Вибір правильних кольорів веб-сайту має вирішальне значення для створення візуально привабливого та цілісного дизайну, який ефективно передає повідомлення бренду та покращує взаємодію з користувачем.
У цій статті:
- Поточна палітра кольорів
- Попередні налаштування палітри кольорів
- Розширене редагування
- Скинути спеціальні налаштування
Ви можете керувати кольорами свого веб-сайту з дизайн(1) розділ.

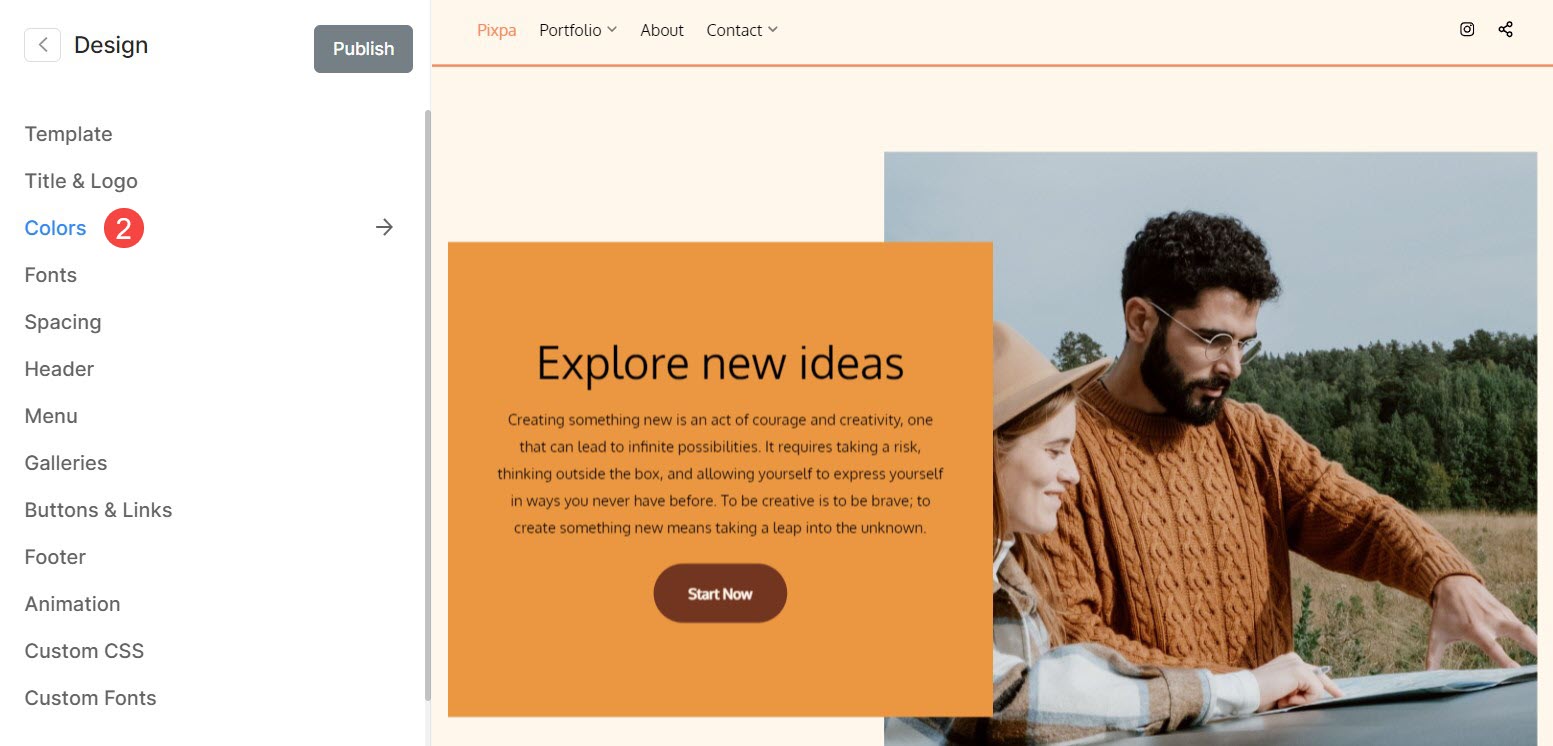
У розділі «Дизайн» натисніть Кольори (2) вкладка.

Поточна палітра кольорів
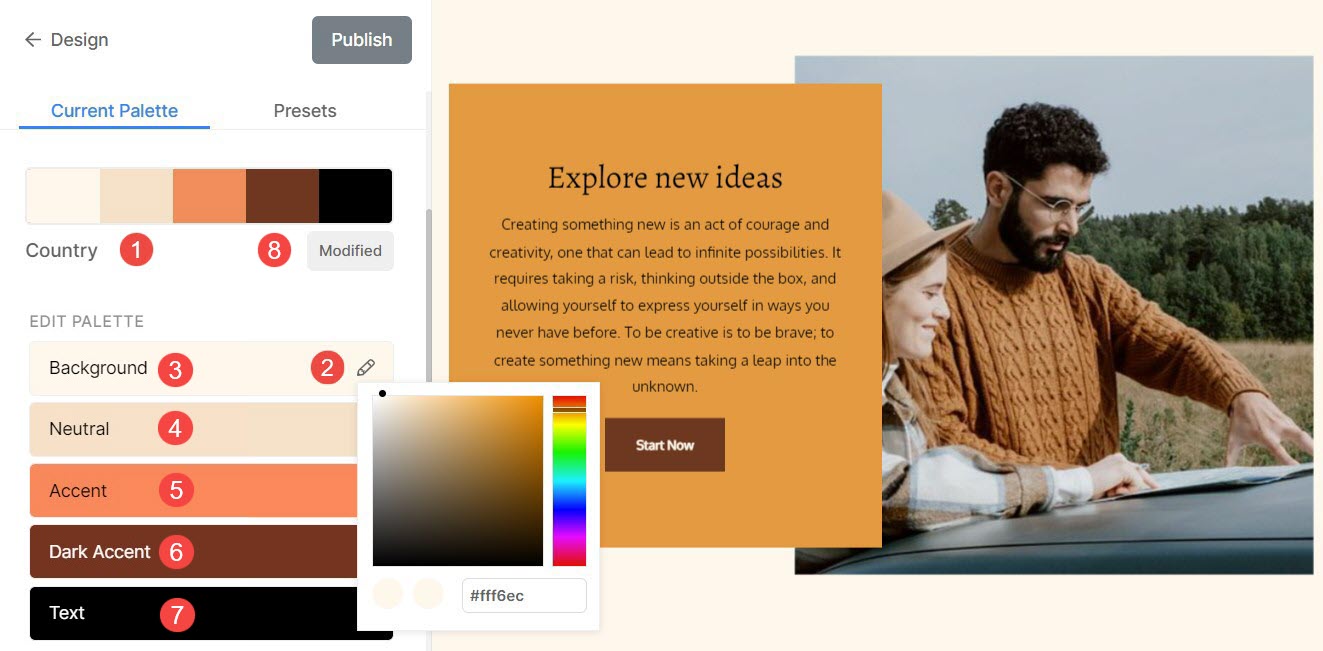
- Вибрано Колірна палітра (1) буде відображено тут.
- Ти можеш налаштувати (2) кожен із варіантів у палітрі та виберіть кольори відповідно до ваших уподобань.
- Ви побачите п’ять варіантів кольорів – фон (3), нейтральний (4), акцент (5), темний акцент (6) і текст (7). Ці параметри визначають загальну палітру.

Нижче наведено список елементів, які впливають під час внесення змін до окремих параметрів палітри:
Попередні налаштування палітри кольорів
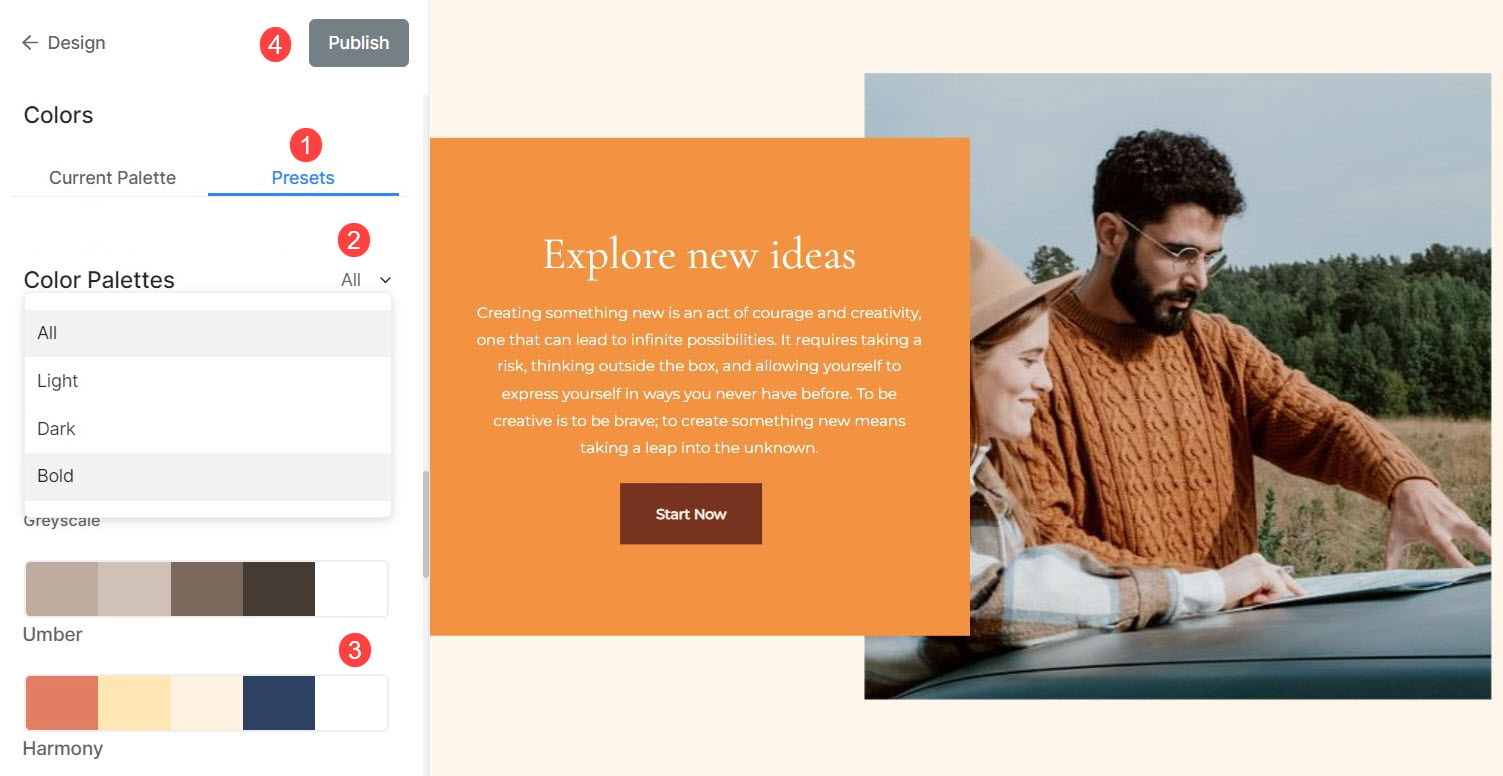
Попередні налаштування палітри кольорів (1) – це попередньо визначені комбінації кольорів, ретельно підібрані, щоб забезпечити вам швидкий і зручний спосіб надати вашому веб-сайту специфічного вигляду.
Ви можете легко змінити кольори свого веб-сайту, змінивши попередні налаштування. Він буде застосований у всьому світі на вашому веб-сайті.

Ти можеш Fілтер (2) список, вибравши всі, світлі, темні або жирні стилі. Після вибору фільтра ви побачите лише пов’язані палітри.
Щоб вибрати a Колірна палітра (3), вам просто потрібно натиснути на нього та Публікувати (4) зміни.
Розширене редагування
За допомогою Advanced Edit ви можете налаштувати колір кожного окремого елемента вашого веб-сайту, надаючи вам повний ручний контроль над його естетикою.
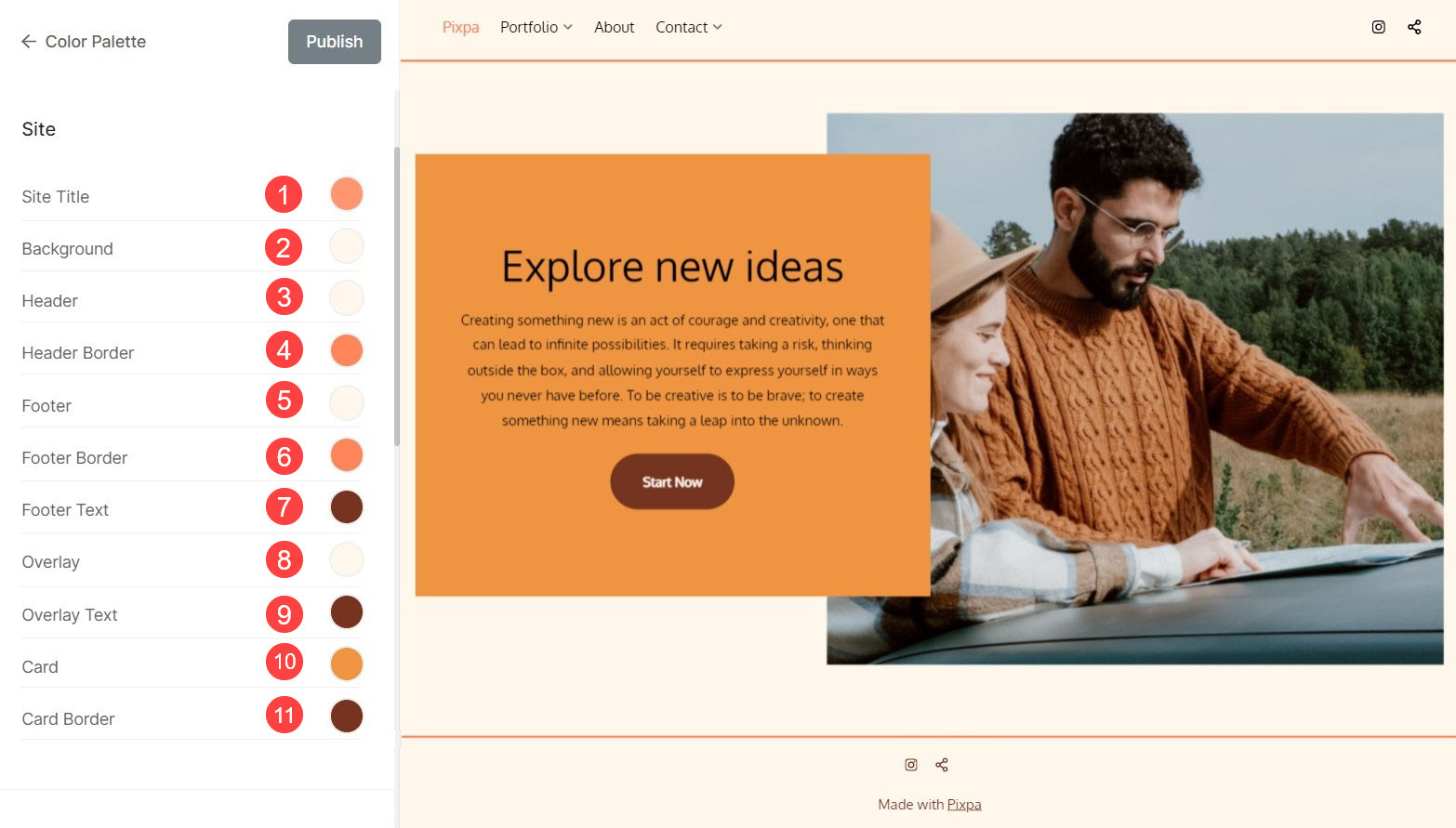
Параметри кольору сайту
- Назва Сайту: Виберіть колір тексту для заголовка сайту.
- Довідкова інформація: Встановіть базовий колір для вашого сайту.
- Заголовок: Встановіть основний колір для заголовка веб-сайту.
- Межа заголовка: Установіть колір рамки для заголовка веб-сайту.
- Нижній колонтитул: Установіть базовий колір для нижнього колонтитула вашого сайту.
- Межа нижнього колонтитула: Установіть колір рамки для нижнього колонтитула вашого сайту.
- Текст нижнього колонтитула: Установіть колір тексту нижнього колонтитула вашого сайту.
- Накладення: Установіть базовий колір для перегляду повного зображення.
- Накладений текст: Установіть колір стрілок навігації, значків та інших елементів у повному перегляді зображення.
- Картка: Установіть колір картки для елементів динамічного списку (наприклад, списків тексту/зображень), присутніх на вашому веб-сайті. Колір картки використовується як контур і фон для елементів списку.
- Кордон картки: Установіть колір рамки картки. Для окремих розділів можна вибрати колір за замовчуванням або спеціальний.

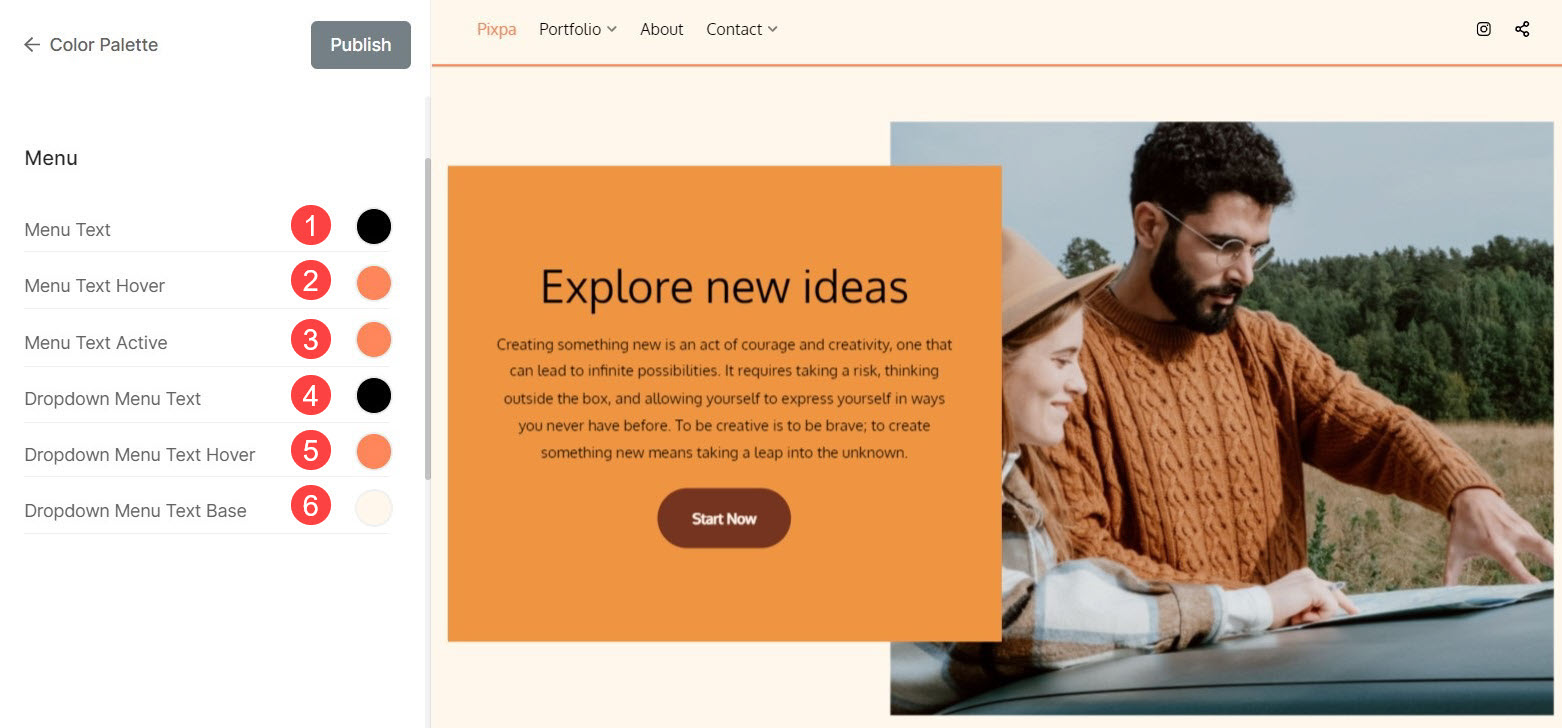
Параметри кольору меню
- Текст меню: Встановити колір тексту для елементів навігаційного меню.
- Наведення курсора на текст меню: Виберіть колір тексту для пунктів меню, наводячи на них курсор.
- Активний текст меню: Виберіть колір тексту активного меню.
- Текст спадного меню: Укажіть колір тексту для пунктів спадного меню.
- Наведення курсора на текст спадного меню: Виберіть колір наведення для пунктів спадного меню.
- База тексту спадного меню: Виберіть основний колір для пунктів спадного меню.

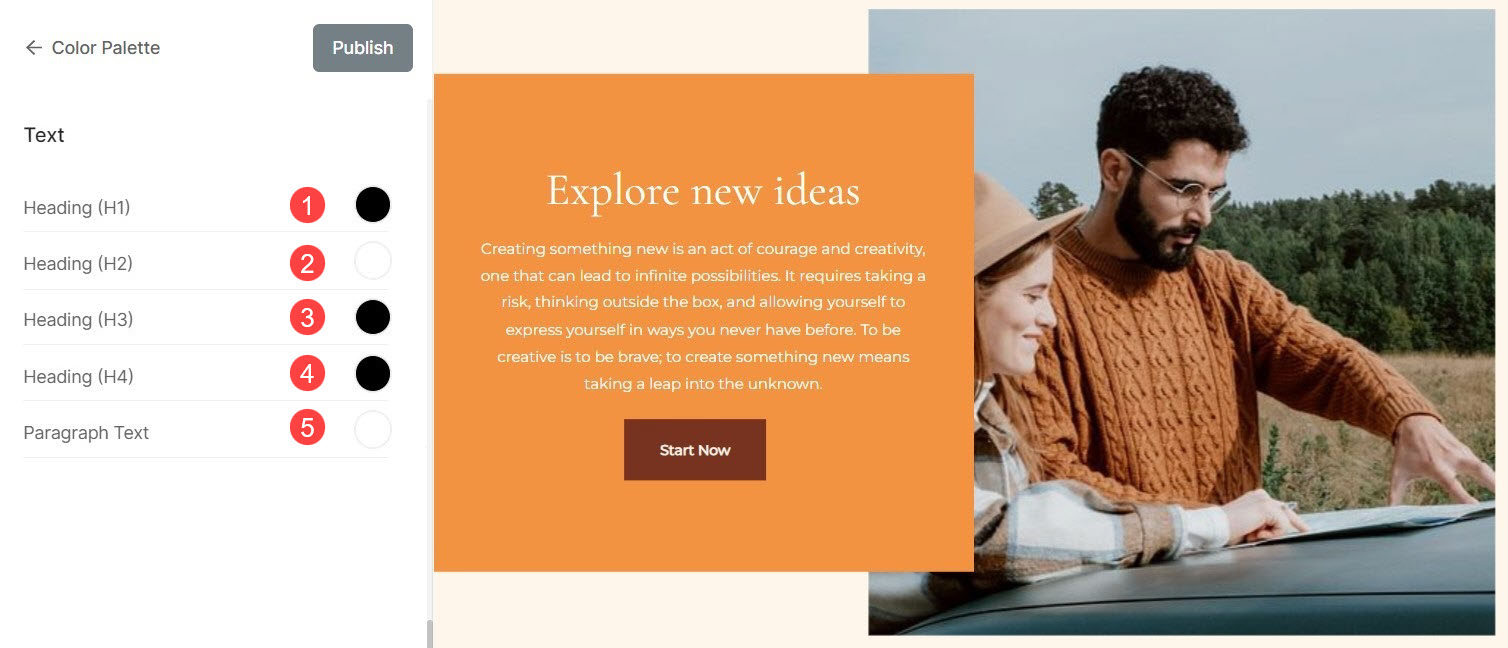
Параметри кольору тексту
- Заголовок (H1): Виберіть колір шрифту для заголовка (H1).
- Заголовок (H2): Виберіть колір шрифту для заголовка (H2).
- Заголовок (H3): Виберіть колір шрифту для заголовка (H3).
- Заголовок (H4): Виберіть колір шрифту для заголовка (H4).
- Текст абзацу: Виберіть колір шрифту для всього тексту абзацу (P звичайний, P маленький і P великий).

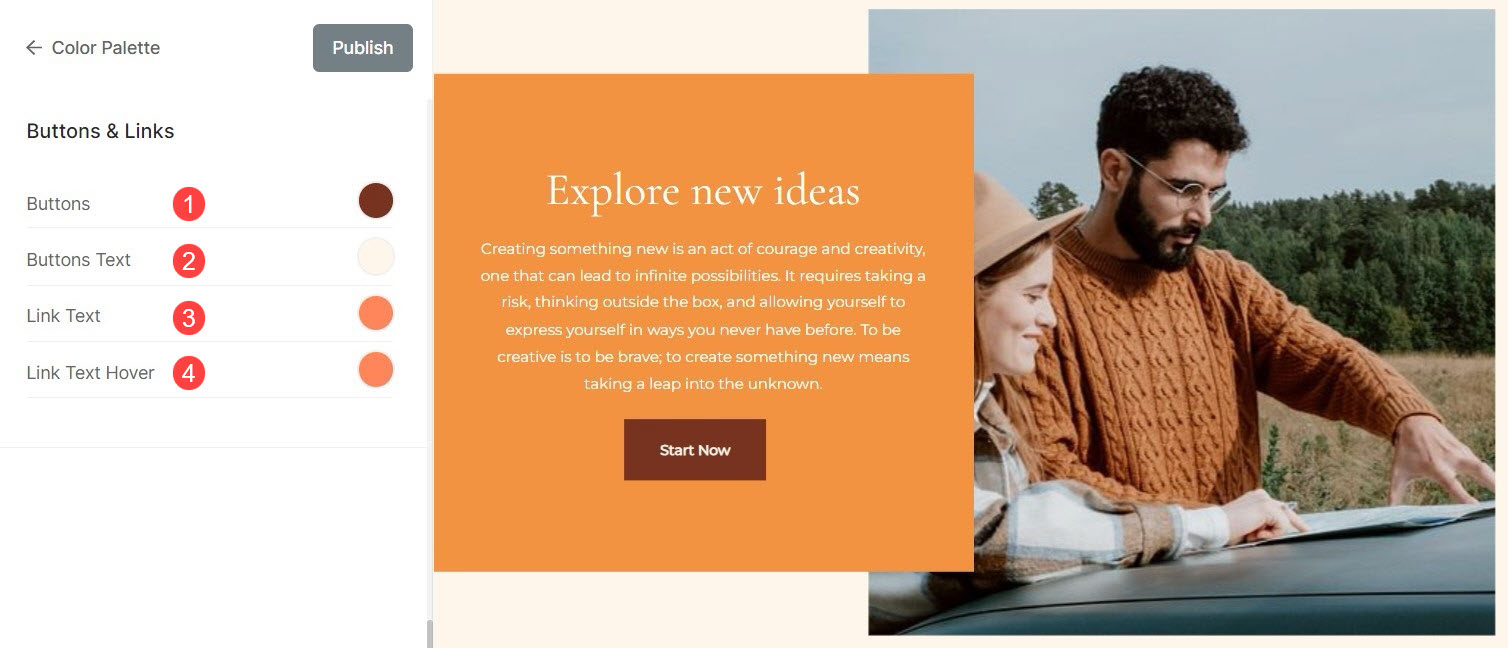
Параметри кнопок і посилань
- Кнопки: Виберіть колір тла кнопок тут.
- Текст кнопки: Виберіть колір тексту кнопки.
- Текст посилання: Установіть колір тексту посилань для всіх посилань на веб-сайті.
- Наведення курсора на текст посилання: Установіть колір тексту посилання, який наводиться на веб-сайт.

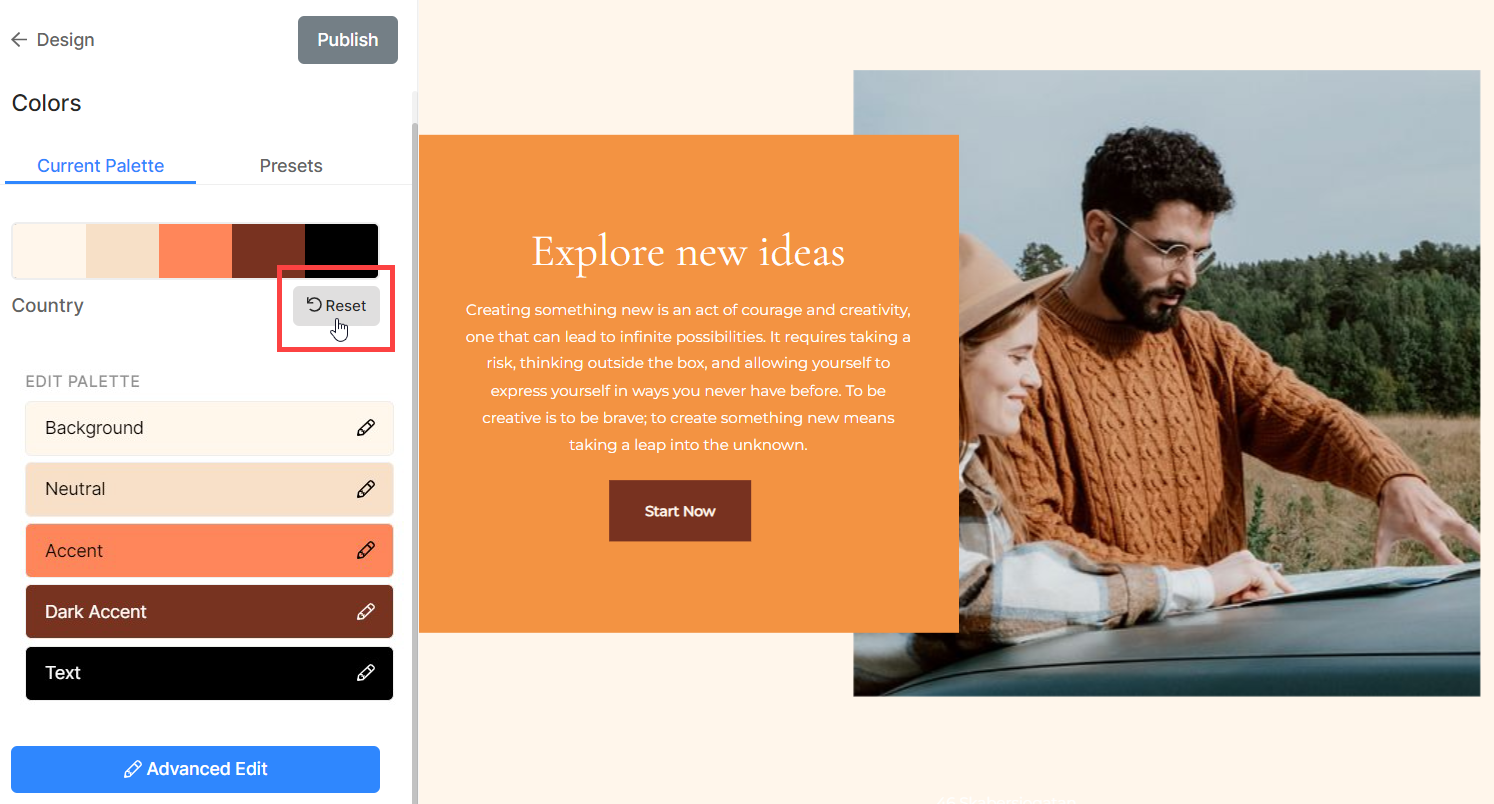
Скинути спеціальні налаштування
Ви можете легко скинути параметри палітри за замовчуванням, якщо ви змінили кольори акцентів, відредагувавши палітру або налаштувавши параметри кольорів у Розширеному редагуванні.

Ви побачите кнопку «Змінено». Наведіть курсор на кнопку, вона зміниться на Скинути. Ви можете відновити початкові зміни тут.
