Crux є ідеальним вибором для портфоліо нерухомості.
На головній сторінці шаблону Crux є п’ять розділів (крім верхнього та нижнього колонтитулів). Щоб відредагувати кожен із них, виконайте наведені нижче дії.
- Header
- Перший розділ – банер
- Другий розділ – Заголовок
- Третій розділ – Список зображень
- Четвертий розділ – Список текстів
- П’ятий розділ – Стрічка блогу
- Нижній колонтитул
Header
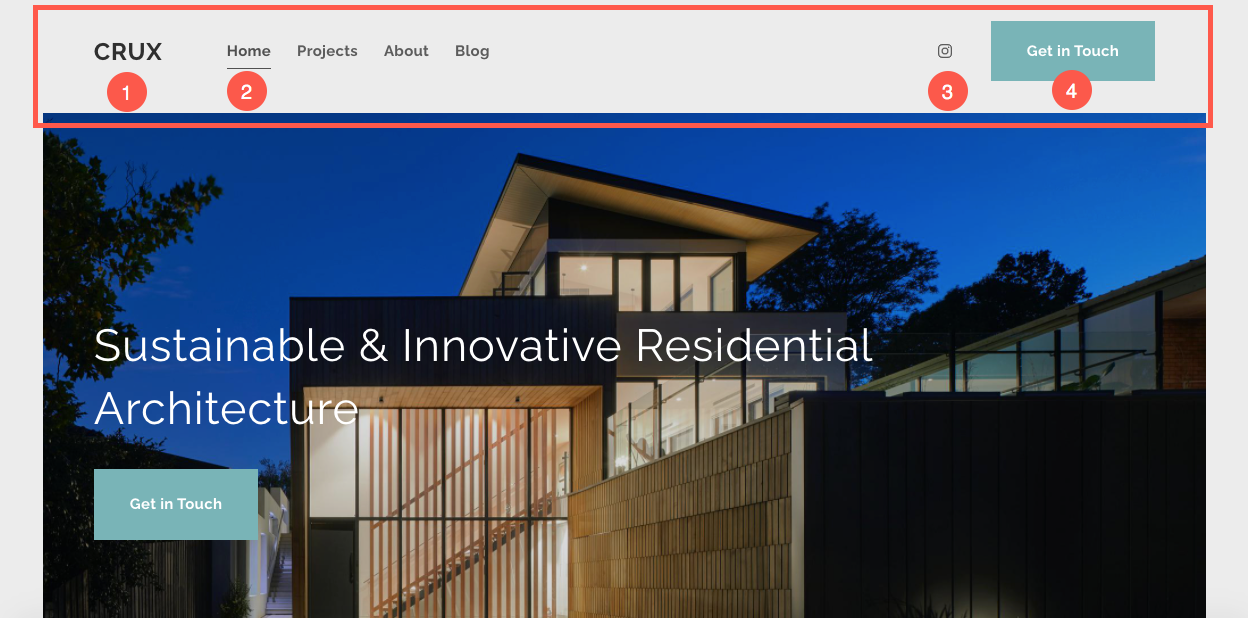
Заголовок містить логотип/заголовок сайту (1), меню (2), значки соціальних мереж (3) і кнопку меню (4).
- Щоб змінити макет заголовка, перейдіть до Header у розділі Дизайн. Подивіться, як
- Щоб додати/змінити логотип або назву сайту, перейдіть до Назва та логотип сайту у розділі Дизайн. Подивіться, як
- Щоб додати/видалити пункт до/з меню, перейдіть до Меню сайту. Подивіться, як
- Щоб додати/видалити/редагувати посилання на соціальні мережі, перейдіть до соціальні посилання від Розділ сайту. Подивіться, як
- Щоб додати/видалити/редагувати кнопку меню, перейдіть до Header у розділі Дизайн. Подивіться, як

Тепер, коли ви почали працювати з цим прекрасним шаблоном, у вас будуть його демонстраційні сторінки меню.
Щоб переглянути або відредагувати будь-яку сторінку, просто натисніть на неї. Почнемо з «Домашньої» сторінки.
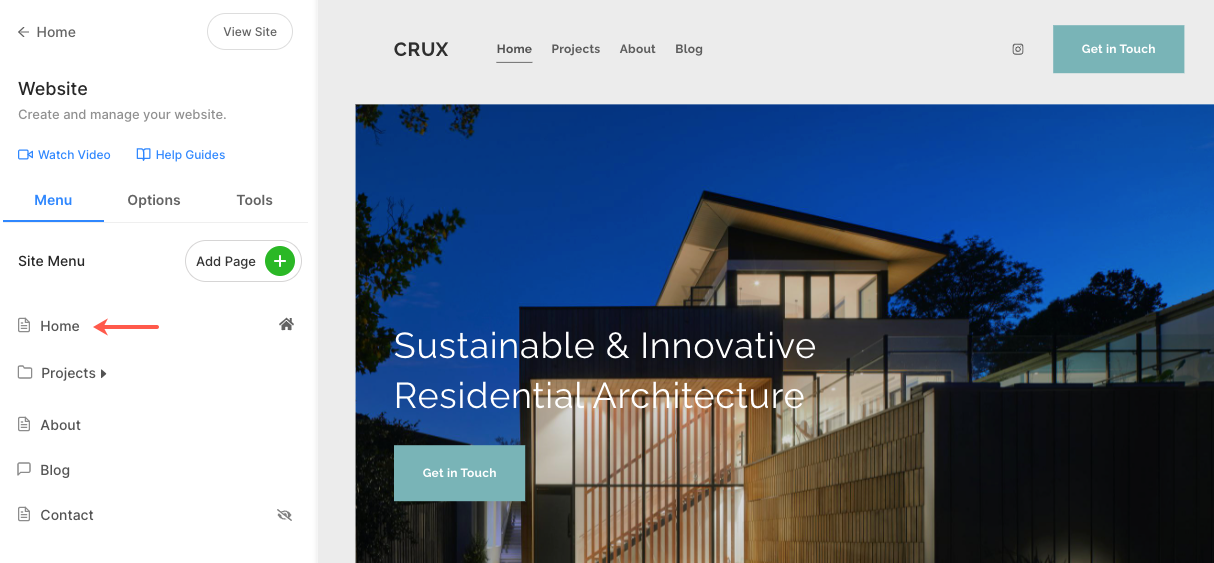
- Перейти до Меню сайту.
- Натисніть на Головна (як показано на зображенні).

- Це приведе вас до редактора сторінки «Домашньої» сторінки.
Перший розділ – Банер
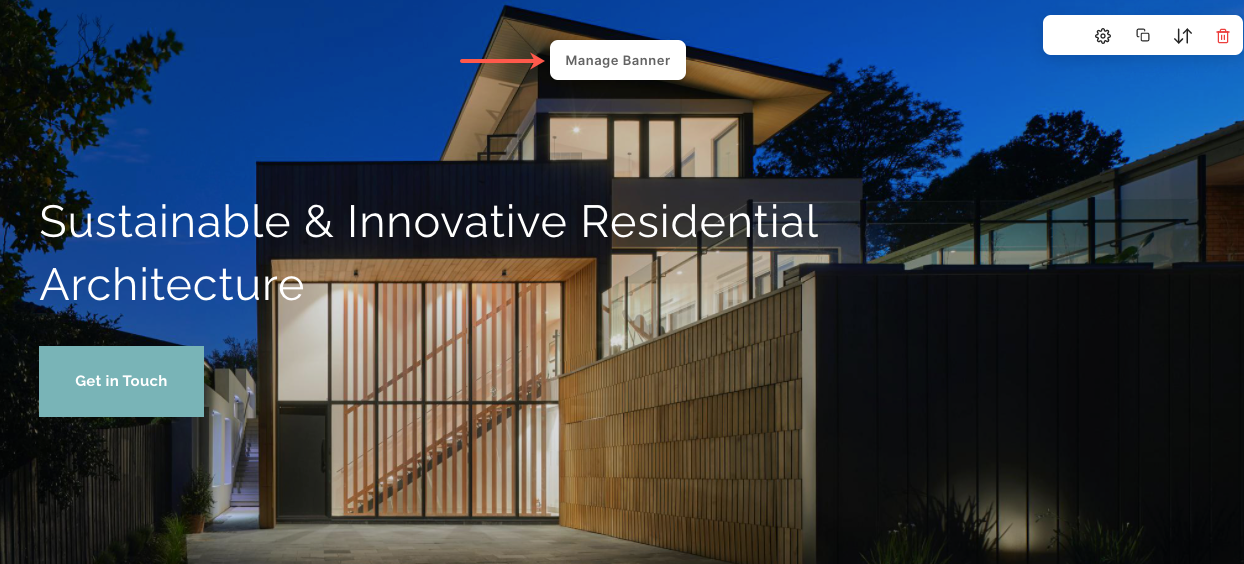
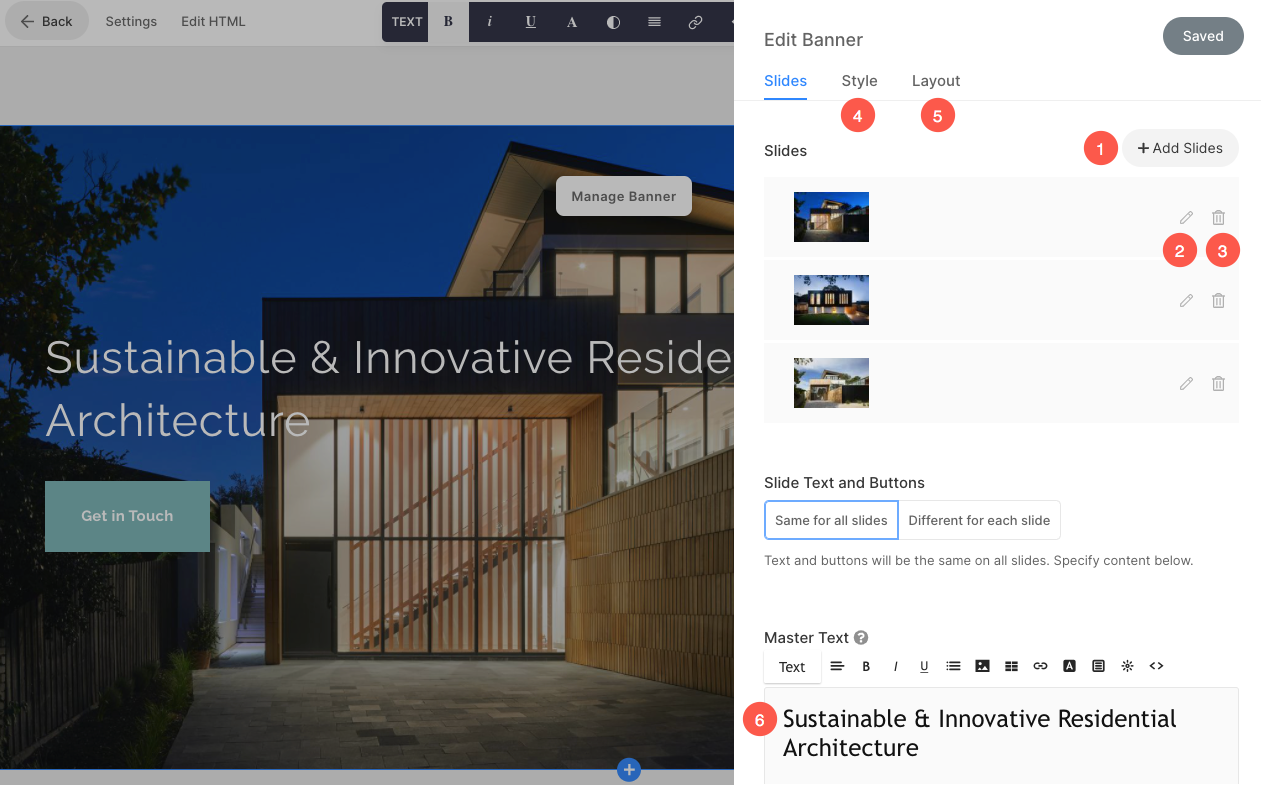
Перший розділ містить банер. Щоб замінити демонстраційні зображення на власні та переглянути стилі банерів, натисніть на Керувати банером кнопки.

- Щоб додати новий слайд зображення, натисніть на Додати слайди (1) кнопка.
- Щоб замінити зображення, встановити його фокус або відредагувати текст і кнопки на слайді, натисніть на редагувати значок (2).
- Щоб видалити слайд, натисніть на видаляти значок (3).
- Щоб переглянути параметри стилю, натисніть на стиль (4) вкладка.
- Щоб змінити макет, натисніть на макет (5) вкладка.
- Щоб відредагувати текст на банері, відредагуйте Основний текст (6).
Подивіться, як для редагування розділу банера.

Другий розділ – Заголовок
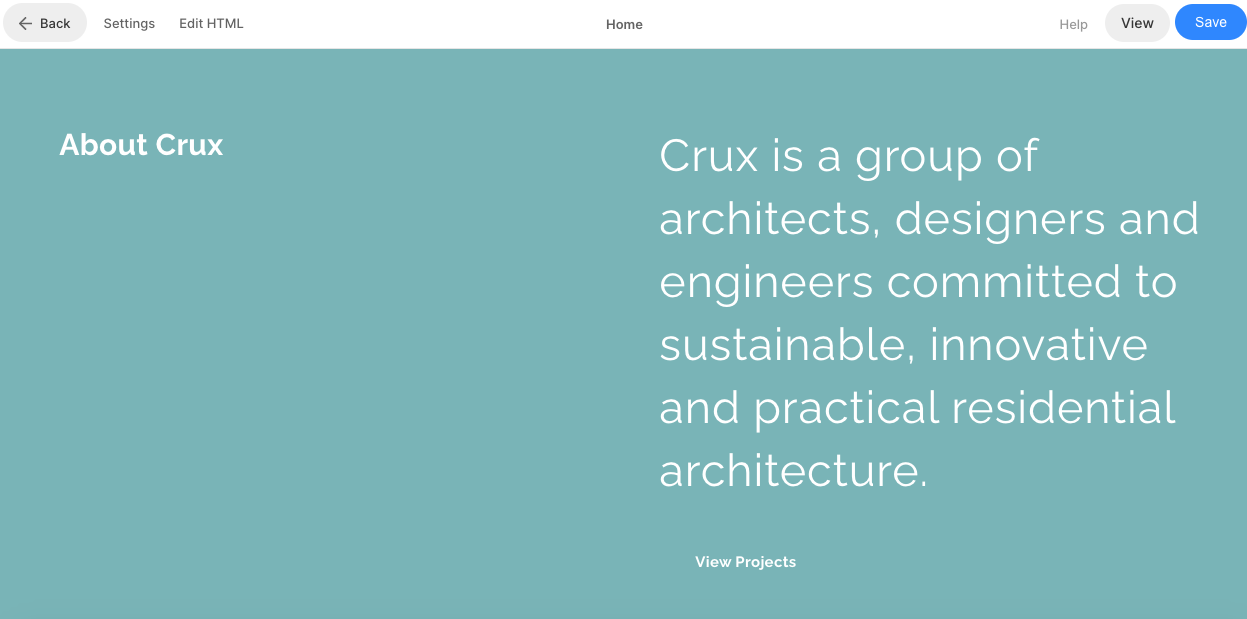
Другий розділ містить заголовок. Заголовок можна використовувати для додавання інформації про ваш бізнес. Натисніть будь-який текст у цьому розділі, щоб відредагувати його.
Подивіться, як для редагування розділу заголовка.

Третій розділ – Список зображень
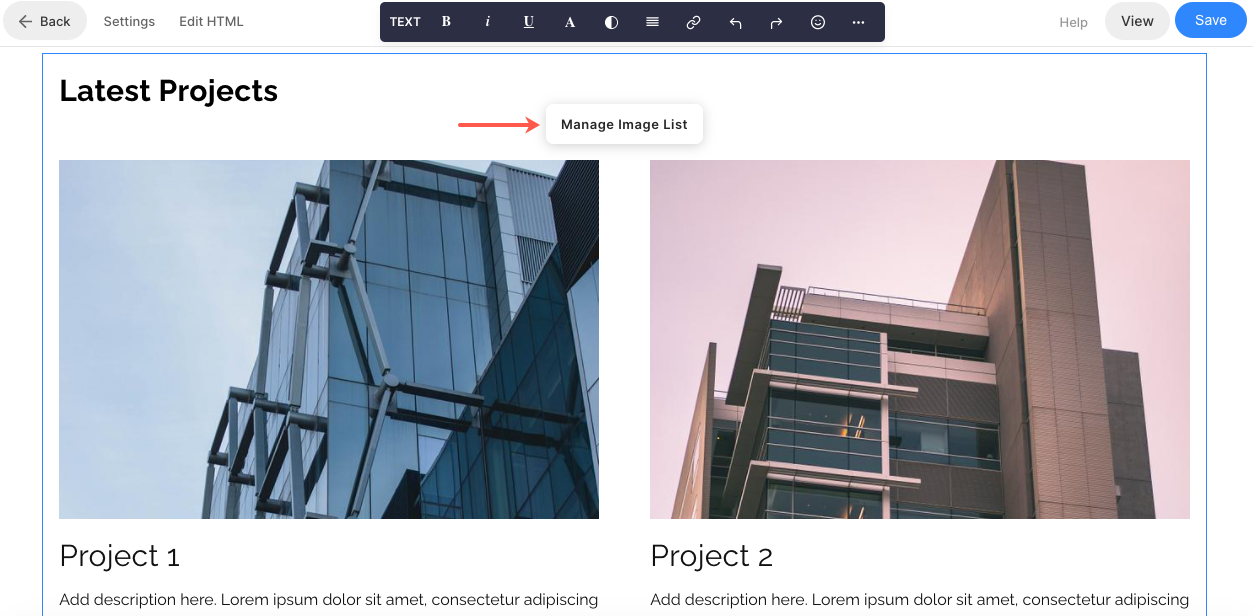
Третій розділ містить список зображень. Ви можете додати список послуг, які ви пропонуєте, або список галерей.
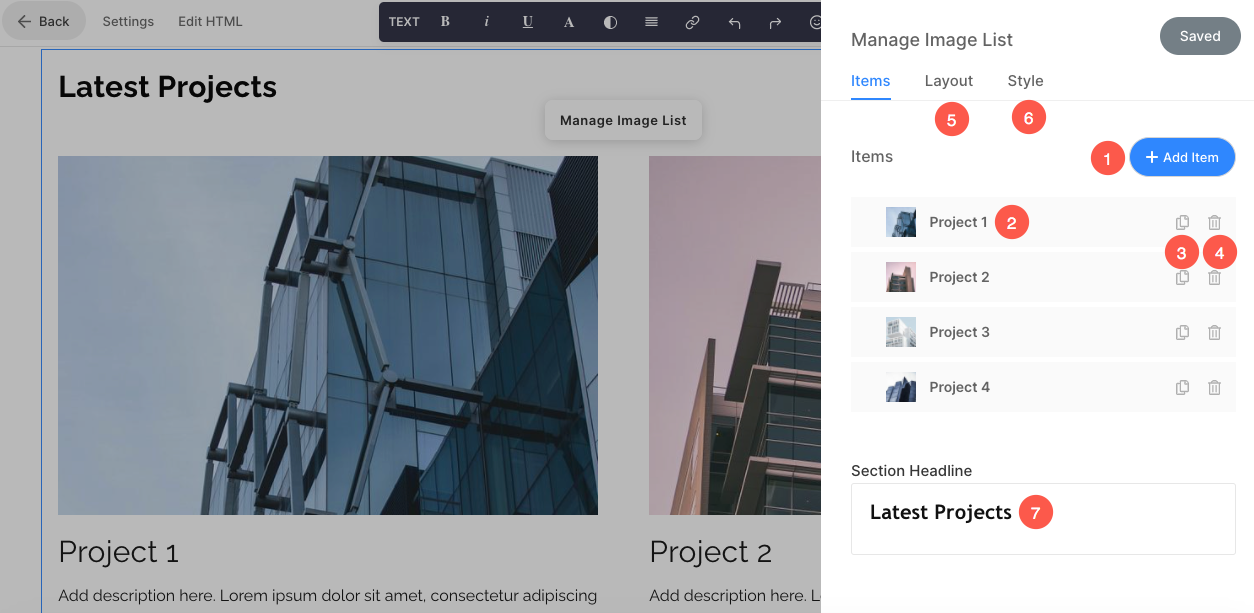
Щоб редагувати посилання, змінити макет або замінити демонстраційні зображення, натисніть на Керування списком зображень кнопки.

- Щоб додати новий елемент до списку зображень, натисніть на Додати елемент (1) кнопка.
- До замінити зображення або відредагувати елемент, натисніть на нього (2).
- Щоб скопіювати елемент, натисніть на скопіювати значок (3).
- Щоб видалити елемент зі списку зображень, натисніть на видаляти значок (4).
- Щоб змінити макет або ознайомитися з іншими макетами, натисніть на макет вкладка (5).
- Щоб змінити стиль і збільшити/зменшити кількість стовпців, натисніть на стиль вкладка (6).
- Щоб змінити/видалити заголовок, перейдіть до Текстове поле заголовка розділу (7).
Подивіться, як щоб редагувати розділ списку зображень.

Четвертий розділ – список тексту
Четвертий розділ містить текстовий список. Тут ви можете додати деяку інформацію та відредагувати текст і посилання.
Ви також можете збільшити/зменшити кількість стовпців, щоб додати більше інформації. Щоб налаштувати текстовий список, натисніть на Керування текстовим списком кнопки.

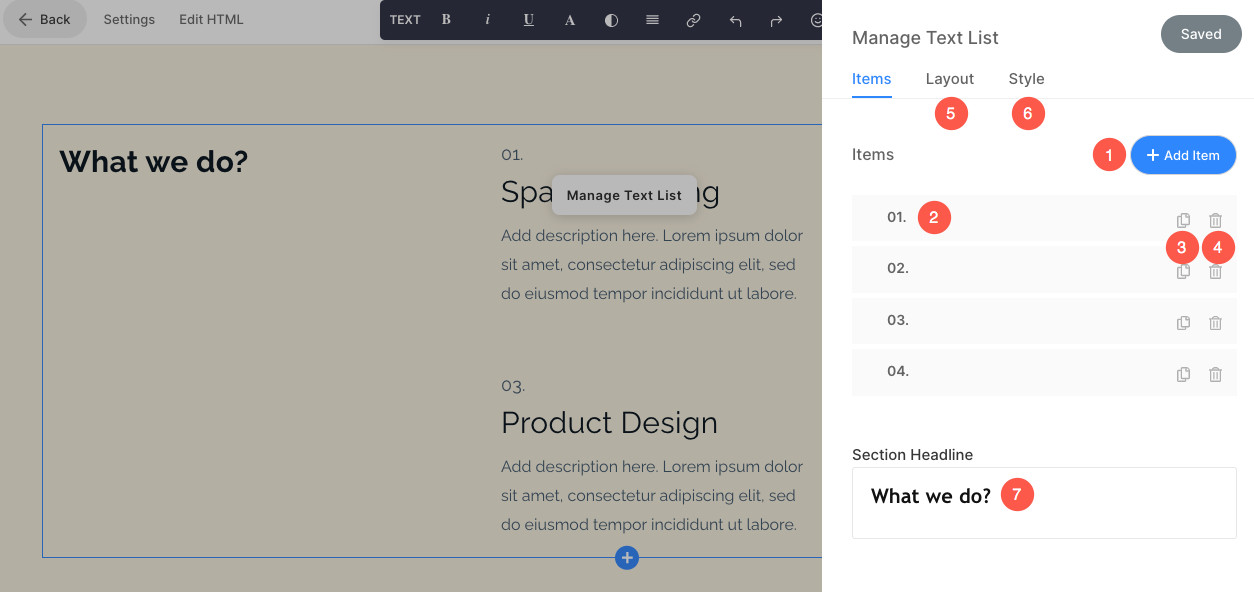
Параметри в текстовому списку дуже схожі на параметри у списку зображень.
- Щоб додати новий елемент до текстового списку, натисніть на Додати елемент (1) кнопка.
- До замінити текст або відредагувати елемент, натисніть на нього (2).
- Щоб скопіювати елемент, натисніть на Скопіювати значок (3).
- Щоб видалити елемент із текстового списку, натисніть на видаляти значок (4).
- Щоб змінити макет або ознайомитися з іншими макетами, натисніть на макет вкладка (5).
- Щоб змінити стиль і збільшити/зменшити кількість стовпців, натисніть на стиль вкладка (6).
- Щоб змінити/видалити заголовок, перейдіть до Текстове поле заголовка розділу (7).
Подивіться, як для редагування розділу списку тексту.

П'ятий розділ - Стрічка блогу
П'ятий розділ містить стрічку блогу. Щоб замінити демонстраційні блоги своїми власними та керувати ними, натисніть на Керування стрічкою блогу кнопки.

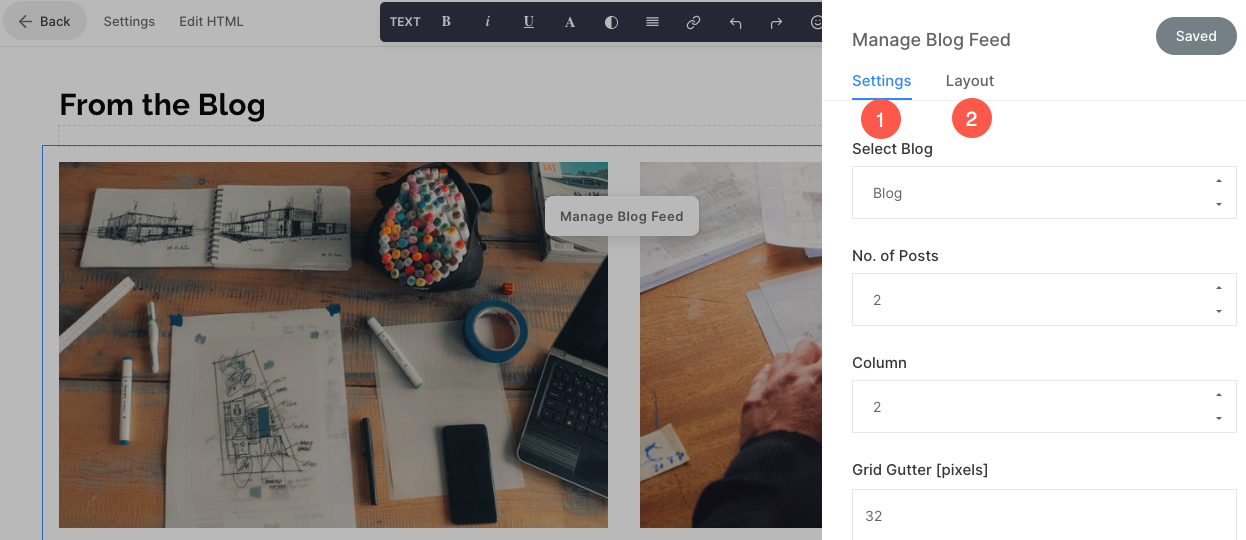
- Від Налаштування (1), виберіть, який блог має відображатися в цьому розділі, кількість дописів і деякі інші налаштування.
- Від макет (2), змініть макет розділу каналу блогу.

- Подивіться, як для редагування розділу стрічки блогу.
- Подивіться, як щоб додати блог на свій сайт.
Нижній колонтитул
Нижній колонтитул містить кредити для ваших веб-сайтів. Тут можна додати значки соціальних мереж (1), авторські права (2) і важливі посилання.
Подивіться, як для редагування нижнього колонтитула.