Сторінки складаються з повністю редагованих розділів, плавно з’єднаних зверху вниз. Завдяки різноманітним розділам у вашому розпорядженні легко налаштувати сторінки відповідно до своїх уподобань.
Кожен розділ дозволяє вказати унікальні кольори як для самого розділу, так і для його основних елементів. Крім того, можливість призначення фонових кольорів і фонових зображень додатково покращує візуальну привабливість і персоналізацію окремих розділів.
У цій статті
Ви можете налаштувати кольори та фонове зображення розділу, виконавши наведені нижче дії.
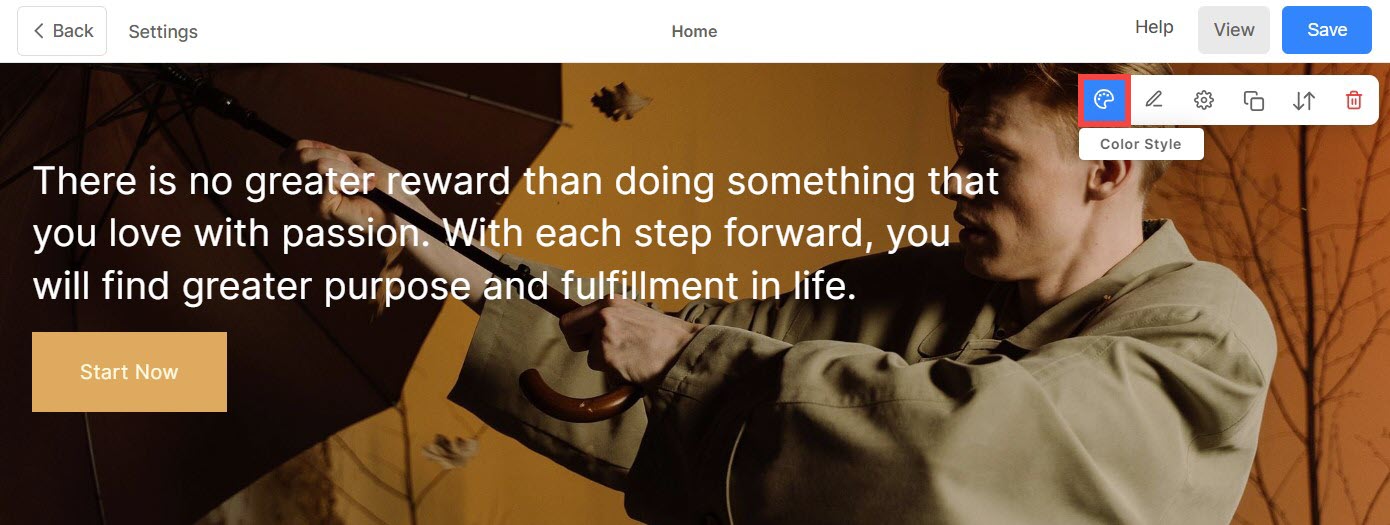
- Наведіть курсор на розділ, над яким ви хочете працювати.
- Це дозволить панель інструментів редагування у верхньому правому куті.
- Натисніть на Кольоровий стиль щоб відкрити вікно «Стиль кольору».

Кольори розділу
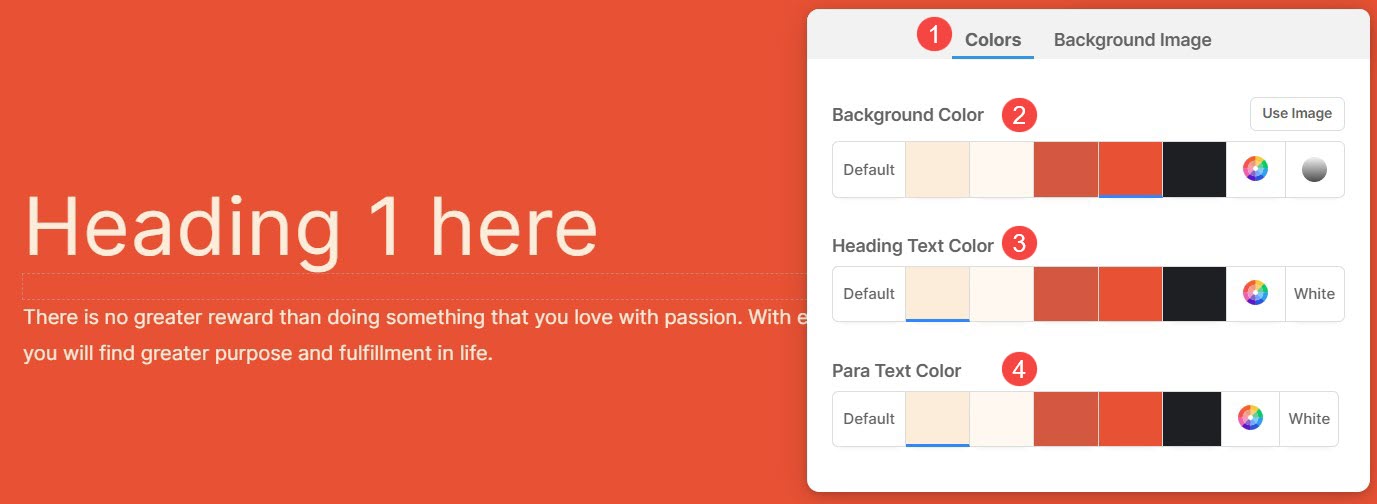
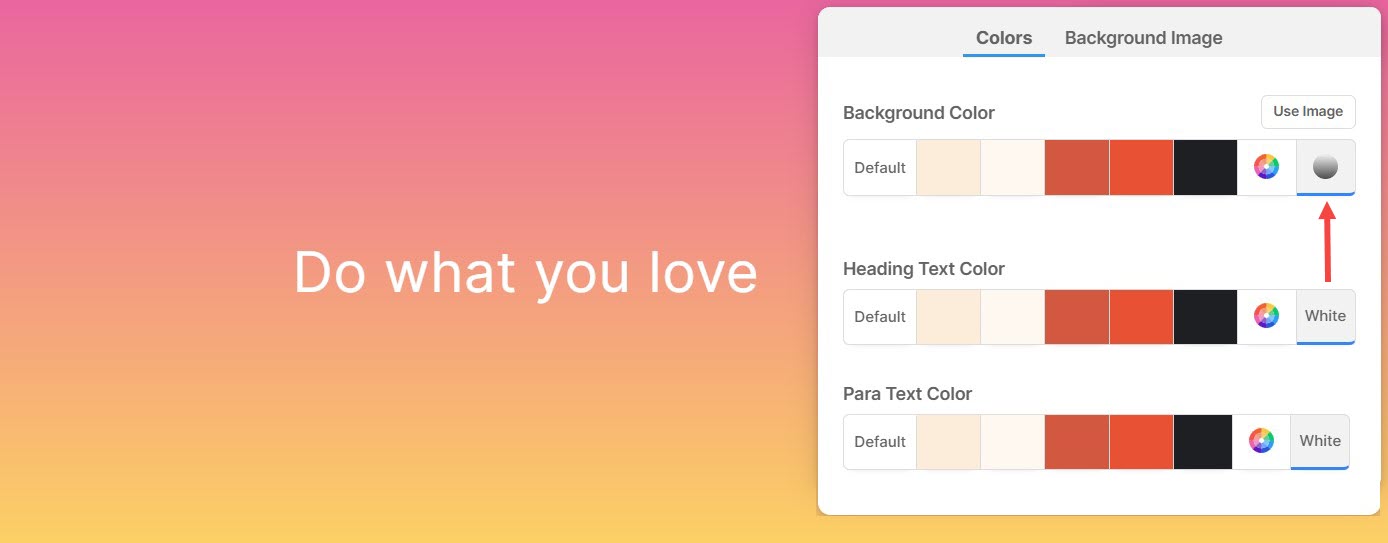
На вкладці Кольори (1) ви знайдете такі параметри:
- Колір фону: Колір, який відображається за всім вмістом у розділі, називається Колір фону (2). Тут ви можете налаштувати колір тла розділу.
- Колір тексту заголовка: Текст, позначений шрифтами заголовків, разом утворює Текст заголовка (3). Це включає Haeding 1, Heading 2, Heading 3 і Heading 4. Тут можна налаштувати колір тексту заголовка.
- Колір тексту абзацу: Текст, призначений як шрифт абзацу, разом складається з Абзац Текст (4). Це включає в себе абзац, малий абзац і великий абзац. Тут можна налаштувати колір абзацу.

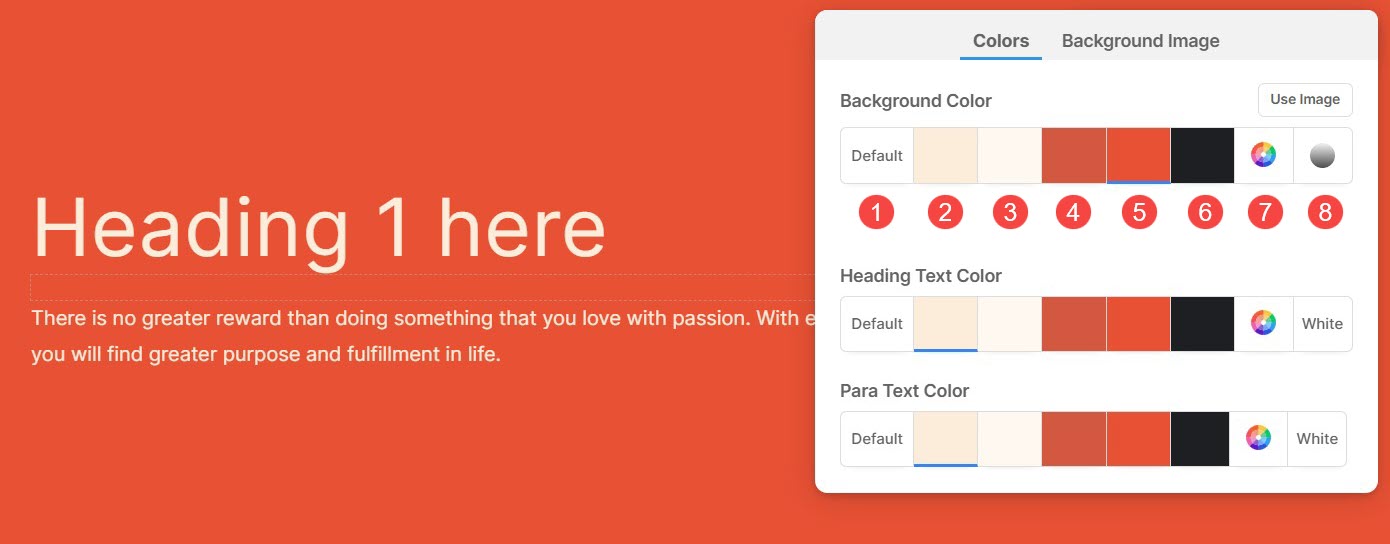
Різні варіанти кольорів для кольору фону, заголовка та абзацу:
- Установіть колір фону як дефолт (1). Колір фону буде таким же, як і для веб-сайту.
- Параметри 2, 3, 4, 5 і 6 – це динамічні параметри кольору, які безпосередньо залежать від Попереднє налаштування палітри кольорів вибрано. Якщо вибрати світлий колір фону, колір тексту заголовка та тексту абзацу автоматично зміниться на темний і навпаки.
- Встановіть спеціальний колір із Колір Picker (7). Тут також можна керувати прозорістю кольорів. Дізнайтесь більше.
- Вибрати Gradient (8) 2 кольорів. Ви можете використовувати попередньо встановлені градієнти або налаштувати власні. Більше інформації.

Фонове зображення
- У полі стилю кольору натисніть на Фонове зображення та виберіть своє зображення.

Параметри відображення фонового зображення розділу
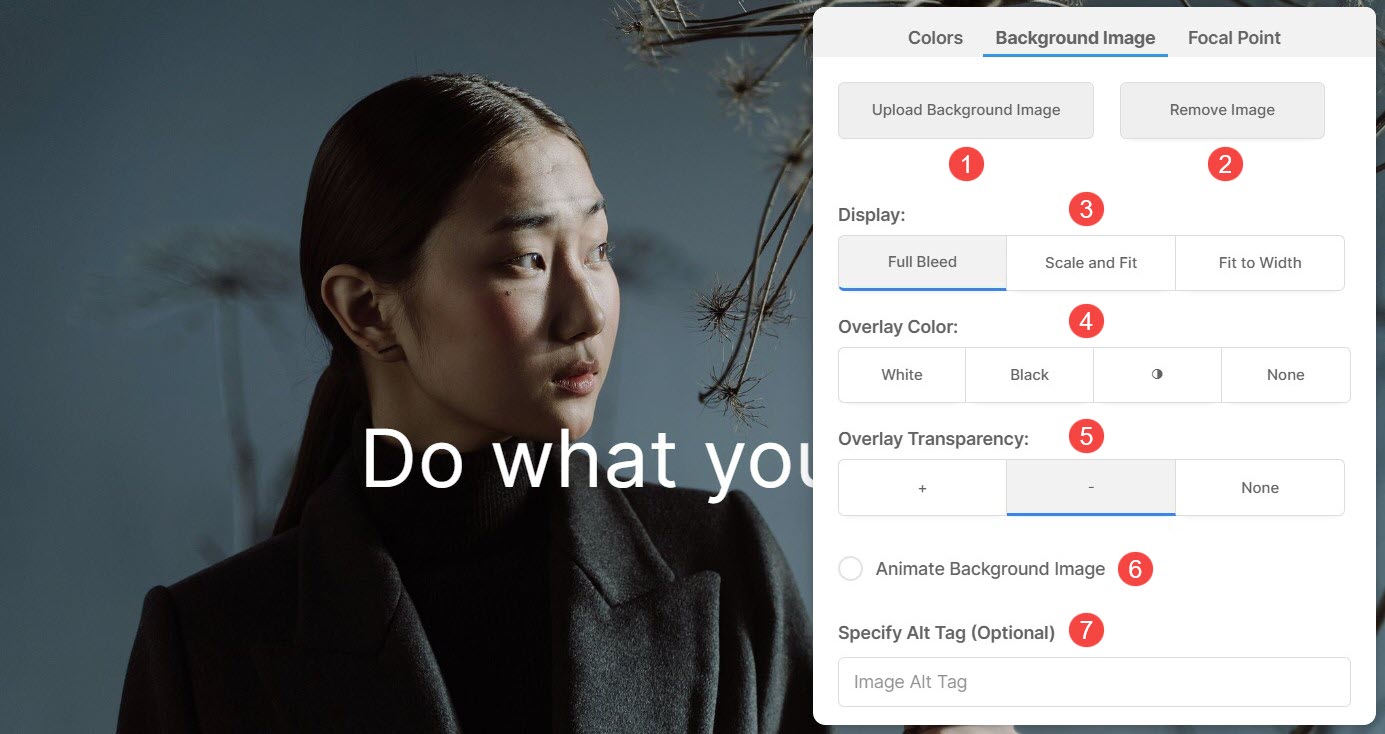
Додавши фонове зображення, ви можете:
- Завантажувати інше фонове зображення.
- Видалення фонове зображення.
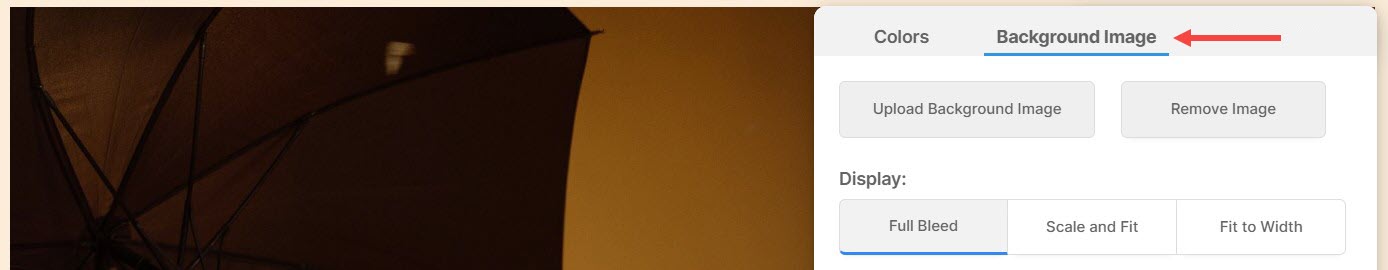
- Виберіть дисплей ширина та висота фонового зображення.
- Масштаб і підгонка – Зображення буде відповідати ширині та висоті розділу.
- Підгонка по ширині – Зображення буде масштабовано до ширини розділу. Висота розділу успадкує висоту зображення.
- Виберіть Колір накладання.
- Встановіть Прозорість накладання (ви можете збільшити або зменшити інтенсивність кольору).
- включити анімація для фонового зображення. Цей ефект буде видно під час прокручування розділу.
- вкажіть Альтернативний тег для фонового зображення тут. Це описовий текстовий атрибут, який надає альтернативну інформацію для зображення на веб-сторінці, сприяючи доступності та SEO.

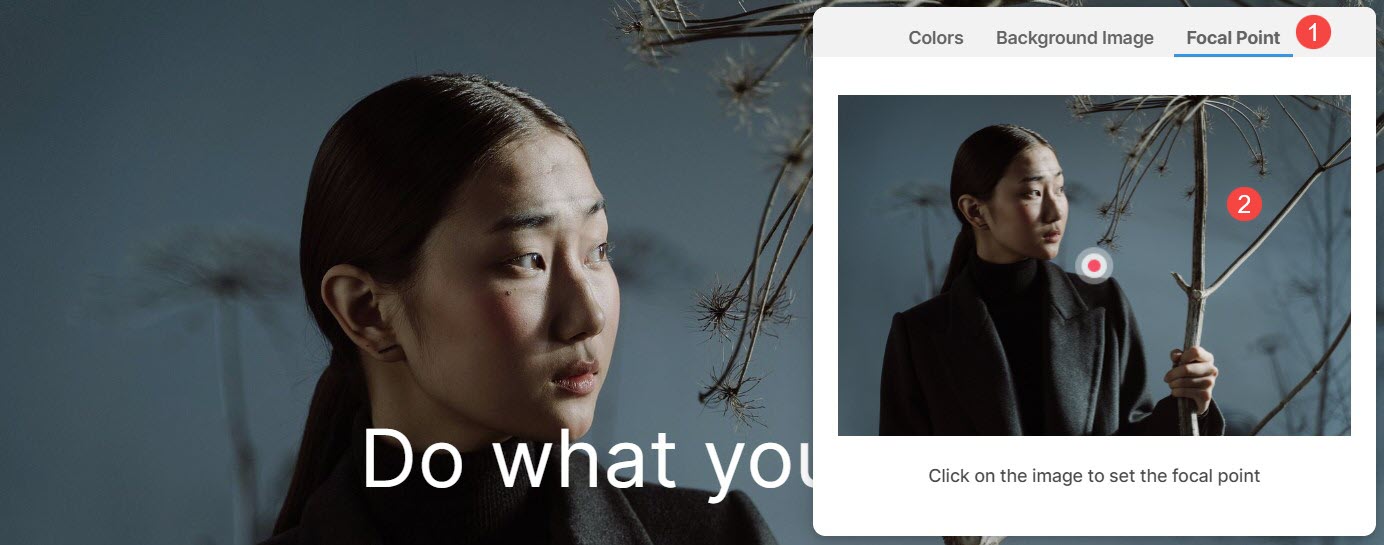
Фокус
Фокусна точка вказує на конкретну точку або ділянку зображення, виділену в розділі.
- Ви можете виділити певну частину фонового зображення з Фокус (1) вкладка.
- Встановіть Фокус зображення. Ви можете натиснути будь-яку точку зображення, і фокусна точка буде змінена.

Використовуйте спеціальний колір для тла розділу
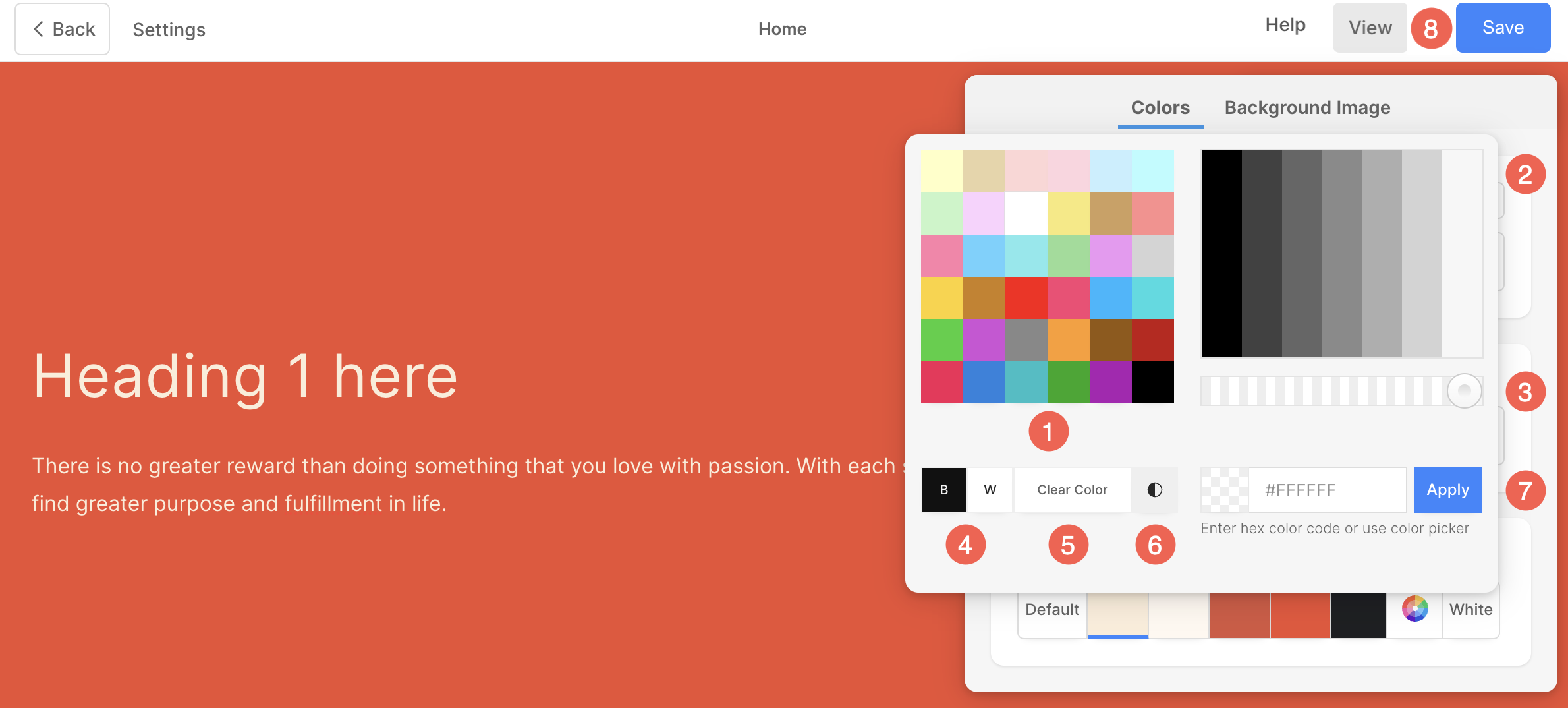
Щоб вибрати спеціальний колір для розділу, відкрийте палітру кольорів.
- Виберіть потрібний колір із Параметри кольору (1) і додатково налаштуйте вибір, вибравши a Тінь (2).
- Керуйте кольором Непрозорість (3) за допомогою повзунка.
- Ви можете просто вибрати Black or білий (4) кольори для вибраного елемента.
- Очистити (5) вибір кольору тут.
- Натисніть на Колір Picker (6) для доступу до ще ширших варіантів кольорів на вибір.
- У вас також є можливість ввести a Шестигранний код кольору (7) і застосувати його до розрізу.
- Після налаштування кольору, зберегти (8) зміни.

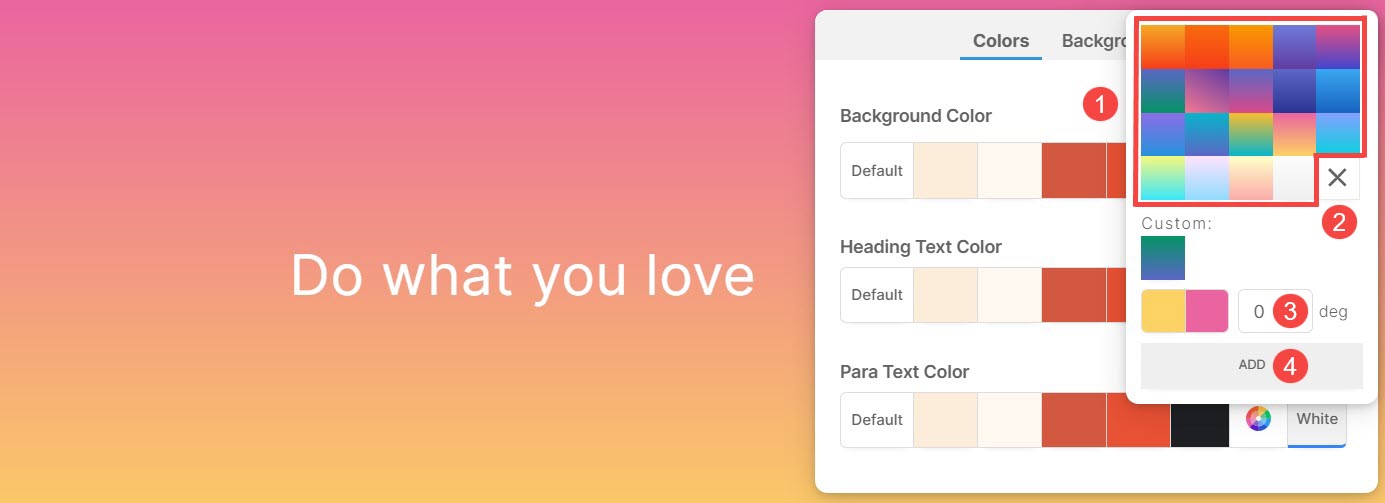
Використовуйте градієнт як фон розділу
У Кольоровий стиль ящик, перейдіть до Кольори вкладку та натисніть на Gradient кнопки.

- З’явиться невелике спливаюче вікно, у якому ви можете вибрати будь-який двоколірний градієнт (1).
- Натисніть на Хрест значок (2), щоб видалити застосований градієнт.
- вкажіть Ступінь (3) для градієнтного переходу.
- Після того, як ви налаштували градієнт зі ступенем, натисніть на ДОДАТИ (4), щоб додати його до власних градієнтів.