Якір це веб-сайт із послугами персоналізованого стилю. У вас буде банер/повзунок, який заповнює веб-сторінку та може демонструвати ваше портфоліо чи послуги в розділах нижче.
На демонстраційній домашній сторінці шаблону Anchor є кілька розділів (крім верхнього та нижнього колонтитулів). Щоб відредагувати кожен із них, виконайте наведені нижче дії.
- Header
- Перший розділ – Банер
- Другий розділ – Основний
- Третій розділ – Список зображень
- Четвертий розділ – Текст
- П’ятий розділ – список тексту
- Шостий розділ – Текст
- Сьомий розділ – Стрічка блогу
- Попередній колонтитул
- Нижній колонтитул
Header
Команда заголовок містить логотип/заголовок сайту (1), меню (2) і значки соціальних мереж (3).
- Щоб змінити макет заголовка, перейдіть до Header у розділі Дизайн. Подивіться як.
- Щоб додати/змінити логотип або назву сайту, перейдіть до Назва та логотип сайту у розділі Дизайн. Подивіться як.
- Щоб додати/видалити пункт до/з меню, перейдіть до Меню сайту. Подивіться як.
- ДІМ, ПРО та КОНТАКТ пункти меню є сторінок.
- Пункт меню LOOKBOOK є a галерея.
- Пункт меню БЛОГ це a сторінка зі списком блогів.
- Щоб додати/видалити/редагувати посилання на соціальні мережі, перейдіть до соціальні посилання від Розділ сайту. Подивіться, як.
- Щоб додати/видалити/редагувати кнопку меню, перейдіть до Header у розділі Дизайн. Подивіться як.

Відвідайте домашню сторінку
- Щоб переглянути або відредагувати будь-яку зі сторінок, відвідайте веб-сайт .

- Тепер ви досягнете Меню вкладка, де ви можете редагувати меню сайту.
- Натисніть на ГОЛОВНА пункт меню, щоб редагувати його (як показано на зображенні).

- Це приведе вас до редактора сторінки «Домашньої» сторінки.
Перший розділ – Банер
- Перший розділ містить банер. Щоб замінити демонстраційні зображення на власні та переглянути стилі банерів, натисніть на Керувати банером кнопки.

- Щоб додати новий слайд зображення, натисніть на + Додати слайди (1) кнопка.
- Щоб замінити зображення, встановити його фокус або відредагувати текст і кнопки на слайді, натисніть на редагувати значок (2).
- Щоб видалити слайд, натисніть на видаляти значок (3).
- Щоб переглянути параметри стилю, натисніть на стиль (4) вкладка.
- Щоб змінити макет банера, натисніть на макет (5) вкладка.
Подивіться, як для редагування розділу банера.
Подивіться, як щоб змінити макет банера.

Другий розділ – Основний
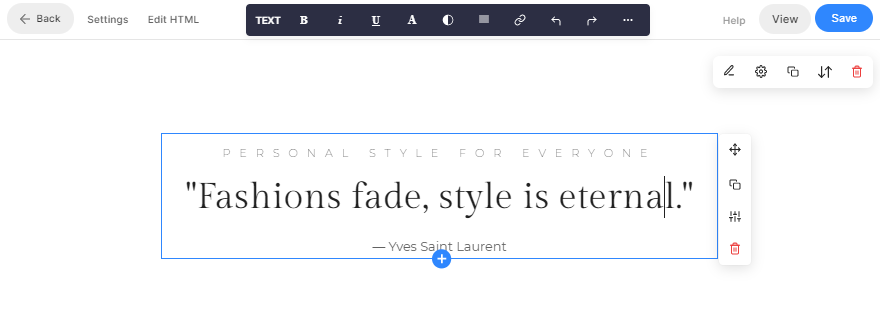
Другий розділ містить основний текст. Тут ви можете безпосередньо натиснути на текст, щоб відредагувати його. Дізнайтесь більше.
Подивіться, як для редагування основного розділу.

Третій розділ – Список зображень
Третій розділ містить список зображень. Ви можете додати список послуг, які ви пропонуєте, або список галерей.
Щоб редагувати посилання, змінити макет або замінити демонстраційні зображення, натисніть на Керування списком зображень кнопки.

- Щоб додати новий елемент до списку зображень, натисніть на Додати елемент (1) кнопка.
- Щоб замінити зображення або редагувати елемент. натисніть на нього (2).
- До дублювати елемент, клацніть піктограму копіювання (3).
- Щоб видалити елемент зі списку зображень, натисніть на видаляти значок (4).
- Щоб змінити макет або ознайомитися з іншими макетами, натисніть на макет вкладка (5).
- Щоб змінити стиль і збільшити/зменшити кількість стовпців, натисніть на стиль вкладка (6).
- Щоб змінити/видалити заголовок, перейдіть до Заголовок розділу поле (7).
Подивіться, як щоб редагувати розділ списку зображень.

Четвертий розділ – Текст
Четвертий розділ містить текстовий блок. Натисніть будь-який текст у цьому розділі, щоб відредагувати його. Дізнайтесь більше.
Щоб керувати розділом, наведіть курсор на розділ і клацніть значок розділу на панелі інструментів редагування у верхньому правому куті розділу. Подивіться, як керувати розділом.
- Подивіться, як для редагування текстового розділу.

П’ятий розділ – список тексту
П'ятий розділ містить текстовий список. Ви можете додати список послуг, які ви пропонуєте.
Щоб редагувати посилання, змініть макет, натисніть на Керування текстовим списком кнопки.

- Щоб додати новий елемент до текстового списку, натисніть на + Додати елемент (1) кнопка.
- До редагувати елемент. натисніть на нього (2).
- До дублювати елемент, клацніть піктограму копіювання (3).
- Щоб видалити елемент із текстового списку, натисніть на видаляти значок (4).
- Щоб змінити макет або ознайомитися з іншими макетами, натисніть на макет вкладка (5).
- Щоб змінити стиль і збільшити/зменшити кількість стовпців, натисніть на стиль вкладка (6).
- Щоб змінити/видалити заголовок, перейдіть до Заголовок розділу поле (7).
Подивіться, як для редагування розділу списку тексту.

Шостий розділ – Текст
Шостий розділ знову містить текстовий блок. Натисніть будь-який текст у цьому розділі, щоб відредагувати його. Дізнайтесь більше.
Щоб керувати розділом, наведіть курсор на розділ і клацніть значок розділу на панелі інструментів редагування у верхньому правому куті розділу. Подивіться, як керувати розділом.
- Подивіться, як для редагування текстового розділу.

Сьомий розділ – Блог
Сьомий розділ містить стрічку блогу. Щоб замінити демонстраційні блоги своїми власними та керувати ними, натисніть на Керування стрічкою блогу кнопки.

- Від Налаштування (1), виберіть, який блог має відображатися в цьому розділі, кількість дописів і деякі інші налаштування.
- Від макет (2), змініть макет розділу каналу блогу.
Подивіться, як для редагування розділу стрічки блогу.
Подивіться, як щоб додати блог на свій сайт.

Попередній колонтитул
Щоб відобразити певний розділ (наприклад, стрічку Instagram) унизу всіх сторінок або вибраних сторінок вашого веб-сайту, ви можете використовувати колонтитул.
Ви можете редагувати колонтитул тут. У цьому шаблоні в колонтитулі є розділ Instagram.
- Подивіться, як для редагування соціального розділу та відображення власної стрічки Instagram.
- Подивіться, як для редагування колонтитула.

Нижній колонтитул
Нижній колонтитул містить кредити для ваших веб-сайтів. Ви можете додати соціальних ікон (1) авторський текст (2), а також важливі посилання тут.
Також перевірте: Параметри соціального обміну.
- Подивіться, як для редагування нижнього колонтитула.
- Читати Параметри стилю нижнього колонтитула.

