Beam ialah tema minimalis berkelas untuk kedai dalam talian. Ia menampilkan etalase sebagai halaman utama dengan sepanduk/gelangsar dan produk di bawahnya.
Dalam artikel ini:
Header
Pengepala mengandungi logo/tajuk tapak (1), menu (2), ikon sosial (3) dan ikon troli (4).
- Untuk menukar reka letak pengepala, pergi ke Header dalam bahagian Reka Bentuk. Lihat bagaimana
- Untuk menambah/menukar logo atau tajuk tapak, pergi ke Tajuk & Logo Tapak dalam bahagian Reka Bentuk. Lihat bagaimana
- Untuk menambah/mengalih keluar item ke/daripada menu, pergi ke Menu laman web. Lihat bagaimana
- Untuk menambah/mengalih keluar/mengedit pautan media sosial, pergi ke Pautan Sosial. Lihat bagaimana
- Untuk menambah/mengalih keluar/edit ikon troli, pergi ke reka bentuk dalam bahagian Kedai. Lihat bagaimana

Bahagian Pertama – Sepanduk Etalase

Memandangkan halaman utama ialah etalase, mari pergi ke Kedai bahagian untuk mengeditnya. Kita boleh mengedit banner serta reka bentuk penyenaraian produk di sana. Ikut langkah-langkah ini:
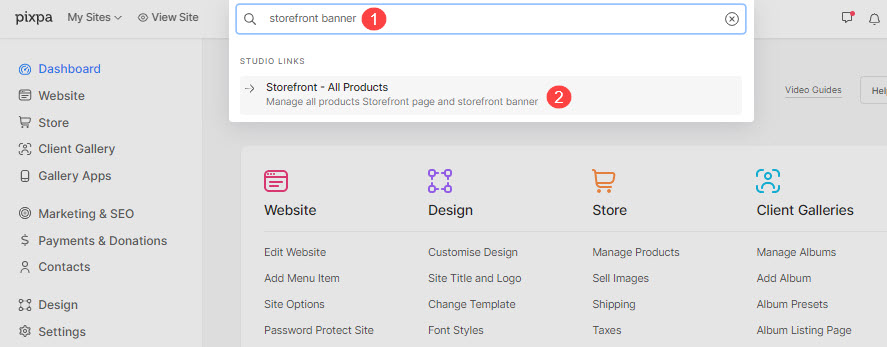
- Masukkan sepanduk kedai (1) dalam Bar Carian.
- Daripada hasil yang berkaitan, klik pada Etalase – Semua Produk pilihan (2) di bawah Pautan Studio.

- Anda kini akan mencapai Etalase – Semua Produk .
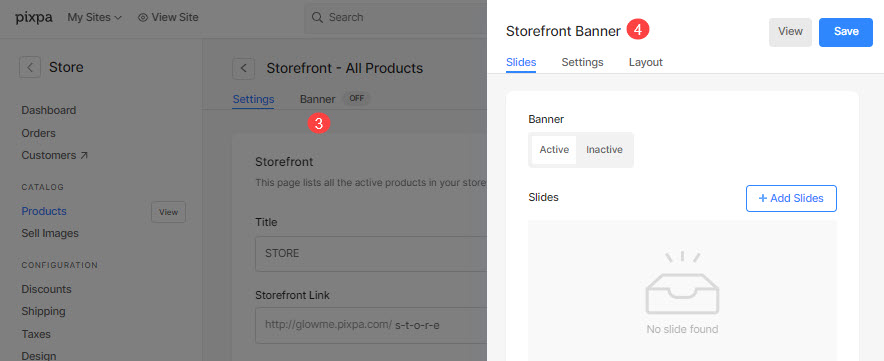
- Klik pada banner (3) tab untuk menguruskannya. Anda kini akan melihat laci di sebelah kanan dengan tajuk Sepanduk Etalase (4).

- Untuk menambah slaid imej baharu, klik pada butang Tambah Slaid (1).
- Untuk menggantikan imej, tetapkan titik fokusnya atau edit teks dan butang pada slaid, klik pada ikon edit (2).
- Untuk memadam slaid, klik pada ikon padam (3).
- Untuk lebih banyak tetapan, klik pada tab Tetapan (4).
- Untuk menukar susun atur sepanduk, klik pada tab Layout (5).
Klik di sini untuk mengetahui lebih lanjut tentang mengedit sepanduk kedai.

Bahagian Kedua – Penyenaraian Produk

Betul-betul di bawah sepanduk, anda akan melihat senarai produk demo dari kedai anda. Adalah disyorkan untuk mengedit produk demo untuk mencipta produk anda sendiri.
Untuk mengedit, menambah atau memadamkan produk daripada kedai anda, ikut langkah berikut:
- Dalam Papan pemuka kedai, Klik pada Produk seperti yang ditunjukkan dalam imej di bawah.

Anda akan sampai ke Produk bawah seksyen ini.
- Untuk menambah produk baharu, klik pada butang Tambah Produk (1). Lihat bagaimana
- Untuk menambah kategori produk anda, klik pada tab Kategori (2). Lihat bagaimana
- Untuk mengedit, memadam, berkongsi atau menduplikasi produk sedia ada, klik pada ikon tiga titik (3) di sebelah produk. Lihat bagaimana.

Prefooter
Untuk memaparkan bahagian tertentu (cth suapan Instagram) di bahagian bawah semua halaman atau halaman terpilih dalam tapak web anda, anda boleh menggunakan prefooter.
Anda boleh mengedit prefooter disini. Dalam tema ini, terdapat bahagian Instagram dalam prefooter.
- Lihat bagaimana untuk mengedit bahagian sosial dan memaparkan suapan Instagram anda sendiri.
- Lihat bagaimana untuk mengedit prefooter.

Footer
Pengaki mengandungi kredit untuk tapak web anda. Anda boleh menambah ikon sosial (1), teks hak cipta (2) dan pautan penting di sini.
Lihat bagaimana untuk mengedit pengaki.

