Animace webových stránek lze použít k přidání vizuálních efektů při načítání stránky, jako je zatmívání, zatmívání, zmenšení a další. To dodá vašemu webu šmrnc, když uživatel posouvá stránky.
V tomto článku:
Upravit animaci webu
Animace mohou učinit web vizuálně zajímavým a oživit všechny prvky, které jsou na webu přítomny. Vytvářejí pro uživatele poutavější a pohlcující zážitek.
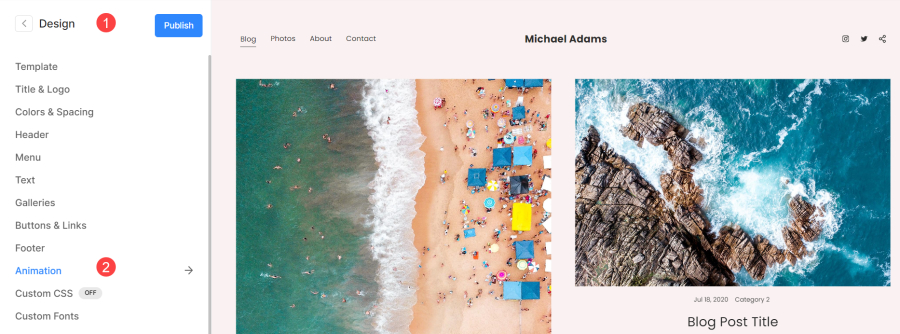
Přejděte na Animaci z Design sekce (1) Animace záložka (2). Bude použito na celém webu a ovlivní všechny prvky na celém webu.

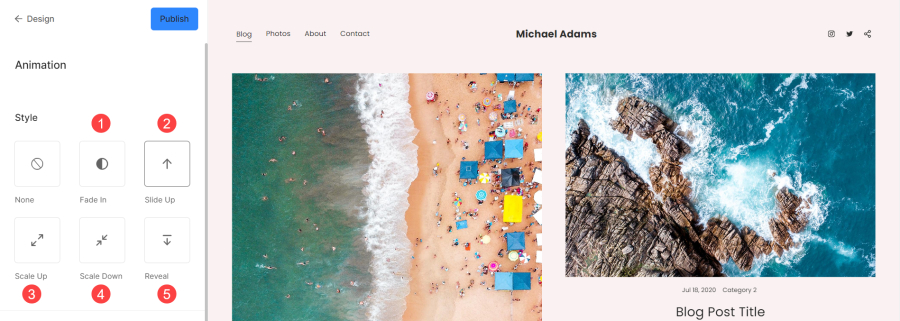
Styl
- Fade In – Postupně odhaluje prvky zvyšováním její neprůhlednosti z průhledné na neprůhlednou.
- Posuňte nahoru – Plynulý pohyb prvků na obrazovce z nižší polohy do vyšší polohy.
- Zvýšit - Postupně zvětšuje velikost nebo měřítko prvku.
- Zmenšit – Postupně zmenšuje velikost nebo měřítko prvku.
- Odhalit - Postupné odhalování nebo odhalování prvků na obrazovce.

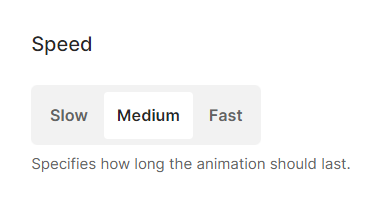
Rychlost
Rychlost, kterou animace přechází z jednoho stavu do druhého. Určuje, jak rychle nebo pomalu dochází k animovaným změnám na obrazovce.
Na výběr jsou tři možnosti: Pomalé, střední a Rychle.

Podívejte se na animaci Slide Up živě v akci: