Butang dan teks hiperpautan adalah satu kemestian untuk mana-mana tapak web. Mereka membuat pelawat tapak anda terlibat dengan kandungan dan membenarkan mereka melawat halaman yang dipautkan. Kami cadangkan anda memastikan butang atau teks hiperpautan kecil dan jelas.
Dalam artikel ini:
Tambahkan butang pada halaman
Pixpa membolehkan anda menambah butang pada mana-mana halaman.
- Melawat halaman anda ingin menambah butang ke.
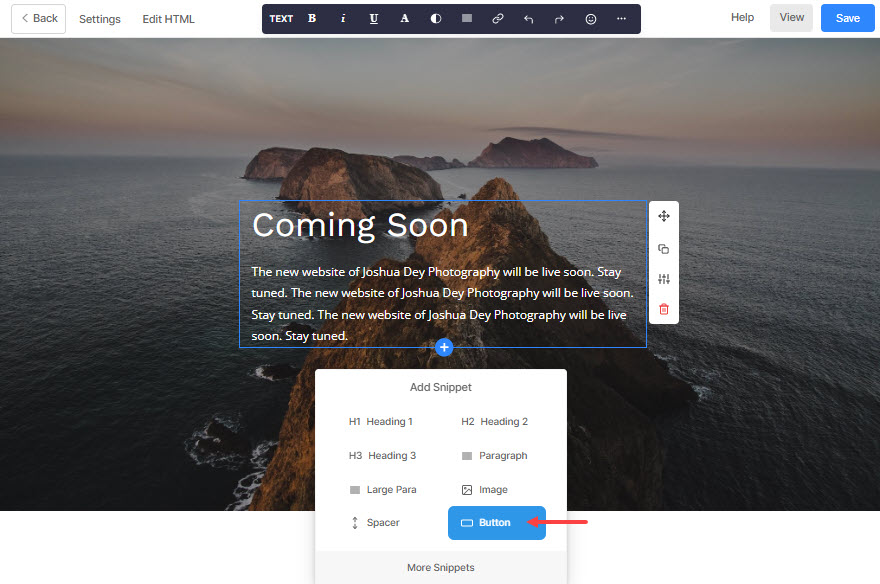
- Klik pada mana-mana bahagian yang sedia ada untuk mencari ikon + biru.
- Klik padanya dan pilih coretan butang dari pilihan yang ada.
Lihat juga: Tambahkan Coretan pada bahagian. - Anda kini akan melihat butang pada editor halaman anda.
- Atau anda boleh tambah bahagian butang daripada Asas kategori.

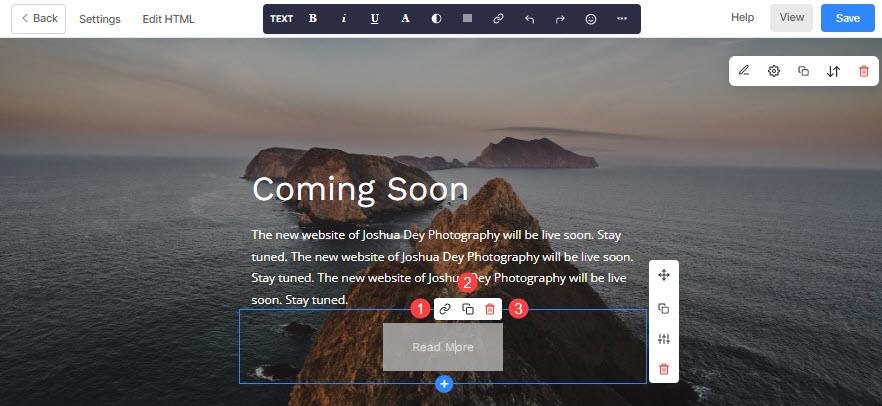
- Setelah butang ditambah, klik padanya untuk melihat menu butang.

- Menu butang akan mempunyai tiga pilihan/ikon.
- Ikon pautan – Digunakan untuk memautkan butang ke halaman dalaman/luaran, atau nombor hubungan, atau e-mel.
- Ikon pendua – Digunakan untuk menduplikasi butang.
- Ikon padam – Digunakan untuk memadam butang.
Memautkan butang
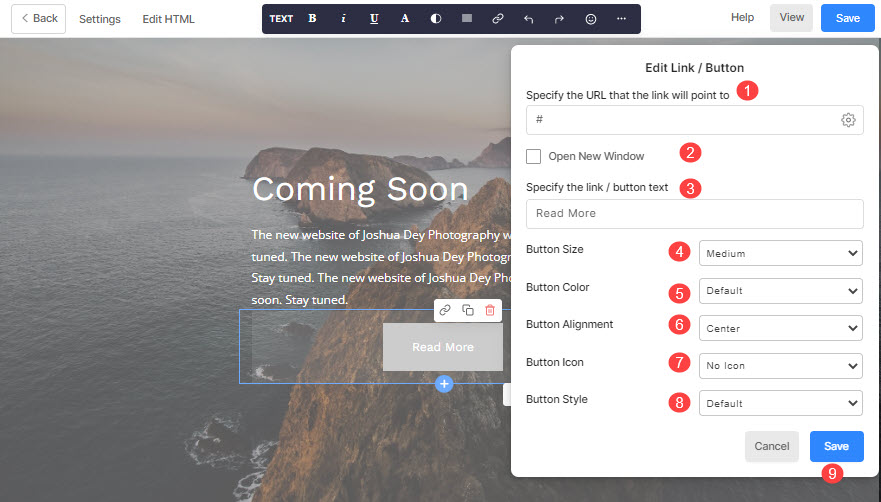
Pautkan butang menggunakan ikon pautan yang dinyatakan di atas. Klik pada ikon pautan untuk melihat Edit pautan/butang pop timbul di mana anda boleh menguruskan semua pilihan butang.
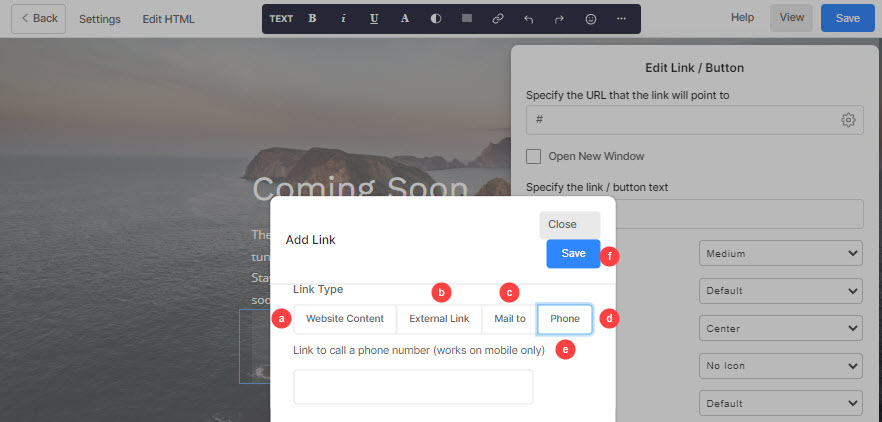
- Nyatakan URL - Klik pada ikon tetapan (🟐) untuk memautkan butang. Sebaik sahaja anda telah mengklik pada ikon tetapan, anda akan melihat satu Tambah Pautan pop timbul seperti yang ditunjukkan di bawah. Jenis Pautan – Tentukan jenis pautan dahulu.
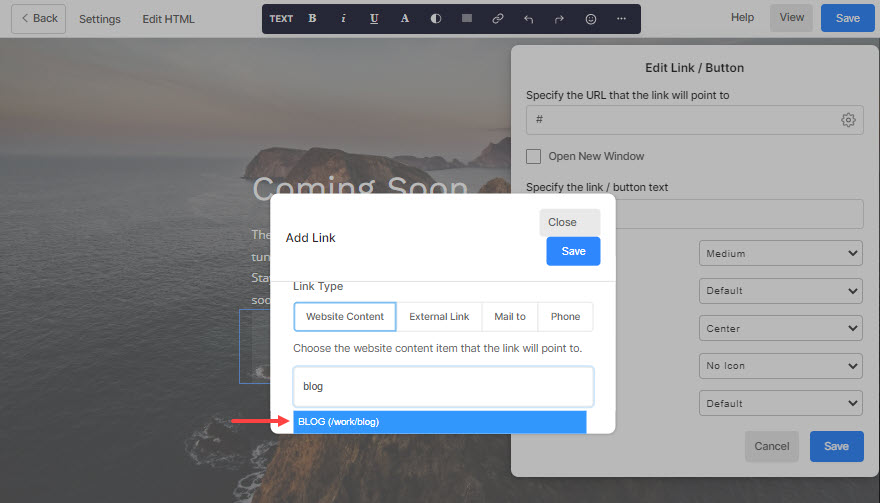
- Kandungan Laman Web – Digunakan untuk menentukan halaman di dalam tapak web anda.
Di sini, anda hanya perlu menaip nama halaman anda dan tunggu selama beberapa saat. Kemudian nama halaman akan muncul dalam menu lungsur. Klik padanya untuk memaut ke halaman dalaman.
- Kandungan Laman Web – Digunakan untuk menentukan halaman di dalam tapak web anda.

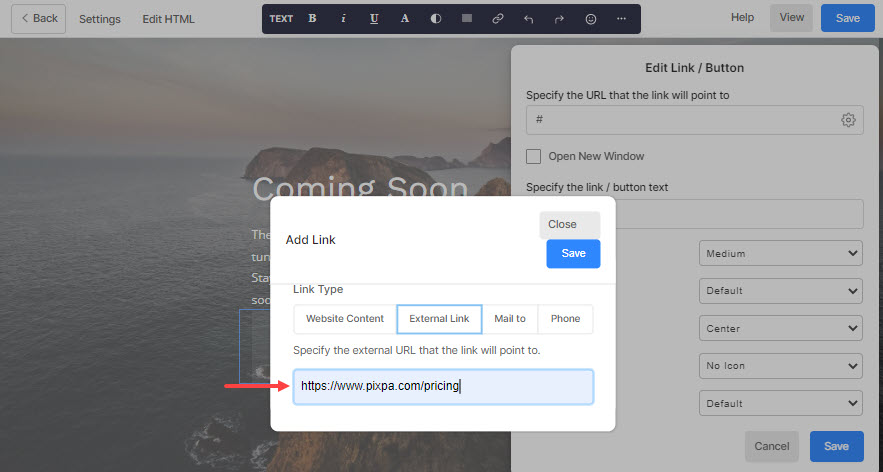
- Pautan Luaran – Digunakan untuk menentukan halaman di luar tapak web anda.
Di sini, anda boleh terus memasukkan URL halaman luaran. Anda boleh memasukkan URL pautan bersama-sama dengan ID bahagian untuk mengarahkan pelawat tapak web ke bahagian tertentu halaman.
- Pautan Luaran – Digunakan untuk menentukan halaman di luar tapak web anda.

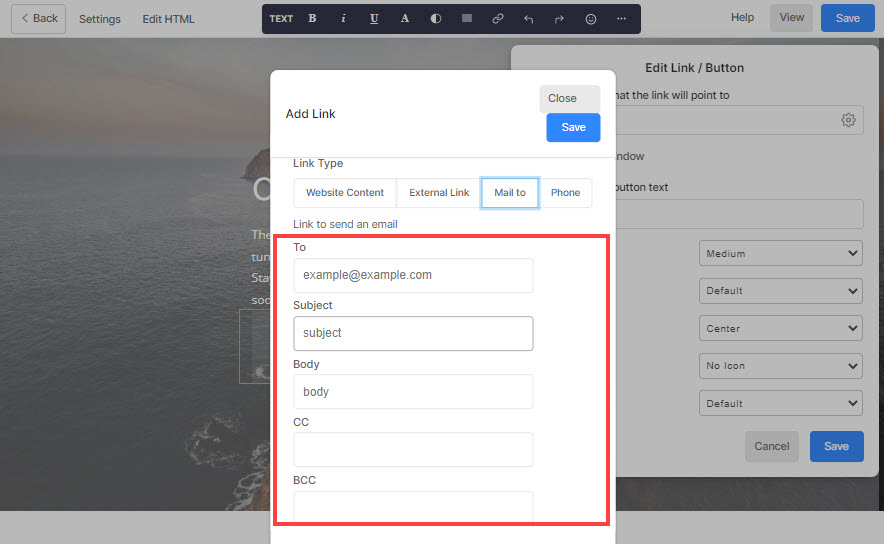
- Mel ke - Digunakan untuk menentukan alamat e-mel anda.
Di sini, anda boleh menetapkan alamat e-mel lalai, subjek, kandungan, CC dan BCC. Sebaik sahaja pengguna mengklik butang (yang dipautkan ke alamat e-mel dengan cara ini), lalai ini disalin ke e-mel karang baharu.
- Mel ke - Digunakan untuk menentukan alamat e-mel anda.

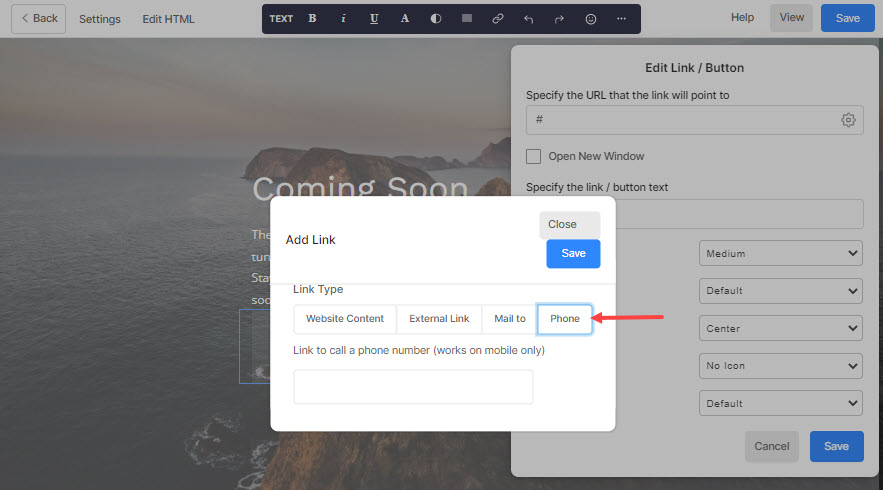
- Telefon - Digunakan untuk menyatakan nombor kenalan anda.

- Pautan - Tentukan pautan dalaman/luaran, e-mel atau nombor hubungan.
- Jimat - Akhir sekali, tekan butang simpan.

- Buka Tetingkap Baharu – Semak pilihan ini untuk membuka pautan dalam tab baharu.
- Nyatakan teks pautan/butang – Tetapkan label butang dari sini.
- Saiz Butang – Tetapkan saiz butang kepada kecil, sederhana atau besar.
- Warna Butang - Nyatakan warna butang dari sini. Jika anda telah memilih untuk menyongsangkan warna butang, warna teks butang akan digunakan pada latar belakang butang, dan begitu juga sebaliknya.
- Penjajaran Butang – Tetapkan penjajaran butang sebagai kiri, tengah atau kanan.
- Ikon Butang – Tetapkan ikon yang akan muncul di atas butang.
- Gaya Butang – Anda boleh menetapkan gaya untuk butang menjadi pepejal atau garis besar atau pautan teks.
- Jimat - Tekan butang simpan untuk menyimpan spesifikasi butang.

Butang lain di tapak web anda:
1. Tambah teks hiperpautan pada halaman
Hiperpautan teks berfungsi serupa dengan pautan butang. Ketahui lebih lanjut mengenai teks hiperpautan pada halaman.
2. Butang pengepala
- Tambahkan butang menu seruan tindak pada pengepala anda dan libatkan pelanggan anda terlebih dahulu.
Semak: Tambah Butang Menu pada menu tapak. - Kedudukan butang menu pada pengepala tapak (desktop) bergantung pada susun atur tajuk yang telah anda pilih. Tetapi perkara yang sama berada di bahagian bawah menu pada paparan mudah alih.

3. Butang sepanduk
Tambahkan sehingga dua butang dan teks hiperpautan tanpa had pada sepanduk anda dan arahkan pelawat ke halaman yang berbeza.
Semak: Sepanduk.
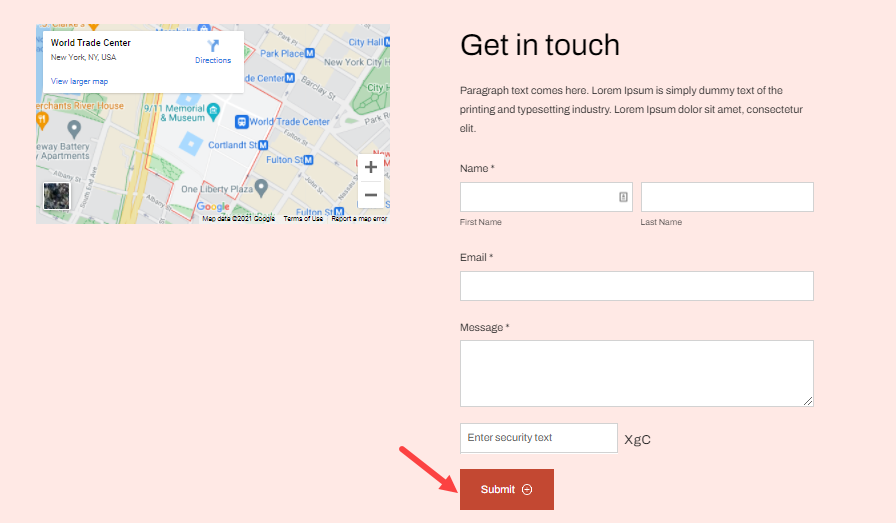
4. Butang Borang Kenalan
- Sebaik sahaja anda menambah borang hubungan pada mana-mana halaman untuk menggalakkan pelawat tapak menghubungi anda, anda akan melihat a Hantar butang secara lalai (dalam bentuk).
- Anda boleh menyesuaikan label, saiz, warna dan penjajarannya juga.
Semak: Bahagian kenalan.

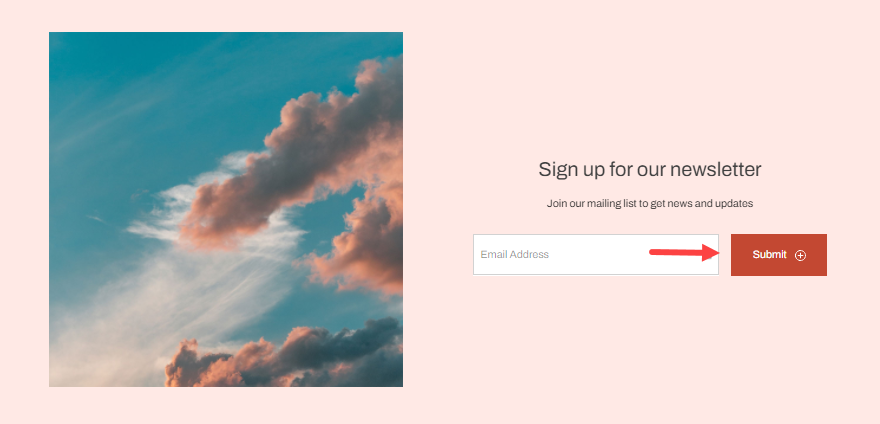
5. Butang Surat Berita
- Sebaik sahaja anda menambah bahagian pendaftaran surat berita pada mana-mana halaman untuk membina pangkalan pelanggan anda, anda akan melihat a Hantar butang secara lalai.
- Anda boleh menyesuaikan label, saiz dan warnanya.
Semak: Bahagian Surat Berita.

6. Butang Tambah ke Troli
Anda boleh melihat butang ini pada halaman butiran produk kedai anda. Lihat bagaimana untuk menguruskan labelnya.
