Команда Header містить перший набір видимих елементів під час завантаження веб-сайту. Ви можете розташувати такі елементи, як логотип, навігаційне меню та піктограми соціальних мереж, так, як вам подобається, щоб вони відображалися в заголовку.
У цій статті:
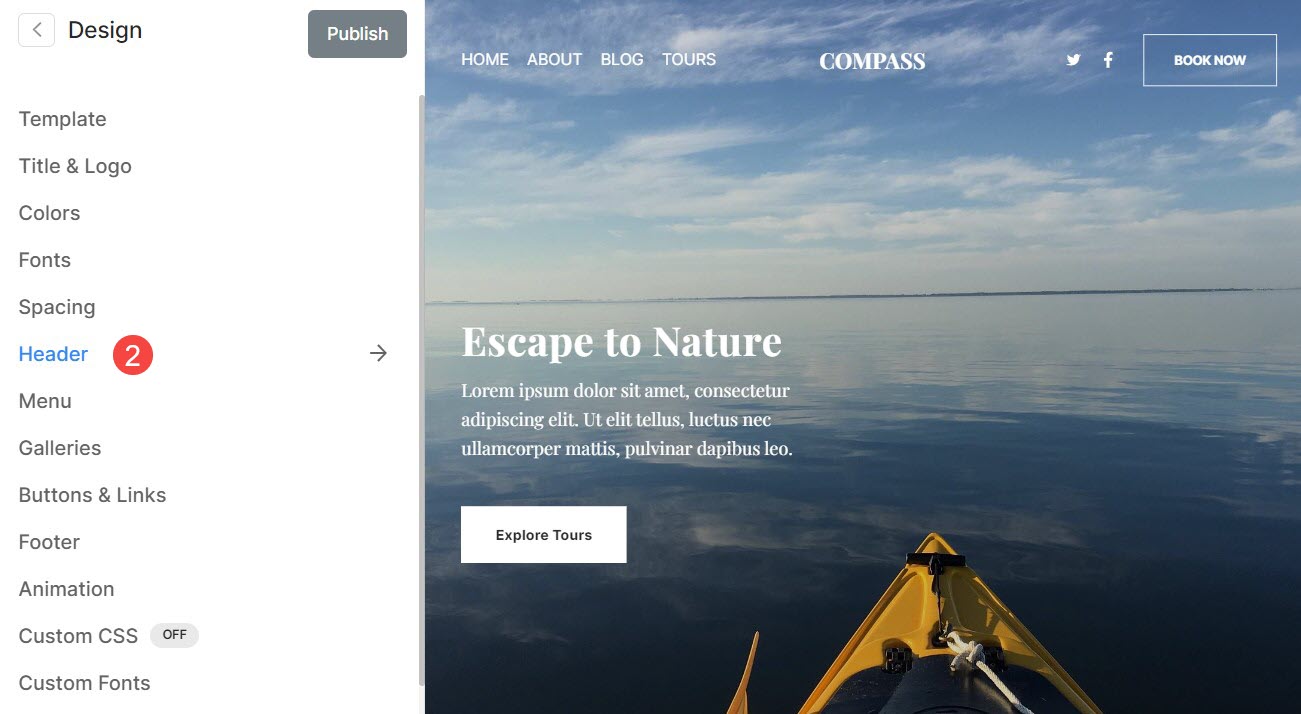
Ви можете керувати стилем заголовка (як для комп’ютера, так і для мобільного) з дизайн (1) розділ.

У розділі «Дизайн» натисніть Header (2) вкладка.

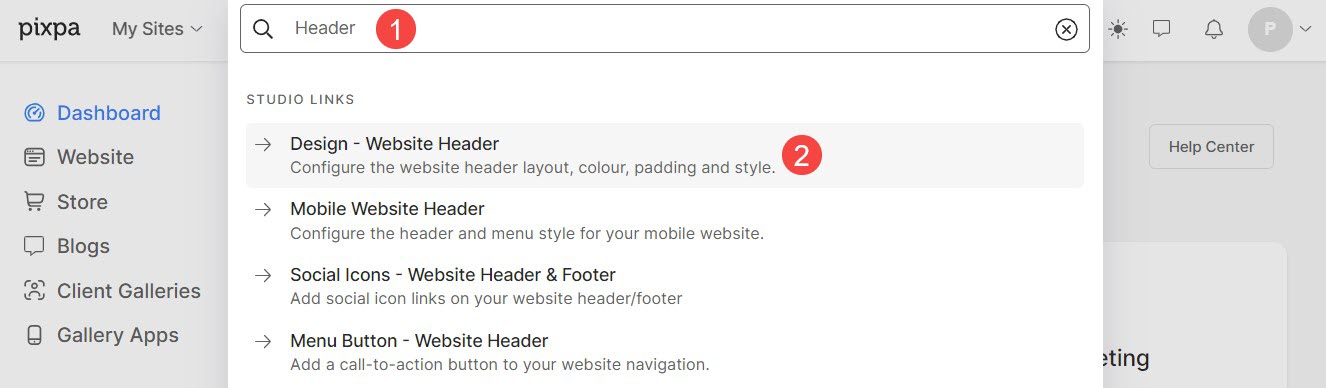
Крім того, ви також можете скористатися опцією пошуку студії.
- Що натомість? Створіть віртуальну версію себе у Header (1) на панелі пошуку.
- У відповідних результатах натисніть на Дизайн - заголовок сайту варіант (2).

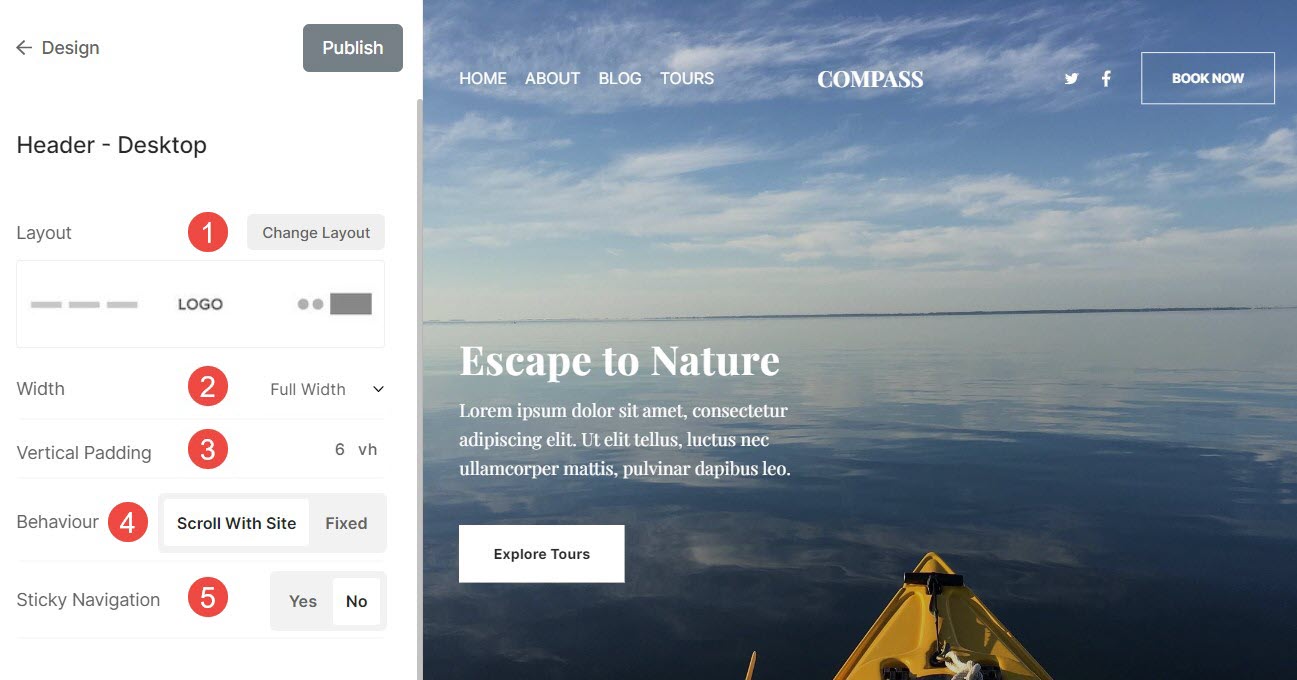
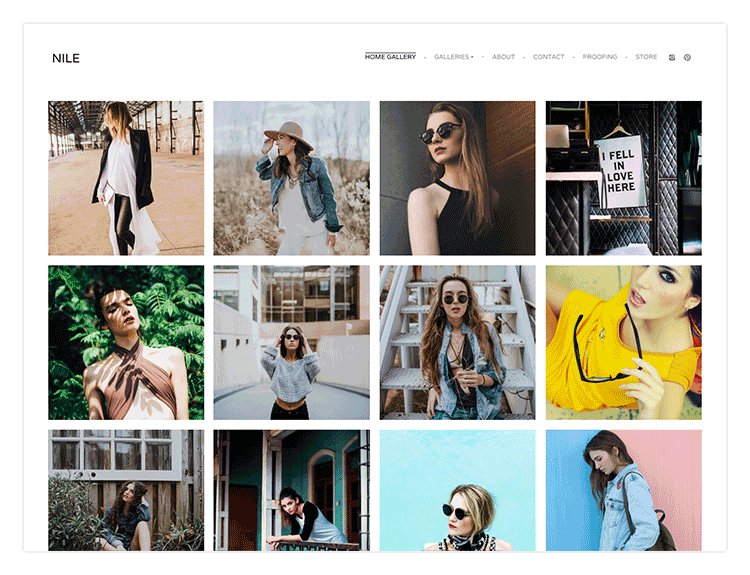
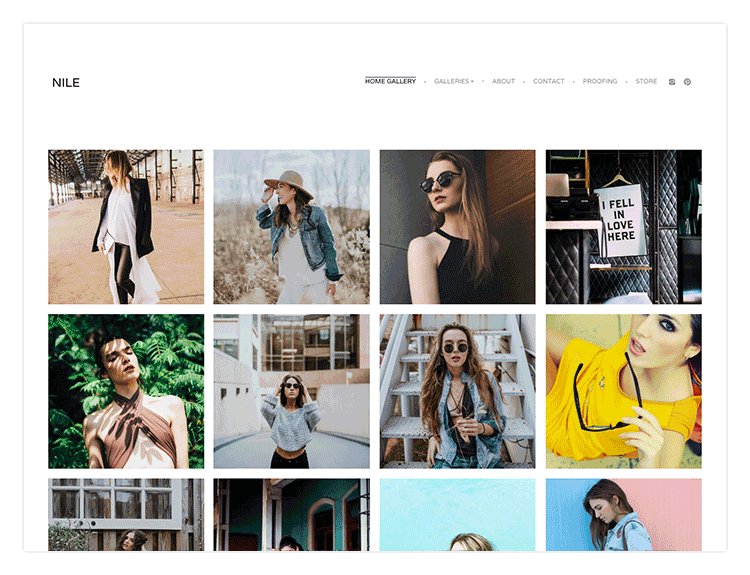
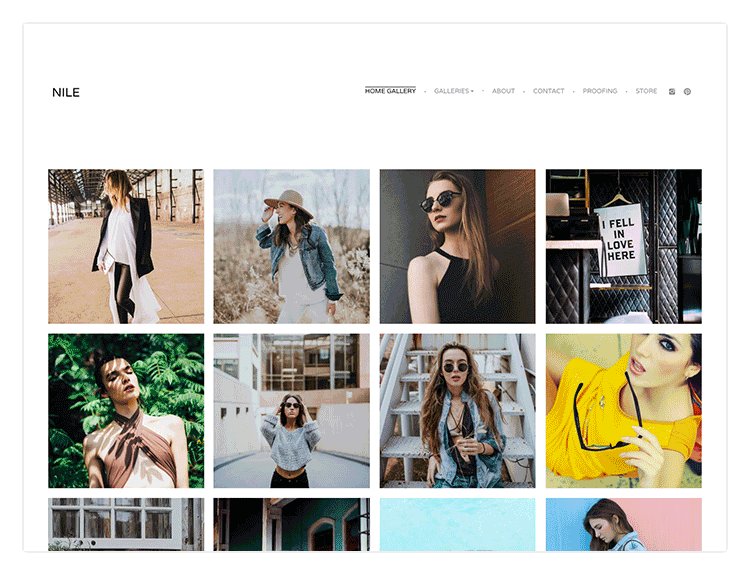
Заголовок для робочого столу
- Макет заголовка – Перевірте поточний застосований макет заголовка для робочий стіл версія. Натисніть на Змінити макет кнопку, щоб вибрати з доступних варіантів макета заголовка та застосувати його до свого веб-сайту.
Ми пропонуємо два типи макетів заголовків – макети верхнього заголовка та макети заголовків у два стовпці. Макети заголовків із двома стовпцями існують у таких темах, як Burst та Isle. - ширина – Вкажіть ширину заголовка як Повна ширина or Ширина сайту.
"Повна ширина' відображатиме заголовок, покриваючи всю ширину, не залишаючи полів.
"Ширина сайту' можна вказати в дизайн розділ. Тут можна вказати фіксовану ширину.
Він відображатиме заголовок, дотримуючись указаної фіксованої ширини. Дізнайтеся більше. - Вертикальний відступ – Додайте простір (угорі та внизу) у заголовок веб-сайту (вказано у vh). Більше інформації.
- Поведінка – Можна встановити положення верхнього колонтитула на робочому столі Fфіксований (тут заголовок буде закріплений зверху, тобто, навіть якщо сторінка прокручується, заголовок буде видно) або Прокрутіть за допомогою сайту (тут заголовок буде прокручуватися разом зі сторінкою).
- Важка навігація – Увімкнути або вимкнути закріплену навігацію у випадку Sпрокручувати сайт положення заголовка.

Перевірте, як працює заповнення заголовка:

Подивіться на а Заголовок на активному сайті.
Дивіться різні макети заголовків робочого столу

Перегляньте різні макети заголовків робочого столу з 2 стовпцями

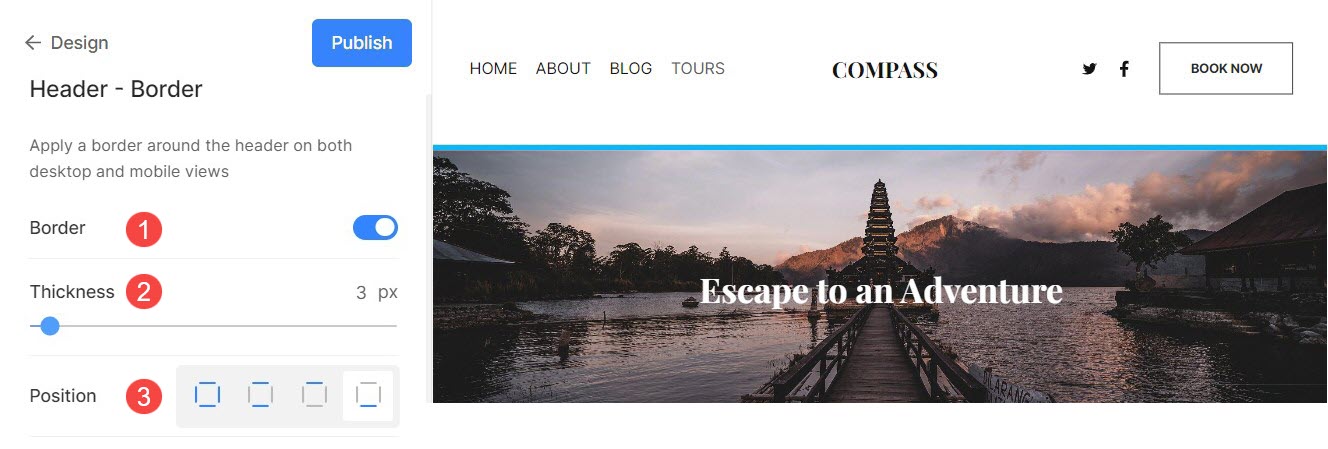
Межа заголовка
- Межа: Увімкніть або вимкніть рамку для заголовка.
- Товщина: Вкажіть ширину ліній рамки для верхнього колонтитула.
- становище: Встановіть положення межі заголовка. У вас є чотири варіанти: усі сторони, верх і низ, лише верх і лише низ.

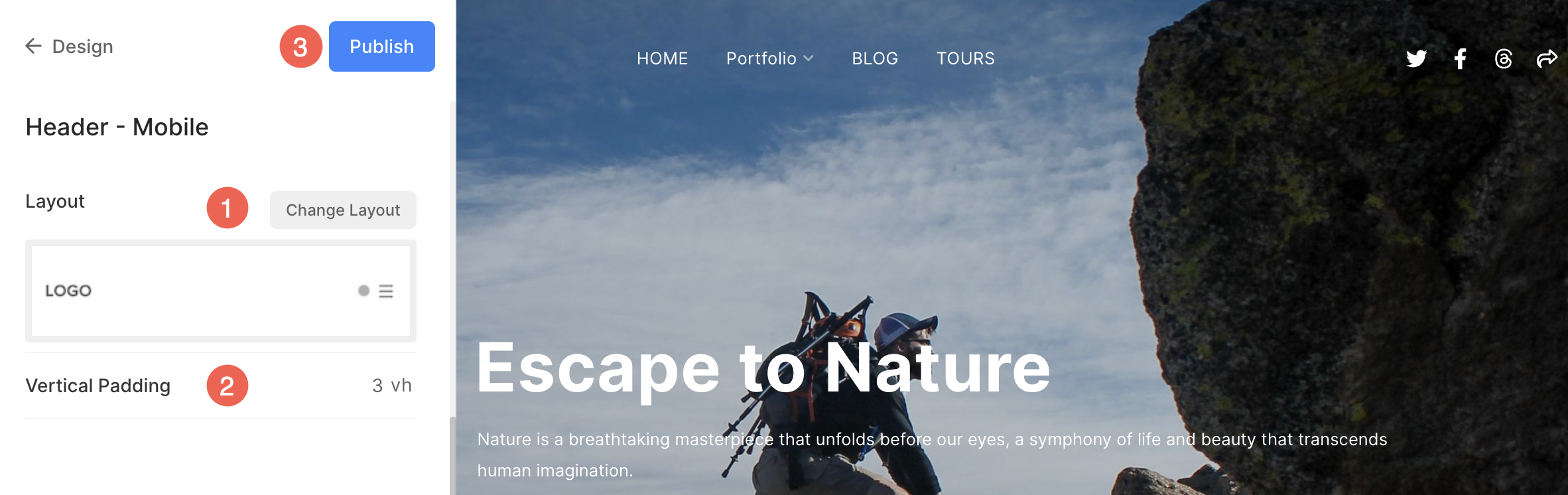
Заголовок для мобільних пристроїв
- макет – Перевірте поточний застосований макет заголовка для мобільний версія. Натисніть на Змінити макет кнопку, щоб вибрати з доступних варіантів макета заголовка та застосувати його до свого веб-сайту.
- додавати Вертикальний простір (угорі та внизу) до заголовка вашого веб-сайту на мобільних пристроях (зазначених у vh).
- Після внесення змін натисніть Публікувати кнопки.

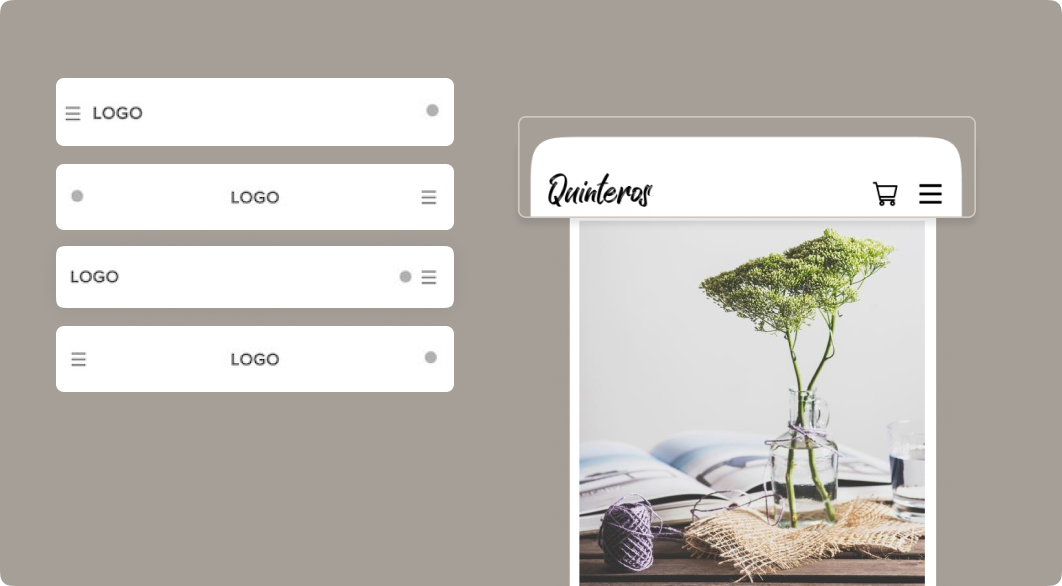
Дивіться різні макети мобільних заголовків

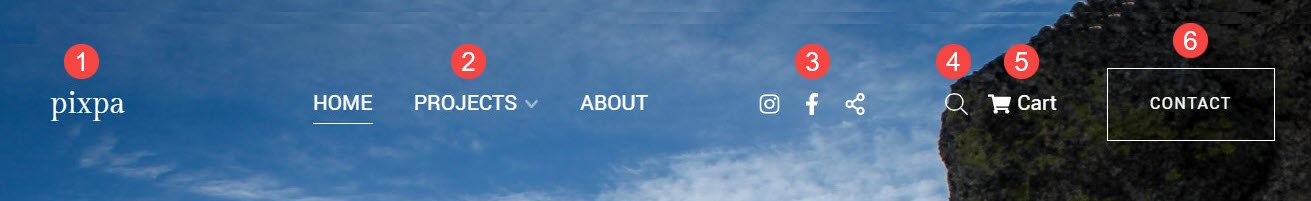
Елементи заголовка

- Логотип / Назва сайту – Найпершим елементом шапки сайту є логотип/назва сайту. Встановіть назву сайту/завантажте логотип сайту для вашого сайту.
Примітка: Якщо ви не завантажили логотип сайту, назва сайту з’явиться в заголовку вашого сайту. Крім того, якщо ви вказали обидва, тоді логотип сайту буде видно в заголовку вашого сайту. - Меню – Ще одним елементом шапки сайту є меню (посилання на меню). Ти можеш послідовність навігаційних посилань сайту, or видалити/приховати будь-який пункт меню з вашого сайту.
- Соціальні іконки – Ви можете додати Соціальні іконки які пов’язані з вашими профілями в соціальних мережах, із заголовком вашого сайту. Ви можете завантажити a зображення в соціальних мережах який використовуватиметься як мініатюра, коли веб-сайт або будь-яка зі сторінок веб-сайту публікуватиметься в соціальних мережах. Крім того, виберіть, де значки соціальних мереж відобразиться на вашому веб-сайті. Доступні позиції: верхній колонтитул, нижній колонтитул, обидва або жодного.
- вікно пошуку - Додати до пошуку що дозволяє відвідувачам вашого сайту шукати будь-який вміст у продуктах (якщо на вашому веб-сайті ввімкнено магазин), зображеннях, публікаціях блогу та сторінках (галереях, папках та інших сторінках) у заголовку вашого сайту.
- Піктограма кошика – Додати плаваючий значок кошика який легко доступний і завжди видимий, не заважаючи вашому веб-сайту заголовку сайту.
- Кнопка меню - Додати до кнопка меню у заголовок вашого сайту, тобто кнопку із закликом до дії, яка переспрямовує на вказану URL-адресу. Ви можете вказати етикетка і URL для кнопки меню. Крім того, виберіть Розмір кнопки бути Малий, середній або великий.
