Використовуйте розділ «Медіа та додатки», щоб додати на свій сайт зовнішній вміст, наприклад дошку Pinterest, Youtube, Tumblr, Spotify, Vimeo тощо.
Перед тим як ти почнеш
Блоки вбудовування отримують вміст із служб, які використовують стандарт oEmbed або вручну встановлюють коди вбудовування.
У цій статті:
- Що таке розділ «Медіа та програми»?
- Додавання на сторінку розділу розділу «Медіа та програми».
- Додавання та редагування елементів списку
- Послідовність елементів списку
- Видалення елементів списку
- Зміна макету розділу
- Варіанти стилю
1. Розділ «Медіа та програми».
- Ви можете легко додати на свій веб-сайт розділ «Медіа та додатки», де можна демонструвати дошку Pinterest, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, публікації в Instagram, Giphy, Twitch, і будь-який спеціальний вбудований код.
2. Додайте розділ «Медіа та програми».
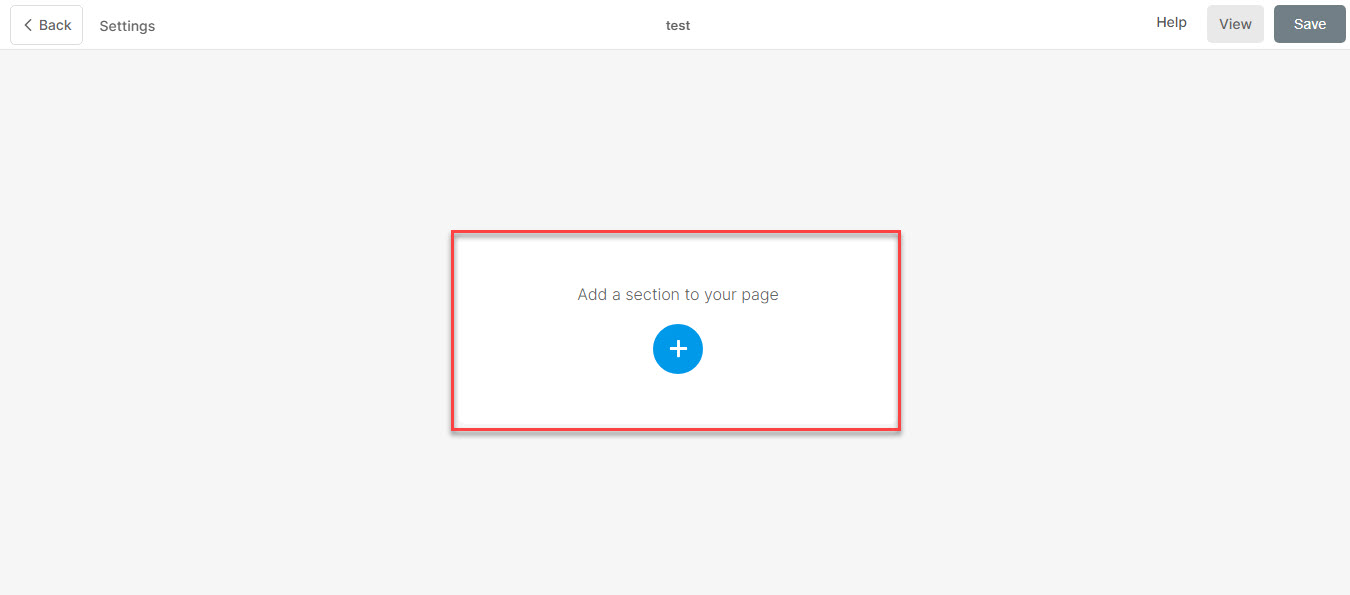
- Щоб додати розділ, потрібно додати сторінку спочатку на ваш веб-сайт.
- На вашій сторінці, натисніть на синій + значок додати а Новий розділ на свою сторінку.

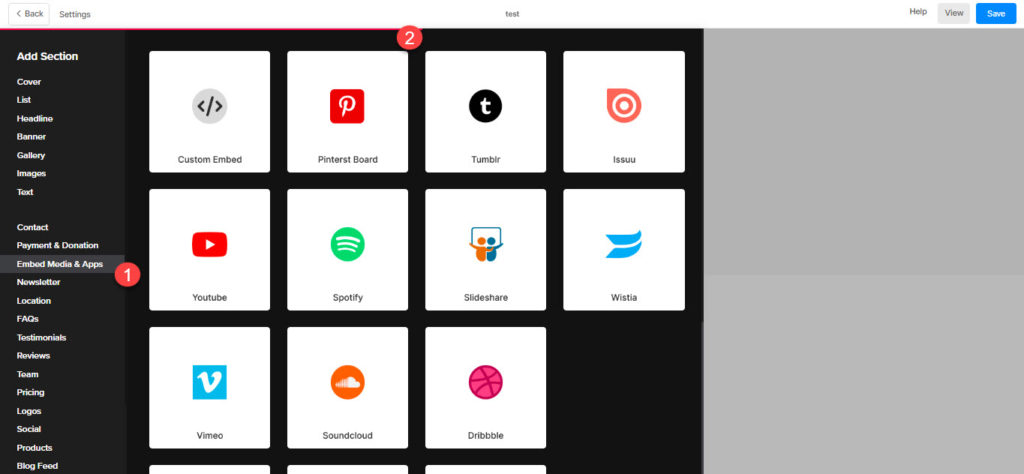
- Тепер ви побачите категорії розділів на лівій стороні.
- Прокрутіть униз і виберіть розділ «Медіа та програми». (1) варіант, де ви можете вибрати з різних варіантів.

Виберіть макет будь-якого розділу (2) і натисніть на нього, щоб додати його на свою сторінку.
3. Додавання та редагування елементів списку
Додати елемент списку
Після додавання розділу:
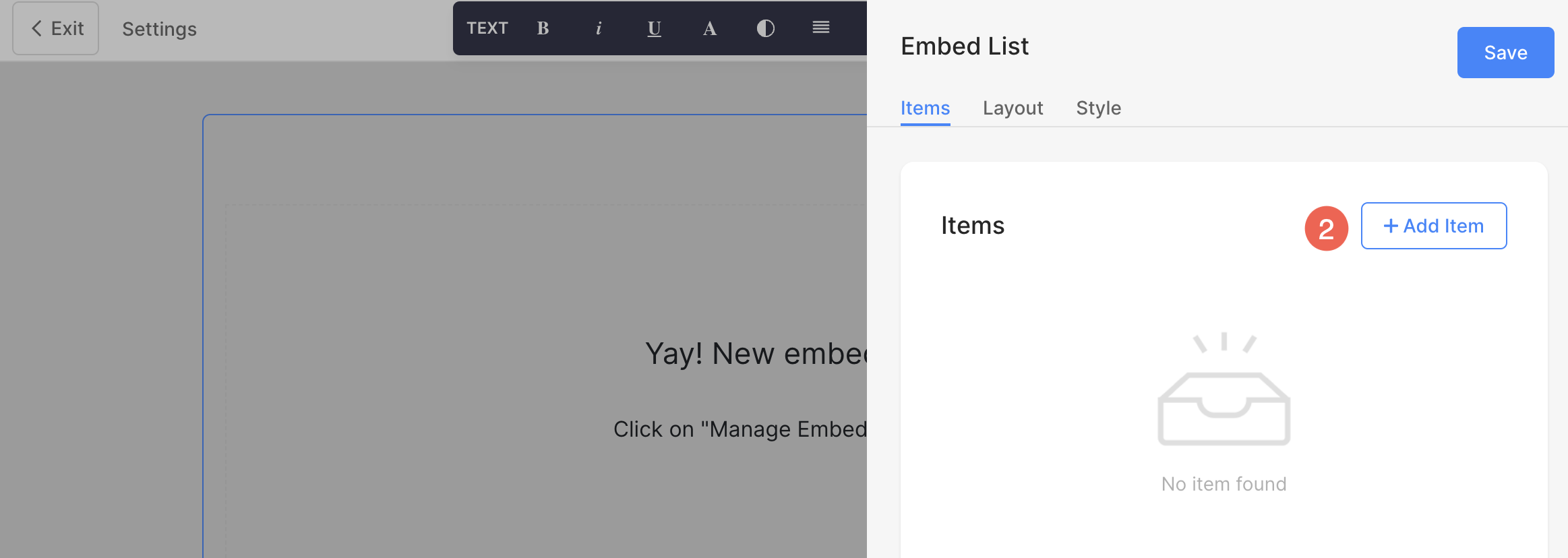
- Натисніть на Керувати розділом для вставлення (1) кнопку, щоб відкрити панель елементів списку.

- Натисніть на Додати товар (2) кнопку, щоб додати новий елемент списку.

Редагувати елемент списку
- Відкриються параметри редагування елементів списку.
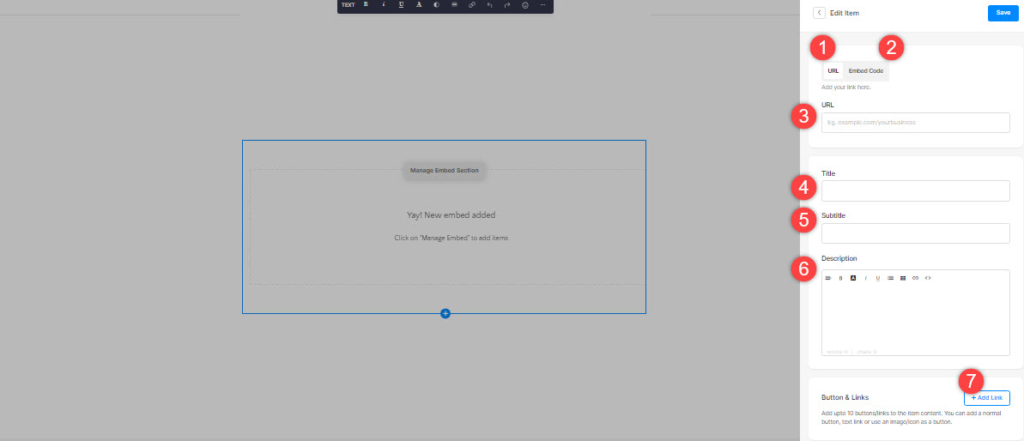
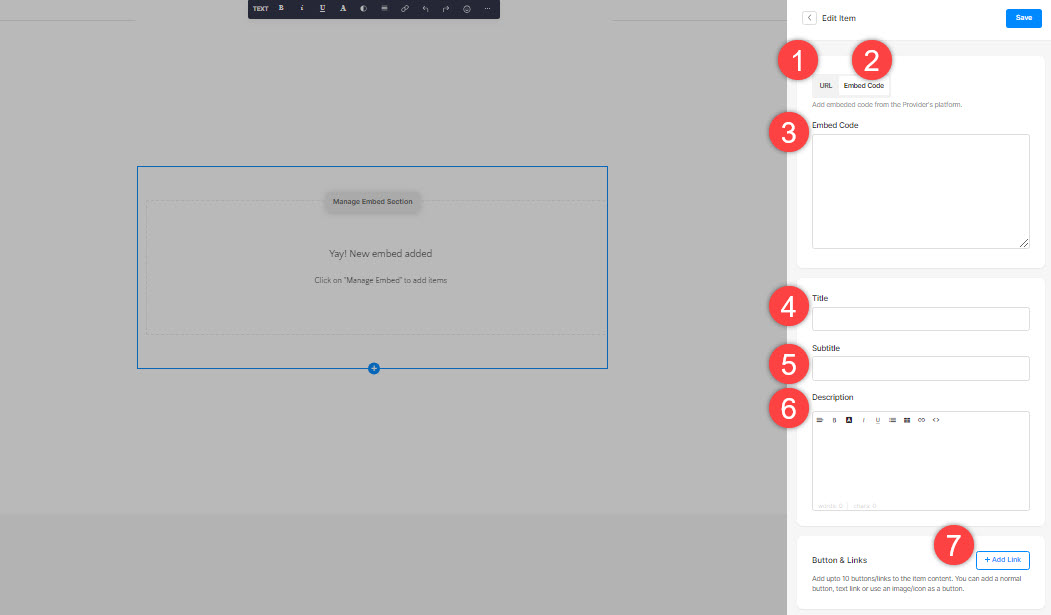
- Додайте URL-адресу (1) або додайте код вбудовування (2) для елемента списку.
- Якщо ви вибрали опцію «Додати посилання», ви можете додати своє посилання тут (3), назву (4), підзаголовок (5), опис 6 і додати тип посилання (7) до пункту списку. Ви можете додати кнопку/посилання на зображення/іконку соціальної мережі/текстове посилання. Дізнайтесь більше.

- Якщо ви вибрали опцію «Додати код для вбудовування», ви можете додати свій вбудований код сюди (3), назву (4), підзаголовок (5), опис 6 і додати тип посилання (7) до пункту списку.

4. Елементи списку послідовності
- Ви можете легко перетягнути елементи списку, щоб змінити послідовність.
5. Видалити елемент списку
Додавши елемент списку, ви можете редагувати його, а також видаляти.
- Натисніть на видаляти поруч із елементом списку вставок.
- Натисніть на видаляти у спливаючому вікні підтвердження.
- зберегти ваші зміни.
6. Макет розділу
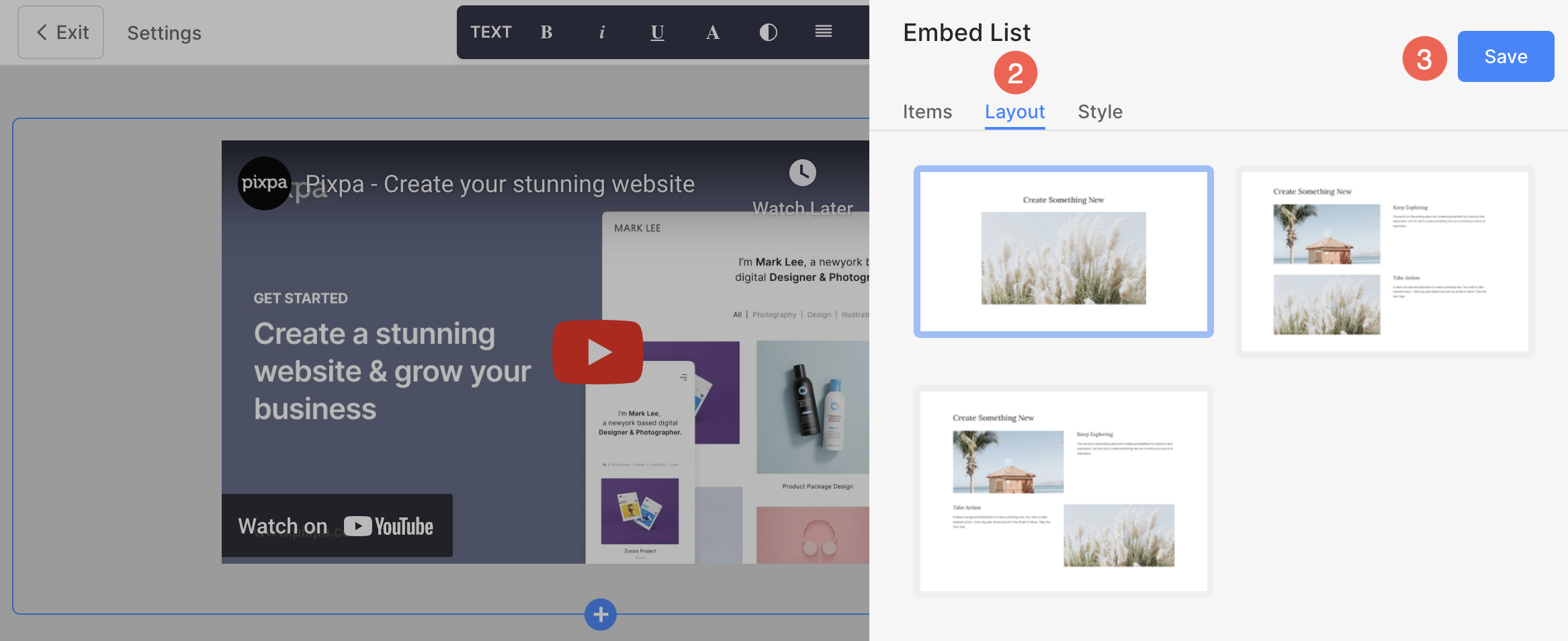
- Натисніть на Edit Embed Section (1) кнопку, щоб відкрити панель редагування списку.

- Виберіть макет (2) вкладка.
- Виберіть макет для свого розділу та збережіть його changes (3).

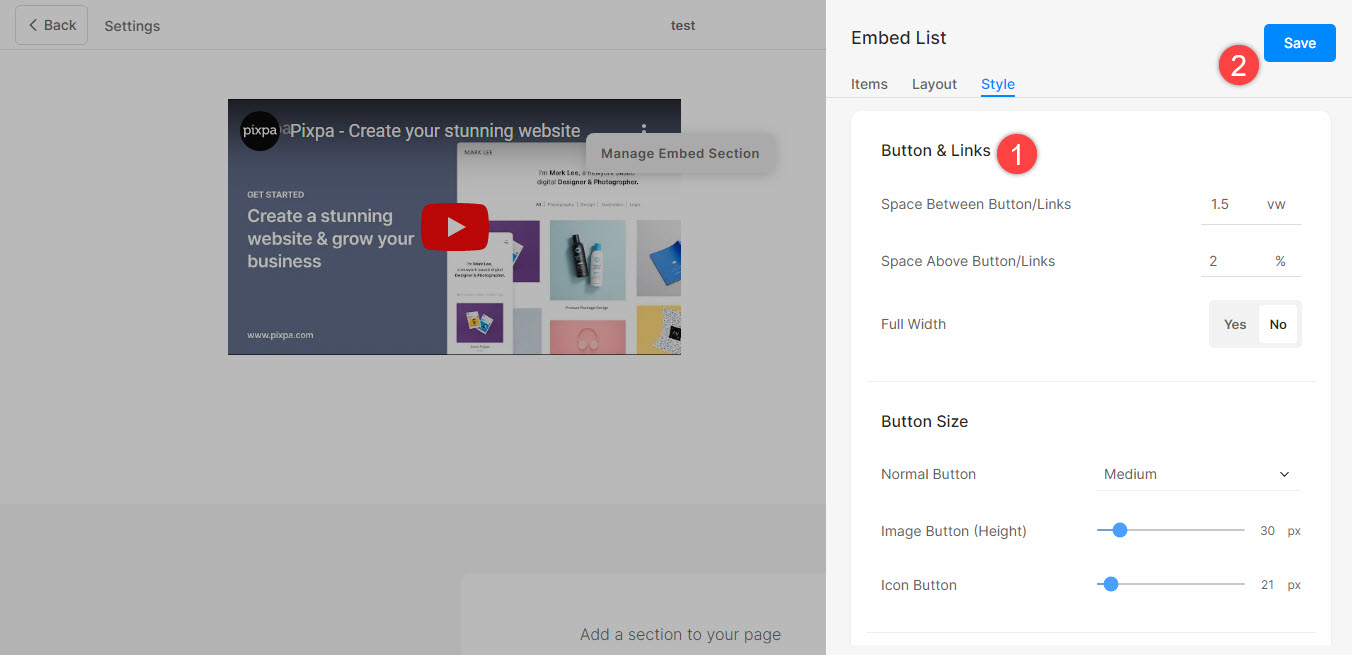
7. Стилізуйте свій розділ
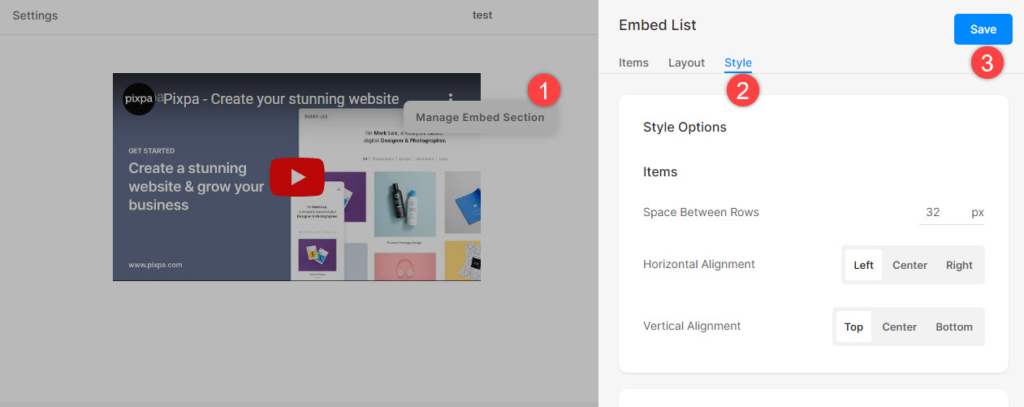
- Клацніть на Керувати розділом для вбудовування (1) кнопку, щоб відкрити панель редагування списку відгуків.
- Виберіть Стиль (2) Вкладка.
- Змініть стиль для елементів розділу та Зберегти (3) ваші зміни.

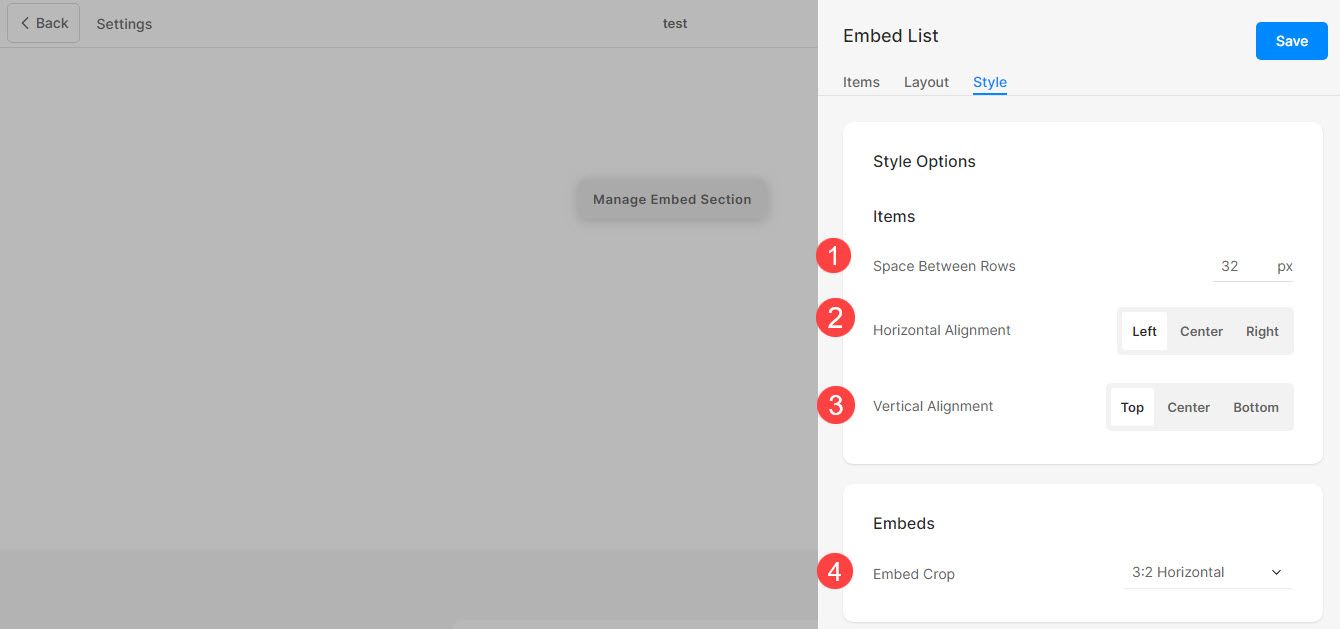
Параметри стилю
Ви матимете кілька варіантів стилю для розділу:
предмети
- вкажіть Відстань між рядами елементів списку.
- Вирівняти контент горизонтально або вертикально в елементах списку. Ви можете встановити, щоб вони були ліворуч, праворуч, по центру або зверху, по центру, знизу, вирівняні.
- Виберіть Вставити кадрування. Ви можете встановити його як 16:9, 3:2 по горизонталі, 1:1 квадрат або 2:1 по горизонталі.

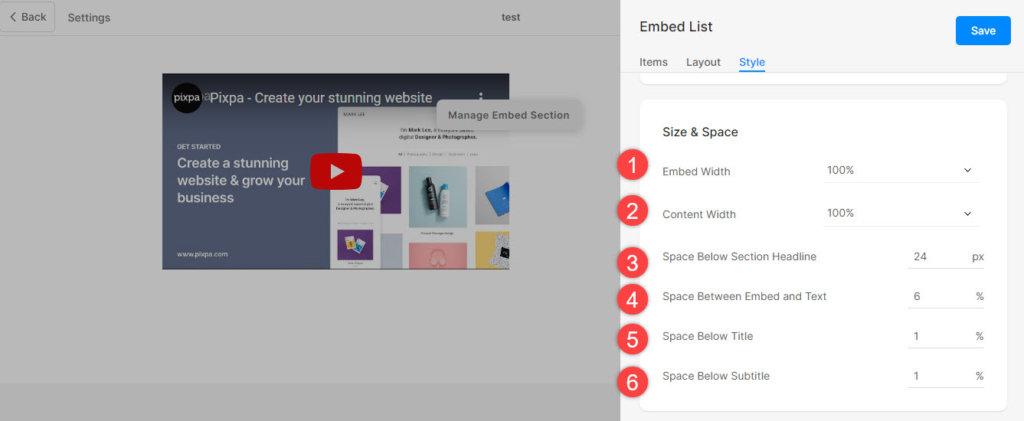
Розмір і простір
- вкажіть Ширина вбудовування для елементів списку.
- вкажіть Ширина вмісту для елементів списку.
- вкажіть Пробіл під заголовком розділу в px.
- Укажіть відстань між вбудованим елементом і текстом (у %).
- вкажіть Пробіл під заголовками пунктів списку (у %).
- Укажіть пробіл під підзаголовком елементів списку (у %).

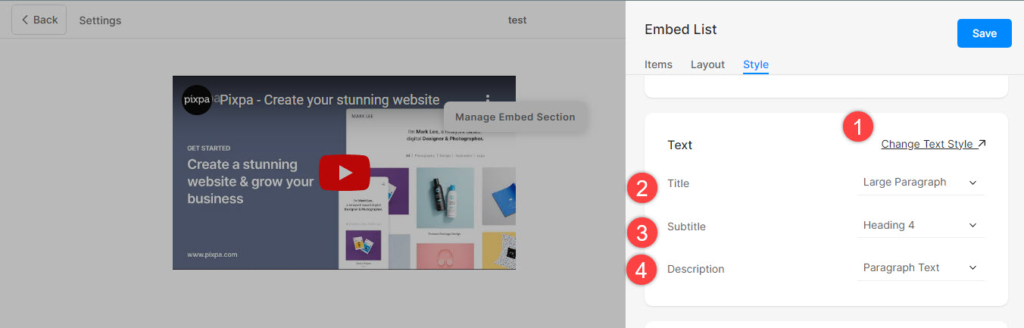
Стиль тексту
- Натисніть на Змінити стиль тексту кнопку, щоб відвідати дизайн розділ і керуйте розмірами та стилями шрифтів.
- Встановіть назва стиль шрифту для елементів списку.
- Встановіть Субтитр стиль шрифту для елементів списку.
- Встановити за замовчуванням Опис стиль шрифту для елементів списку.

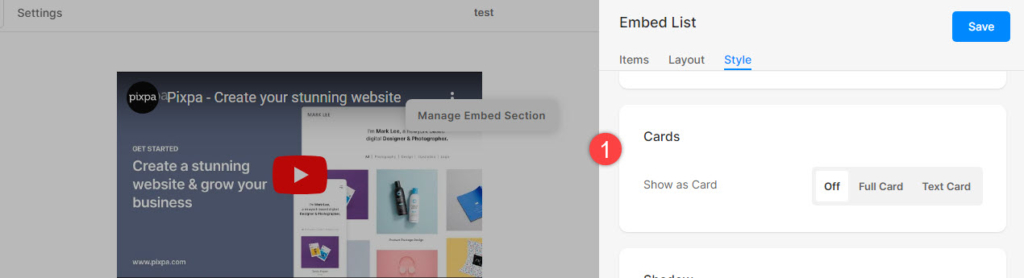
Cards
- Подивіться, як керувати картками.

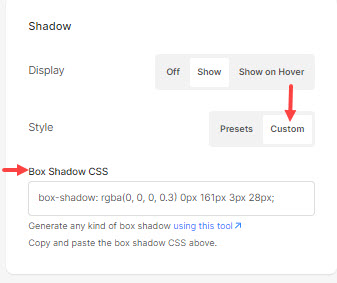
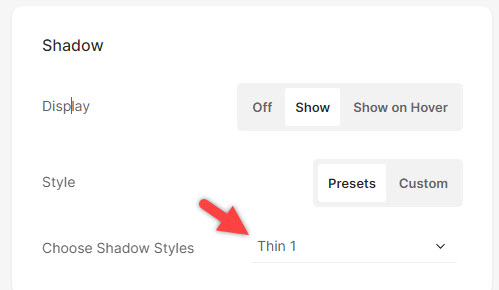
тінь
- дисплей – Виберіть, щоб тінь відображалася за елементами списку завжди або лише під час наведення курсора.
- стиль – Виберіть із існуючих стилів або створіть власну тінь. Якщо ви вибрали спеціальний варіант, відвідайте це Генератор тіні коробки щоб створити власну тінь. Нарешті, скопіюйте та вставте box shadow CSS.
- Якщо ви вибрали параметр попередніх налаштувань, тоді Виберіть Стилі тіней з випадаючого.


Кнопки та посилання
- Подивіться, як для керування стилем кнопок і посилань.
- зберегти зміни.