Existují témata, která jsou v režimu 2 sloupců, kde jsou záhlaví a zápatí buď na levé nebo na pravé straně, jako je Halo, Nova, Metro, Bloom.
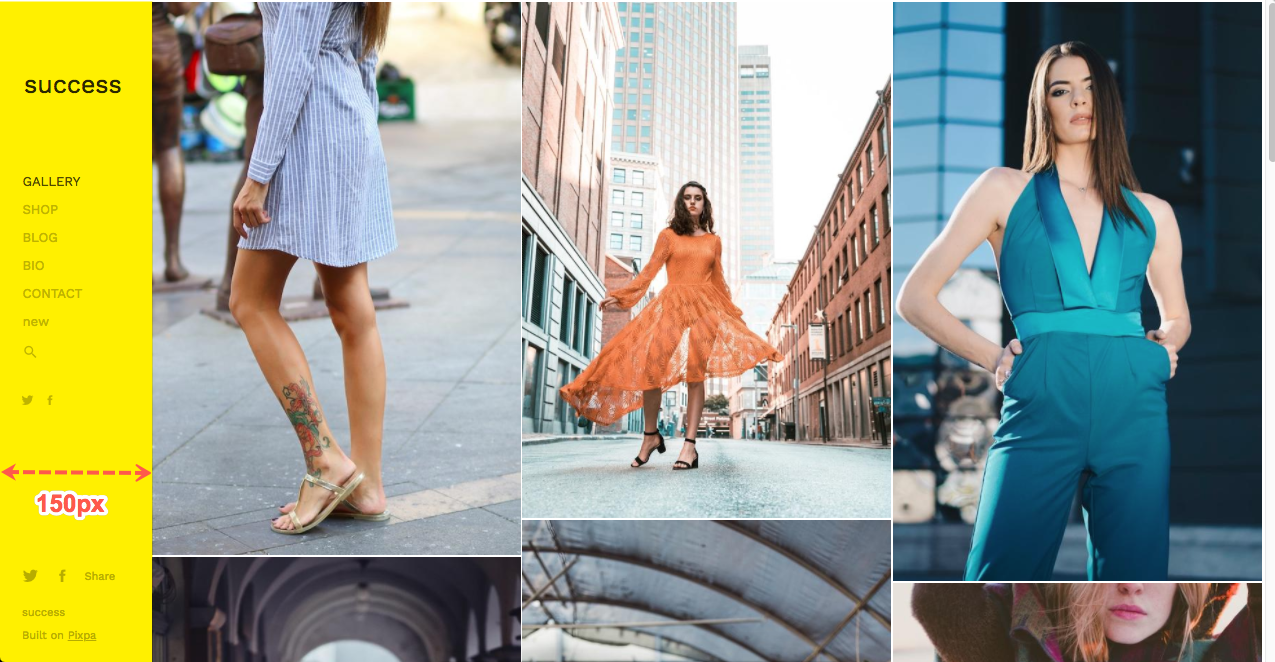
U takových motivů systém ve výchozím nastavení nastavil šířku postranního panelu na 250px. Šířku však můžete spravovat pomocí přepsání CSS.

Chcete-li změnit šířku postranního panelu, postupujte takto:
- Zkopírujte celé přepsání CSS uvedené níže.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Po zkopírování příslušného kódu přejděte na Nastavení (1).
- v Externí skripty (2), vložte kód do sekce (3).
- Udeř Uložit (4) pro uložení změn ve studiu.

Nyní aktualizujte web a zkontrolujte změny na živém webu.
