Stránky se skládají z plně upravitelných sekcí hladce spojených shora dolů. S různými sekcemi, které máte k dispozici, je přizpůsobení snadné přizpůsobit stránky vašim preferencím.
Každá sekce umožňuje specifikaci jedinečných barev jak pro samotnou sekci, tak pro její základní prvky. Navíc možnost určit barvy pozadí a obrázky na pozadí dále zvyšuje vizuální přitažlivost a personalizaci jednotlivých sekcí.
V tomto článku se
Barvy a obrázek na pozadí sekce můžete přizpůsobit podle následujících kroků:
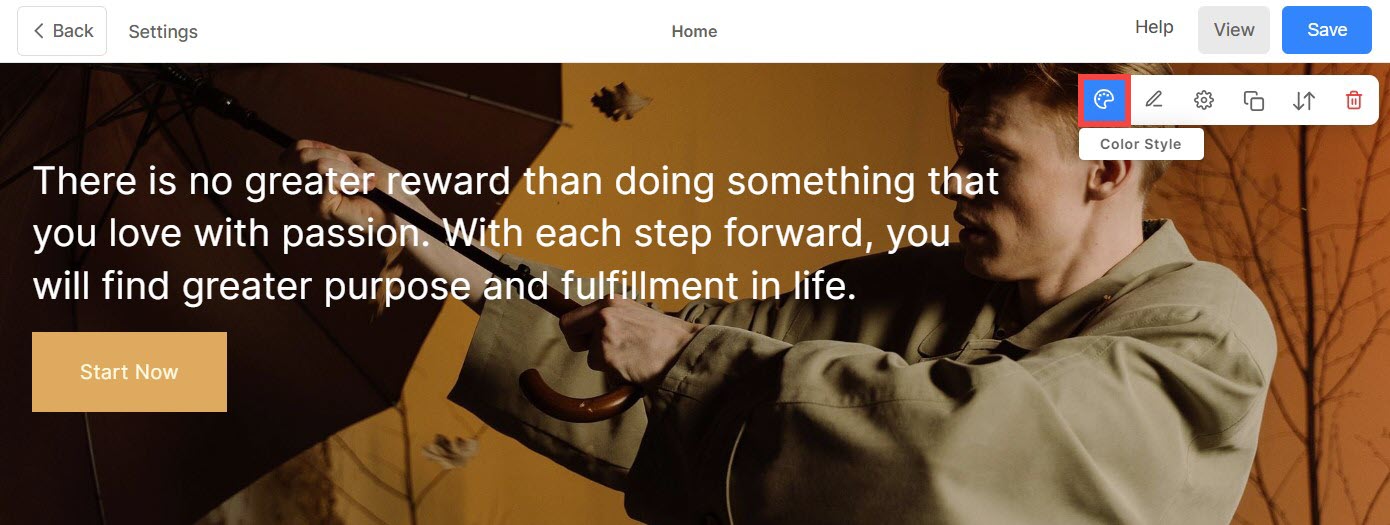
- Najeďte kurzorem na sekci, na které chcete pracovat.
- To umožní panel nástrojů pro úpravy v pravém horním rohu.
- Klikněte na Barevný styl otevřete pole Styl barev.

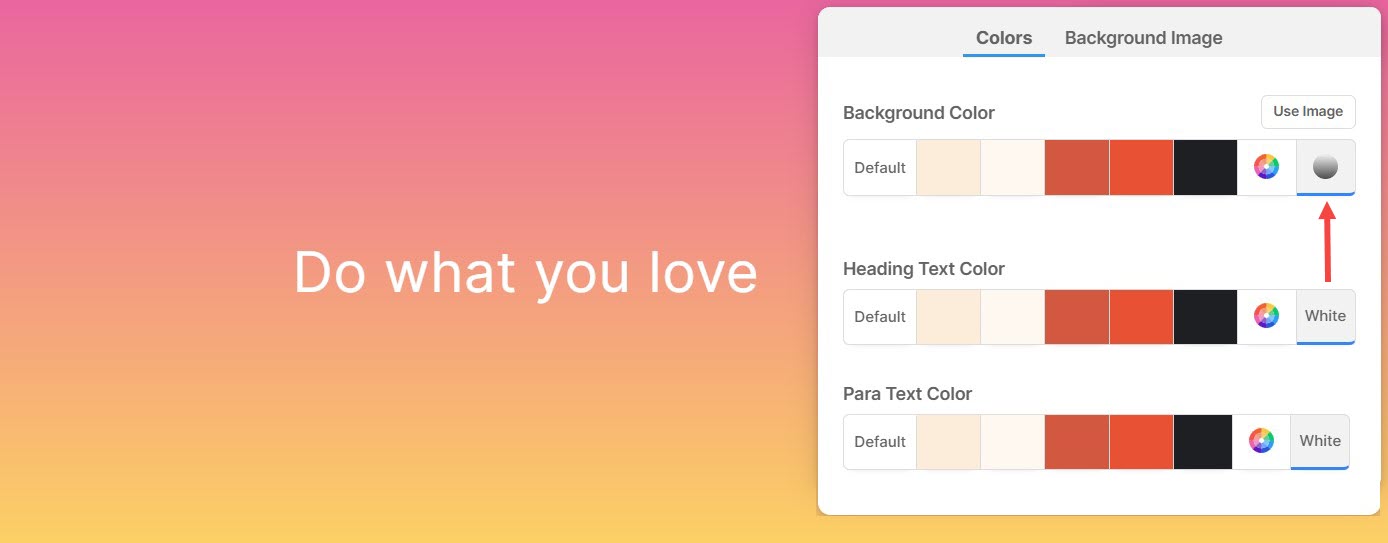
Sekce Barvy
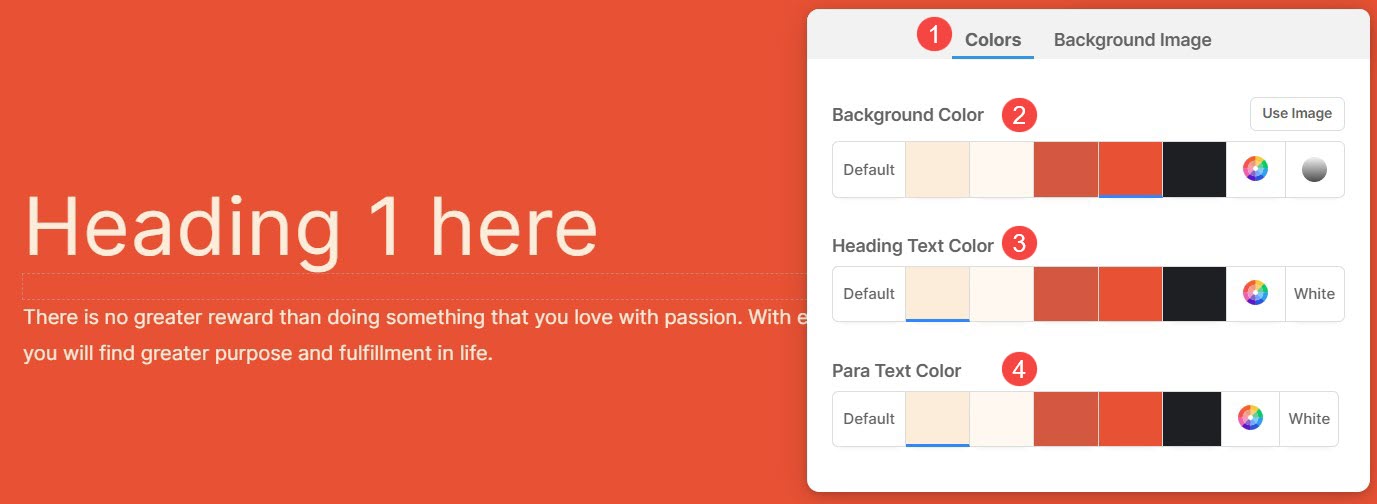
Na kartě Barvy (1) najdete následující možnosti:
- Barva pozadí: Barva, která se objeví za veškerým obsahem v sekci, se nazývá Barva pozadí (2). Zde si můžete upravit barvu pozadí sekce.
- Barva textu nadpisu: Text označený písmy Heading společně tvoří Nadpis textu (3). To zahrnuje Nadpis 1, Nadpis 2, Nadpis 3 a Nadpis 4. Zde upravte barvu textu nadpisu.
- Barva paratextu: Text přiřazený jako písma odstavců společně obsahuje Para Text (4). To zahrnuje odstavec, malý odstavec a velký odstavec. Zde si přizpůsobte barvu paratextu.

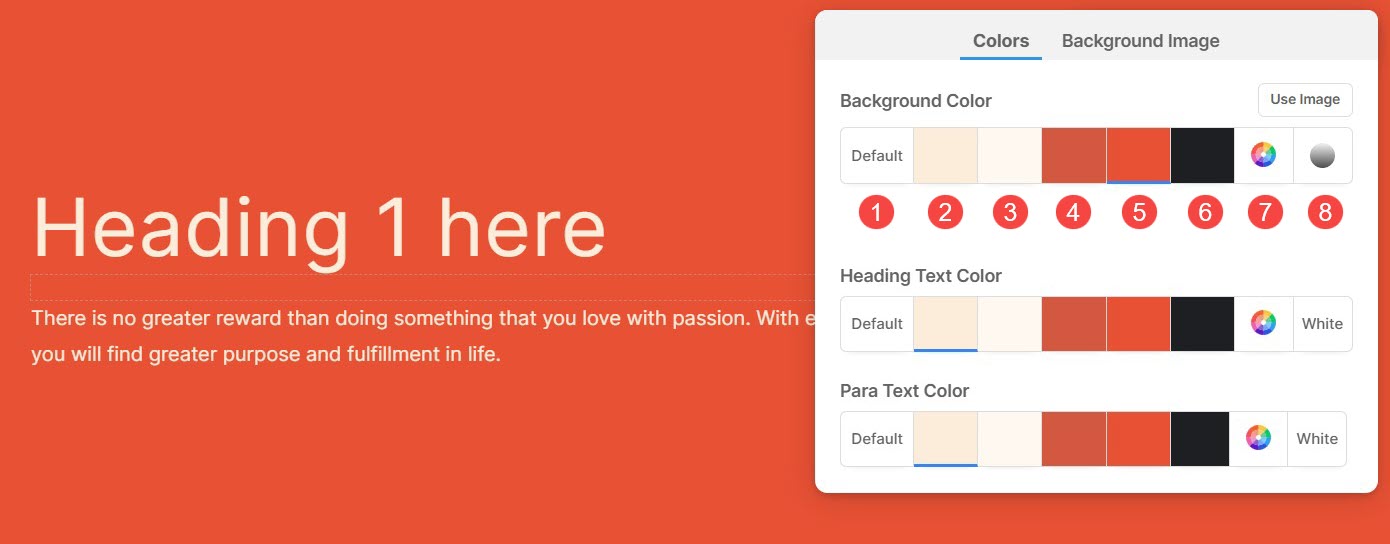
Různé barevné možnosti pro barvu pozadí, nadpisu a paratextu:
- Nastavte barvu pozadí jako Automaticky (1). Barva pozadí bude stejná jako barva nastavená pro web.
- Možnosti 2, 3, 4, 5 a 6 jsou dynamické barevné možnosti, které přímo závisí na Předvolba palety barev vybraný. Pokud vyberete světlou barvu pozadí, barva textu nadpisu a paratextu se automaticky změní na tmavý odstín a naopak.
- Nastavte vlastní barvu z Výběr barvy (7). Zde můžete také spravovat průhlednost barev. Přečtěte si více.
- Vyberte si Sklon (8) ze 2 barev. Můžete použít přednastavené přechody nebo si přizpůsobit své vlastní. Vědět více.

Obrázek na pozadí
- V poli stylu barev klikněte na Obrázek na pozadí kartu a vyberte obrázek.

Možnosti zobrazení pro obrázek na pozadí sekce
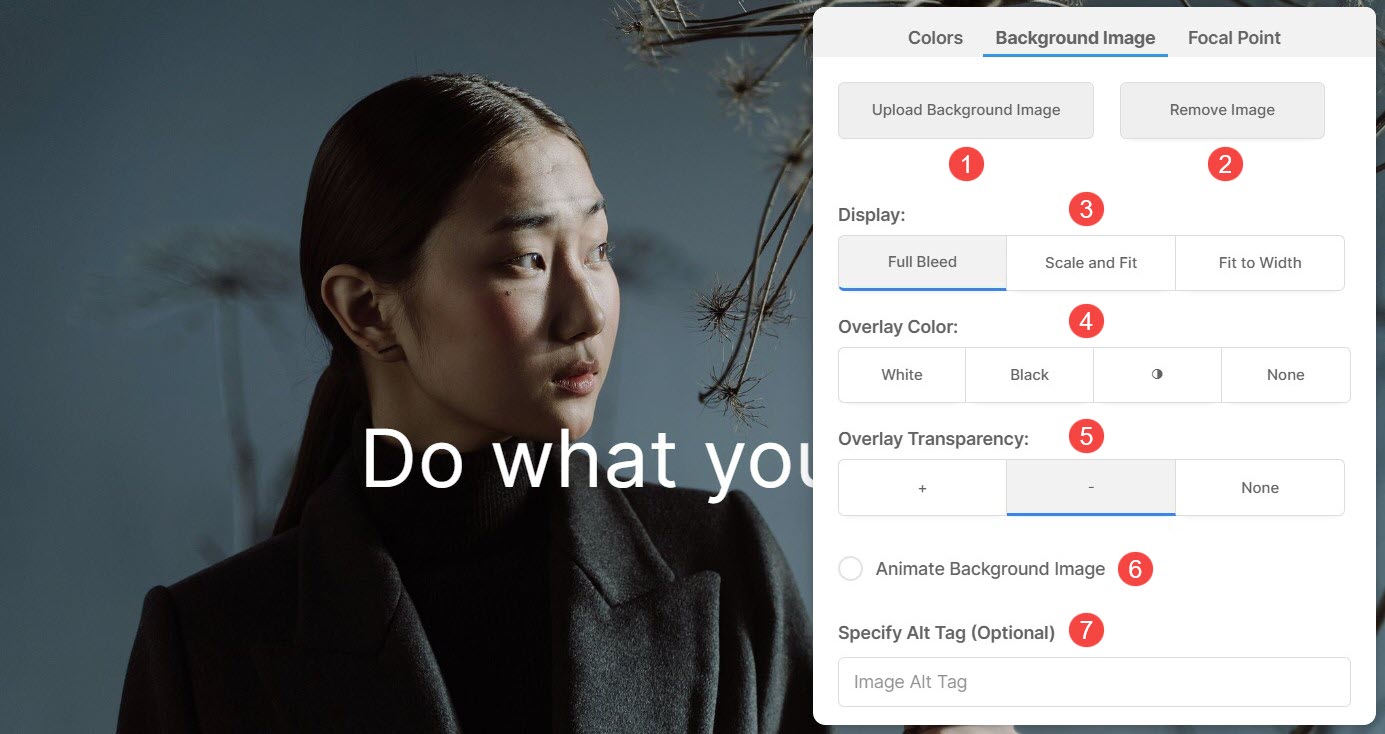
Po přidání obrázku na pozadí můžete:
- Nahrát jiný obrázek na pozadí.
- Odstranit obrázek na pozadí.
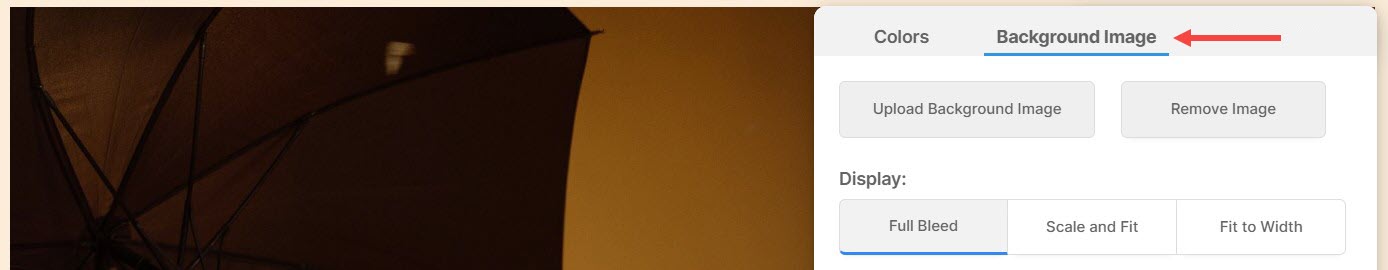
- Vyberte Display šířka a výška obrázku na pozadí.
- Měřítko a přizpůsobení – Obrázek se vejde do šířky a výšky sekce.
- Přizpůsobit šířce – Obrázek bude zmenšen na šířku sekce. Výška sekce zdědí výšku obrázku.
- Vyberte si Barva překrytí.
- Nastav Průhlednost překrytí (můžete zvýšit nebo snížit intenzitu barev).
- umožnit Animace pro obrázek na pozadí. Tento efekt bude viditelný při posouvání sekce.
- Určete Alt Tag pro obrázek na pozadí odtud. Jedná se o atribut popisného textu, který poskytuje alternativní informace pro obrázek na webové stránce, což napomáhá dostupnosti a SEO.

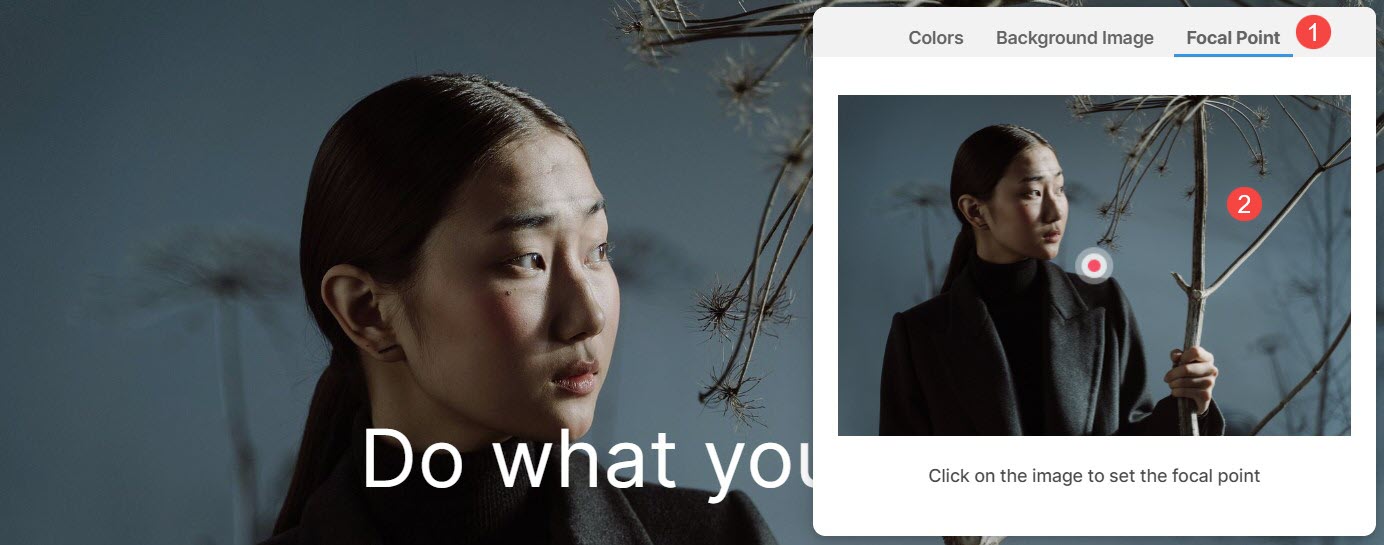
Ohnisko
Ohniskový bod označuje konkrétní bod nebo oblast obrazu zvýrazněnou v sekci.
- Můžete zvýraznit určitou část obrázku na pozadí Ohnisko (1) tab.
- Nastav Ohnisko obrázku. Můžete kliknout na libovolný bod obrázku a ohnisko se změní.

Použijte vlastní barvu pro pozadí sekce
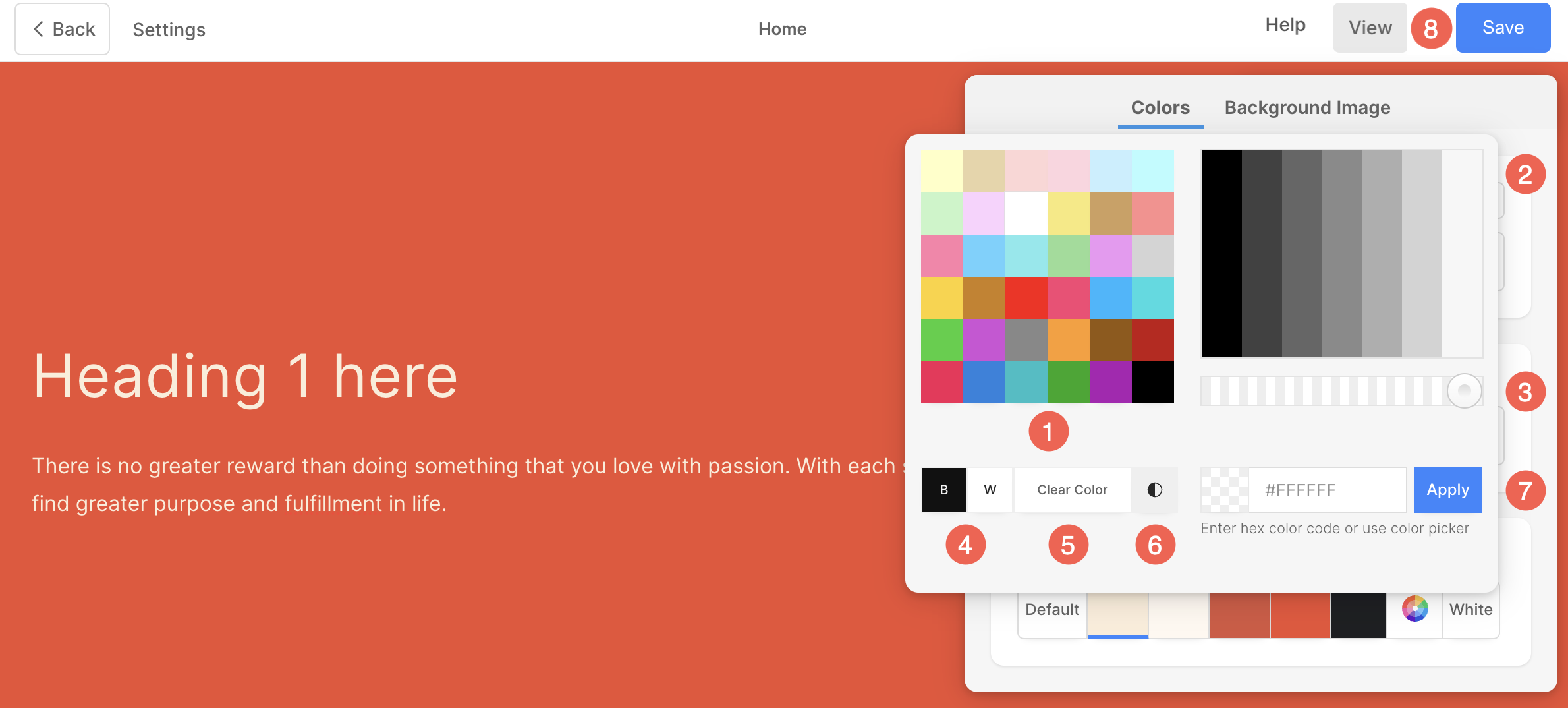
Chcete-li vybrat vlastní barvu pro sekci, otevřete Výběr barvy.
- Vyberte si preferovanou barvu z Nastavení barev (1) a výběr dále dolaďte výběrem a Odstín (2).
- Ovládejte barvu Neprůhlednost (3) nastavením posuvníku.
- Můžete si jednoduše vybrat Černá or Bílý (4) barvy pro vybranou položku.
- Zrušit (5) výběr barev zde.
- Klikněte na Výběr barvy (6) pro přístup k ještě širším možnostem barev, ze kterých si můžete vybrat.
- Máte také možnost zadat a Hex barevný kód (7) a aplikujte jej na sekci.
- Po provedení přizpůsobení barev, Uložit (8) změny.

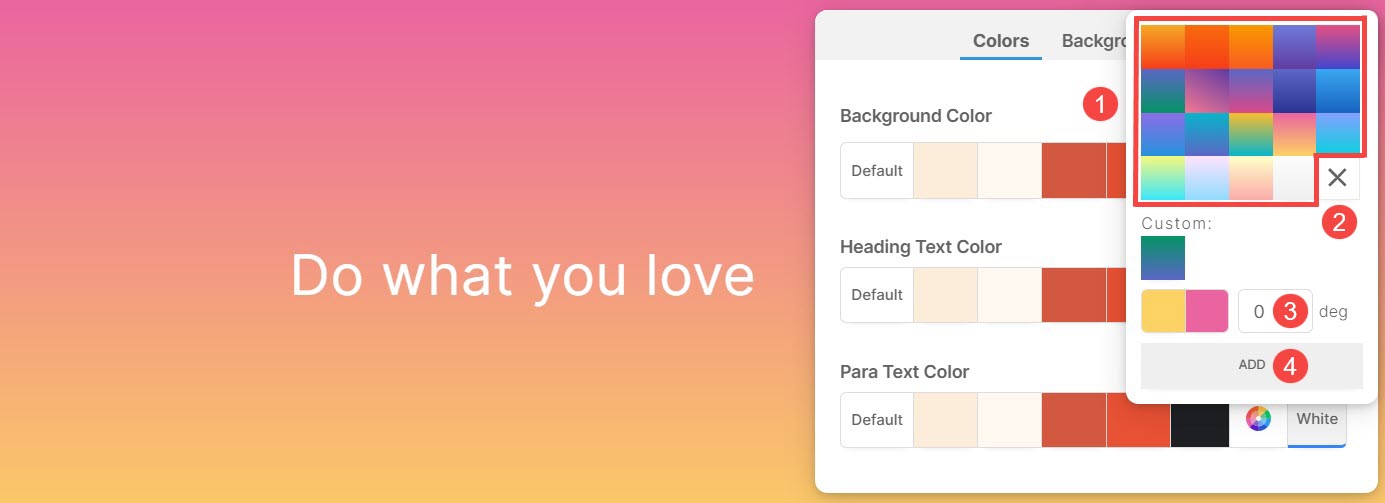
Použijte přechod jako pozadí řezu
v Barevný styl box, přejděte na Barvy a klikněte na tlačítko Sklon .

- Objeví se malé vyskakovací okno, kde si můžete vybrat libovolný dvoubarevný přechod (1).
- Klikněte na Kříž ikona (2) pro odstranění použitého gradientu.
- Určete Stupeň (3) pro gradientní přechod.
- Jakmile přizpůsobíte přechod se stupněm, klikněte na ADD (4) pro přidání do vlastních přechodů.