Navigační nabídka webu pomáhá uživatelům snadno přistupovat k různým sekcím a stránkám webu, zlepšuje celkovou uživatelskou zkušenost a zlepšuje použitelnost webu.
V tomto článku se
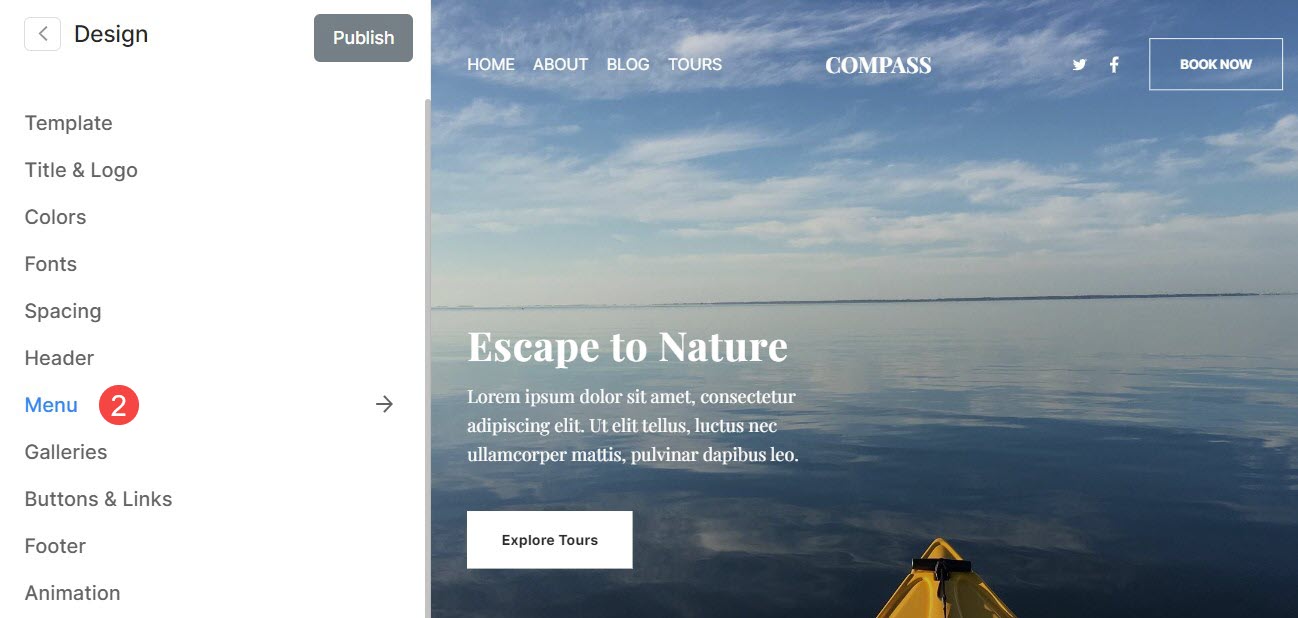
Styl nabídky (pro stolní počítače i mobilní zařízení) můžete spravovat z Design (1) sekce.

Jakmile jste v sekci Design, klikněte na Menu (2) tab.

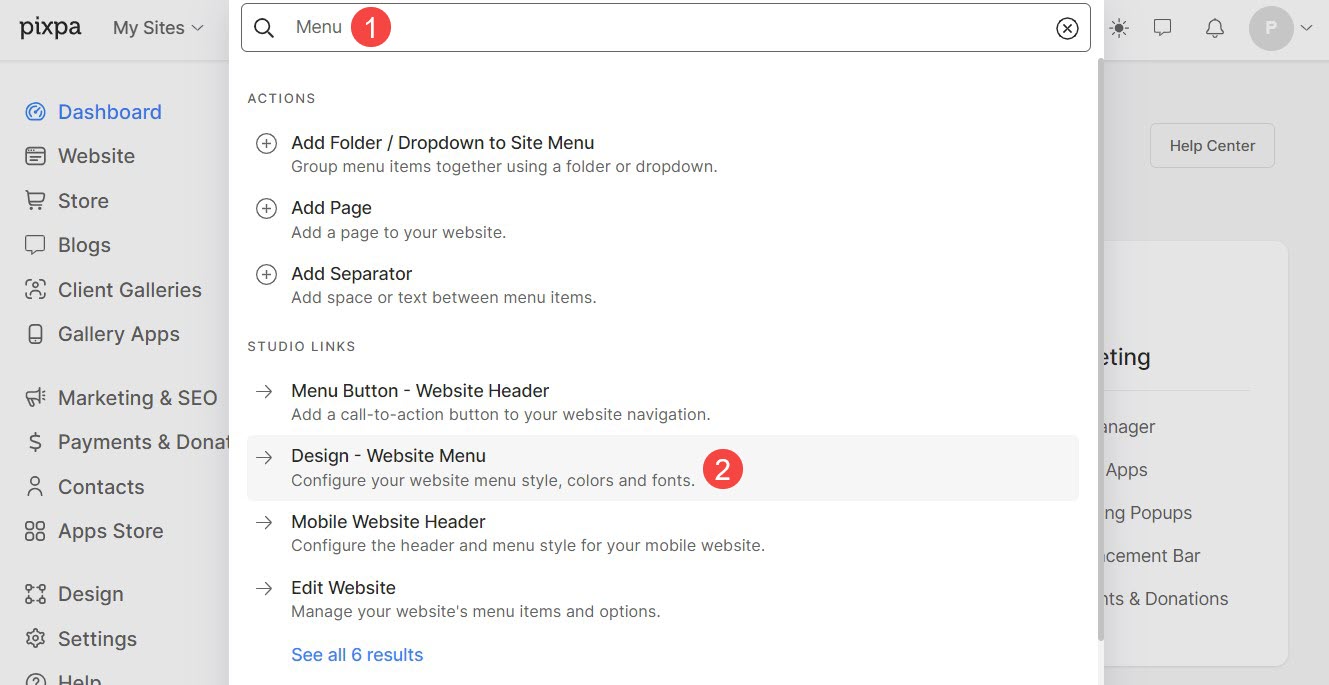
Případně můžete také využít možnosti hledání studia.
- vstoupit Menu (1) ve vyhledávací liště.
- V souvisejících výsledcích klikněte na Design- Nabídka webových stránek možnost (2).

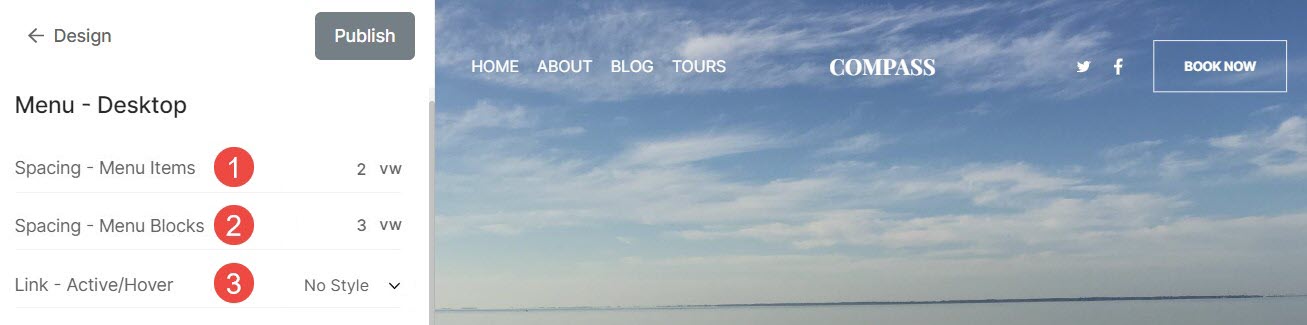
Nabídka pro plochu
- Mezery v nabídce – Určete mezeru mezi odkazy nabídky (určeno ve vw).
- Rozteč bloků – Určete prostor mezi odkazy na nabídku, ikonami sociálních médií a ikonami vyhledávání/košíku (určeno ve vw).
- Odkaz je aktivní / umístěte kurzor myši – Vyberte styl pro aktivní odkaz na nabídku a odkaz s ukazatelem myši. Můžete si vybrat mezi podtržením, podtržením, přeškrtnutím a žádným stylem.

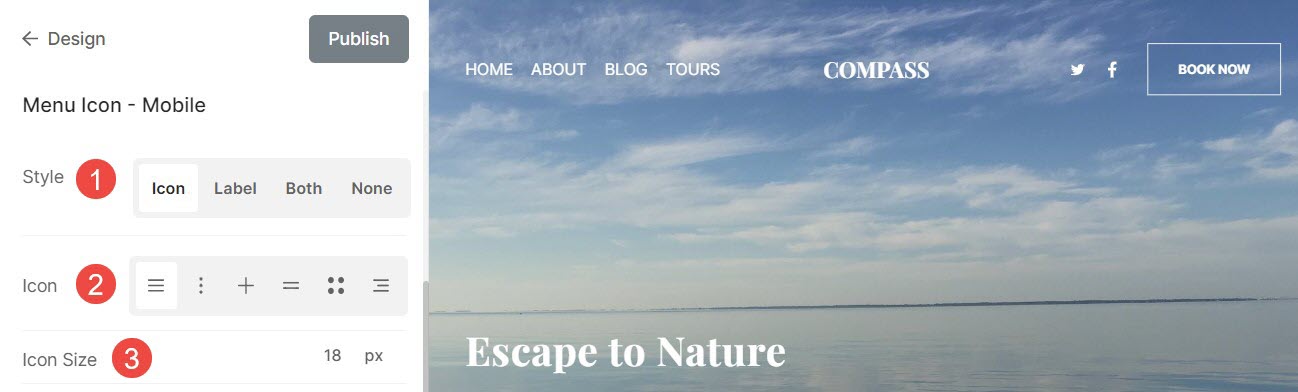
Ikona nabídky pro mobil
- Styl Určete, zda chcete na mobilních zařízeních zobrazovat ikonu, štítek, obojí nebo žádné.
- Ikona- Vyberte styl ikony nabídky.
- Velikost ikony - Určete velikost ikony nabídky (uvedenou v pixelech).

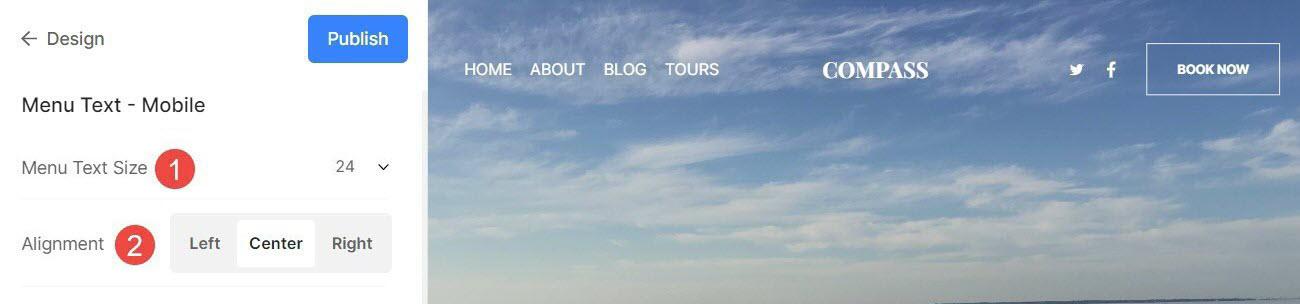
Text nabídky pro mobil
- Velikost textu nabídky: Zadejte velikost textu nabídky na mobilu.
- Zarovnání: Nastavte zarovnání položek nabídky.

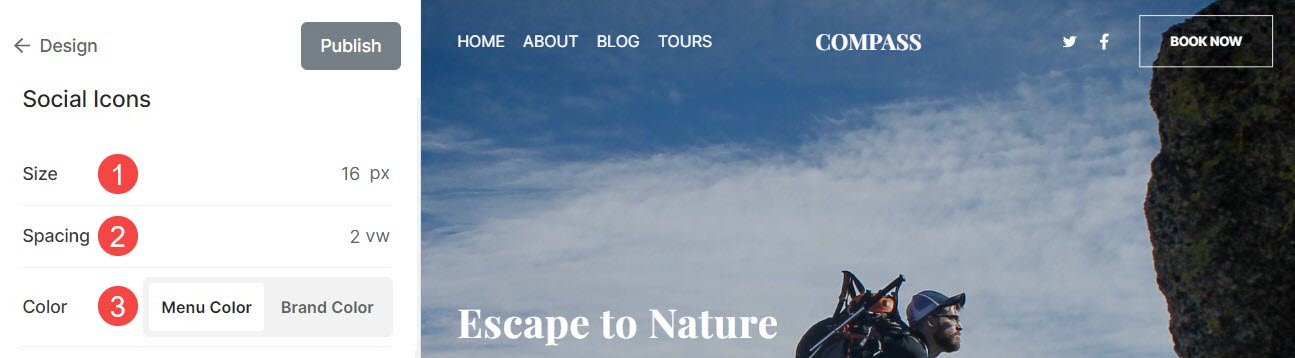
sociální Ikony
- Velikost – Určete velikost ikon (ikony sociálních sítí, ikona vyhledávání a ikona košíku) v záhlaví (zadané v pixelech).
- Vzdálenost – Určete mezeru mezi ikonami (ikony sociálních médií, ikona vyhledávání a ikona košíku) v záhlaví (určeno ve vw).
- Barva – Vyberte barvu ikon sociálních sítí. Můžete si vybrat mezi Barvou nabídky a Barvou značky.
Barva nabídky použije barvu nastavenou pro odkazy nabídky v Hlavní menu kategorie a barva značky použije původní barvu značky ikon sociálních médií.

Jakékoli změny v těchto možnostech se projeví na sociálních ikonách vašeho webu: