V tomto článku:
- Ideální velikost obrázku pro webové galerie.
- Ideální velikost obrázku pro banner.
- Ideální velikost obrázku pro doporučený obrázek.
- Ideální velikost obrázku pro obrázek produktu.
- Ideální velikost obrázku pro obrázek příspěvku na blogu.
- Velikosti obrázků ve úryvcích Tvůrce stránek.
- Velikosti obrázků v položkách seznamu Tvůrce stránek.
- Ideální velikost obrázku pro klientské galerie.
- Ideální velikost obrázku pro aplikace mobilní galerie.
- Ideální velikost pro Gify.
- Kvalita obrazu a komprese.
- Barevný profil obrázku.
- Změna velikosti obrázku pro obrázky webových stránek.
- Ostrost obrazu.
- Hromadné zpracování obrazu.
Ideální velikost obrázku pro webové galerie
Doporučujeme nahrát obrázky ve 100% kvalitě s vysokým rozlišením (každý o velikosti až 50 MB). galerie. Změníme velikost obrázků a automaticky dodáme nejlepší velikost v závislosti na zařízení a rozlišení, aby se web načítal rychleji.
Podporované formáty souborů obrázků jsou JPG, JPEG, PNG a GIF.
We neuchovávejte své původní obrázky v sekci webové stránky. Většina návrhů Pixpa prezentuje obrázky vašich webových stránek v šířce 2048 pixelů x libovolné výšce. Pokud nahrajete obrázky větší velikosti, my zredukovat na šířku 2048 pixelů.
Největší velikost obrázku, kterou zachováváme, je 2048 pixelů šířka x libovolná výška. V případě rozložení mřížky galerie se obrázky webových stránek generují automaticky v závislosti na rozložení mřížky, které zvolíte.
Ideální velikost obrázku pro banner
A prapor obrázek nebo titulní obrázek dodá vaší stránce šmrnc. Banner můžete přidat do horní nebo dolní části stránky.
Ideální velikost obrázku banneru bude 2000 pixelů x 2000 pixelů.
Podporované formáty obrázkových souborů pro banner jsou JPG, JPEG, PNG a GIF.
Ideální velikost obrázku pro doporučený obrázek
Projekt Vybraný obrázek stránky se používá ke sdílení na sociálních sítích a bude také použit, pokud je stránka přidána do složky. Jako miniaturu doporučujeme nahrát obrázek ve 100% kvalitě s vysokým rozlišením.
Podporované formáty souborů pro doporučené obrázky jsou JPG, JPEG a GIF.
Pro doporučené obrázky není doporučená velikost obrázku. Systém automaticky změní velikost obrázku, jakmile jej nahrajete.
Ideální velikost obrázku pro obrázek produktu
Můžete přidat až 10 obrázků produktů, které vás předvedou PRODUKTY v obchodě.
Podporované formáty obrazových souborů jsou JPG, JPEG a PNG.
Velikost podpory obrázků produktu je přibližně 1000 pixelů x 1000 pixelů.
Ideální velikost obrázku pro obrázek příspěvku na blogu
Doporučujeme nahrát obrázky ve 100% kvalitě s vysokým rozlišením. Podporované formáty souborů obrázků jsou JPG, JPEG, PNG a GIF.
We neuchovávejte své původní obrázky v blogu.
Ideální velikost pro obrázek na blogu je 1200 pixelů x libovolná výška. Pokud nahrajete obrázky větší velikosti, my zredukovat jím 1200 pixelů na šířku.
Velikosti obrázků ve úryvcích Tvůrce stránek
Máme různé úryvky obsahu založeného na obrázcích, které lze přetáhnout stránka stavitel. Ideální velikosti by byly níže.
Velké obrázky budou automaticky zmenšeny na následující velikosti, takže obrázky jako takové nemusíte ořezávat. Podporované formáty souborů jsou JPG, JPEG a PNG.
- Blokovat obrázky na pozadí – Použijte obrázek 2048px šířka x libovolná výška
- Fragment jednoho obrázku – Použijte obrázek 2048px šířka x libovolná výška
- 2 sloupcový fragment obrázku – Použijte obrázek 1200px šířka x libovolná výška
- 3 sloupcový fragment obrázku – Použijte obrázek 750px šířka x libovolná výška
- 4 sloupcový fragment obrázku – Použijte obrázek 500px šířka x libovolná výška
Velikosti obrázků v položkách seznamu Tvůrce stránek
V Tvůrci stránek máme dynamické položky seznamu jako Seznamy obrázků a reference kam nahrajete obrázky.
V takových sekcích budou velikosti obrázků záviset na počtu sloupců, které přidáváte.
- Seznam jednotlivých obrázků – Použijte obrázek 2048px šířka x libovolná výška
- 2 sloupcový seznam obrázků – Použijte obrázek 1200px šířka x libovolná výška
- 3 sloupcový seznam obrázků – Použijte obrázek 750px šířka x libovolná výška
- 4 sloupcové a menší seznamy obrázků – Použijte obrázek 500px šířka x libovolná výška
Ideální velikost obrázku pro klientské galerie
V případě Klientské galerie, uložíme vaše původní soubory.
Osobní tarif má 3 GB, Expertní 25 GB a Podnikatelský tarif má 100 GB prostoru pro ukládání vašich původních souborů (pro online doručení).
Pokud potřebujete více místa, můžete použít Doplněk Client-Galeries k plánu webu.
Budete mít možnost vybrat si z 10 GB až 10 TB cloudového úložného prostoru pro vaše originální obrázky podle vašich požadavků.
Viz také: Co znamená prostor pro původní soubory?
Doporučujeme nahrát originální obrázky ve 100% kvalitě s vysokým rozlišením (každý o velikosti až 100 MB). Nesaháme na vaše původní soubory, které budou po dokončení objednávky doručeny přímo zákazníkovi prostřednictvím zabezpečeného odkazu. Podívejte se, jak prodat své obrázky.
Vytváříme několik verzí ve webové velikosti s použitím původního obrázku, který bude použit při prezentaci originálních souborů na vašem webu. Systém také použije nastavení komprese na vaše obrázky webové velikosti, které jsou vytvořeny z vašich původních souborů.
Ideální velikost obrázku pro aplikace mobilní galerie
Aplikace Mobilní galerie vám umožní vytvářet personalizované aplikace galerie pro vaše klienty, které si mohou nainstalovat do svých mobilů.
Pro mobilní galerii, protože stačí menší obrázky. Doporučená velikost obrázku je 640 pixelů šířka X libovolná výška.
Ideální velikost pro Gify
V případě, že přidáváte gify ve studiu Pixpa, gif by měl mít šířku i výšku menší než 2560 pixelů.
Také rámečky v gif by měly být menší nebo rovné pouze 60.
Kvalita obrazu a komprese
Komprese obrazu pomáhá najít správnou rovnováhu mezi kvalitou obrazu a velikostí souboru, která ovlivňuje rychlost načítání vašeho webu. Ideální hodnota komprese je 75 % (vysoká kvalita). Jakákoli změna této hodnoty se použije na obrázky, které se nahrají po provedení této změny.
Doporučujeme nahrát soubory JPEG ve 100% kvalitě, protože na všechny nahrané obrázky webových stránek aplikujeme standardní kompresi obrázků 75 %, avšak kompresi obrázků můžete snadno spravovat z Stránka Nastavení. Vyšší hodnota zvyšuje velikost obrazu a poskytuje lepší kvalitu. Nižší hodnota urychlí načítání vašeho webu, protože velikost souborů je menší.
Barevný profil obrázku
Jen pro doplnění se ujistěte, že obrázky na vašem webu jsou v barevném profilu sRGB, což je standardní barevný profil vykreslování prohlížeče, a 72 dpi by bylo více než dostačující pro téměř všechny displeje prohlížeče.
Viz také: Příprava barevného profilu vašich obrázků pro dosažení nejlepších výsledků.
Změna velikosti obrázku pro obrázky webových stránek
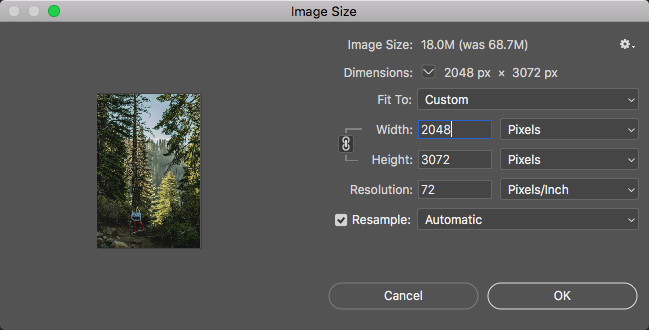
Chcete-li změnit velikost obrázků v Photoshop, přejděte na Obrázek -> Velikost obrázku. Pro web byste měli nastavit rozlišení na 72 dpi a pro rozměry použít šířku 2048 pixelů.

Ostrost obrazu
Možná budete chtít použít Filtr Unsharp Mask po změně velikosti obrázků, protože změna velikosti vždy vede k určitému rozmazání. Můžete dosáhnout Filtr Unsharp Mask ve Photoshopu tak, že přejdete na Filtr -> Zostřit -> Neostřit masku.

Hromadné zpracování obrazu
Máte-li několik obrázků, které chcete otočit, změnit velikost nebo zostřit, můžete zaznamenat akci a pomocí příkazu dávky zpracovat celou složku obrázků bez opakování těchto kroků pro každý obrázek.
Nebo můžete také použít software třetích stran pro hromadnou změnu velikosti obrázků.
