Pixpa vám dává velkou kontrolu nad tím, jak zobrazovat obrázky ve vašich galeriích.
Pomocí možností stylu galerie můžete plně ovládat zobrazení obrázků v galerii ve spojení s rozložením galerie.
V tomto článku:
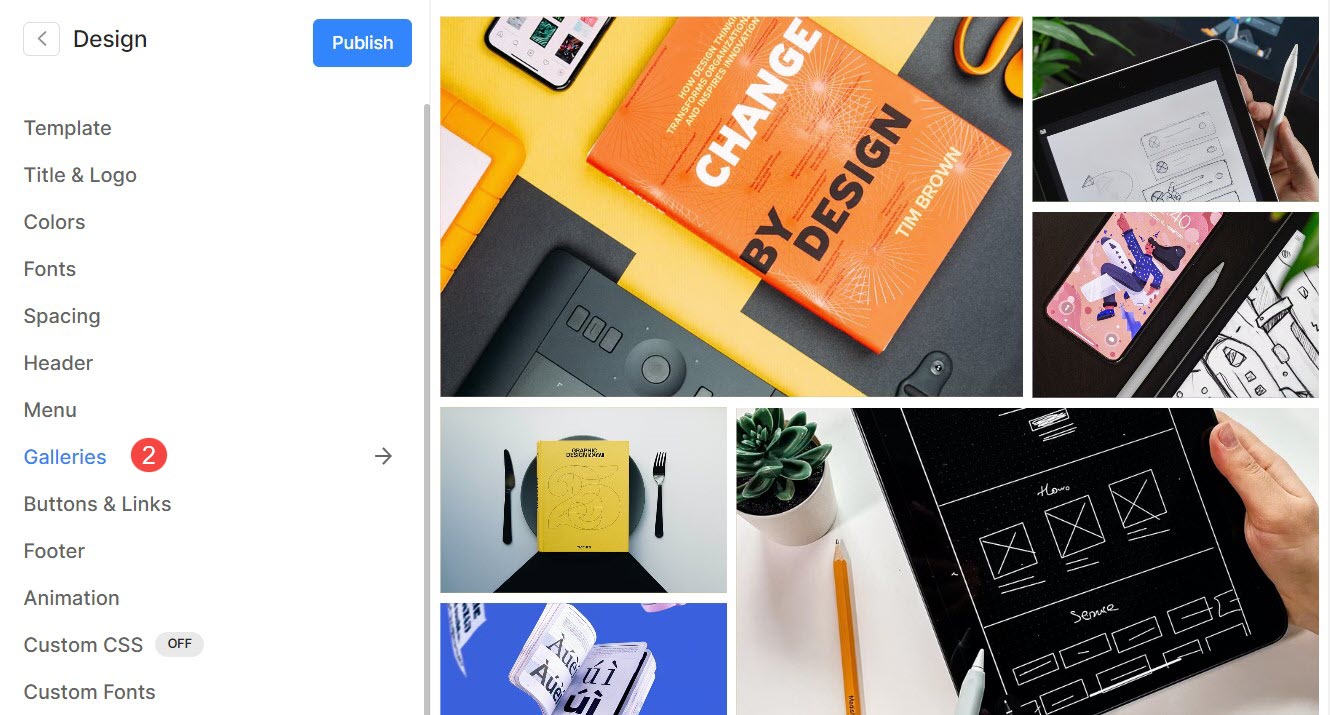
Možnosti galerie na celém webu si můžete přizpůsobit z Design (1) sekce.

Jakmile jste v sekci Design, klikněte na Galerie (2) tab.

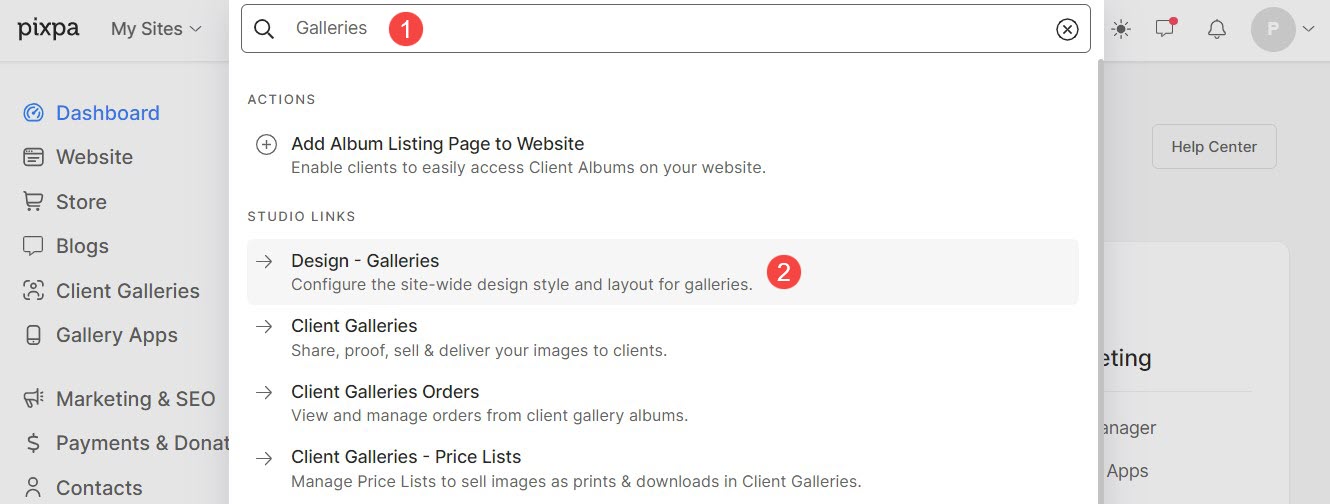
Případně můžete také využít možnosti hledání studia.
- vstoupit Galerie (1) ve vyhledávací liště.
- V souvisejících výsledcích klikněte na Design – Galerie možnost (2).

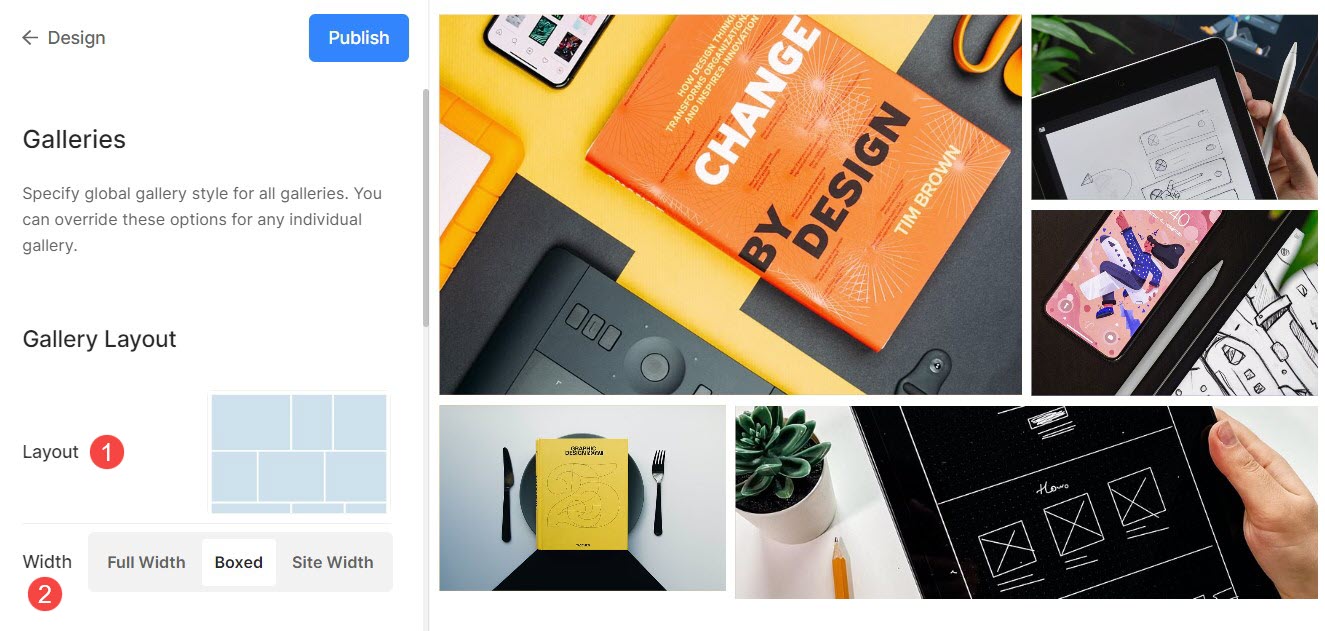
Rozložení galerie
- Rozložení: Vyberte rozvržení, které se použije na galerii.
Přečtěte si, jak změnit rozvržení galerie. - Šířka : Vyberte šířku galerie.
- "Plná šířka' zobrazí galerii a pokryje celou šířku bez ponechání jakéhokoli okraje.
- "boxoval' zobrazí galerii, přičemž na pravé a levé straně obrazovky ponechá určité množství odsazení.
- "Šířka webu' lze specifikovat v části návrhu. Zde můžete zadat pevnou šířku.
Zobrazí galerii při dodržení zadané pevné šířky.

Styl mřížky
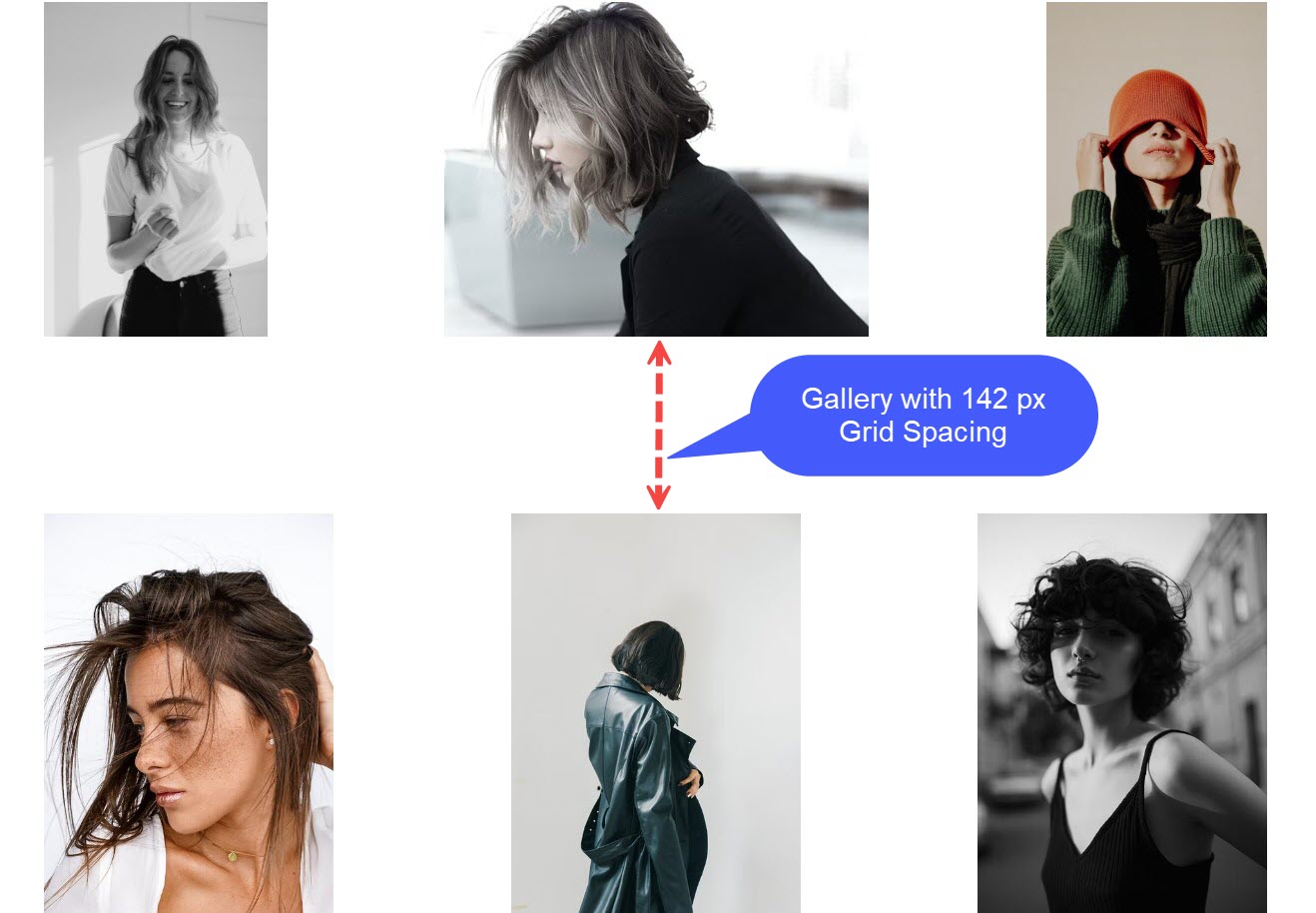
- Rozteč mřížky: Určete mezeru mezi obrázky v rozložení mřížky. (0–250 pixelů)
- Poloměr rohu obrázku: Použijte poloměr ohraničení, aby byly rohy obrázku v mřížkách galerie zaoblené.

Napříkladse Lucerna domovská galerie motivu má mřížku 142px.

Po použití poloměru rohu obrázku byste viděli zaoblené okraje obrázků jako v Mimo šablona.

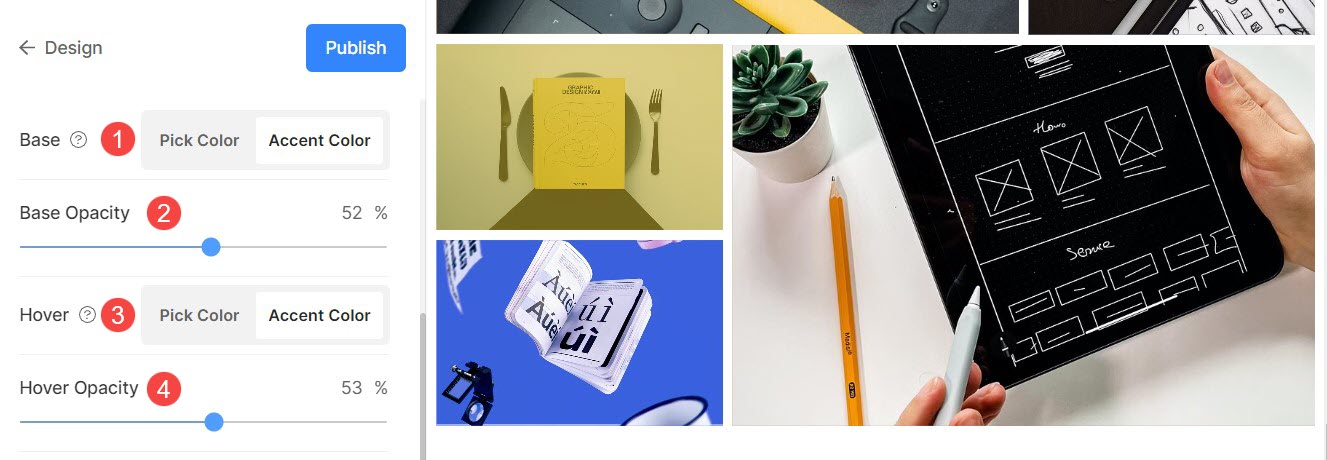
Barvy mřížky
Základní neprůhlednost: Pokud jste jako barvu zvýraznění obrázku vybrali typ přechodu, nastavte zde základní krytí mřížky.
- Základna: Základní barva se používá pro tvorbu mřížky a je viditelná pouze krátce před načtením obrázků. Máte dvě možnosti pro základní barvu mřížky.
- Vyberte barvu: Tuto možnost vyberte, chcete-li nastavit konkrétní barvu základny mřížky. Zadejte libovolnou barvu a krytí pro základ mřížky.
- Barva přízvuku: Pro základ mřížky použijte zvýrazňující barvy obrázku. Získáte tak vícebarevnou mřížku s použitím akcentních barev každého obrázku.
- Základní neprůhlednost: Pokud jste jako barvu zvýraznění vybrali základní typ, nastavte zde základní krytí mřížky.
- Umístěte kurzor myši: To ovlivní mřížku, když je kurzor na obrázku.
- Vyberte barvu: Nastavte výchozí barvu kurzoru a její krytí, pokud jste pro obrázky mřížky vybrali možnost Vybrat barvu.
- Barva přízvuku: Pro základ mřížky použijte zvýrazňující barvy obrázku. Získáte tak vícebarevnou mřížku s použitím akcentních barev každého obrázku.
- Krytí po najetí myší: Pokud jste jako barvu zvýraznění vybrali typ přechodu, nastavte zde základní krytí mřížky.

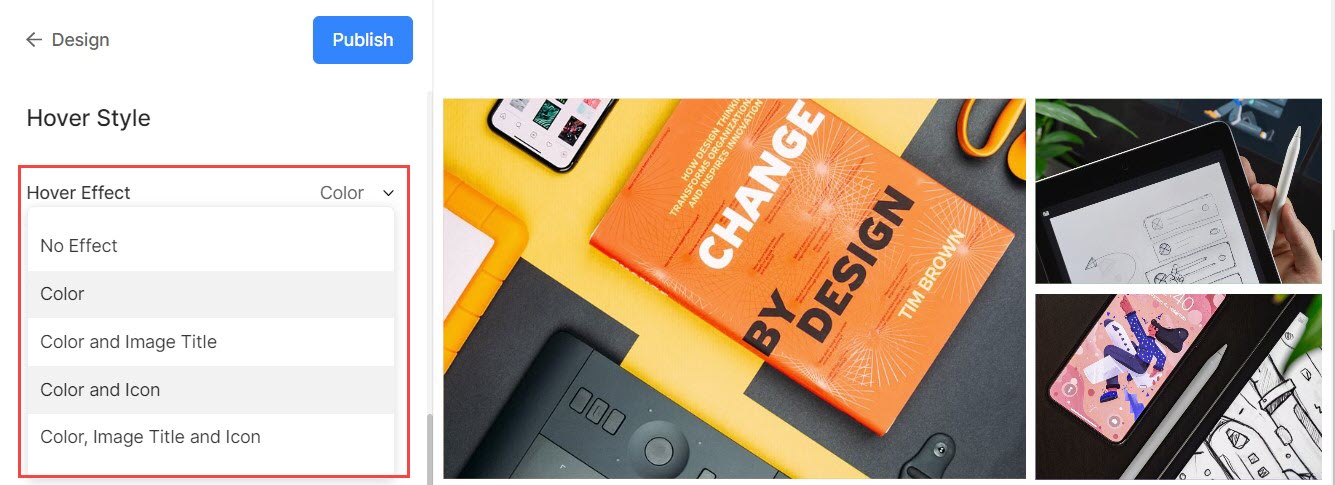
Efekt přechodu mřížky
Efekt přechodu bude použit pouze v rozložení mřížky. Při umístění kurzoru v režimu mřížky můžete zobrazit následující možnosti.
- Žádný efekt – Bez vlivu na snímky v režimu mřížky.
- Barva – Pouze pro zobrazení barvy na obrázcích v režimu mřížky.
- Barva a název obrázku – U obrázku umístěte kurzor na barvu s názvem obrázku. Můžete nastavit barvu kurzoru a barvu textu názvu obrázku/písmo/velikost/hmotnost v další možnost.
- Barva a ikona – U obrázku umístěte ukazatel myši na barvu s ikonou.
- Barva, název obrázku a ikona – Pro barvu při umístění obrázku, název obrázku a ikonu. Na obrázky můžete také přidat ikony, jako je plus, šipka, křížek a oko.

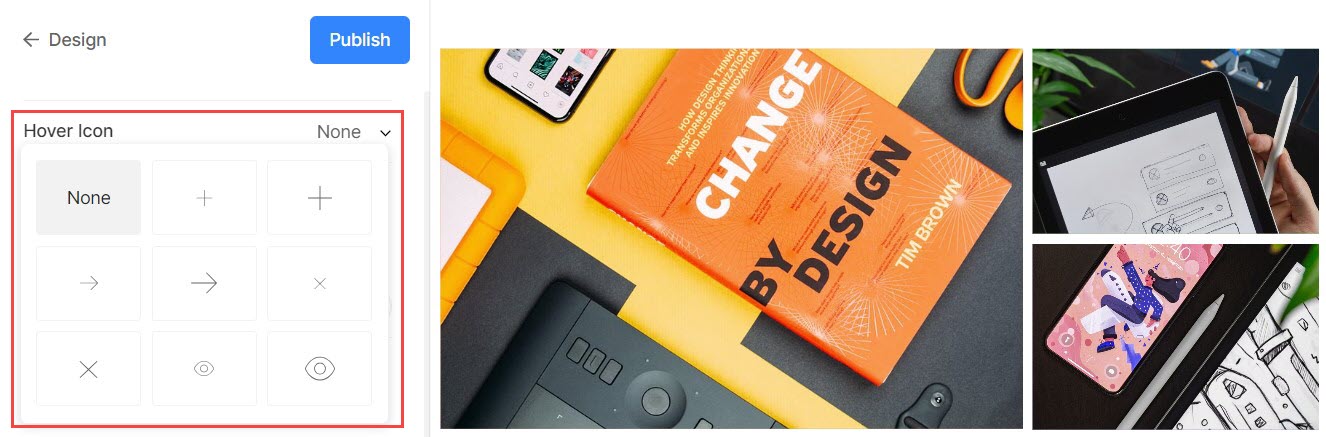
Ikona přechodu
- Ikony přechodu se používají pouze v mřížkových rozvrženích galerií. Můžete si vybrat, že se u obrázků zobrazí ikona v režimu mřížky.
- Možnosti jsou – plus, šipka, křížek a oko. To platí pouze v případě, že je ikona vybrána v vznášet efekt dropdown.

Název obrázku
- Toto se použije, když zvolíte zobrazení názvů obrázků při umístění kurzoru myši.

>
Mobilní displej
- Zobrazit jako: Zvolte, zda chcete galerii zobrazit jako Obrazový posuvník nebo v režimu mřížky v mobilním zobrazení.
- Sloupce mřížky: Vyberte si z Zobrazení 1 nebo 2 sloupců pro zobrazení mřížky v mobilním zobrazení.
- Rozteč mřížky: Nastav žlabu mezi obrázky v mobilní zobrazení.

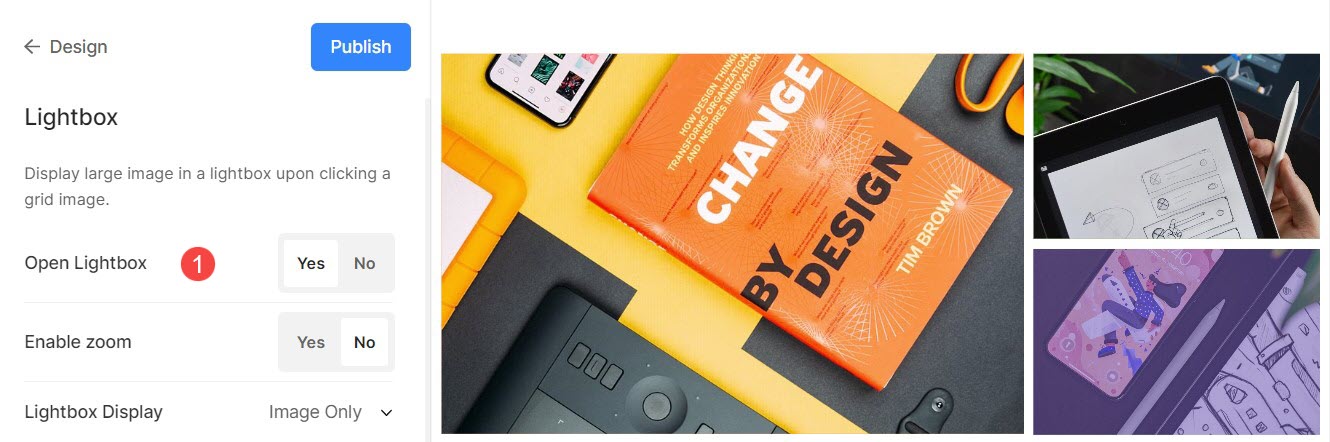
Lightbox displej
1. Otevřete Lightbox
- Když jsou obrázky zobrazeny v mřížce, kliknutím na obrázek se otevře v režimu Lightbox (zobrazení celého obrázku).
- Zde to můžete povolit nebo zakázat.

Zkontrolujte režim Lightbox v akci:
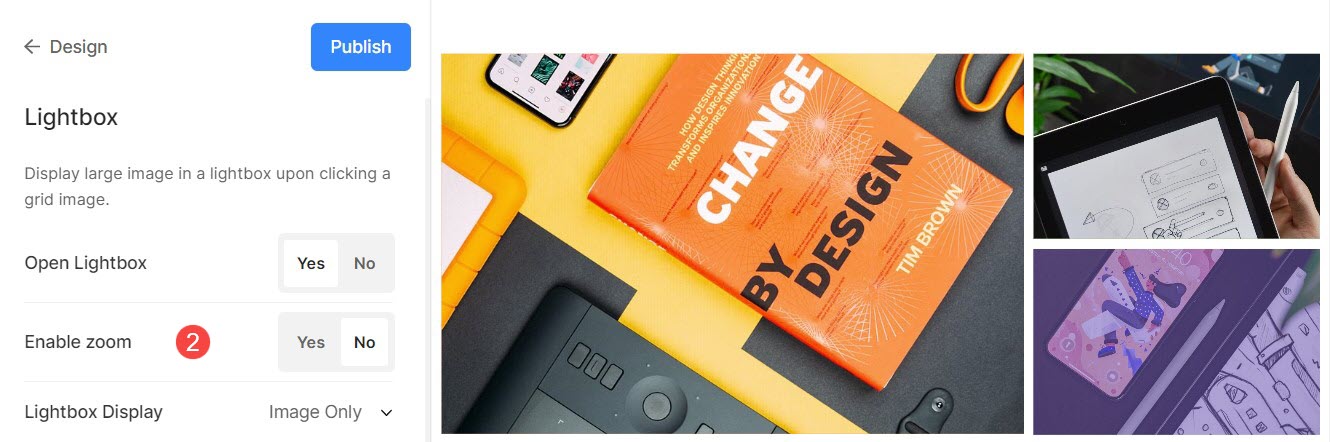
2. Povolte přiblížení
- Povolit/zakázat přibližování obrázků v režimu Lightbox.
- Funkce přiblížení bude fungovat na desktopových i mobilních webech.

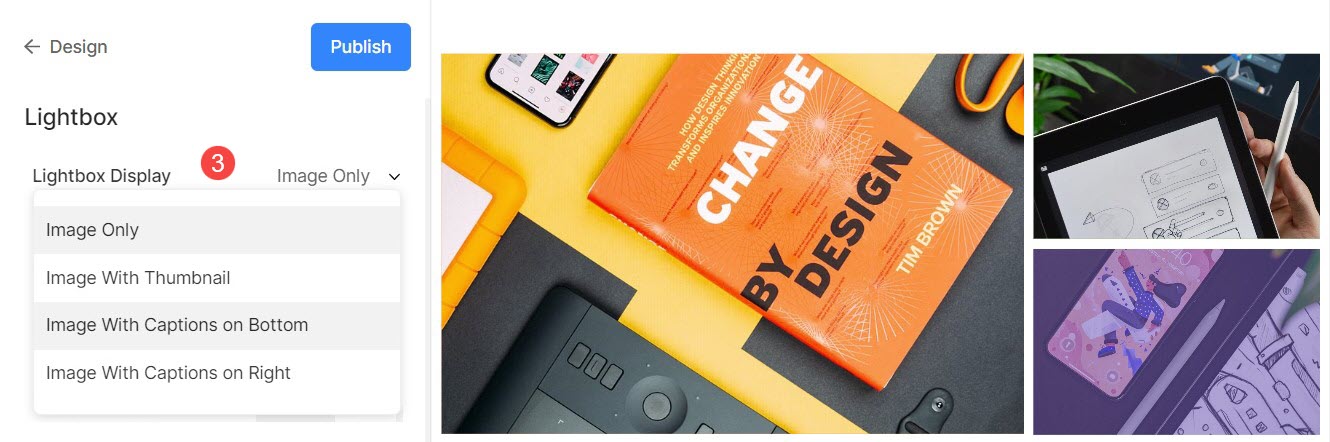
3. Možnosti zobrazení
- Vyberte, jak chcete zobrazit obrázky v plném zobrazení.
- Můžete si vybrat z zobrazit pouze obrázky, obrázek s náhledy, obrázek s popisky dole, a obrázek s popisky vpravo.

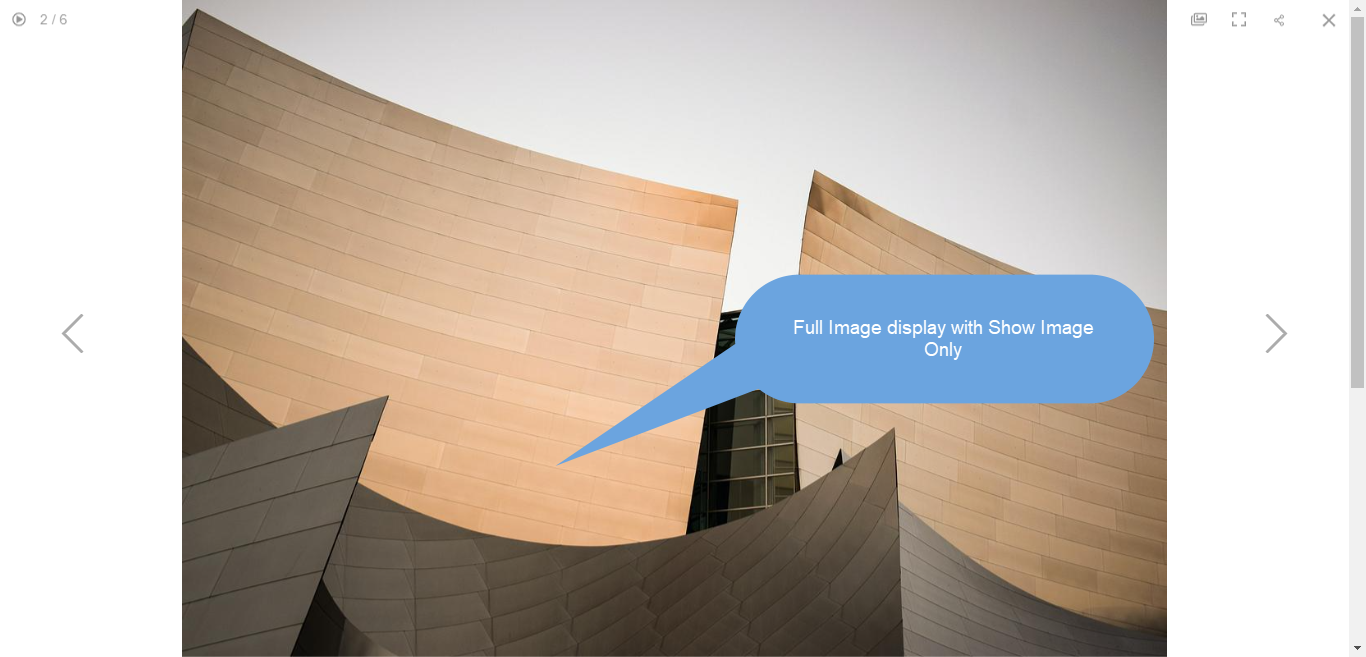
Například, galerie s zobrazit pouze obrázek.

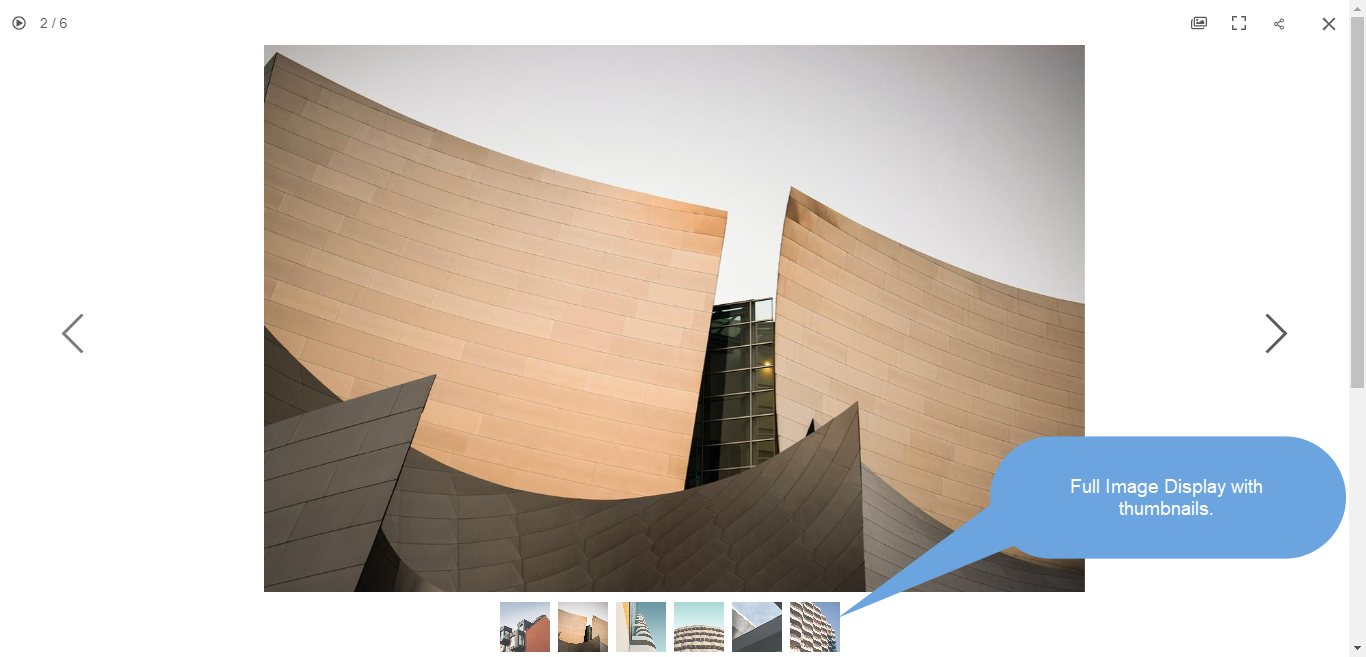
Například, galerie s zobrazit obrázek s miniaturami.

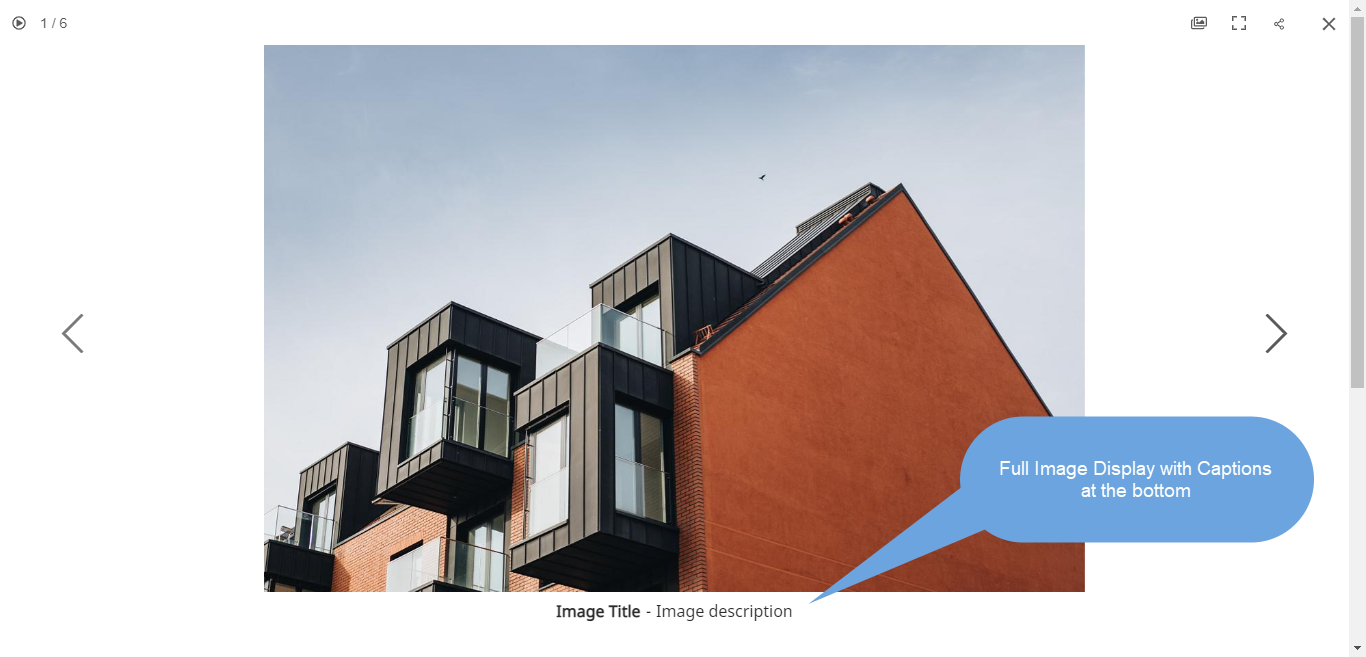
Například, galerie s zobrazit obrázek s popiskem spodní.

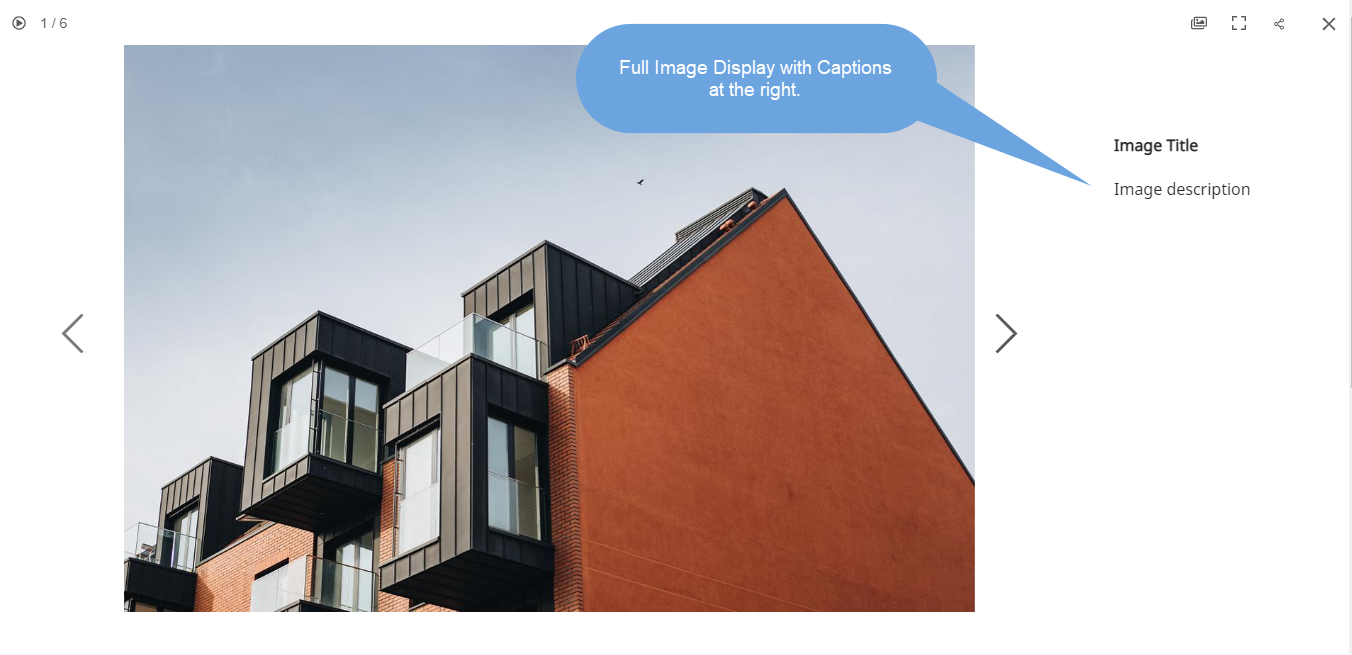
Například, galerie s zobrazit obrázek s popiskem přesně.

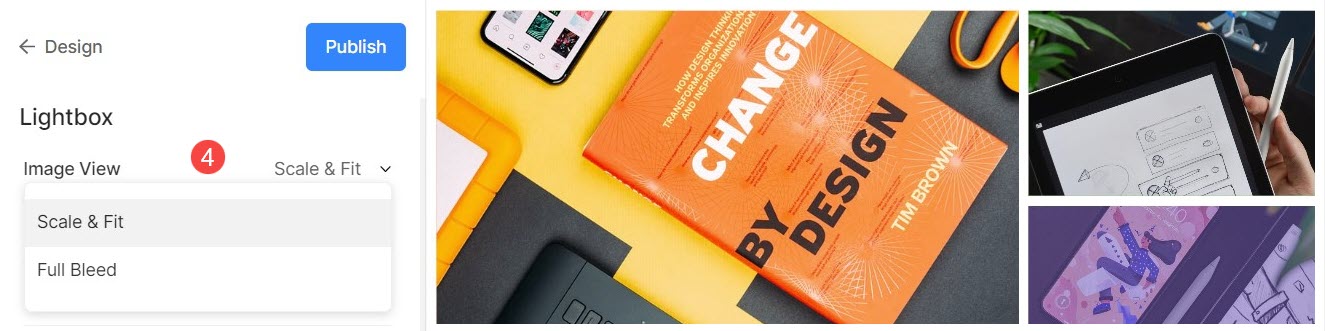
4. Zobrazení obrázku
Určete režim zobrazení pro Lightbox –
- Měřítko a přizpůsobení – Obrázky budou upraveny tak, aby se vešly do dostupné oblasti prohlížeče, aby byl viditelný celý obrázek.
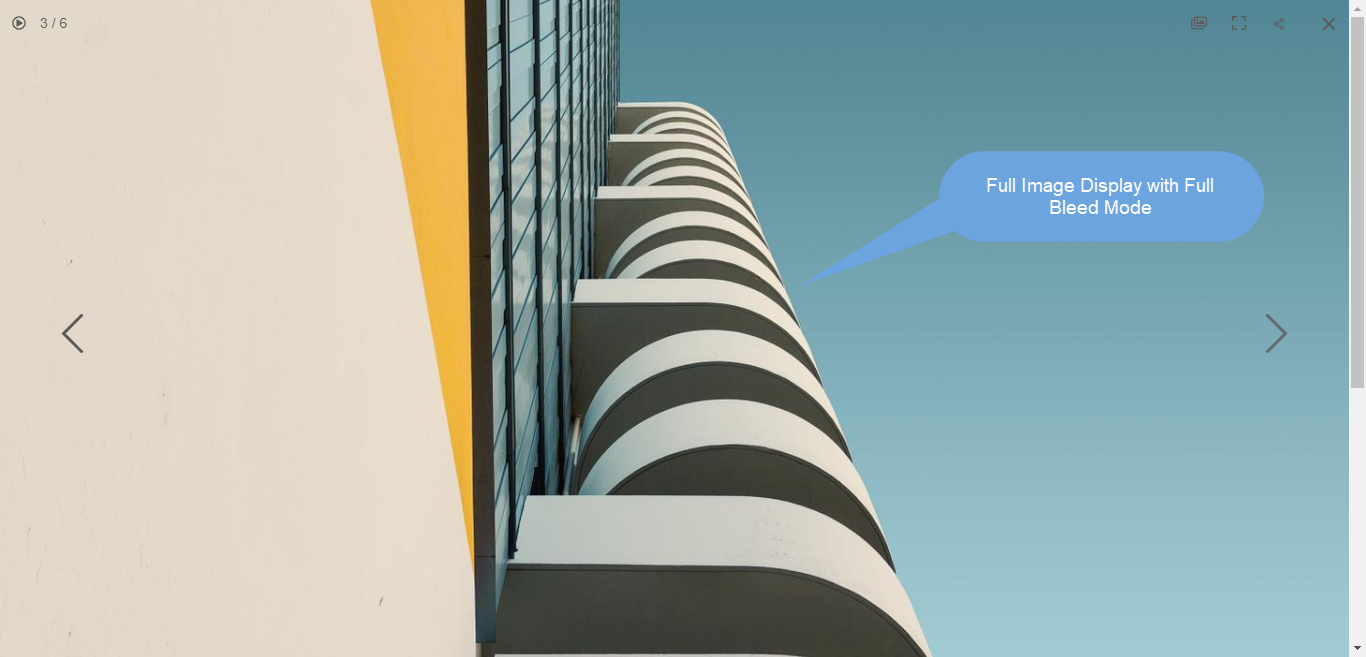
- Plné krvácení – Obrázky budou mít takovou velikost, aby zaplnily celou dostupnou oblast prohlížeče – některé části obrázku mohou být při dosažení tohoto zobrazení na celou obrazovku oříznuty.

Například, galerie s srežim cale and fit kde by se obrázky vešly do dostupné výšky prohlížeče.

Například, galerie s a plné krvácení způsob kde by byly obrázky roztaženy tak, aby vyplnily dostupnou šířku prohlížeče.

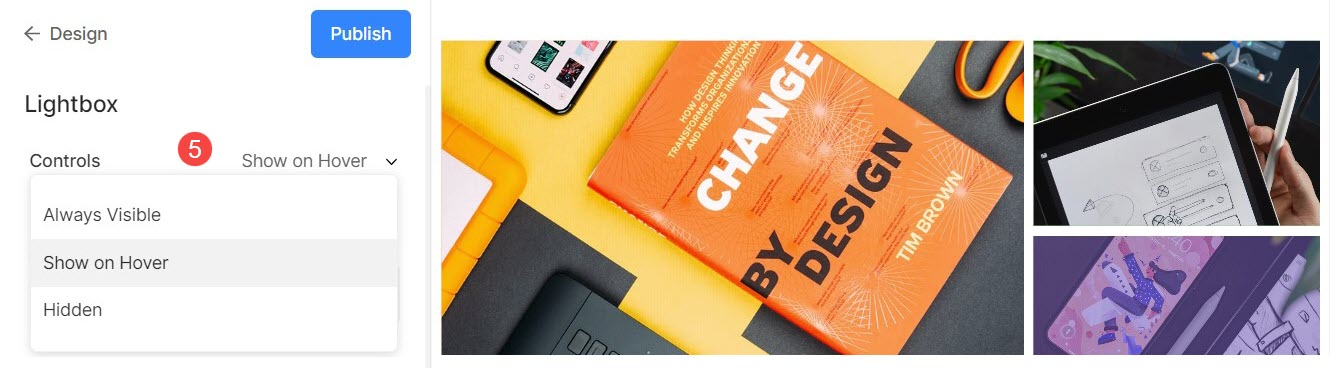
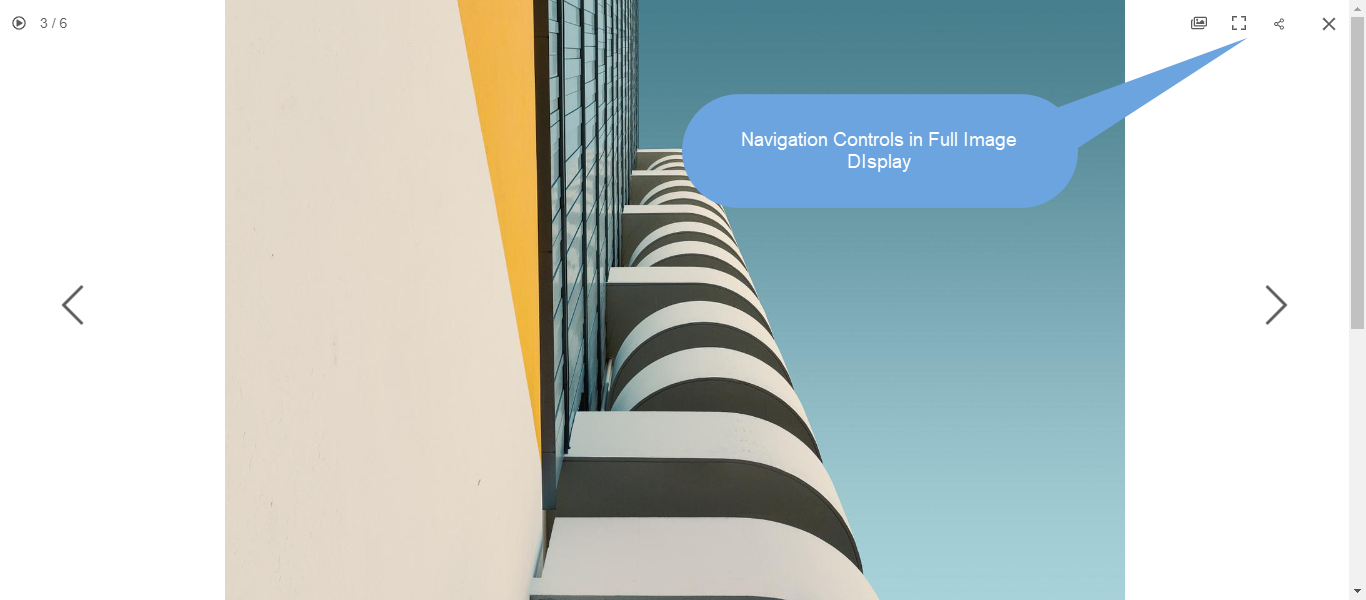
5. Ovládací prvky
V zobrazení Lightbox vyberte, jak chcete zobrazit ovládací prvky navigace, jako je ikona informací o obrázku, ikona informací o galerii, ikona křížku, ikona přizpůsobení prohlížeče atd. Možnosti jsou:
- Vždy viditelné (vždy zobrazovat ovládací prvky navigace nad obrázky)
- Zobrazit při najetí myší (ovládací prvky navigace se zobrazí pouze tehdy, když přesunete kurzor na obrazovku)
- Skrytý (ovládací prvky navigace se nikdy nezobrazí).

Například, galerie s Vždy viditelné ovládací prvky navigace.

Například, galerie s show vznášet se ovládací prvky navigace.

Například, galerie s skrytý ovládací prvky navigace.

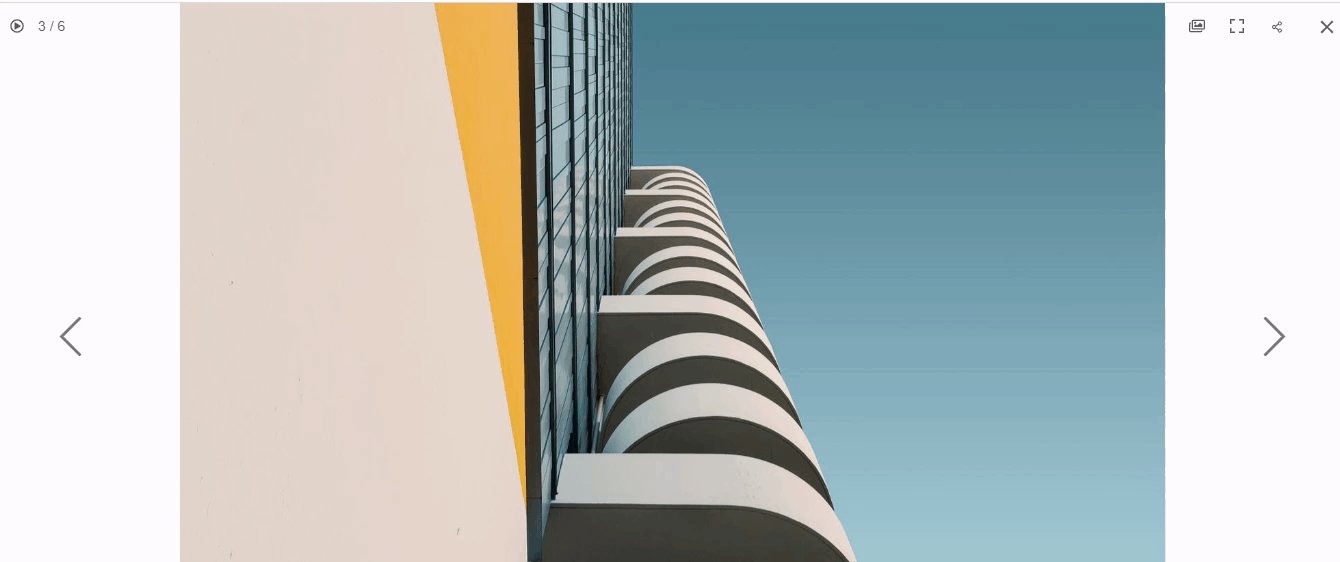
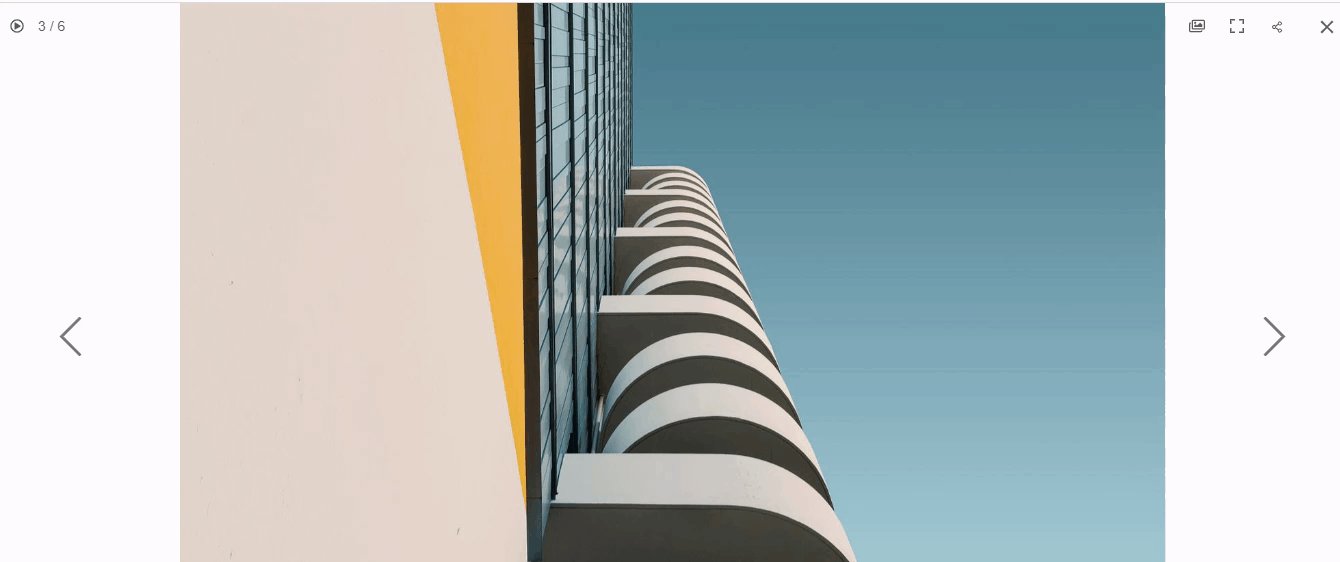
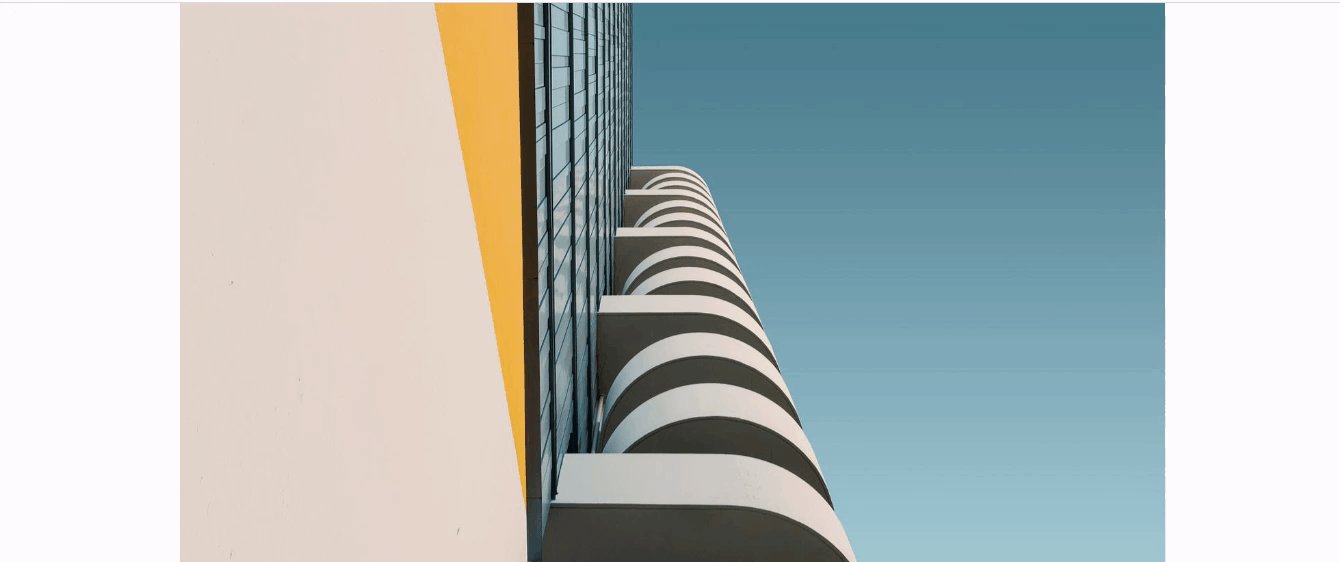
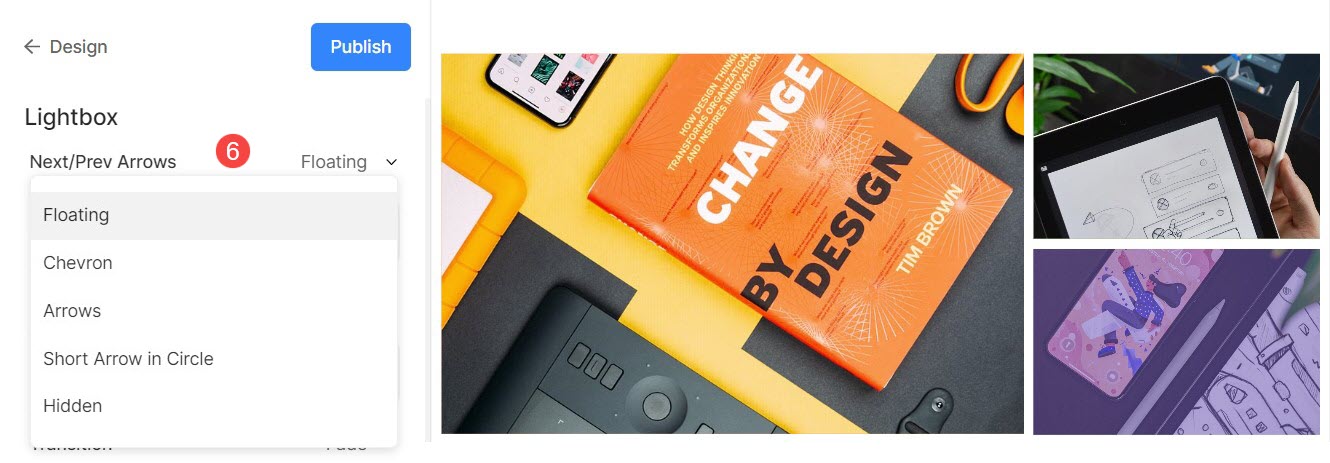
6. Další/Předchozí styl
V zobrazení celého obrázku vyberte, jak chcete zobrazit navigační šipky.
- Plovoucí : Navigační šipky budou plovoucí. Přesuňte kurzor na obrázek a jakmile se zobrazí šipka, klikněte na obrazovku, abyste mohli procházet obrázky.
- Chevron
- Šipky
- Zobrazit šipku v kruhu
- Skrytý : Zcela deaktivujte navigační šipky.

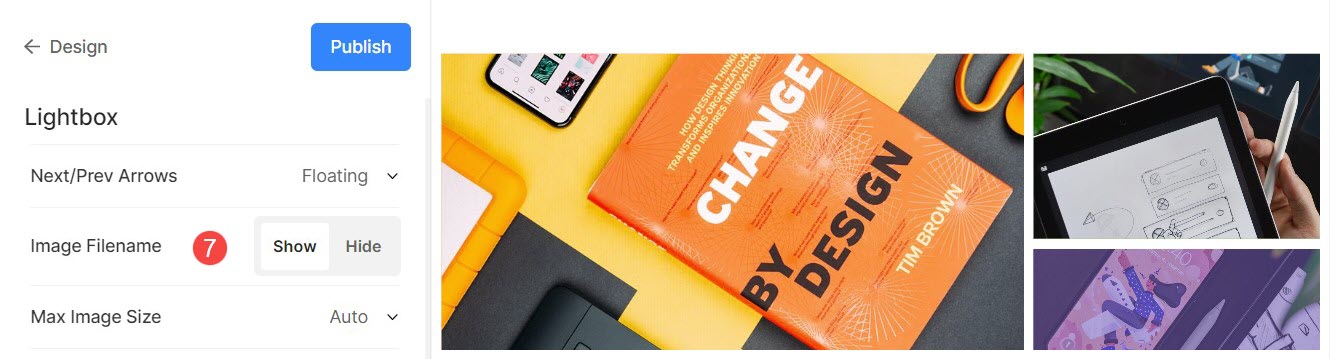
7. Název souboru obrázku
- Zvolte zobrazení názvu souboru, když je obrázek zobrazen v režimu lightbox.

Podívejte se v akci:
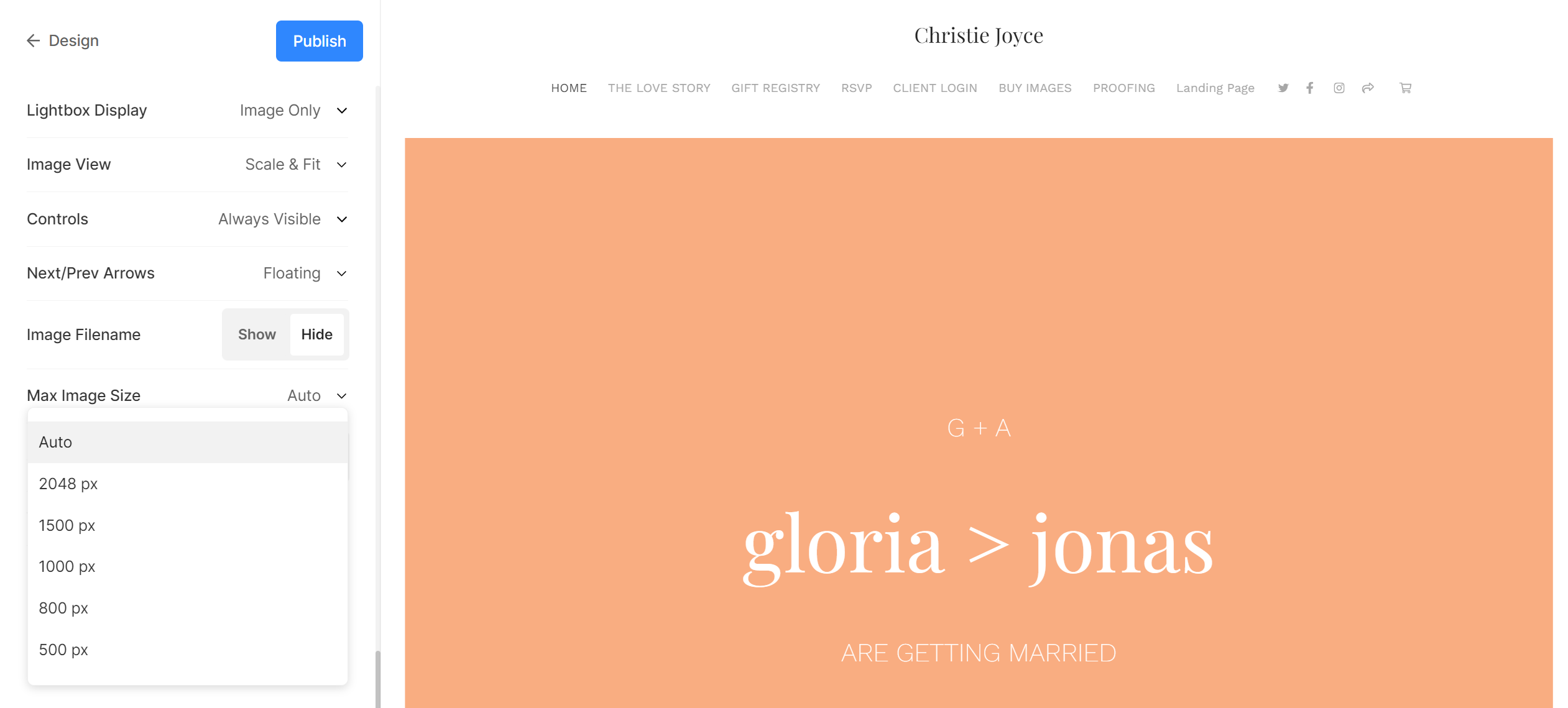
8. Maximální velikost obrázku
- Máte možnost si vybrat ze 4 různých velikostí pro váš lightbox displej.
- Ve výchozím nastavení Auto bude použito tam, kde velikost obrázku závisí na dostupné šířce prohlížeče a na zařízení, na kterém si obrázek prohlížíte (v režimu lightbox).
- Můžete si také vybrat z 2048px, 1500px, 1000px, 800px nebo 500px k vykreslování obrázků pevné velikosti bez ohledu na zařízení, které používáte.

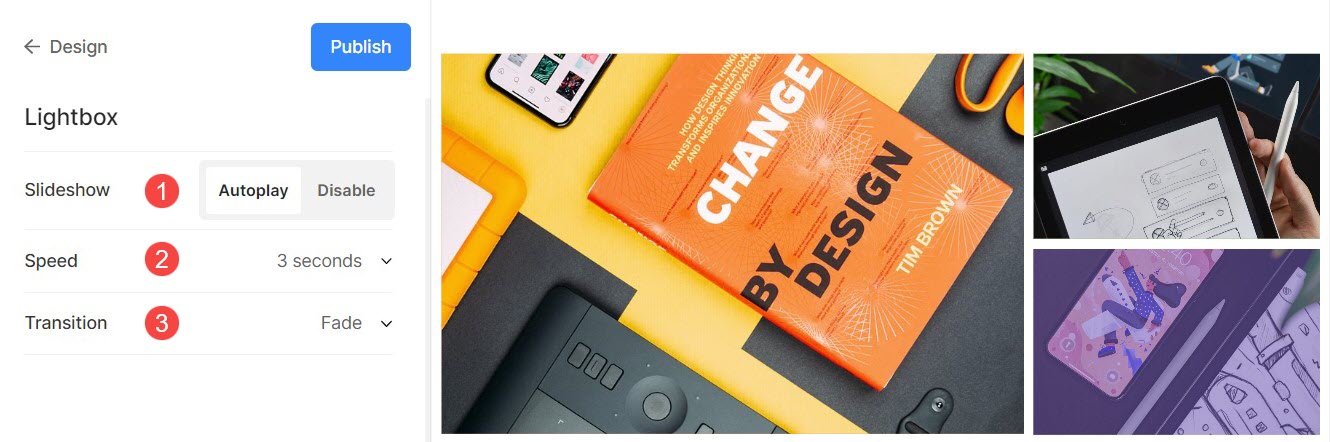
Nastavení prezentace
- Prezentace: Klikněte na autoplay pro automatické spuštění prezentace v plném prohlížeči obrázků. Prezentaci můžete také zakázat.
- Rychlost : Vyberte rychlost přechodu. Můžete si vybrat od 1 do 10 sekund.
- Přechod: Vyberte styl přechodu prezentace.

Podívejte se na prezentaci v akci:
