. Folder membolehkan anda membuat koleksi halaman anda sebagai halaman penyenaraian atau sebagai lungsur turun.
Fikirkan Folder sebagai bekas yang menyimpan berbilang item menu dan menunjukkannya dalam reka letak visual (grid, tayangan slaid, skrol menegak atau mendatar dan banyak lagi reka letak).
Sebaik sahaja anda mempunyai mencipta folder, anda boleh menguruskan reka bentuknya seperti yang ditunjukkan di bawah.
Urus gaya folder:
- Memasuki folder tajuk (1) dalam Bar Carian.
- Klik pada folder (2) di bawah Item Menu Tapak.

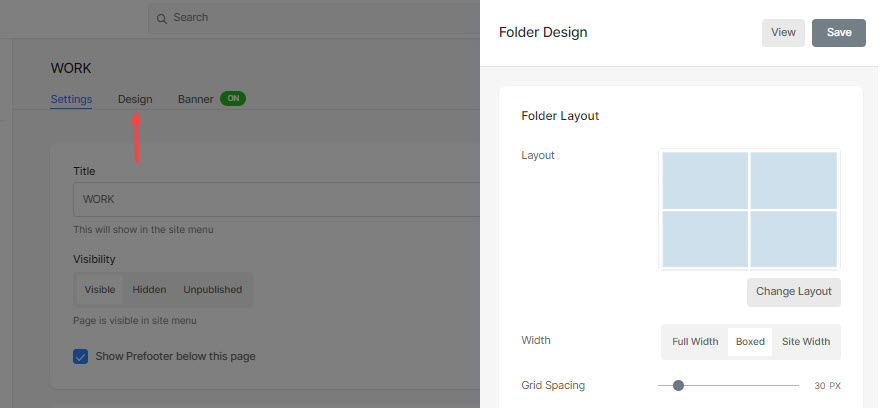
- Ini akan membawa anda ke halaman tetapan folder, klik pada reka bentuk tab untuk membuka Reka Bentuk Folder laci.

Anda akan melihat pilihan reka bentuk berikut di sini:
- Susun Atur Folder
- Tajuk dan Tag
- Fon Tajuk
- Gaya Grid
- Paparan Mudah Alih
- Navigasi Roti Breadcrumb
- Slideshow
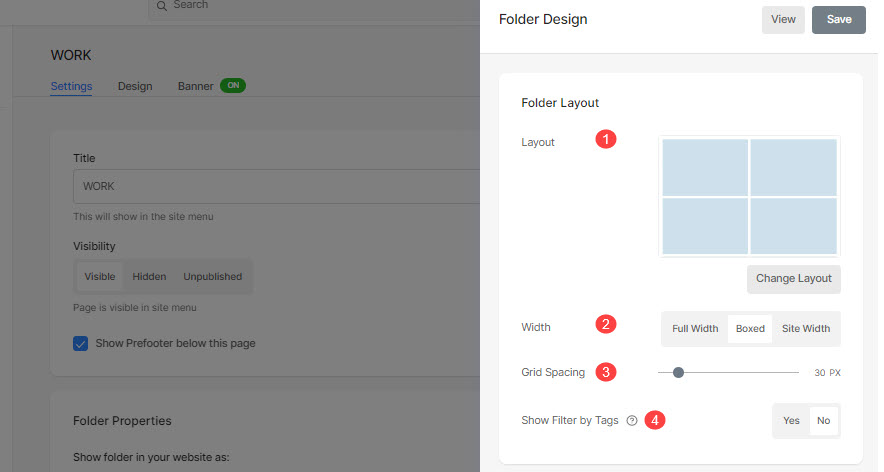
Susun Atur Folder
- Susun atur – Pilih susun atur yang akan digunakan pada folder. Anda boleh memilih daripada 20+ reka letak untuk menunjukkan sub-item folder di tapak anda. Mengetahui lebih lanjut.
- Jarak Grid – Tentukan ruang antara sub-item dalam susun atur grid. (0- 250 piksel)
- Lebar – Tetapkan lebar Folder sebagai Lebar Penuh, Berkotak atau Lebar Tapak.
- 'Kelebaran penuh' akan memaparkan folder sambil menutup keseluruhan lebar tanpa meninggalkan sebarang margin.
- 'Berkotak' akan memaparkan folder sambil meninggalkan beberapa jumlah padding di sebelah kanan dan kiri skrin.
- 'Lebar tapak' boleh dinyatakan dalam reka bentuk bahagian. Anda boleh menentukan lebar tetap di sana.
Ia akan memaparkan folder dengan mematuhi lebar tetap yang ditentukan.
- Tapis mengikut Teg – Semak ini kepada dayakan penapis mengikut teg pada sub-item folder anda.

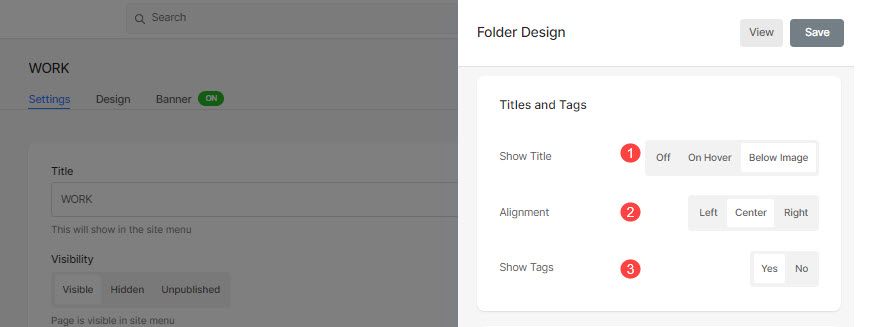
Tajuk dan Tag
Tunjukkan Tajuk (1): Anda boleh mendayakan tajuk sub-item di bawah imej grid dengan tajuk dan teg.
- Mati: Pilih ini untuk mematikan tajuk dan teg grid.
- Pada Hover: Pilih ini untuk menunjukkan tajuk pada tuding. Anda boleh memilih penjajaran untuk tajuk.
- Imej Bawah: Pilih ini untuk menunjukkan tajuk serta teg di bawah imej grid. Anda boleh memilih penjajaran tajuk dan teg (2) dan memilih untuk menunjukkan teg (3).

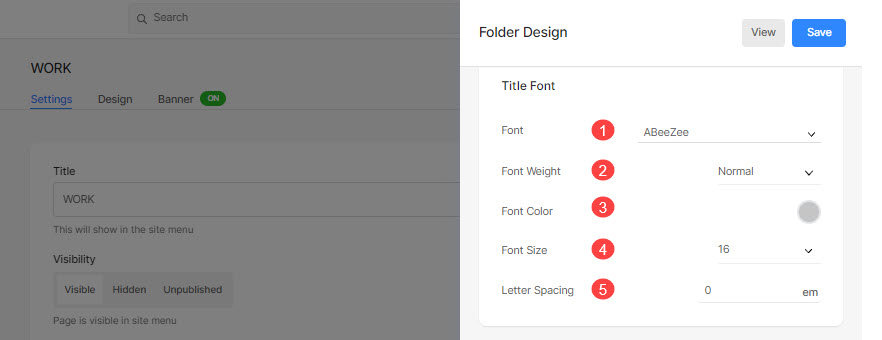
Fon Tajuk
- Fon: Pilih fon untuk tajuk folder. Juga Semak: Urus fon tapak web anda.
- Berat fon: Tentukan gaya fon untuk tajuk folder. Pilih antara Normal, Light dan Bold.
- Warna fon: Tentukan warna untuk fon tajuk.
- Saiz Font: Tentukan saiz untuk fon tajuk (antara 1 hingga 100 piksel).
- Jarak Huruf: Nyatakan ruang antara huruf dalam tajuk.

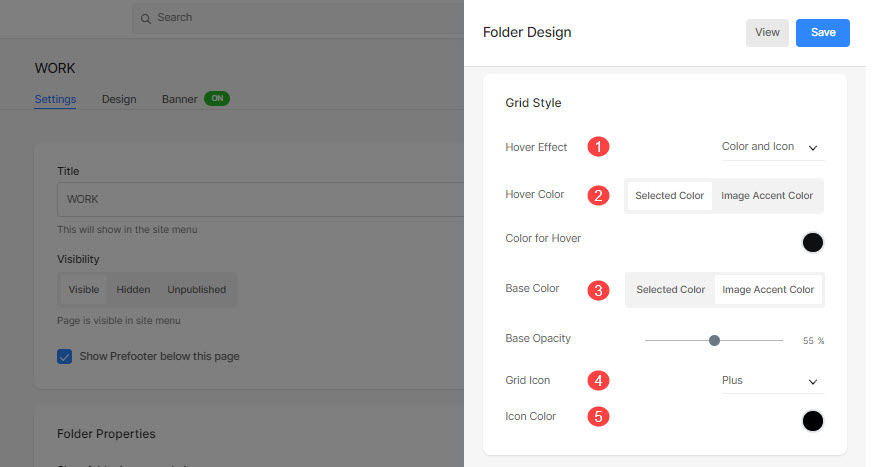
Gaya Grid
- Kesan Tuding: Kesan hover hanya boleh digunakan dalam susun atur grid. Anda boleh menunjukkan pilihan berikut pada tuding dalam mod grid.
- Tiada kesan: Untuk tiada kesan pada subitem dalam mod grid.
- Warna: Hanya untuk warna tindanan pada sub-item anda dalam mod grid.
- Warna dan Ikon: Untuk warna tindanan sub-item dengan ikon.
- Warna Tuding: Nyatakan warna pada tuding.
- Untuk menentukan warna, pilih Warna Terpilih. Jika anda memilih ini, anda akan menemui pilihan di bawah untuk menentukan warna.
- pilih Warna Aksen Imej supaya warna aksen imej muncul pada tuding. Jika anda memilih ini, anda akan menemui pilihan di bawah untuk menentukan kelegapan warna aksen imej.
- Warna asas: Nyatakan warna asas grid.
- Untuk menentukan warna, pilih Warna Terpilih. Jika anda memilih ini, anda akan menemui pilihan di bawah untuk menentukan warna.
- pilih Warna Aksen Imej supaya warna aksen imej menjadi warna asas. Jika anda memilih ini, anda akan menemui pilihan di bawah untuk menentukan kelegapan warna aksen imej.
- Ikon Grid: Pilih a Lebih, Arrow, Menyeberang, or mata ikon. Ikon ini akan muncul semasa menuding imej grid.
- Warna Ikon: Nyatakan warna ikon grid.

Sebagai contoh, lihat folder ini di mana 'Susun atur folder besar persegi' dipilih dengan 'Label grid – Tajuk & Teg':

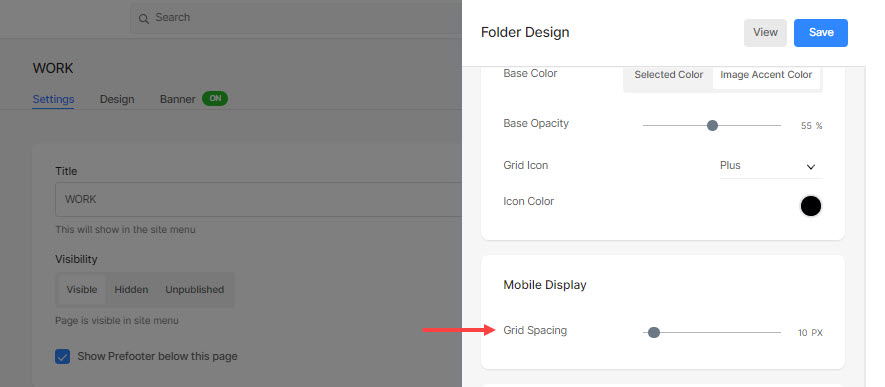
Paparan Mudah Alih
- Tentukan ruang antara sub-item dalam susun atur grid untuk mudah alih. (antara 0- 250 piksel)

Navigasi Roti Breadcrumb
Tahu tentang navigasi serbuk roti secara terperinci.
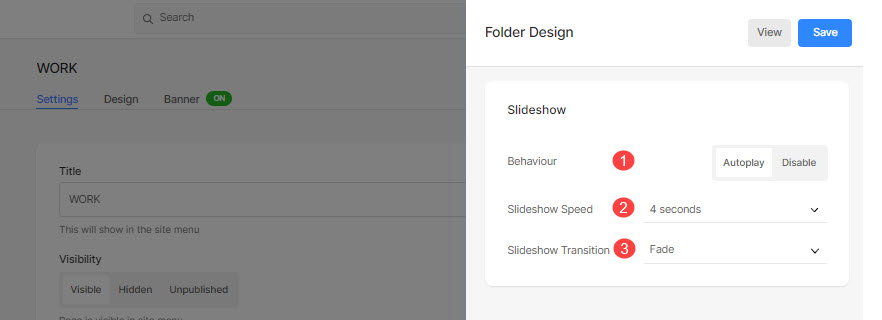
Tayangan slaid (hanya untuk susun atur 'Full-Image Slider')
- Kelakuan: Dayakan tayangan slaid dari sini.
- Kelajuan Tayangan Slaid: Tetapkan kelajuan peralihan tayangan slaid (antara 1 hingga 10 saat).
- Peralihan Tayangan Slaid: Tentukan jenis peralihan Tayangan Slaid. Anda boleh menggunakan pilihan 'Leret Mendatar' atau 'Pudar'.