У розділі «Зображення до та після» описано пару зображень, що демонструють відмінності. У розділ потрібно завантажити два зображення: одне для етапу до, а друге для етапу після.
Ви можете налаштувати повзунок горизонтальним або вертикальним. Припустимо, ви можете додати зображення кота до і після стрижки.
У цій статті:
Додати блок «До і після»:
- До сторінки можна додати розділ. Ви можете або додати розділ до вже існуючої сторінки, або створити нову сторінку на вашому веб-сайті.
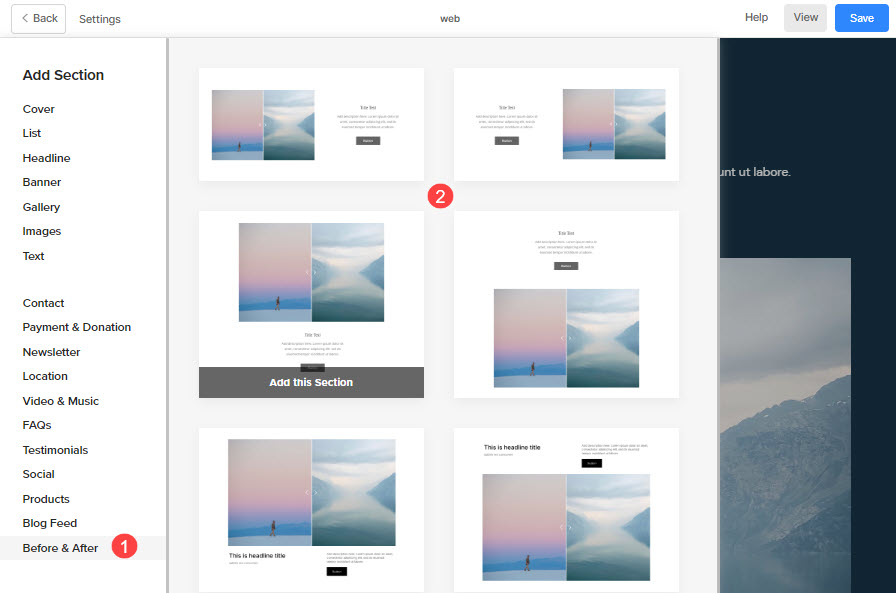
- На вашій сторінці, натисніть на синій + значок додати а Новий розділ на свою сторінку.

- Тепер ви побачите категорії розділів на лівій стороні.
- Виберіть До і після (1) варіант, де ви можете вибрати з різних макетів (2).

- Виберіть макет будь-якого розділу та натисніть на нього, щоб додати його на свою сторінку.
- Коли розділ додається, ви можете редагувати текст і завантажувати зображення.
Управління вмістом
Після додавання розділу:
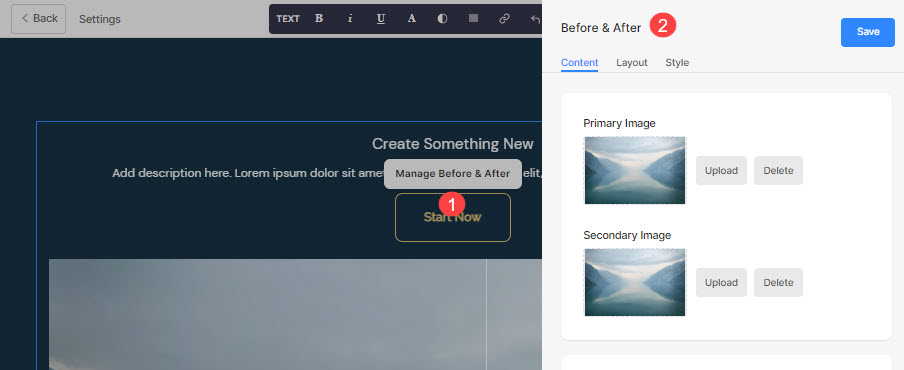
- Натисніть на Керувати до і після (1) кнопку, щоб відкрити правий ящик (2).
 Звідси ви можете:
Звідси ви можете:
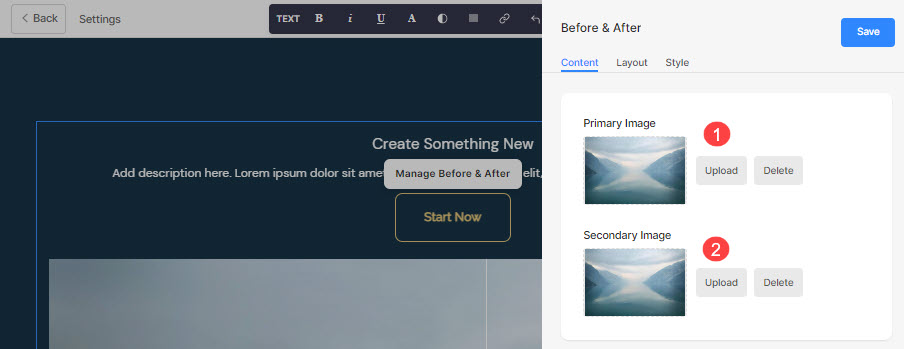
- Завантажте основне зображення (1) для попереднього вигляду.
- Завантажте додаткове зображення (1) для подальшого перегляду.

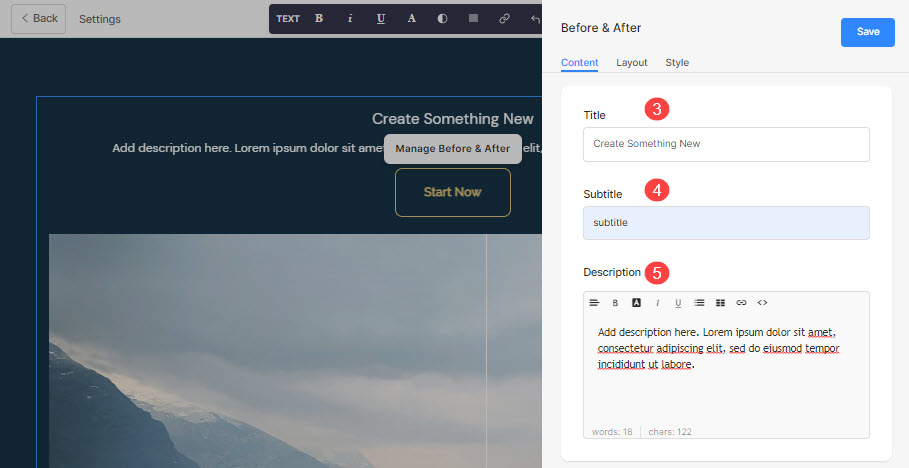
- Додавати назва (3), Підзаголовок (4), і Опис (5) для розрізу. Перш ніж додати опис, перевірте це статті.

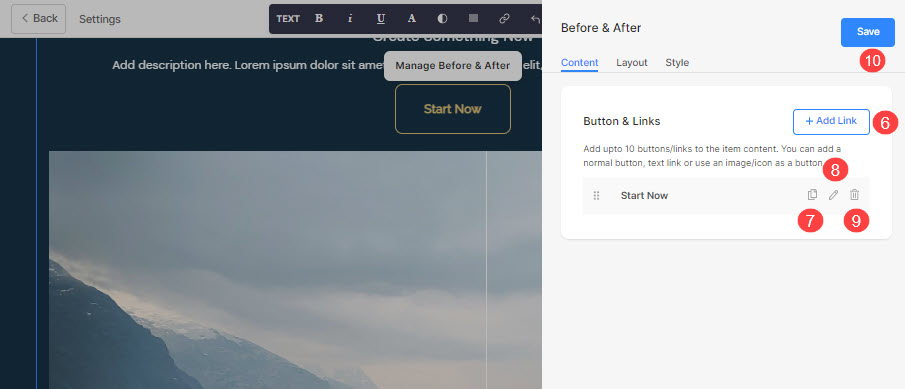
- Додайте будь-який тип посилання (6) до розділу. Ви можете додати кнопку/посилання на зображення/іконку соціальної мережі/текстове посилання. Дізнайтесь більше.
- Ви можете скопіювати (7), відредагувати (8) або видалити (9) наявну кнопку.
- зберегти (10) ваші зміни.

Кнопка та посилання
- Додайте до розділу посилання будь-якого типу. Натисніть на + Додати посилання кнопку, щоб додати посилання.

- Команда + Додати посилання пропонує чотири способи додати посилання:
Button
Додайте кнопку до елемента списку. Ви зможете оновити:
- Етикетка кнопки – Встановити мітку кнопки.
- Посилання на кнопку – Вкажіть посилання.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.
- Стиль кнопки – Виберіть стиль кнопки за замовчуванням (встановлюється в Кнопки та посилання розділу «Дизайн»), «Суціль», «Контур» або текстове посилання.
- Виберіть колір кнопки бути за замовчуванням або інвертувати колір.

Текстове посилання
Додавати текстове посилання до пункту списку.

Ви зможете оновити:
- Встановіть текстовий ярлик.
- вкажіть текстове посилання.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.

зображення
Додайте зображення та зв’яжіть його з будь-якою сторінкою.

- Щойно ви завантажили зображення, воно відображається таким чином. Натисніть на посилання, щоб відредагувати його.

- Звідси ви можете:
- Завантажувати/Змінити зображення.
- Посилання на кнопку – Вкажіть посилання.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.

Соціальна ікона
- Додайте піктограму соціальної мережі до елемента списку.

- Ви можете керувати:
- Значок соціальної мережі, який потрібно зв’язати.
- Укажіть відповідний шлях до профілю в соціальній мережі.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.

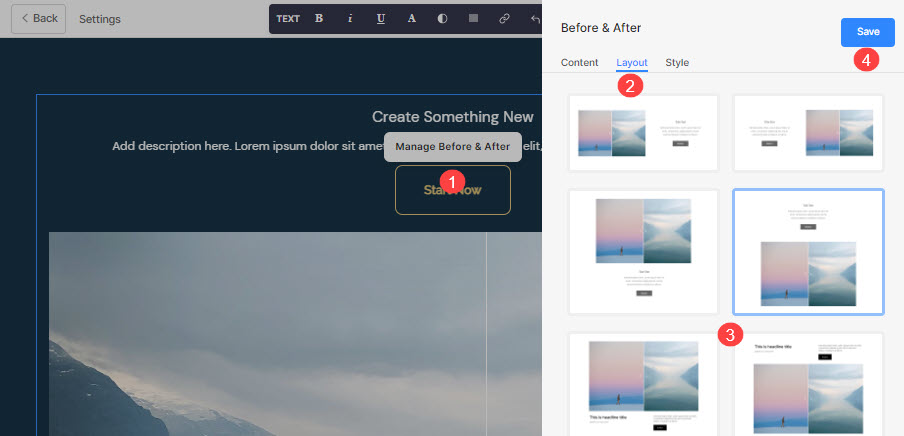
Управління макетом
- Натисніть на Керуйте до і після кнопку (1).
- Виберіть макет вкладка (2).
- Виберіть розташування для вашого розділу (3) і економити зміни (4).

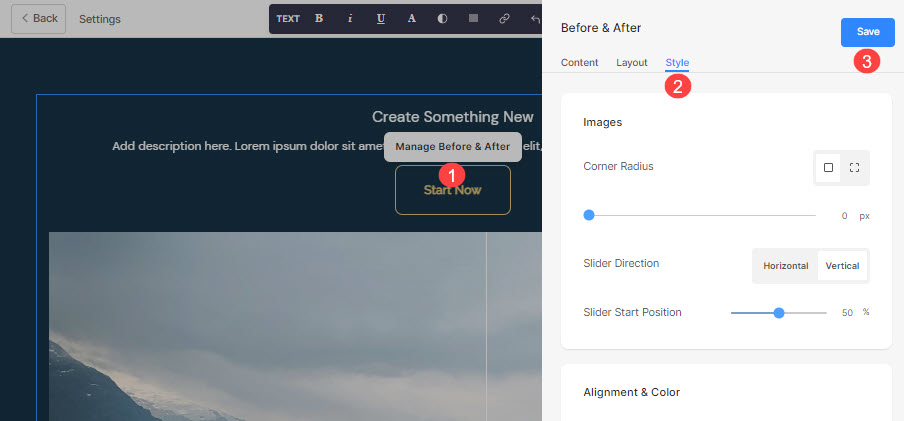
Параметри стилю
- Натисніть на Керувати до і після (1) кнопки.
- Виберіть Стиль (2) Вкладка.
- Змініть стиль для елементів розділу та Зберегти (3) ваші зміни.

Ви матимете кілька варіантів стилю для розділу:
зображень
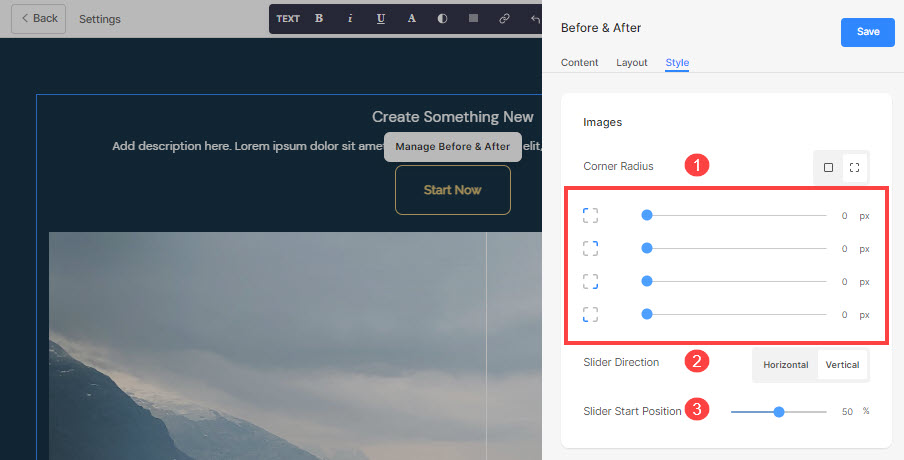
- Виберіть спільний радіус кута або інший радіус кута для кожного слайда та встановіть число (у пікселях) для радіус кута.
Використання кутовий радіус можна створювати різні форми зображень. Якщо ви вкажете тут 500 пікселів, зображення відображатиметься у формі кола.
Якщо ви вибрали розділені кути, ви можете встановити різний радіус кута для кожного кута. Дізнайтеся більше. - Виберіть Напрямок повзунка бути горизонтальним або вертикальним.
- вкажіть Початкова позиція повзунка у відсотках. Повзунок можна пересувати ліворуч/праворуч, щоб переглянути певний слайд.

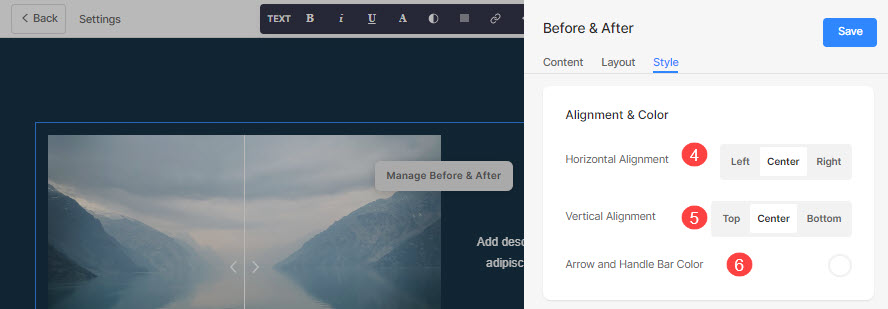
- Вирівняти контент розділу по горизонталі для вирівнювання по лівому, правому або центру.
- Вирівняти контент розділу по вертикалі для вирівнювання вгорі, внизу або по центру.
- вкажіть Панель зі стрілками та ручкою (повзунок) Колір.

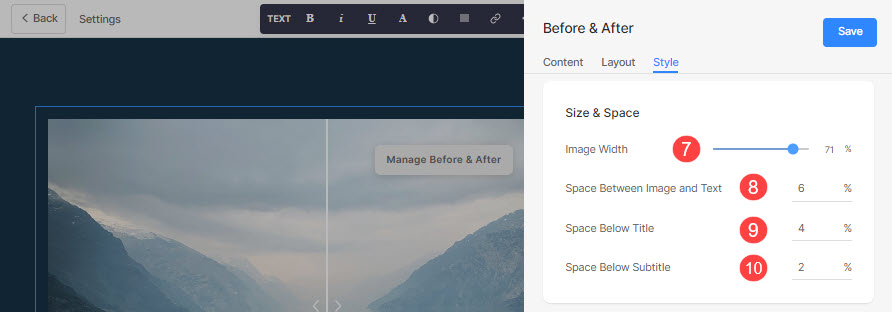
Розмір і простір
- вкажіть Зображення ширини для зображень до і після.
- вкажіть Відстань між зображенням і текстом (у %).
- вкажіть Пробіл під заголовком (у %).
- вкажіть Пробіл під підзаголовком (у %).

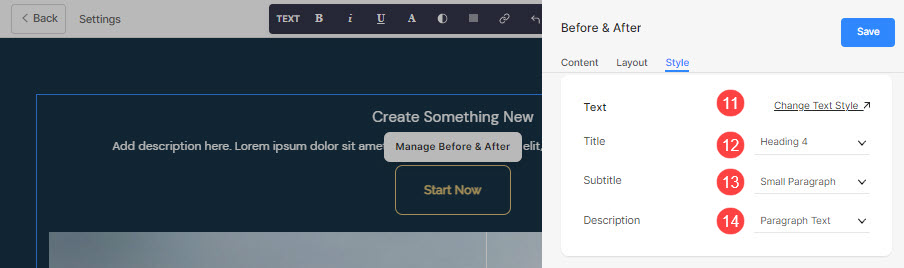
текст
- Натисніть на Змінити стиль тексту кнопку, щоб відвідати дизайн розділ і керуйте розмірами та стилями шрифтів.
- Встановіть назва стиль шрифту для цього розділу.
- Встановіть Субтитр стиль шрифту для цього розділу.
- Встановити за замовчуванням Опис стиль шрифту для цього розділу.

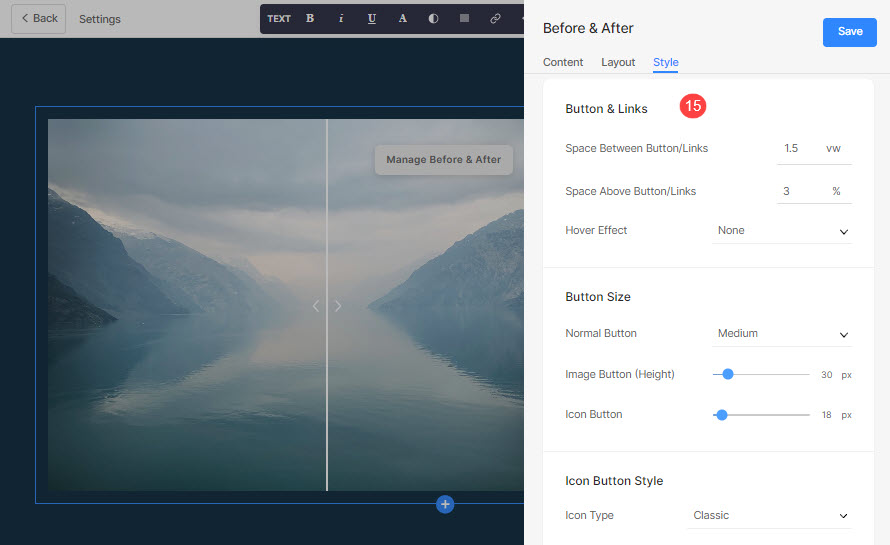
Кнопка та посилання
- Подивіться, як для керування стилем кнопок і посилань.

Припустімо, ви додали соціальне посилання Amazon у Кнопка/посилання, і вказав колір значка – червоний і зелений колір тла значка, тоді піктограма відобразиться, як показано нижче:

