Efektivní stylování webu je velmi důležité, protože přímo ovlivňuje uživatelský dojem a zapojení.
Konzistentní a atraktivní designové volby nejen vyjadřují profesionalitu a identitu značky, ale také zlepšují čitelnost a navigaci, díky čemuž je obsah pro uživatele dostupnější.
Pojďme prozkoumat důležité body, které je třeba vzít v úvahu při navrhování webových stránek.
V tomto článku:

Předpoklady pro styling webu
Než začnete upravovat svůj web, je třeba vzít v úvahu několik faktorů.
Struktura vašeho webu
Je nutné předem naplánovat strukturu vašeho webu. To může zahrnovat:
- Pozice a styl záhlaví vašeho webu
- Rozložení stránek, galerií a složek
- Návrh předzápatí a zápatí
Toto jsou některé z klíčových prvků každé webové stránky a jejich zvážení předem ušetří spoustu času a úsilí při samotném vytváření nebo stylování vašich webových stránek.

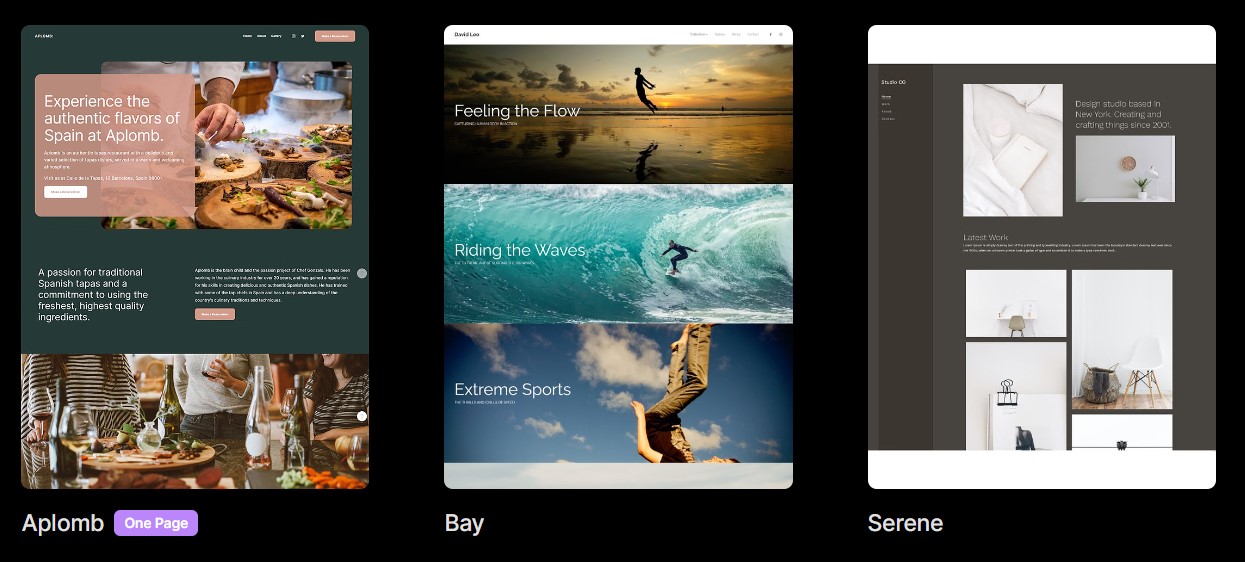
Výběr šablony
Předchozí krok vám pomůže při výběru vhodné šablony. Ujistěte se, že jste vybrali správnou šablonu, která nejlépe vyhovuje vašemu podnikání, protože tvoří základ designu a rozvržení vašeho webu.
Vědět více o šablonách.
Rozhodněte o barevném schématu
Vizuálně přitažlivé barvy na webu vytvářejí první dojem, zvyšují povědomí o značce a zlepšují estetiku designu. Můžete se rozhodnout, zda bude váš web působit světlým, vzdušným dojmem, tmavším dojmem nebo něco mezi barvami.
Vyberte Písma
Výběr správného písma je zásadní, protože výrazně ovlivňuje uživatelský dojem a zlepšuje čitelnost. Konzistence v používání písem zajišťuje soudržný vzhled, zatímco citlivá písma se přizpůsobují různým velikostem obrazovky.
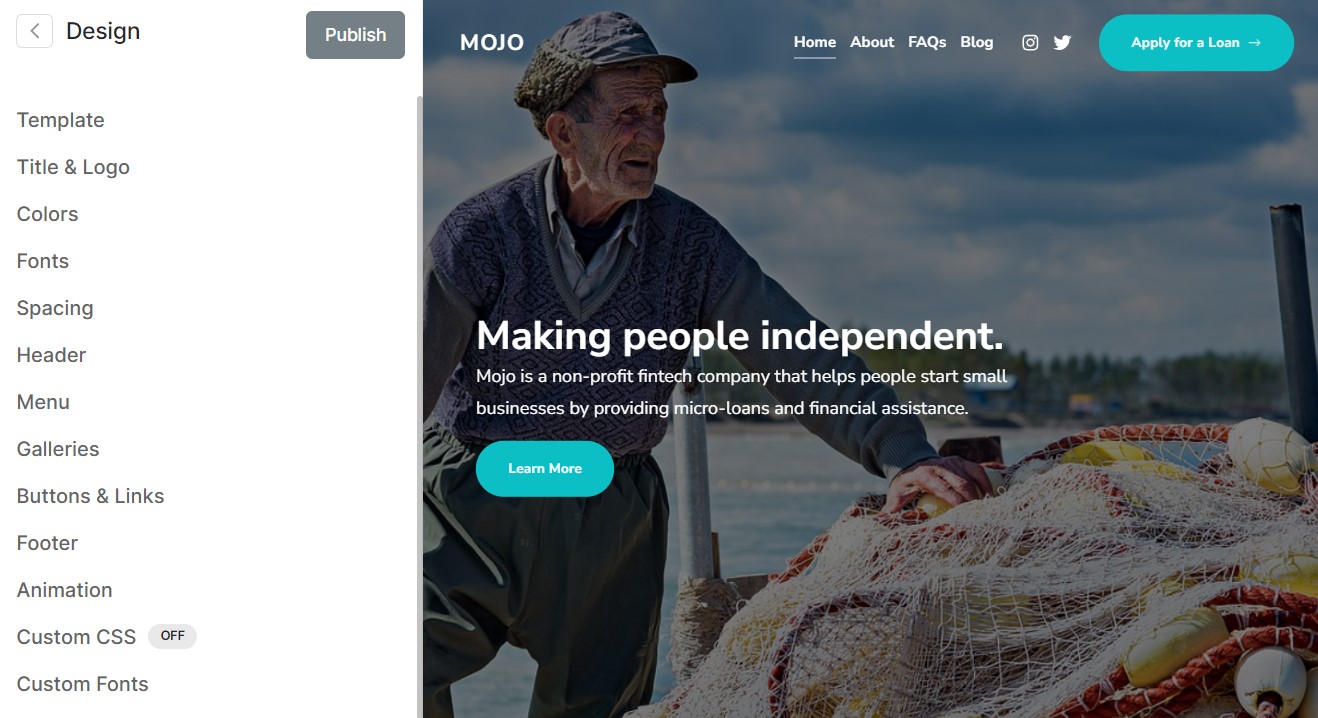
Návrh vašeho webu
Další krok ve stylování webových stránek zahrnuje pečlivé vyladění každého designového prvku, abyste dosáhli požadovaného vzhledu. Během této fáze provedete úpravy a vylepšení různých aspektů estetiky vašeho webu.

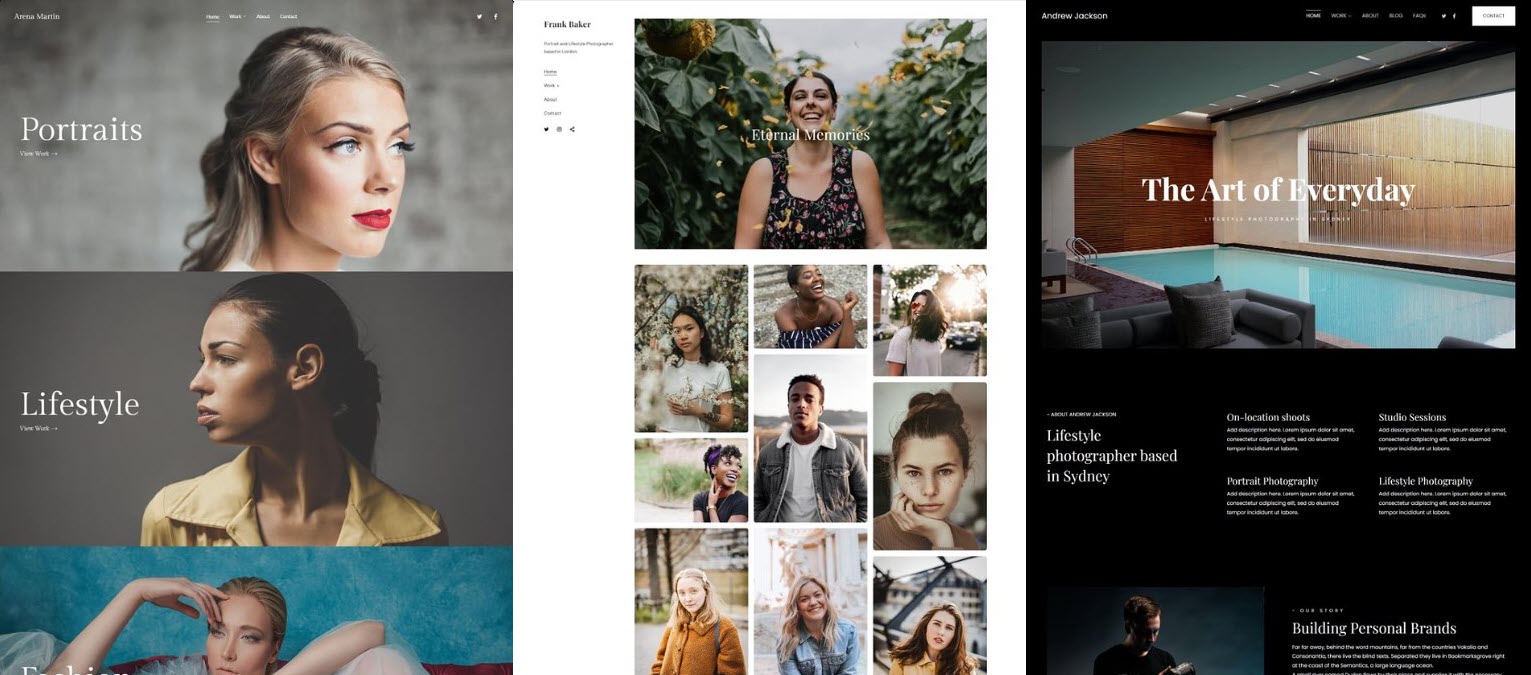
Šablony
Ať už vytváříte web od začátku nebo předěláváte web, první věcí, kterou byste měli zvážit, je vybrat vhodnou šablonu. Pixpa vám nabízí dva typy šablon:
- Šablony jednoho sloupce: S těmito šablonami získáte záhlaví a navigační nabídku nahoře, následuje hlavní tělo (obsah) vašeho webu a nakonec přijde zápatí ve spodní části.
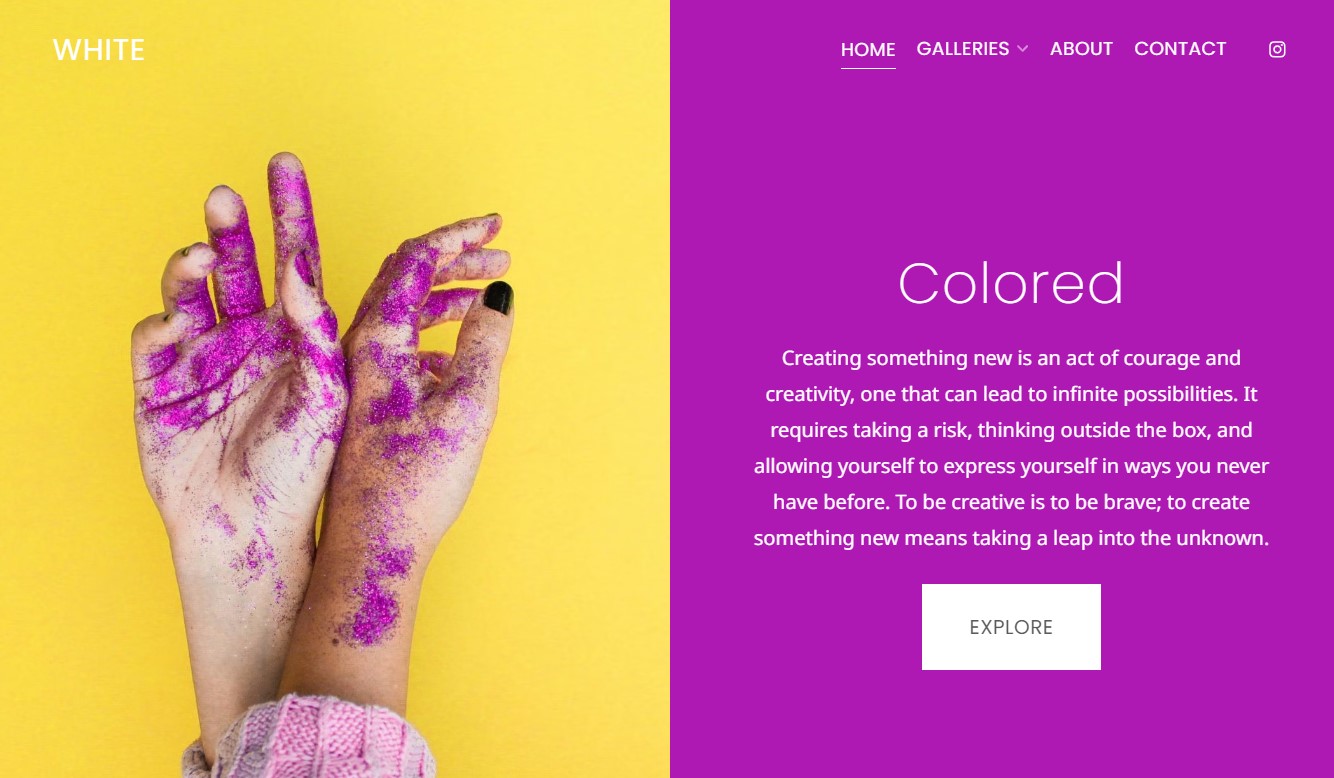
Šablony jako Color, Titan a Nirvana jsou klasifikovány jako šablony Single Column.
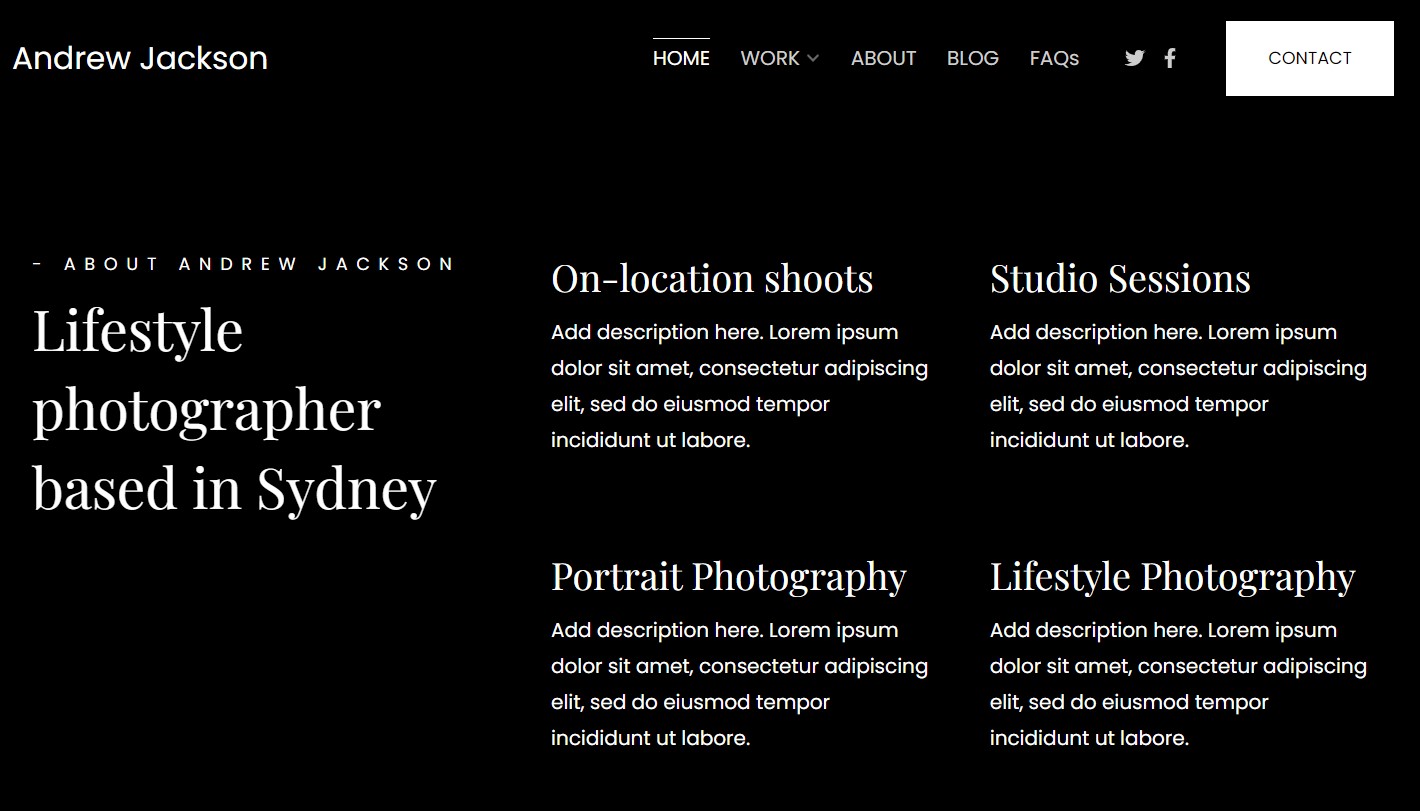
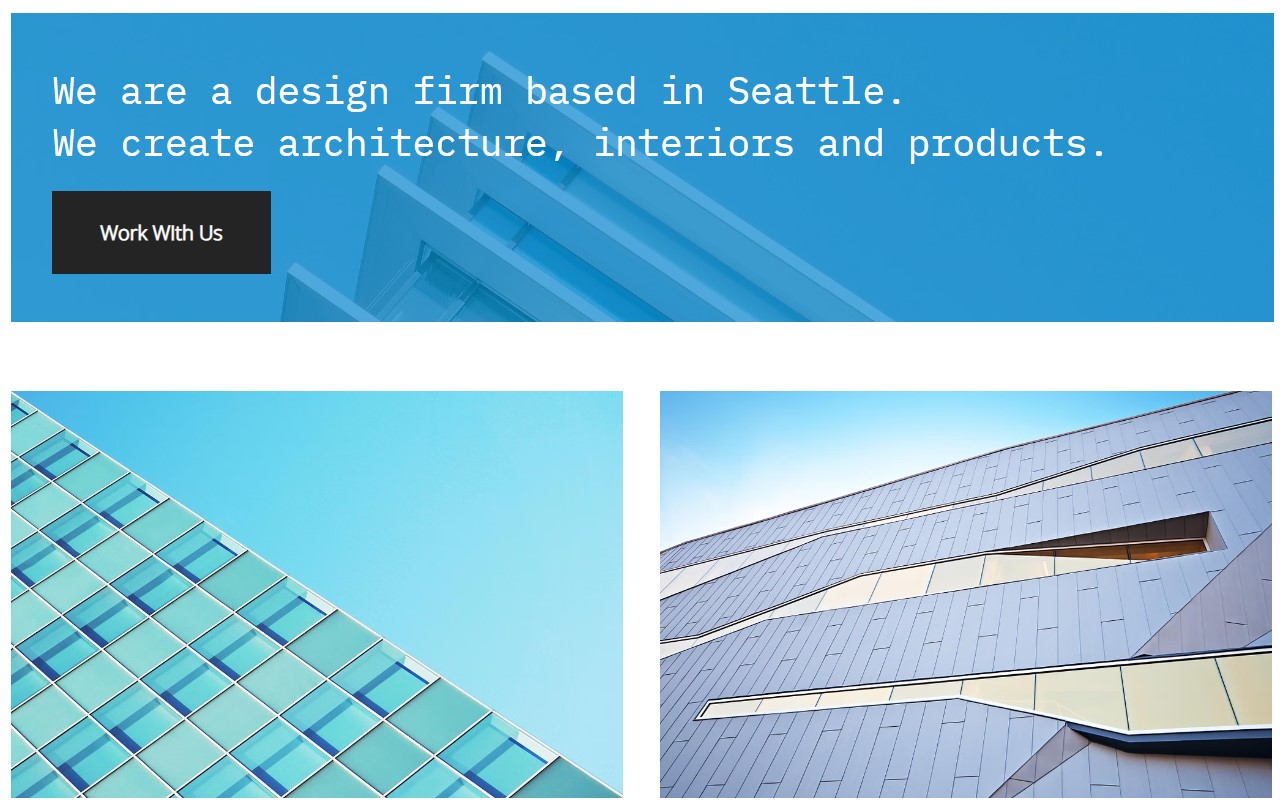
- Šablony dvou sloupců: Tyto šablony jsou strukturovány tak, že logo, navigační nabídka, sociální ikony a zápatí zůstávají na jedné straně jako postranní panel a hlavní obsah vašeho webu je umístěn na druhé straně pokrývající širší část obrazovky.
Některé příklady jsou Burst, Beyond, Isle atd.
Můžete se podívat na všechny šablony zde.
Klikněte zde dozvědět se více o šablonách webových stránek.

Barvy
Barvy webových stránek hrají klíčovou roli při zvyšování vizuální přitažlivosti vašeho webu a vytváření soudržného designu, který efektivně komunikuje poselství vaší značky.
Významně také přispívají ke zlepšení celkové uživatelské zkušenosti.
Pixpa nabízí řadu předdefinovaných předvolby palety barev, každý promyšleně navržený tak, aby vám nabízel jednoduchý a účinný způsob, jak přizpůsobit vzhled vašeho webu odlišným stylem. Barvy celého webu můžete změnit jediným kliknutím.
V rámci každé předvolby máte pět možností palety které si můžete také individuálně přizpůsobit. Navíc můžete upravit barvu každého prvku pomocí Pokročilé úpravy volba.
Klikněte zde dozvědět se více o barvách webových stránek.

Fonty webových stránek
Písma mají významný dopad na webové stránky, ovlivňují čitelnost, zprostředkovávají identitu značky a zlepšují celkovou uživatelskou zkušenost.
Písma musí být snáze čitelná a dodají vašemu webu profesionální a uhlazený nádech, protože pomáhá budovat důvěru u návštěvníků.
Pixpa vám poskytuje více předvoleb písem což jsou předdefinované kombinace typu písma, velikostí písma, mezer mezi písmeny a dalších typografických nastavení, které lze použít na text na celém webu jediným kliknutím.
Můžete také přizpůsobit Záhlaví a Odstavec písmo s každou paletou nebo můžete určit styl písma pro jednotlivé prvky pomocí Pokročilé úpravy volba.
Klikněte zde dozvědět se více o písmech webových stránek.

Název a logo
Název nebo logo webu je obvykle počáteční prvek viditelný na jakékoli webové stránce. Buď prezentuje název vaší značky přímo, nebo symbolicky reprezentuje vaši značku a rychle upoutá pozornost návštěvníků.
V sekci Název a logo můžete zadat název webu nebo nahrát různá loga pro váš web. Tato loga zahrnují Primární logo, alternativní logo, favicon a systémové logo.
Přečtěte si více o názvu a logu.
Rozestupy webových stránek
Webová stránka, která obsahuje odpovídající mezery a udržuje správnou rovnováhu mezi svými prvky, bývá nejen vizuálně přitažlivější, ale také výrazně snazší ke čtení a navigaci.
V části mezery můžete určit maximální šířka vašeho webu spolu s okraj a výplň možnosti. To bude aplikováno na celý web.
Také můžete nahrát a Obrázek na pozadí a přizpůsobit Barva posuvníku odtud.
Vědět více o rozestupu webových stránek.

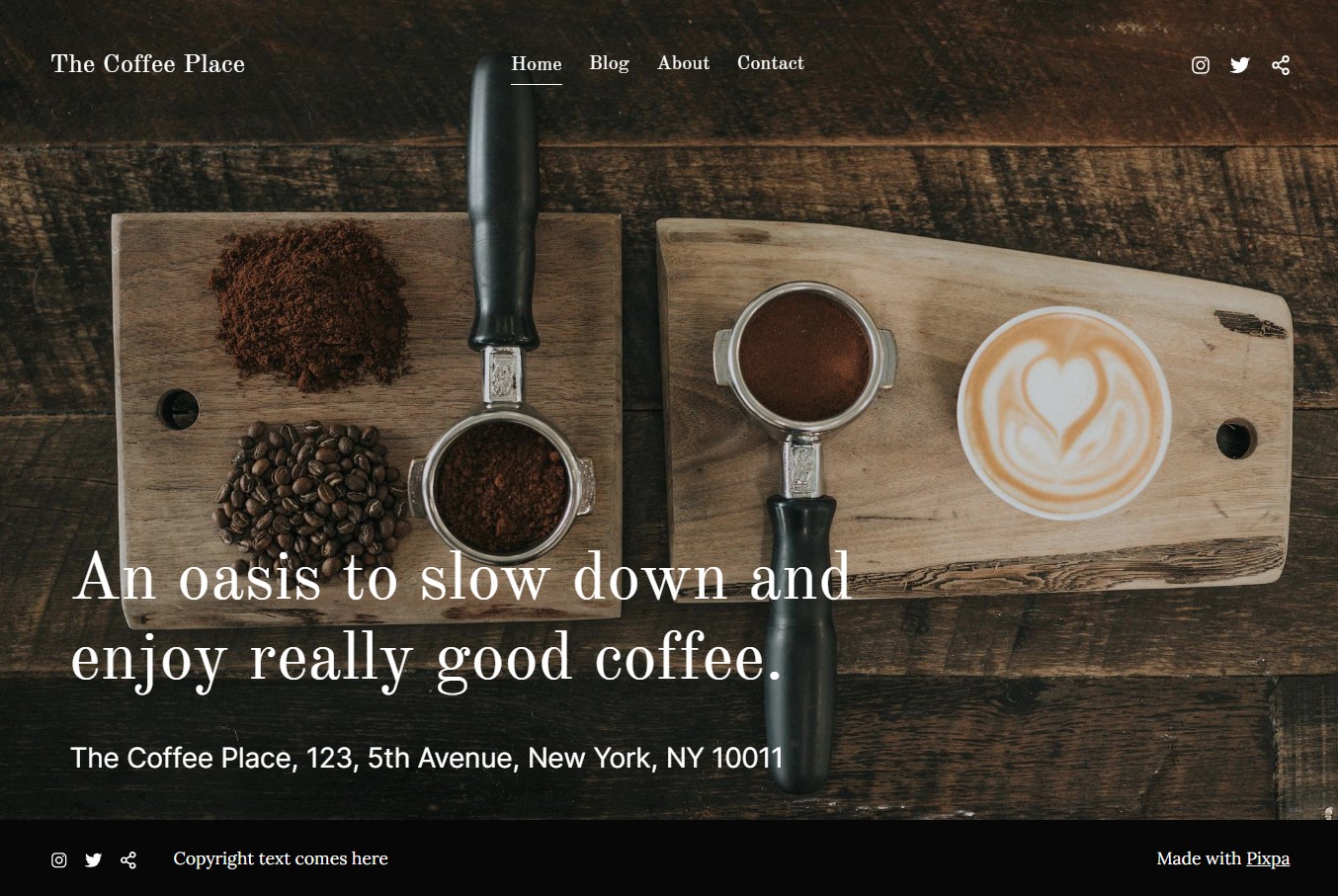
Záhlaví webu
Toto je horní část vašeho webu, která obvykle obsahuje základní prvky, jako je název nebo logo webu, navigační nabídka, odkazy na sociální sítě a kontaktní informace.
Slouží jako klíčová součást, která uživatele vede k procházení vašich webových stránek.
Můžete si upravit rozložení, šířka, chování záhlaví, okraj záhlaví, atd. Také si můžete vybrat rozvržení záhlaví pro mobil zařízení odtud.
Klikněte zde dozvědět se více o záhlaví webu.
Nabídka webových stránek
Navigační nabídka webu hraje zásadní roli při zlepšování použitelnosti webu a vylepšuje celkovou uživatelskou zkušenost tím, že uživatelům poskytuje pohodlný způsob přístupu k různým sekcím a stránkám webu.
V části nabídky můžete zadat mezery mezi položkami nabídky, to je různé bloky, ikony nabídky a možnosti textu pro mobilní zařízení a přizpůsobit možnost týkající se sociální Ikony.
Klikněte zde se dozvíte více o možnostech nabídky webových stránek.

Galerie webových stránek
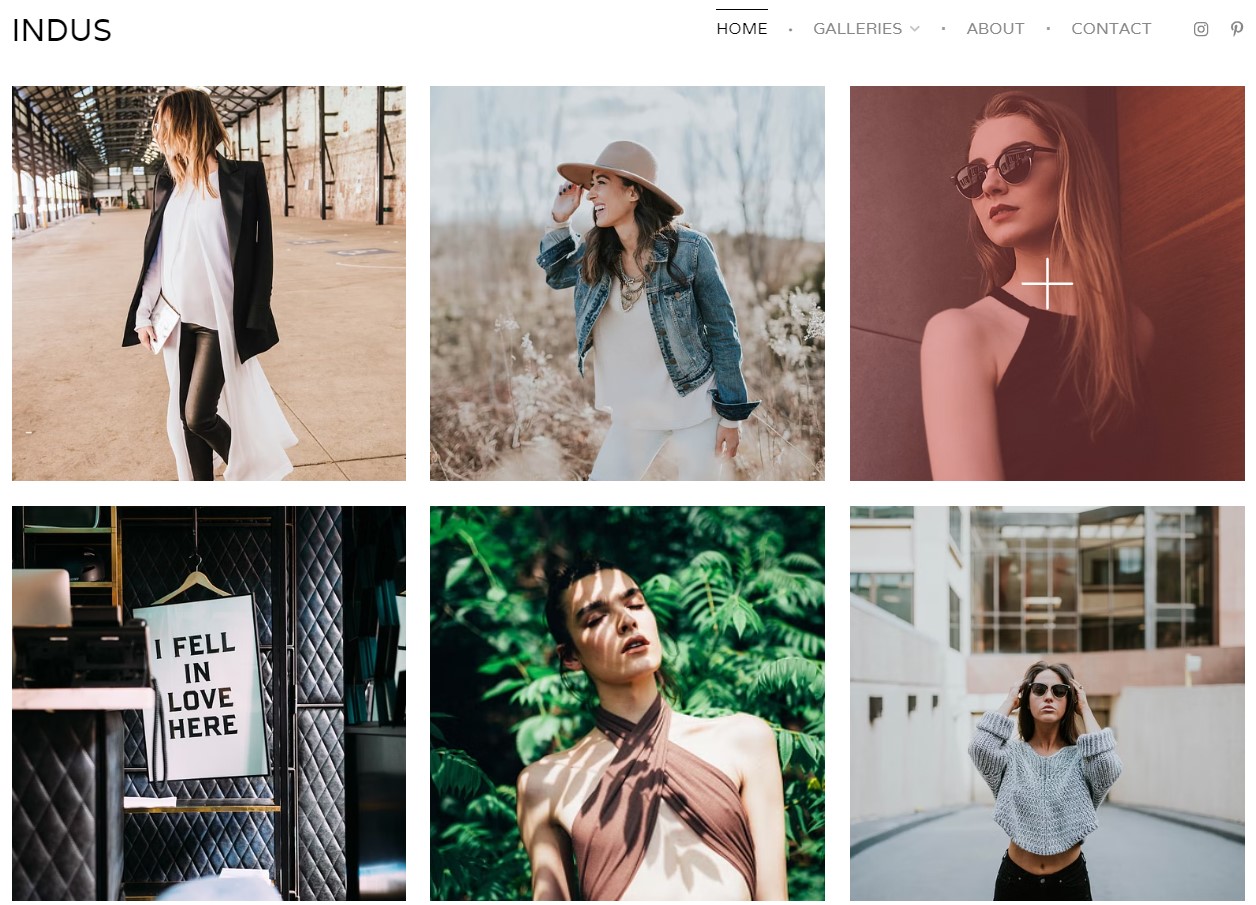
Galerie nabízejí praktický způsob, jak zobrazit mnoho obrázků a videí současně, což vám umožní předvést váš mediální obsah a zaujmout návštěvníky vašeho webu.
Máte možnost si je přizpůsobit, abyste dosáhli požadované estetiky.
Odtud si můžete přizpůsobit rozložení, rozestup mřížky, barvy mřížky, možnosti lightboxu, atd.
Možnosti vzhledu galerií na mobilních zařízeních jsou také k dispozici.
Klikněte zde se dozvíte více o možnostech návrhu webové galerie.

Tlačítka a odkazy
Tlačítka a odkazy jsou základními prvky webových stránek, protože plní zásadní roli při vedení uživatelů, usnadňují interakce a poskytují snadný přístup k informacím a službám, které hledají.
To zajišťuje bezproblémový zážitek na celém webu.
Odtud si můžete přizpůsobit styl a tvar tlačítek, ikony tlačítek, mezery a styly animací.
Takže, stylizace související s odkazy lze přizpůsobit v sekci tlačítka a odkazy.
Klikněte zde vědět víc.

Zápatí webu
Zápatí je spodní část webové stránky, která obvykle obsahuje důležité informace a odkazy, jako jsou sociální ikony, informace o autorských právech, kontaktní údaje atd.
Návštěvníkům slouží jako pohodlný způsob, jak najít další informace a efektivně se pohybovat na webu.
Pixpa vám poskytuje dva různé styly zápatí které si můžete vybrat pro svůj web.
Kromě toho si můžete přizpůsobit šířka, text zápatí, ohraničení zápatí a tlačítko zpět nahoru odtud.
Přečtěte si více o úpravě zápatí vašeho webu.

Animace
Animace činí váš web dynamickým a přidávají vizuální efekty k prvkům a různým sekcím.
Tyto animace zvyšují zapojení uživatelů a mohou učinit webové stránky vizuálně přitažlivějšími, což zlepšuje celkový uživatelský dojem.
Odtud můžete vyberte efekt animace které chcete použít na svém webu a přizpůsobit rychlost z toho.
Klikněte zde dozvědět se více o animacích webových stránek.
Vlastní písma
Zatímco Pixpa nabízí přístup k více než 300 písem z úložiště Google Fonts, máte také možnost začlenit a používat vlastní písma, která umožní vašemu webu vyniknout a sladit se s identitou značky.
Můžete vybrat písma pro prvky jako nadpisy, odstavce, tlačítka, nadpisy, zápatí, atd.
Přečtěte si více o vlastních fontech.
Vlastní CSS
Kromě všech výše uvedených možností souvisejících s designem máte možnost styl každého prvku vašeho webu pomocí možnosti Custom CSS. Pixpa to nabízí u každého plánu, který nabízí svým zákazníkům.
Pomocí tohoto můžete přepsat výchozí styl a upravte vzhled svých webových stránek přesně podle svého výběru a preferencí.
Klikněte zde dozvědět se více o Custom CSS.
Kontrolní seznam stylu
Při tvorbě webových stránek je velmi zásadní design. Aby byl váš web vizuálně ohromující a uživatelsky přívětivý, musíte věnovat pozornost stylingovým prvkům.
V tomto závěrečném kontrolním seznamu vás provedeme základními kroky k vylepšení stylu vašeho webu.

Citlivé design
Všechny šablony Pixpa jsou responzivní. Ujistěte se však, že váš web a každá sekce jsou responzivní. Měl by se bez problémů přizpůsobit různým velikostem obrazovky a zařízením.
Otestujte svůj web na různých zařízeních, včetně chytrých telefonů, tabletů a stolních počítačů, abyste se ujistili, že budou vypadat všude skvěle.
Konzistentní design
Konzistence je klíčem k profesionálnímu vzhledu. Ujistěte se, že prvky jako loga, barevná schémata a písma jsou na celém webu konzistentní.
Konzistence buduje důvěru a činí váš web lépe zapamatovatelným.
Typografie
Vyberte správná písma pro nadpisy, odstavce a další prvky. Ujistěte se, že je zachována správná hierarchie s vhodnými velikostmi písma a řádkováním.
Nepoužívejte příliš mnoho různých písem.
Navigace
Navigační menu by mělo být intuitivní a snadno použitelné. Zajistěte, aby se návštěvníci na vašem webu snadno zorientovali. Používejte jasné štítky a logicky organizujte své menu.
U webů s velkým množstvím obsahu zvažte přidání funkce vyhledávání.
