Шрифти відіграють вирішальну роль на веб-сайтах, впливаючи на читабельність, передаючи ідентичність бренду та покращуючи загальну взаємодію з користувачем.
У цій статті:
- Поточний набір шрифтів
- Попередні налаштування шрифтів
- Розширене редагування
- Скинути спеціальні налаштування
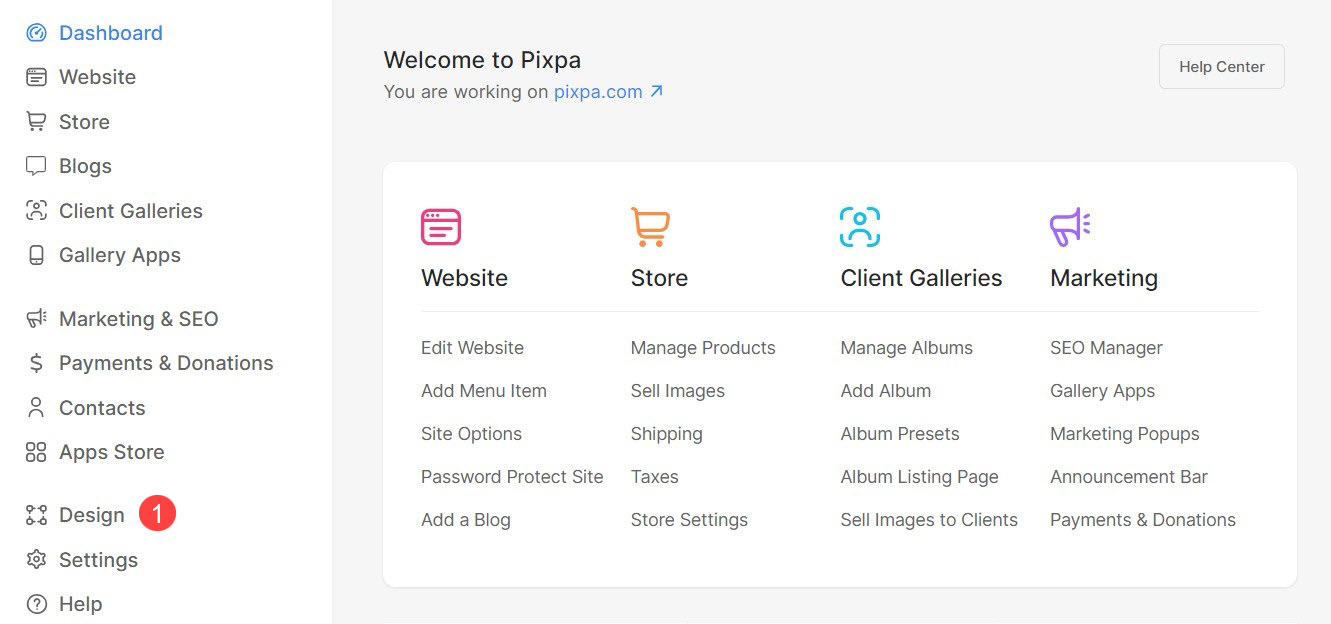
Ви можете керувати шрифтами для свого веб-сайту з дизайн (1) розділ.

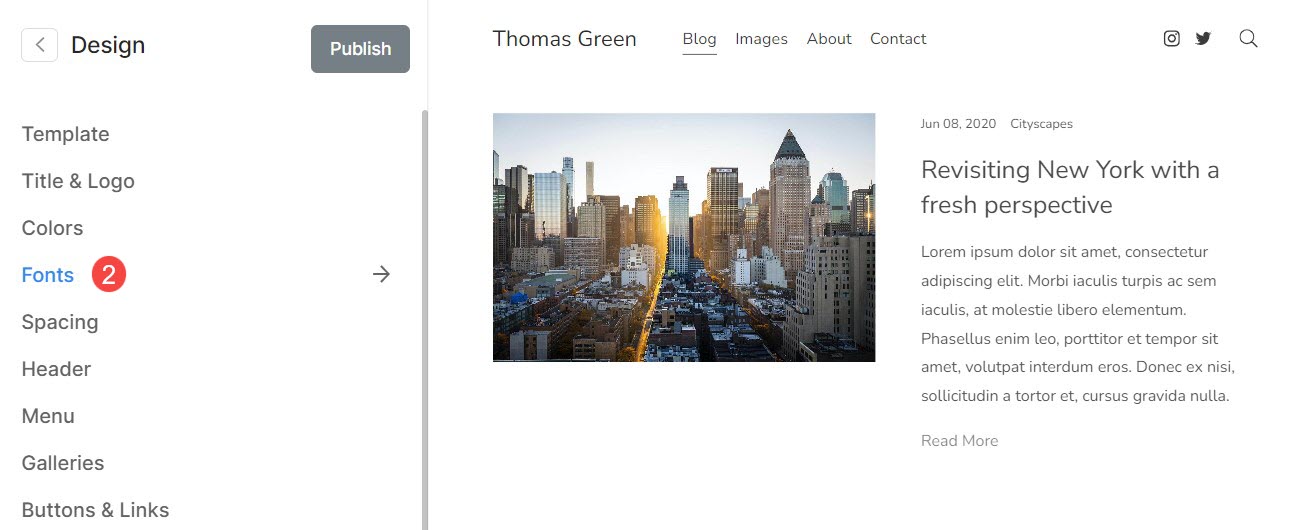
У розділі «Дизайн» натисніть Шрифти (2) вкладка.

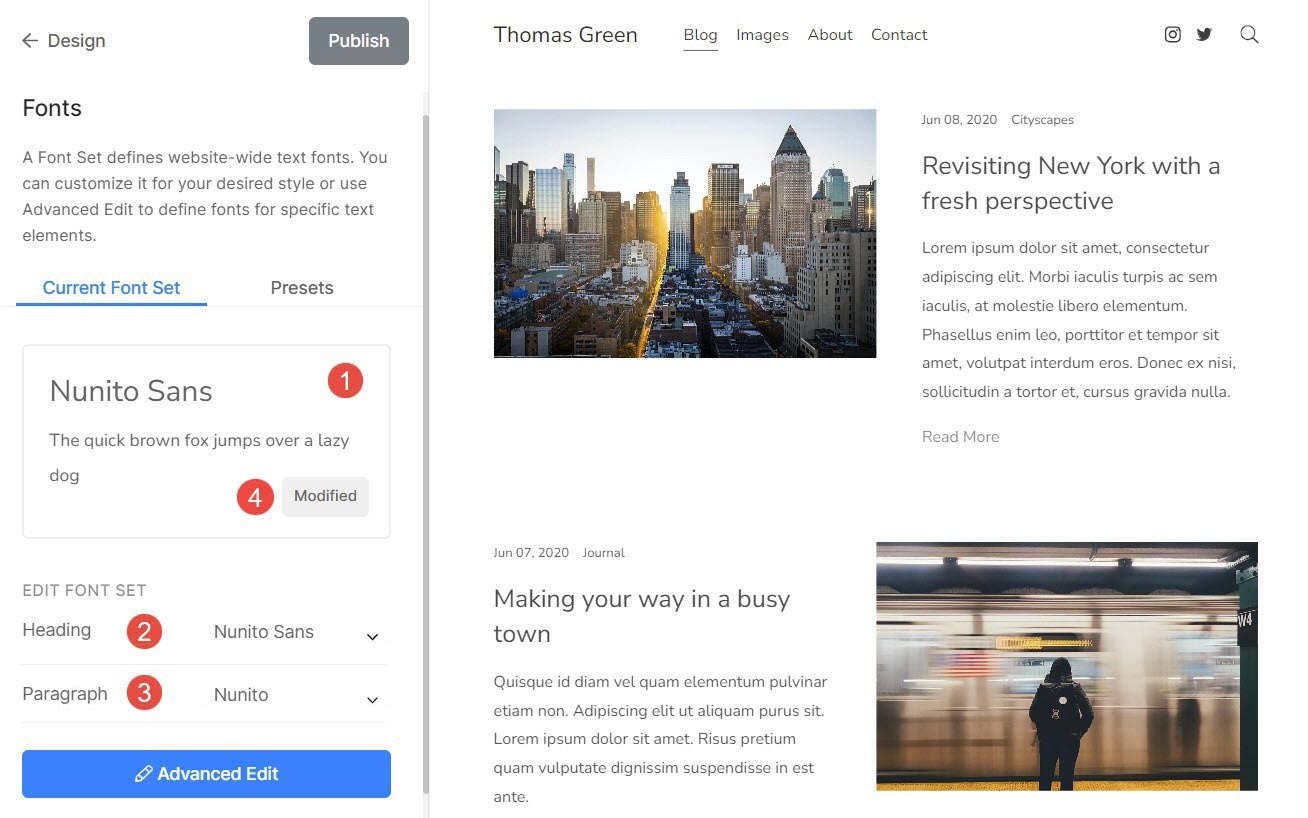
Поточний набір шрифтів
- Вибрано Попереднє налаштування шрифту (1) буде відображено тут.
- Ви можете налаштувати Тема (2) і пункт (3) шрифт для вибраного стилю.

- Верхній текст (5) представляє шрифт заголовка.
- Нижній текст (6) позначає шрифт абзацу.

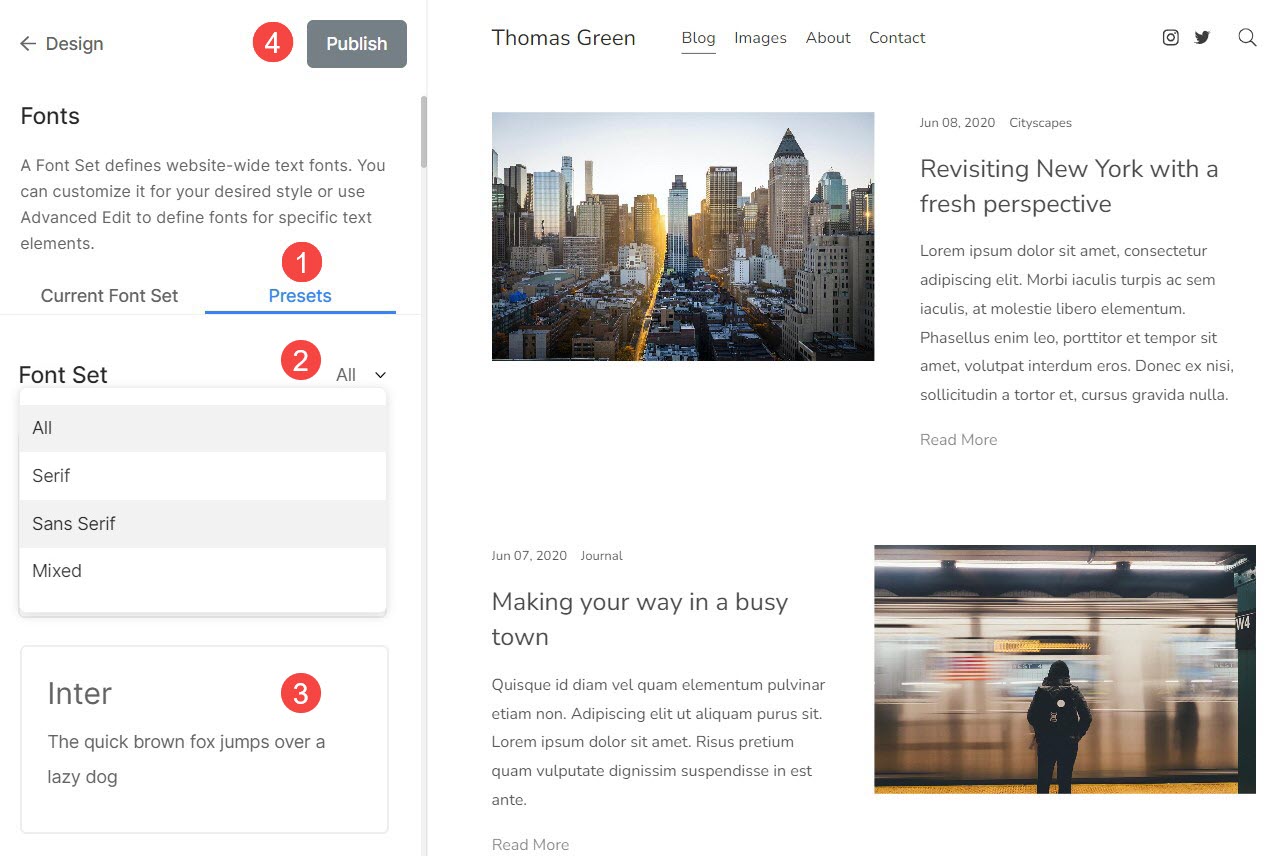
Попередні налаштування шрифтів
Налаштування шрифтів — це попередньо визначені комбінації типу шрифту, розміру шрифту, інтервалу між літерами та інших параметрів типографіки, які можна застосувати до тексту на веб-сайті в цілому.
- Ви можете легко змінити шрифт глобально, вибравши будь-який із Попередні налаштування шрифтів (1).
- фільтр (2) список, вибравши всі, Serif, Sans Serif або Mixed стилі. Вибравши фільтр, ви побачите лише відповідні стилі.
- Щоб вибрати a Попереднє налаштування шрифту (3), вам просто потрібно натиснути на нього та Публікувати (4) зміни.

Розширене редагування
Тут ви можете змінити попередньо встановлені параметри та вручну керувати шрифтами для всіх елементів веб-сайту.
Тут ви побачите такі параметри:

Назва Сайту
Це заголовок вашого веб-сайту, який діє як текст логотипу, якщо основний логотип недоступний.
Від тут Ви можете:
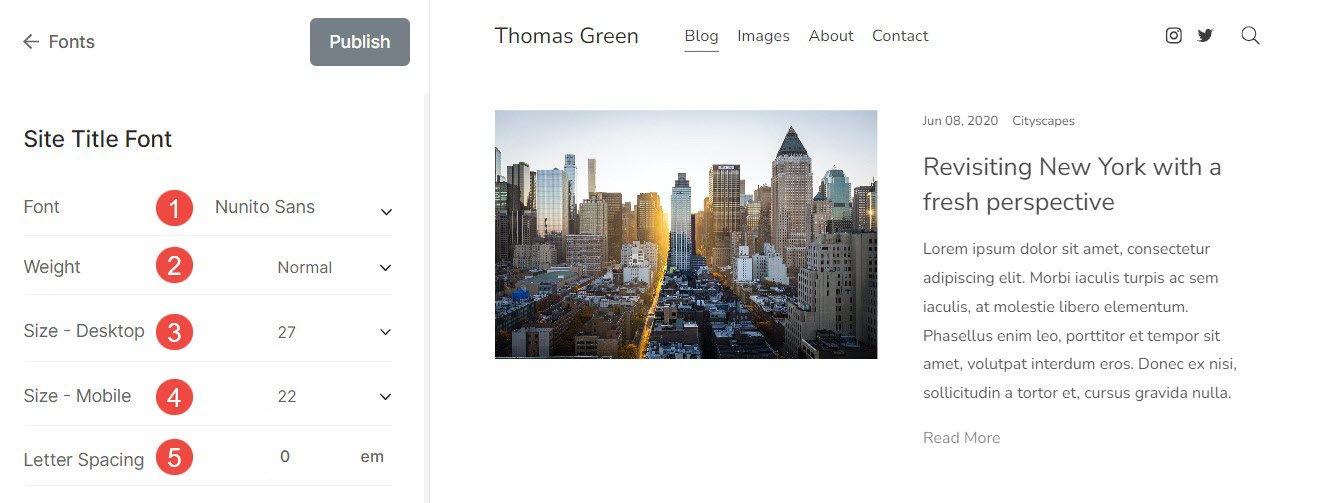
- Шрифт – Виберіть шрифт для назви сайту.
- Вага - Виберіть товщину шрифту для назви сайту.
- Розмір – Настільний – Вкажіть розмір тексту для назви сайту на робочому столі.
- Розмір – мобільний – Укажіть розмір тексту для назви сайту на мобільному пристрої.
- Інтервал між літерами – Встановіть пробіл між літерами в назві сайту.

Меню
Це набір сторінок, посилань, папок, галерей тощо, які дозволяють користувачам переміщатися між різними розділами веб-сайту.
Від тут, ви можете налаштувати:
Головне меню
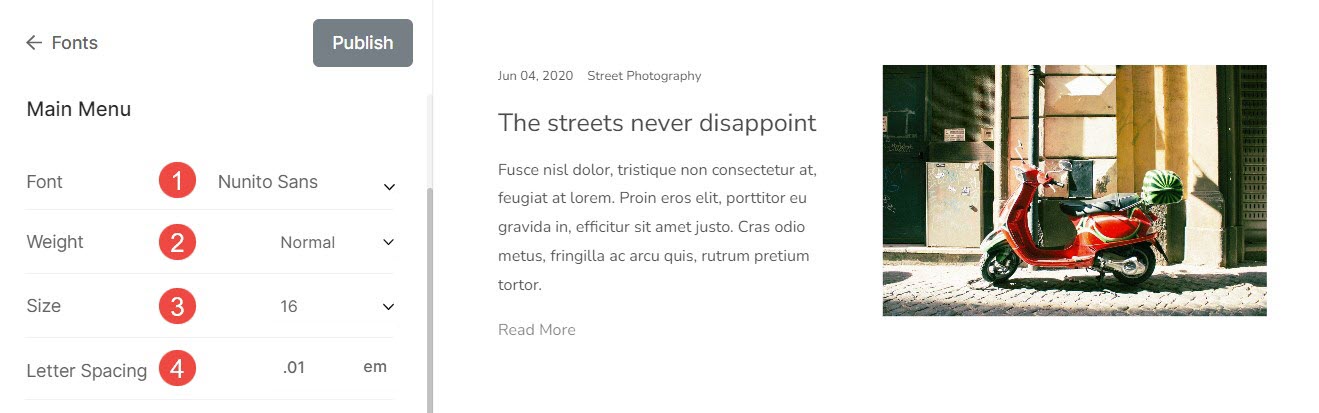
- Шрифт – Вкажіть шрифт для посилань меню.
- Вага - Виберіть товщину шрифту для посилань меню.
- Розмір - Вкажіть розмір тексту для посилань меню.
- Інтервал між літерами – Встановіть пробіл між літерами в посиланнях меню.

Випадаюче меню
- Шрифт – Укажіть шрифт для посилань спадного меню.
- Вага - Виберіть товщину шрифту для посилань спадного меню.
- Розмір - Укажіть розмір тексту для посилань спадного меню.
- Інтервал між літерами – Установіть пробіл між літерами в посиланнях спадного меню.

Рубрики
Теги заголовків мають вирішальне значення, оскільки вони допомагають структурувати вміст, покращують SEO, підвищують доступність і читабельність. Pixpa пропонує чотири типи тегів заголовків. Це заголовок (H1), заголовок (H2), заголовок (H3) і заголовок (H4).
Від тут Ви можете:
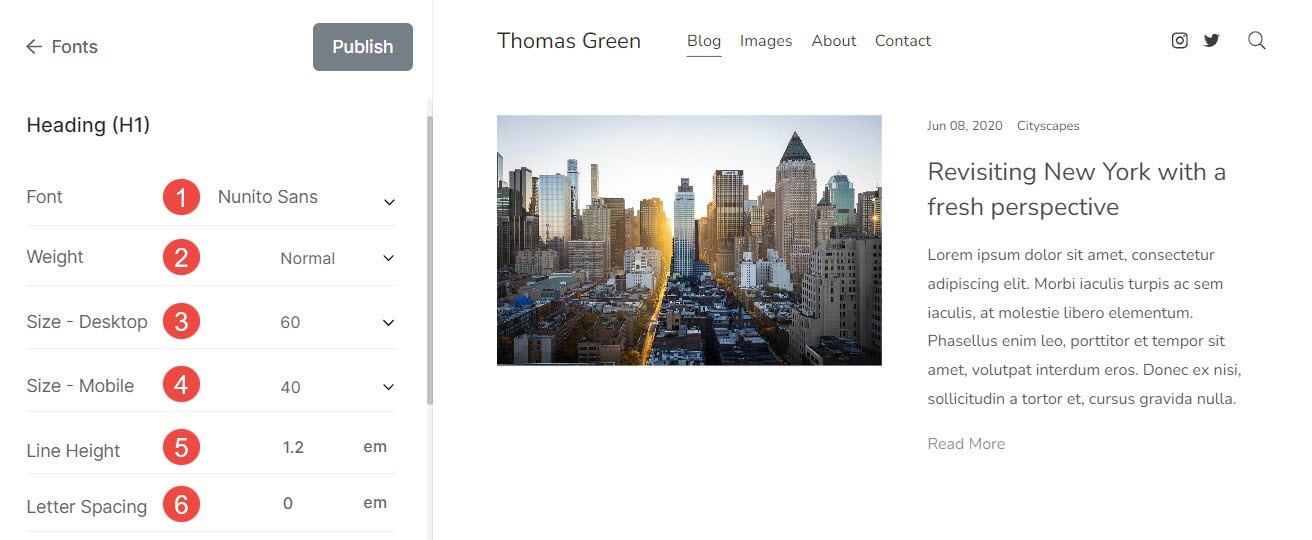
- Шрифт – Вкажіть стиль шрифту для заголовка (H1).
- Вага - Виберіть товщину шрифту для заголовка (H1).
- Розмір – Настільний – Вкажіть розмір шрифту заголовка (H1) для робочого столу.
- Розмір – мобільний – Вкажіть розмір шрифту заголовка (H1) для мобільного.
- Висота лінії – Вкажіть висоту рядка шрифту для заголовка (H1) (вказано в термінах em).
- Інтервал між літерами – Вкажіть відстань між літерами тексту заголовка (Н1) (вказано в термінах em).

Відступ тексту (заголовки)
- Заголовки – Укажіть відступи для заголовків на вашому веб-сайті.

Пункти
Він використовується для визначення та структурування блоку тексту як абзацу. Це зазвичай використовується для описів, назв зображень, підписів, тексту нижнього колонтитула тощо.
Від тут Ви можете:
- Шрифт – Виберіть стиль шрифту для всього тексту абзацу (звичайний, малий і великий).
- Вага - Виберіть товщину шрифту для всього тексту абзацу.
- P (Звичайний) – Робочий стіл – Виберіть Звичайний розмір шрифту всього тексту абзацу для робочого столу.
- P (Звичайний) – Мобільний – Виберіть Звичайний розмір шрифту всього тексту абзацу для мобільних пристроїв.
- P (Small) – Робочий стіл – Виберіть менший розмір шрифту (менше P (звичайний)) усього тексту абзацу для робочого столу.
- P (Small) – Мобільний – Виберіть менший розмір шрифту (менше P (звичайний)) усього тексту абзацу для мобільних пристроїв.
- P (великий) – робочий стіл – Виберіть більший розмір шрифту (більший за P (звичайний)) усього тексту абзацу для робочого столу.
- P (великий) – мобільний – Виберіть більший розмір шрифту (більший за P (звичайний)) усього тексту абзацу для мобільних пристроїв.
- Висота лінії – Укажіть висоту рядка шрифту для тексту абзацу (зазначену в термінах em).
- Інтервал між літерами – Укажіть інтервал між літерами тексту абзацу (вказується через em).

Відступ тексту (абзаци)
Абзац – Укажіть відступи для абзаців на вашому веб-сайті.

Кнопки
Кнопки – це елементи, які ви можете натиснути або торкнутися, щоб виконати певні дії, наприклад надіслати форму або перейти на іншу сторінку.
Від тут Ви можете:
- Шрифт – Тут ви можете вибрати шрифт для тексту кнопки.
- Вага - Тут установіть товщину шрифту для тексту кнопки. Ви можете вибрати звичайний, світлий і жирний.
- Розмір (великий) – Встановіть великий розмір шрифту для кнопок.
- Розмір (середній) – Встановіть середній розмір шрифту для кнопок.
- Розмір (малий) – Встановіть дрібний розмір шрифту для кнопок.
- Інтервал між літерами – Звідси встановіть пробіл між літерами тексту кнопки (вказано в em).

Різне
Це деякі інші налаштування в налаштуваннях шрифту. Від тут Ви можете:
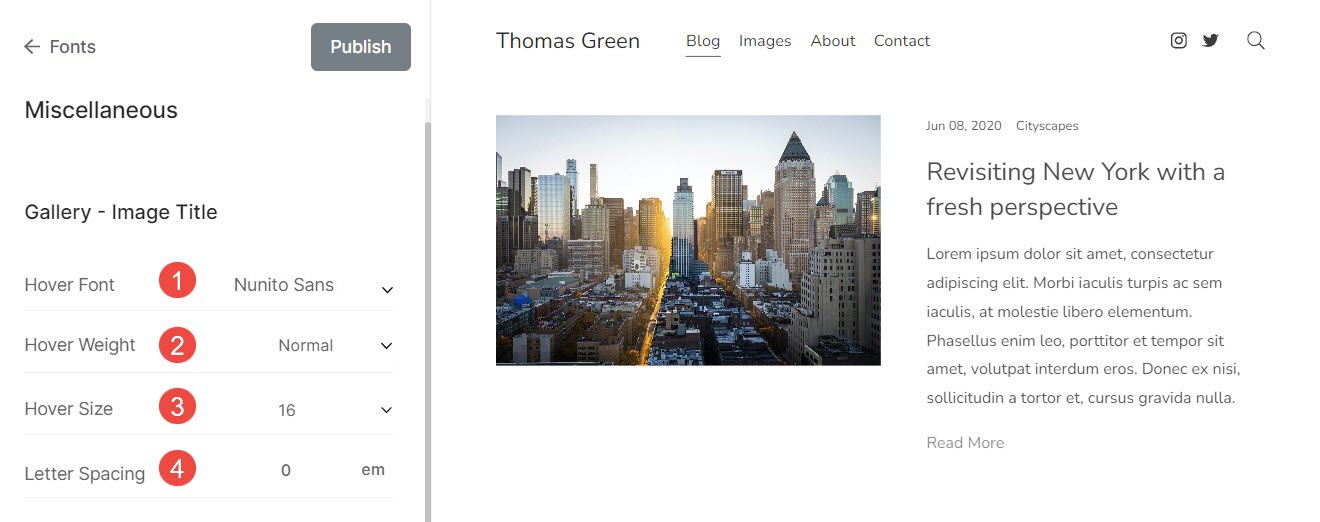
Назва зображення галереї
Це застосовується, коли ви вирішуєте відображати заголовки зображень при наведенні курсора.
- Шрифт наведення – Тут можна вибрати шрифт для тексту заголовка зображення при наведенні курсора.
- Вага наведення – Тут установіть товщину шрифту для тексту заголовка зображення. Ви можете вибрати звичайний, світлий і жирний.
- Розмір наведення – Звідси встановіть розмір тексту заголовка зображення при наведенні курсора.
- Інтервал між літерами – Тут встановіть пробіл між літерами тексту заголовка зображення (вказано в em).

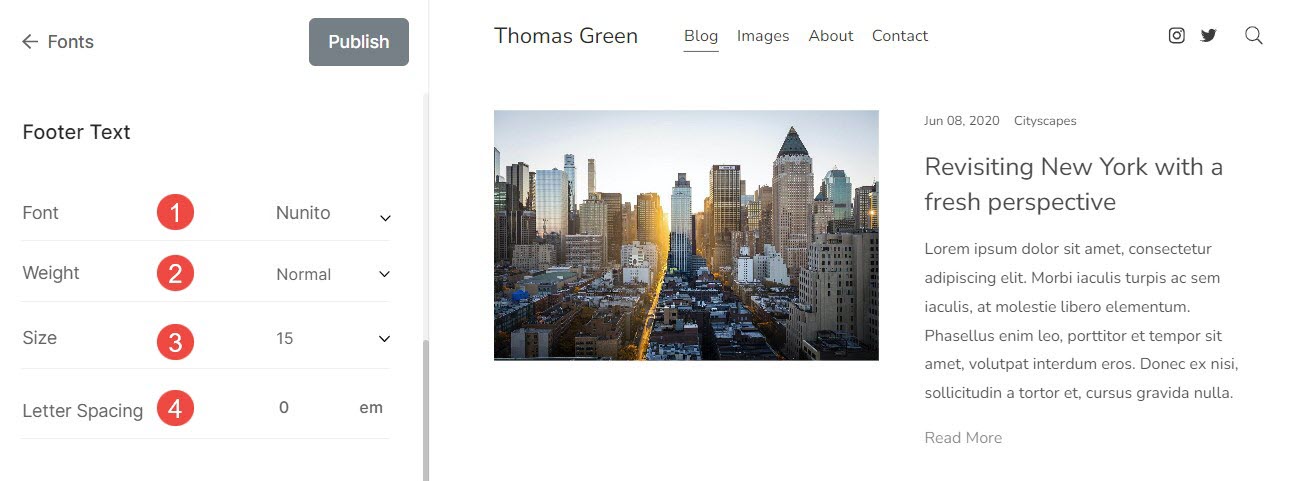
Текст нижнього колонтитула
Текст, який відображається внизу веб-сайту, як-от інформація про авторські права, застереження тощо.
- Шрифт – Виберіть шрифт для тексту нижнього колонтитула.
- Вага - Установіть товщину шрифту для тексту нижнього колонтитула.
- Розмір - Установіть розмір шрифту для тексту нижнього колонтитула.
- Інтервал між літерами – Укажіть відстань між літерами тексту нижнього колонтитула.

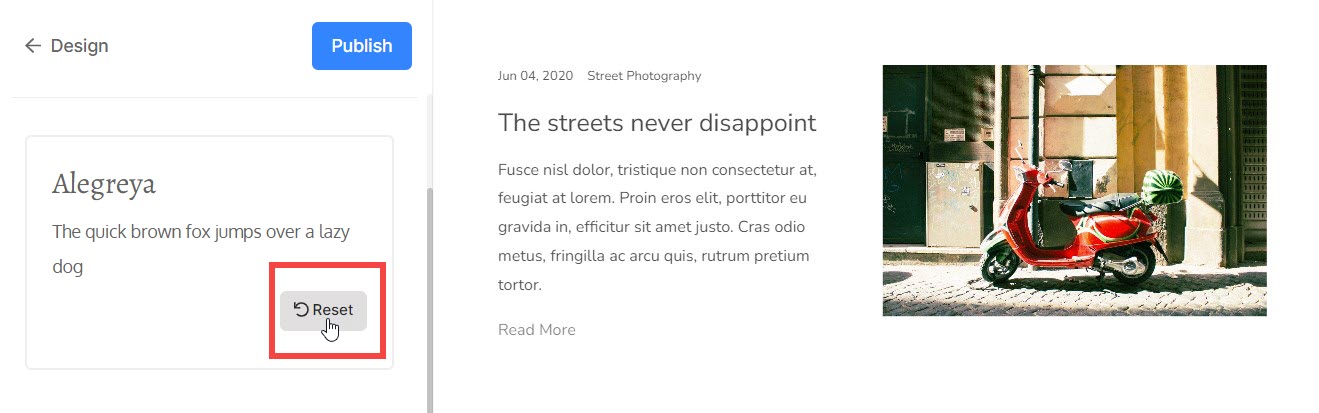
Скинути спеціальні налаштування
Ви можете легко скинути параметри шрифту до стандартних, якщо ви внесли зміни до набору шрифтів, відредагувавши його, або якщо ви налаштували параметри шрифту за допомогою Розширеного редагування.

Ви побачите кнопку «Змінено». Наведіть курсор на кнопку, вона зміниться на Скинути. Ви можете відновити початкові зміни тут.
