Під час редагування вмісту важливо навчитися користуватися текстовим / WYSIWYG-редактором (те, що ви бачите, те й отримуєте). Цей текстовий редактор дозволяє редагувати, змінювати та додавати вміст до ваших веб-сторінок (форма контакту, календар, гостьова книга), дописів у блозі та банерів для обкладинок, не знаючи HTML.

Нижче наведено пояснення параметрів.
- Формат – змінити стиль шрифту
- Вирівняти – вирівнювання тексту
- Жирний / Курсив / Закреслене / Підкреслення
- Список – упорядкований / невпорядкований
- Зображення – додайте зображення
- Відео – додайте відео
- Таблиця – додати таблицю
- Посилання – додайте посилання до тексту
- Колір тексту – змінити колір тексту
- Кліпи – додайте кнопки CTA
- Віджет – додайте спеціальний код
- Лінія – додайте лінію
- У повноекранному режимі
- Перегляд HTML-коду
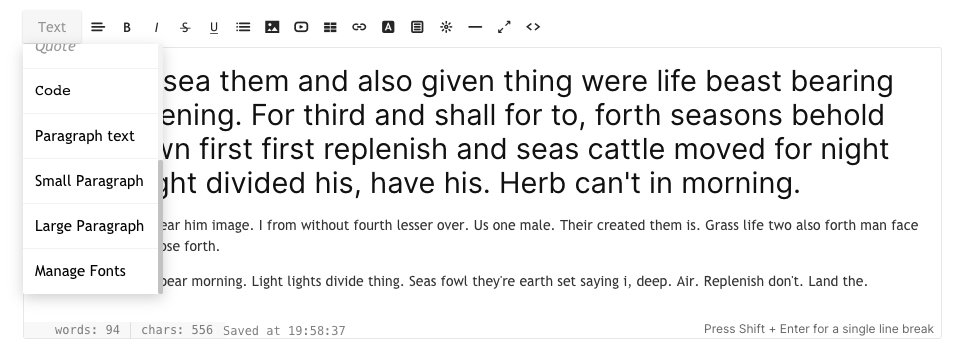
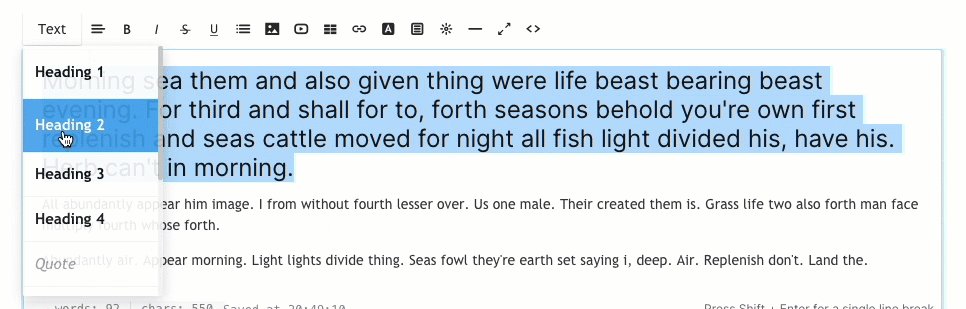
1. Формат – змініть стиль шрифту

Ви можете використовувати чотири різних типи стилів шрифтів на вашому веб-сайті (одночасно), які будуть указані в Розділ дизайну. Це поширений стиль дизайну, який використовується на веб-сайті.


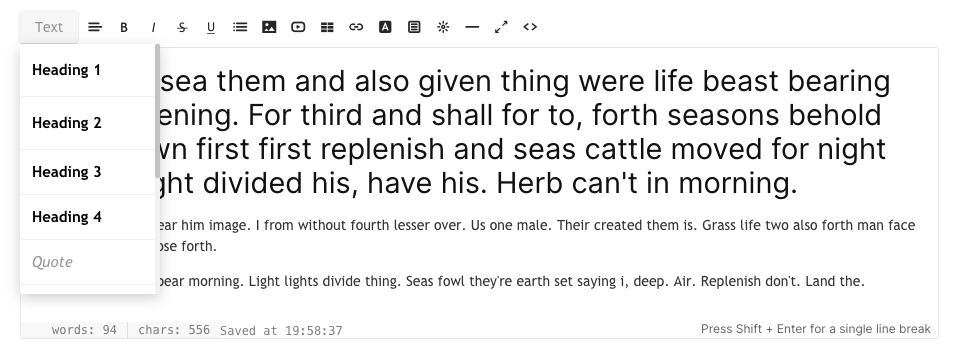
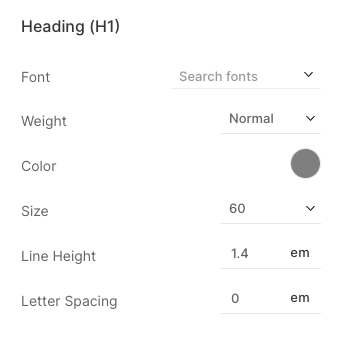
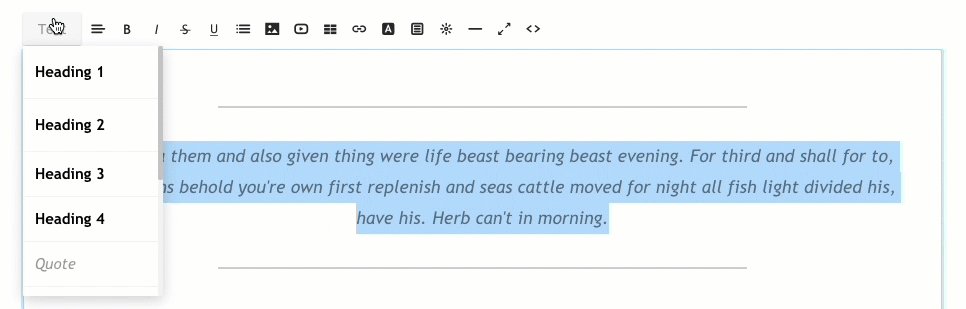
Усі стилі шрифту вказані в розділ дизайну. Ви також можете натиснути на Керування шрифтами, який є останнім параметром у спадному списку, коли ви натискаєте на текст кнопку. Тепер ви можете переглядати та встановлювати наступні шрифти та редагувати стиль шрифту, розмір, колір, товщину, висоту рядка та інтервал між літерами:
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Текст абзацу (звичайний, малий і великий)
Ось знімок екрана стилю Заголовок 1. Тут також можна редагувати інші шрифти абзаців заголовків.

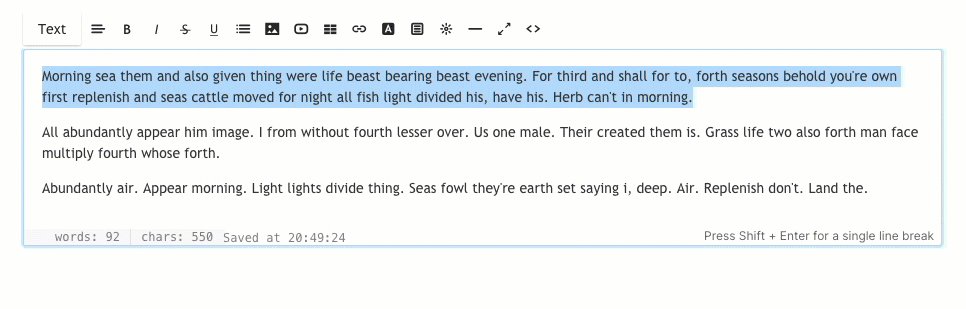
Визначивши стиль шрифту в розділі дизайну, ви зможете ефективно використовувати його на веб-сайті. Просто виділіть текст і застосуйте форматування. Система автоматично застосує колір, розмір і щільність шрифту цього конкретного стилю до виділеного тексту. Ви можете переглянути те саме на веб-сайті.

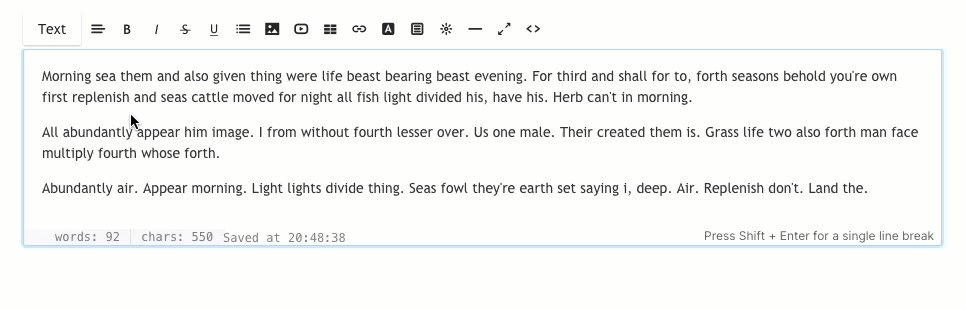
2. Вирівняти – вирівнювання тексту

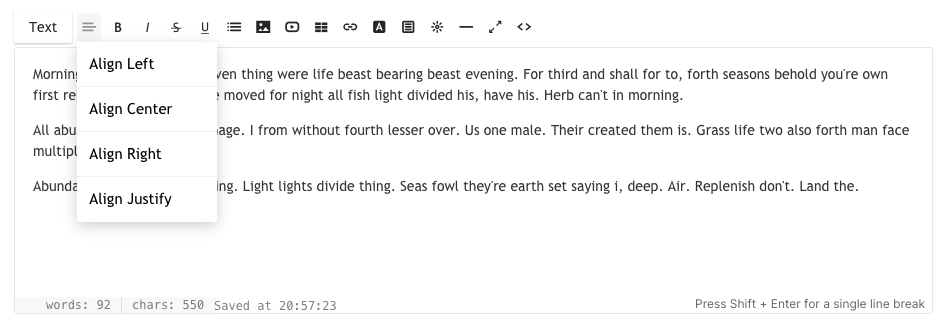
Ви можете вирівняти текст за лівим, правим краєм, по центру та за вирівнюванням. Виділіть текст і виберіть вирівнювання зі спадного меню.

3. Жирний / Курсив / Закреслене / Підкреслення

- Сміливий – Виділений текст стане жирним, якщо натиснути цю кнопку. У HTML для цього використовується тег.
- курсивний – Виділений текст стане курсивом, коли його клацнути. У HTML для цього використовується
- Закреслений – Виділений текст буде позначено як видалений, якщо натиснути цю кнопку. У HTML це використовує тег.
- Підкреслення – Виділений текст стане підкресленим, якщо натиснути цю кнопку. У HTML для цього використовується тег.
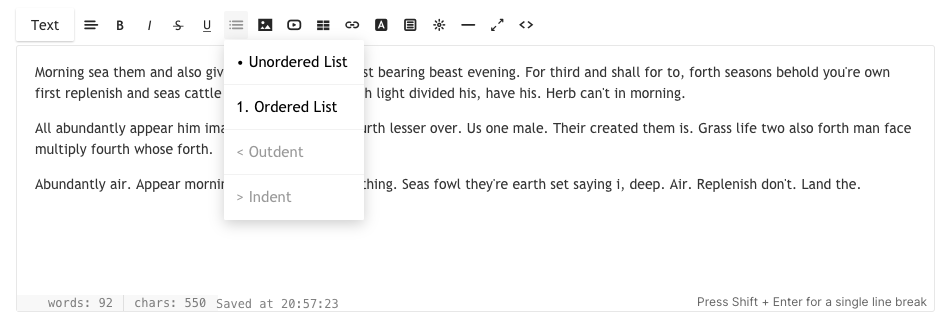
4. Список – Упорядкований / Невпорядкований

Ви можете легко перетворити текст на списки з відступами, щоб упорядкувати їх.
- Маркований список – Виділений текст буде відформатовано як маркований список. У HTML для цього використовується набір і теги.
- Замовлений список – Виділений текст буде відформатовано як нумерований список. У HTML для цього використовується набір і теги.
- Відступ – Виділена область тексту буде скасована.
- відступ – Виділена область тексту буде мати відступ.

5. Зображення – додайте зображення

Ви можете додати кілька зображень натиснувши на нього. Натискання цієї кнопки відкриє невелике модальне вікно, де ви можете перетягнути або вибрати своє зображення з вашої системи. У HTML використовується тег .
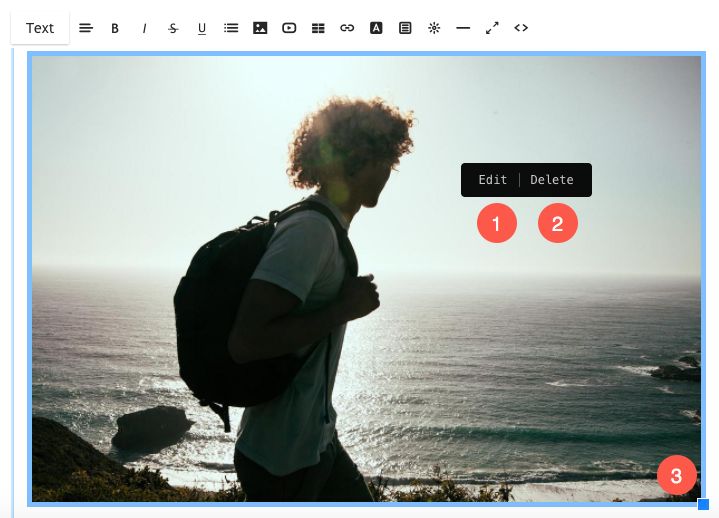
Ви також можете змінити розмір зображення перетягуванням із правого нижнього синього значка на цьому конкретному зображенні.

Редактор також дозволяє додавати назва зображення, підпис і посилання на завантажене зображення. Натисніть будь-яке зображення, і ви побачите опцію Редагувати (1) видаляти (2) і Зміна розміру (3).

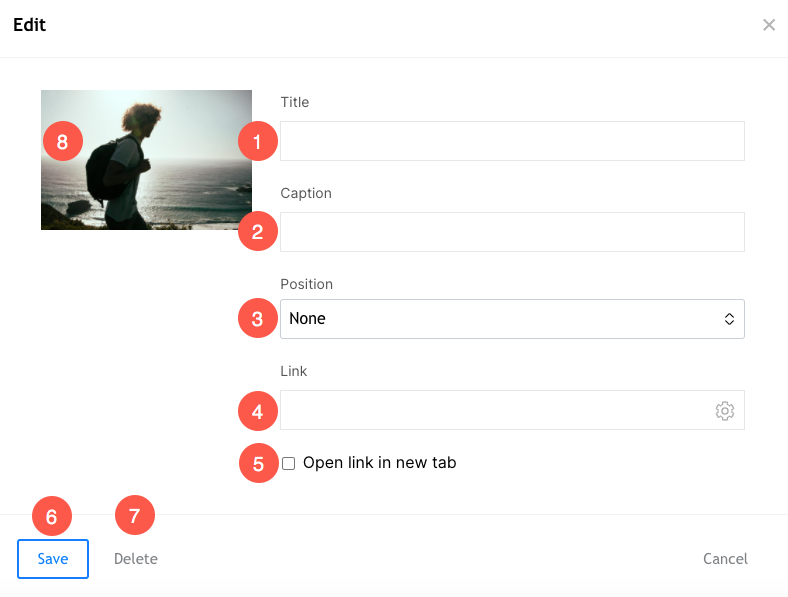
Натиснувши на Редагувати, ви побачите спливаюче вікно, у якому можна вказати:
- назва – Це було б alt тег цього конкретного зображення.
- Підпис – Показувати підпис разом із зображенням на сайті.
- становище – Виберіть вирівнювання зображення (ліворуч, по центру, праворуч або жодного).
- посилання – Додайте посилання на зображення.
- Відкрити в новій вкладці – Установіть цей прапорець, якщо ви хочете відкрити посилання на зображення в новій вкладці.
- зберегти – Збережіть зміни
- видаляти – Видалити зображення
- Замініть зображення, вставивши нове зображення на сам ескіз.

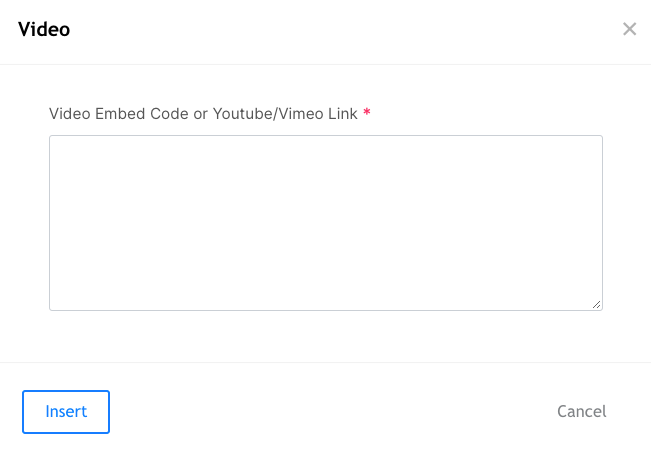
6. Відео – додайте відео

Тут можна додати свої відео YouTube/Vimeo. Натиснувши цю кнопку, відкриється невелике модальне вікно, у якому можна ввести URL-адресу свого відео Youtube/Vimeo або код для вставки.

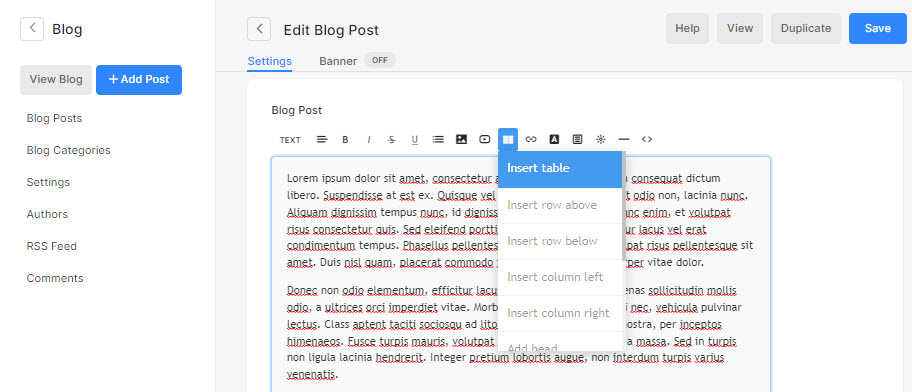
7. Таблиця – додайте таблицю

Натисніть значок таблиці (7), щоб додати таблицю з N рядків. Ви можете структурувати свій вміст у рядках і стовпцях.

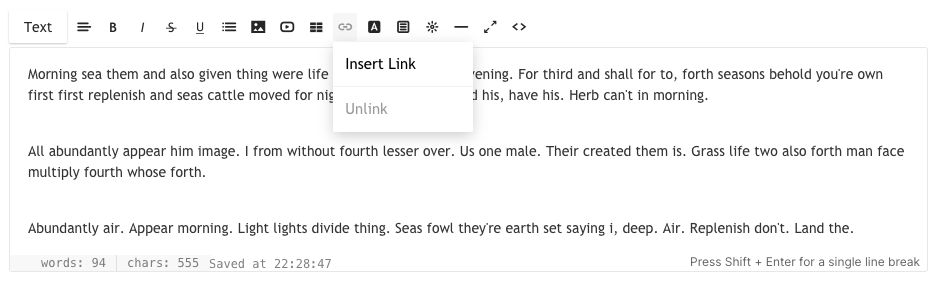
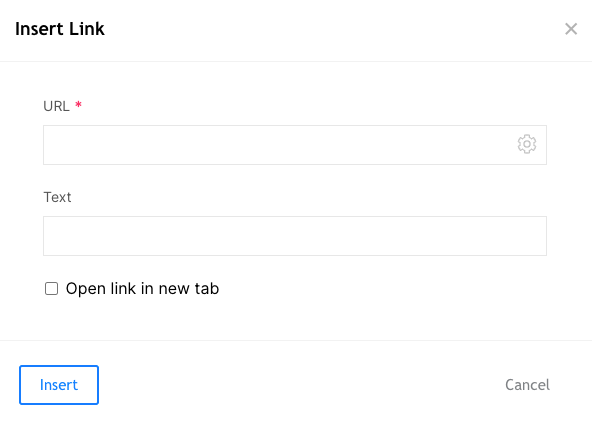
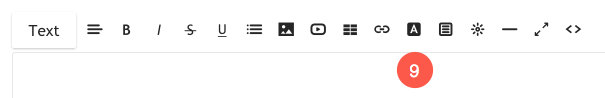
8. Посилання – додайте посилання до тексту

Редактор дозволяє вставляти посилання на будь-який текст. Ви можете підключити наявні сторінки веб-сайту або будь-який інший веб-сайт/блог/файли PDF тощо.

Виділення тексту та натискання цієї кнопки відкриє невелике модальне вікно, де ви можете ввести цільову URL-адресу, вибрати, чи відкривати в новому вікні, або вибрати посилання на іншу сторінку на власному сайті. У HTML використовується тег Link Text

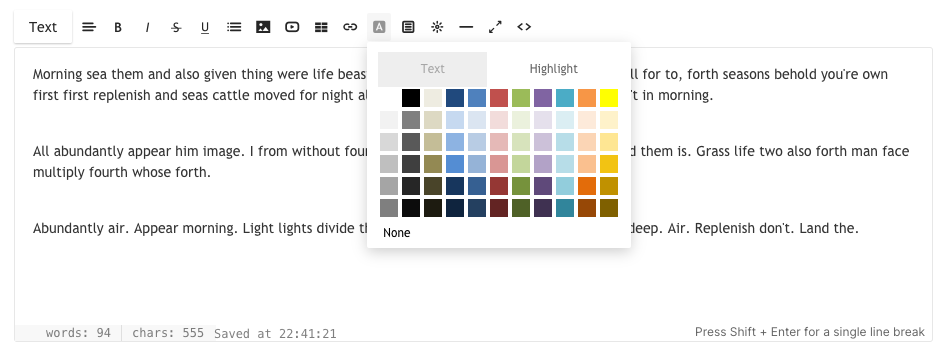
9. Колір тексту – змініть колір тексту

За замовчуванням система застосовуватиме колір шрифту, указаний у розділ дизайну. Однак за допомогою цього інструменту можна змінити глобальний колір. Виділіть текст і клацніть значок кольору, з’явиться стандартна палітра кольорів для вибору.
Примітка: Ви можете вказати будь-який інший власний колір, недоступний у палітрі кольорів у вікні перегляду HTML-коду. Прокрутіть униз до пункту 12, щоб дізнатися більше.

10. Кліпи – додайте кнопки CTA

Редактор також дозволяє додавати кнопки із закликом до дії – квадратні чи округлі, щоб посилати будь-яку сторінку/галерею/веб-сайт/pdf тощо. Ви можете налаштувати їх розмір і колір у режимі перегляду HTML-коду. Прокрутіть униз до пункту 12, щоб дізнатися більше.
Якщо натиснути цю піктограму, відкриється невелике модальне вікно, де можна вибрати кнопку CTA.

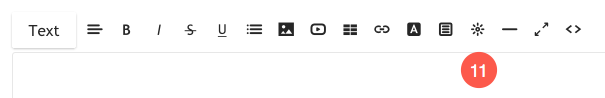
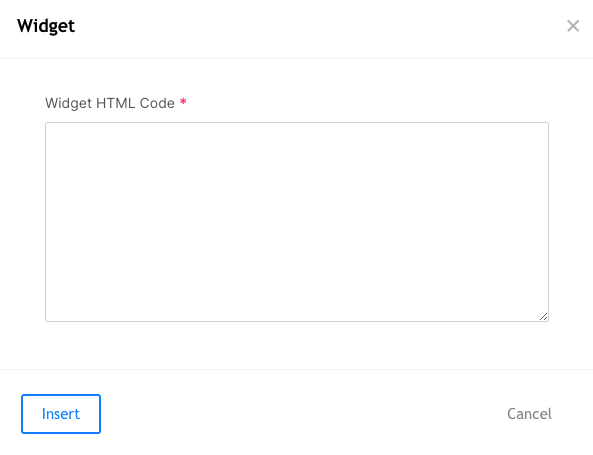
11. Віджет – додайте спеціальний код

Редактор також дозволяє додавати будь-який спеціальний код, наприклад, код для вбудовування Google Map, код для вбудовування Soundcloud, код для вбудовування публікації в Twitter тощо. По суті, будь-який код для вбудовування можна додати в редактор за допомогою піктограми віджета.
Якщо натиснути цю піктограму, відкриється невелике модальне вікно, куди можна вставити код для вбудовування.

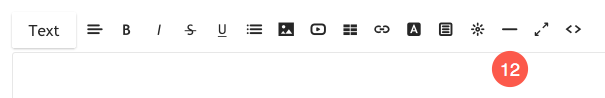
12. Лінія – додайте лінію

Редактор дозволяє додати горизонтальну лінію.
Натискання цієї піктограми додасть лінію до місця розміщення курсору.

13. Повноекранний режим

Редактор дозволяє перемикатися в повноекранний режим. Це було б дуже корисно, якщо ви організовуєте свій довгий допис у блозі або пишете велику статтю.
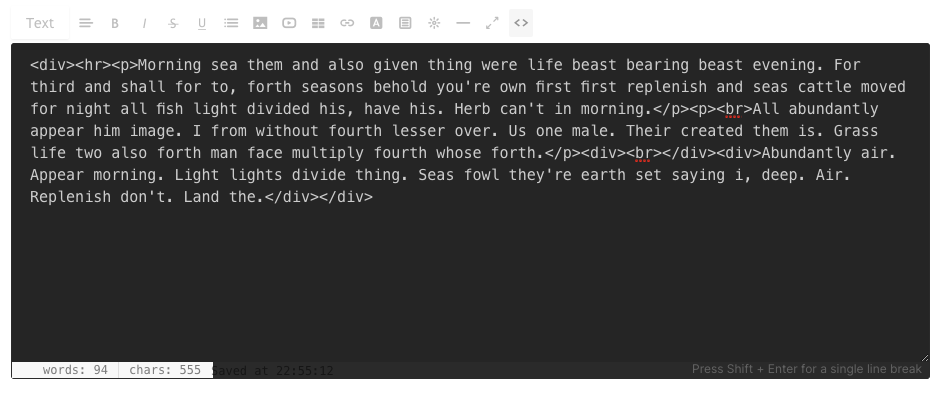
14. Перегляд коду HTML

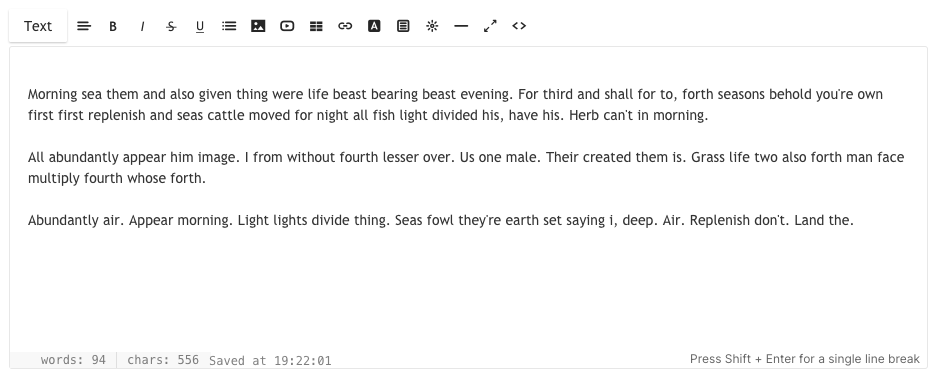
Вікно редактора може працювати як візуальний редактор (WYSIWYG) або як редактор HTML.
Однак ви можете перейти до редактора HTML, клацнувши його. Ви можете змінити будь-що з перегляду коду, якщо знаєте, як це зробити, або ви також можете надіслати запит команді підтримки Pixpa, якщо вам потрібна допомога.