Pixpa дає вам можливість керувати налаштуваннями сторінки, такими як заголовок навігації, видимість, SEO та багато іншого.
У цій статті ви дізнаєтеся про всі глобальні налаштування будь-якої сторінки.
Керуйте налаштуваннями сторінки:
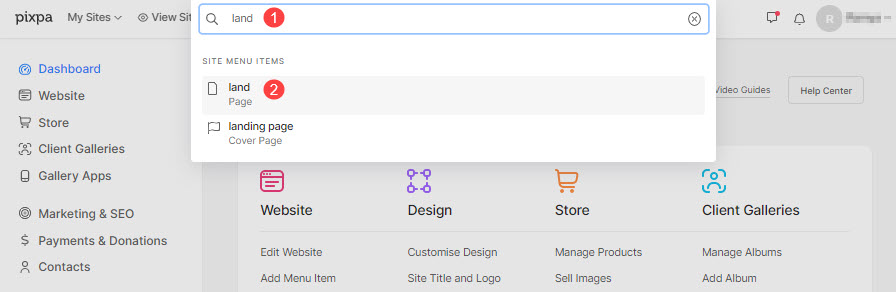
- Введіть заголовок сторінки (1) (який потрібно відредагувати) на панелі пошуку.
- Натисніть на сторінка (2) під Пункти меню сайту.

- Тепер ви перейдете до конструктора сторінок.
- Натисніть на Налаштування (1), щоб переглянути налаштування сторінки.
- Після внесення змін натисніть зберегти (2) кнопка.

У налаштуваннях сторінки ви можете керувати:
- Page Title
- Установити сторінку як звичайну або заставку
- Видимість сторінки
- Захист сторінки паролем
- Верхній і нижній колонтитул сторінки
- Зображення в соціальних мережах
- Додаткова інформація про сторінку
- Пошукова оптимізація
- Впровадження коду сторінки
Page Title
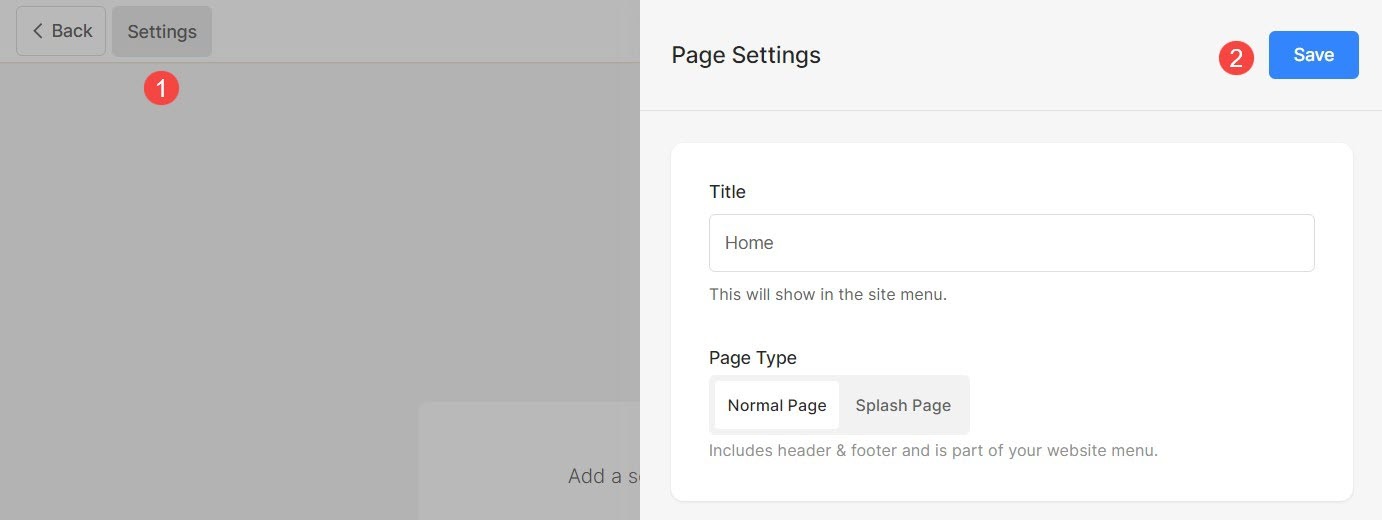
- Натисніть на Налаштування (1) кнопка.
- Ви можете змінити назву сторінки з назва (2) розділ.
- зберегти (3) зміни.

Звичайна сторінка або початкова сторінка
З різних причин вам може знадобитися сторінка без будь-яких відволікаючих факторів, таких як верхній і нижній колонтитули. Ви можете лише захотіти, щоб відвідувачі вашого сайту зосереджувалися на вмісті сторінки.
У цьому випадку ви можете створити красиву, повністю адаптивну обкладинку або заставку через Pixpa.
Створюйте односторінкові веб-сайти, щоб висловлювати свої ідеї, створюйте цільові сторінки для своїх веб-кампаній, початкову сторінку для основного сайту або сторінку, що знаходиться на стадії розробки. Можливості безмежні.
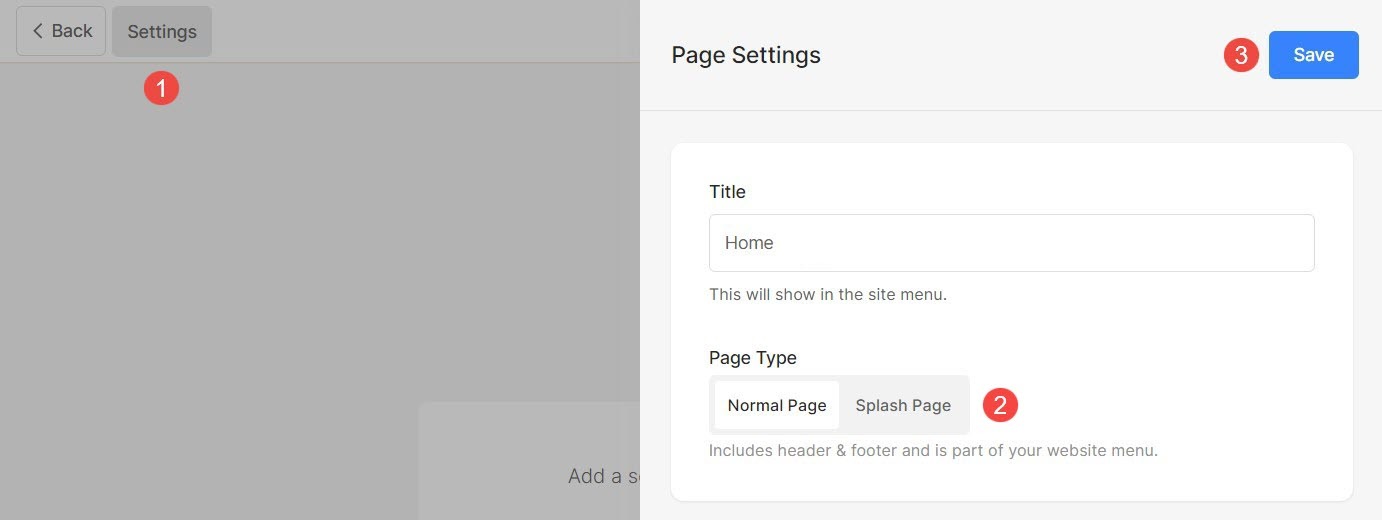
Щоб перетворити звичайну сторінку на сторінку Spalsh, виконайте наведені нижче кроки:
- До Налаштування (1) сторінки.
- Виберіть опцію Заставка (2).
- Зберегти (3) ваші зміни.

Видимість сторінки
Pixpa дає змогу вибрати, відображати чи приховувати сторінку в меню веб-сайту.
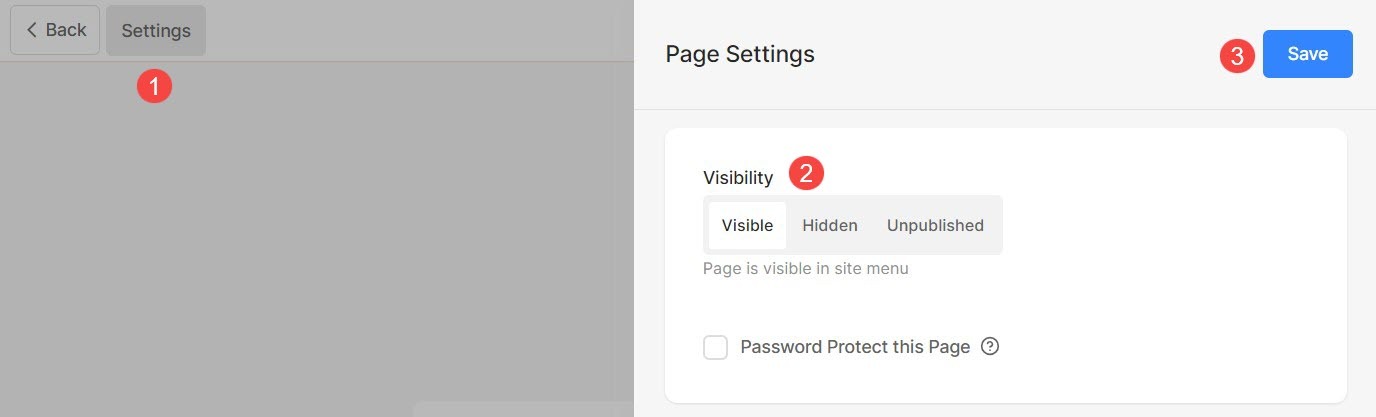
- Натисніть на Налаштування (1), щоб переглянути налаштування сторінки.
- Ви будете мати Видимість (2) опція з правого боку.
- Змініть статус видимості та збережіть (3) зміни.

Різні варіанти видимості:
- Видно: Виберіть цей параметр, щоб відобразити сторінку на веб-сайті.
- прихований: виберіть цей параметр, щоб приховати сторінку від веб-сайту. Однак він буде доступний за його посиланням.
- Неопубліковано: Сторінка не буде доступна в Інтернеті та відкриє сторінку з помилкою 404.
Також перевірте: Налаштувати сторінку помилки 404
Захист сторінки паролем
Ви можете легко додати пароль до будь-якої зі своїх сторінок у Pixpa, щоб лише ті люди, які мають доступ до пароля, могли бачити цю сторінку.
Ви також можете обмежити або захистити паролем весь веб-сайт доступ, увімкнувши пароль, щоб ніхто не міг побачити зміни на вашому сайті на певний час.
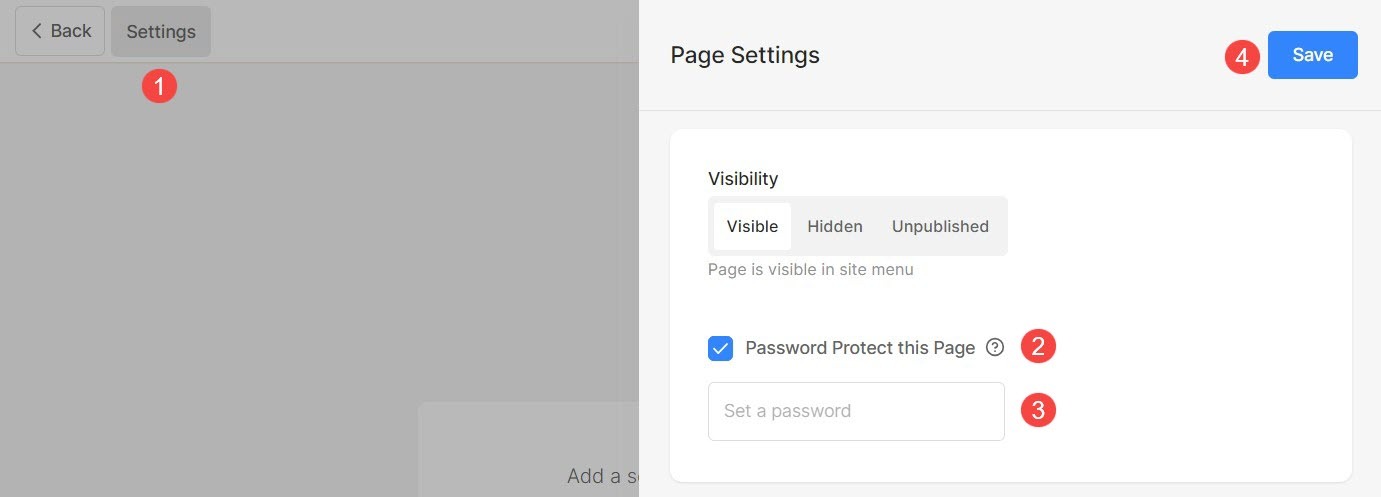
- Натисніть на Налаштування (1) і позначте опцію Захистіть цю сторінку паролем (2), щоб увімкнути вікно пароля.
- Вкажіть пароль (3) для сторінки.
- Нарешті, зберегти (4) зміни.

Верхній і нижній колонтитули
Ви можете додати своїй сторінці додатковий стиль, зробивши заголовок прозорим і відобразивши фонове зображення за ним.
Окрім цього, ви також можете показати попередній колонтитул на будь-якій сторінці та відображати такий вміст, як стрічка Instagram, контактна інформація для бізнесу, вікно розсилки, години роботи тощо в області нижнього колонтитула. Це показано над нижнім колонтитулом.
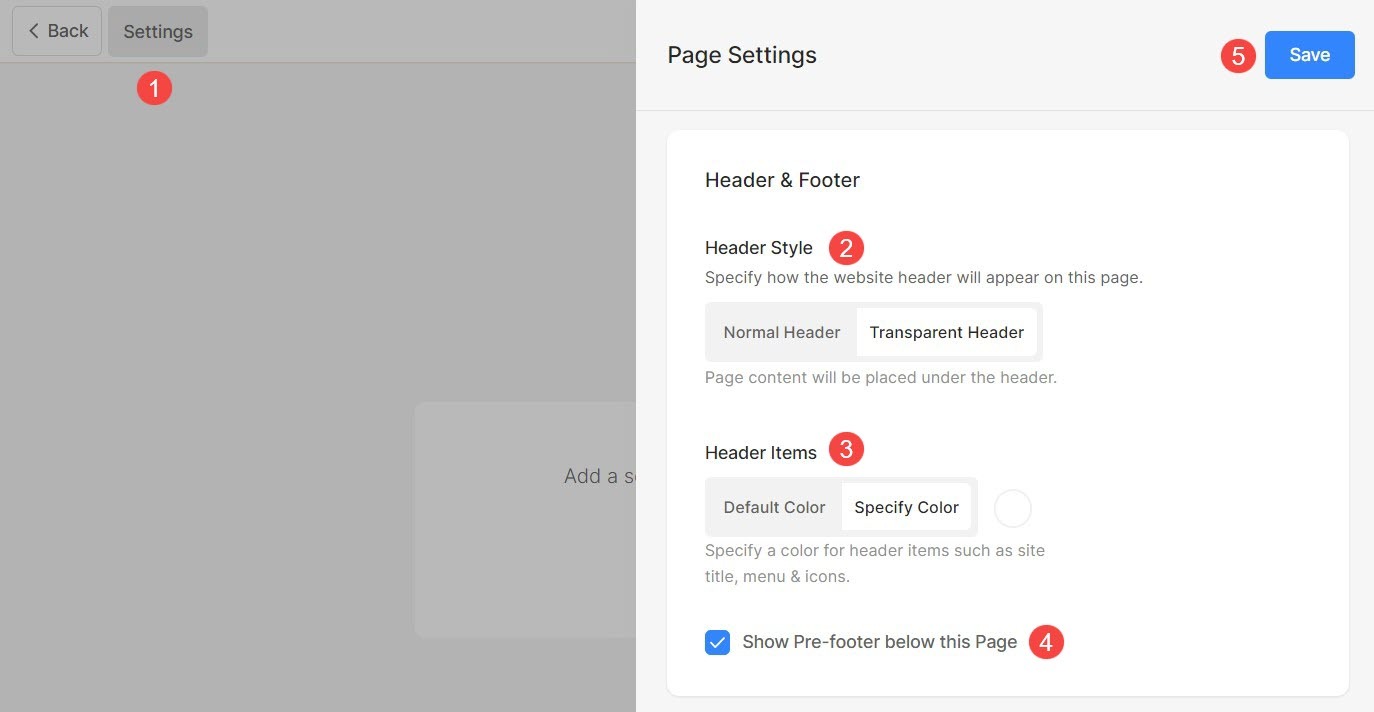
- Натисніть на Налаштування (1), щоб переглянути налаштування сторінки.
- Прокрутіть вниз Налаштування ящик і виберіть Стиль заголовка (2) для сторінки, над якою ви працюєте.
- У випадку дефолт вибрано, на сторінці використовуватиметься стиль заголовка веб-сайту за умовчанням. Вміст сторінки буде розміщено після заголовка. Перевірте a живий приклад.
- У випадку прозорий вибрано, заголовок на цій сторінці буде прозорим. Вміст сторінки буде розміщено під заголовком. Перевірте a живий приклад.
- Якщо у вас є встановити прозорість заголовка, ви можете вибрати колір елементів заголовка/пунктів меню (3):
- У випадку Колір за замовчуванням вибрано, колір елементів заголовка успадковується від дизайн .
- У випадку Вкажіть колір вибрано, ви можете клацнути та вибрати колір елементів заголовка.
- Перевірте опцію Показати колонтитул під цією сторінкою (4), щоб показати попередній колонтитул.
- Нарешті, зберегти (4) зміни.

Щоб дізнатися більше про параметри стилю заголовка, натисніть тут.
Зображення в соціальних мережах
Pixpa дає змогу додавати пропоноване зображення до будь-якої сторінки для використання в соціальних мережах веб-сайту та як зображення обкладинки, коли сторінка додається до папки.
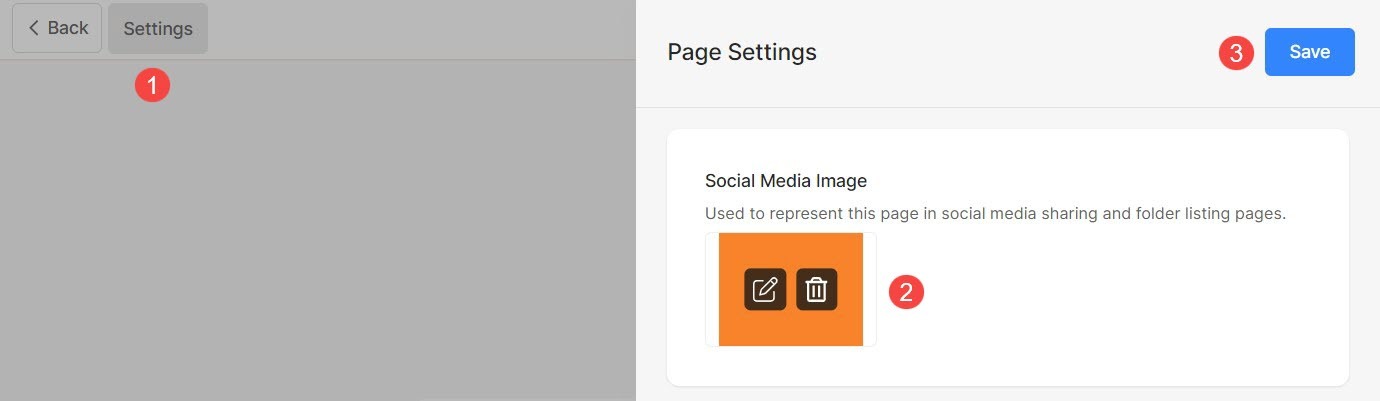
- Натисніть на Налаштування (1) кнопка.
- Завантажте або видаліть Зображення в соціальних мережах (2) для сторінки.
- зберегти (3) зміни.

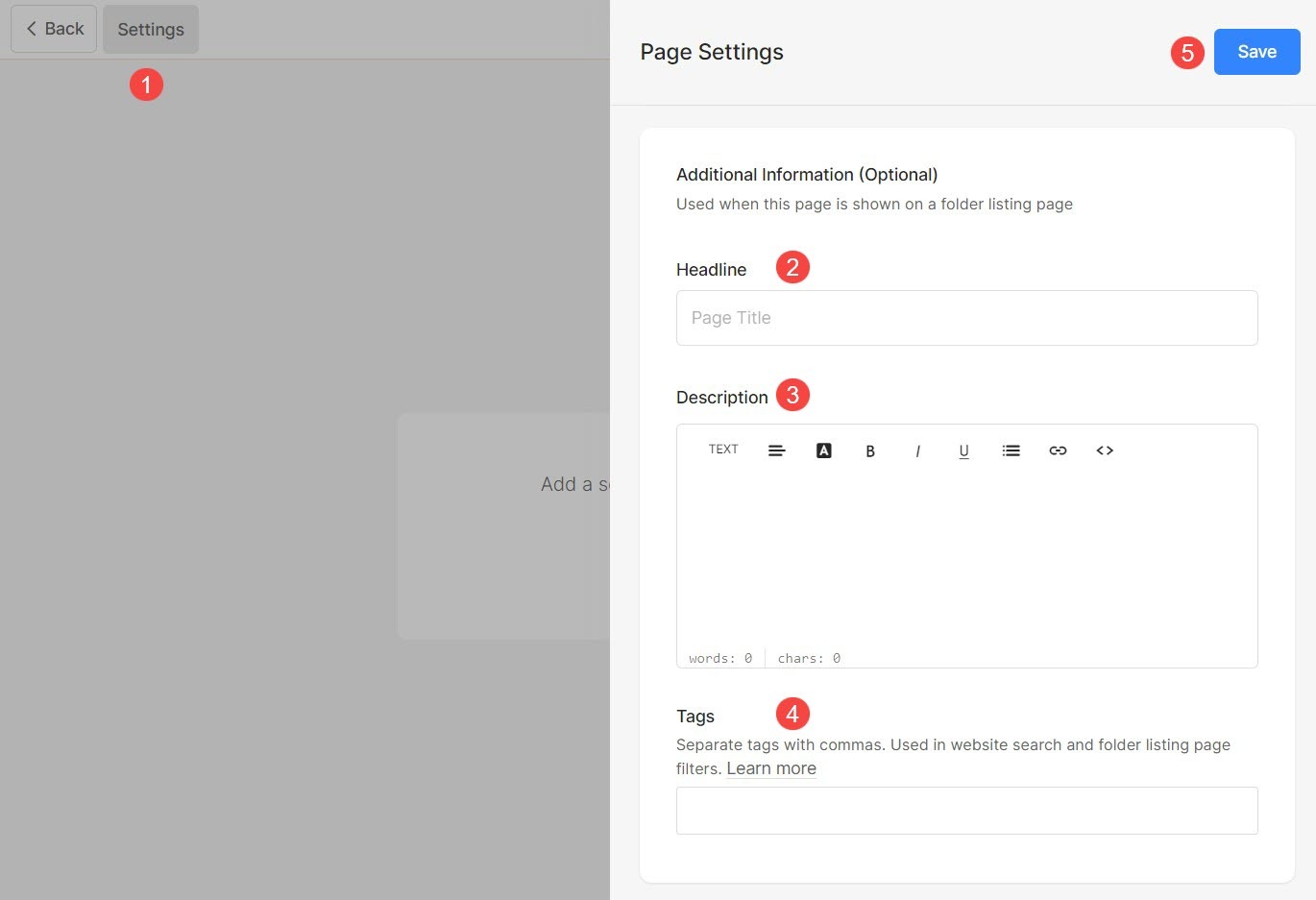
Додаткова інформація про сторінку
Заголовок і Опис використовуватимуться на сторінці списку папок для представлення певного пункту меню, тобто вони використовуються лише тоді, коли пункт меню додається до папки.
Ви можете вибрати відображення цих заголовків на сторінці папки з дизайн папки. Це необов’язкові поля.
- Натисніть кнопку Налаштування (1), щоб відкрити налаштування сторінки.
- Оновити Headline (2) сторінки.
- Додавати Опис (3) для сторінки.
- Вказувати Теги (4) для сторінки. Дізнайтесь більше про теги.
- Збережіть (5) зміни.

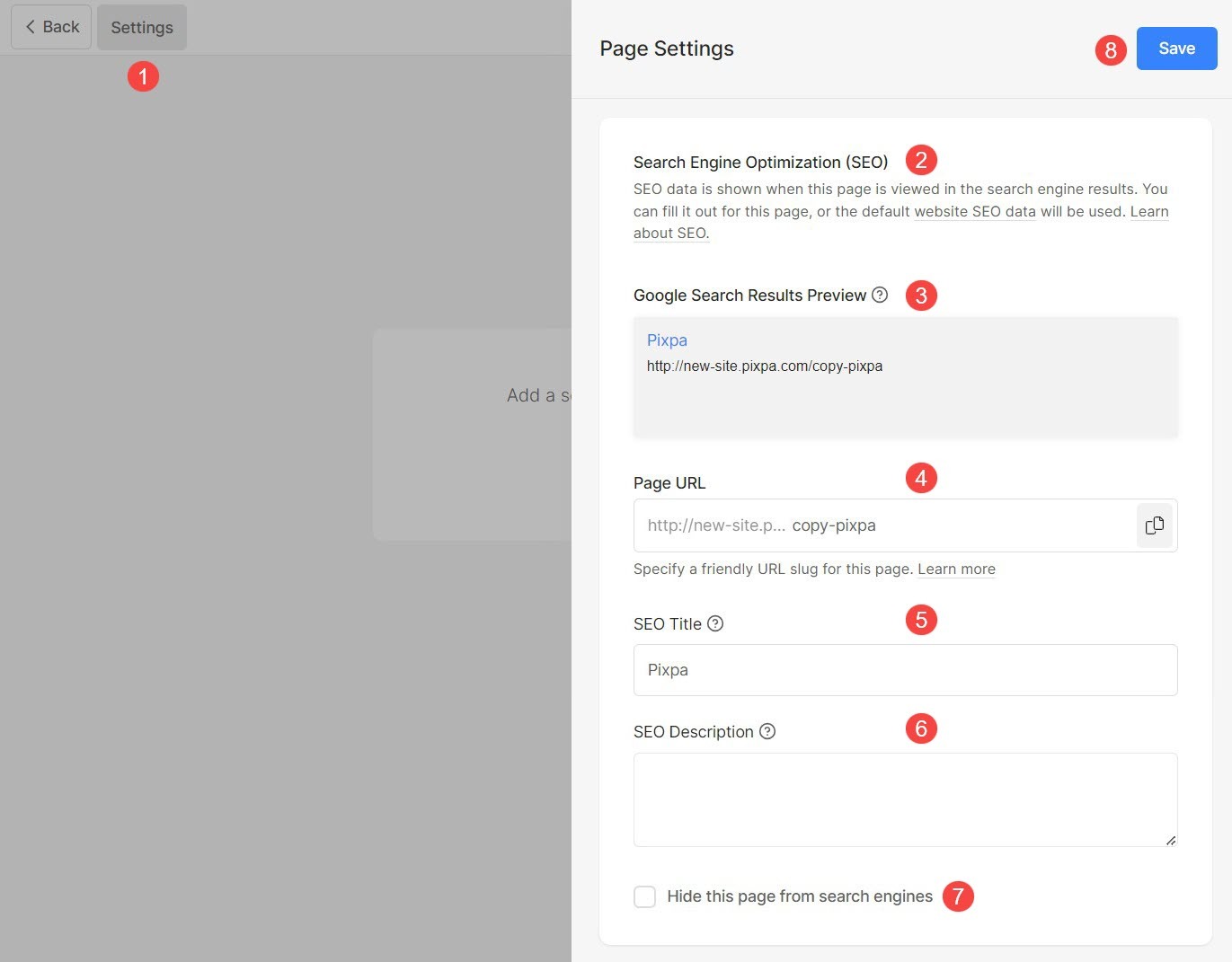
Пошукова оптимізація
Pixpa дає вам можливість керувати SEO всіх ваших сторінок. Підвищте рейтинг своєї сторінки, вказавши інформацію про SEO. Ця інформація використовується пошуковими системами, щоб знати про сторінку, вкладки браузера та соціальні мережі.
Якщо припустимо, що ви не ввели інформацію про пошукову оптимізацію для певної сторінки, то глобальна інформація про SEO вашого веб-сайту буде використовуватися.
- Натисніть на Налаштування кнопку (1), щоб переглянути налаштування сторінки.
- Прокрутіть вниз до Розділ пошукової оптимізації (2) де ви можете керувати:
- попередній перегляд (3) заголовка SEO та опису того, як він відображатиметься в результатах пошуку.
- Змінити URL (4) сторінки. За замовчуванням, заголовок навігації по сторінці використовується в URL-адресі. Якщо ви змінюєте URL-адресу, переконайтеся, що ви створити перенаправлення 301 зі старої URL-адреси на нову. Якщо ви не створите це переспрямування, відвідувачі вашого веб-сайту зі старою URL-адресою перейдуть на 404 сторінки.
- Додати Page Title (5) сторінки, яка буде використовуватися в SEO. Цей заголовок відображається на вкладці браузера.
- Додавати Опис сторінки (6) для SEO сторінки. Ви також можете включити цільові ключові слова. Це показано під заголовком сторінки в результатах пошуку.
- Приховати сторінку (7) від індексування ботами пошукових систем. Також перевірте: Приховати веб-сайт або сторінки від результатів пошукової системи.
- зберегти (8) ваші зміни.

Впровадження коду сторінки
Pixpa дає вам можливість додати будь-який зовнішній сценарій або HTML-код до певної сторінки та додати зовнішні функції до вашого веб-сайту. Ви також можете додати власний CSS, який буде застосовано лише до певної сторінки. Але ми рекомендуємо додати настроюваний CSS у розділ «Дизайн»..
Коли ти хочеш запускати певний фоновий сценарій, коли будь-хто відвідує одну зі сторінок вашого веб-сайту (тобто для аналітики сторінки), ви можете ввести сценарій під час впровадження коду.
Впровадження коду не призначене для додавання будь-якого вмісту чи спеціального CSS. Для додавання вмісту ви можете використовувати будь-який пункт меню що відповідає вашим вимогам.
Завжди пам'ятай:
- Додайте код CSS таким чином:
- Add CSS code
- Додайте код JavaScript таким чином:
- Add JS code
Додайте сценарій/власний CSS на сторінку:
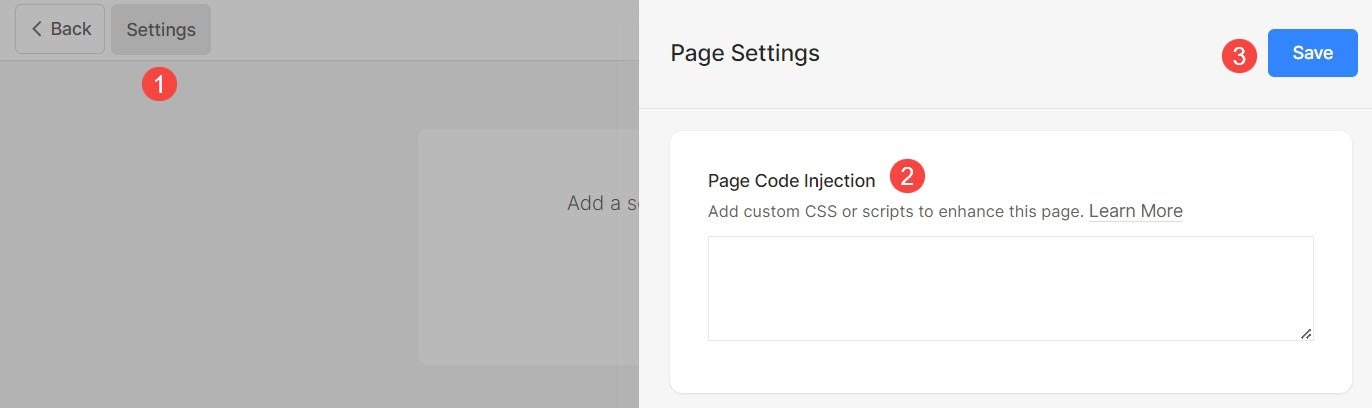
- Натисніть на Налаштування кнопку (1), щоб переглянути налаштування сторінки.
- Прокрутіть вниз до Опція впровадження коду сторінки (2) і додайте власний CSS / скрипт.
- Нарешті, зберегти (3) зміни.