Існують теми в режимі 2 стовпців, де верхній і нижній колонтитули розташовані ліворуч або праворуч, наприклад Halo, Nova, Metro, Bloom.
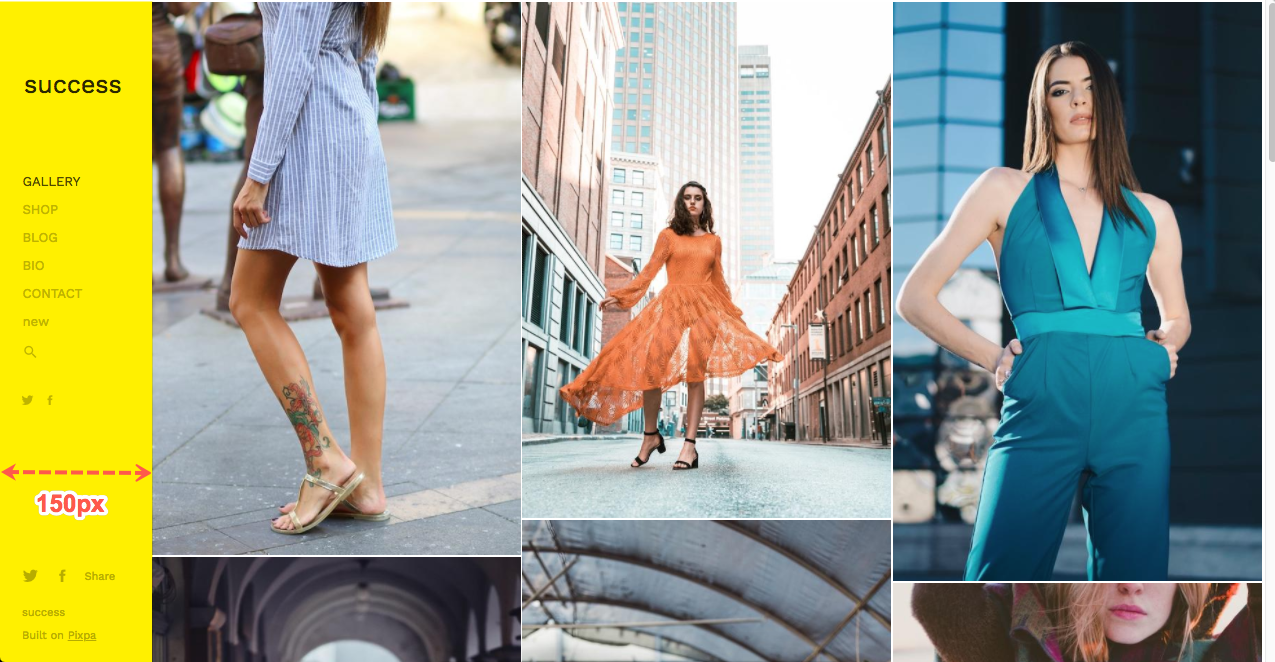
Для таких тем за замовчуванням система фіксує ширину бічної панелі до 250px. Однак ви можете керувати шириною за допомогою перевизначення CSS.

Виконайте такі дії, щоб змінити ширину бічної панелі:
- Скопіюйте повне перевизначення CSS, згадане нижче.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Після копіювання відповідного коду перейдіть до Налаштування (1).
- У Зовнішні сценарії (2), вставте код у розділ (3).
- Вдарте зберегти (4) кнопка для збереження змін у студії.

Тепер оновіть сайт, щоб переглянути зміни на сайті.
