Menu Navigasi tapak web membantu pengguna dengan mudah mengakses bahagian dan halaman laman web yang berbeza, meningkatkan keseluruhan pengalaman pengguna dan meningkatkan kebolehgunaan tapak.
Dalam artikel ini
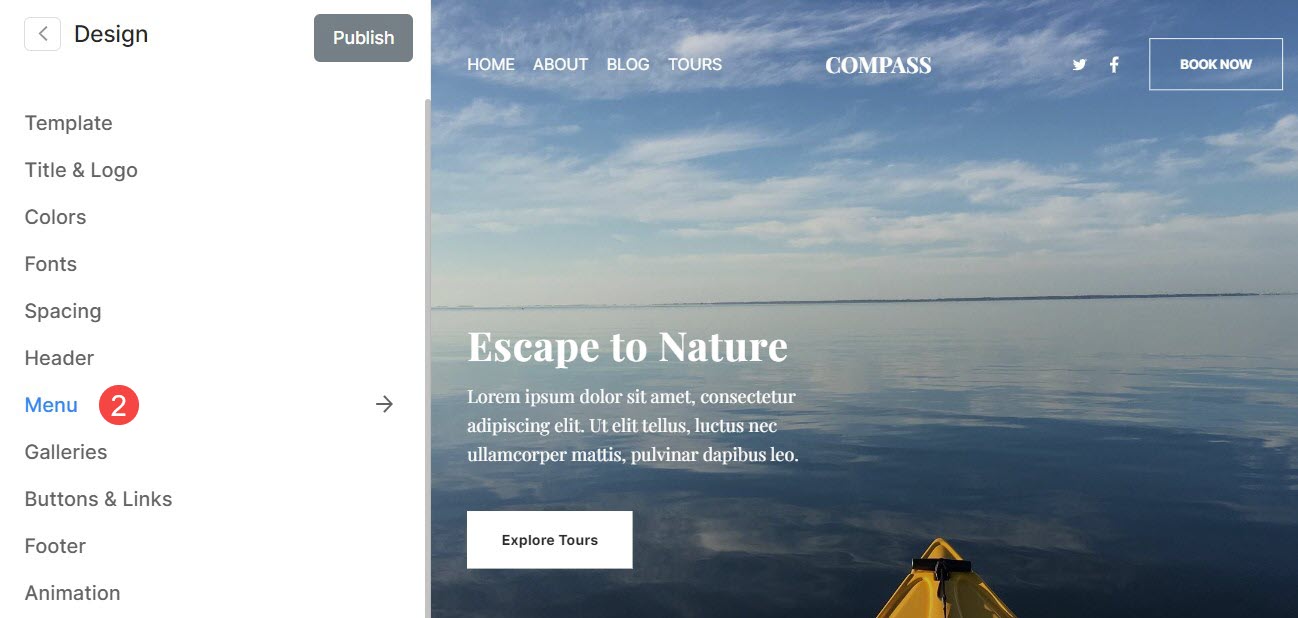
Anda boleh mengurus penggayaan Menu (untuk kedua-dua desktop dan mudah alih) daripada reka bentuk (1) bahagian.

Sebaik sahaja anda berada di dalam bahagian Reka Bentuk, klik pada Menu (2) tab.

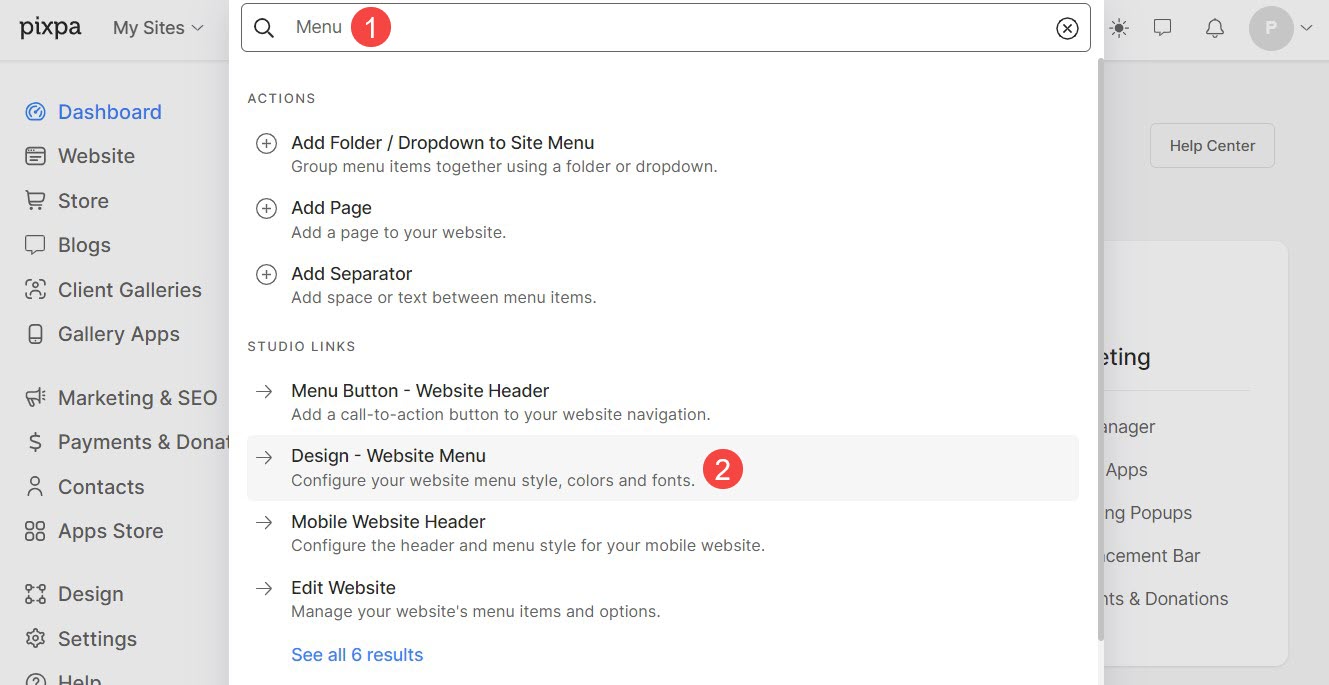
Sebagai alternatif, anda juga boleh menggunakan pilihan carian studio.
- Masukkan Menu (1) dalam Bar Carian.
- Daripada hasil yang berkaitan, klik pada Reka Bentuk- Menu Laman Web pilihan (2).

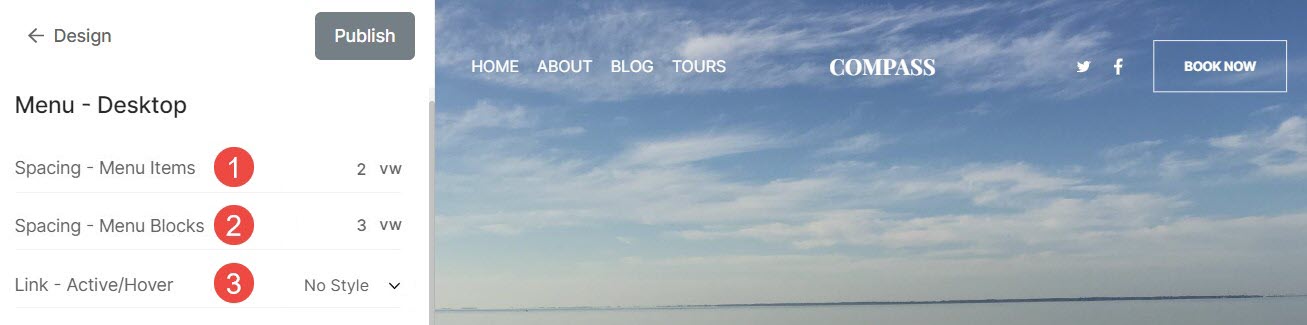
Menu untuk Desktop
- Jarak Menu – Tentukan ruang antara pautan menu (dinyatakan dalam vw).
- Jarak Blok – Tentukan ruang antara pautan menu, ikon media sosial dan ikon carian/troli (dinyatakan dalam vw).
- Pautan Aktif / Tuding – Pilih gaya untuk pautan menu aktif dan pautan tuding. Anda boleh memilih daripada garis bawah, garis atas, coretan dan tiada gaya.

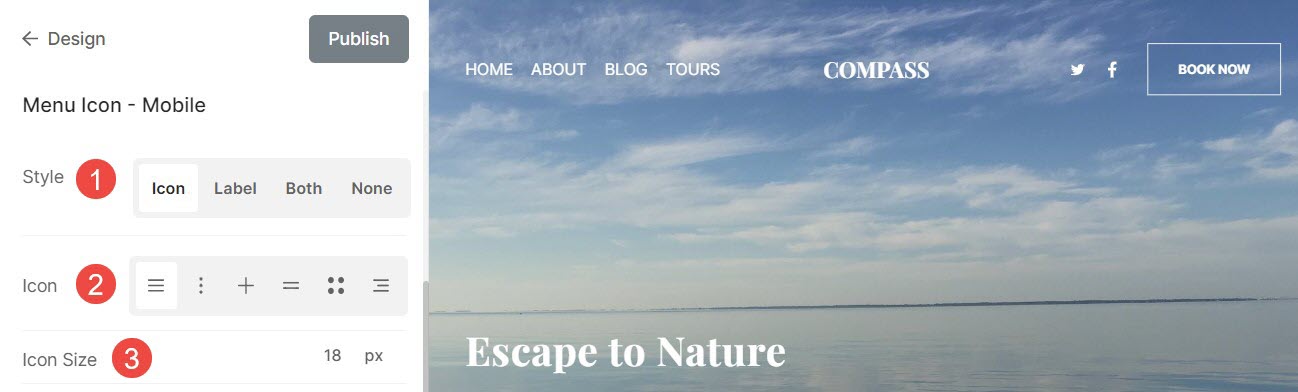
Ikon Menu untuk Mudah Alih
- Gaya- Tentukan jika anda ingin memaparkan Ikon, Label, Kedua-duanya atau Tiada pada peranti mudah alih.
- ikon- Pilih gaya ikon menu.
- Saiz Ikon- Nyatakan saiz ikon menu (dinyatakan dalam piksel).

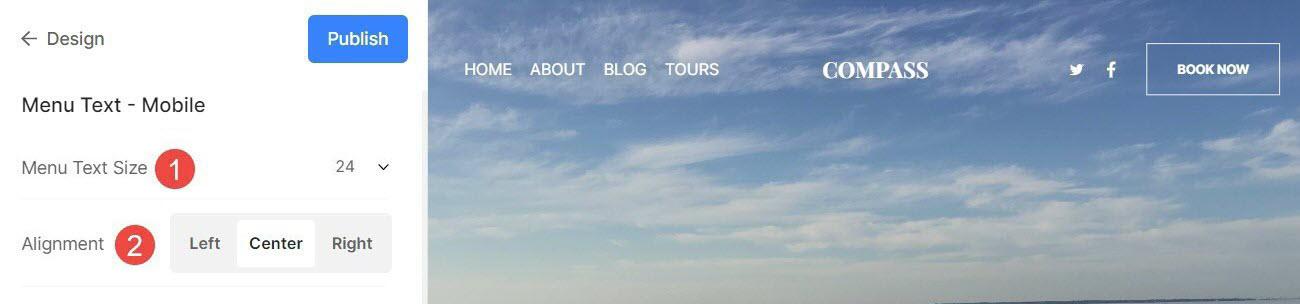
Teks Menu untuk Mudah Alih
- Saiz Teks Menu: Tentukan saiz teks menu pada mudah alih.
- Alignment: Tetapkan penjajaran item menu.

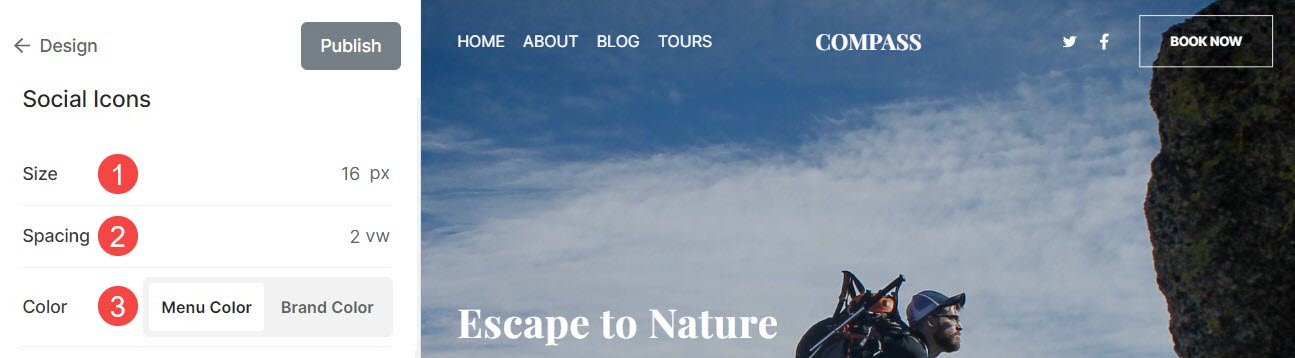
Ikon Sosial
- Saiz – Tentukan saiz ikon (ikon media sosial, ikon carian dan ikon troli) dalam pengepala (dinyatakan dalam piksel).
- jarak – Tentukan ruang antara ikon (ikon media sosial, ikon carian dan ikon troli) dalam pengepala (dinyatakan dalam vw).
- warna – Pilih warna untuk ikon media sosial. Anda boleh memilih antara Warna Menu dan Warna Jenama.
Warna menu akan menggunakan set warna untuk pautan menu dalam menu utama kategori, dan warna jenama akan menggunakan warna jenama asal ikon media sosial.

Sebarang perubahan dalam pilihan ini akan mencerminkan ikon sosial tapak web anda: