Кнопки та посилання на веб-сайті відіграють вирішальну роль, надаючи користувачам чіткі та інтуїтивно зрозумілі шляхи для навігації, взаємодії та доступу до потрібної інформації чи послуг.
У цій статті:
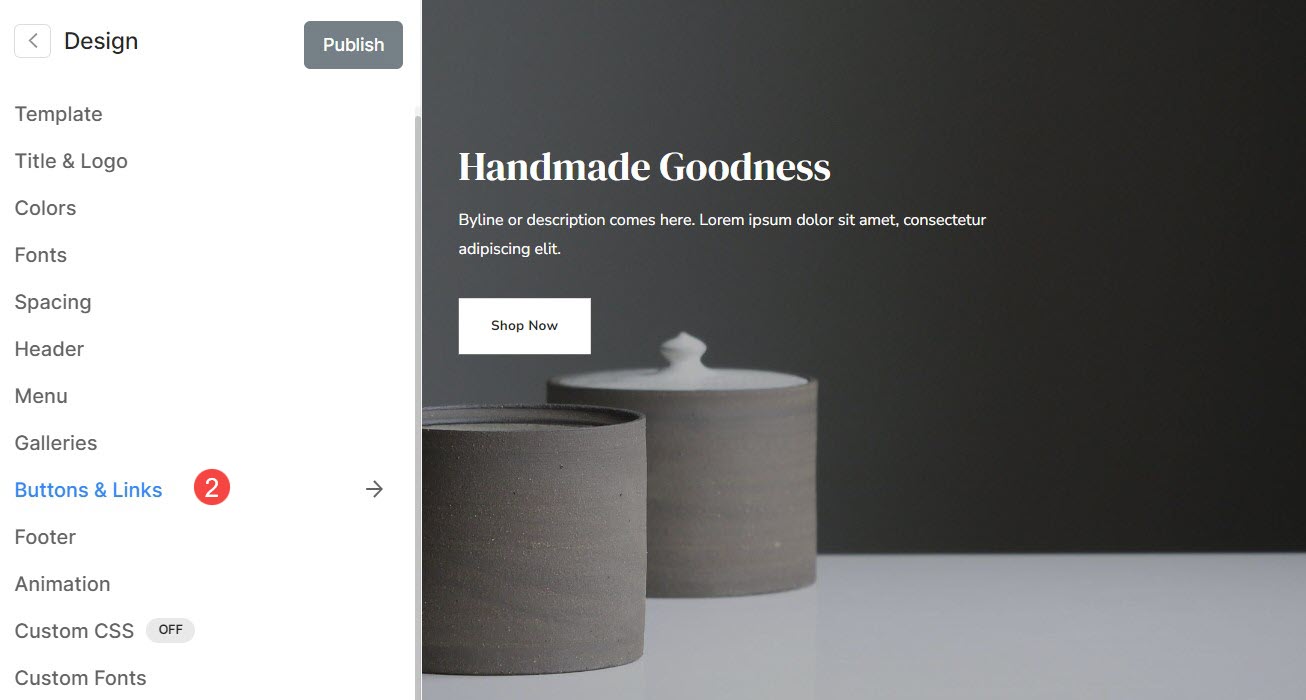
Ви можете керувати стилями кнопок і посилань з дизайн (1) розділ.

У розділі «Дизайн» натисніть Кнопки та посилання (2) вкладка.

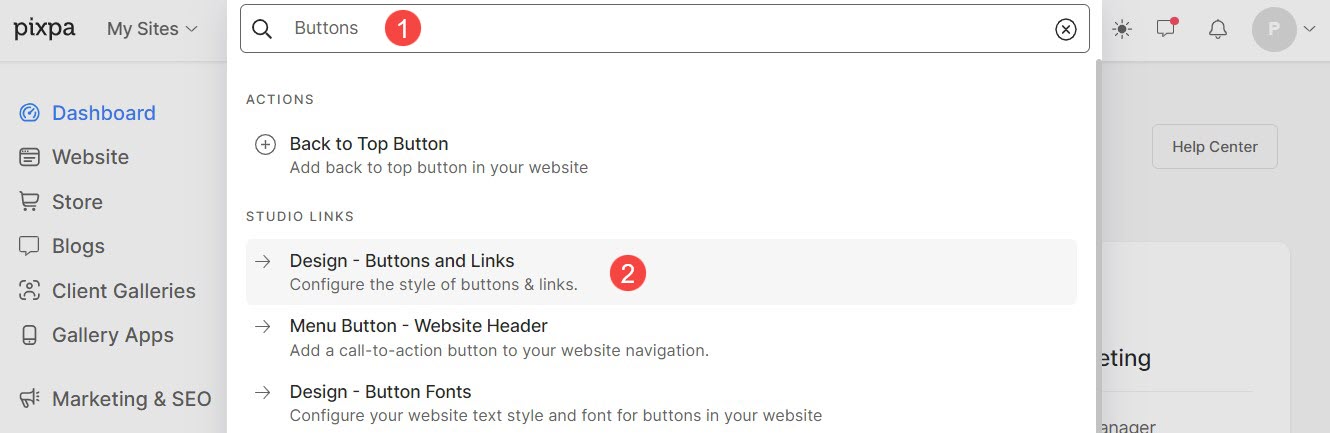
Крім того, ви також можете скористатися опцією пошуку студії.
- Що натомість? Створіть віртуальну версію себе у Кнопки (1) на панелі пошуку.
- У відповідних результатах натисніть на Кнопки та посилання варіант (2).

Кнопки
Кнопки - це інтерактивні елементи, призначені для спонукання до дій користувача. Вони візуально виділяються, а форми виділяються.
Кнопки зазвичай використовуються для таких дій, як надсилання форм, запуск певних функцій тощо. Тут ви можете:
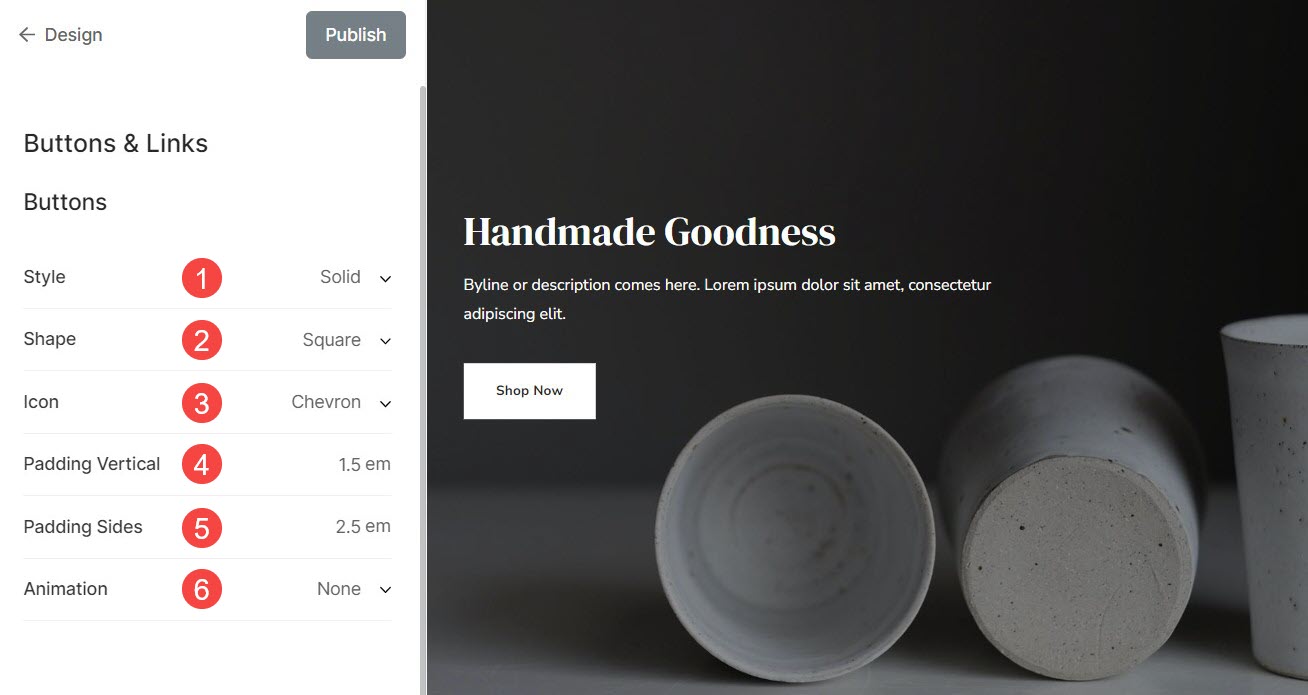
- Стиль: Установіть для кнопок суцільний стиль, контур або текстове посилання.
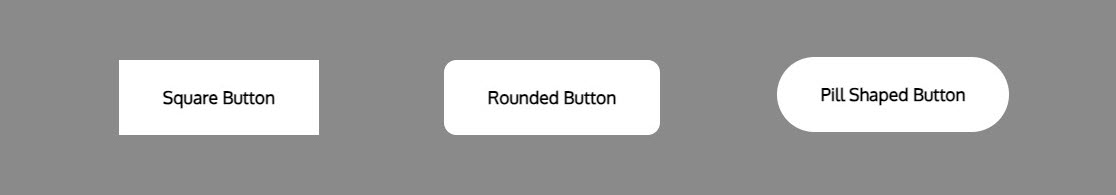
- Форма: Виберіть форму кнопок на вашому веб-сайті тут. Доступні форми: квадратна, округла та таблетка.
- значок: Встановіть піктограму, яка з’являтиметься над кнопкою.
- Відступ по вертикалі: Установіть відстань між текстом кнопки та краями кнопки по вертикалі.
- Оббивка сторін: Установіть відстань між текстом кнопки та краями кнопки по горизонталі.
- Анімація: Виберіть анімацію, коли курсор наводиться на кнопку.

Різні форми кнопок:

Список параметрів анімації, які можна вибрати для кнопок.
- Зникають: Кнопка стане напівпрозорою з непрозорої.
- Вирощувати: Розмір кнопки буде збільшуватися при наведенні на неї курсора.
- зменшити: Розмір кнопки буде зменшуватися при наведенні на неї курсора.
- Проведіть праворуч: Анімація відбуватиметься горизонтально, охоплюючи всю кнопку зліва направо.
- Проведіть догори: Анімація відбуватиметься вертикально, охоплюючи всю кнопку знизу до верху.
- Відкрити підкреслення: Біля нижнього краю кнопки поступово з’явиться лінія.
- Підкреслити зліва: Біля нижнього краю кнопки зліва направо поступово з’являтиметься лінія.
- Overline Reveal: Біля верхнього краю кнопки поступово з’явиться лінія.
- Надкреслення зліва: Біля верхнього краю кнопки зліва направо поступово з’являтиметься лінія.
зв'язку
Посилання – це елементи, які користувачі можуть натиснути, щоб перейти на іншу сторінку чи розділ.
Зазвичай вони підкреслені або відображаються іншим кольором, щоб вказати, що їх можна натиснути.
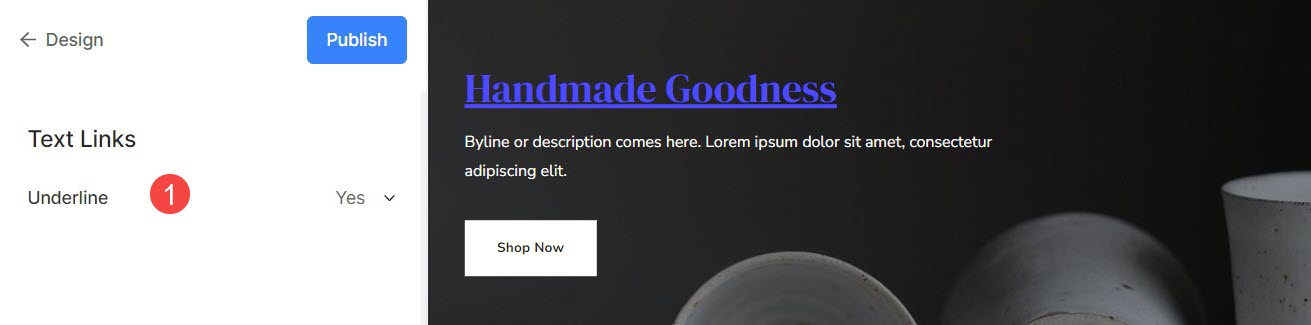
- Підкреслити: Виберіть, чи бажаєте ви відображати підкреслення постійно/при наведенні курсору або вимкнути його взагалі.