Zápatí je prvek webu, který se nachází ve spodní části vašeho webu. Toto je nejvyhledávanější oblast pro základní informace, jako jsou sociální ikony, informace o autorských právech a kontaktní údaje.
V tomto článku:
- Zápatí
- Rozložení zápatí
- Text zápatí
- Text zápatí odkazu
- Hranice zápatí
- Předzápatí
- Tlačítko Zpět na začátek
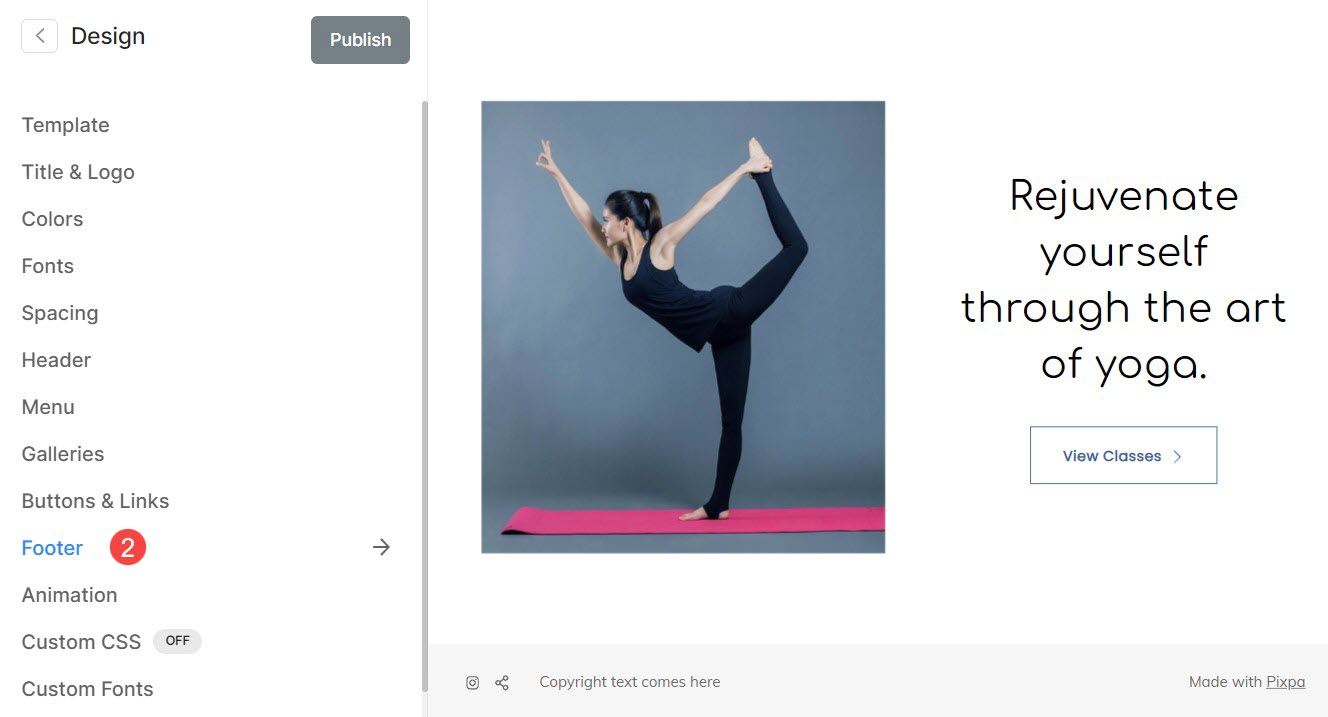
Styl zápatí můžete spravovat z Design (1) sekce.

Jakmile jste v sekci Design, klikněte na Zápatí (2) tab.

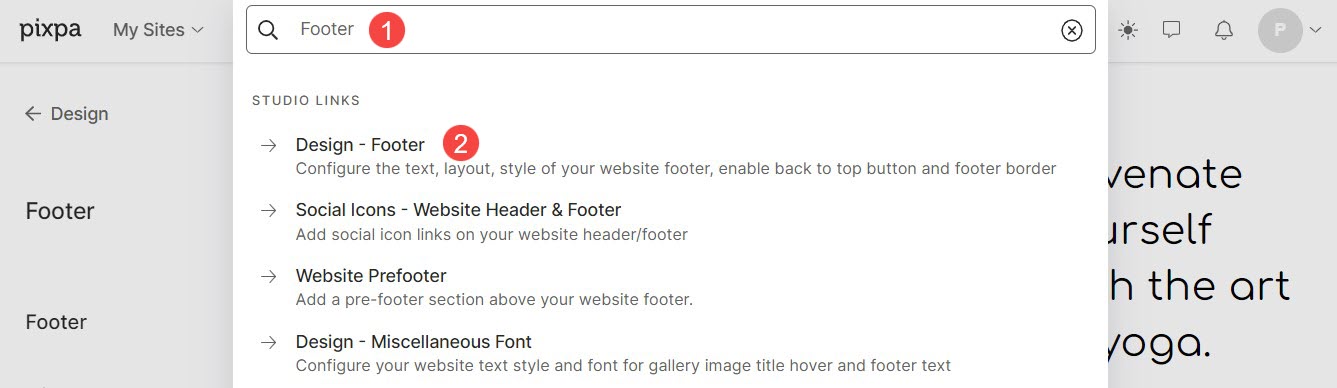
Případně můžete také využít možnosti hledání studia.
- vstoupit Zápatí (1) ve vyhledávací liště.
- V souvisejících výsledcích klikněte na Design – zápatí (2) možnost.

Zápatí
Zápatí je nejspodnější část vašich webových stránek, která obvykle obsahuje důležité informace, jako jsou informace o autorských právech, kontaktní údaje atd.
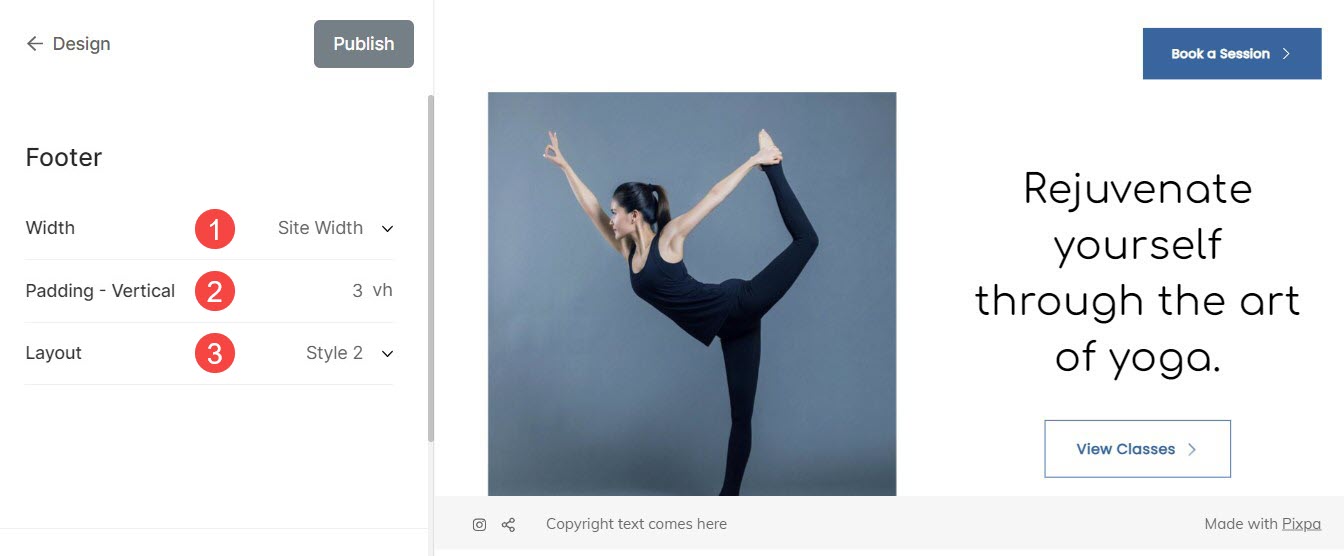
Odtud můžete:
- Šířka: Nastavte šířku zápatí vašeho webu.
Plná šířka: Zápatí pokryje celou dostupnou šířku, aniž by po stranách zůstalo místo.
Šířka webu: Může být specifikováno v Design sekce. Zde můžete zadat pevnou šířku. Zobrazí zápatí při dodržení zadané pevné šířky. - Polstrování – vertikální: Spravujte mezery svisle (nahoře a dole) k zápatí webu (určeno ve vh).
- dispozice: Vyberte styl zápatí pro svůj web.

Rozložení zápatí
Pixpa poskytuje dva typy rozložení zápatí.
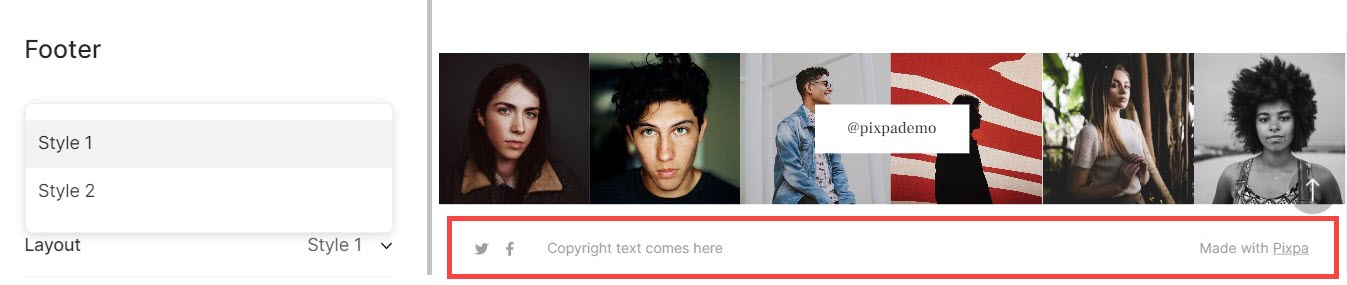
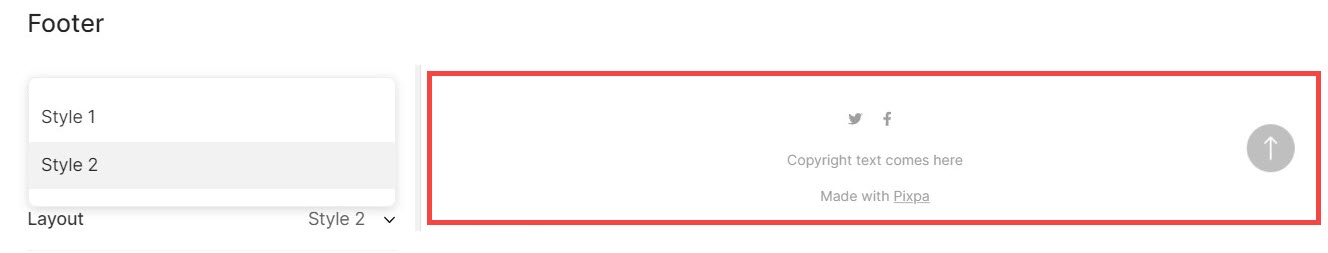
Styly zápatí vypadají takto:
Styl 1:

Styl 2:

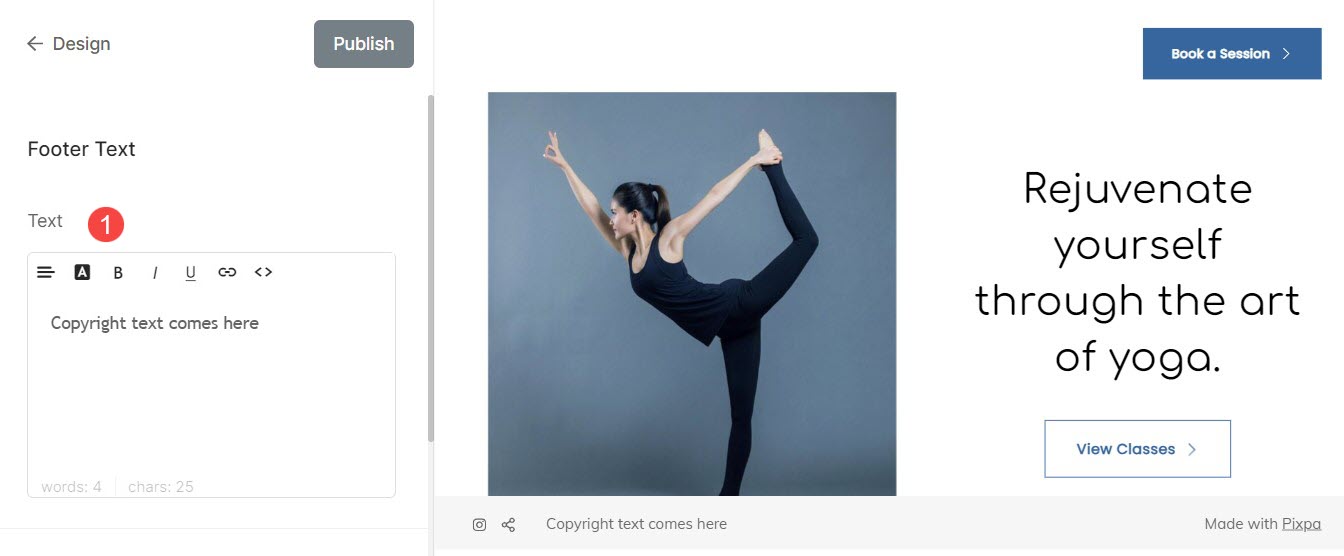
Text zápatí
Oblast zápatí vašeho webu může obsahovat důležité informace, které nemusí najít správné místo v žádné jiné části webu. To často zahrnuje text o autorských právech, odkazy na ochranu osobních údajů, podmínky použití, přidružené / partnerské stránky atd.
- Text: Zde zadejte text zápatí pro váš web. Můžete také spravovat zarovnání textu zápatí, styl a text zápatí odkazu.

Podívejte se, jak propojit text zápatí:
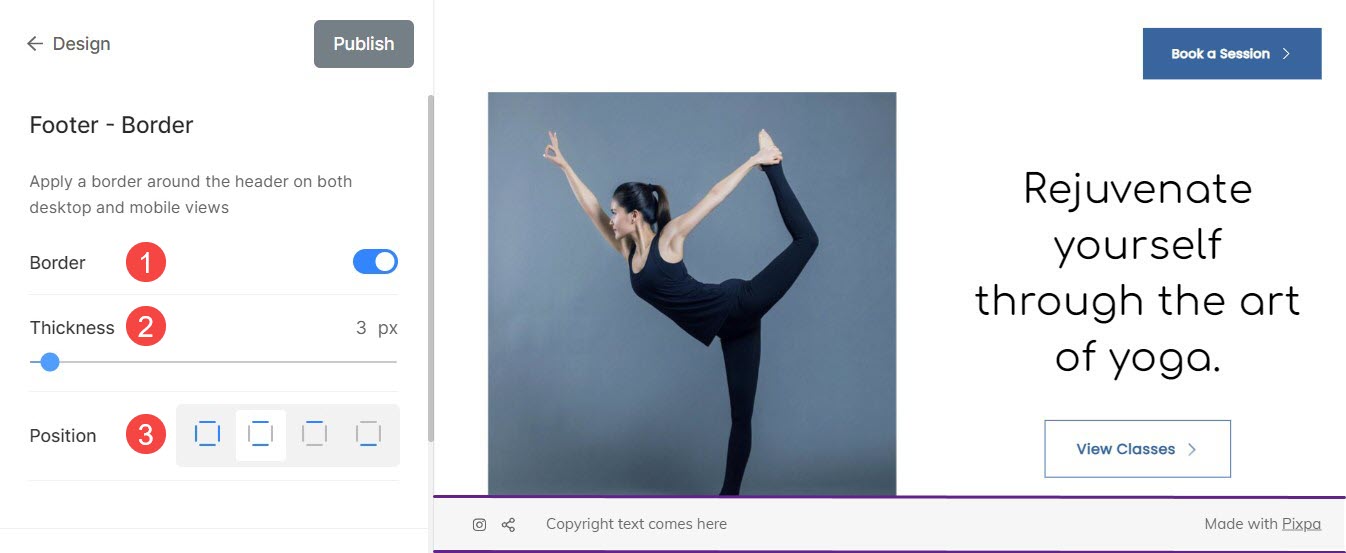
Hranice zápatí
- Okraj: Povolte nebo zakažte ohraničení zápatí přepnutím přepínače.
- Tloušťka: Zadejte tloušťku ohraničení (zadáno v pixelech)
- Pozice: Nastavte polohu okraje zápatí. Můžete zvolit ohraničení pro Všechny strany, Nahoře a Dole, pouze Nahoru a Pouze Dole.

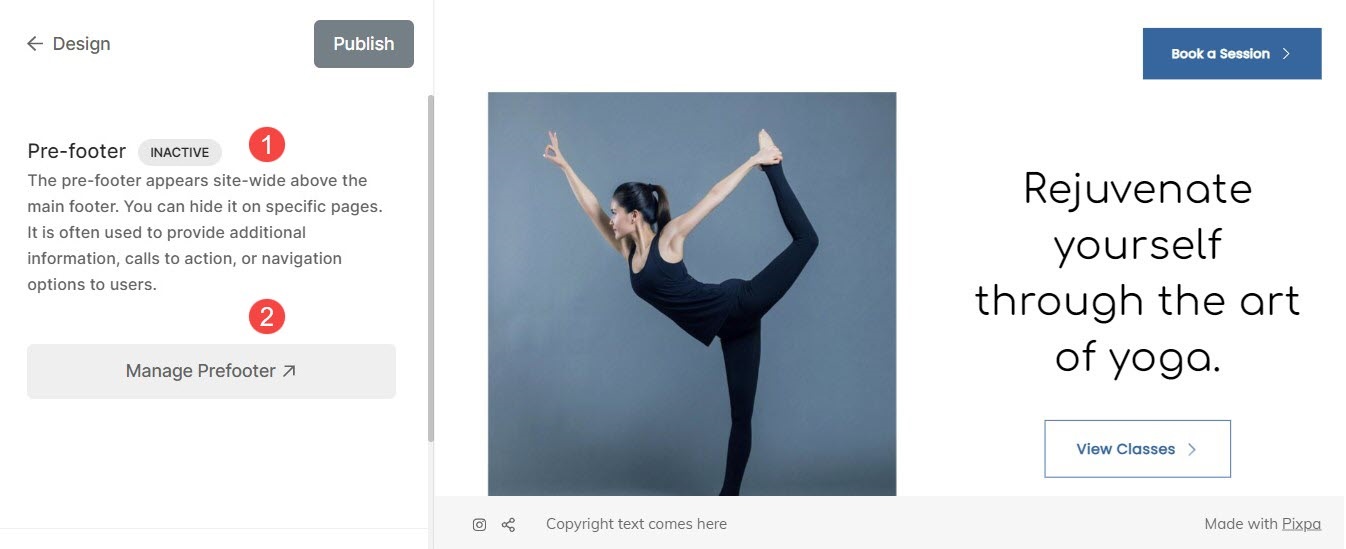
Předzápatí
- Před zápatí: Zde zkontrolujte aktuální stav Pre-footer, zda je aktivní nebo ne.
- Spravovat předzápatí: Zde můžete spravovat předzápatí svého webu.
Viz také: Přidejte na svůj web předzápatí.

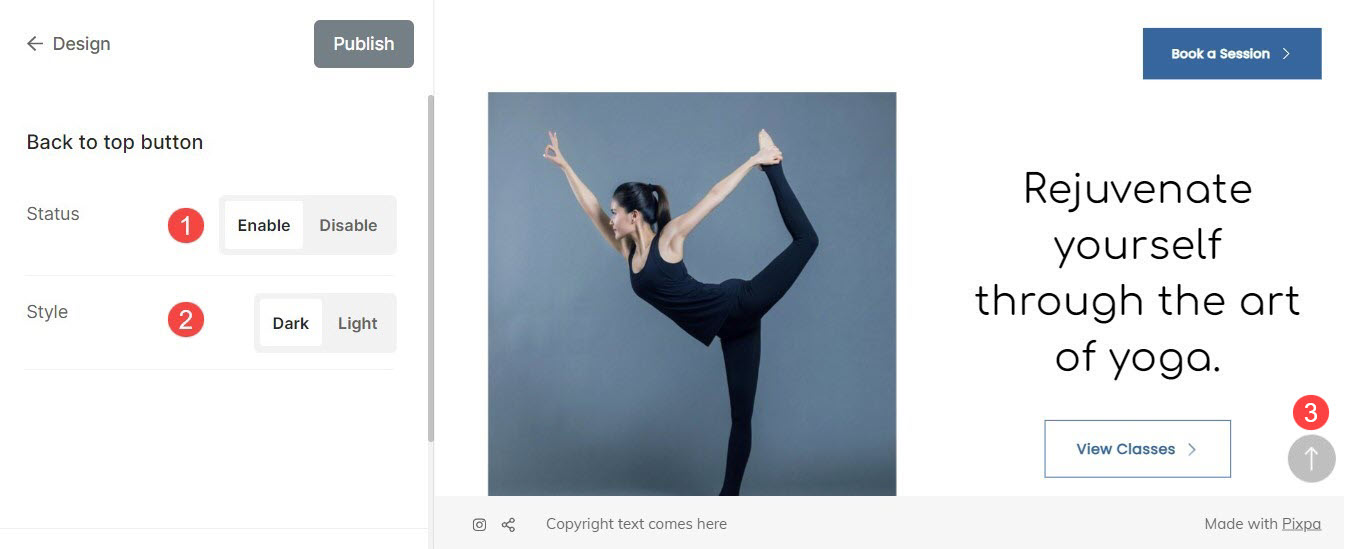
Tlačítko Zpět na začátek
Pokud máte velmi dlouhou stránku, může posunutí nahoru chvíli trvat. Na svůj web můžete přidat tlačítko zpět na začátek, abyste se mohli rychle posouvat na horní navigaci webu.
Odtud můžete:
- Stav: Zde povolte nebo zakažte tlačítko zpět na začátek na svém webu.
- Styl: Zde nastavte styl prvku back-to-top. Můžete si vybrat mezi tmavou a světlou.
- Tlačítko: Příklad tlačítka zpět na začátek.