У цій статті:
- Ідеальний розмір зображення для галерей веб-сайтів.
- Ідеальний розмір зображення для банера.
- Ідеальний розмір зображення для рекомендованого зображення.
- Ідеальний розмір зображення для зображення продукту.
- Ідеальний розмір зображення для зображення публікації в блозі.
- Розміри зображень у фрагментах конструктора сторінок.
- Розміри зображень у Елементах списку Конструктора сторінок.
- Ідеальний розмір зображення для клієнтських галерей.
- Ідеальний розмір зображення для додатків мобільної галереї.
- Ідеальний розмір для Gif.
- Якість зображення та стиснення.
- Колірний профіль зображення.
- Зміна розміру зображення для веб-сайту.
- Різкість зображення.
- Масова обробка зображень.
Ідеальний розмір зображення для галерей веб-сайтів
Ми рекомендуємо завантажувати зображення високої роздільної здатності 100% якості (розміром до 50 Мб кожне). галереї. Ми змінюємо розмір зображень і автоматично надаємо найкращий розмір залежно від пристрою та роздільної здатності, щоб веб-сайт завантажувався швидше.
Підтримувані формати файлів зображень веб-сайту: JPG, JPEG, PNG і GIF.
We не зберігайте оригінальні зображення в розділі сайту. Більшість дизайнів Pixpa представляють зображення вашого веб-сайту розміром 2048 пікселів у ширину x будь-яку висоту. Якщо ви завантажуєте зображення більшого розміру, ми зменшити розмір їх до 2048 пікселів у ширину.
Найбільший розмір зображення, який ми зберігаємо, становить 2048 пікселів у ширину x будь-яку висоту. У випадку макетів сітки галереї зображення веб-сайту генеруються автоматично залежно від макета сітки, який ви вибрали.
Ідеальний розмір зображення для банера
A банер зображення або зображення обкладинки додає вашій сторінці родзинку. Ви можете додати банер у верхній або нижній частині сторінки.
Ідеальний розмір зображення банера буде 2000 х 2000 пікселів.
Підтримувані формати файлів зображень для банера: JPG, JPEG, PNG і GIF.
Ідеальний розмір зображення для рекомендованого зображення
Команда Популярні зображення сторінки використовується для публікації в соціальних мережах, а також буде використано, якщо сторінку додано до папки. Ми рекомендуємо завантажити зображення високої якості 100% якості для ескізу.
Підтримувані формати файлів для рекомендованих зображень: JPG, JPEG і GIF.
Немає рекомендованого розміру для рекомендованих зображень. Система автоматично змінить розмір зображення, щойно ви його завантажите.
Ідеальний розмір зображення для зображення продукту
Ви можете додати до 10 зображень продукту, щоб продемонструвати свій продукти в магазині.
Підтримуються такі формати файлів зображень JPG, JPEG і PNG.
Підтримуваний розмір зображень продукту приблизно 1000 х 1000 пікселів.
Ідеальний розмір зображення для зображення публікації в блозі
Ми рекомендуємо завантажувати зображення високої якості 100% якості. Підтримувані формати файлів зображень веб-сайту: JPG, JPEG, PNG і GIF.
We не зберігайте оригінальні зображення в блогах.
Ідеальний розмір для зображення допису в блозі 1200 пікселів на будь-яку висоту. Якщо ви завантажуєте зображення більшого розміру, ми зменшити розмір їм 1200 пікселів у ширину.
Розміри зображень у фрагментах конструктора сторінок
У нас є різноманітні фрагменти вмісту на основі зображень у перетягуванні творець сторінки. Ідеальні розміри будуть такими, як показано нижче.
Зображення великого розміру буде автоматично зменшено до наступних розмірів, тому вам не потрібно обрізати зображення як такі. Підтримувані формати файлів: JPG, JPEG і PNG.
- Блокувати фонові зображення – Використовуйте зображення ширини 2048 пікселів х будь-якої висоти
- Фрагмент одного зображення – Використовуйте зображення ширини 2048 пікселів х будь-якої висоти
- 2 стовпець Фрагмент зображення – Використовуйте зображення ширини 1200 пікселів х будь-якої висоти
- 3 стовпець Фрагмент зображення – Використовуйте зображення ширини 750 пікселів х будь-якої висоти
- 4 стовпець Фрагмент зображення – Використовуйте зображення ширини 500 пікселів х будь-якої висоти
Розміри зображень у Елементах списку Конструктора сторінок
У конструкторі сторінок у нас є такі елементи динамічного списку, як Списки зображень та відгуки куди ви завантажуєте зображення.
У таких розділах розміри зображень залежатимуть від кількості стовпців, які ви додаєте.
- Список окремих зображень – Використовуйте зображення ширини 2048 пікселів х будь-якої висоти
- 2 колонки Список зображень – Використовуйте зображення ширини 1200 пікселів х будь-якої висоти
- 3 колонки Список зображень – Використовуйте зображення ширини 750 пікселів х будь-якої висоти
- Списки зображень із 4 стовпців і менше – Використовуйте зображення ширини 500 пікселів х будь-якої висоти
Ідеальний розмір зображення для клієнтських галерей
У разі Галереї клієнтів, ми зберігаємо ваші оригінальні файли.
Персональний план має 3 ГБ, експертний план — 25 ГБ, а бізнес-план — 100 ГБ місця для збереження ваших оригінальних файлів (для онлайн-доставки).
Якщо вам потрібно більше місця, ви можете застосувати Надбудова Client-Galleries до плану сайту.
У вас буде можливість вибрати від 10 ГБ до 10 ТБ хмарного простору для зберігання оригінальних зображень відповідно до ваших вимог.
Див також: Що означає місце для оригінальних файлів?
Ми рекомендуємо завантажувати оригінальні зображення високої роздільної здатності 100% якості (розміром до 100 МБ кожне). Ми не торкаємося ваших оригінальних файлів, які будуть доставлені безпосередньо клієнту через безпечне посилання після завершення замовлення. Подивіться, як продавати свої зображення.
Ми створюємо кілька версій веб-розміру, використовуючи оригінальне зображення, яке використовуватиметься для демонстрації оригінальних файлів на вашому веб-сайті. Система також застосовує налаштування стиснення до ваших зображень веб-розміру, створених із ваших оригінальних файлів.
Ідеальний розмір зображення для додатків мобільної галереї
Програми Mobile Gallery дозволяють створювати персоналізовані програми-галереї для ваших клієнтів, які вони можуть установлювати на своїх мобільних телефонах.
Для мобільної галереї, оскільки достатньо зображень меншого розміру. Рекомендований розмір зображення Ширина 640 пікселів X будь-яка висота.
Ідеальний розмір для Gif
Якщо ви додаєте gif-файли в студії Pixpa, gif-файл має бути менше 2560 пікселів у ширину та висоту.
Крім того, кількість кадрів у gif має бути менше або дорівнювати лише 60.
Якість зображення та стиснення
Стиснення зображень допомагає знайти правильний баланс між якістю зображення та розміром файлу, що впливає на швидкість завантаження вашого сайту. Ідеальне значення стиснення становить 75% (висока якість). Будь-які зміни в цьому значенні застосовуються до зображень, які завантажуються після внесення цієї зміни.
Ми рекомендуємо завантажувати JPEG зі 100% якістю, оскільки ми застосовуємо стандартне стиснення зображень 75% до всіх завантажених зображень на веб-сайті, однак ви можете легко керувати стисненням зображень із Сторінка налаштувань. Більше значення збільшує розмір зображення та забезпечує кращу якість. Нижче значення прискорює завантаження вашого сайту, оскільки розміри файлів менші.
Колірний профіль зображення
Щоб додати, переконайтеся, що зображення вашого веб-сайту мають кольоровий профіль sRGB, який є стандартним кольоровим профілем візуалізації браузера, і 72 dpi буде більш ніж достатньо для майже всіх дисплеїв браузера.
Див також: Підготовка колірного профілю ваших зображень для отримання найкращих результатів.
Зміна розміру зображення для веб-сайту
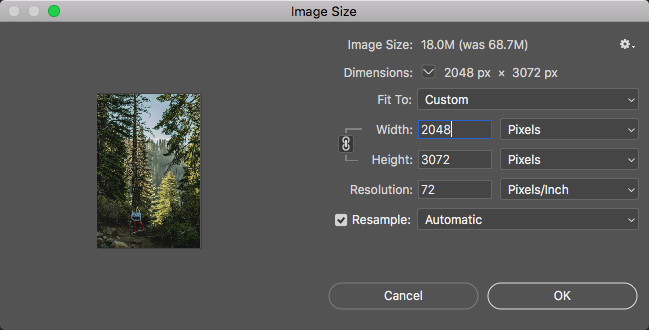
Щоб змінити розмір зображень у Photoshop, перейдіть до Зображення -> Розмір зображення. Для Інтернету вам слід встановити роздільну здатність 72 dpi і використовувати ширину 2048 пікселів для розмірів.

Різкість зображення
Можливо, ви захочете використовувати Фільтр Unsharp Mask після зміни розміру ваших зображень, оскільки зміна розміру завжди призводить до певного розмиття. Ви можете дістатися до Фільтр Unsharp Mask у Photoshop, перейшовши в Filter -> Sharpen -> Unsharp Mask.

Масова обробка зображень
Якщо у вас є кілька зображень, які потрібно повернути, змінити розмір або збільшити різкість, ви можете записати дію та використати пакетну команду для обробки всієї папки зображень, не повторюючи ці дії для кожного зображення.
Або ви також можете використовувати стороннє програмне забезпечення щоб масово змінити розмір ваших зображень.
