Анімацію веб-сайту можна використовувати для додавання візуальних ефектів під час завантаження сторінки, як-от наближення, згасання, зменшення масштабу тощо. Це додасть вашому веб-сайту вишуканості, коли користувач прокручує сторінки.
У цій статті:
Редагувати анімацію сайту
Анімація може зробити веб-сайт візуально цікавим і оживити всі елементи, присутні на веб-сайті. Вони створюють більш привабливий і захоплюючий досвід для користувачів.
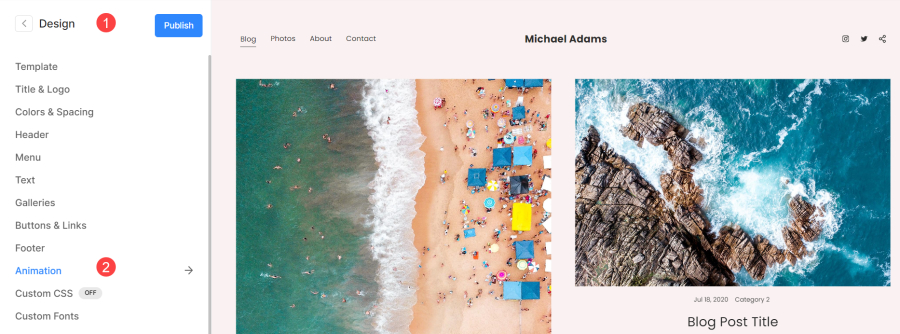
Перейдіть до Анімація з дизайн секції (1) анімація вкладка (2). Він застосовуватиметься на всьому сайті та вплине на всі елементи всього веб-сайту.

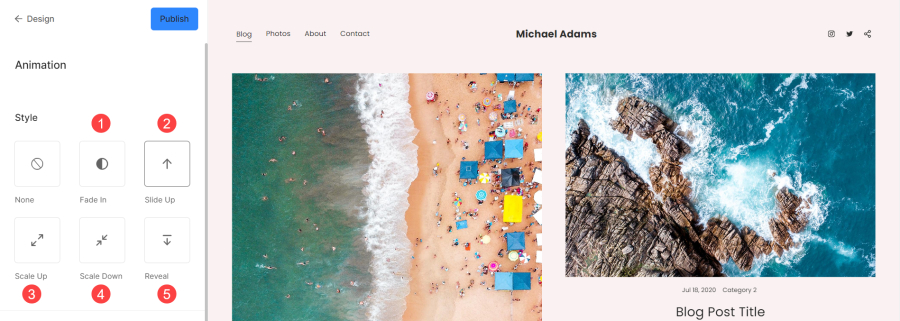
стиль
- Fade In – Поступово розкриває елементи, збільшуючи його непрозорість від прозорого до непрозорого.
- Слайд вгору – Плавне переміщення елементів на екрані з нижчого положення на вище.
- Нарощувати - Поступово збільшує розмір або масштаб елемента.
- Зменшити – Поступово зменшує розмір або масштаб елемента.
- розкрити – Поступове відкриття або розкриття елементів на екрані.

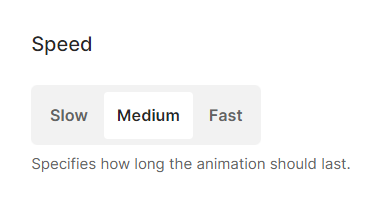
швидкість
Швидкість переходу анімації з одного стану в інший. Він визначає, як швидко чи повільно відбуваються анімовані зміни на екрані.
Є три варіанти на вибір: Повільний, середній та Швидко.

Перегляньте анімацію Slide Up у прямому ефірі: