Ефективний стиль веб-сайту дуже важливий, оскільки це безпосередньо впливає на взаємодію з користувачем та його залучення.
Послідовний і привабливий вибір дизайну не тільки передає професіоналізм і ідентичність бренду, але й покращує читабельність і навігацію, роблячи вміст більш доступним для користувачів.
Давайте розглянемо важливі моменти, які необхідно враховувати при розробці сайту.
У цій статті:

Передумови для оформлення веб-сайту
Перш ніж почати оформляти веб-сайт, необхідно врахувати кілька факторів.
Структура вашого сайту
Необхідно заздалегідь спланувати структуру вашого сайту. Це може включати:
- Положення та стиль заголовка вашого сайту
- Макет сторінок, галерей і папок
- Дизайн попереднього та нижнього колонтитулів
Це деякі з ключових елементів будь-якого веб-сайту, і врахування їх заздалегідь заощадить багато часу та зусиль під час фактичного створення чи стилізації вашого веб-сайту.

Вибір шаблону
Попередній крок допоможе вам вибрати відповідний шаблон. Обов’язково виберіть правильний шаблон, який найкраще підходить для вашого бізнесу, оскільки він закладає основу дизайну та макета вашого веб-сайту.
Більше інформації про шаблони.
Визначте колірну схему
Візуально привабливі кольори на веб-сайті створюють перше враження, підвищують впізнаваність бренду та покращують естетику дизайну. За допомогою кольорів ви можете вирішити, чи матиме ваш веб-сайт легкий, повітряний відтінок, більш темний або щось середнє.
Виберіть Шрифти
Вибір правильного шрифту має вирішальне значення, оскільки він значно впливає на взаємодію з користувачем і покращує читабельність. Узгодженість у використанні шрифтів забезпечує цілісність, а адаптивні шрифти адаптуються до різних розмірів екрана.
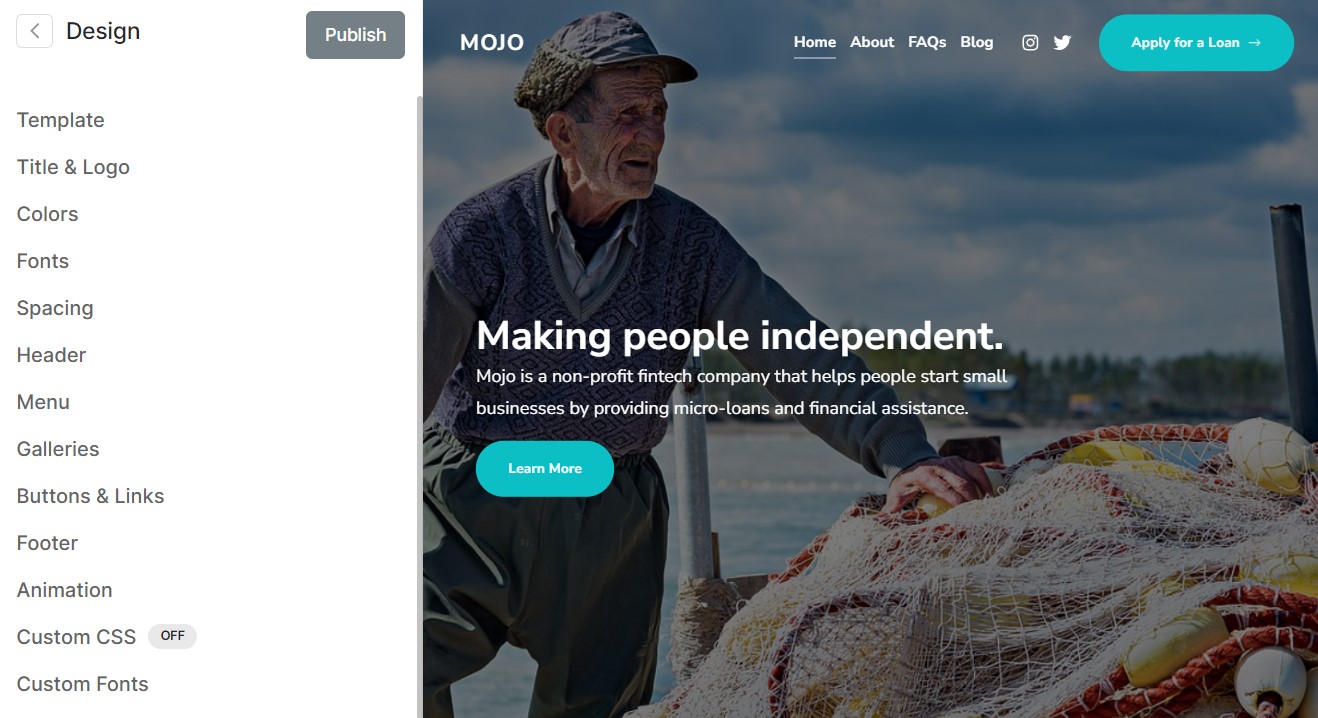
Розробка вашого сайту
Наступний крок у стилізації веб-сайту передбачає ретельне вдосконалення кожного елемента дизайну для досягнення бажаного вигляду. Під час цього етапу ви вносите корективи та покращуєте різні аспекти естетики свого веб-сайту.

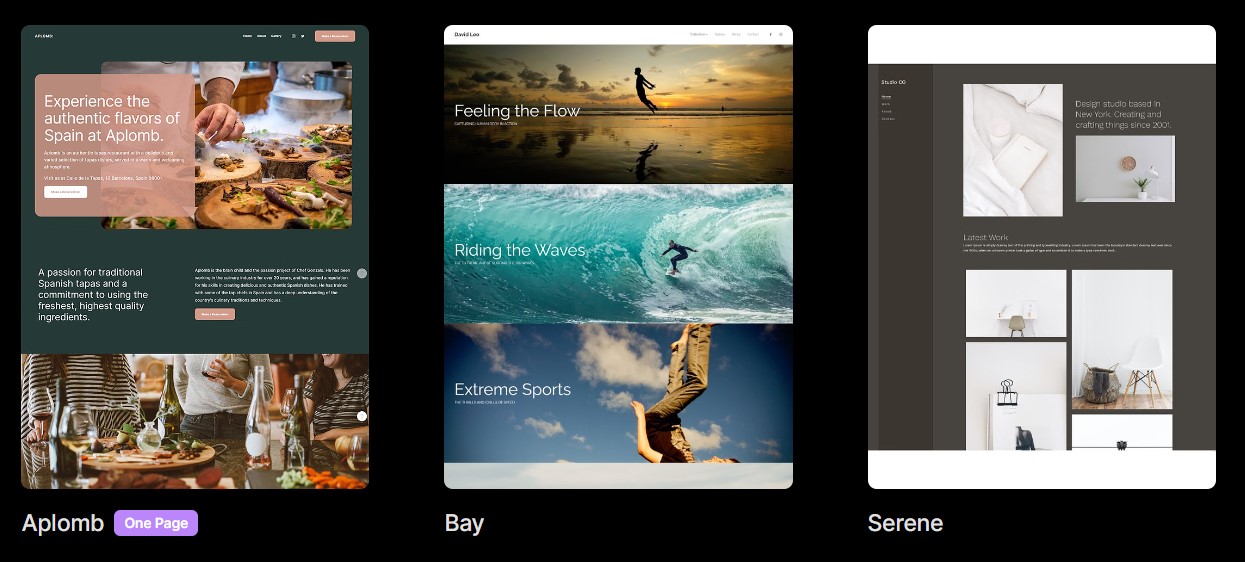
шаблони
Незалежно від того, чи створюєте ви веб-сайт з нуля, чи змінюєте дизайн веб-сайту, перше, про що вам слід подумати, це вибрати відповідний шаблон. Pixpa пропонує два типи шаблонів:
- Шаблони з одним стовпцем: За допомогою цих шаблонів ви отримуєте заголовок і меню навігації у верхній частині, за якими слідує основна частина (вміст) вашого веб-сайту і, нарешті, нижній колонтитул внизу.
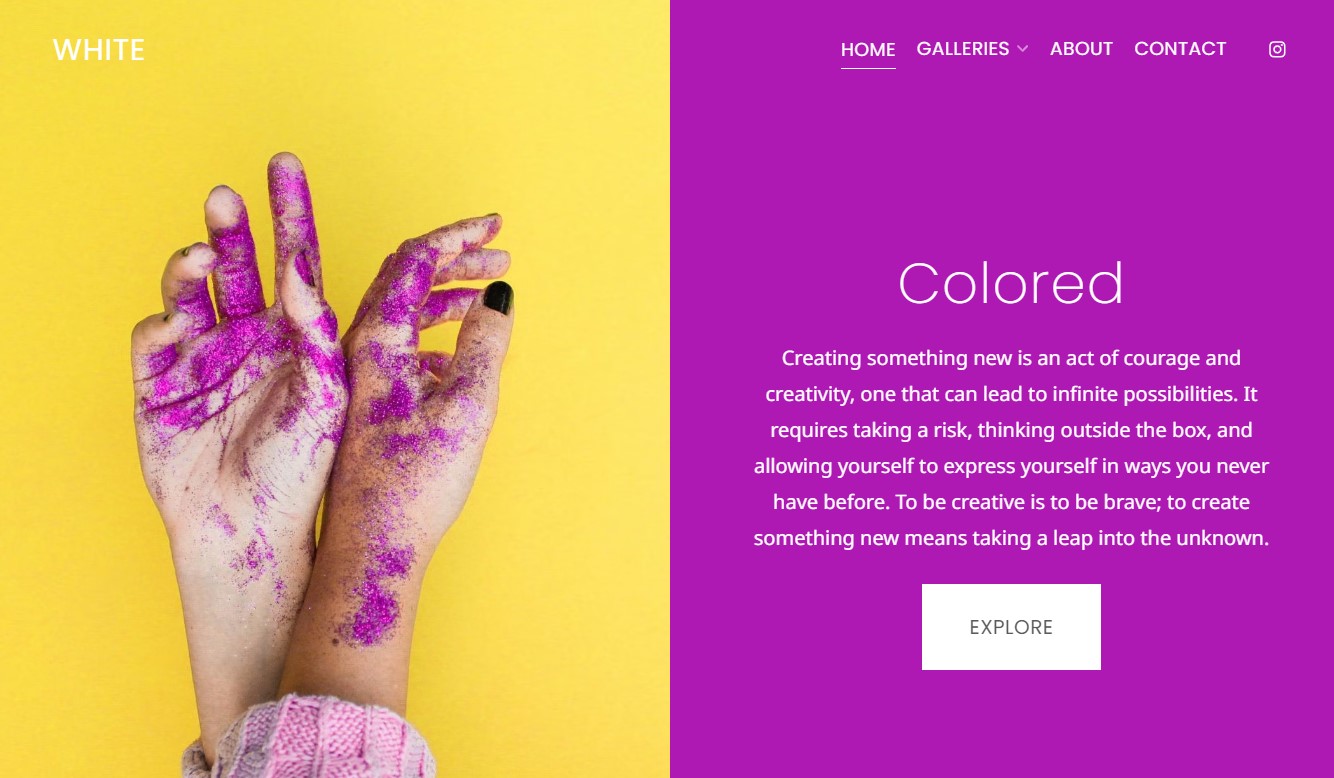
Такі шаблони, як Color, Titan і Nirvana, класифікуються як одноколонкові.
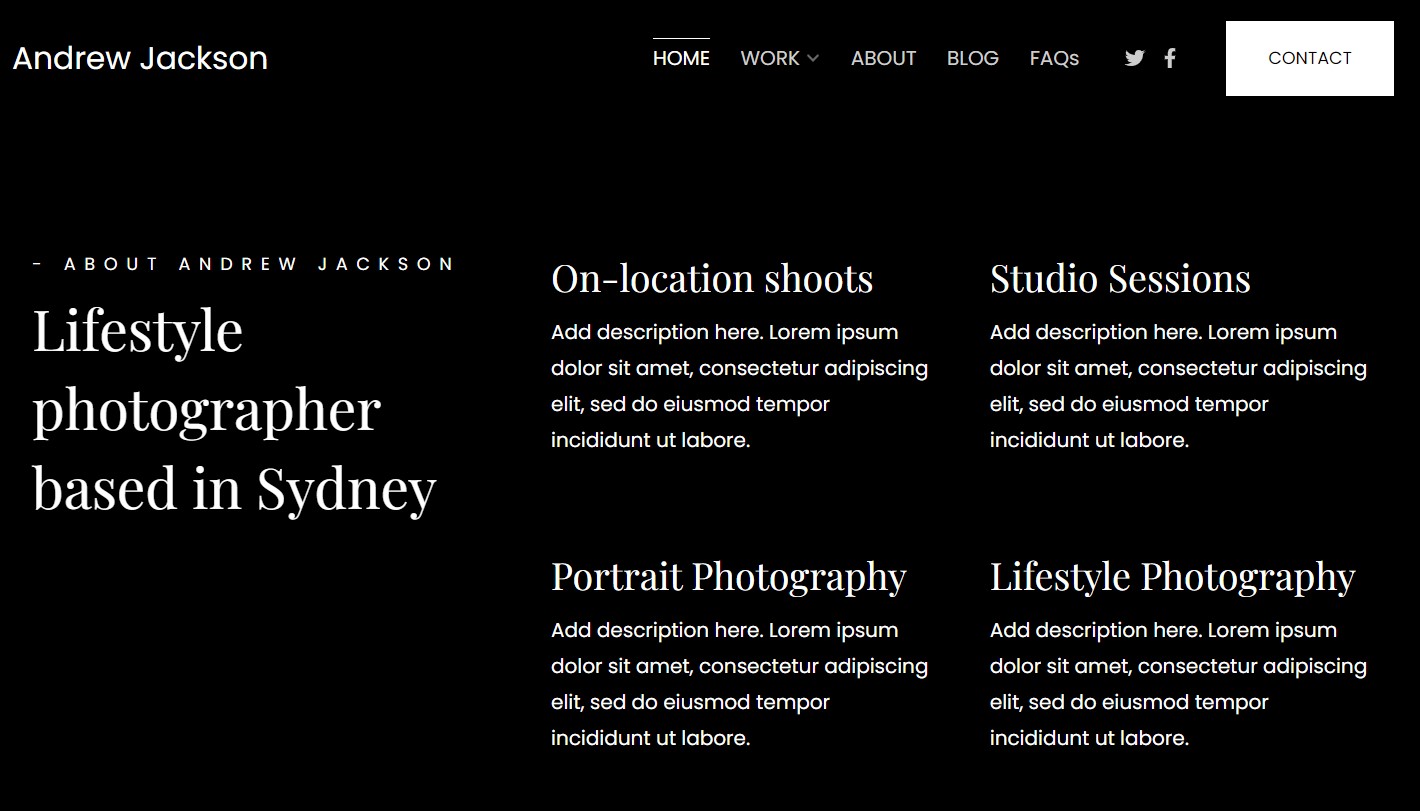
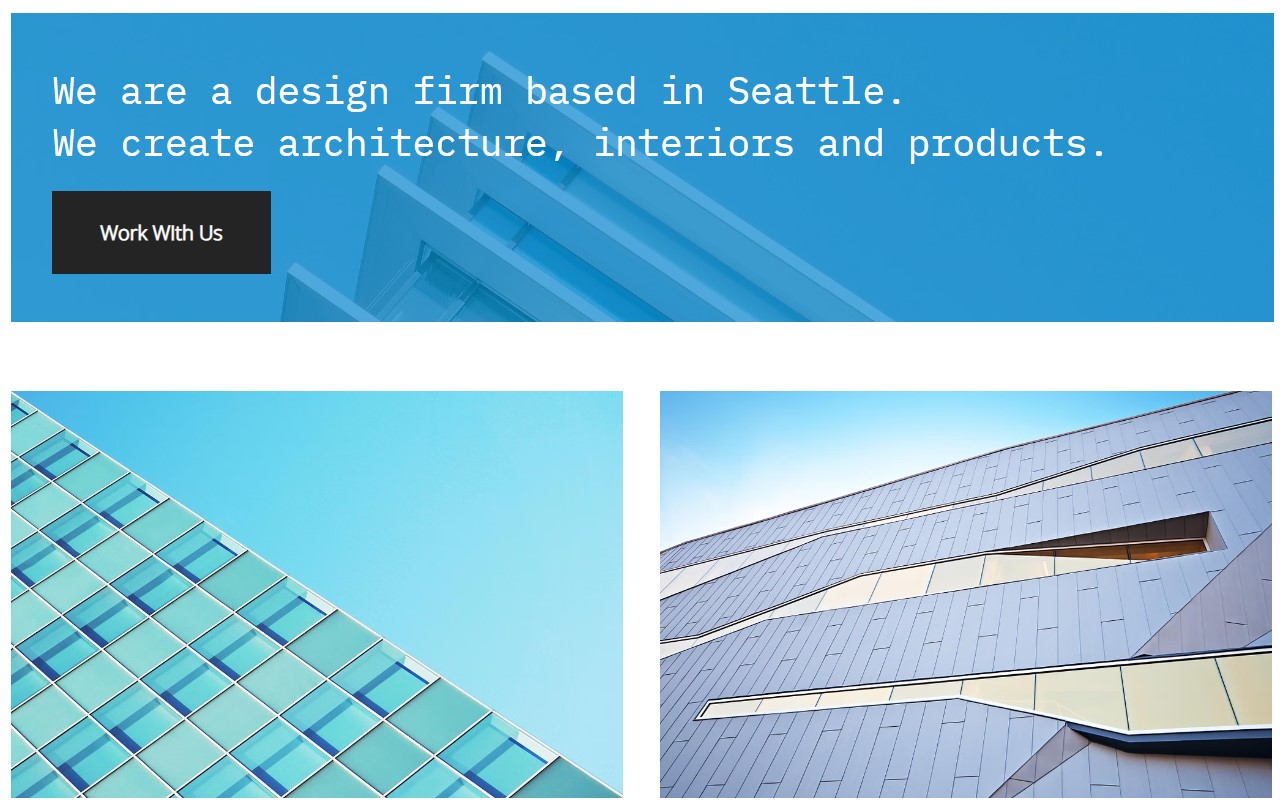
- Шаблони двох стовпців: Ці шаблони структуровані таким чином, що логотип, меню навігації, піктограми соціальних мереж і нижній колонтитул залишаються з одного боку, як бічна панель, а основний вміст вашого веб-сайту розташовується з іншого боку, охоплюючи ширшу частину екрана.
Деякі приклади: Burst, Beyond, Isle тощо.
Ви можете перевірити всі шаблони тут.
Натисніть тут щоб дізнатися більше про шаблони веб-сайтів.

Кольори
Кольори веб-сайту відіграють ключову роль у покращенні візуальної привабливості вашого веб-сайту та створенні цілісного дизайну, який ефективно передає повідомлення вашого бренду.
Вони також значно покращують загальний досвід користувача.
Pixpa пропонує різноманітні попередньо визначені попередні налаштування палітри кольорів, кожен з яких продумано підібраний, щоб запропонувати вам простий і ефективний спосіб налаштувати зовнішній вигляд вашого веб-сайту в особливому стилі. Ви можете змінити кольори всього веб-сайту одним клацанням миші.
У кожному стилі ви маєте п'ять варіантів палітри які ви також можете налаштувати індивідуально. Крім того, ви можете змінити колір кожного елемента за допомогою Розширене редагування варіант.
Натисніть тут щоб дізнатися більше про кольори сайту.

Шрифти веб -сайту
Шрифти мають значний вплив на веб-сайти, впливаючи на читабельність, передаючи ідентичність бренду та покращуючи загальну взаємодію з користувачем.
Шрифти мають бути легшими для читання та додавати вашому веб-сайту професійний і вишуканий відтінок, оскільки це сприяє зміцненню довіри відвідувачів.
Pixpa надає вам кілька налаштувань шрифтів які є попередньо визначеними комбінаціями типу шрифту, розміру шрифту, міжлітерного інтервалу та інших друкарських налаштувань, які можна застосувати до тексту на веб-сайті в цілому одним клацанням миші.
Ви також можете налаштувати Тема та пункт шрифт з кожною палітрою або ви можете вказати стиль шрифту для окремих елементів за допомогою Розширене редагування варіант.
Натисніть тут щоб дізнатися більше про веб-сайт шрифти.

Назва та логотип
Назва або логотип сайту зазвичай є початковим елементом, видимим на будь-якому веб-сайті. Він або безпосередньо демонструє назву вашого бренду, або символічно представляє ваш бренд, швидко привертаючи увагу відвідувачів.
Ви можете вказати назву сайту або завантажити різні логотипи для свого сайту в розділі «Назва та логотип». Ці логотипи включають Основний логотип, альтернативний логотип, Favicon і системний логотип.
Дізнайтесь більше про назву та логотип.
Інтервал веб-сайту
Веб-сайт, який містить адекватний інтервал і зберігає належний баланс між своїми елементами, має тенденцію бути не тільки візуально привабливішим, але й значно легшим для читання та навігації.
У розділі інтервалів ви можете вказати максимальна ширина вашого сайту разом з поля та заповнення параметри. Це буде застосовано до всього веб-сайту.
Крім того, ви можете завантажити a Фонове зображення і налаштувати Колір смуги прокрутки звідси.
Більше інформації про розміщення веб-сайту.

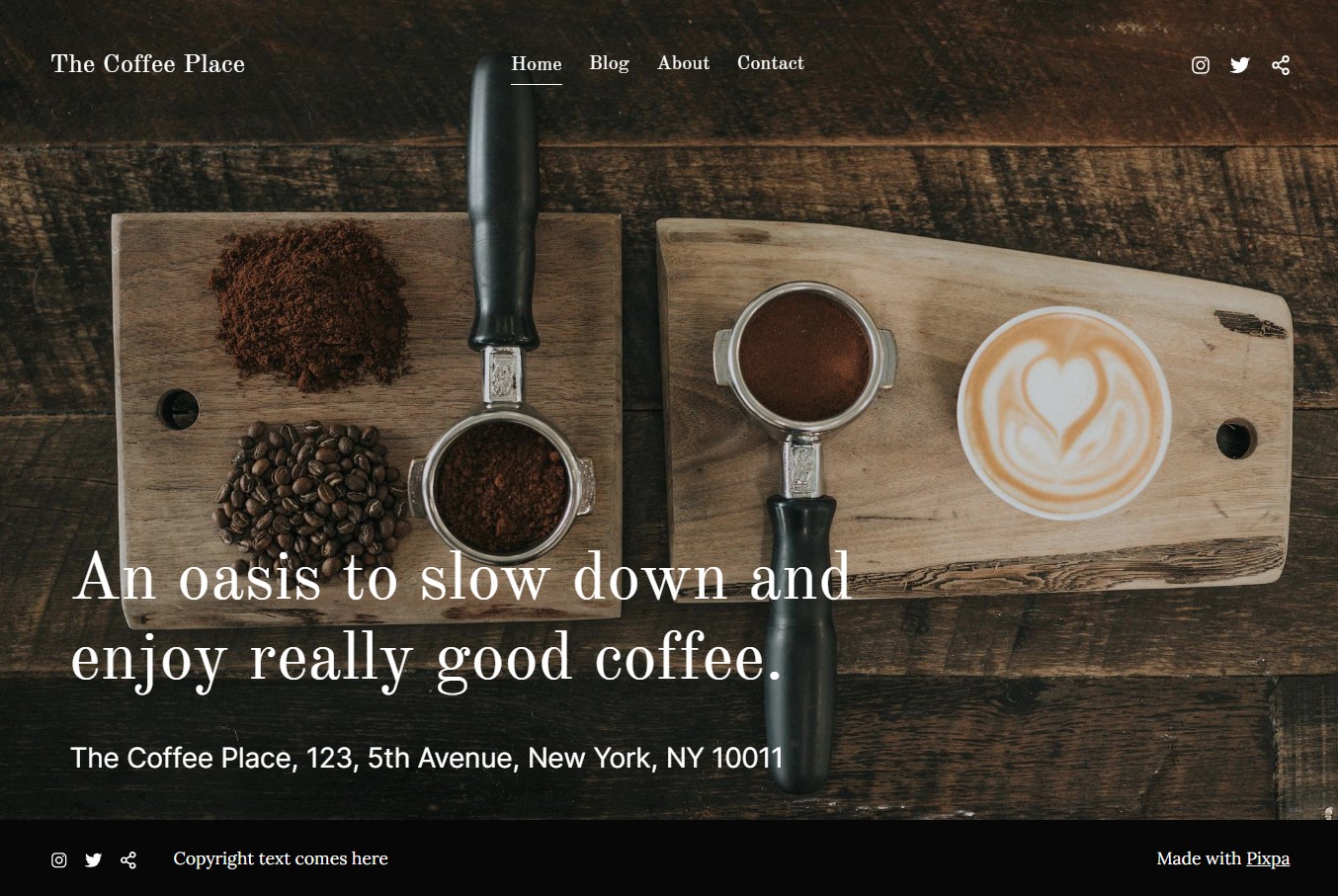
Заголовок сайту
Це верхній розділ вашого веб-сайту, який зазвичай містить такі важливі елементи, як назва або логотип сайту, навігаційне меню, посилання на соціальні мережі та контактну інформацію.
Це важливий компонент, який скеровує користувачів у навігації на вашому веб-сайті.
Ви можете налаштувати макет, ширина, поведінка заголовка, межа заголовка, і т. д. Також ви можете вибрати макет заголовок для мобільного пристроїв звідси.
Натисніть тут щоб дізнатися більше про заголовок веб-сайту.
Меню сайту
Навігаційне меню веб-сайту відіграє життєво важливу роль у покращенні зручності використання сайту та покращенні загальної взаємодії з користувачем, надаючи користувачам зручний засіб доступу до різних розділів і сторінок сайту.
У розділі меню ви можете вказати відстань між пунктами меню, його різні блоки, значки меню та параметри тексту для мобільних пристроїв і налаштуйте параметр щодо Соціальні Іконки.
Натисніть тут щоб дізнатися більше про параметри меню веб-сайту.

Галерея сайту
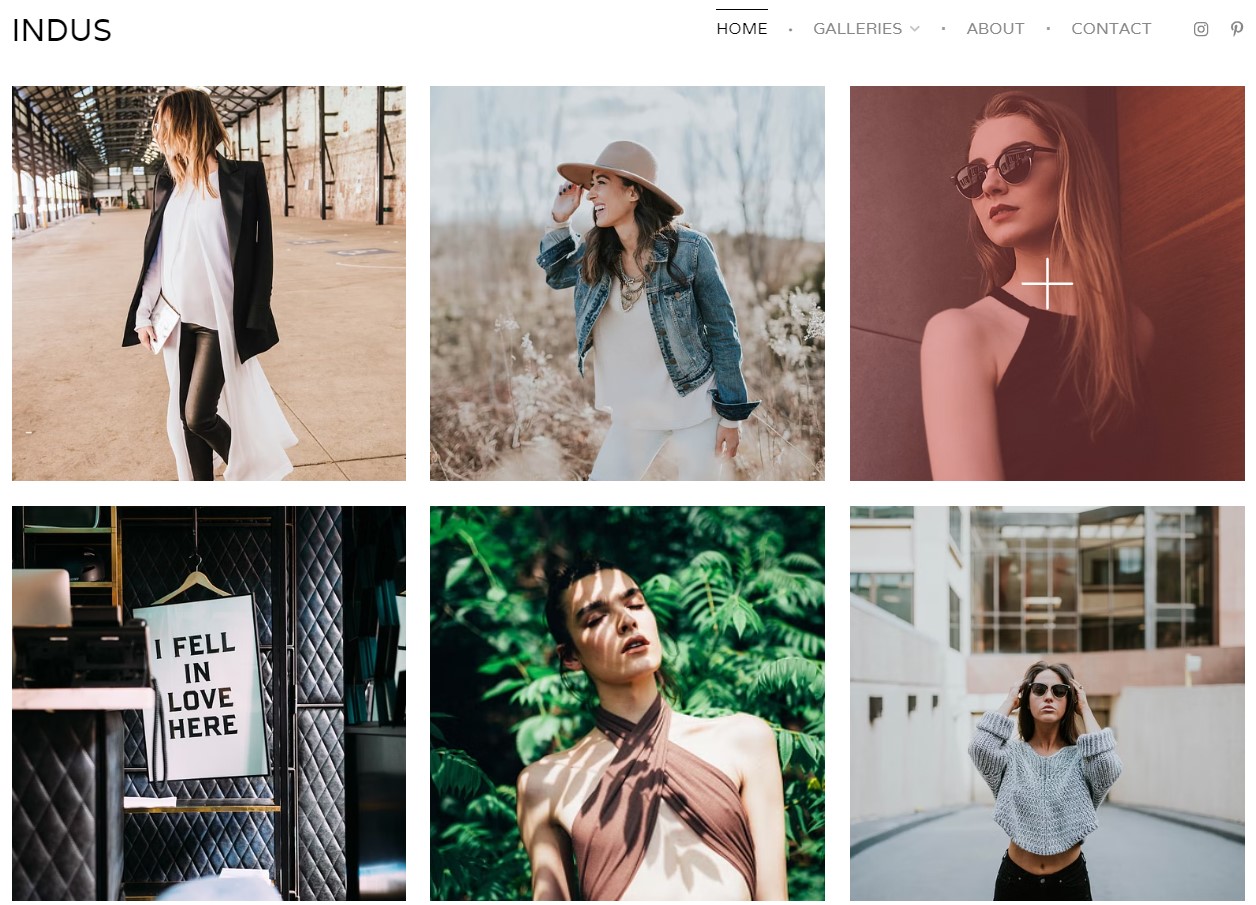
Галереї пропонують практичний спосіб відображення багатьох зображень і відео одночасно, дозволяючи вам продемонструвати свій медіа-контент і захопити відвідувачів веб-сайту.
У вас є можливість персоналізувати їх для досягнення бажаної естетики.
Звідси ви можете налаштувати макет, інтервал сітки, кольори сітки, параметри лайтбокса, і т.п.
Варіанти зовнішнього вигляду галереї на мобільних пристроях також доступні.
Натисніть тут щоб дізнатися більше про варіанти дизайну галереї веб-сайту.

Кнопки та посилання
Кнопки та посилання є важливими елементами на веб-сайті, оскільки вони відіграють важливу роль у спрямуванні користувачів, полегшенні взаємодії та наданні легкого доступу до інформації та послуг, які вони шукають.
Це забезпечує безперебійну роботу веб-сайту в цілому.
Звідси ви можете налаштувати стиль і форма кнопок, значки кнопок, інтервали та стилі анімації.
Крім того, стиль, пов'язаний з посиланнями можна налаштувати в розділі кнопок і посилань.
Натисніть тут щоб дізнатися більше.

Нижній колонтитул сайту
Нижній колонтитул – це нижній розділ веб-сайту, який зазвичай містить важливу інформацію та посилання, наприклад значки соціальних мереж, інформацію про авторські права, контактну інформацію тощо.
Він служить зручним способом для відвідувачів знайти додаткову інформацію та ефективно орієнтуватися на сайті.
Pixpa надає вам два різні стилі нижнього колонтитула які ви можете вибрати для свого сайту.
Окрім цього, ви можете налаштувати ширина, текст нижнього колонтитула, межа нижнього колонтитула та кнопка повернення до верху звідси.
Дізнайтесь більше про стиль нижнього колонтитула веб-сайту.

анімація
Анімація робить ваш сайт динамічним і додає візуальні ефекти до елементів і різних розділів.
Ці анімації сприяють залученню користувачів і можуть зробити веб-сайт більш візуально привабливим, покращуючи загальну взаємодію з користувачем.
Звідси ви можете вибрати ефект анімації які ви хочете застосувати на своєму веб-сайті та налаштувати швидкість з нього.
Натисніть тут щоб дізнатися більше про анімацію веб-сайту.
Спеціальні шрифти
Незважаючи на те, що Pixpa пропонує доступ до понад 300 шрифтів зі сховища Google Fonts, у вас також є можливість включити та використовувати власні власні шрифти, щоб ваш веб-сайт виділявся та відповідав ідентичності бренду.
Ви можете вибрати шрифти для таких елементів, як заголовки, абзаци, кнопки, заголовки, нижній колонтитул, і т.п.
Дізнайтесь більше про власні шрифти.
призначені для користувача CSS
Крім усіх варіантів дизайну, згаданих вище, у вас є можливість стилізуйте кожен елемент вашого сайту за допомогою параметра Custom CSS. Pixpa пропонує це на кожному плані, який пропонує своїм клієнтам.
Використовуючи це, ви можете замінити стиль за замовчуванням і налаштуйте зовнішній вигляд свого веб-сайту відповідно до свого вибору та вподобань.
Натисніть тут щоб дізнатися більше про Custom CSS.
Перелік стилів
Коли справа доходить до створення веб-сайту, дизайн дуже важливий. Щоб гарантувати, що ваш веб-сайт буде візуально приголомшливим і зручним для користувача, вам потрібно звернути увагу на елементи стилю.
У цьому останньому контрольному списку ми розповімо вам про важливі кроки для вдосконалення стилю вашого веб-сайту.

Чуйний дизайн
Усі шаблони Pixpa адаптивні. Однак переконайтеся, що ваш веб-сайт і кожен розділ адаптивні. Він має легко адаптуватися до різних розмірів екрана та пристроїв.
Перевірте свій веб-сайт на різних пристроях, включаючи смартфони, планшети та настільні комп’ютери, щоб переконатися, що він усюди виглядає чудово.
Послідовний дизайн
Постійність є ключем до професійного вигляду. Переконайтеся, що такі елементи, як логотипи, колірні схеми та шрифти, узгоджені на всьому веб-сайті.
Послідовність створює довіру та робить ваш веб-сайт більш запам’ятовуваним.
Книгодрукування
Вибирайте правильні шрифти для заголовків, абзаців та інших елементів. Переконайтеся, що підтримується належна ієрархія з відповідними розмірами шрифту та міжрядковим інтервалом.
Уникайте використання занадто великої кількості різних шрифтів.
навігація
Навігаційне меню має бути інтуїтивно зрозумілим і простим у використанні. Переконайтеся, що відвідувачі можуть легко зорієнтуватися на вашому веб-сайті. Використовуйте чіткі етикетки та логічно організуйте своє меню.
Для веб-сайтів із великою кількістю вмісту подумайте про додавання Функція пошуку.
