Команда Папка дає змогу створити колекцію ваших сторінок у вигляді сторінки списку або спадного списку.
Подумайте про папку як про контейнер, який містить кілька пунктів меню та відображає їх у вигляді візуального макету (сітки, слайд-шоу, вертикальні чи горизонтальні прокручування та багато інших макетів).
Перегляньте демонстраційну папку.
Як тільки ти маєш створив папку, ви можете керувати його дизайном, як показано нижче.
Керувати стилем папки:
- Введіть папка назву (1) на панелі пошуку.
- Натисніть на папка (2) під Пункти меню сайту.

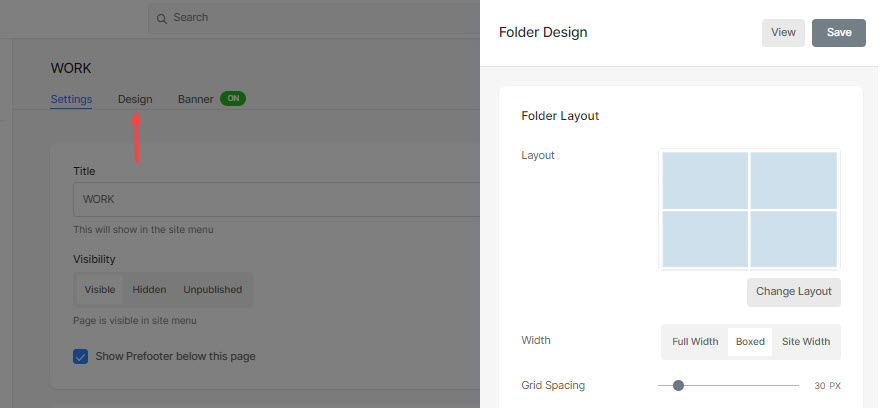
- Ви перейдете на сторінку налаштувань папки, натисніть на дизайн , щоб відкрити Дизайн папки шухляда.

Тут ви побачите такі варіанти дизайну:
- Макет папки
- Заголовки та теги
- Шрифт заголовка
- Стиль решітки
- Мобільний дисплей
- Судноплавна навігація
- Слайд-шоу
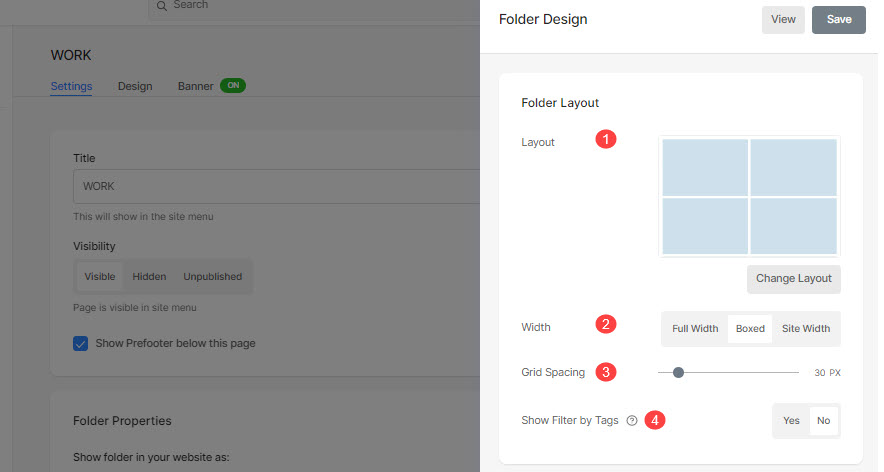
Макет папки
- макет – Виберіть макет, який буде застосовано до папки. Ви можете вибрати з 20+ макетів для відображення піделементів папки на вашому сайті. Дізнайтеся більше.
- Інтервал сітки – Укажіть відстань між підпунктами в макетах сітки. (0-250 пікселів)
- ширина – Встановіть ширину папки як «Повна ширина», «В рамці» або «Ширина сайту».
- 'На всю ширину' відображатиме папку, покриваючи всю ширину, не залишаючи полів.
- "Коробкова' відображатиме папку, залишаючи деяку кількість відступів праворуч і ліворуч на екрані.
- "Ширина сайту' можна вказати в дизайн розділ. Там можна вказати фіксовану ширину.
Він відображатиме папку, дотримуючись указаної фіксованої ширини.
- Фільтр за тегами – Перевірте це увімкніть фільтр за тегами у піделементах папки.

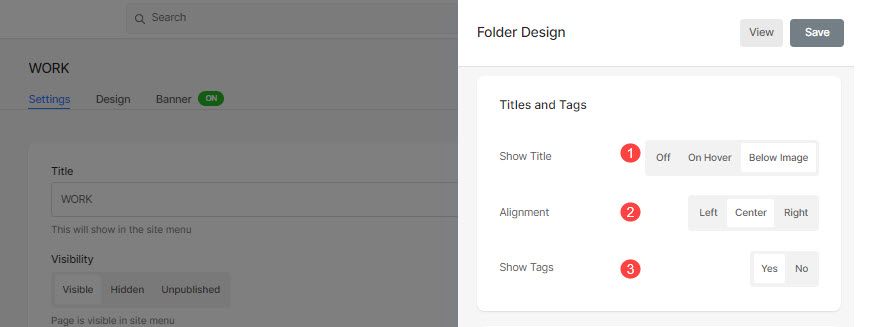
Заголовки та теги
Показати заголовок (1): Ви можете ввімкнути заголовки піделементів під зображеннями сітки з заголовками та тегами.
- Off: Виберіть це, щоб вимкнути заголовки та теги сітки.
- При наведенні: Виберіть це, щоб відображати назву при наведенні курсора. Ви можете вибрати вирівнювання для заголовка.
- Зображення нижче: Виберіть це, щоб відображати заголовок, а також теги під зображеннями сітки. Ви можете вибрати вирівнювання заголовків і тегів (2) і вибрати відображення тегів (3).

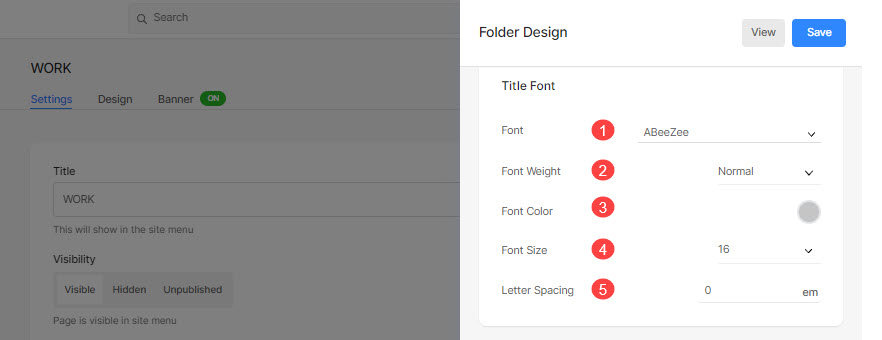
Шрифт заголовка
- Шрифт: Виберіть шрифт для назви папки. Також перевірте: Керуйте шрифтами свого сайту.
- Товщина шрифту: Вкажіть стиль шрифту для назви папки. Виберіть звичайний, світлий або жирний.
- Колір шрифту: Вкажіть колір шрифту заголовка.
- Розмір шрифту: Вкажіть розмір шрифту заголовка (від 1 до 100 пікселів).
- Інтервал між літерами: У заголовку вкажіть відстань між літерами.

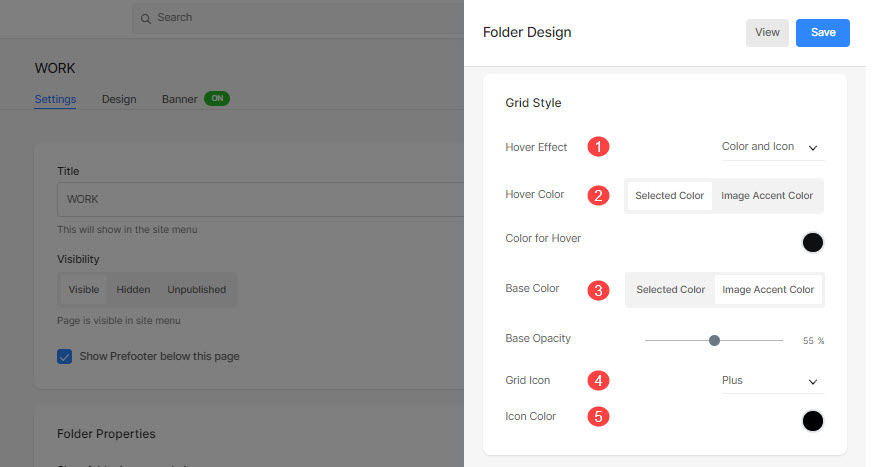
Стиль решітки
- Ефект наведення: Ефект наведення можна використовувати лише в макеті сітки. Під час наведення курсора в режимі сітки можна відобразити такі параметри.
- Немає ефекту: Для відсутності впливу на піделементи в режимі сітки.
- Колір: Лише для кольору накладання ваших піделементів у режимі сітки.
- Колір і значок: Для кольору накладання підпунктів із значком.
- Колір наведення: Укажіть колір при наведенні.
- Щоб вказати колір, виберіть Вибраний колір. Якщо ви виберете це, ви знайдете нижче параметр для визначення кольору.
- Select Колір акценту зображення щоб колір акценту зображення з’являвся при наведенні. Якщо ви виберете цей параметр, нижче ви побачите опцію для визначення непрозорості акцентного кольору зображення.
- Основний колір: Вкажіть колір основи сітки.
- Щоб вказати колір, виберіть Вибраний колір. Якщо ви виберете це, ви знайдете нижче параметр для визначення кольору.
- Select Колір акценту зображення щоб колір акценту зображення став основним кольором. Якщо ви виберете цей параметр, нижче ви побачите опцію для визначення непрозорості акцентного кольору зображення.
- Значок сітки: Виберіть плюс, стрілка, хрест, or очей значок. Цей значок з’являтиметься під час наведення курсора на зображення сітки.
- Колір значка: Вкажіть колір значка сітки.

Наприклад, перевірте цю папку де «Квадратний макет великої папки» вибрано з «Позначки сітки – Заголовок і теги»:

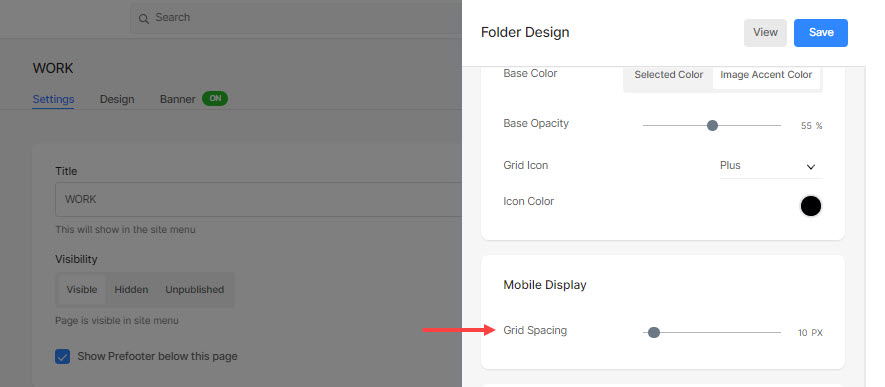
Мобільний дисплей
- Укажіть відстань між піделементами в макетах сітки для мобільних пристроїв. (від 0 до 250 пікселів)

Судноплавна навігація
Знати про навігація в навігації в деталях.
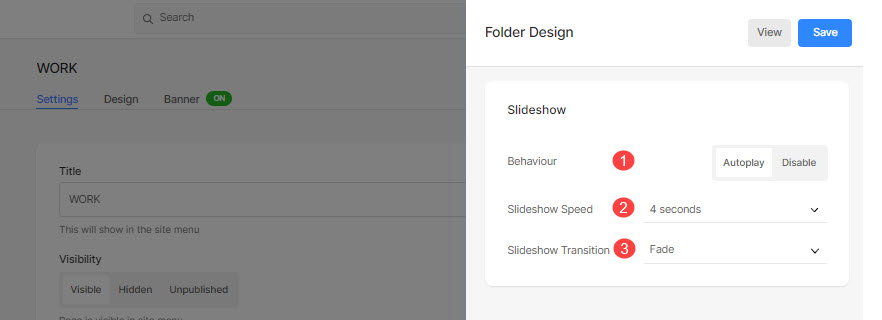
Слайд-шоу (лише для макета «Повзунок із повним зображенням»)
- Поведінка: Увімкніть слайд-шоу тут.
- Швидкість показу слайдів: Встановіть швидкість переходу слайд-шоу (від 1 до 10 секунд).
- Перехід слайд-шоу: Вкажіть тип переходу слайд-шоу. Ви можете застосувати опцію «Горизонтальне гортання» або «Зникнення».