Нижній колонтитул – це елемент сайту, який знаходиться внизу вашого сайту. У цій області найчастіше шукають важливу інформацію, як-от значки соціальних мереж, інформацію про авторські права та контактну інформацію.
У цій статті:
- Нижній колонтитул
- Макет нижнього колонтитула
- Текст нижнього колонтитула
- Текст нижнього колонтитула посилання
- Кордон нижнього колонтитула
- Передні колонтитули
- Кнопка "На початок"
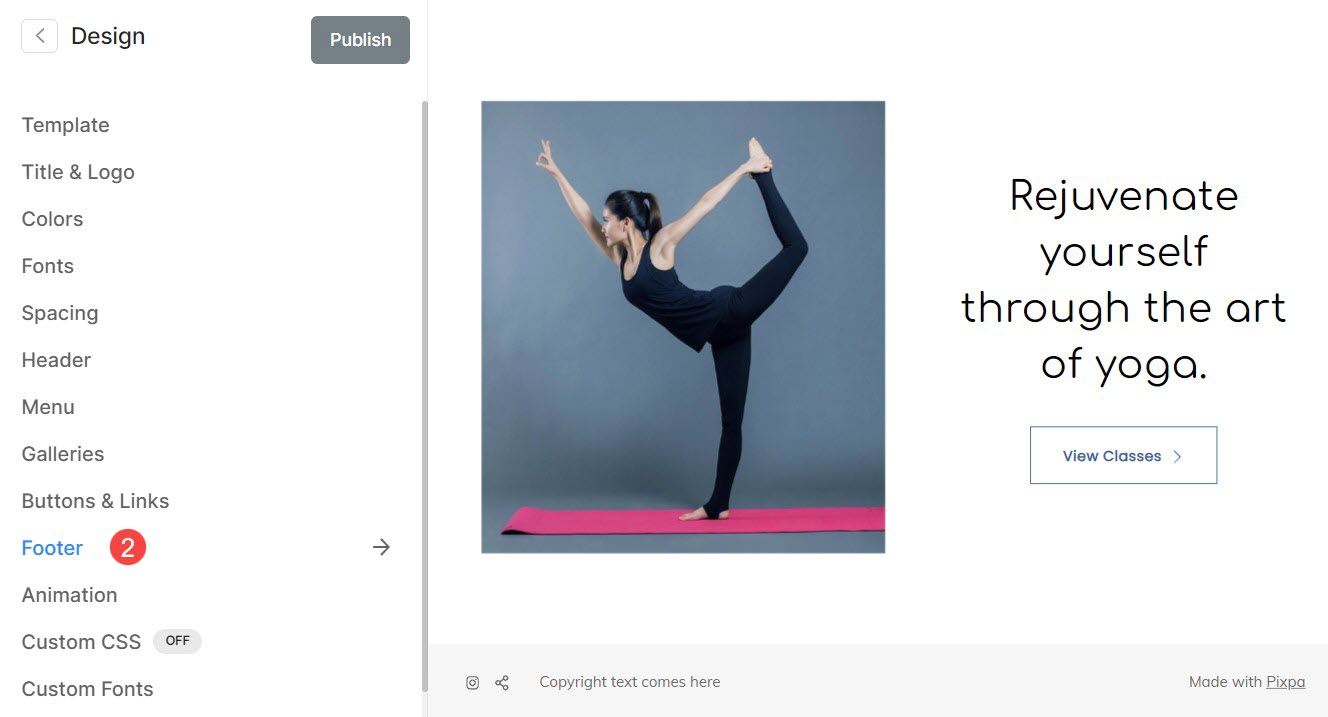
Ви можете керувати стилем нижнього колонтитула з дизайн (1) розділ.

У розділі «Дизайн» натисніть Нижній колонтитул (2) вкладка.

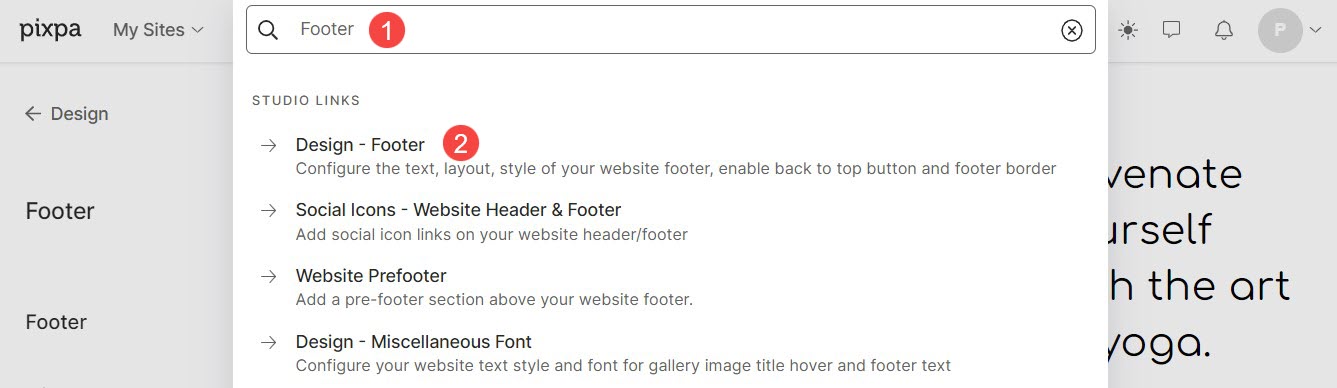
Крім того, ви також можете скористатися опцією пошуку студії.
- Що натомість? Створіть віртуальну версію себе у Нижній колонтитул (1) на панелі пошуку.
- У відповідних результатах натисніть на Дизайн – Нижній колонтитул (2).

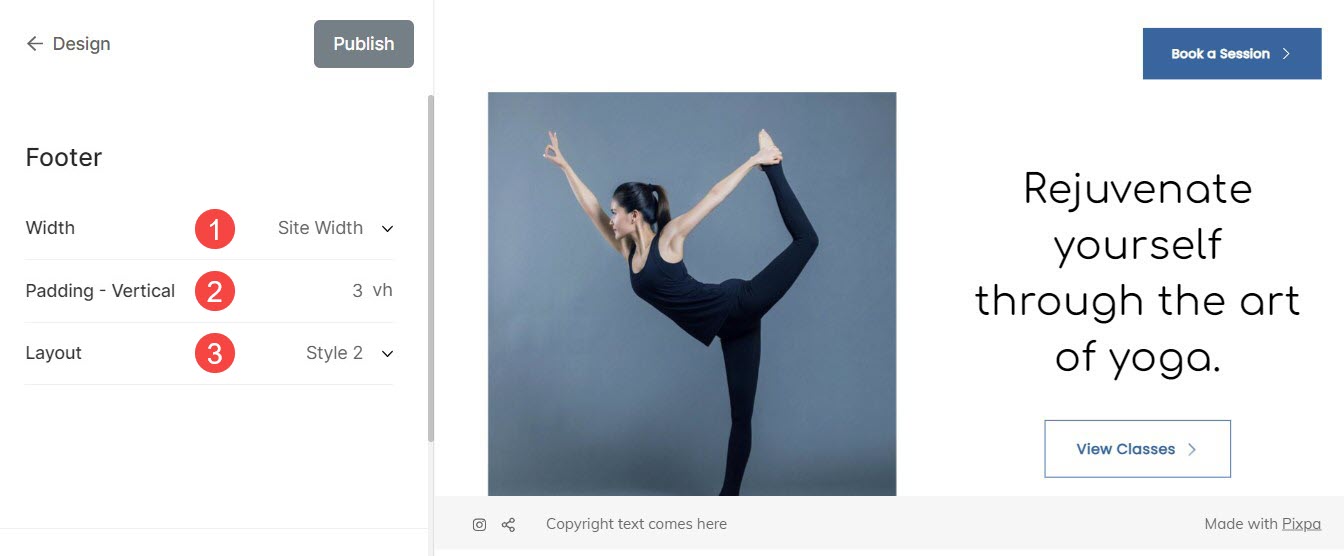
Нижній колонтитул
Нижній колонтитул – це найнижній розділ ваших веб-сторінок, який зазвичай містить важливу інформацію, таку як інформація про авторські права, контактні дані тощо.
Звідси ви можете:
- Ширина: Встановіть ширину нижнього колонтитула веб-сайту.
Повна ширина: Нижній колонтитул займатиме всю доступну ширину, не залишаючи місця збоку.
Ширина сайту: Це можна вказати в дизайн розділ. Тут можна вказати фіксовану ширину. Він відображатиме нижній колонтитул, дотримуючись указаної фіксованої ширини. - Відступ – вертикальний: Керуйте вертикальним інтервалом (угорі та внизу) до нижнього колонтитула веб-сайту (вказано у vh).
- Макет: Виберіть стиль нижнього колонтитула для свого сайту.

Макет нижнього колонтитула
Pixpa надає два типи макетів нижнього колонтитула.
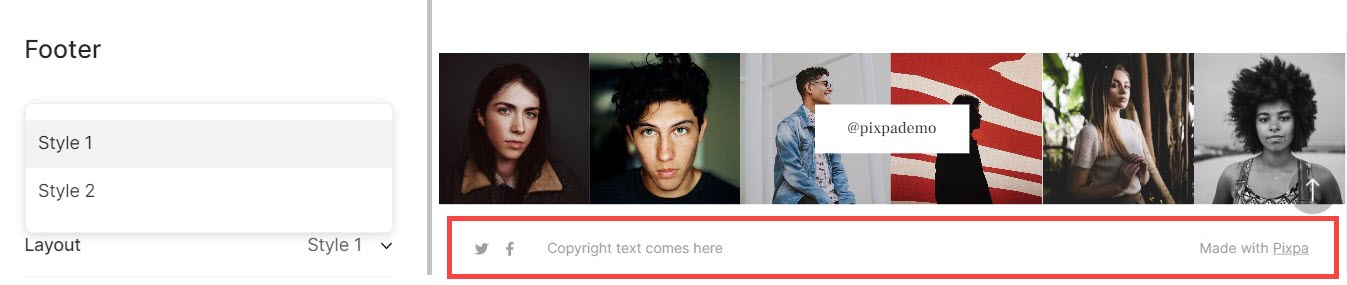
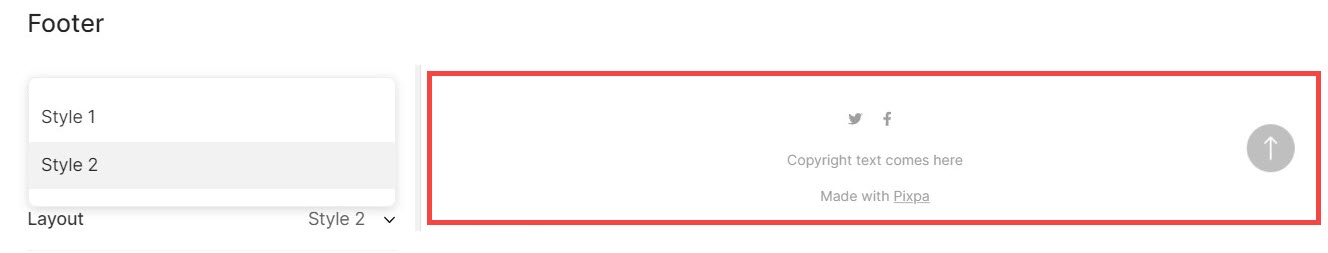
Стилі нижнього колонтитула виглядають так:
Стиль 1:

Стиль 2:

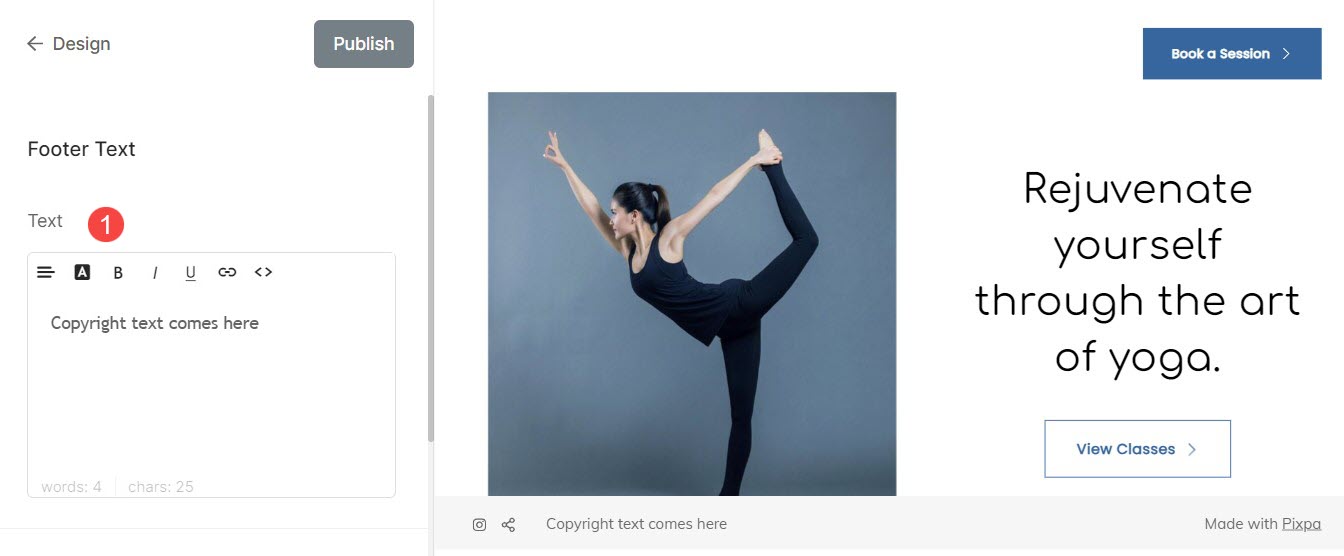
Текст нижнього колонтитула
Область нижнього колонтитула вашого веб-сайту може містити важливу інформацію, яка може не знайти потрібного місця в будь-якій іншій частині веб-сайту. Це часто включає текст авторського права, посилання на конфіденційність, умови використання, афілійовані/партнерські сайти тощо.
- Тексти пісень: Укажіть тут текст нижнього колонтитула для вашого сайту. Ви також можете керувати вирівнюванням тексту нижнього колонтитула, стилем і текстом нижнього колонтитула посилання.

Подивіться, як зв’язати текст нижнього колонтитула:
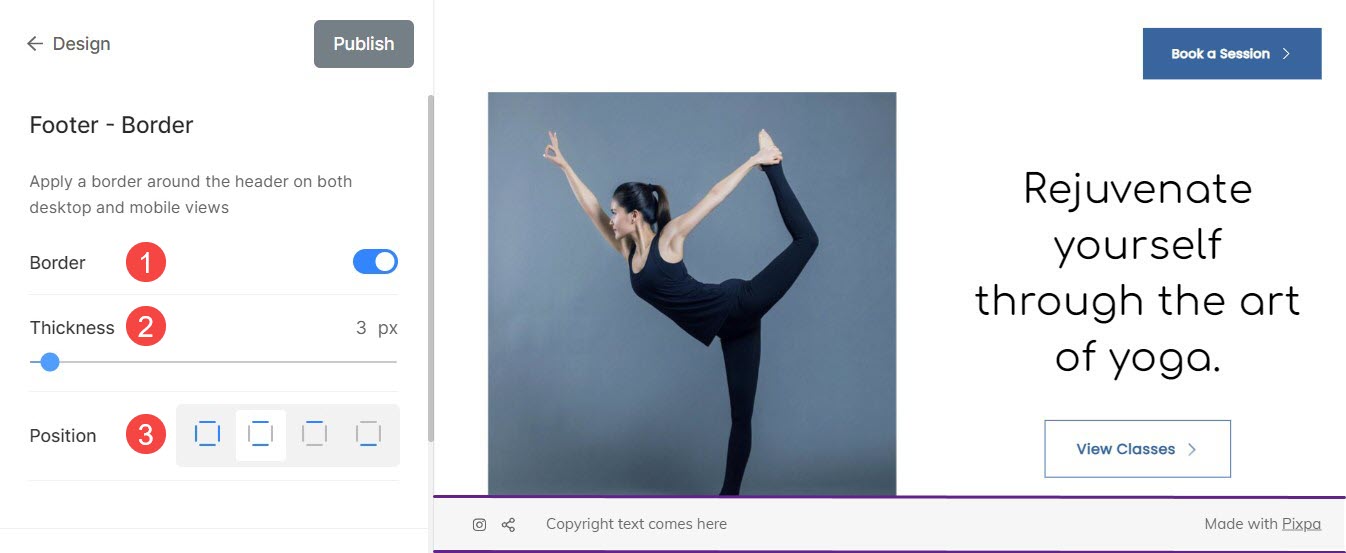
Кордон нижнього колонтитула
- Межа: Увімкніть або вимкніть межу нижнього колонтитула, перемикаючи перемикач.
- Товщина: Вкажіть товщину рамки (в пікселях)
- Посада: Встановити положення межі нижнього колонтитула. Ви можете вибрати рамку для всіх сторін, верхньої та нижньої, лише верхньої та лише нижньої.

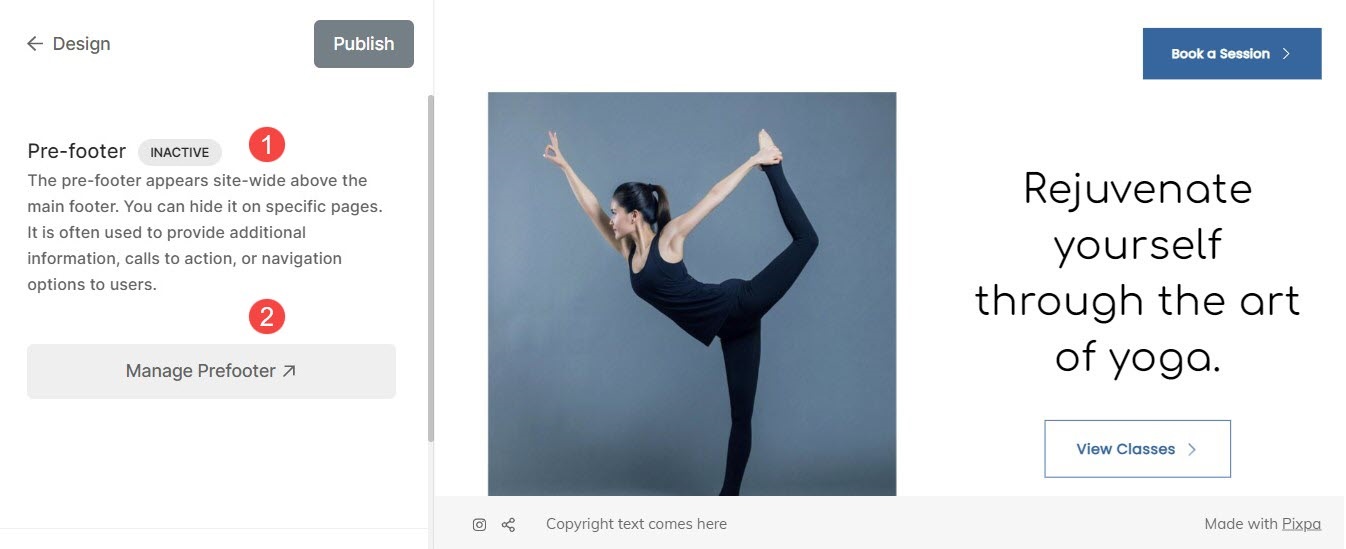
Передні колонтитули
- Колонтитул: Тут можна перевірити поточний статус нижнього колонтитула, активний він чи ні.
- Керувати колонтитулом: Звідси ви можете керувати попереднім колонтитулом свого веб-сайту.
Див також: Додайте нижній колонтитул на свій веб-сайт.

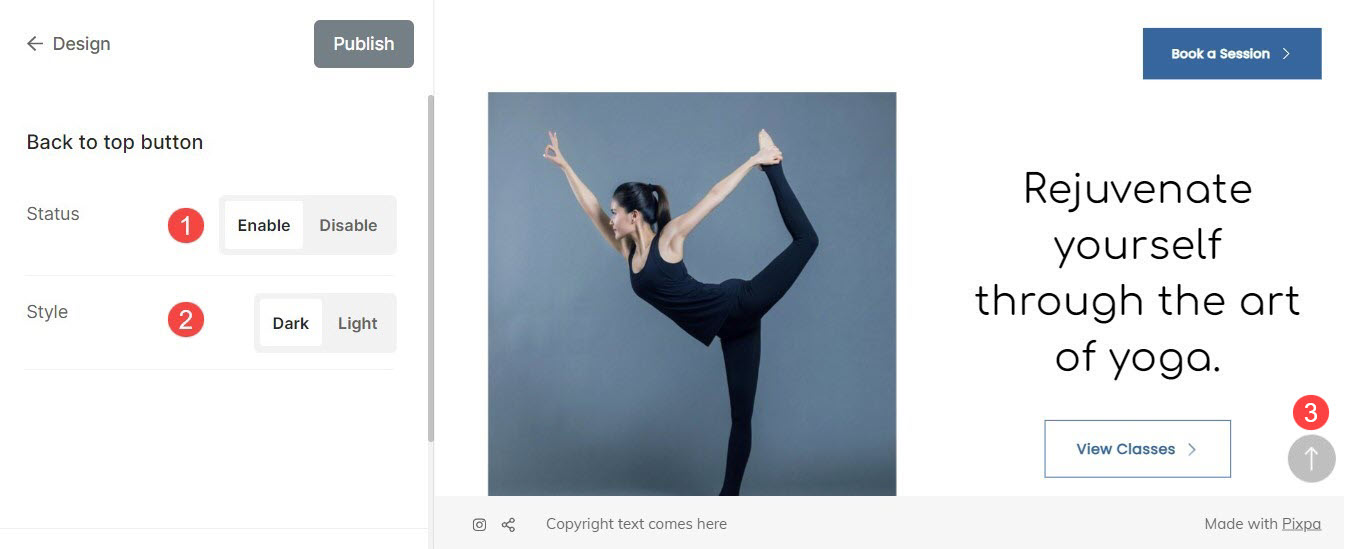
Кнопка "На початок"
Якщо у вас дуже довга сторінка, прокручування до верху може зайняти час. Ви можете додати на свій веб-сайт кнопку «Повернутися вгору», щоб швидко перейти до верхньої панелі навігації.
Звідси ви можете:
- Статус: Увімкніть або вимкніть кнопку «Повернутися вгору» на своєму веб-сайті тут.
- Стиль: Звідси встановіть стиль елемента "ззаду до верху". Ви можете вибрати між темним і світлим.
- Кнопка: Приклад кнопки «Повернутися вгору».