Fon memainkan peranan penting dalam tapak web dengan mempengaruhi kebolehbacaan, menyampaikan identiti jenama dan meningkatkan keseluruhan pengalaman pengguna.
Dalam artikel ini:
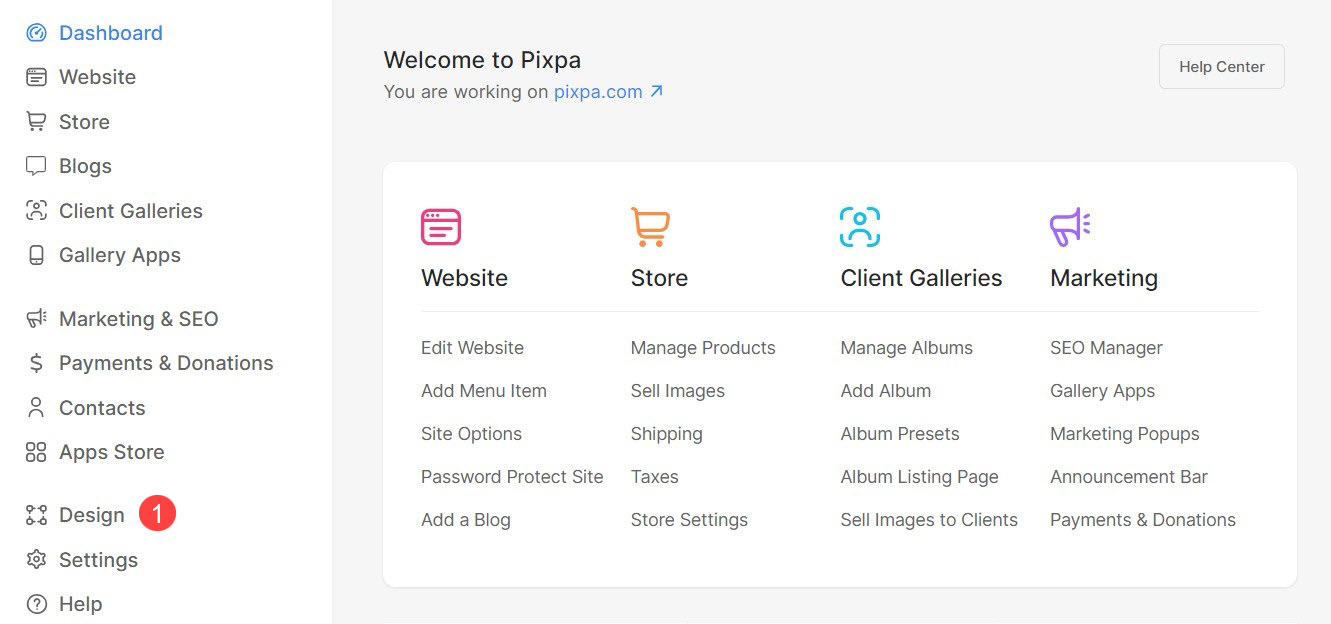
Anda boleh menguruskan fon untuk tapak web anda daripada reka bentuk (1) bahagian.

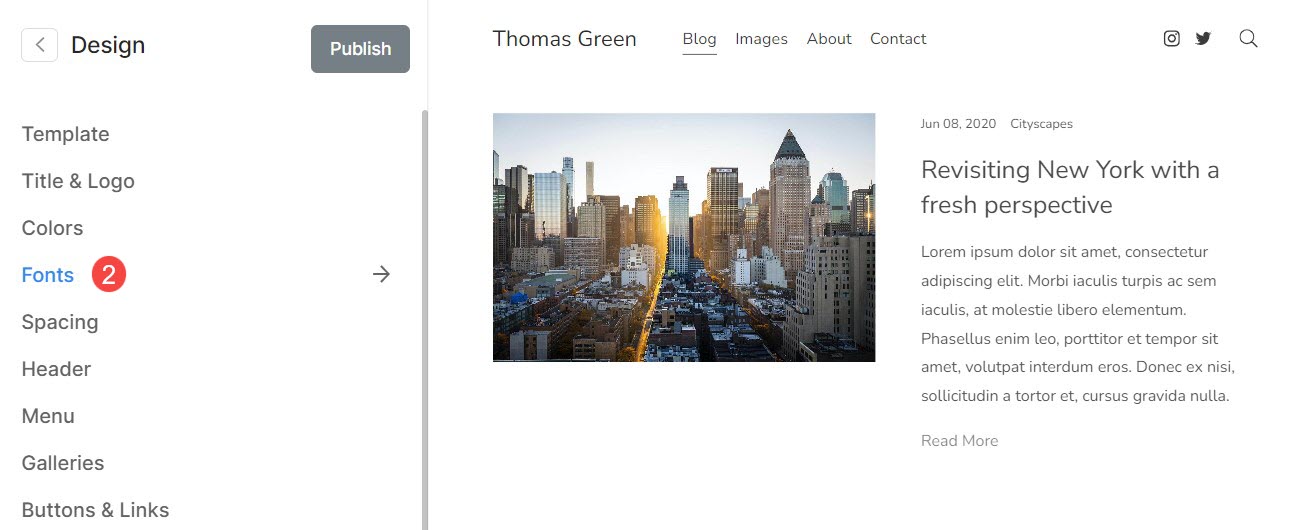
Sebaik sahaja anda berada di dalam bahagian Reka Bentuk, klik pada Font (2) tab.

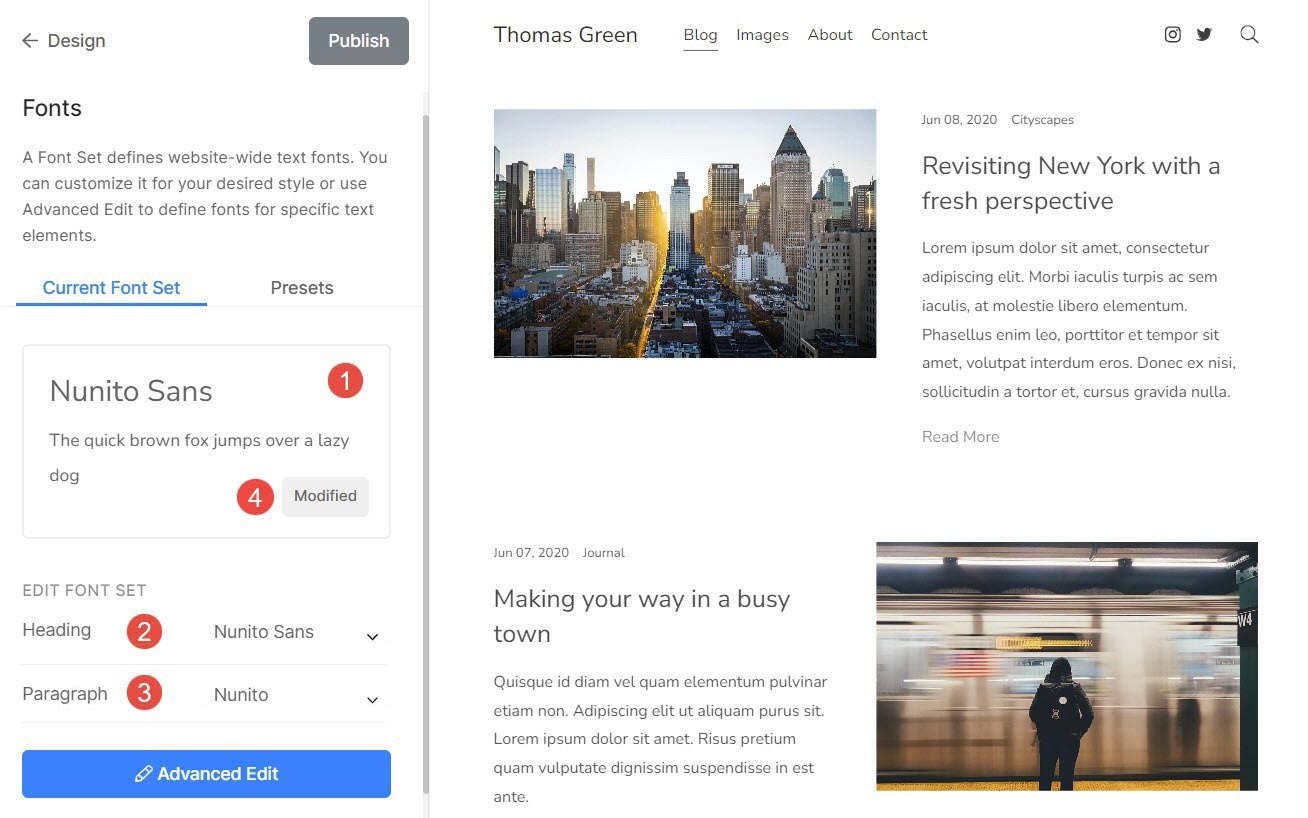
Set Font Semasa
- Yang dipilih Pratetap fon (1) akan dipaparkan di sini.
- Anda boleh menyesuaikan Tajuk (2) dan Perenggan (3) fon untuk pratetap yang dipilih.

- Teks atas (5) mewakili fon Tajuk.
- Teks yang lebih rendah (6) mewakili fon Perenggan.

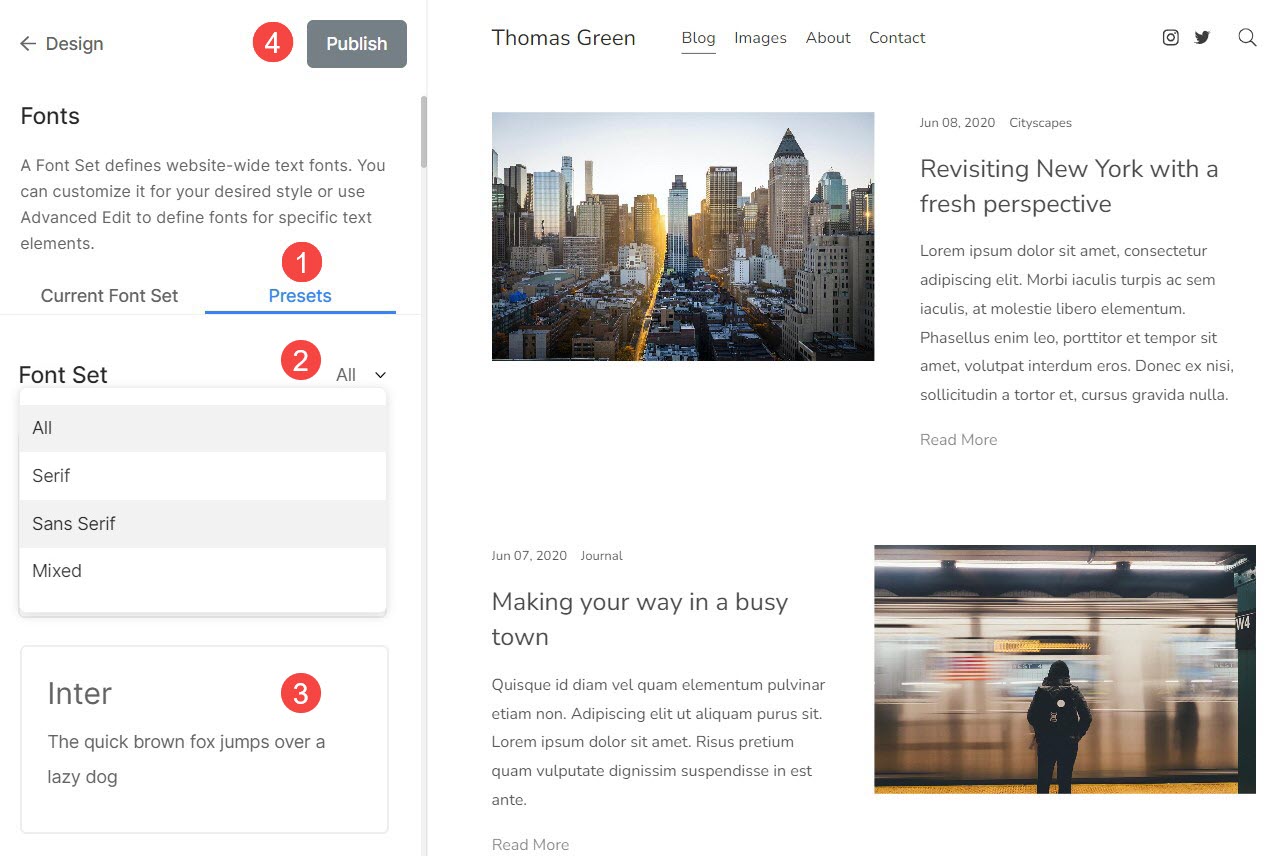
Pratetap Fon
Pratetap Fon ialah gabungan pratakrif jenis fon, saiz fon, jarak huruf dan tetapan tipografi lain yang boleh digunakan pada teks di tapak web keseluruhan.
- Anda boleh menukar fon secara global dengan mudah dengan memilih mana-mana Pratetap fon (1).
- Saring (2) senarai dengan memilih pratetap Semua, Serif, Sans Serif atau Campuran. Sebaik sahaja anda memilih penapis, anda akan melihat pratetap yang berkaitan sahaja.
- Untuk memilih a Pratetap fon (3), anda hanya perlu klik padanya dan Publish (4) perubahan.

Suntingan Lanjutan
Dari sini, anda boleh mengatasi tetapan pratetap dan mengurus fon untuk semua elemen tapak web anda secara manual.
Anda akan melihat pilihan berikut di sini:

Tajuk laman
Ia adalah tajuk tapak web anda yang bertindak sebagai teks logo jika logo utama tidak tersedia.
daripada disini anda boleh:
- Fon - Pilih fon untuk tajuk tapak anda.
- Berat - Pilih berat fon untuk tajuk tapak anda.
- Saiz – Desktop – Tentukan saiz teks untuk tajuk tapak anda pada desktop.
- Saiz – Mudah Alih – Tentukan saiz teks untuk tajuk tapak anda pada mudah alih.
- Jarak Huruf – Tetapkan ruang antara huruf dalam tajuk tapak.

Menu
Ia ialah koleksi halaman, pautan, folder, galeri, dsb. yang membolehkan pengguna bergerak antara bahagian yang berbeza pada tapak web.
daripada disini, anda boleh menyesuaikan:
Menu utama
- Fon - Tentukan fon untuk pautan menu.
- Berat - Pilih berat fon untuk pautan menu.
- Saiz - Tentukan saiz teks untuk pautan menu.
- Jarak Huruf – Tetapkan ruang antara huruf dalam pautan menu.

Menu Dropdown
- Fon - Tentukan fon untuk pautan menu lungsur anda.
- Berat - Pilih berat fon untuk pautan menu lungsur.
- Saiz - Tentukan saiz teks untuk pautan menu lungsur turun.
- Jarak Huruf – Tetapkan ruang antara huruf dalam pautan menu lungsur turun.

Tajuk
Teg tajuk adalah penting kerana ia membantu menstruktur kandungan, meningkatkan SEO, meningkatkan kebolehcapaian dan kebolehbacaan. Terdapat empat jenis teg Tajuk yang Pixpa sediakan. Ia adalah Tajuk (H1), Tajuk (H2), Tajuk (H3), dan Tajuk (H4).
daripada disini anda boleh:
- Fon - Nyatakan gaya fon untuk tajuk (H1).
- Berat - Pilih berat fon untuk tajuk (H1).
- Saiz – Desktop – Tentukan saiz fon tajuk (H1) untuk desktop.
- Saiz – Mudah Alih – Tentukan saiz fon tajuk (H1) untuk mudah alih.
- Ketinggian Garisan – Nyatakan ketinggian baris fon untuk tajuk (H1) (dinyatakan dalam sebutan em).
- Jarak Huruf – Nyatakan ruang antara huruf teks tajuk (H1) (dinyatakan dalam sebutan em).

Pelapisan Teks (Tajuk)
- Tajuk – Tentukan padding untuk tajuk di tapak web anda.

Perenggan
Ia digunakan untuk menentukan dan menyusun blok teks sebagai perenggan. Ini biasanya digunakan untuk penerangan, tajuk imej, kapsyen, teks pengaki, dsb.
daripada disini anda boleh:
- Fon - Pilih gaya fon untuk semua teks perenggan (biasa, kecil dan besar).
- Berat - Pilih berat fon untuk semua teks perenggan.
- P (Biasa) – Desktop – Pilih saiz fon Normal semua teks perenggan untuk desktop.
- P (Biasa) – Mudah Alih – Pilih saiz fon Normal semua teks perenggan untuk mudah alih.
- P (Kecil) – Desktop – Pilih saiz fon yang lebih kecil (kurang daripada P (Biasa)) bagi semua teks perenggan untuk desktop.
- P (Kecil) – Mudah Alih – Pilih saiz fon yang lebih kecil (kurang daripada P (Biasa)) bagi semua teks perenggan untuk mudah alih.
- P (Besar) – Desktop – Pilih saiz fon yang lebih besar (lebih besar daripada P (Biasa)) bagi semua teks perenggan untuk desktop.
- P (Besar) – Mudah Alih – Pilih saiz fon yang lebih besar (lebih besar daripada P (Biasa)) bagi semua teks perenggan untuk mudah alih.
- Ketinggian Garisan – Tentukan ketinggian baris fon untuk teks perenggan (dinyatakan dari segi em).
- Jarak Huruf – Nyatakan ruang antara huruf teks perenggan (dinyatakan dari segi em).

Pelapisan Teks (Perenggan)
Perenggan – Tentukan padding untuk perenggan di tapak web anda.

Butang
Butang ialah elemen yang anda boleh klik atau ketik untuk melakukan tindakan tertentu, seperti menyerahkan borang atau menavigasi ke halaman lain.
daripada disini anda boleh:
- Fon - Anda boleh memilih fon untuk teks butang dari sini.
- Berat - Tetapkan berat fon untuk teks butang dari sini. Anda boleh memilih antara biasa, ringan dan tebal.
- Saiz (Besar) - Tetapkan saiz fon yang besar untuk butang.
- Saiz (Sederhana) – Tetapkan saiz fon sederhana untuk butang.
- Saiz (Kecil) - Tetapkan saiz fon kecil untuk butang.
- Jarak Huruf – Tetapkan ruang antara huruf teks butang dari sini (dinyatakan dalam em).

Lain-lain
Ini adalah beberapa penyesuaian lain di bawah tetapan Font. daripada disini anda boleh:
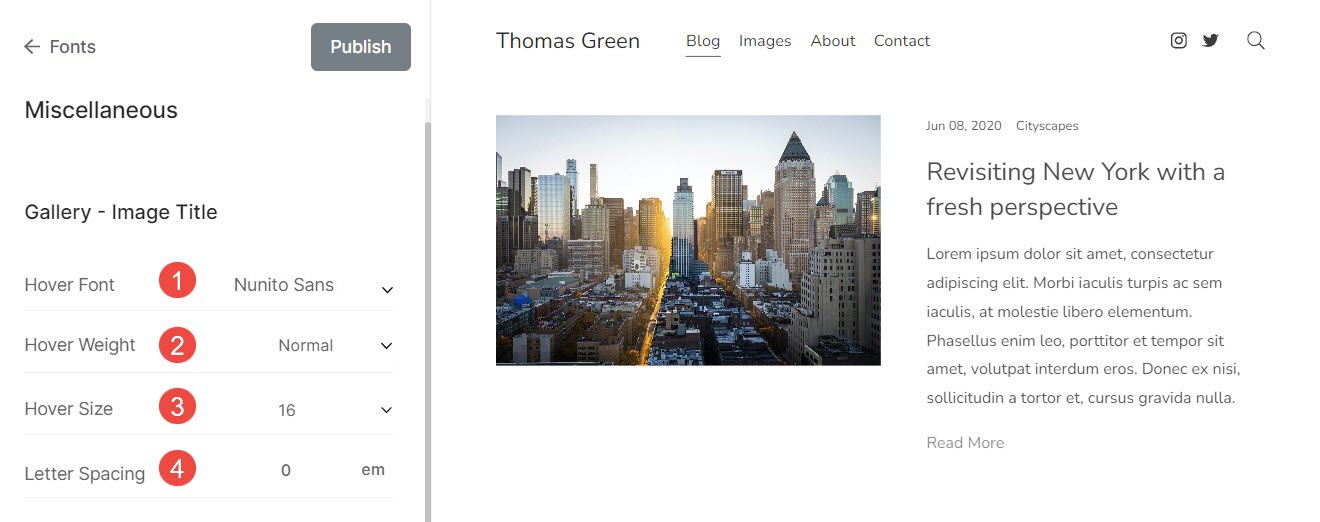
Tajuk Imej Galeri
Ini digunakan apabila anda memilih untuk menunjukkan tajuk imej pada tuding.
- Fon Tuding – Anda boleh memilih fon untuk teks tajuk Imej pada tuding dari sini.
- Berat Hover – Tetapkan berat fon untuk teks tajuk Imej dari sini. Anda boleh memilih antara biasa, ringan dan tebal.
- Saiz Tuding - Tetapkan saiz teks tajuk Imej pada tuding dari sini.
- Jarak Huruf – Tetapkan ruang antara huruf teks tajuk Imej dari sini (dinyatakan dalam em).

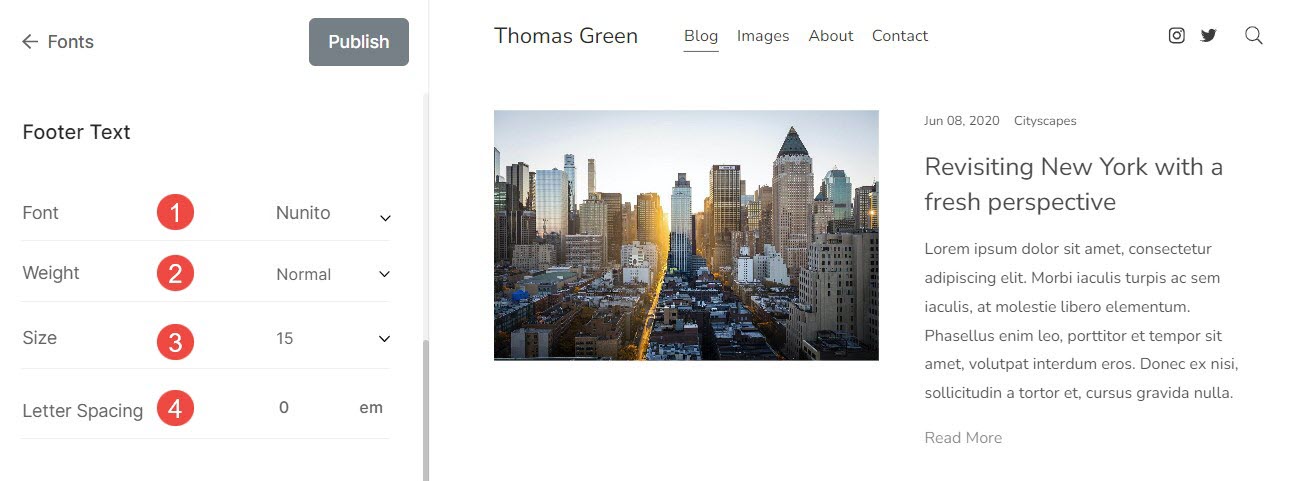
Teks Footer
Teks yang muncul di bahagian bawah tapak web seperti maklumat Hak Cipta, penafian, dsb.
- Fon - Pilih fon untuk teks pengaki.
- Berat - Tetapkan berat fon untuk teks pengaki.
- Saiz - Tetapkan saiz fon untuk teks pengaki.
- Jarak Huruf – Tentukan ruang antara huruf teks pengaki.

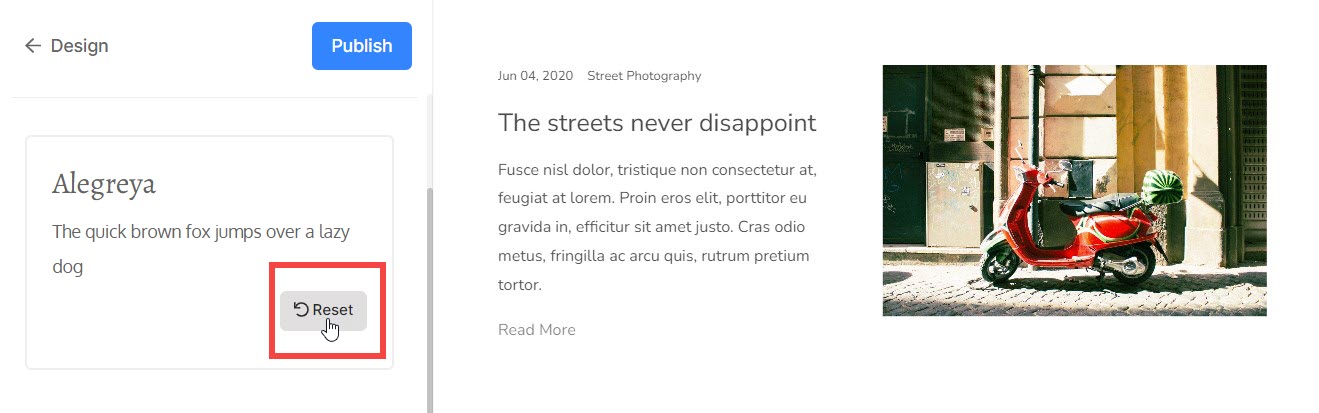
Tetapkan Semula Tetapan Tersuai
Anda boleh menetapkan semula tetapan fon kepada lalai dengan mudah jika anda telah membuat perubahan pada set fon dengan mengeditnya atau jika anda telah menyesuaikan tetapan fon daripada Edit Lanjutan.

Anda akan melihat butang Diubah suai. Tuding kursor pada butang, ia akan bertukar kepada Tetapkan Semula. Anda boleh menetapkan semula perubahan kepada asal dari sini.
