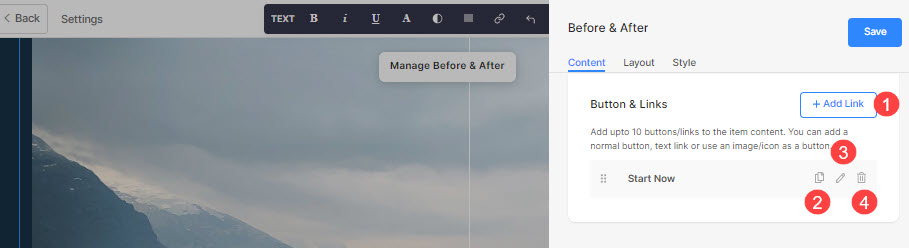
Menggunakan Butang & Pautan, anda boleh menambah apa-apa jenis pautan (1) kepada seksyen. Anda boleh menambah pautan Butang/Imej/Ikon Sosial/Pautan Teks.
Anda boleh menduplikasi (2), mengedit (3), atau memadam (4) butang sedia ada.

Dalam artikel ini:
Menambah Butang/Pautan.
- Untuk menambah sebarang jenis pautan ke bahagian, klik pada + Tambah Pautan .

- . + Tambah Pautan pilihan menyediakan empat cara untuk menambah pautan:
Butang
Tambahkan butang pada item senarai. Anda akan dapat mengemas kini:
- Label Butang – Tetapkan label butang.
- Pautan Butang – Nyatakan pautan.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.
- Gaya Butang – Pilih gaya butang untuk menjadi lalai (ditetapkan dalam Butang dan Pautan tab bahagian Reka Bentuk), Pepejal, Rangka atau Pautan Teks.
- pilih warna butang menjadi lalai atau terbalikkan warna.

Pautan Teks
Tambah pautan teks kepada item senarai.

Anda akan dapat mengemas kini:
- Menetapkan label teks.
- nyatakan pautan teks.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.

Image
Tambahkan imej dan pautkannya ke mana-mana halaman.

- Sebaik sahaja anda telah memuat naik imej, ia akan muncul dengan cara ini. Klik pada pautan untuk mengeditnya.

- Dari sini, anda boleh:
- Upload/Tukar imej.
- Pautan Butang – Nyatakan pautan.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.

Ikon Sosial
- Tambahkan ikon sosial pada item senarai.

- Anda boleh menguruskan:
- Ikon sosial untuk dipautkan.
- Tentukan laluan profil sosial anda yang berkaitan.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.

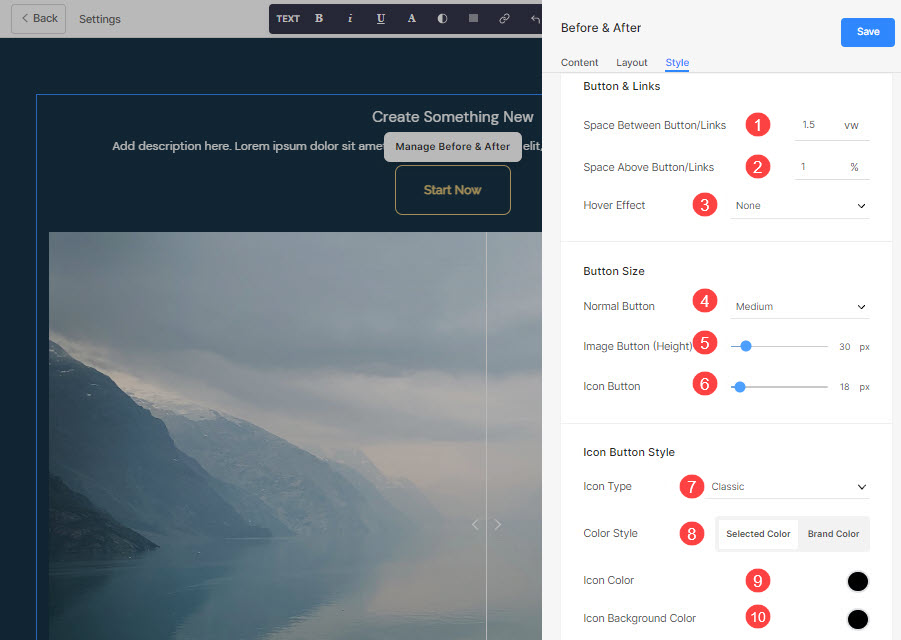
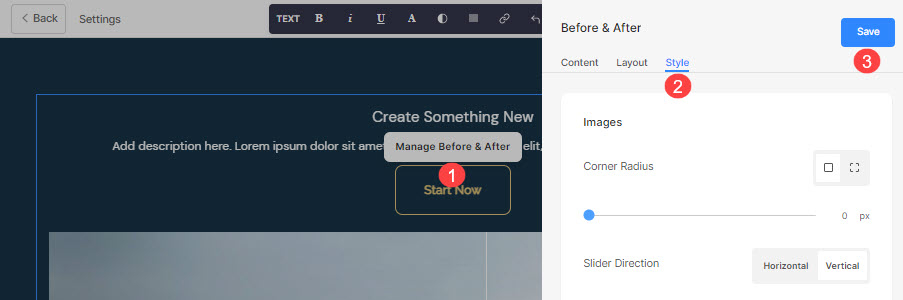
Pilihan Gaya untuk Butang & Pautan
. pilihan gaya akan hadir di bawah Style tab semasa menguruskan bahagian.

Anda akan mempunyai berbilang pilihan gaya untuk Butang & Pautan seperti berikut:
Butang & Pautan
- nyatakan Ruang Antara Butang/Pautan yang telah ditambah.
- nyatakan Ruang Di Atas Butang/Pautan.
- pilih Kesan hover untuk Butang/pautan.
Contoh
Sebagai contoh, anda telah menambah pautan sosial Amazon dalam Butang/Pautan, dan dinyatakan warna ikon sebagai Merah dan juga warna latar belakang ikon sebagai Hijau, maka ikon akan muncul seperti di bawah: