Кнопки та текст гіперпосилань є обов’язковими для будь-якого веб-сайту. Вони змушують відвідувачів вашого сайту взаємодіяти з вмістом і дозволяють їм відвідувати сторінки, на які посилаються. Радимо, щоб текст кнопки або гіперпосилання був невеликим і чітким.
У цій статті:
Додайте кнопку на сторінку
Pixpa дозволяє додавати кнопку на будь-яку сторінку.
- Відвідати сторінка до якого ви хочете додати кнопку.
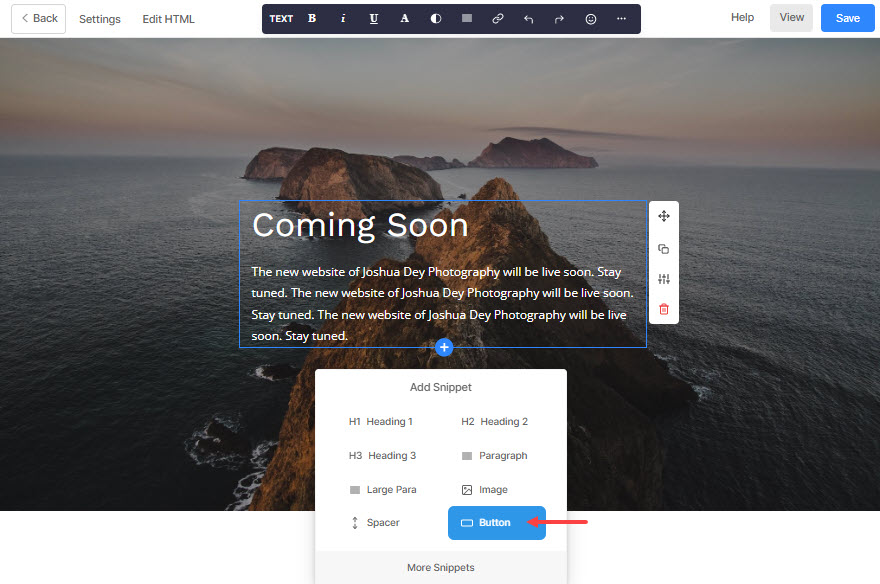
- Клацніть будь-який уже існуючий розділ, щоб знайти синій + значок.
- Натисніть на нього та виберіть фрагмент кнопки з доступних опцій.
Також див. Додайте фрагмент до розділу. - Тепер ви побачите кнопку в редакторі сторінки.
- Або ви можете додати розділ кнопки від базовий категорії.

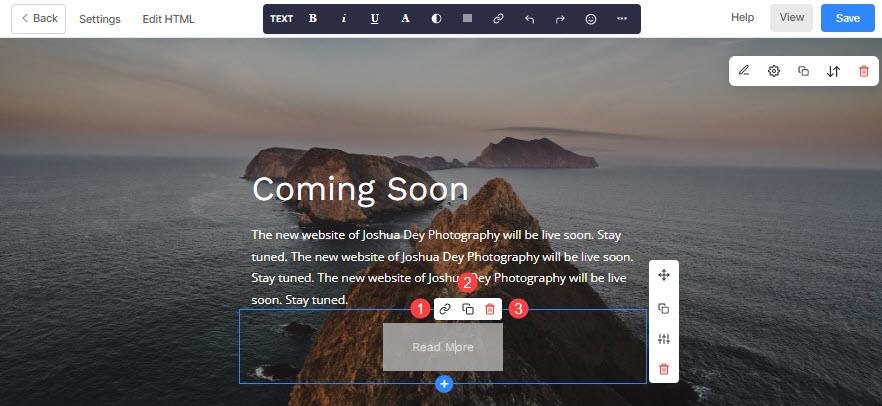
- Додавши кнопку, натисніть її, щоб переглянути меню кнопок.

- Меню кнопок матиме три параметри/значки.
- Значок посилання – Використовується для посилання кнопки на внутрішню/зовнішню сторінку, контактний номер чи електронну адресу.
- Значок дубліката – Використовується для дублювання кнопки.
- Піктограма видалення – Використовується для видалення кнопки.
Підключення кнопки
Пов’яжіть кнопку за допомогою значка посилання, зазначеного вище. Натисніть на значок посилання, щоб переглянути Редагувати посилання/кнопку спливаюче вікно, де можна керувати всіма параметрами кнопок.
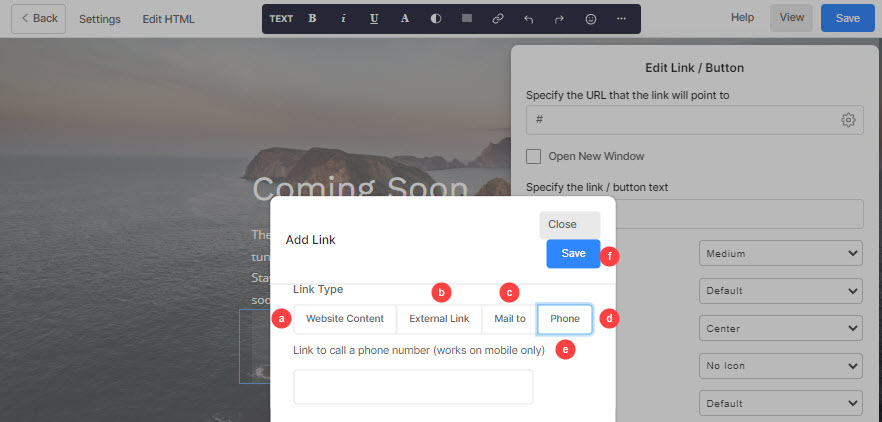
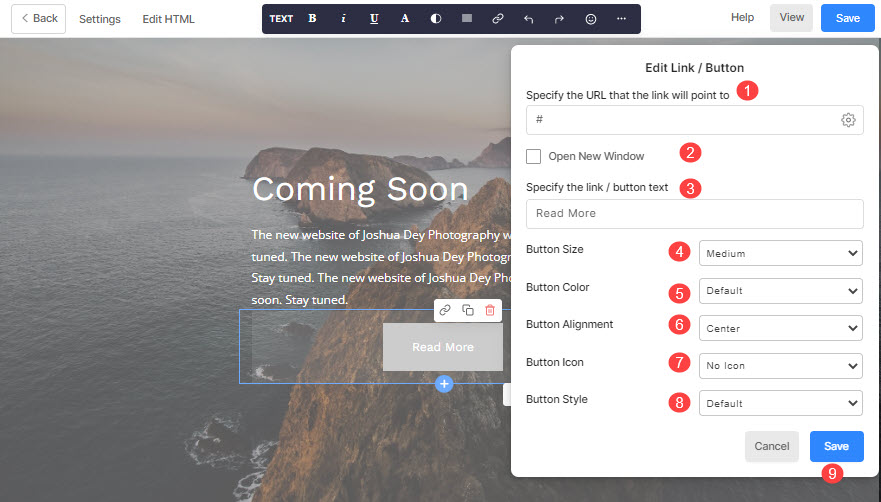
- Вкажіть URL – Натисніть значок налаштувань (🟐), щоб зв’язати кнопку. Після того, як ви клацнете піктограму налаштувань, ви побачите Додати посилання спливаюче вікно, як показано нижче. Тип посилання – Спочатку вкажіть тип посилання.
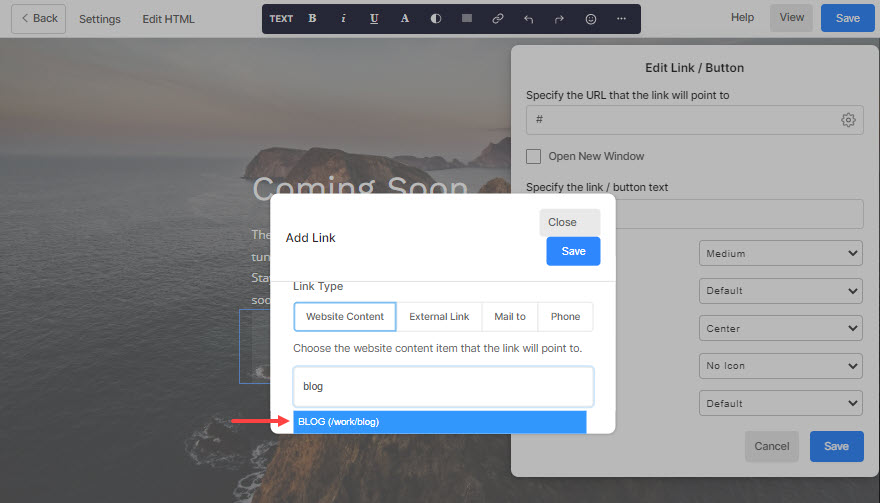
- Вміст веб-сайту – Використовується для визначення сторінки на вашому веб-сайті.
Тут вам просто потрібно ввести назву сторінки та зачекати кілька секунд. Тоді назва сторінки з’явиться у спадному списку. Натисніть на нього, щоб перейти на внутрішню сторінку.
- Вміст веб-сайту – Використовується для визначення сторінки на вашому веб-сайті.

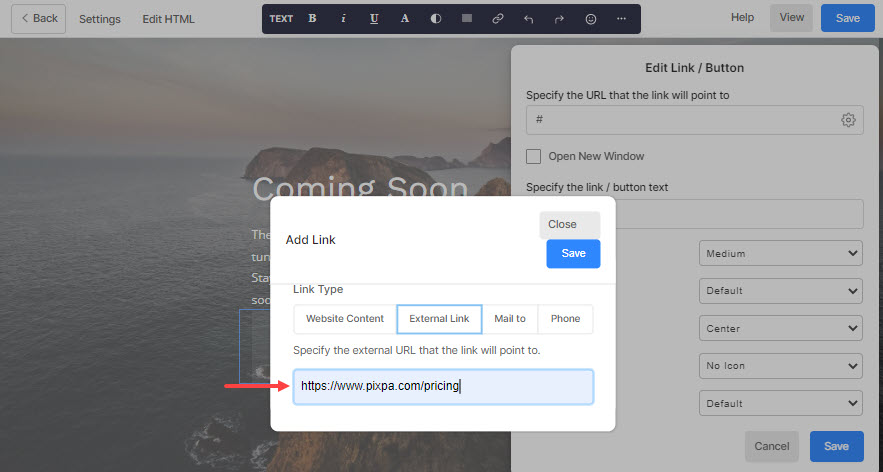
- Зовнішнє посилання – Використовується для визначення сторінки за межами вашого веб-сайту.
Тут ви можете безпосередньо ввести URL-адресу зовнішньої сторінки. Ви можете ввести URL-адресу посилання разом із ідентифікатором розділу, щоб спрямувати відвідувачів веб-сайту до певного розділу сторінки.
- Зовнішнє посилання – Використовується для визначення сторінки за межами вашого веб-сайту.

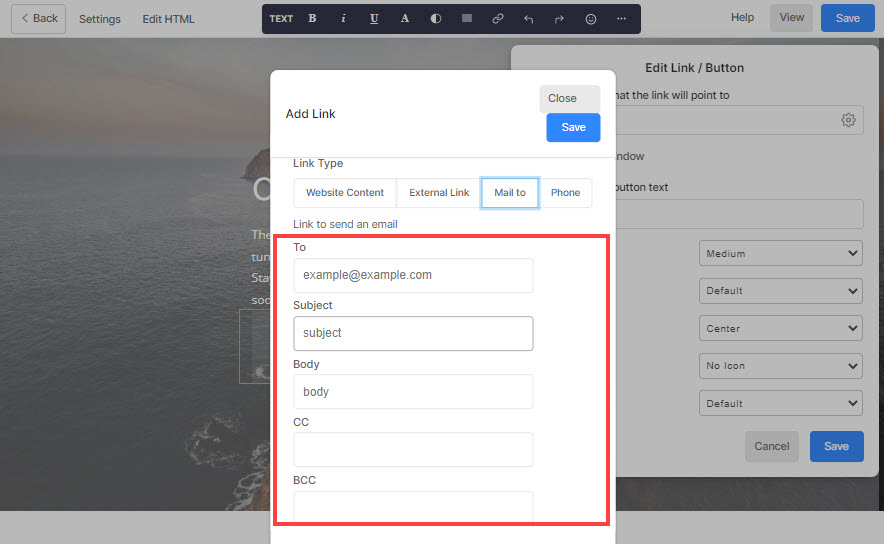
- Надіслати на – Використовується для вказівки адреси електронної пошти.
Тут ви можете встановити адресу електронної пошти за замовчуванням, тему, текст, копію та приховану копію. Коли користувач натискає кнопку (яку таким чином пов’язано з адресою електронної пошти), ці параметри за замовчуванням копіюються в новий електронний лист.
- Надіслати на – Використовується для вказівки адреси електронної пошти.

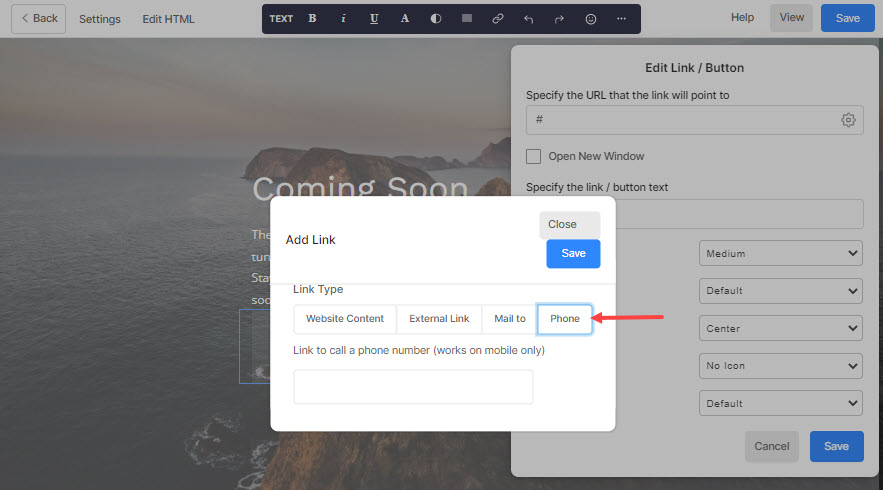
- Телефон - Використовується для вказівки вашого контактного номера.

- Посилання - Вкажіть внутрішнє/зовнішнє посилання, email або контактний номер.
- Зберегти - Нарешті натисніть кнопку збереження.

- Відкрити нове вікно – Позначте цю опцію, щоб відкрити посилання в новій вкладці.
- Вкажіть текст посилання/кнопки – Встановіть мітку кнопки тут.
- Розмір кнопки – Установіть розмір кнопки малий, середній або великий.
- Колір кнопки – Звідси вкажіть колір кнопки. Якщо ви вибрали інвертувати колір кнопки, колір тексту кнопки буде застосовано до фону кнопки, і навпаки.
- Вирівнювання кнопок – Установіть вирівнювання кнопки за лівим, центральним або правим краєм.
- Значок кнопки – Встановіть піктограму, яка з’являтиметься над кнопкою.
- Стиль кнопки – Ви можете встановити суцільний або контурний стиль кнопок або текстове посилання.
- Зберегти - Натисніть кнопку зберегти, щоб зберегти характеристики кнопки.

Інші кнопки на вашому сайті:
1. Додайте текст гіперпосилання на сторінку
Гіперпосилання на текст працює подібно до посилання на кнопку. Більше інформації про гіперпосилання на текст на сторінці.
2. Кнопка заголовка
- Додайте кнопку меню із закликом до дії в заголовок і залучайте клієнтів заздалегідь.
Перевірте: Додайте кнопку меню в меню сайту. - Положення кнопки меню в шапці сайту (робочому столі) залежить від макет заголовка що ви обрали. Але те саме знаходиться в нижній частині меню мобільного перегляду.

3. Банерна кнопка
Додайте до двох кнопок і необмежену кількість тексту гіперпосилань на свій банер і спрямовуйте відвідувачів на різні сторінки.
Перевірте: Банер.
4. Кнопка Контактна форма
- Коли ви додасте контактну форму на будь-яку сторінку, щоб заохотити відвідувачів сайту зв’язуватися з вами, ви побачите a Надіслати за замовчуванням (у формі).
- Ви також можете налаштувати його мітку, розмір, колір і вирівнювання.
Перевірте: Контактний розділ.

5. Кнопка «Інформаційний бюлетень».
- Щойно ви додасте розділ підписки на інформаційний бюлетень на будь-яку сторінку, щоб створити базу передплатників, ви побачите Надіслати за замовчуванням.
- Ви можете налаштувати його етикетку, розмір і колір.
Перевірте: Розділ розсилки.

6. Кнопка Додати в кошик
Ви можете переглянути цю кнопку на сторінці з інформацією про товар у вашому магазині. Подивіться, як керувати його міткою.
