Pixpa дає вам великий контроль над тим, як відображати зображення у ваших галереях.
Використовуючи параметри стилю галереї, ви можете повністю контролювати відображення своїх зображень у галереї в поєднанні з макетом галереї.
У цій статті:
Ви можете налаштувати параметри галереї для всього сайту з дизайн (1) розділ.

У розділі «Дизайн» натисніть Галереї (2) вкладка.

Крім того, ви також можете скористатися опцією пошуку студії.
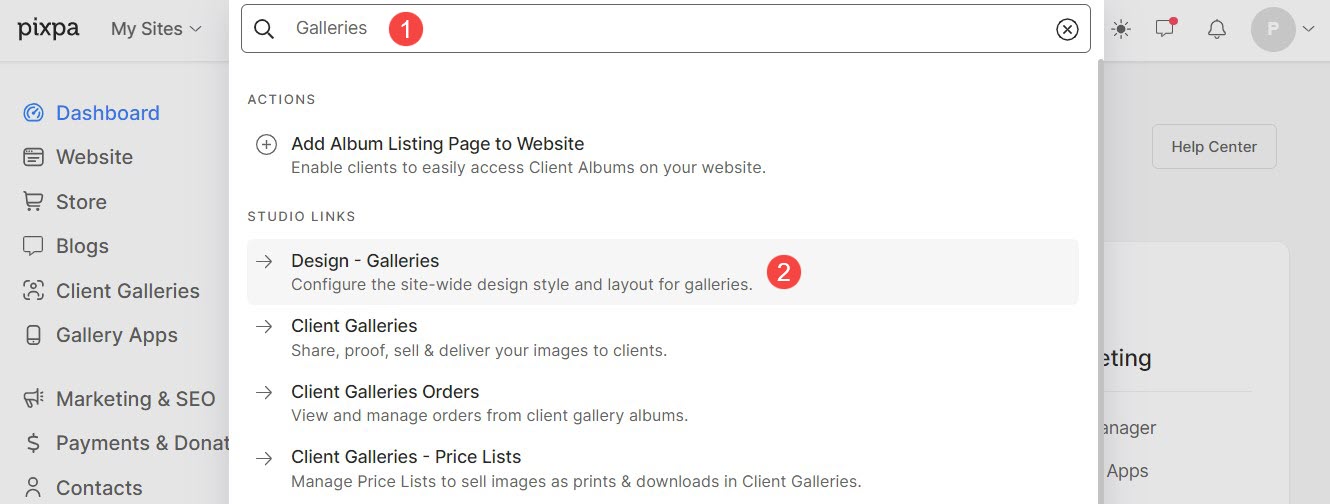
- Що натомість? Створіть віртуальну версію себе у Галереї (1) на панелі пошуку.
- У відповідних результатах натисніть на Дизайн – Галереї варіант (2).

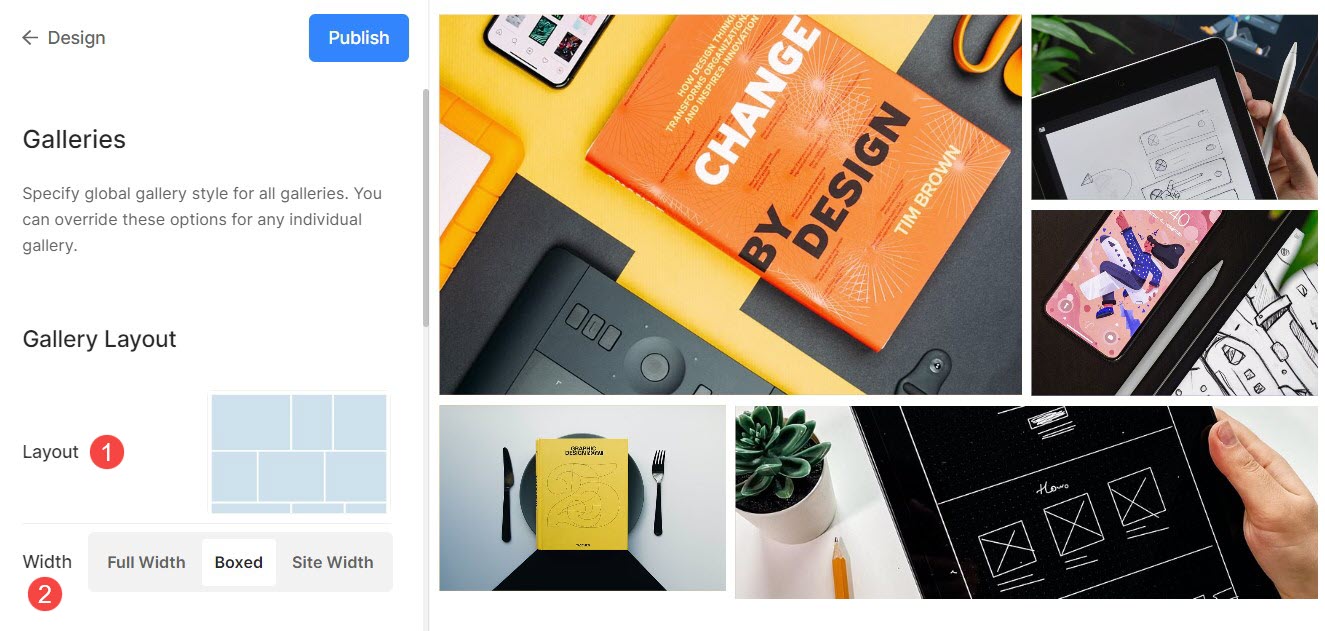
Макет галереї
- Макет: Виберіть макет, який буде застосовано до галереї.
Дізнайтеся, як змінити макет галереї. - ширина : виберіть ширину галереї.
- "Повна ширина' відобразить галерею по всій ширині, не залишаючи полів.
- "Коробкова' відобразить галерею, залишаючи деяку кількість відступів праворуч і ліворуч на екрані.
- "Ширина сайту' можна вказати в розділі дизайну. Тут можна вказати фіксовану ширину.
Він відображатиме галерею, дотримуючись указаної фіксованої ширини.

Стиль решітки
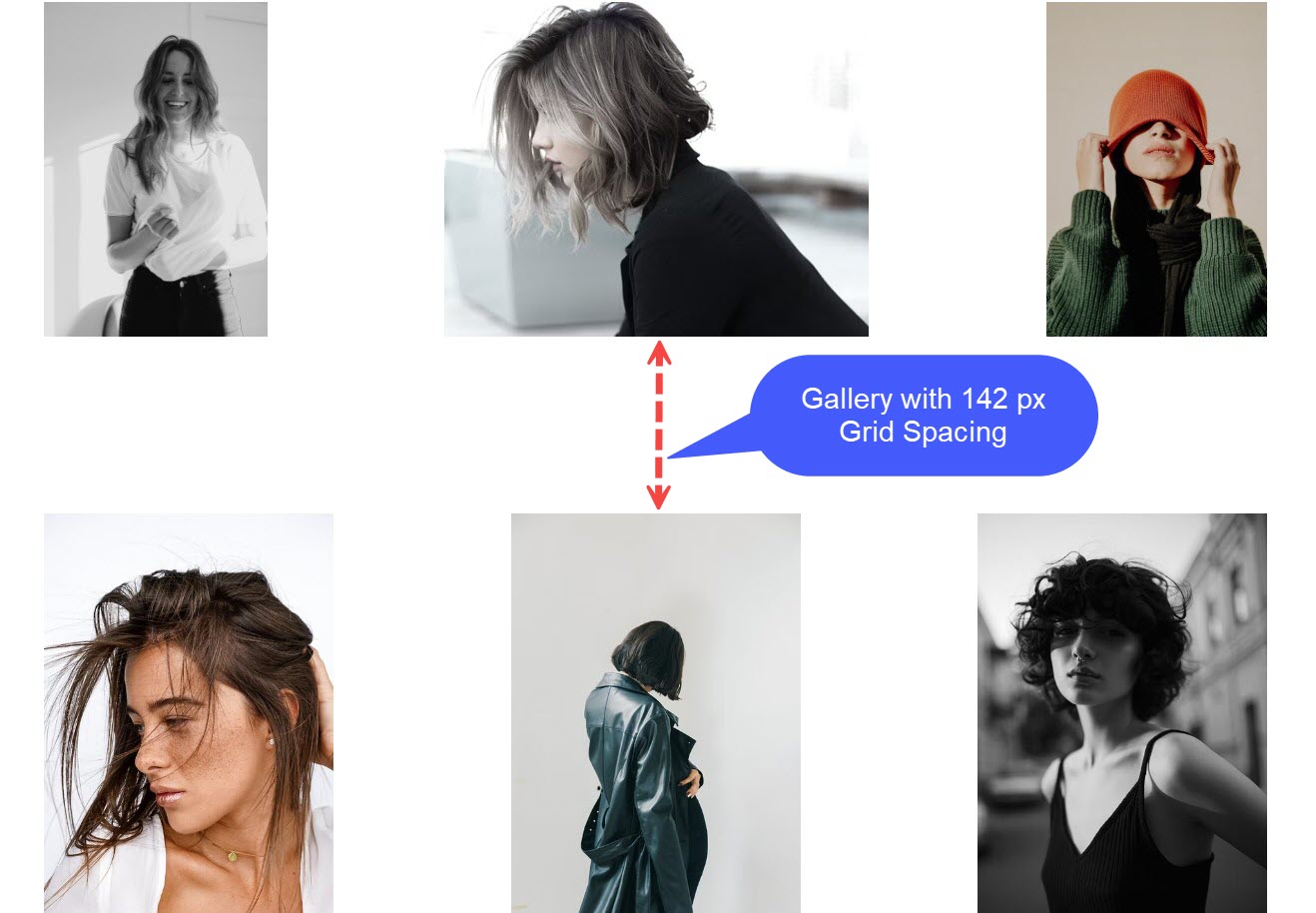
- Інтервал сітки: Укажіть відстань між зображеннями в макетах сітки. (0 – 250 пікселів)
- Радіус кута зображення: Застосуйте радіус межі, щоб зробити кути зображення округленими в сітках галереї.

Наприклад, Ліхтар домашня галерея теми має інтервал сітки 142 пікселів.

Після застосування радіуса кута зображення ви побачите округлені краї зображень, як на За шаблон

Кольори сітки
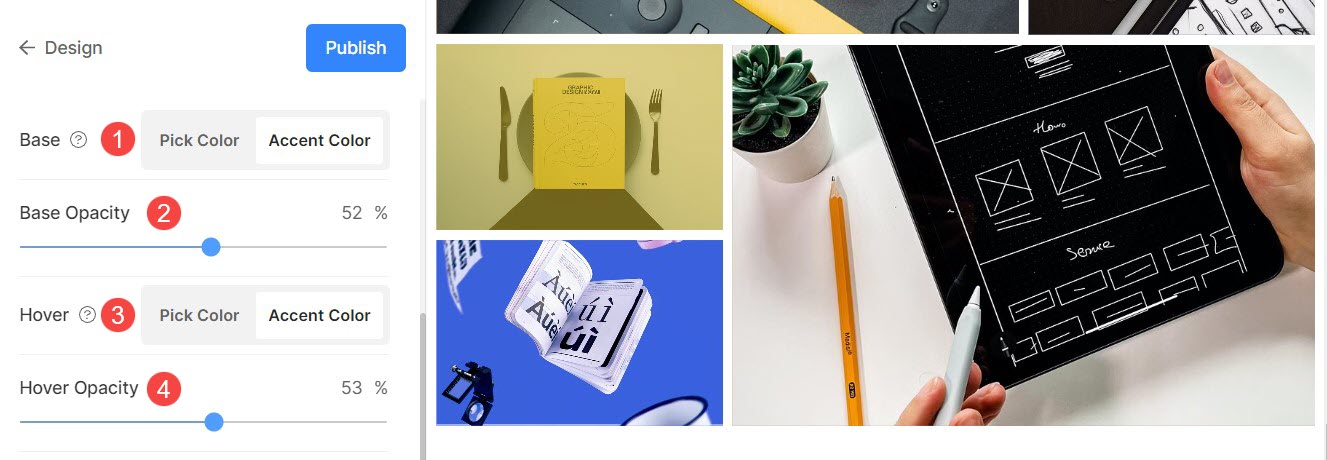
Основна непрозорість: Якщо ви вибрали тип наведення курсора як колір акценту зображення, установіть тут прозорість основи сітки.
- База: Базовий колір використовується для формування сітки та видимий лише мить перед завантаженням зображень. У вас є два варіанти основного кольору сітки.
- Виберіть колір: Виберіть цей параметр, щоб установити певний колір для основи сітки. Вкажіть будь-який колір і непрозорість для основи сітки.
- Колір акценту: Використовуйте акцентні кольори зображення для основи сітки. Це дасть різнокольорову сітку з використанням акцентних кольорів кожного зображення.
- Основна непрозорість: Якщо ви вибрали базовий тип як колір акценту, установіть тут прозорість основи сітки.
- Наведення: Це впливає на сітку, коли курсор наводиться на зображення.
- Виберіть колір: Установіть колір наведення за замовчуванням і його непрозорість, якщо ви вибрали «Вибрати колір» для зображень сітки.
- Колір акценту: Використовуйте акцентні кольори зображення для основи сітки. Це дасть різнокольорову сітку з використанням акцентних кольорів кожного зображення.
- Непрозорість наведення: Якщо ви вибрали тип наведення в якості акцентного кольору, установіть тут прозорість основи сітки.

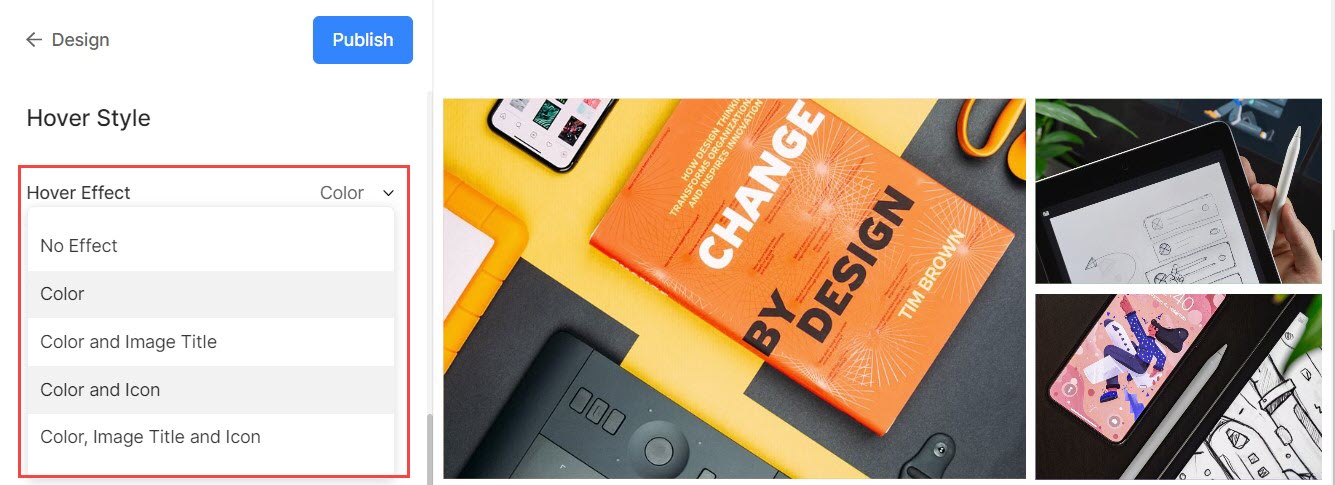
Ефект наведення сітки
Ефект наведення буде використовуватися лише в макеті сітки. Під час наведення курсора в режимі сітки можна відобразити такі параметри.
- Без ефекту – Щоб не впливати на зображення в режимі сітки.
- Колір – Лише для кольору наведення курсора на зображення в режимі сітки.
- Колір і назва зображення – Для кольору зображення наведіть курсор миші на назву зображення. Ви можете встановити колір/шрифт/розмір/щільність тексту заголовка зображення та колір наведення курсора наступний варіант.
- Колір і значок – Для зображення наведіть колір із піктограмою.
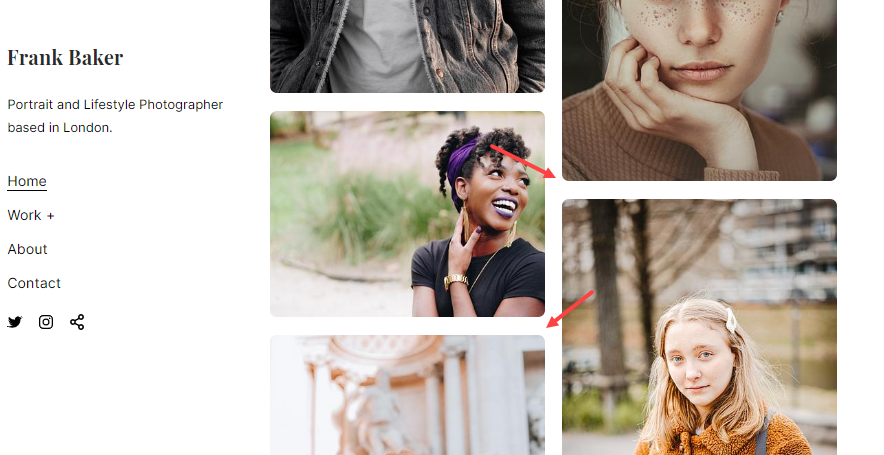
- Колір, назва зображення та значок – Для кольору зображення, назви зображення та піктограми. Ви також можете додавати значки на свої зображення, як-от плюс, стрілка, хрест чи око.

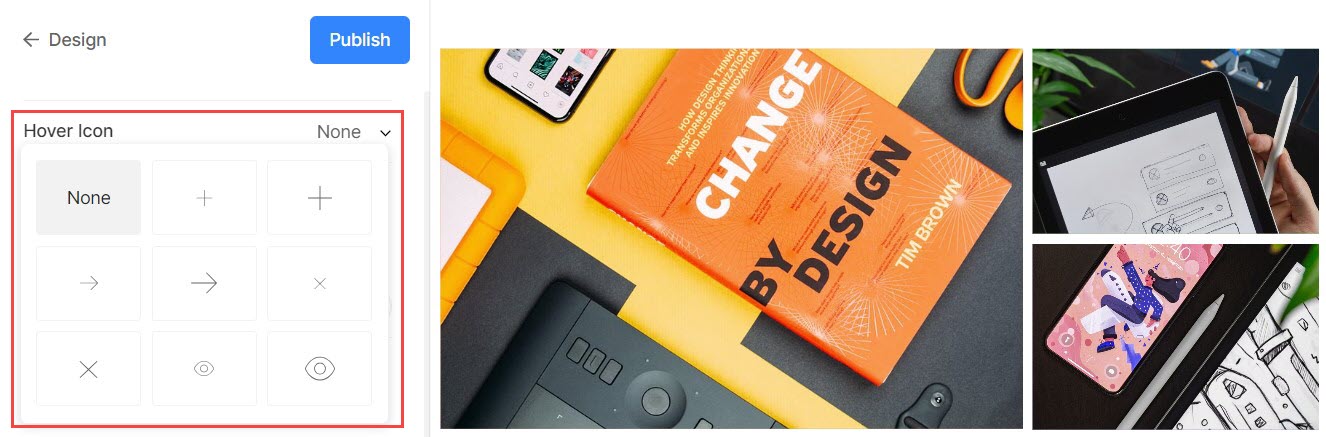
Значок наведення
- Піктограми наведення курсора використовуються лише в макетах сітки галерей. Ви можете вибрати піктограму для своїх зображень у режимі сітки.
- Варіанти: плюс, стрілка, хрестик і око. Це можна застосувати, лише коли піктограму вибрано в парити ефект випадає.

Назва зображення
- Це застосовується, коли ви вирішуєте відображати заголовки зображень при наведенні курсора.

>
Мобільний дисплей
- Показати як: Виберіть відображення галереї як Повзунок зображення або в режимі сітки в мобільному поданні.
- Стовпці сітки: Виберіть з 1 колонка або 2 колонки для відображення сітки в мобільному поданні.
- Інтервал сітки: Встановіть жолоб між зображеннями в мобільний вигляд.

Дисплей лайтбокс
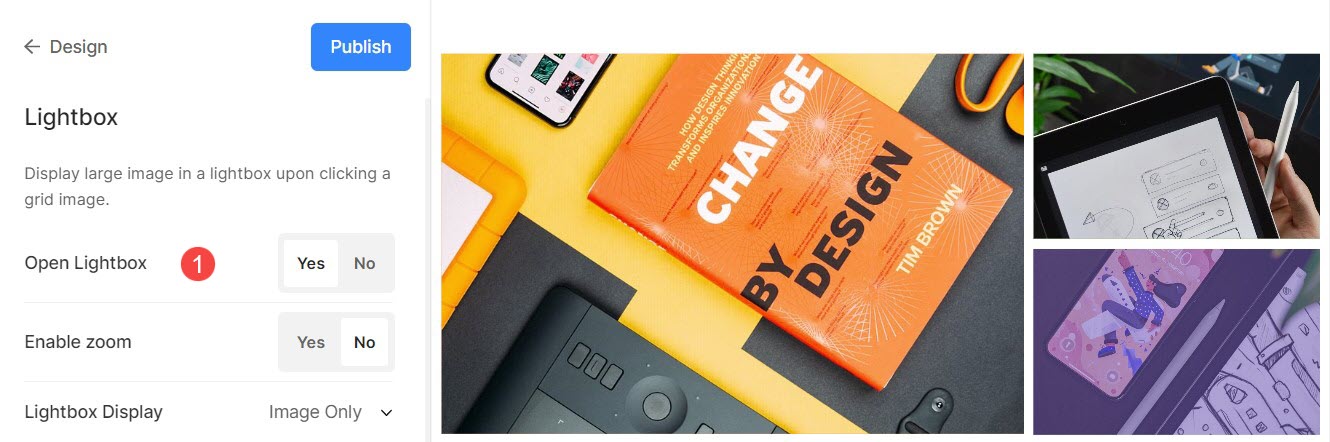
1. Відкрийте Lightbox
- Коли зображення відображаються у вигляді сітки, клацання зображення відкриває його в режимі Lightbox (відображення повного зображення).
- Ви можете ввімкнути або вимкнути це тут.

Перевірте режим Lightbox у дії:
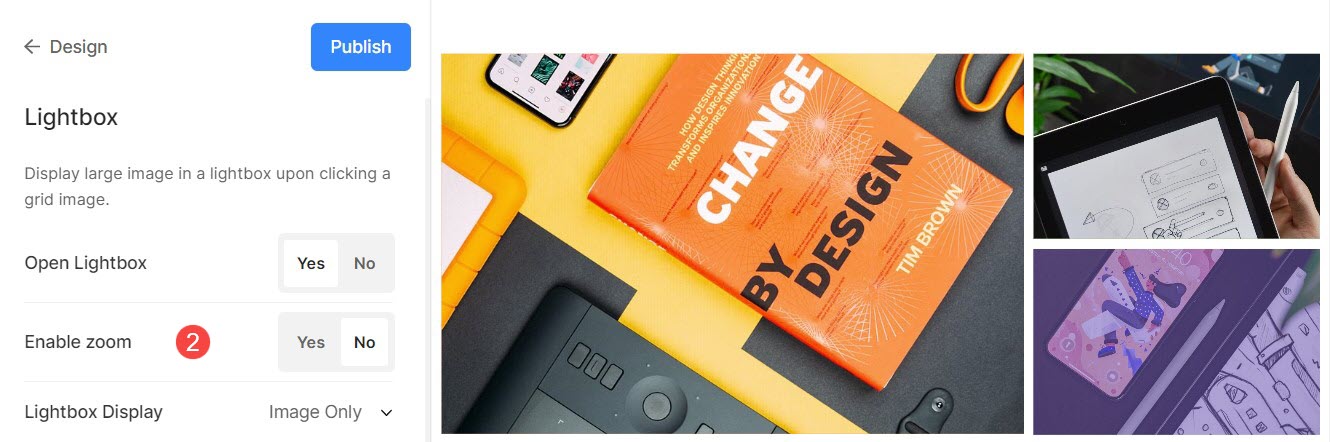
2. Увімкніть масштабування
- Увімкнути/вимкнути масштабування зображень у режимі Lightbox.
- Функція масштабування працюватиме як на комп’ютері, так і на мобільних веб-сайтах.

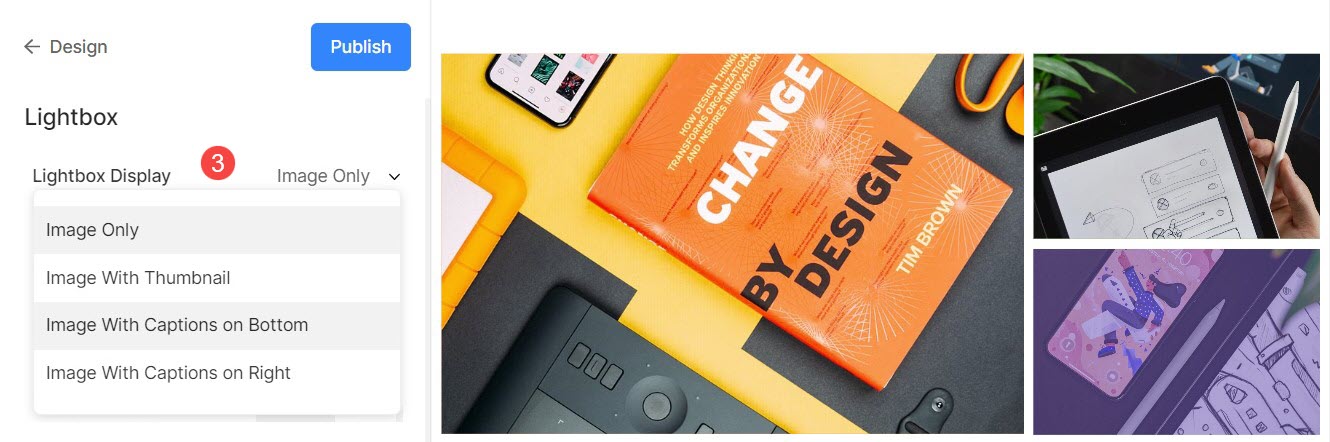
3. Параметри відображення
- Виберіть спосіб відображення зображень у повному режимі.
- Ви можете вибрати з показувати лише зображення, зображення з мініатюрами, зображення з підписами внизу та зображення з підписами справа.

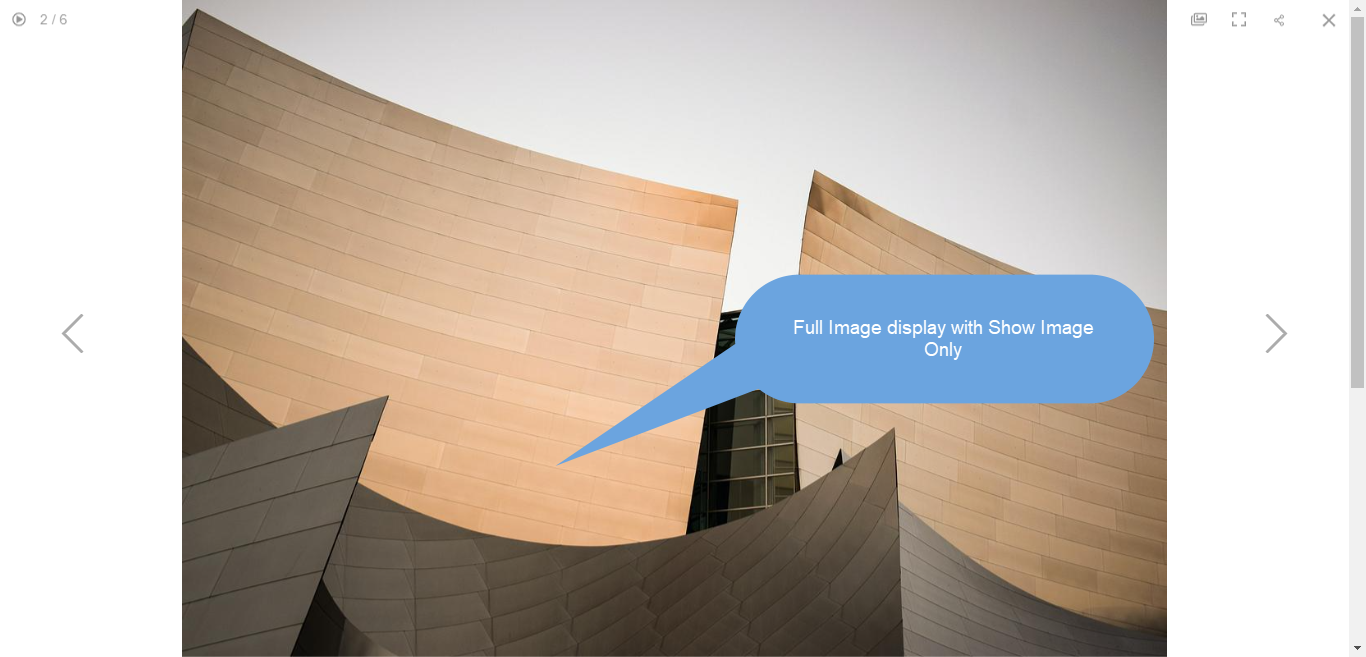
Наприклад, галерея с показати лише зображення.

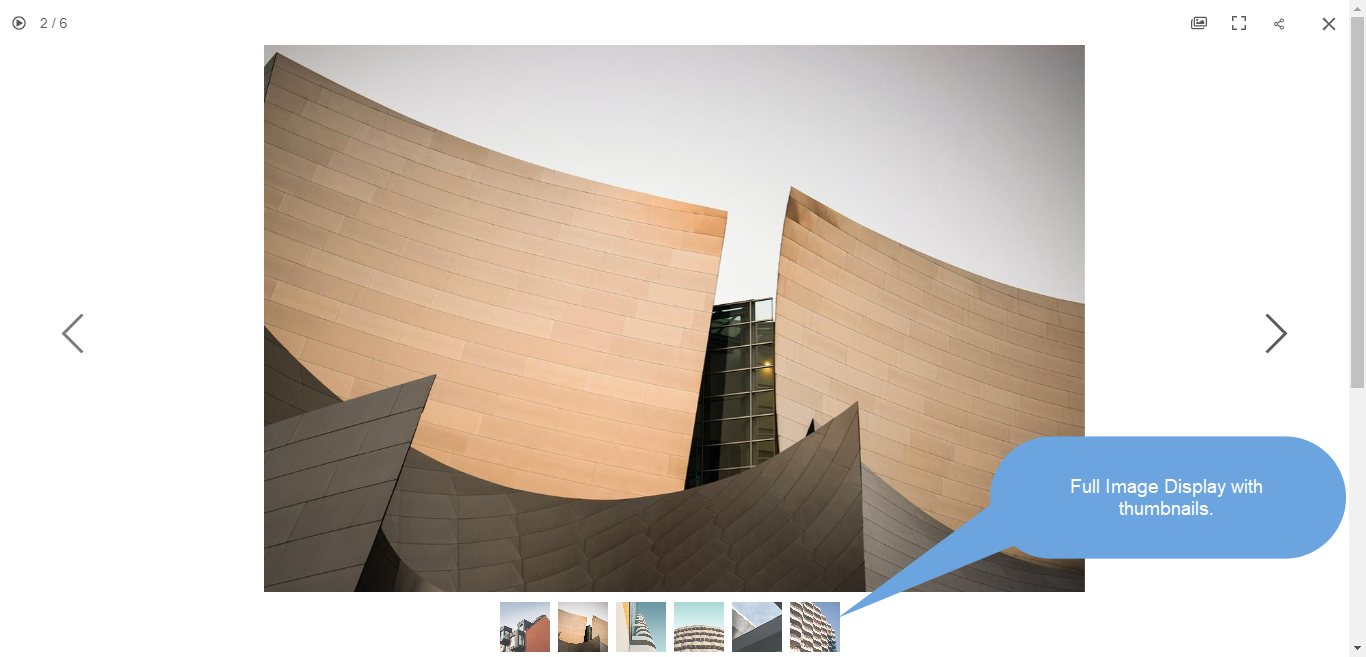
Наприклад, галерея с показати зображення з мініатюрами.

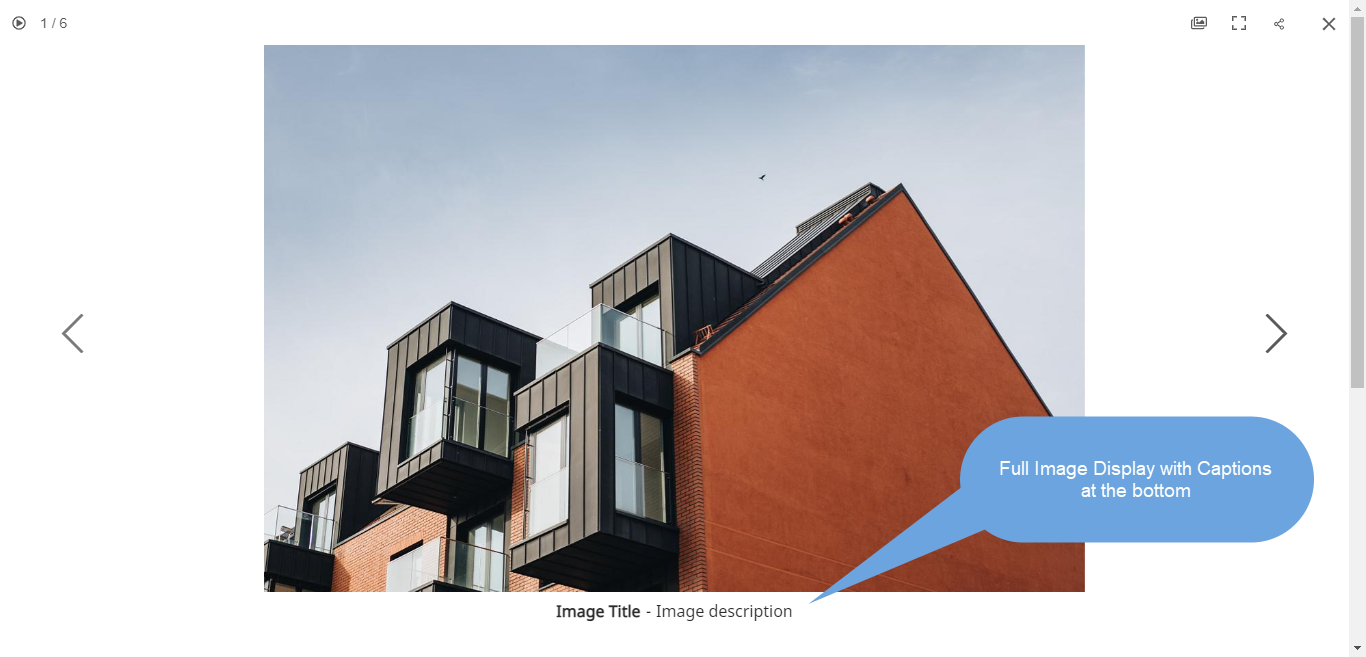
Наприклад, галерея с показати зображення з підписом на нижній.

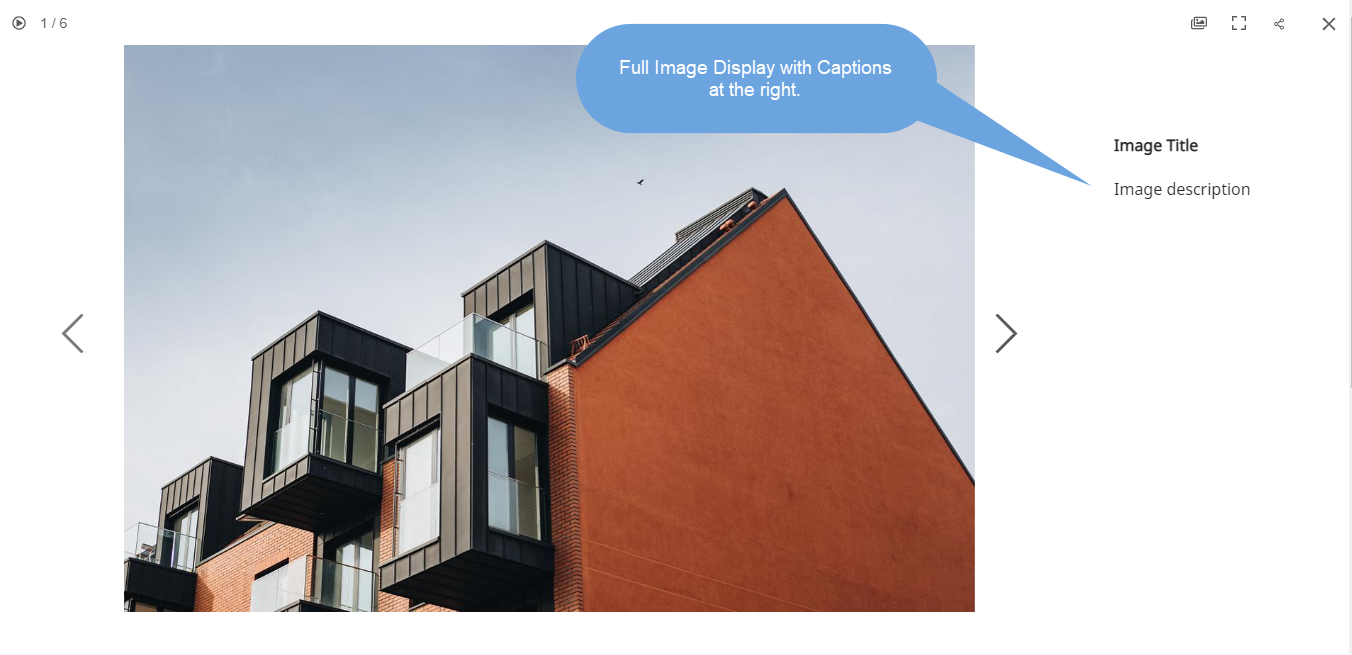
Наприклад, галерея с показати зображення з підписом право.

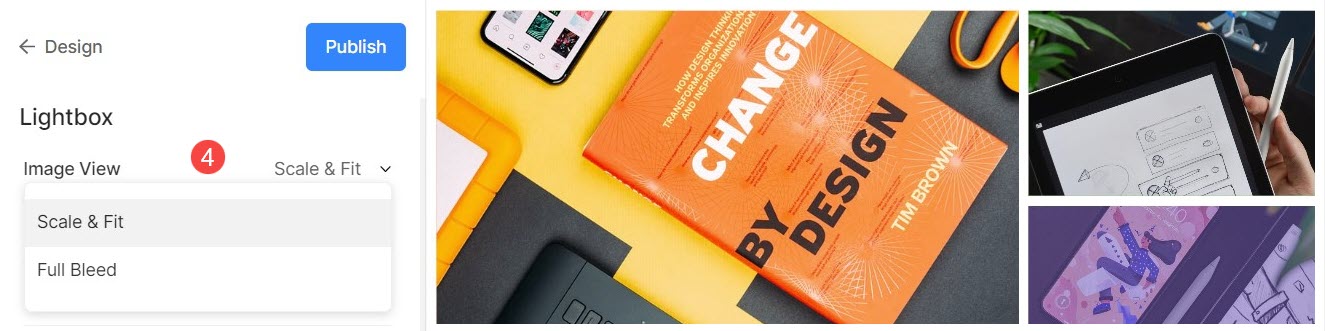
4. Перегляд зображення
Вкажіть режим відображення для Lightbox –
- Масштаб і підгонка – Зображення будуть масштабовані відповідно до доступної області браузера, щоб було видно повне зображення.
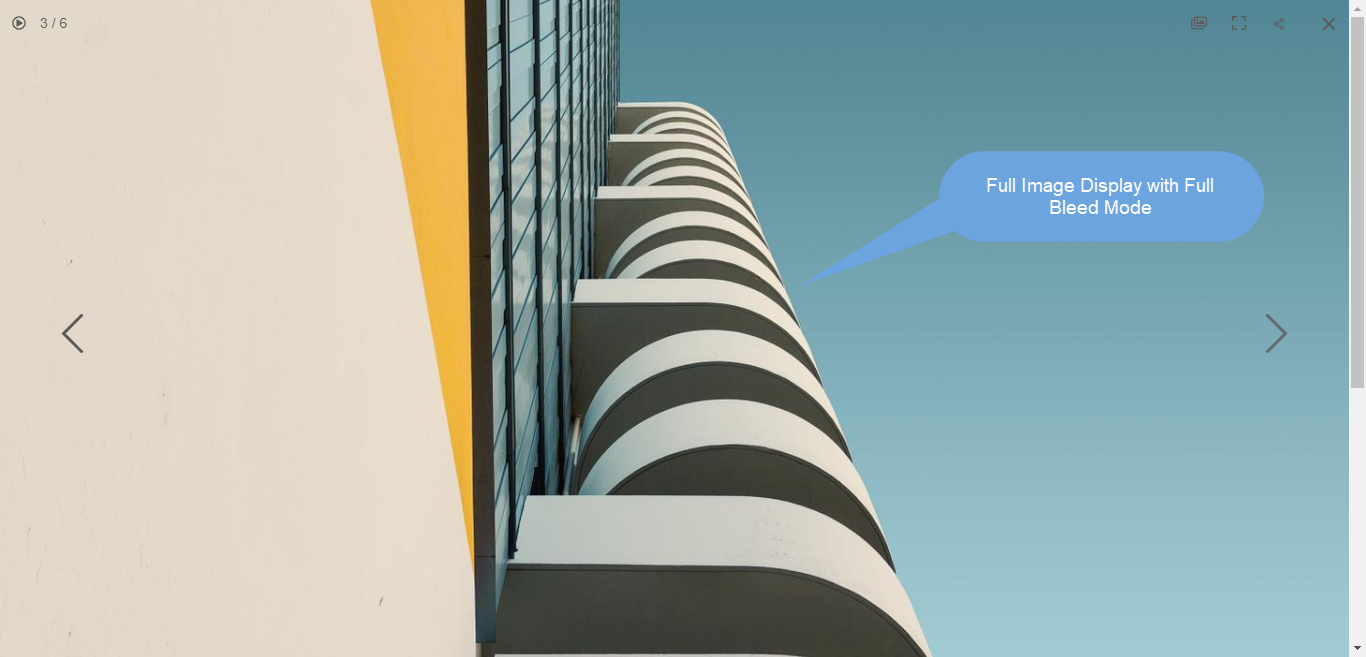
- Повна кровотеча – Зображення матимуть розмір, щоб заповнити всю доступну область веб-переглядача – деякі частини зображення можуть бути обрізані під час повноекранного відображення.

Наприклад, галерея с sрежим масштабування та підгонки де зображення вміщатимуться в доступну висоту браузера.

Наприклад, галерея з а повна кровотеча режим де зображення розтягуються, щоб заповнити доступну ширину браузера.

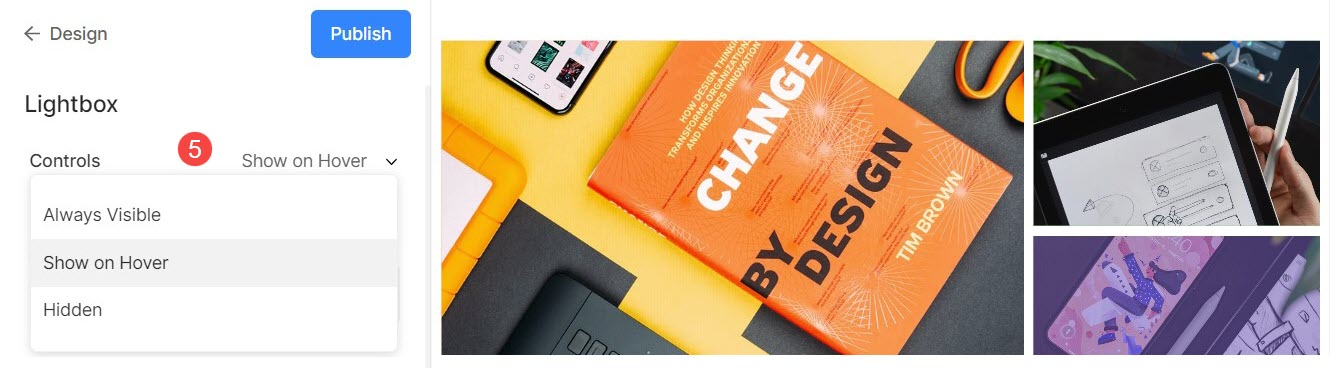
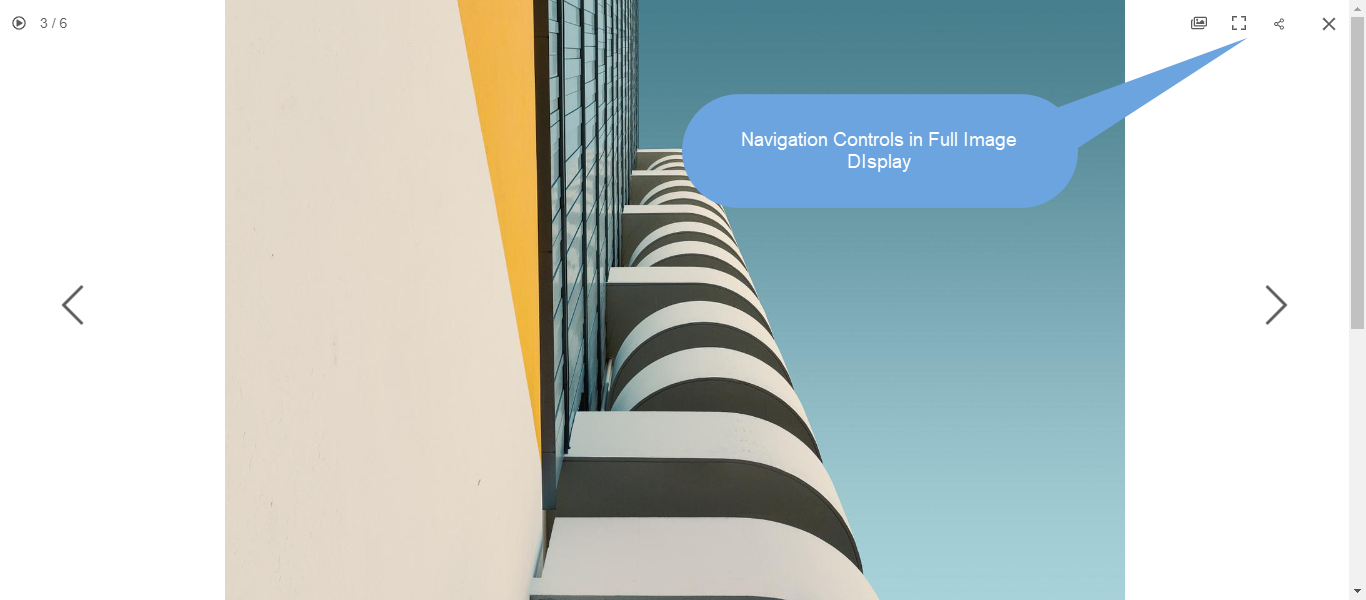
5. Елементи управління
У поданні «Лайтбокс» виберіть спосіб відображення елементів керування навігацією, як-от піктограма інформації про зображення, піктограма інформації про галерею, піктограма хрестика, піктограма розміру браузера тощо. Варіанти:
- Завжди видно (завжди показувати елементи керування навігацією поверх зображень)
- Показати при наведенні (елементи керування навігацією відображатимуться лише тоді, коли ви переміщуєте курсор на екрані)
- прихований (елементи керування навігацією ніколи не відображатимуться).

Наприклад, галерея с Завжди видно елементи керування навігацією.

Наприклад, галерея с Показувати при наведенні елементи керування навігацією.

Наприклад, галерея с прихований елементи керування навігацією.

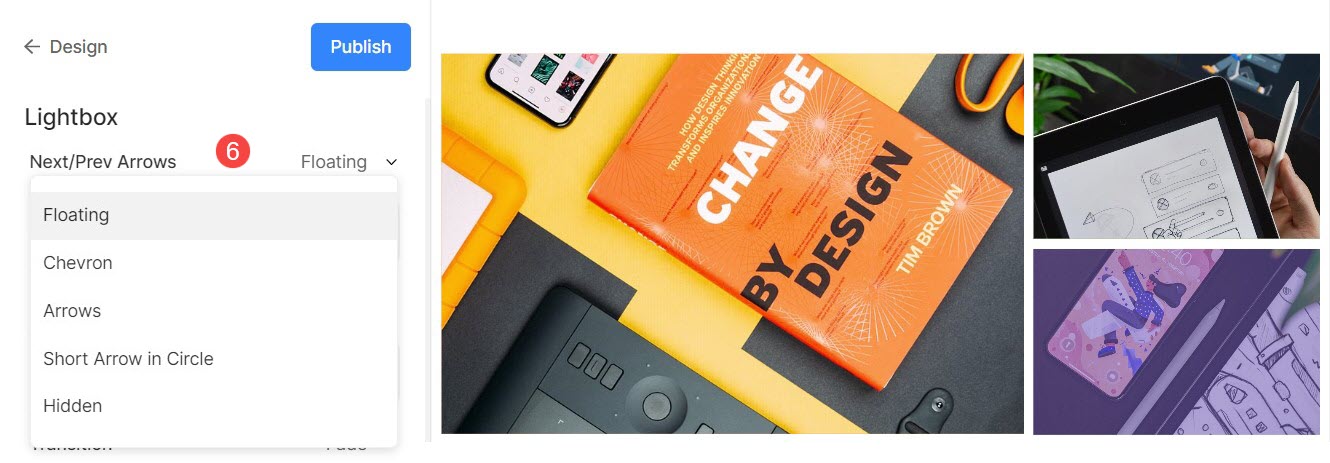
6. Стиль «Наступний/Попередній».
На екрані повного зображення виберіть спосіб відображення стрілок навігації.
- Плаваючий : стрілки навігації будуть плаваючими. Наведіть курсор на зображення та клацніть на екрані, коли з’явиться стрілка, щоб переходити між зображеннями.
- Chevron
- Стрілки
- Показати стрілку в колі
- прихований : повністю вимкнути стрілки навігації.

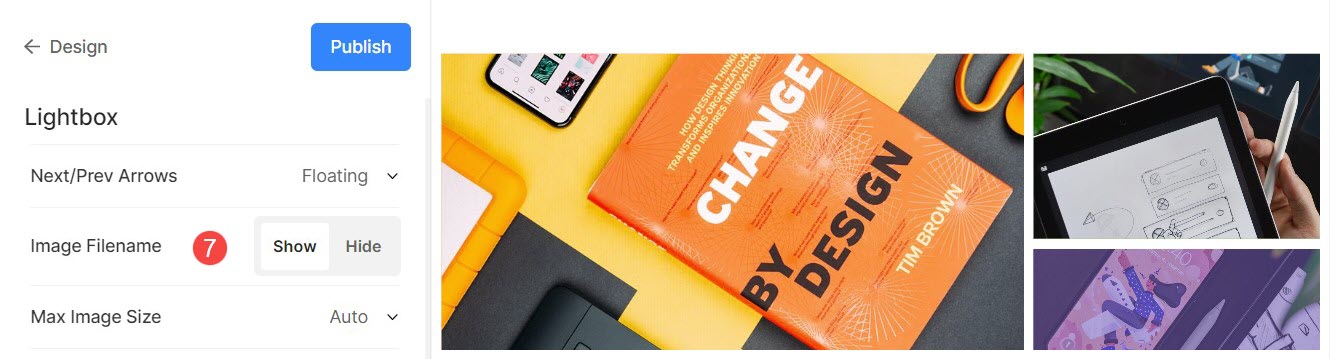
7. Ім'я файлу зображення
- Виберіть відображення назви файлу, коли зображення переглядається в режимі лайтбокс.

Дивіться в дії:
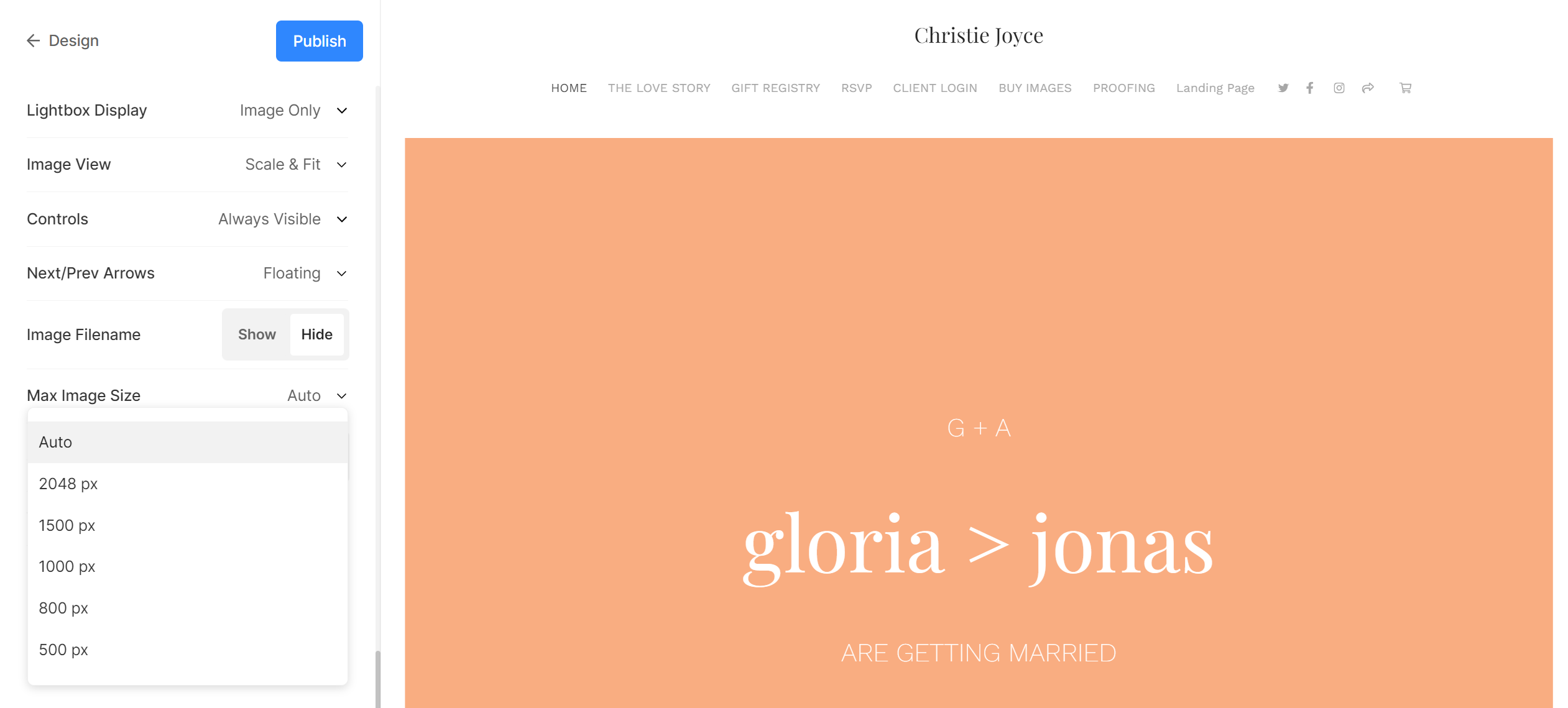
8. Максимальний розмір зображення
- Ви можете вибрати один із 4 різних розмірів для свого лайтбоксу.
- За замовчуванням Авто буде застосовано там, де розмір зображення залежить від доступної ширини браузера та від пристрою, на якому ви переглядаєте зображення (у режимі лайтбокса).
- Ви також можете вибрати з 2048px, 1500px, 1000px, 800 або 500 пікселів для відтворення зображень фіксованого розміру незалежно від пристрою, який ви використовуєте.

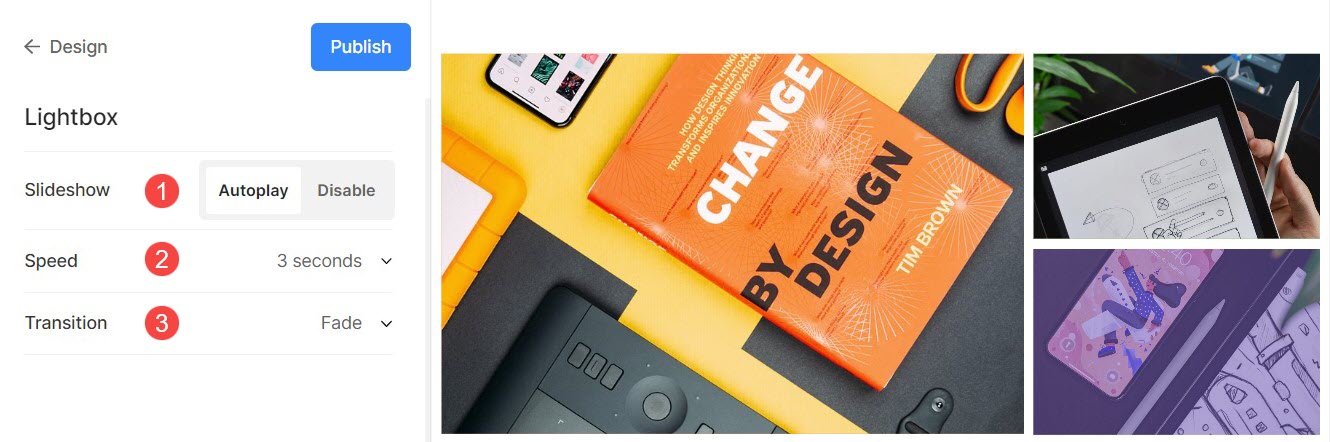
Налаштування слайд-шоу
- Слайд-шоу: Натисніть на autoplay щоб автоматично запустити слайд-шоу в повному переглядачі зображень. Ви також можете вимкнути показ слайдів.
- Швидкість: Виберіть швидкість переходу. Ви можете вибрати від 1 до 10 секунд.
- Перехід: Виберіть стиль переходу слайд-шоу.

Перегляньте слайд-шоу в дії:
