Tlačítka a odkazy na webových stránkách hrají klíčovou roli tím, že uživatelům poskytují jasné a intuitivní cesty k navigaci, interakci a přístupu k požadovaným informacím nebo službám.
V tomto článku:
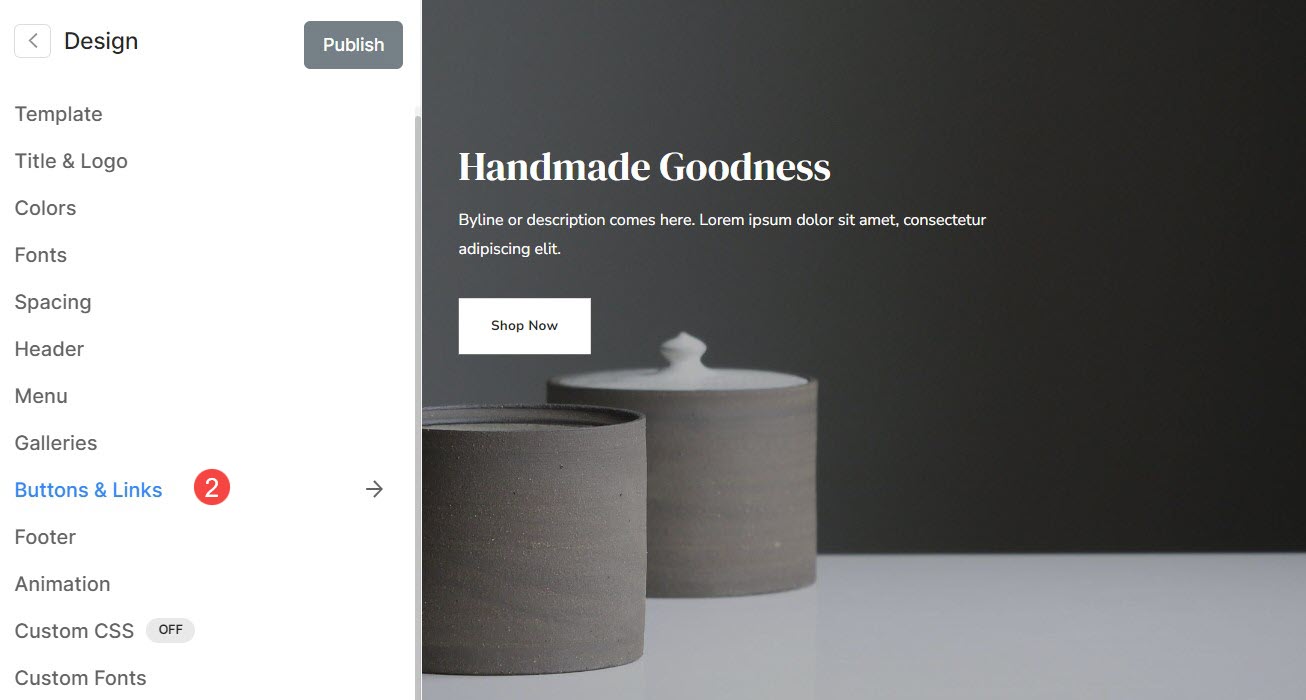
Styly tlačítek a odkazů můžete spravovat z Design (1) sekce.

Jakmile jste v sekci Design, klikněte na Tlačítka a odkazy (2) tab.

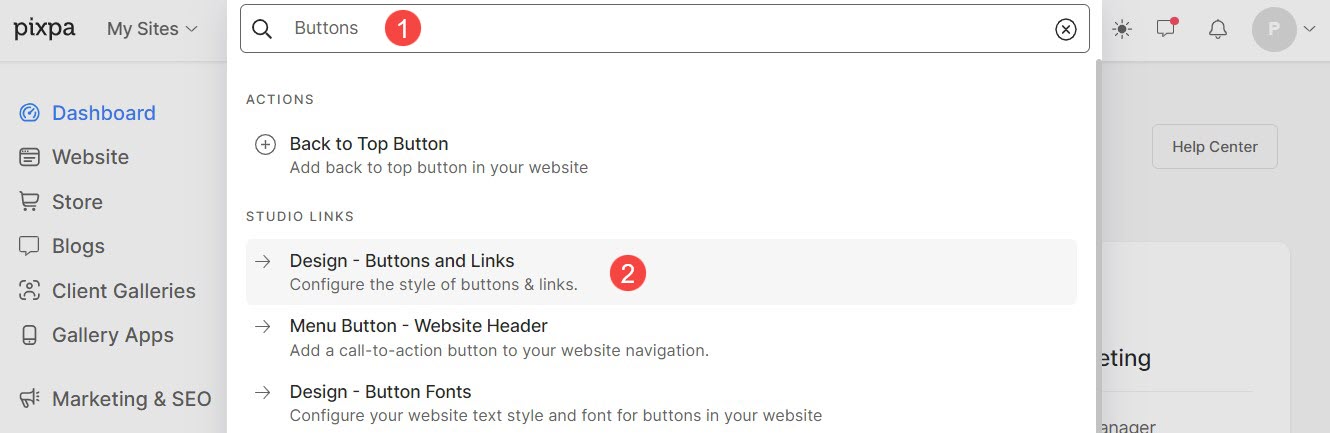
Případně můžete také využít možnosti hledání studia.
- vstoupit Tlačítka (1) ve vyhledávací liště.
- V souvisejících výsledcích klikněte na Tlačítka a odkazy možnost (2).

Tlačítka
Tlačítka jsou interaktivní prvky navržené tak, aby vybízely uživatele k akcím. Jsou vizuálně výraznější a tvary, aby vynikly.
Tlačítka se běžně používají pro akce, jako je odesílání formulářů, spouštění konkrétních funkcí atd. Zde můžete:
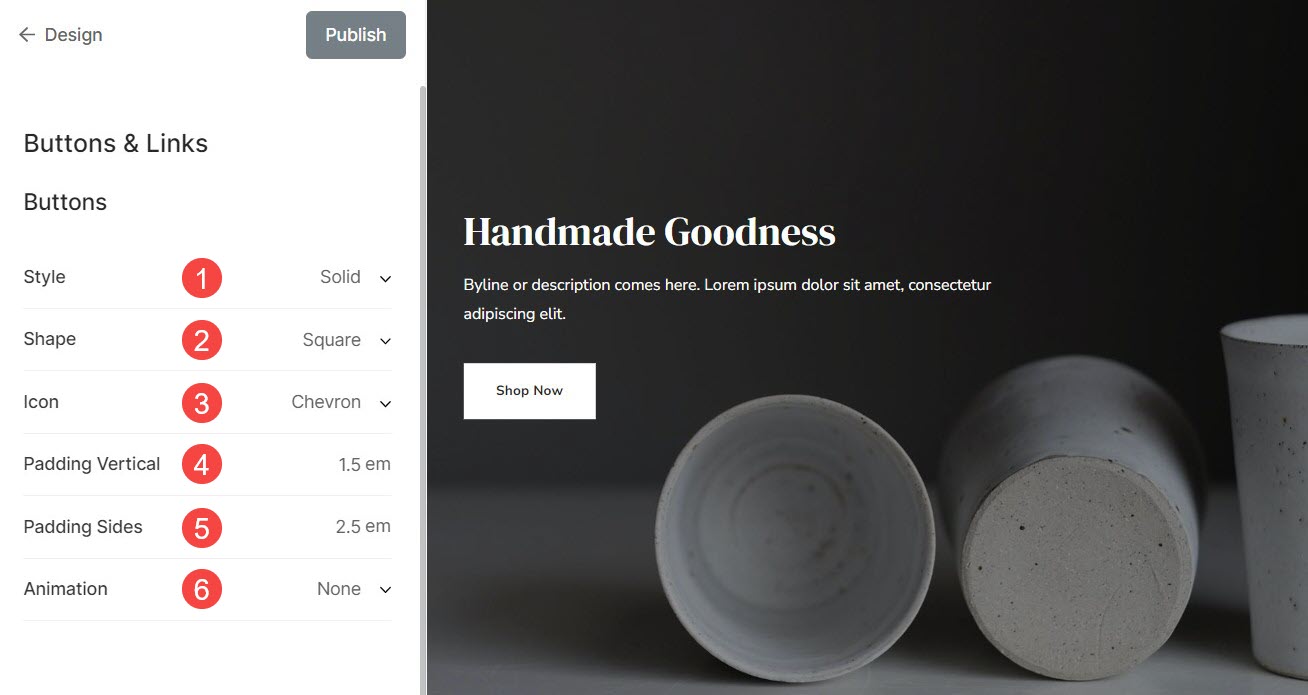
- Styl: Nastavte styl tlačítek tak, aby byly plné nebo obrysové nebo jako textový odkaz.
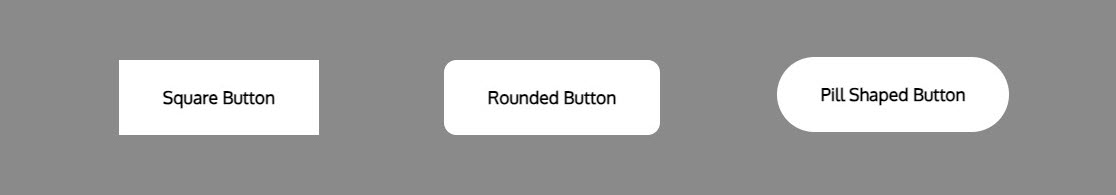
- Tvar: Zde si vyberte tvar tlačítek na svém webu. Dostupné tvary jsou čtvercové, zaoblené a pilulkové.
- Ikona: Nastavte ikonu, která se objeví nad tlačítkem.
- Vertikální výplň: Nastavte svisle mezery mezi textem tlačítka a okraji tlačítka.
- Boční vycpávky: Nastavte mezeru mezi textem tlačítka a okraji tlačítka vodorovně.
- Animace: Vyberte animaci, když kurzor najede na tlačítko.

Různé tvary tlačítek:

Seznam možností animace, které si můžete vybrat pro tlačítka.
- Slábnout: Tlačítko se změní z neprůhledného na průsvitné.
- Růst: Velikost tlačítka se zvětší, když na něj umístíte kurzor.
- Smrštění: Při najetí kurzorem na tlačítko se velikost tlačítka zmenší.
- Přejetí prstem doprava: Animace bude probíhat horizontálně pokrývající celé tlačítko zleva doprava.
- Přejetím nahoru: Animace bude probíhat vertikálně pokrývající celé tlačítko zdola nahoru.
- Podtržení Odhalení: Na spodním okraji tlačítka se postupně objeví čára.
- Podtržení zleva: Na spodním okraji tlačítka se postupně objeví čára zleva doprava.
- Overline Reveal: Na horním okraji tlačítka se postupně objeví čára.
- Overline zleva: Na horním okraji tlačítka se postupně objeví čára zleva doprava.
Odkazy jsou prvky, na které mohou uživatelé kliknout a přejít na jinou stránku nebo sekci.
Obvykle jsou podtržené nebo zobrazeny v jiné barvě, aby bylo zřejmé, že na ně lze kliknout.
- Zdůraznit: Vyberte, zda chcete podtržení zobrazovat trvale / při najetí kurzorem nebo jej vůbec deaktivovat.