Pixpa дозволяє змінювати макет сторінки списку категорій.
Крім макета, ви можете керувати інтервалом сітки, шрифтом заголовка категорії та багатьма іншими параметрами.
Керуйте дизайном сторінки списку категорій:
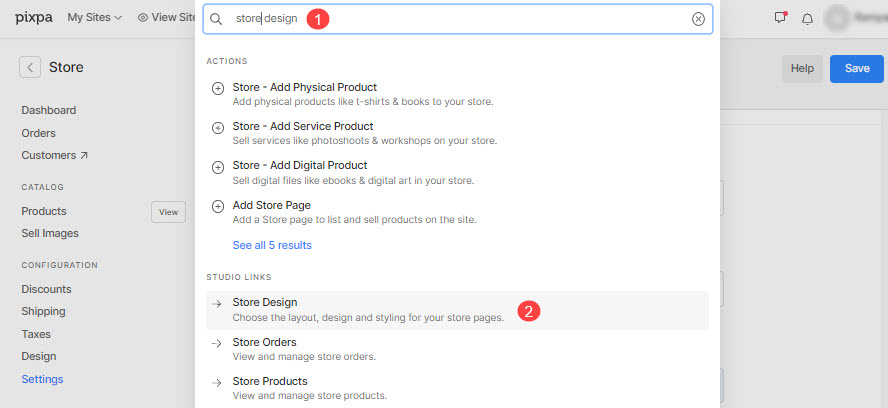
- Що натомість? Створіть віртуальну версію себе у дизайн магазину (1) на панелі пошуку.
- У відповідних результатах натисніть на Дизайн магазину варіант (2) під Посилання на студію.

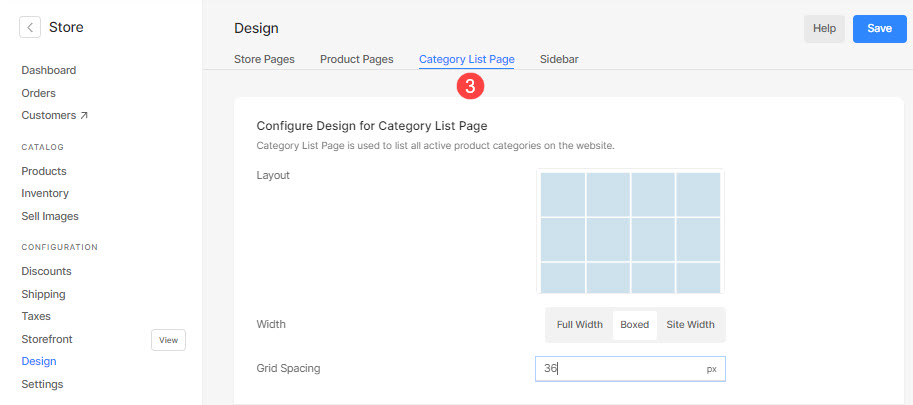
- Тепер з Сторінка списку категорій (3), ви побачите параметри дизайну.

Доступні опції:
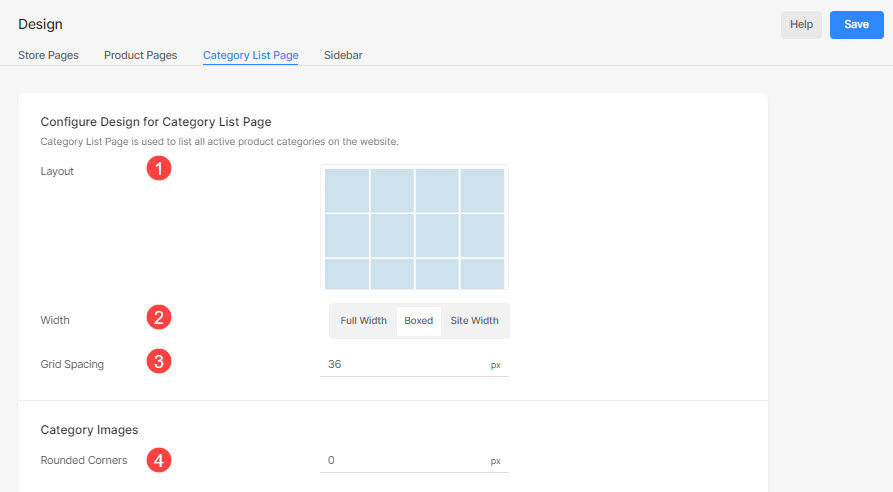
- макет – Виберіть макет для сторінки списку категорій.
- ширина – Виберіть ширину для сторінки списку категорій.
- Повна ширина' відображатиме сторінку на всю ширину, не залишаючи полів.
- "Коробкова' відображатиме сторінку, залишаючи деяку кількість відступів праворуч і ліворуч на екрані.
- "Ширина сайту' можна вказати в дизайн розділ. Там можна вказати фіксовану ширину.
Він відображатиме сторінку, дотримуючись указаної фіксованої ширини.
- Інтервал сітки – Керуйте відстанню між сітками на сторінці списку категорій.
- Закруглені кути – Укажіть значення, щоб зробити зображення категорії заокругленими в кутах.

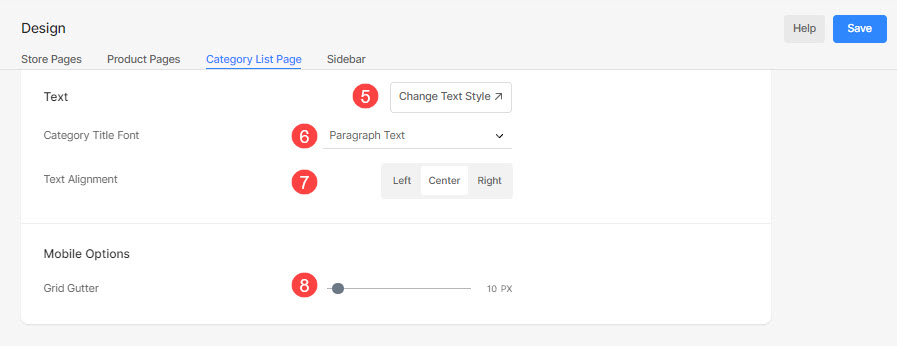
- Змінити стиль тексту – Натисніть цю кнопку, щоб налаштувати шрифти використовується на вашому веб-сайті.
- Шрифт назви категорії – Виберіть шрифт (H1, H2, H3, H4, P, P (великий) і P (маленький)) для назви категорії.
- Вирівнювання тексту – Виберіть вирівнювання (ліворуч, центр і праворуч) для тексту.
- Сітка Жолоб – Укажіть межі сітки/інтервал для мобільного перегляду.