. Header mengandungi set pertama elemen yang boleh dilihat apabila tapak web anda dimuatkan. Anda boleh menyusun elemen seperti logo, menu navigasi dan ikon sosial mengikut cara yang anda suka ia muncul dalam Pengepala.
Dalam artikel ini:
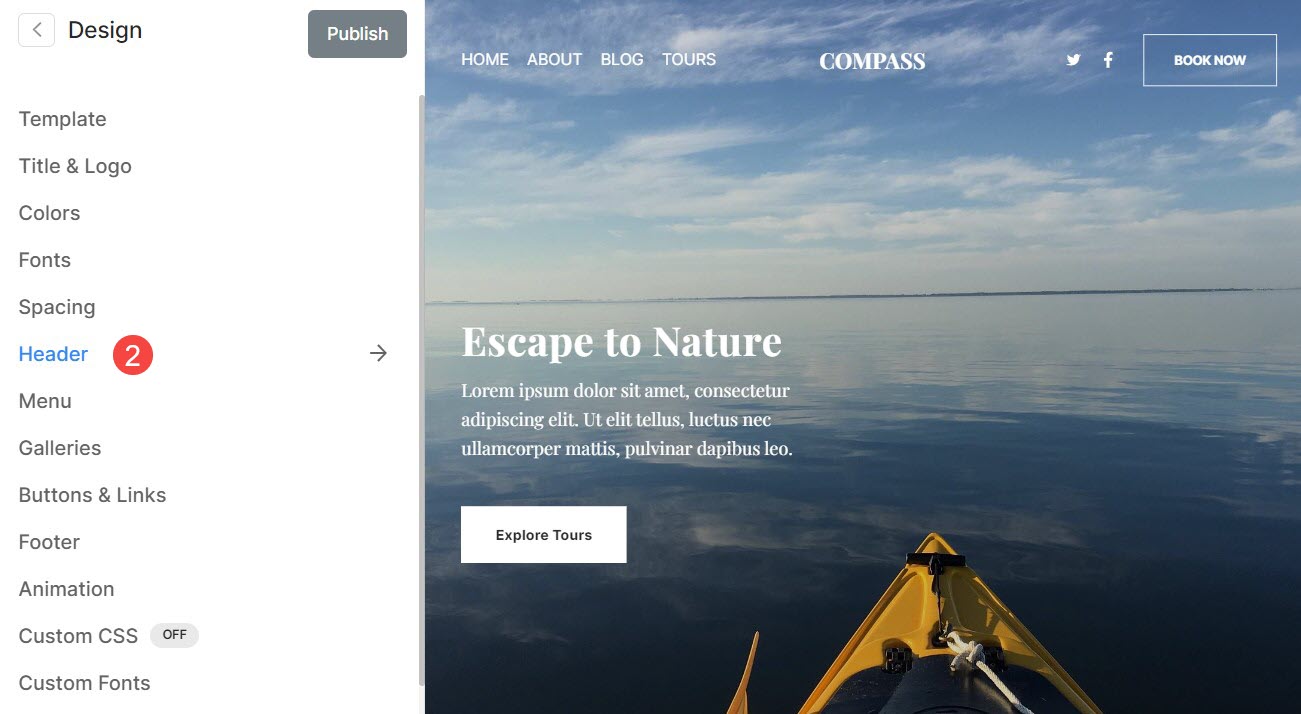
Anda boleh mengurus penggayaan Pengepala (untuk kedua-dua desktop dan mudah alih) daripada reka bentuk (1) bahagian.

Sebaik sahaja anda berada di dalam bahagian Reka Bentuk, klik pada Header (2) tab.

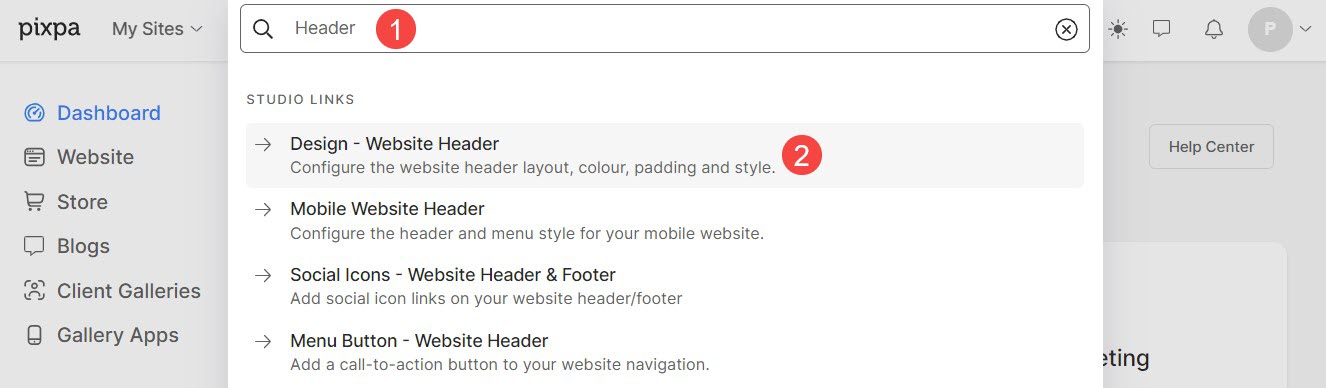
Sebagai alternatif, anda juga boleh menggunakan pilihan carian studio.
- Masukkan Header (1) dalam Bar Carian.
- Daripada hasil yang berkaitan, klik pada Reka Bentuk- Tajuk Laman Web pilihan (2).

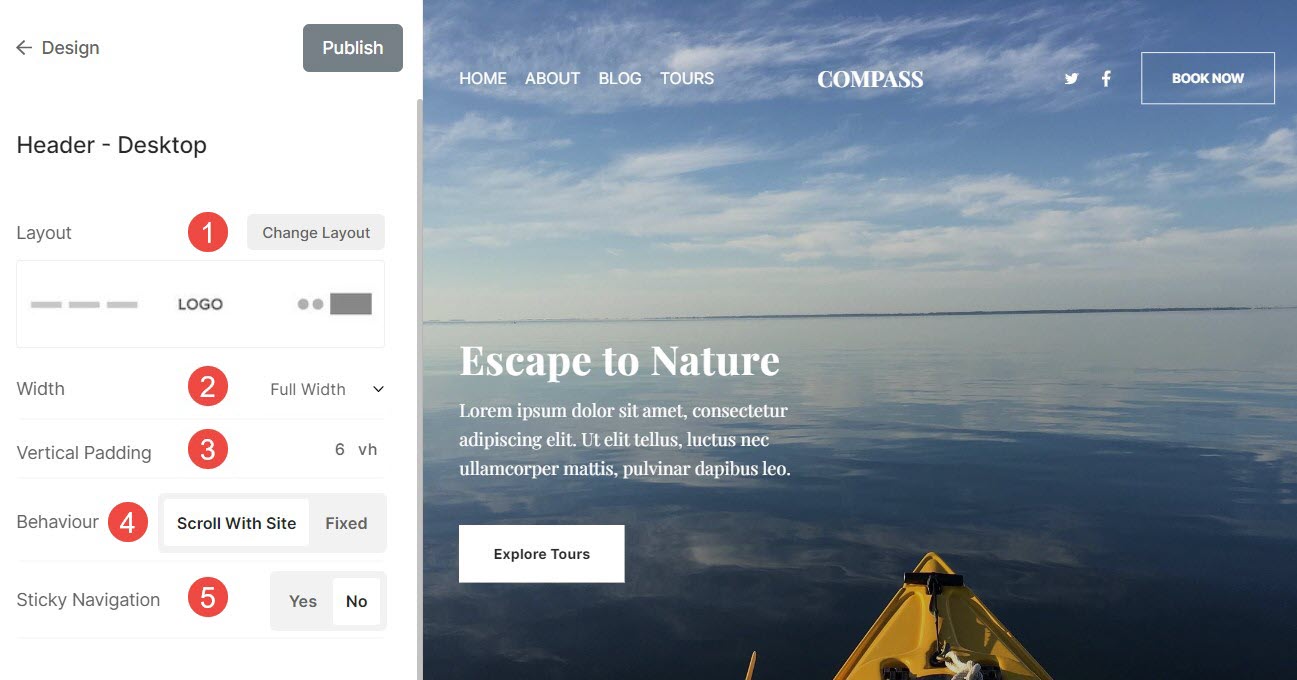
Pengepala untuk Desktop
- Susun atur Tajuk – Semak susun atur pengepala yang digunakan pada masa ini untuk desktop versi. Klik pada Ubah Reka Letak butang untuk memilih daripada pilihan susun atur pengepala yang tersedia, dan gunakan pada tapak web anda.
Kami menyediakan dua jenis susun atur pengepala - susun atur tajuk atas, dan reka letak pengepala dua lajur. Reka letak pengepala dua lajur wujud dalam tema seperti Burst dan Isle. - Lebar – Tentukan lebar pengepala sebagai Lebar penuh or Lebar Tapak.
'Kelebaran penuh' akan memaparkan pengepala sambil menutup keseluruhan lebar tanpa meninggalkan sebarang jidar.
'Lebar tapak' boleh dinyatakan dalam reka bentuk bahagian. Anda boleh menentukan lebar tetap di sini.
Ia akan memaparkan pengepala dengan mematuhi lebar tetap yang ditentukan. Mengetahui lebih lanjut. - Pelapik menegak – Tambahkan ruang (atas dan bawah) pada pengepala tapak web anda (dinyatakan dalam vh). Ketahui lebih lanjut.
- Kelakuan – Kedudukan pengepala desktop anda boleh ditetapkan kepada Ftercegat (di sini pengepala akan ditetapkan di bahagian atas, iaitu, walaupun halaman menatal, pengepala akan kelihatan) atau Tatal Dengan Tapak (di sini pengepala akan menatal bersama dengan halaman).
- Navigasi Melekit – Dayakan atau Lumpuhkan navigasi melekit sekiranya berlaku Scroll Dengan Tapak kedudukan pengepala.

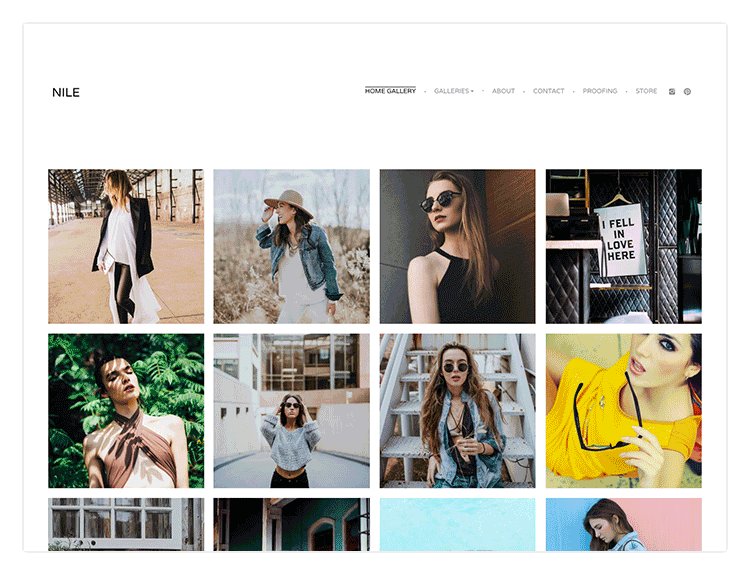
Lihat padding pengepala dalam tindakan:

Sila lihat di a Tajuk pada tapak langsung.
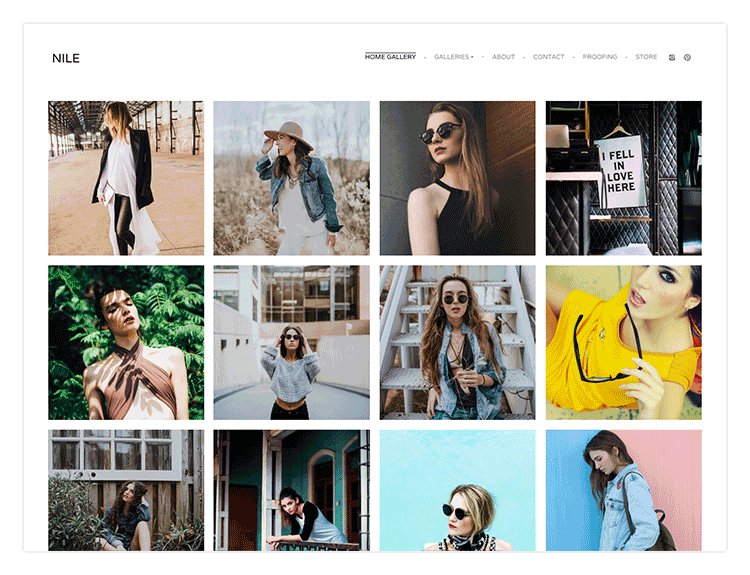
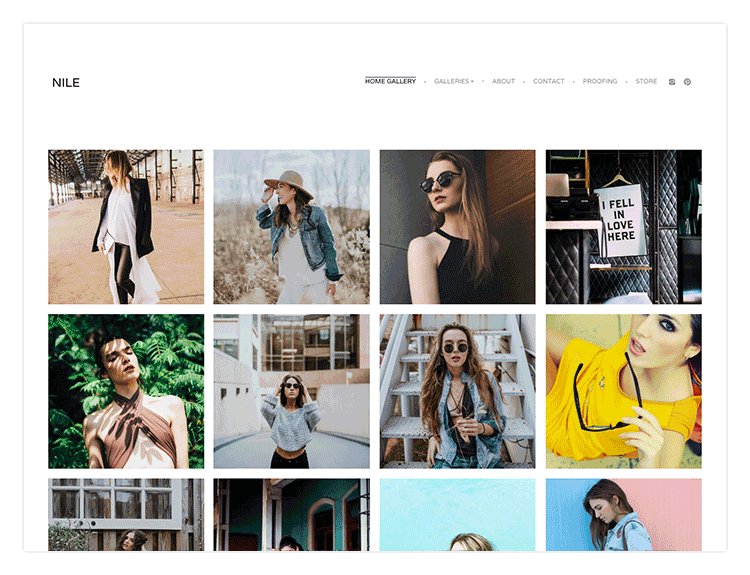
Lihat reka letak pengepala desktop yang berbeza

Lihat reka letak pengepala desktop 2 lajur yang berbeza

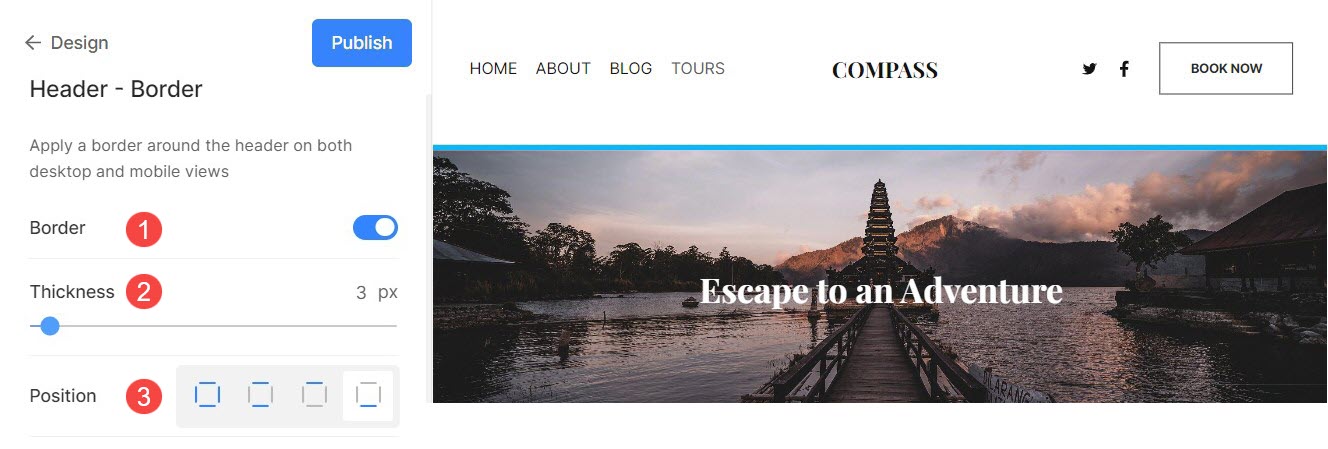
Sempadan Pengepala
- border: Dayakan atau lumpuhkan sempadan untuk pengepala.
- Ketebalan: Tentukan lebar garis sempadan untuk pengepala.
- Kedudukan: Tetapkan kedudukan sempadan pengepala. Anda mempunyai empat pilihan - Semua sisi, Atas & Bawah, Atas sahaja dan Bawah sahaja.

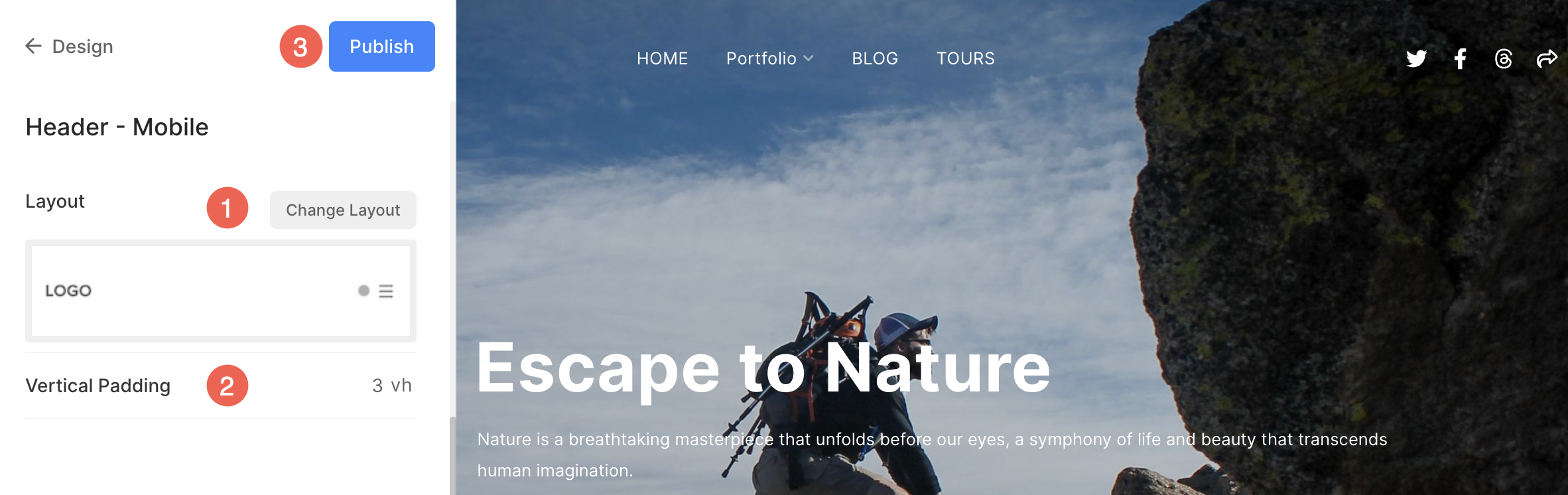
Pengepala untuk Mudah Alih
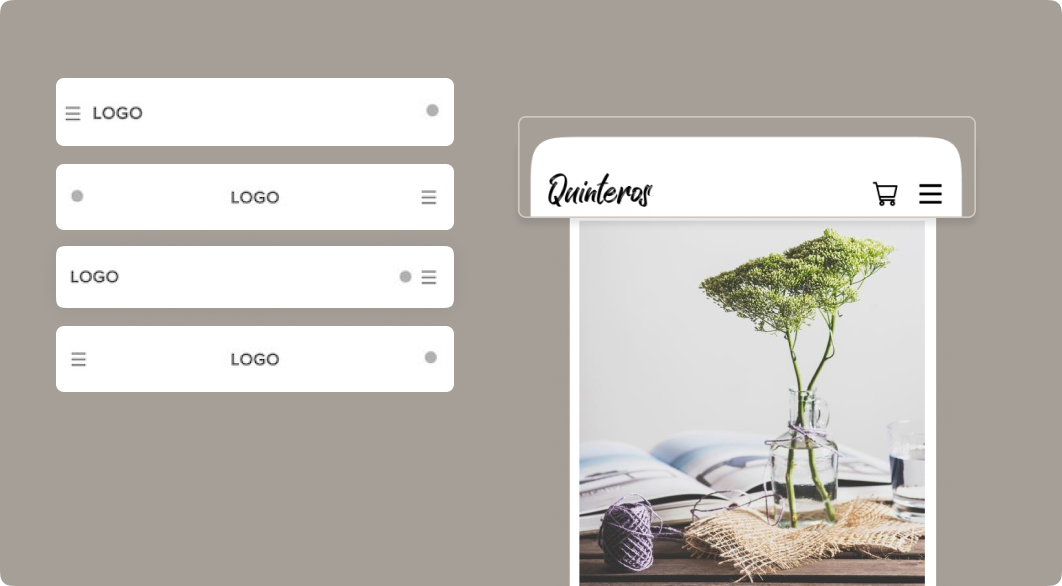
- Susun atur – Semak susun atur pengepala yang digunakan pada masa ini untuk mudah alih versi. Klik pada Ubah Reka Letak butang untuk memilih daripada pilihan susun atur pengepala yang tersedia, dan gunakan pada tapak web anda.
- Tambah Ruang Menegak (atas dan bawah) ke pengepala tapak web anda pada peranti mudah alih (dinyatakan dalam vh).
- Selepas membuat perubahan, klik pada Publish .

Lihat reka letak pengepala mudah alih yang berbeza

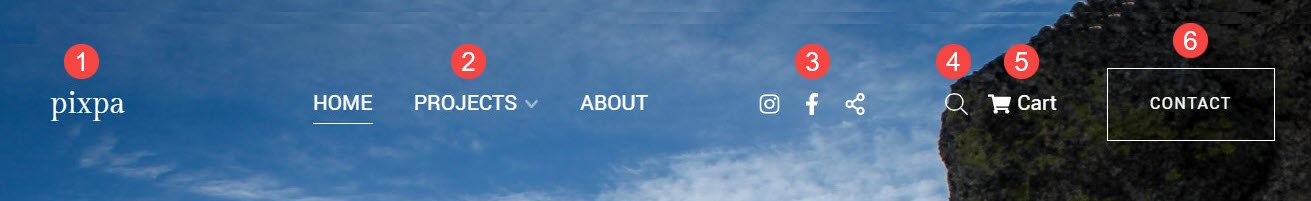
Elemen Pengepala

- Logo / Tajuk Tapak – Elemen pertama pengepala tapak ialah logo/tajuk tapak. Tetapkan tajuk tapak/muat naik logo tapak untuk laman web anda.
Catatan: Jika anda belum memuat naik logo tapak, tajuk tapak akan dipaparkan pada pengepala tapak anda. Selain itu, jika anda telah menyediakan kedua-duanya, maka logo tapak akan kelihatan pada pengepala tapak anda. - Menu – Satu lagi elemen pengepala tapak ialah menu (pautan menu). Awak boleh urutan pautan navigasi tapak, or padam/sembunyikan sebarang item menu dari laman web anda.
- Ikon sosial – Anda boleh menambah Ikon sosial yang disambungkan ke profil media sosial anda ke pengepala tapak anda. Anda boleh memuat naik a imej perkongsian sosial yang akan digunakan sebagai lakaran kecil apabila laman web atau mana-mana halaman laman web dikongsi di media sosial. Juga, pilih di mana ikon media sosial akan muncul di tapak web anda. Kedudukan yang tersedia ialah pengepala, pengaki, kedua-duanya, atau tiada.
- Kotak carian - Tambahkan kotak carian yang membolehkan pelawat tapak anda mencari sebarang kandungan dalam Produk (jika anda mempunyai Kedai yang didayakan pada tapak web anda), Imej, Catatan Blog dan Halaman (Galeri, Folder dan halaman lain) ke pengepala tapak anda.
- Ikon keranjang – Tambah terapung ikon troli yang mudah dicapai dan sentiasa kelihatan tanpa mengganggu tapak web anda ke pengepala tapak anda.
- Butang menu - Tambahkan butang menu ke pengepala tapak anda iaitu, butang seruan tindak yang mengubah hala ke URL yang ditentukan. Anda boleh menentukan Label dan juga URL untuk Butang Menu. Juga, pilih Saiz butang menjadi Kecil, Sederhana atau Besar.
