Projekt Desky umožňuje vytvořit sbírku stránek jako stránku se seznamem nebo jako rozevírací seznam.
Představte si složku jako kontejner, který obsahuje více položek nabídky a zobrazuje je ve vizuálním rozvržení (mřížky, prezentace, svislé nebo vodorovné posouvání a mnoho dalších rozvržení).
Podívejte se na ukázkovou složku.
Jakmile budete mít vytvořil složku, můžete spravovat jeho design, jak je uvedeno níže.
Spravovat styl složky:
- zadejte desky titul (1) ve vyhledávací liště.
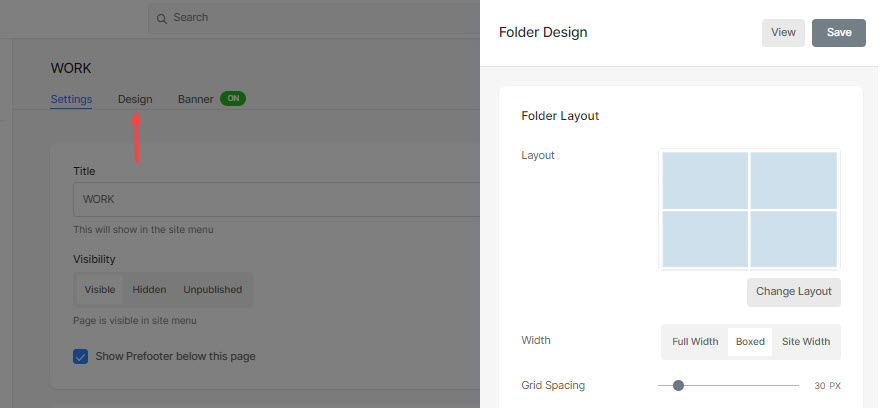
- Klikněte na desky (2) pod Položky nabídky webu.

- Tím se dostanete na stránku nastavení složky, klikněte na Design karta otevřete Návrh složek šuplík.

Zde uvidíte následující možnosti návrhu:
- Rozložení složky
- Titulky a štítky
- Název písma
- Styl mřížky
- Mobilní displej
- Navigace drobečkové navigace
- Slideshow
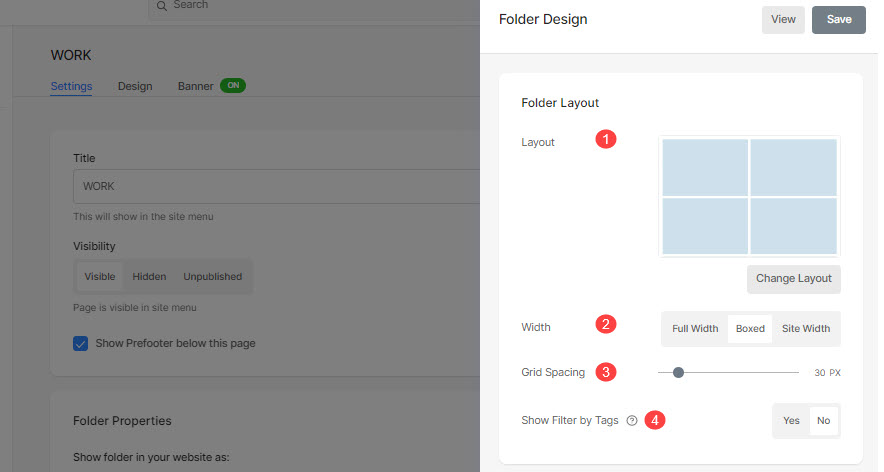
Rozložení složky
- Nákres – Vyberte rozvržení, které se použije na složku. Můžete si vybrat z více než 20 rozvržení pro zobrazení dílčích položek složky na vašem webu. Vědět více.
- Rozteč mřížky – Určete mezeru mezi dílčími položkami v rozvržení mřížky. (0–250 pixelů)
- Šířka – Nastavte šířku složky jako Plná šířka, Rámeček nebo Šířka webu.
- 'Plná šířka' zobrazí složku a pokryje celou šířku bez ponechání jakéhokoli okraje.
- "boxoval' zobrazí složku, přičemž na pravé a levé straně obrazovky zůstane určitá část výplně.
- "Šířka webu' lze specifikovat v Design sekce. Zde můžete zadat pevnou šířku.
Zobrazí složku podle zadané pevné šířky.
- Filtrovat podle značek – Zkontrolujte toto povolte filtrování podle značek na podpoložkách vaší složky.

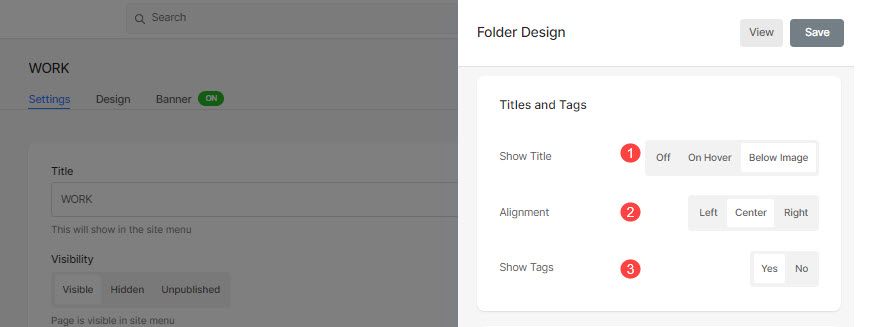
Titulky a štítky
Show Název (1): Můžete povolit názvy podpoložek pod obrázky mřížky s názvy a štítky.
- Vypnuto: Výběrem této možnosti vypnete názvy a značky mřížky.
- Při přejetí myší: Výběrem této možnosti zobrazíte název při umístění kurzoru. Můžete si vybrat zarovnání pro nadpis.
- Níže uvedený obrázek: Vyberte tuto možnost, chcete-li pod obrázky mřížky zobrazit název i značky. Můžete si vybrat zarovnání nadpisů a značek (2) a zvolit zobrazení značek (3).

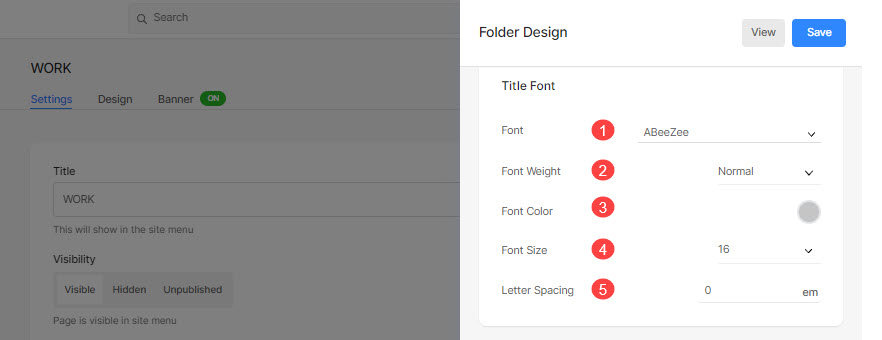
Název písma
- Písmo: Vyberte písmo pro název složky. Také zkontrolujte: Spravujte písma svého webu.
- Tloušťka písma: Zadejte styl písma pro název složky. Vyberte mezi Normální, Světlý a Tučný.
- Barva fontu: Určete barvu písma nadpisu.
- Velikost písma: Zadejte velikost písma nadpisu (mezi 1 až 100 pixely).
- Mezera mezi písmeny: Určete mezeru mezi písmeny v názvu.

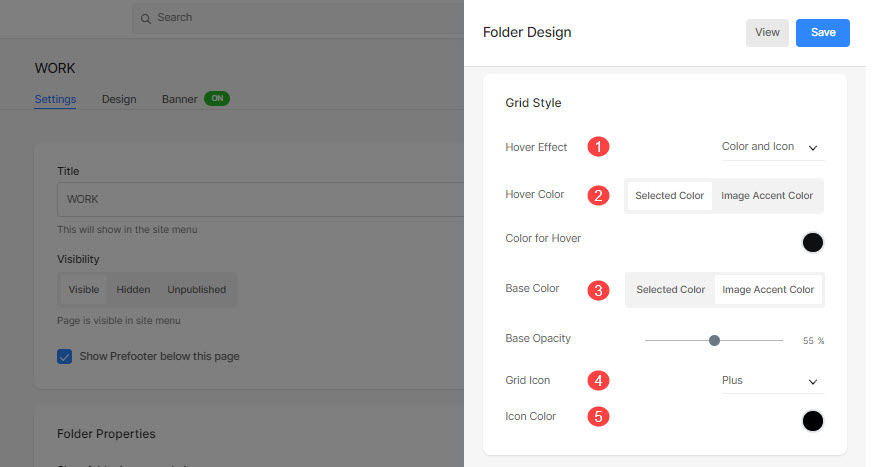
Styl mřížky
- Efekt přechodu: Efekt přechodu lze použít pouze v rozvržení mřížky. Při umístění kurzoru v režimu mřížky můžete zobrazit následující možnosti.
- Žádný efekt: Bez vlivu na podpoložky v režimu mřížky.
- Barva: Pouze pro překryvnou barvu na podpoložkách v režimu mřížky.
- Barva a ikona: Pro barvu překrytí dílčích položek ikonou.
- Barva přechodu: Určete barvu při umístění kurzoru myši.
- Chcete-li určit barvu, vyberte Vybraná barva. Pokud vyberete tuto možnost, níže najdete možnost určit barvu.
- vybrat Barva zvýraznění obrázku aby se při najetí myší objevila zvýrazňující barva obrázku. Pokud vyberete tuto možnost, níže najdete možnost určit neprůhlednost barvy zvýraznění obrázku.
- Základní barva: Určete barvu základny mřížky.
- Chcete-li určit barvu, vyberte Vybraná barva. Pokud vyberete tuto možnost, níže najdete možnost určit barvu.
- vybrat Barva zvýraznění obrázku tak, aby se zvýrazňující barva obrázku stala základní barvou. Pokud vyberete tuto možnost, níže najdete možnost určit neprůhlednost barvy zvýraznění obrázku.
- Ikona mřížky: Vybrat Plus, Šipka, Přejít, or Eye ikona. Tato ikona se zobrazí při najetí myší na obrázky mřížky.
- Barva ikony: Určete barvu ikony mřížky.

Například, podívejte se na tuto složku kde je vybráno „Rozvržení čtvercové velké složky“ pomocí „Štítky mřížky – Název a štítky“:

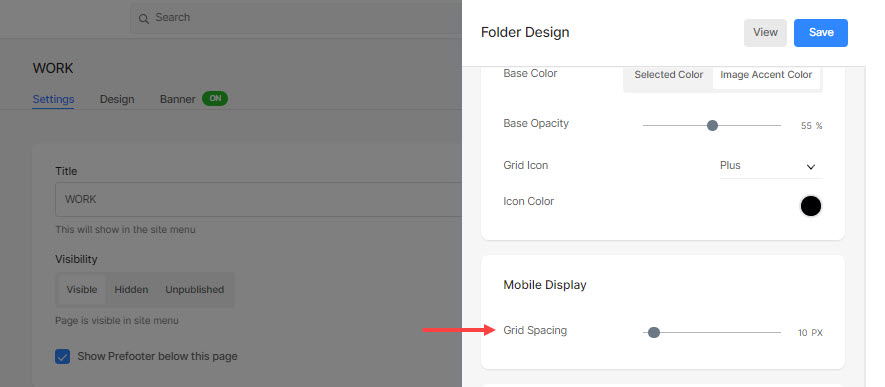
Mobilní displej
- Určete mezeru mezi podpoložkami v rozložení mřížky pro mobilní zařízení. (mezi 0-250 pixely)

Navigace drobečkové navigace
Vědět o podrobná navigace v drobečkové navigaci.
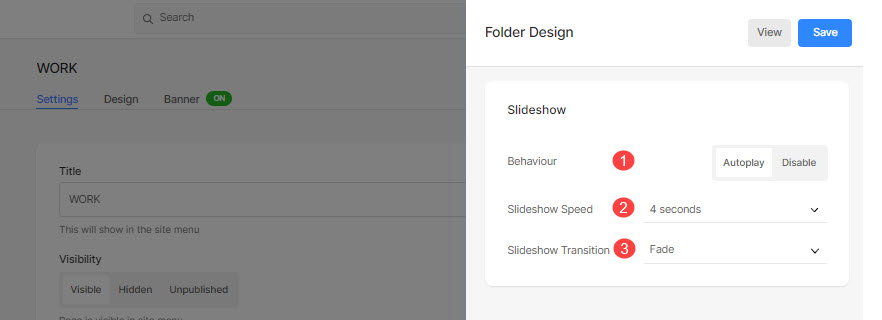
Prezentace (pouze pro rozvržení 'Full-Image Slider')
- Chování: Zde povolte prezentaci.
- Rychlost prezentace: Nastavte rychlost přechodu prezentace (mezi 1 až 10 sekundami).
- Přechod prezentace: Určete typ přechodu Prezentace. Můžete použít možnost 'Horizontal Swipe' nebo 'Fade'.