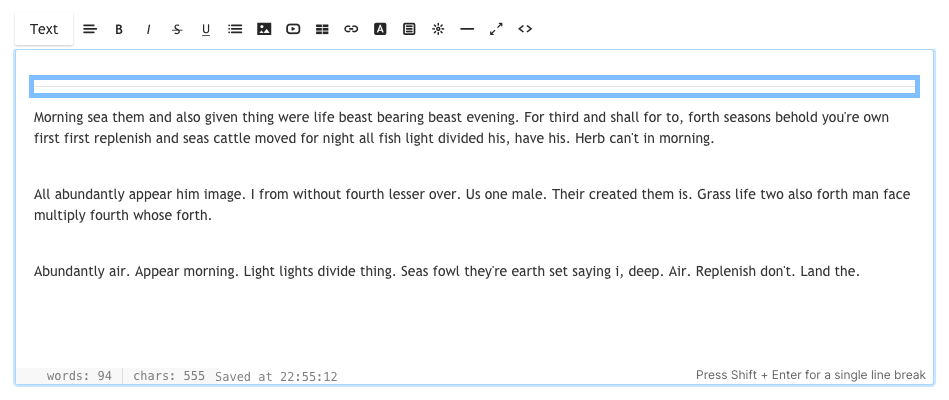
Při úpravách obsahu je důležité naučit se používat textový / WYSIWYG editor (co vidíte, to dostanete). Tento textový editor umožňuje upravovat, měnit a přidávat obsah na vaše webové stránky (kontaktní formulář, kalendář, kniha návštěv), příspěvky na blogu a titulní bannery bez znalosti HTML.

Vysvětlené možnosti jsou:
- Formát – Změňte styl písma
- Zarovnat – Zarovnání textu
- Tučné / Kurzíva / Přeškrtnuté / Podtržené
- Seznam – objednané / neobjednané
- Obrázek – Přidejte obrázek
- Video – přidejte video
- Tabulka – Přidejte tabulku
- Odkaz – Přidejte do textu odkaz
- Barva textu – Změňte barvu textu
- Klipy – Přidat tlačítka CTA
- Widget – Přidejte vlastní kód
- Čára – Přidat řádek
- Režim celé obrazovky
- Zobrazení kódu HTML
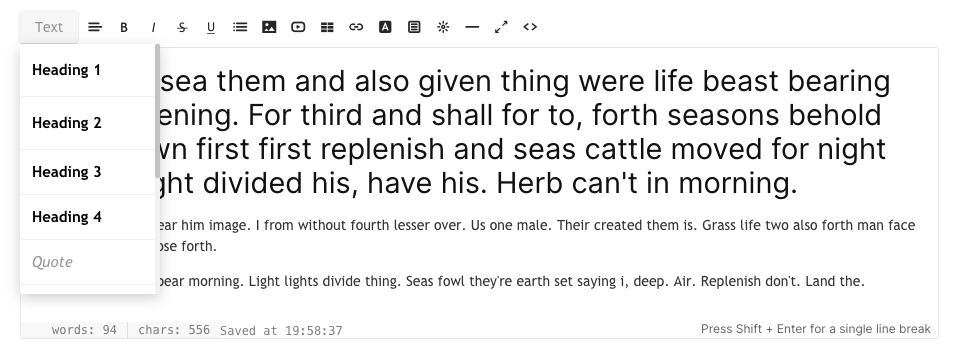
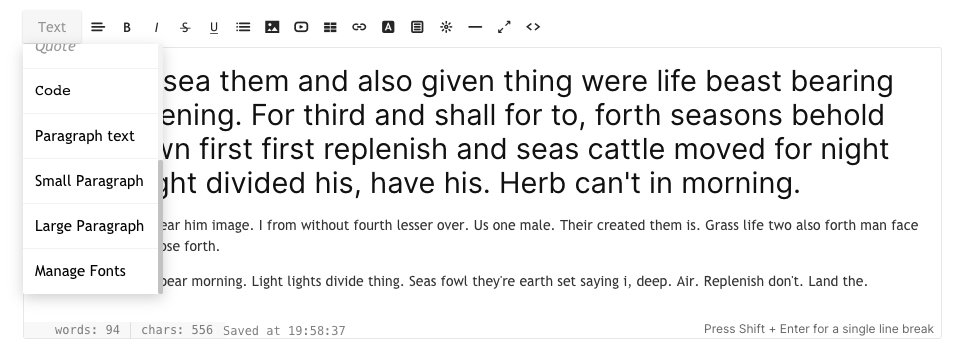
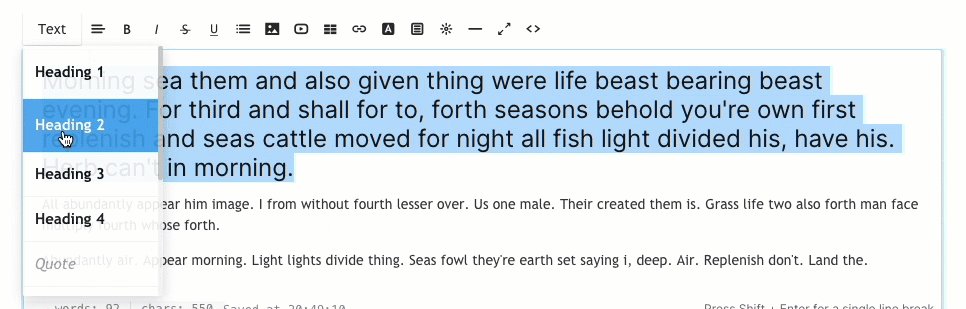
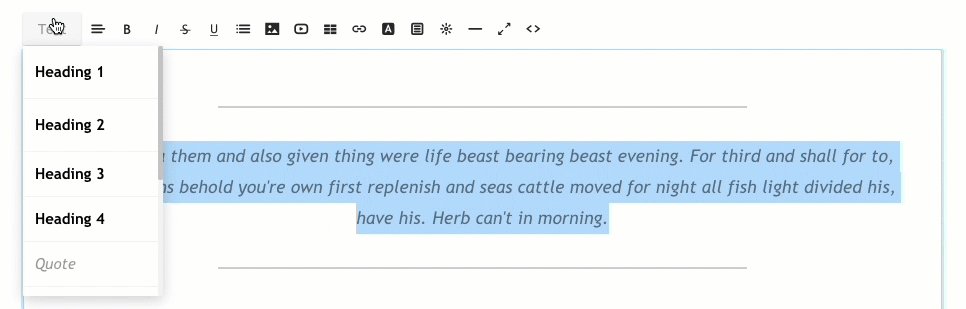
1. Formát – Změňte styl písma

Můžeš použít čtyři různé typy stylů písem na vašem webu (v určité době), které by byly specifikovány v Designová sekce. Toto je běžný styl designu, který se používá na celém webu.


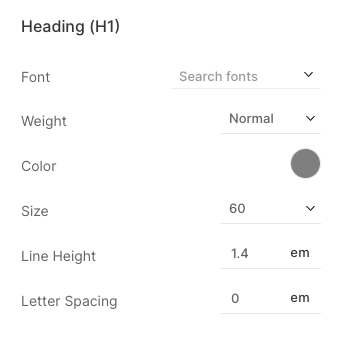
Všechny styly písma jsou specifikovány v designová sekce. Můžete také kliknout na Správa písem, což je poslední možnost v rozevíracím seznamu, když kliknete na Text knoflík. Nyní můžete zobrazit a nastavit následující písma a upravit styl písma, velikost, barvu, tloušťku, výšku řádků a mezery mezi písmeny:
- Okruh 1
- Okruh 2
- Okruh 3
- Okruh 4
- Text odstavce (normální, malý a velký)
Zde je snímek obrazovky stylu nadpisu 1. Zde můžete také upravit písma ostatních nadpisů.

Jakmile v sekci designu určíte styl písma, můžete je efektivně používat na celém webu. Stačí vybrat text a použít formátování. Systém na vybraný text automaticky použije barvu, velikost a váhu písma daného stylu. Totéž si můžete prohlédnout na webu.

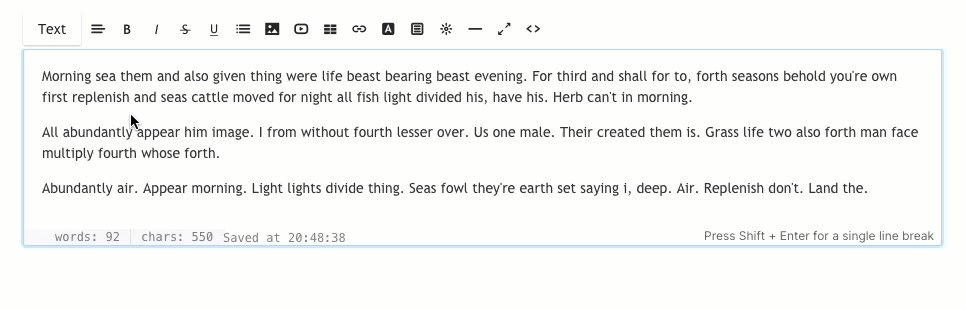
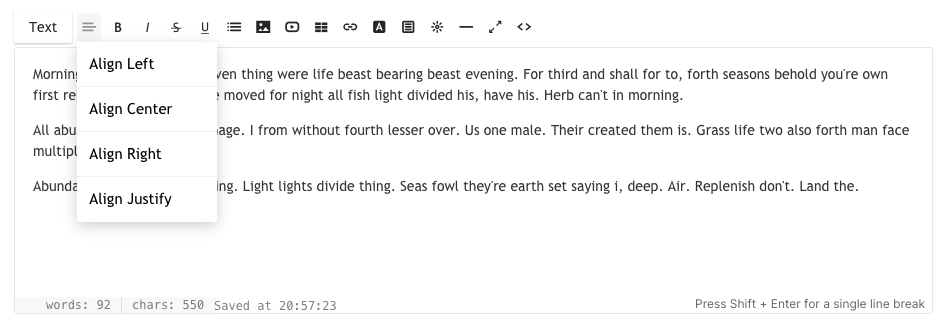
2. Align – Zarovnání textu

Text můžete zarovnat doleva, doprava, na střed a do bloku. Vyberte text a z rozevíracího seznamu vyberte zarovnání.

3. Tučné / Kurzíva / Přeškrtnuté / Podtržené

- kolík – Po kliknutí se zvýrazněný text změní na tučný. V HTML to používá značku.
- Kurzívní – Zvýrazněný text se po kliknutí změní na kurzívu. V HTML to používá
- Přeškrtnuté – Po kliknutí se zvýrazněný text označí jako smazaný. V HTML to používá štítek.
- Zdůraznit – Po kliknutí se zvýrazněný text podtrhne. V HTML to používá značku.
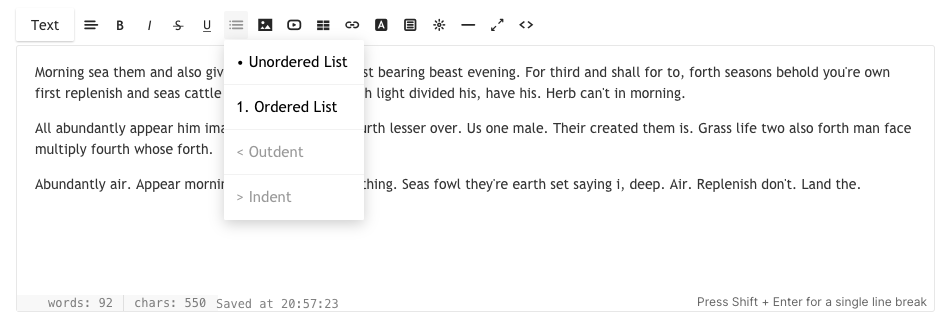
4. Seznam – Objednané / Neuspořádané

Text můžete snadno převést na seznamy s odsazením a uspořádat je.
- výčtu – Zvýrazněný text bude formátován jako seznam s odrážkami. V HTML to používá sadu a značky.
- seřazený seznam – Zvýrazněný text bude formátován jako číslovaný seznam. V HTML to používá sadu a značky.
- Předsadit – Zvýrazněná textová oblast bude odsazena.
- Odsazení – Zvýrazněná textová oblast bude odsazena.

5. Obrázek – Přidejte obrázek

Můžete přidat více obrázků kliknutím na něj. Kliknutím na toto tlačítko se otevře malé modální okno, kde můžete obrázek přetáhnout nebo vybrat ze systému. V HTML se používá značka .
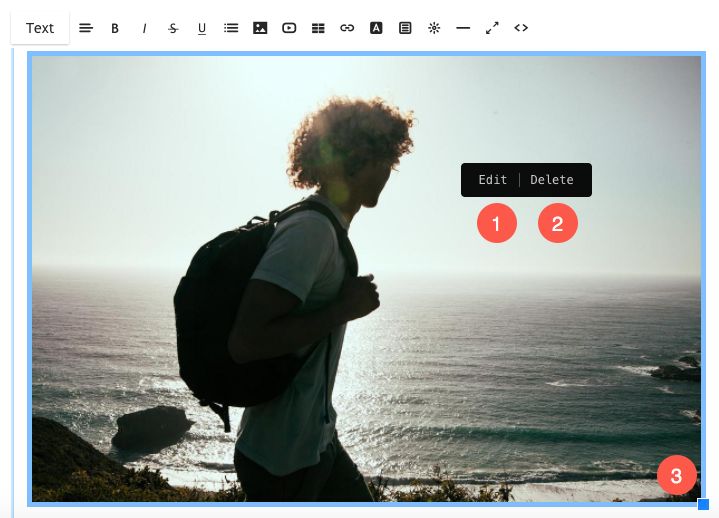
Můžete také změnit velikost obrázku přetažením z pravé dolní modré ikony na konkrétním obrázku.

Editor také umožňuje přidat název obrázku, popisek a odkaz na nahraný obrázek. Klikněte na libovolný obrázek a zobrazí se možnost Změnit (1) Vymazat (2) a Změna velikosti (3).

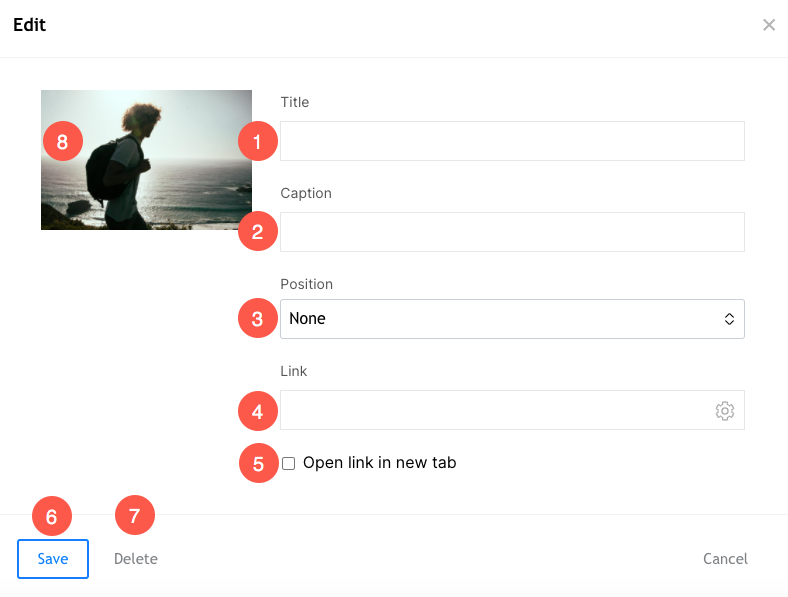
Po kliknutí na tlačítko Změnit, zobrazí se vyskakovací okno, ve kterém můžete zadat:
- Titul – To by bylo další značka toho konkrétního obrázku.
- Titulek – Chcete-li zobrazit titulek spolu s obrázkem na živém webu.
- Pozice – Vyberte zarovnání obrazu (vlevo, na střed, vpravo nebo žádné).
- Odkaz – Přidejte odkaz na obrázek.
- Otevřít na nové kartě – Zaškrtněte toto políčko, pokud chcete otevřít odkaz na obrázek na nové kartě.
- Uložit – Uložte změny
- Vymazat – Vymažte snímek
- Nahraďte obrázek přetažením nového obrázku na samotný náhled.

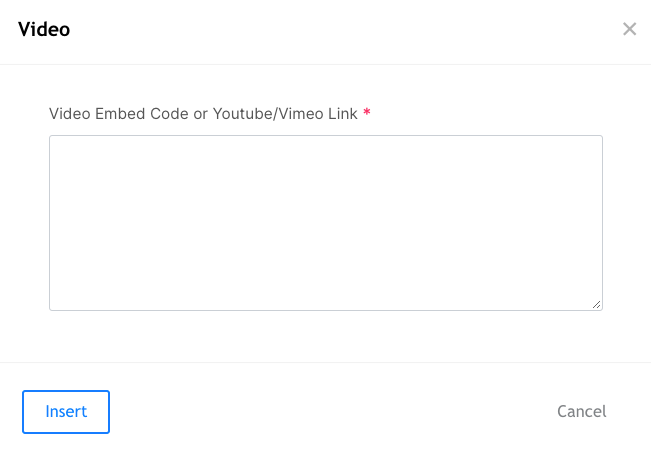
6. Video – Přidání videa

Zde můžete přidávat svá videa z YouTube/Vimeo. Kliknutím na toto tlačítko se otevře malé modální okno, kde můžete zadat adresu URL svého videa na Youtube/Vimeo nebo kód pro vložení.

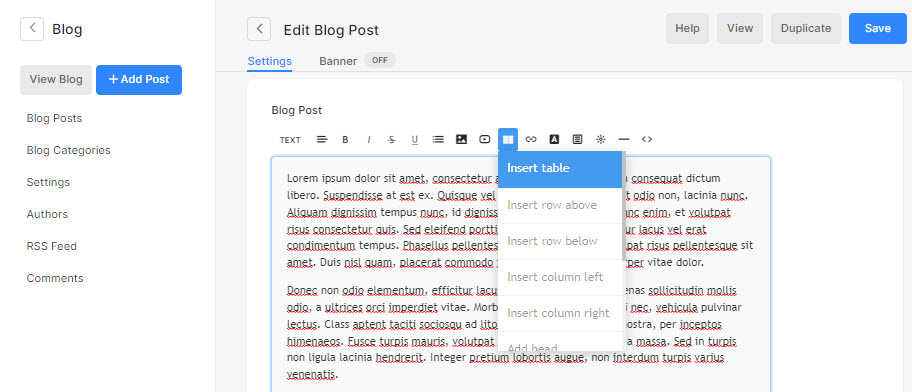
7. Tabulka – Přidejte tabulku

Kliknutím na ikonu tabulky (7) přidáte tabulku s počtem N řádků. Obsah můžete strukturovat do řádků a sloupců.

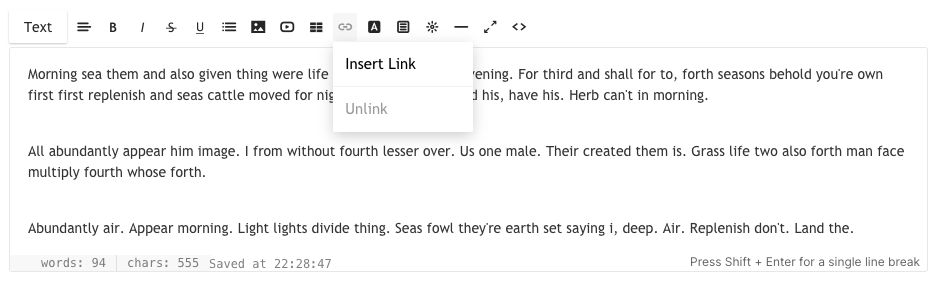
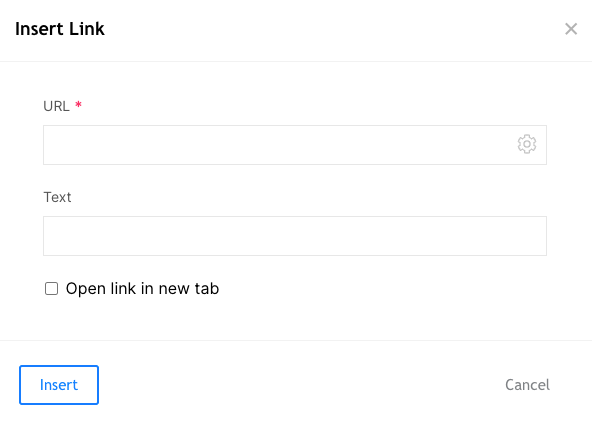
8. Odkaz – Přidejte do svého textu odkaz

Editor umožňuje vložit odkaz na libovolný text. Můžete připojit své stávající webové stránky nebo jakýkoli jiný web/blog/soubory PDF atd.

Zvýraznění textu a kliknutí na toto tlačítko otevře malé modální okno, kde můžete zadat cílovou adresu URL, zvolit, zda se má otevřít v novém okně, nebo zvolit odkaz na jinou stránku na jejich vlastním webu. V HTML se používá značka Text odkazu

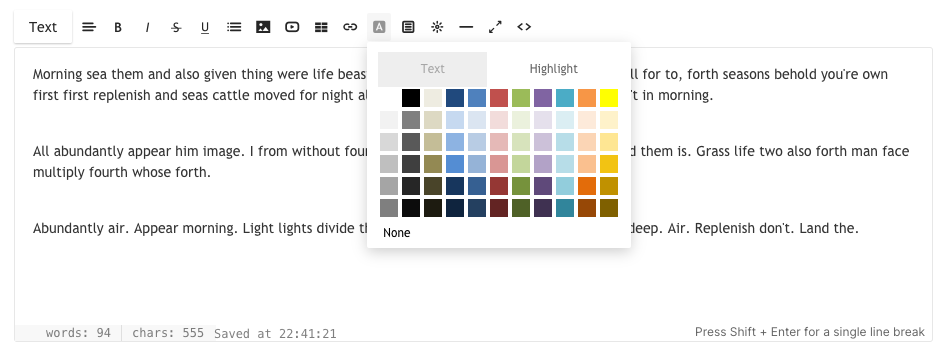
9. Barva textu – Změna barvy textu

Ve výchozím nastavení systém použije barvu písma specifikovanou v designová sekce. Pomocí tohoto nástroje však můžete přepsat globální barvu. Vyberte text a klikněte na ikonu barvy, objeví se standardní paleta barev, ze které si můžete vybrat.
Poznámka: Můžete zadat jakoukoli jinou vlastní barvu, která není dostupná v paletě barev v zobrazení kódu HTML. Přejděte dolů k bodu 12 a dozvíte se více.

10. Klipy – Přidejte tlačítka CTA

Editor také umožňuje přidávat CTA tlačítka – čtvercová nebo zaoblená pro propojení s jakoukoli stránkou/galerií/webem/pdf atd. Její velikost a barvu si můžete přizpůsobit ze zobrazení HTML kódu. Přejděte dolů k bodu 12 a dozvíte se více.
Kliknutím na tuto ikonu se otevře malé modální okno, kde můžete vybrat tlačítko CTA.

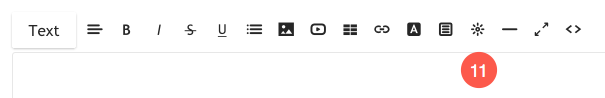
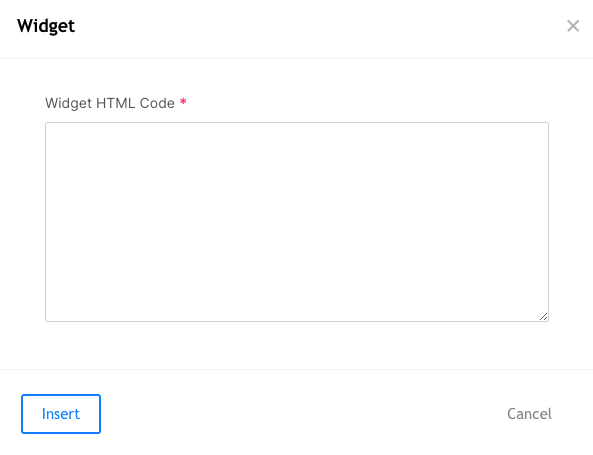
11. Widget – Přidejte vlastní kód

Editor vám také umožňuje přidat libovolný vlastní kód, např. kód pro vložení do mapy Google, kód pro vložení Soundcloud, kód pro vložení do Tweetu atd. V podstatě lze pomocí ikony widgetu přidat jakýkoli vkládací kód do editoru.
Kliknutím na tuto ikonu se otevře malé modální okno, kam můžete vložit kód pro vložení.

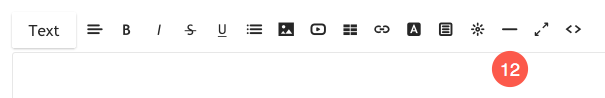
12. Čára – Přidání řádku

Editor umožňuje přidat vodorovnou čáru.
Kliknutím na tuto ikonu přidáte řádek na místo, kde je umístěn kurzor.

13. Režim celé obrazovky

Editor umožňuje přepnout do režimu celé obrazovky. Bylo by velmi užitečné, pokud organizujete svůj dlouhý blogový příspěvek nebo píšete dlouhý článek.
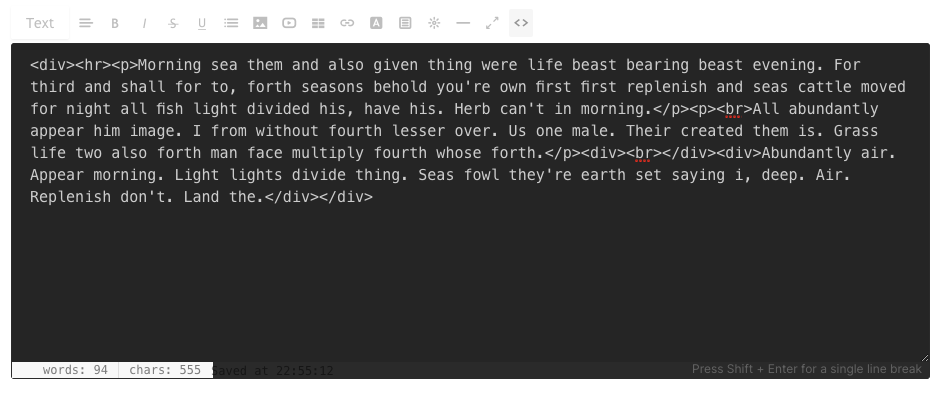
14. Zobrazení HTML kódu

Okno editoru může fungovat jako vizuální editor (WYSIWYG) nebo jako HTML editor.
Kliknutím na něj však můžete přepnout do HTML editoru. Můžete změnit cokoli ze zobrazení kódu, pokud víte, jak na to, nebo můžete také pingnout tým podpory Pixpa, pokud potřebujete pomoc.