Písma hrají klíčovou roli na webových stránkách tím, že ovlivňují čitelnost, zprostředkovávají identitu značky a zlepšují celkovou uživatelskou zkušenost.
V tomto článku:
Písma pro svůj web můžete spravovat z Design (1) sekce.

Jakmile jste v sekci Design, klikněte na Fonty (2) tab.

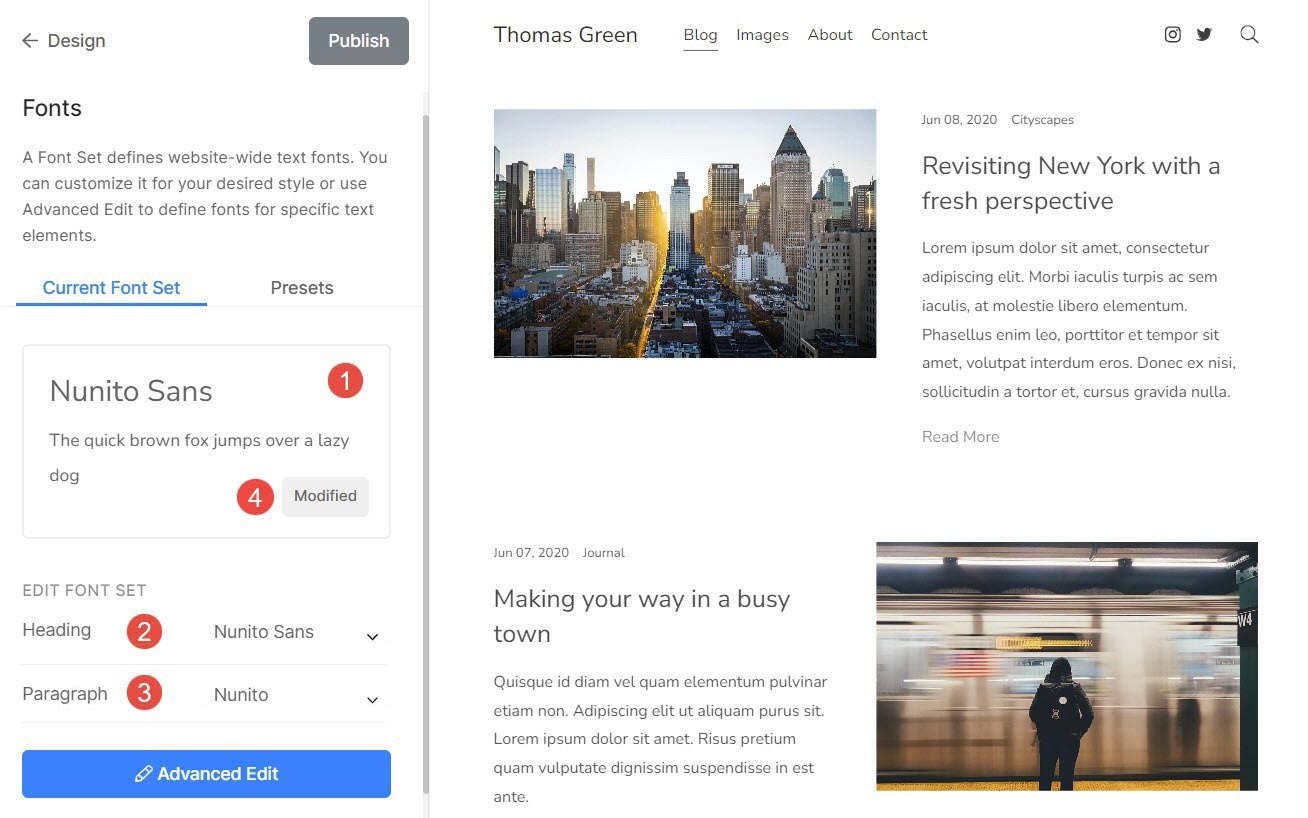
Aktuální sada písem
- Vybraná Přednastavené písmo Zde se zobrazí (1).
- Můžete si upravit Záhlaví (2) a Odstavec (3) font pro vybranou předvolbu.

- Horní text (5) představuje písmo nadpisu.
- Nižší text (6) představuje písmo odstavce.

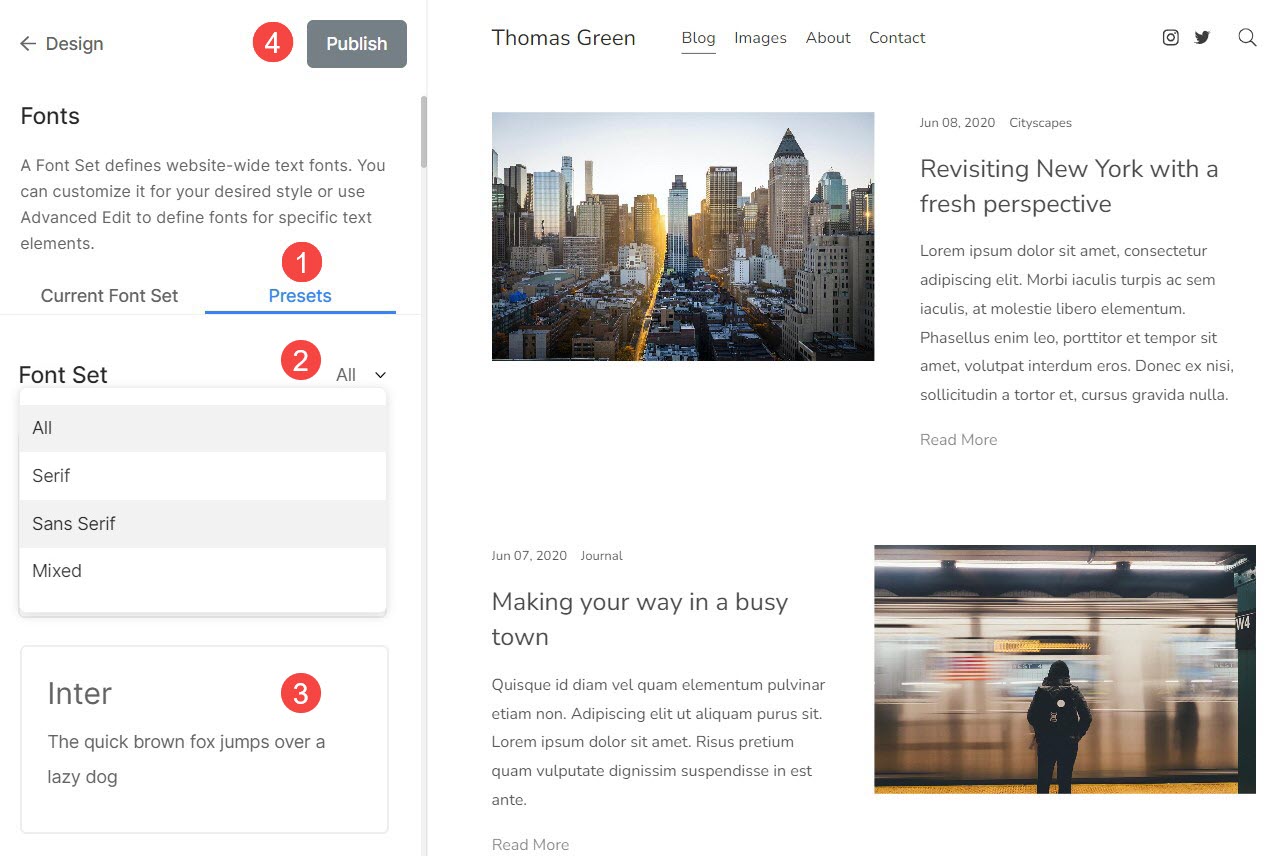
Předvolby písem
Přednastavení písem jsou předdefinované kombinace typu písma, velikostí písma, mezer mezi písmeny a dalších typografických nastavení, které lze použít na text na celém webu.
- Písmo můžete snadno globálně změnit výběrem kteréhokoli z nich Předvolby písma (1).
- Filtr (2) seznam výběrem předvoleb Všechny, Patkové, Bezpatkové nebo Smíšené. Jakmile vyberete filtr, uvidíte pouze související předvolby.
- Chcete-li vybrat a Přednastavené písmo (3), stačí na něj kliknout a Publikovat (4) změny.

Pokročilé úpravy
Odtud můžete přepsat přednastavená nastavení a ručně spravovat písma pro všechny prvky vašeho webu.
Zde uvidíte následující možnosti:

Titulek webové stránky
Je to název vašeho webu, který funguje jako text loga, pokud primární logo není k dispozici.
od zde můžete:
- Písmo - Vyberte písmo pro název webu.
- Hmotnost - Vyberte váhu písma pro název webu.
- Velikost – Desktop – Zadejte velikost textu pro název webu na ploše.
- Velikost – mobilní – Zadejte velikost textu pro název webu na mobilu.
- Mezery mezi písmeny – Nastavte mezeru mezi písmeny v názvu webu.

Menu
Je to soubor stránek, odkazů, složek, galerií atd., které umožňují uživatelům pohybovat se mezi různými sekcemi webu.
od zde, můžete přizpůsobit:
Hlavní menu
- Písmo - Určete písmo pro odkazy nabídky.
- Hmotnost - Vyberte váhu písma pro odkazy v nabídce.
- Velikost - Zadejte velikost textu pro odkazy nabídky.
- Mezery mezi písmeny – Nastavte mezeru mezi písmeny v odkazech nabídky.

Rozbalovací nabídka
- Písmo - Zadejte písmo pro odkazy v rozbalovací nabídce.
- Hmotnost - Vyberte váhu písma pro odkazy v rozbalovací nabídce.
- Velikost - Zadejte velikost textu pro odkazy rozbalovací nabídky.
- Mezery mezi písmeny – Nastavte mezeru mezi písmeny v odkazech rozbalovací nabídky.

Nadpisy
Značky nadpisů jsou zásadní, protože pomáhají strukturovat obsah, zlepšují SEO, zlepšují dostupnost a čitelnost. Pixpa poskytuje čtyři typy záhlaví. Jsou to Nadpis (H1), Nadpis (H2), Nadpis (H3) a Nadpis (H4).
od zde můžete:
- Písmo - Určete styl písma pro nadpis (H1).
- Hmotnost - Vyberte tloušťku písma pro nadpis (H1).
- Velikost – Desktop – Zadejte velikost písma nadpisu (H1) pro pracovní plochu.
- Velikost – mobilní – Zadejte velikost písma nadpisu (H1) pro mobily.
- Výška řádku – Určete výšku řádku písma pro nadpis (H1) (určeno pomocí em).
- Mezery mezi písmeny – Určete mezeru mezi písmeny textu nadpisu (H1) (určeno pomocí em).

Odsazení textu (nadpisy)
- Nadpisy – Zadejte odsazení pro nadpisy na vašem webu.

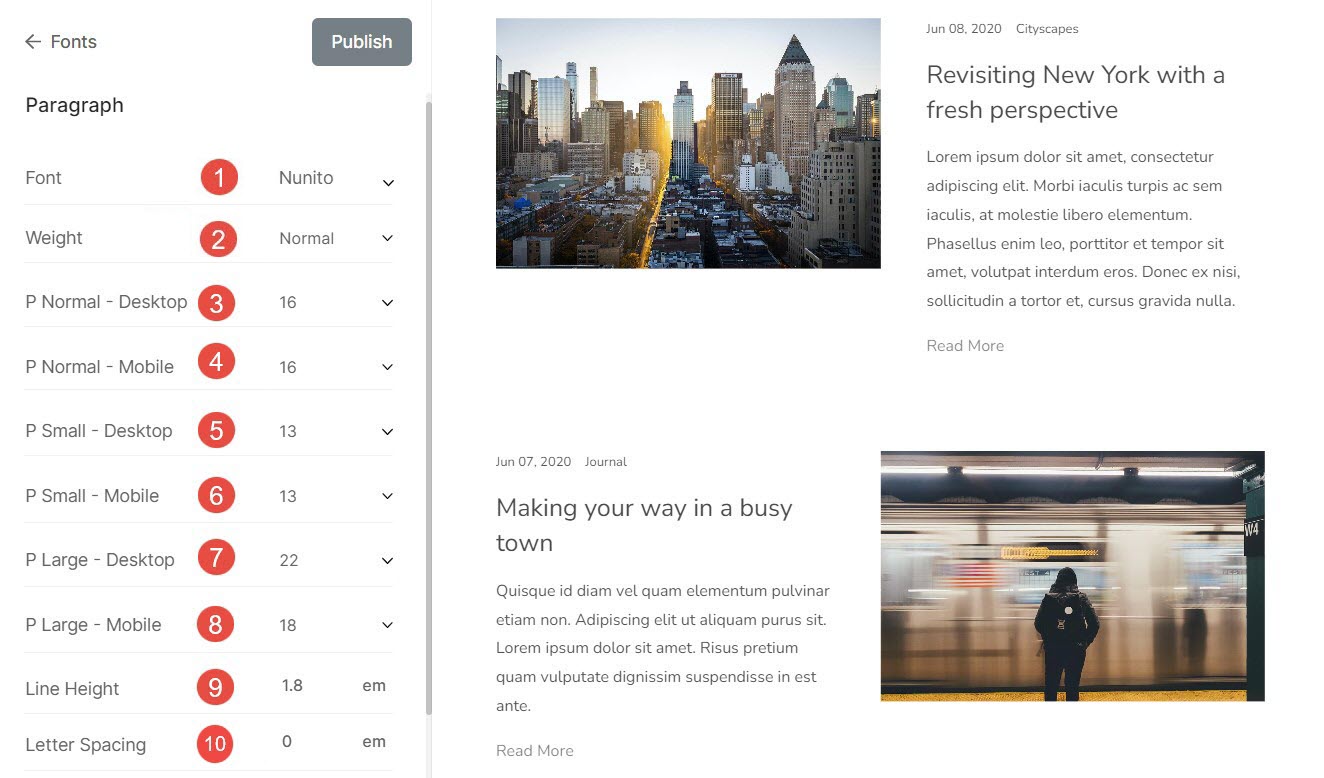
Odstavce
Používá se k definování a strukturování bloku textu jako odstavce. To se obecně používá pro popisy, názvy obrázků, titulky, text zápatí atd.
od zde můžete:
- Písmo - Vyberte styl písma pro veškerý odstavcový text (normální, malý a velký).
- Hmotnost - Vyberte tloušťku písma pro veškerý odstavcový text.
- P (Normální) – Desktop – Vyberte velikost písma Normální pro veškerý odstavcový text na ploše.
- P (normální) – mobilní – Vyberte Normální velikost písma všech odstavcových textů pro mobily.
- P (Small) – Desktop – Vyberte menší velikost písma (menší než P (Normální)) veškerého odstavcového textu na ploše.
- P (Small) – Mobil – Vyberte menší velikost písma (menší než P (Normální)) veškerého odstavcového textu pro mobily.
- P (velký) – Desktop – Vyberte větší velikost písma (větší než P (Normální)) veškerého odstavcového textu na ploše.
- P (velký) – mobilní – Vyberte větší velikost písma (větší než P (Normální)) veškerého odstavcového textu pro mobily.
- Výška řádku – Určete výšku řádku písma pro odstavcový text (určeno pomocí em).
- Mezery mezi písmeny – Určete mezeru mezi písmeny odstavcového textu (určeno pomocí em).

Odsazení textu (odstavce)
Odstavec – Určete výplň pro odstavce na vašem webu.

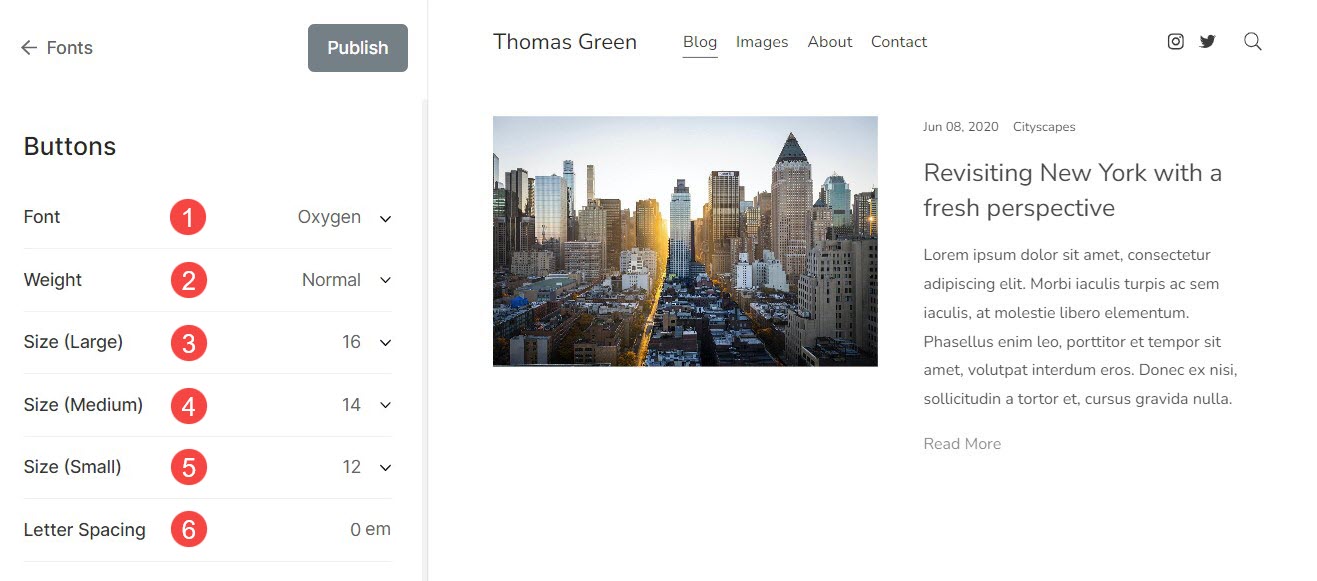
Tlačítka
Tlačítka jsou prvky, na které můžete kliknout nebo klepnout a provést konkrétní akce, jako je odeslání formuláře nebo přechod na jinou stránku.
od zde můžete:
- Písmo - Zde si můžete vybrat písmo pro text tlačítka.
- Hmotnost - Zde nastavte tloušťku písma pro text tlačítka. Můžete si vybrat mezi normální, světlou a tučnou barvou.
- Velikost (velká) – Nastavte velkou velikost písma pro tlačítka.
- Velikost (střední) – Nastavte střední velikost písma pro tlačítka.
- Velikost (malá) – Nastavte malou velikost písma pro tlačítka.
- Mezery mezi písmeny – Zde nastavte mezeru mezi písmeny textu tlačítka (uvedeno v em).

Smíšený
Toto jsou některá další přizpůsobení v nastavení písma. Z zde můžete:
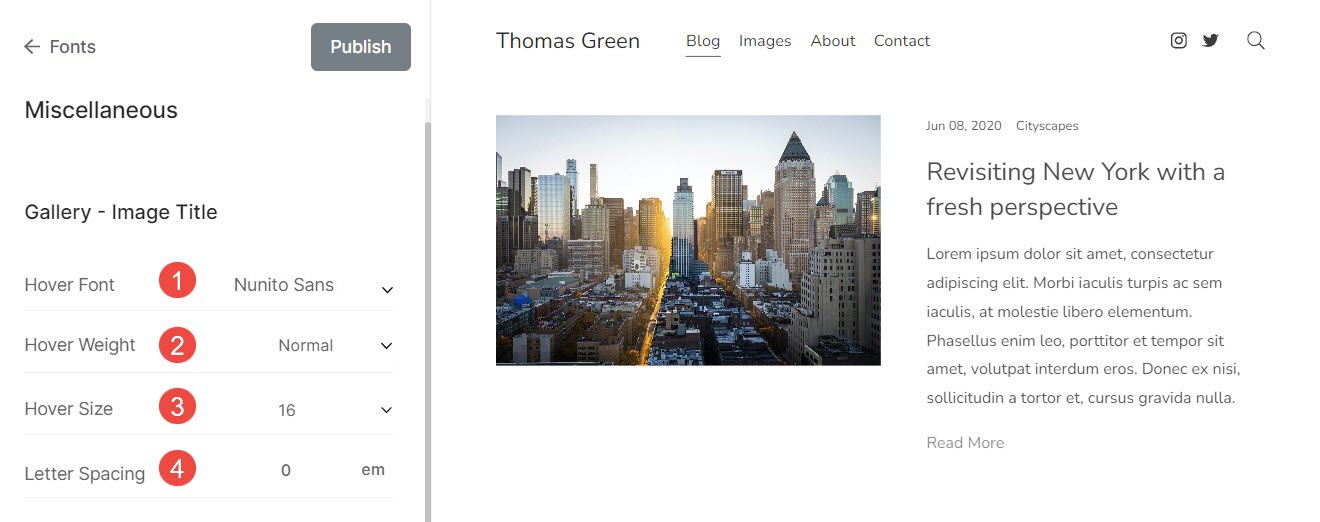
Název obrázku galerie
Toto se použije, když zvolíte zobrazení názvů obrázků při umístění kurzoru myši.
- Písmo po najetí myší – Zde si můžete vybrat písmo pro text titulku obrázku při najetí myší.
- Váha vznášedla – Zde nastavte váhu písma pro text titulku obrázku. Můžete si vybrat mezi normální, světlou a tučnou barvou.
- Velikost přechodu – Zde nastavte velikost textu titulku obrázku při najetí myší.
- Mezery mezi písmeny – Zde nastavte mezeru mezi písmeny textu názvu obrázku (určeno v em).

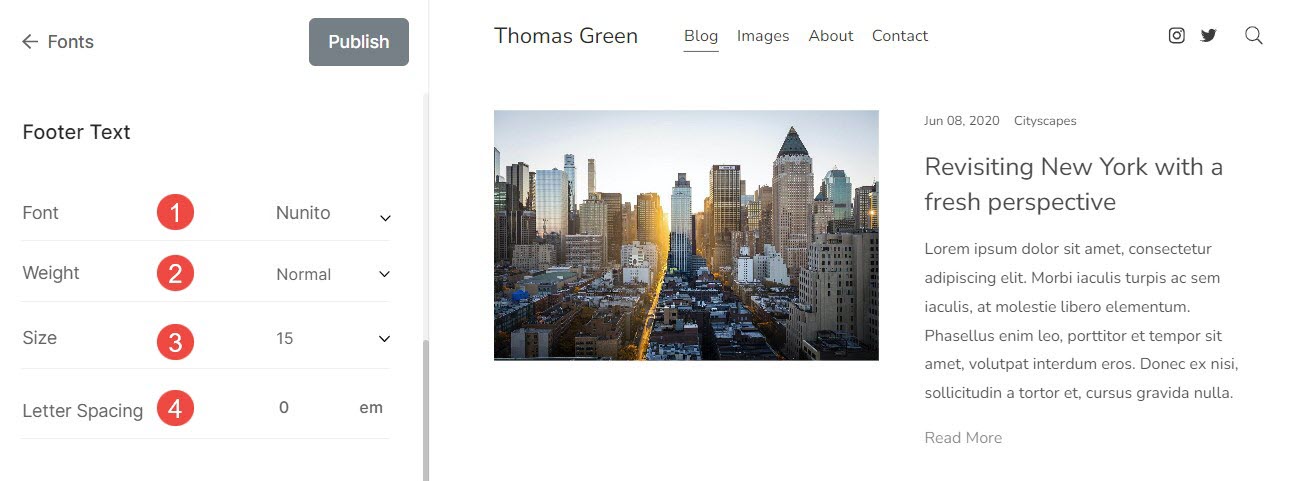
Text zápatí
Text, který se zobrazuje ve spodní části webu, jako jsou informace o autorských právech, vyloučení odpovědnosti atd.
- Písmo - Vyberte písmo pro text zápatí.
- Hmotnost - Nastavte tloušťku písma pro text zápatí.
- Velikost - Nastavte velikost písma pro text zápatí.
- Mezery mezi písmeny – Určete mezeru mezi písmeny textu zápatí.

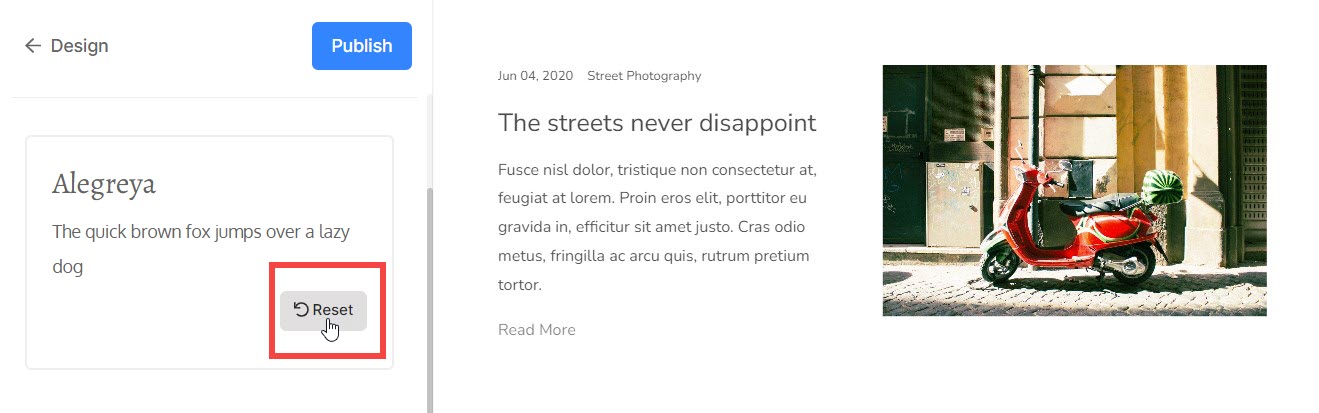
Obnovit vlastní nastavení
Nastavení písma můžete snadno obnovit na výchozí hodnoty, pokud jste provedli změny v sadě písem úpravou nebo pokud jste nastavení písma upravili z Rozšířených úprav.

Zobrazí se tlačítko Upraveno. Najeďte kurzorem na tlačítko, změní se na Reset. Zde můžete obnovit původní změny.
