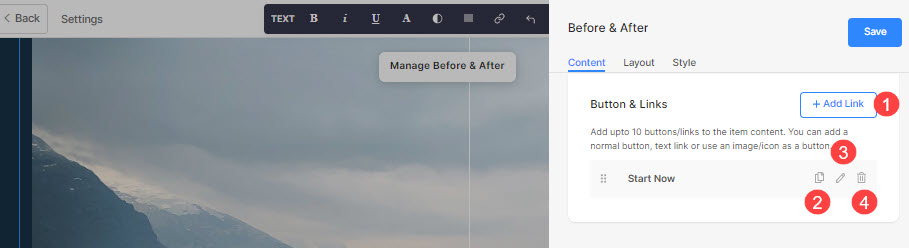
використання Кнопка та посилання, ви можете додати будь-який тип посилання (1) до розділу. Ви можете додати кнопку/посилання на зображення/іконку соціальної мережі/текстове посилання.
Ви можете скопіювати (2), відредагувати (3) або видалити (4) наявну кнопку.

У цій статті:
Додавання кнопок/посилань.
- Щоб додати будь-який тип посилання до розділу, натисніть на + Додати посилання кнопки.

- Команда + Додати посилання пропонує чотири способи додати посилання:
Button
Додайте кнопку до елемента списку. Ви зможете оновити:
- Етикетка кнопки – Встановити мітку кнопки.
- Посилання на кнопку – Вкажіть посилання.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.
- Стиль кнопки – Виберіть стиль кнопки за замовчуванням (встановлюється в Кнопки та посилання розділу «Дизайн»), «Суціль», «Контур» або текстове посилання.
- Виберіть колір кнопки бути за замовчуванням або інвертувати колір.

Текстове посилання
Додавати текстове посилання до пункту списку.

Ви зможете оновити:
- Встановіть текстовий ярлик.
- вкажіть текстове посилання.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.

зображення
Додайте зображення та зв’яжіть його з будь-якою сторінкою.

- Щойно ви завантажили зображення, воно відображається таким чином. Натисніть на посилання, щоб відредагувати його.

- Звідси ви можете:
- Завантажувати/Змінити зображення.
- Посилання на кнопку – Вкажіть посилання.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.

Соціальна ікона
- Додайте піктограму соціальної мережі до елемента списку.

- Ви можете керувати:
- Значок соціальної мережі, який потрібно зв’язати.
- Укажіть відповідний шлях до профілю в соціальній мережі.
- Цільове вікно – Виберіть відкриття сторінки в тому ж або новому вікні.

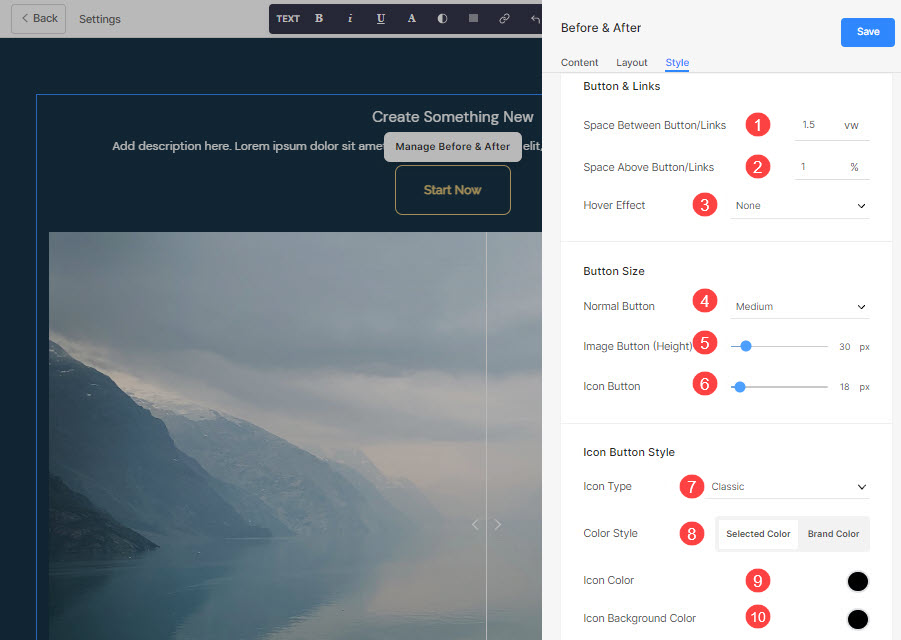
Параметри стилю для кнопок і посилань
Команда варіанти стилю буде присутній під стиль під час керування розділом.

Ви матимете кілька варіантів стилю для кнопки та посилань, як описано нижче.
Кнопка та посилання
- вкажіть Пробіл між кнопками/посиланнями які були додані.
- вкажіть Пробіл над кнопкою/посиланнями.
- Виберіть Наведіть ефект для кнопки/посилань.
Приклад
Припустімо, ви додали соціальне посилання Amazon у Кнопка/посилання, і вказав колір значка – червоний і зелений колір тла значка, тоді піктограма відобразиться, як показано нижче: