Промінь це стильна мінімалістична тема для інтернет-магазину. Він містить вітрину як домашню сторінку з банером/повзунком і продуктами під ним.
У цій статті:
Header
Заголовок містить логотип/заголовок сайту (1), меню (2), значки соціальних мереж (3) і значок кошика (4).
- Щоб змінити макет заголовка, перейдіть до Header у розділі Дизайн. Подивіться, як
- Щоб додати/змінити логотип або назву сайту, перейдіть до Назва та логотип сайту у розділі Дизайн. Подивіться, як
- Щоб додати/видалити пункт до/з меню, перейдіть до Меню сайту. Подивіться, як
- Щоб додати/видалити/редагувати посилання на соціальні мережі, перейдіть до соціальні посилання. Подивіться, як
- Щоб додати/видалити/редагувати піктограму кошика, перейдіть до дизайн у розділі Магазин. Подивіться, як

Перший розділ – Банер вітрини

Оскільки домашня сторінка – це вітрина, перейдемо до Магазин розділ, щоб відредагувати його. Там ми можемо редагувати банер, а також дизайн списку продуктів. Виконайте такі дії:
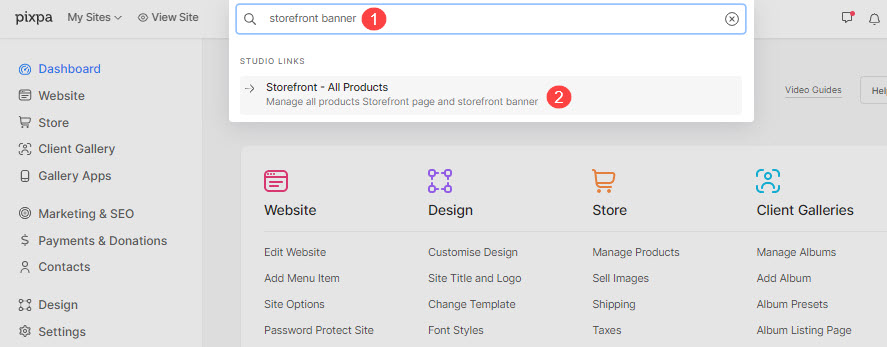
- Що натомість? Створіть віртуальну версію себе у банер вітрини (1) на панелі пошуку.
- У відповідних результатах натисніть на Вітрина – усі товари варіант (2) під Посилання на студію.

- Тепер ви досягнете Вітрина – усі товари стр.
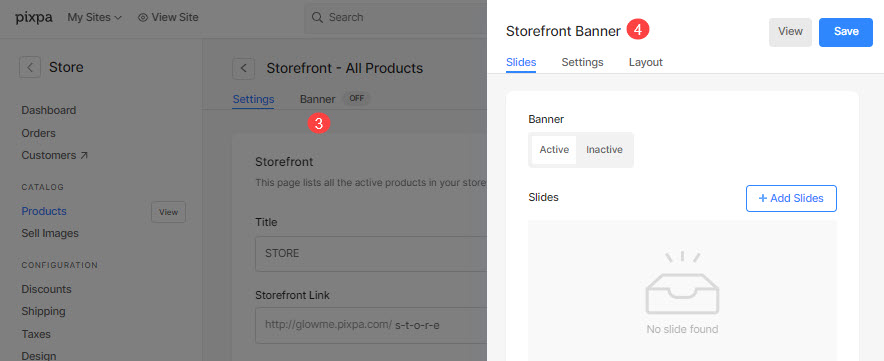
- Натисніть на банер (3) вкладка для керування ним. Тепер ви побачите шухляду з правого боку із заголовком Вітрина банер (4).

- Щоб додати новий слайд із зображенням, натисніть кнопку «Додати слайди» (1).
- Щоб замінити зображення, встановити його фокус або відредагувати текст і кнопки на слайді, клацніть значок редагування (2).
- Щоб видалити слайд, натисніть значок видалення (3).
- Для отримання додаткових налаштувань клацніть вкладку Параметри (4).
- Щоб змінити макет банера, натисніть вкладку Макет (5).
Натисніть тут щоб дізнатися більше про редагування банера магазину.

Другий розділ – список продуктів

Прямо під банером ви побачите список демонстраційних продуктів із вашого магазину. Рекомендується відредагувати демонстраційні продукти для створення власних.
Щоб відредагувати, додати або видалити продукт із свого магазину, виконайте такі дії:
- У Приладова панель магазину, натисніть на Продукти як показано на зображенні нижче.

Ви досягнете Продукти .
- Щоб додати новий продукт, натисніть кнопку Додати продукт (1). Подивіться, як
- Щоб додати категорії для своїх продуктів, клацніть вкладку Категорії (2). Подивіться, як
- Щоб відредагувати, видалити, поділитися чи скопіювати наявний продукт, натисніть значок із трьома крапками (3) поруч із продуктом. Подивіться, як.

Передні колонтитули
Щоб відобразити певний розділ (наприклад, стрічку Instagram) унизу всіх сторінок або вибраних сторінок вашого веб-сайту, ви можете використовувати колонтитул.
Ви можете редагувати колонтитул тут. У цій темі в колонтитулі є розділ Instagram.
- Подивіться, як для редагування соціального розділу та відображення власної стрічки Instagram.
- Подивіться, як для редагування колонтитула.

Нижній колонтитул
Нижній колонтитул містить кредити для ваших веб-сайтів. Тут можна додати значки соціальних мереж (1), авторські права (2) і важливі посилання.
Подивіться, як для редагування нижнього колонтитула.

