Pixpa memberi anda banyak kawalan ke atas cara memaparkan imej dalam galeri anda.
Menggunakan pilihan gaya galeri, anda boleh mengawal sepenuhnya paparan imej anda dalam galeri bersama-sama dengan reka letak galeri.
Dalam artikel ini:
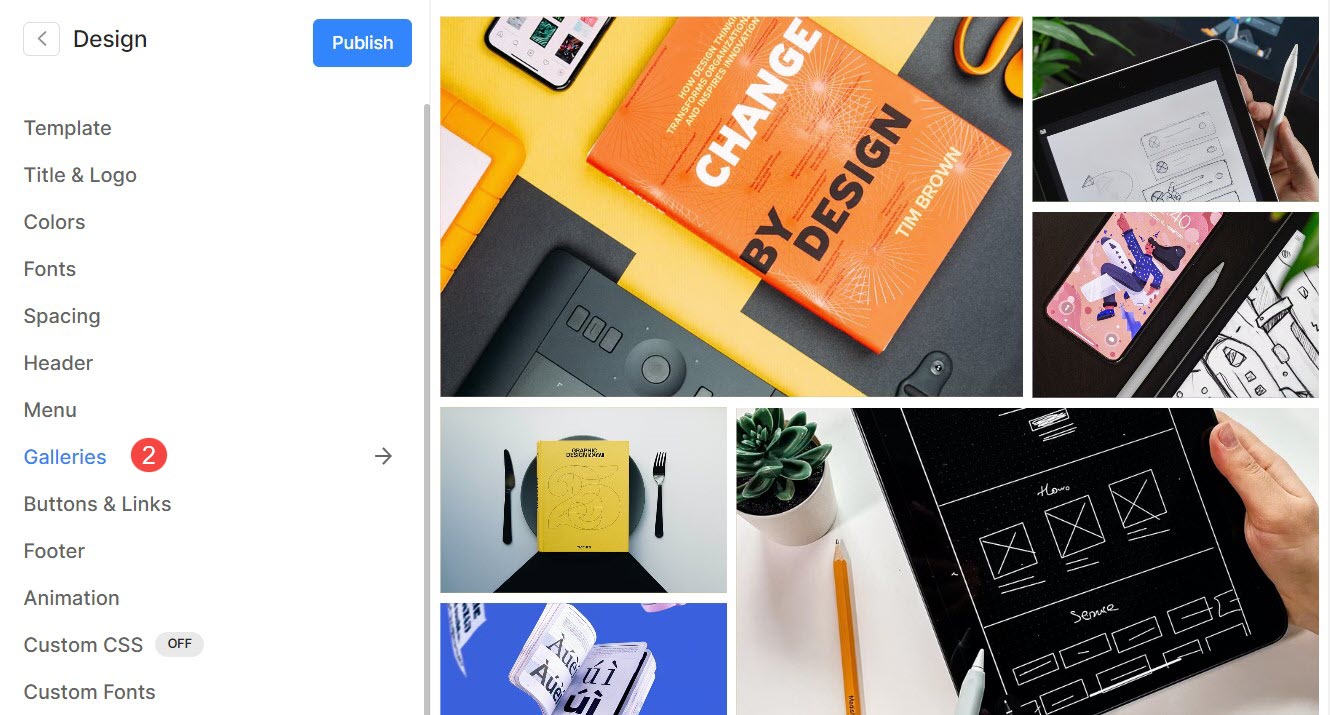
Anda boleh menyesuaikan pilihan galeri seluruh tapak daripada reka bentuk (1) bahagian.

Sebaik sahaja anda berada di dalam bahagian Reka Bentuk, klik pada Galeri (2) tab.

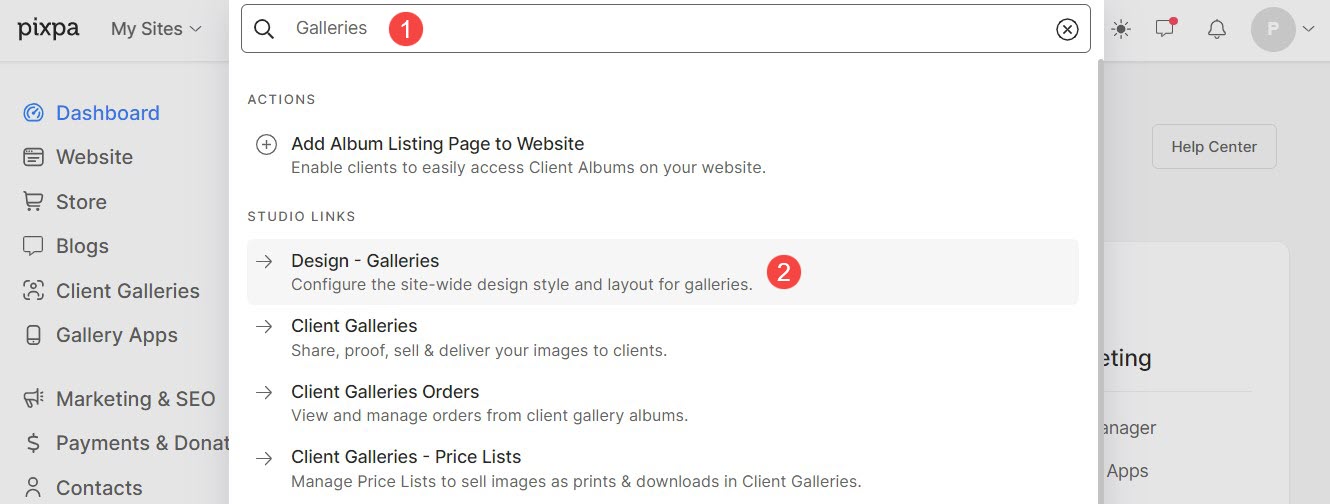
Sebagai alternatif, anda juga boleh menggunakan pilihan carian studio.
- Masukkan Galeri (1) dalam Bar Carian.
- Daripada hasil yang berkaitan, klik pada Reka bentuk – Galeri pilihan (2).

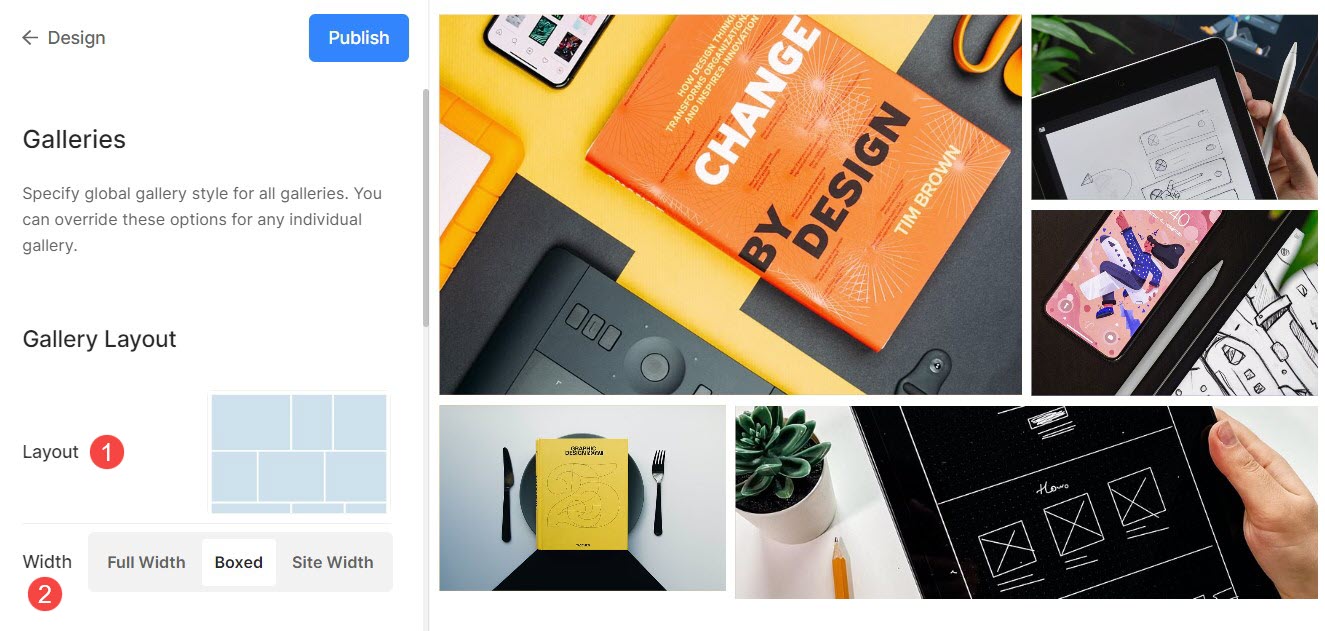
Tata Letak Galeri
- Susun atur : Pilih reka letak yang akan digunakan pada galeri.
Ketahui cara menukar reka letak galeri. - Lebar : Pilih lebar galeri.
- 'Kelebaran penuh' akan memaparkan galeri sambil menutup keseluruhan lebar tanpa meninggalkan sebarang margin.
- 'Berkotak' akan memaparkan galeri sambil meninggalkan beberapa jumlah padding di sebelah kanan dan kiri skrin.
- 'Lebar tapak' boleh dinyatakan dalam bahagian reka bentuk. Anda boleh menentukan lebar tetap di sini.
Ia akan memaparkan galeri dengan mematuhi lebar tetap yang ditentukan.

Gaya Grid
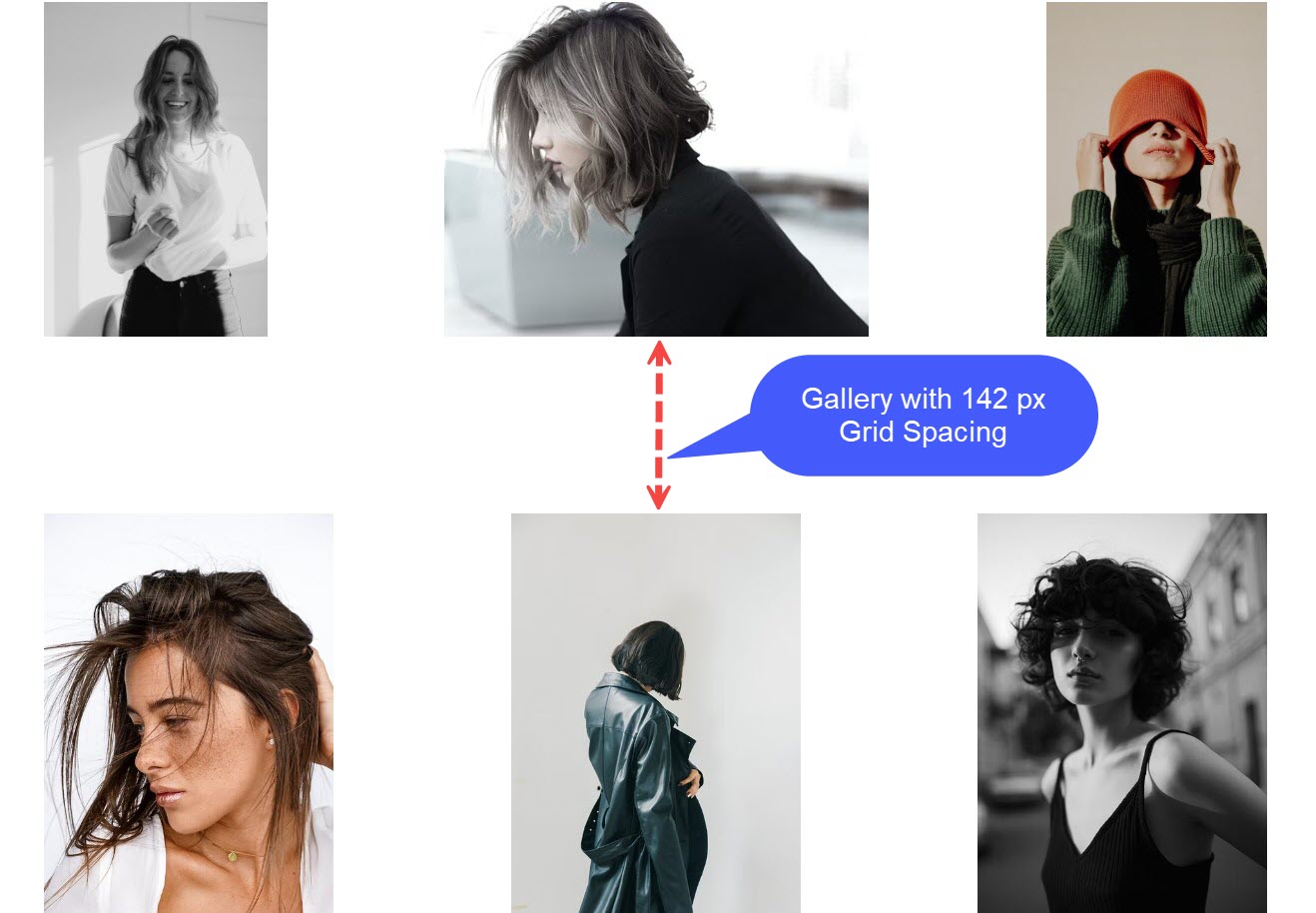
- Jarak Grid : Tentukan ruang longkang antara imej dalam susun atur grid. (0 – 250 piksel)
- Jejari Sudut Imej : Gunakan jejari sempadan untuk menjadikan sudut imej dibulatkan dalam grid galeri.

Sebagai contoh, yang Lantern galeri rumah tema mempunyai jarak grid 142px.

Selepas menggunakan Jejari Sudut Imej, anda akan melihat tepi bulat pada imej seperti dalam Melangkaui templat.

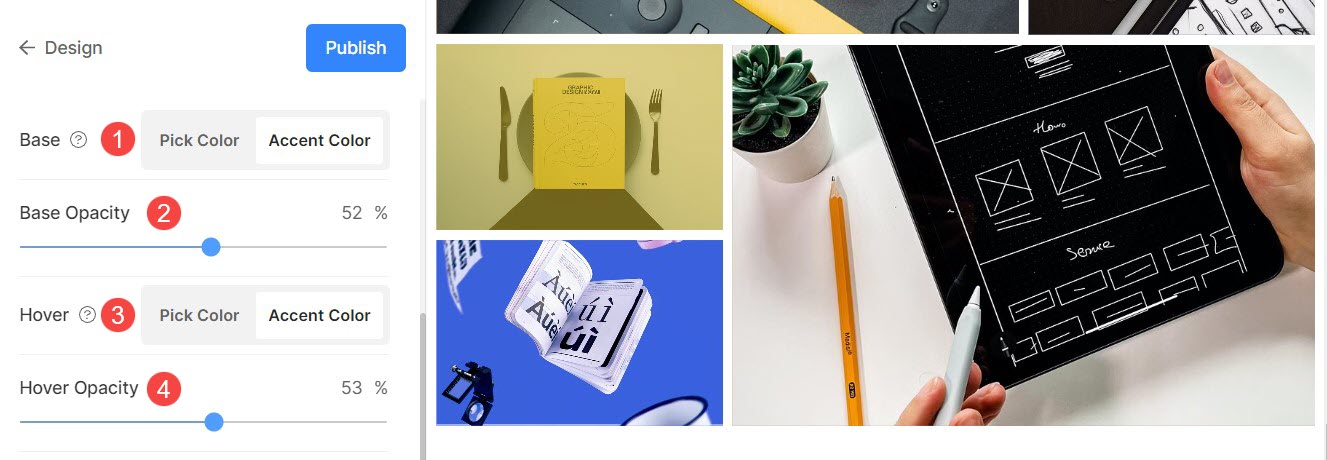
Warna Grid
Kelegapan Asas: Jika anda telah memilih jenis tuding sebagai warna aksen imej, tetapkan kelegapan asas grid dari sini.
- Pangkalan : Warna asas digunakan untuk pembentukan grid dan kelihatan hanya seketika sebelum imej dimuatkan. Anda mempunyai dua pilihan untuk warna asas grid.
- Pilih Warna: Pilih pilihan ini untuk menetapkan warna khusus untuk pangkalan grid. Tentukan sebarang warna dan kelegapan untuk asas grid.
- Warna Aksen: Gunakan warna aksen imej untuk asas grid. Ini akan memberikan grid berbilang warna menggunakan warna aksen setiap imej.
- Kelegapan Asas: Jika anda telah memilih jenis asas sebagai warna aksen, tetapkan kelegapan asas grid dari sini.
- Tuding: Ini menjejaskan grid apabila kursor dilegar di atas imej.
- Pilih Warna: Tetapkan warna tuding lalai dan kelegapannya jika anda telah memilih Pilih Warna untuk imej grid anda.
- Warna Aksen: Gunakan warna aksen imej untuk asas grid. Ini akan memberikan grid berbilang warna menggunakan warna aksen setiap imej.
- Kelegapan Tuding: Jika anda telah memilih jenis tuding sebagai warna aksen, tetapkan kelegapan asas grid dari sini.

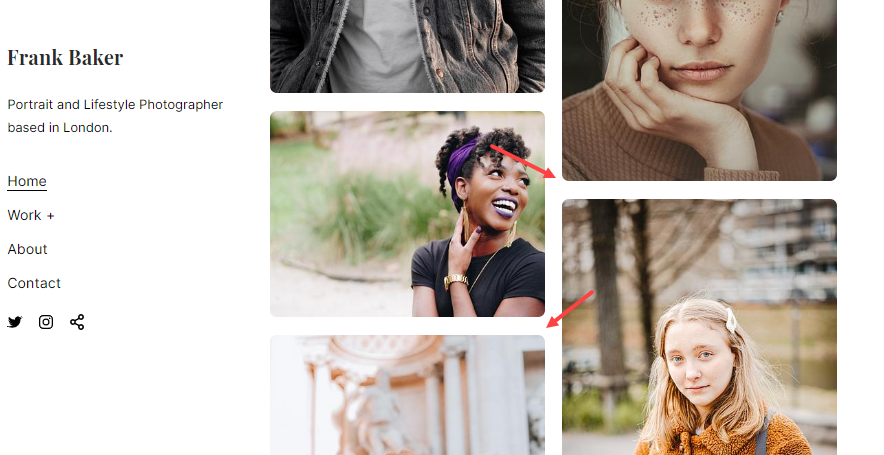
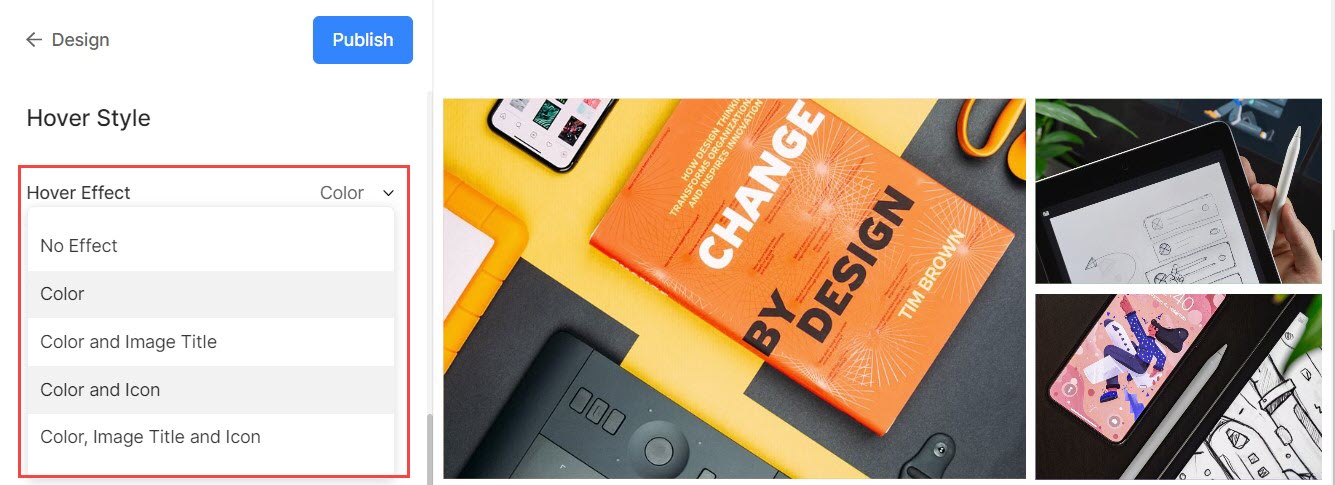
Kesan Hover Grid
Kesan hover hanya akan digunakan dalam reka letak grid. Anda boleh menunjukkan pilihan berikut pada tuding dalam mod grid.
- Tiada kesan – Untuk tiada kesan pada imej dalam mod grid.
- warna – Hanya untuk warna tuding pada imej anda dalam mod grid.
- Warna dan Tajuk Imej – Untuk warna hover imej dengan tajuk imej. Anda boleh menetapkan warna tuding dan warna teks tajuk/font/saiz/berat dalam pilihan seterusnya.
- Warna dan Ikon – Untuk warna tuding imej dengan ikon.
- Warna, Tajuk Imej dan Ikon – Untuk warna tuding imej, tajuk imej dan ikon. Anda juga boleh menambah ikon pada imej anda seperti tambah, anak panah, pangkah dan mata.

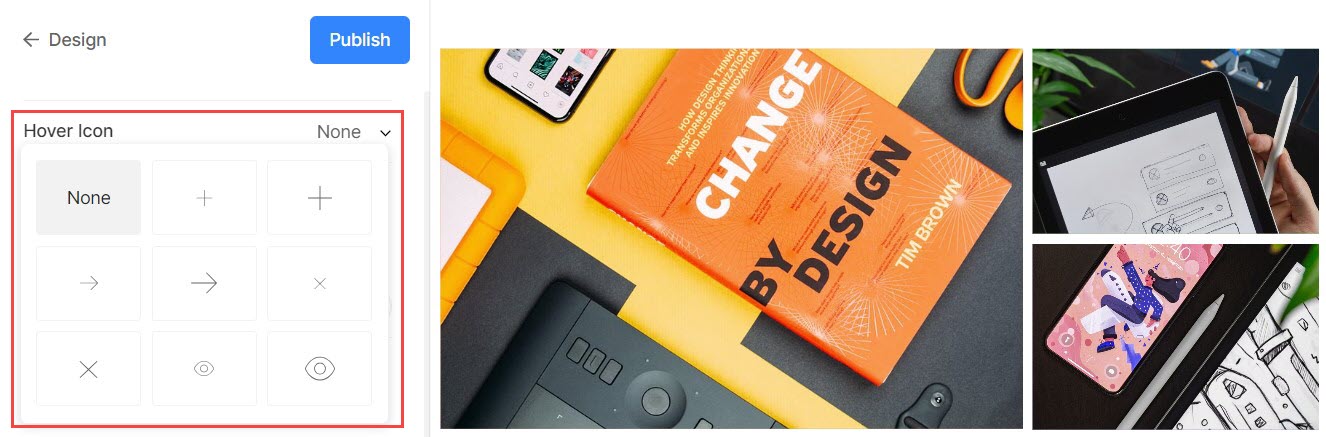
Ikon Tuding
- Ikon tuding hanya digunakan dalam susun atur grid galeri. Anda boleh memilih untuk menunjukkan ikon pada imej anda dalam mod grid.
- Pilihan ialah – tambah, anak panah, pangkah dan mata. Ini hanya terpakai apabila ikon dipilih dalam berlegar kesan dropdown.

Tajuk Imej
- Ini digunakan apabila anda memilih untuk menunjukkan tajuk imej pada tuding.

>
Paparan Mudah Alih
- Tunjukkan sebagai: Pilih untuk menunjukkan galeri sebagai Peluncur Imej atau dalam mod grid dalam paparan mudah alih.
- Lajur Grid: Pilih daripada Paparan 1 lajur atau 2 lajur untuk paparan grid dalam paparan mudah alih.
- Jarak Grid : Menetapkan longkang antara imej dalam paparan mudah alih.

Paparan Peti Cahaya
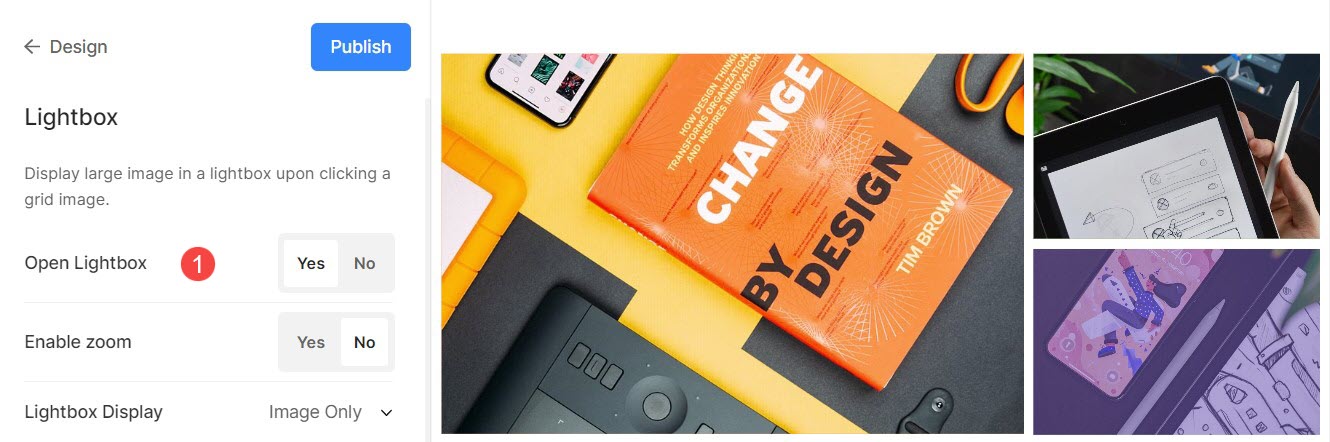
1. Buka Peti Cahaya
- Apabila imej dipaparkan dalam grid, mengklik pada imej membukanya dalam mod Peti Cahaya (paparan imej penuh).
- Anda boleh mendayakan atau melumpuhkan ini dari sini.

Semak mod Peti Cahaya dalam tindakan:
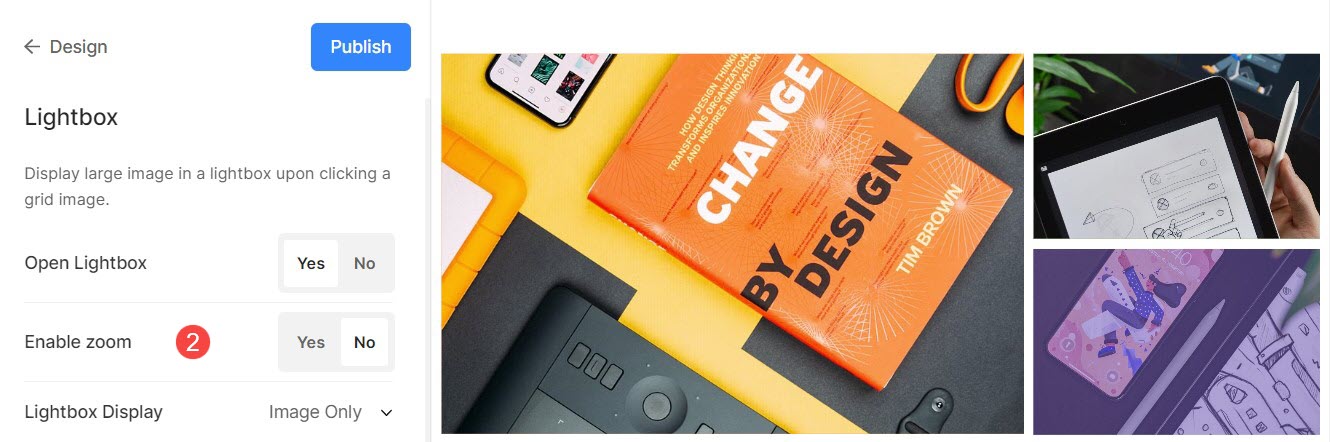
2. Dayakan Zum
- Dayakan/Lumpuhkan zum pada imej dalam mod Peti Cahaya.
- Ciri zum akan berfungsi pada desktop serta tapak web mudah alih juga.

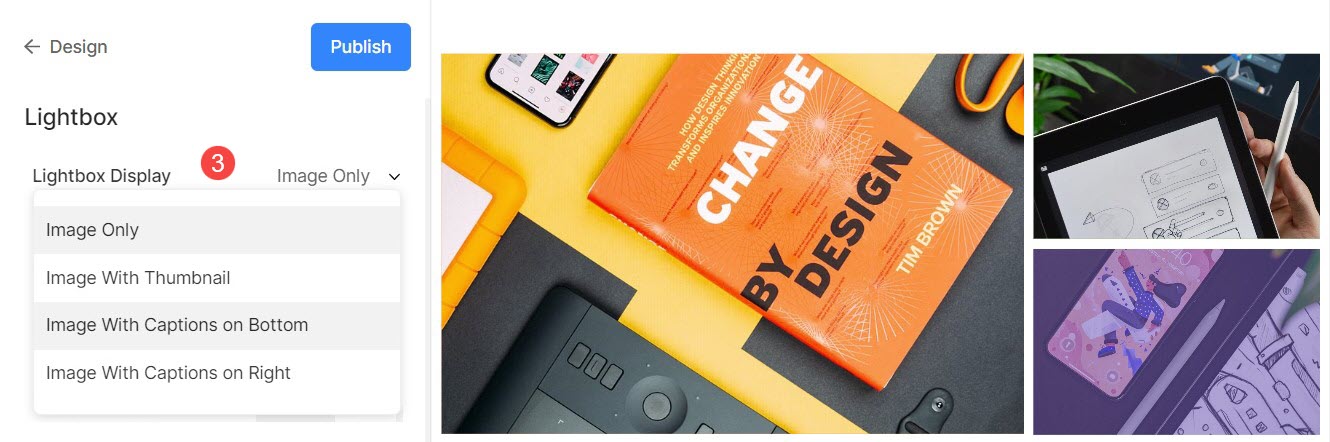
3. Pilihan paparan
- Pilih cara anda mahu memaparkan imej anda dalam paparan imej penuh.
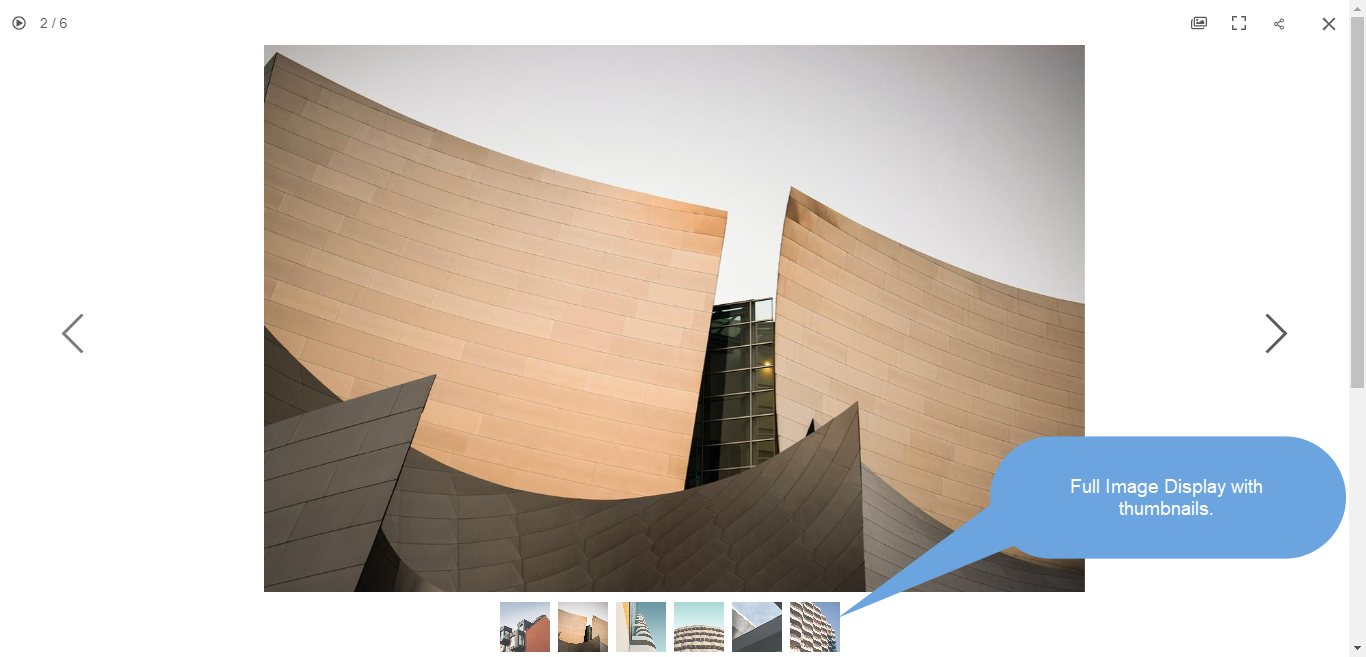
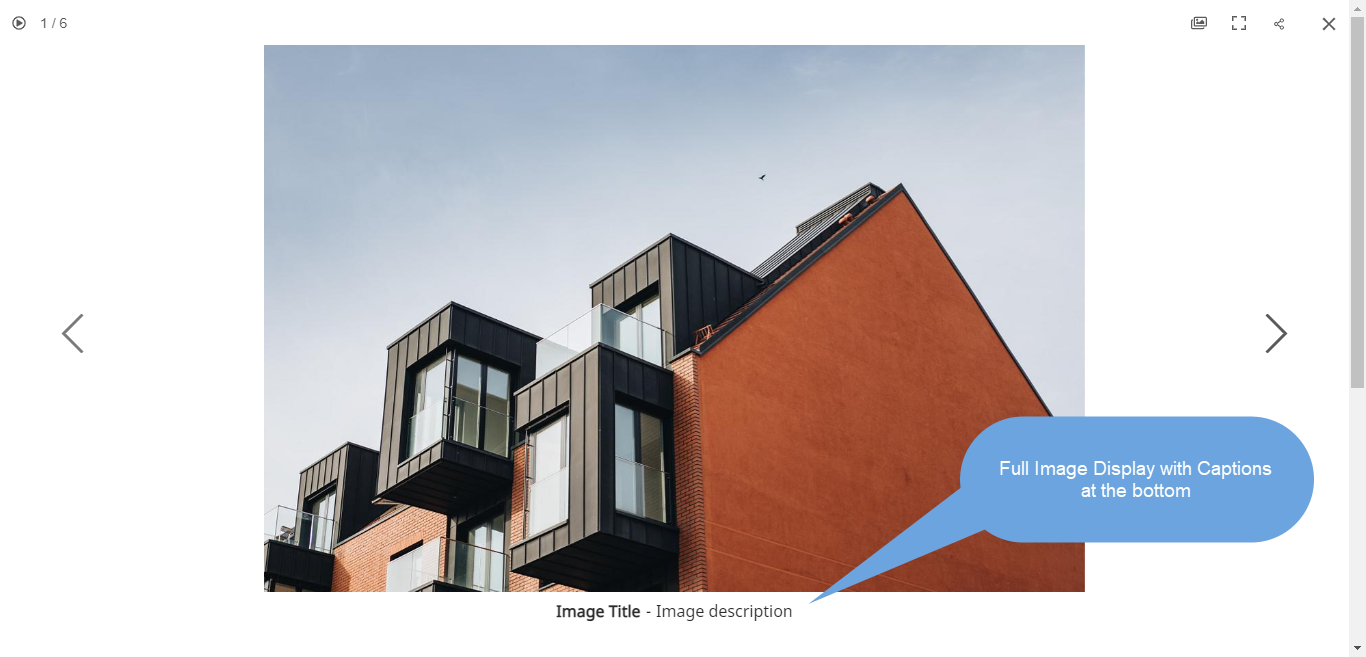
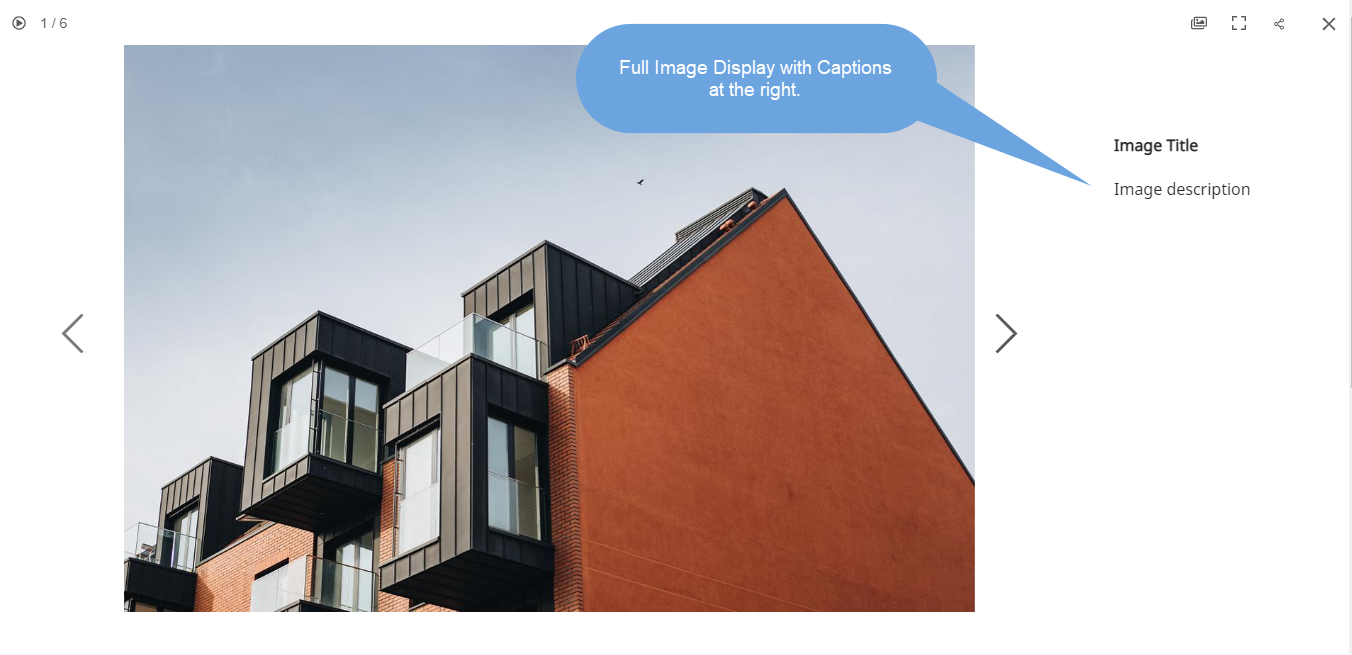
- Anda boleh memilih daripada tunjukkan imej sahaja, imej dengan lakaran kecil, imej dengan kapsyen di bahagian bawah, dan imej dengan kapsyen di sebelah kanan.

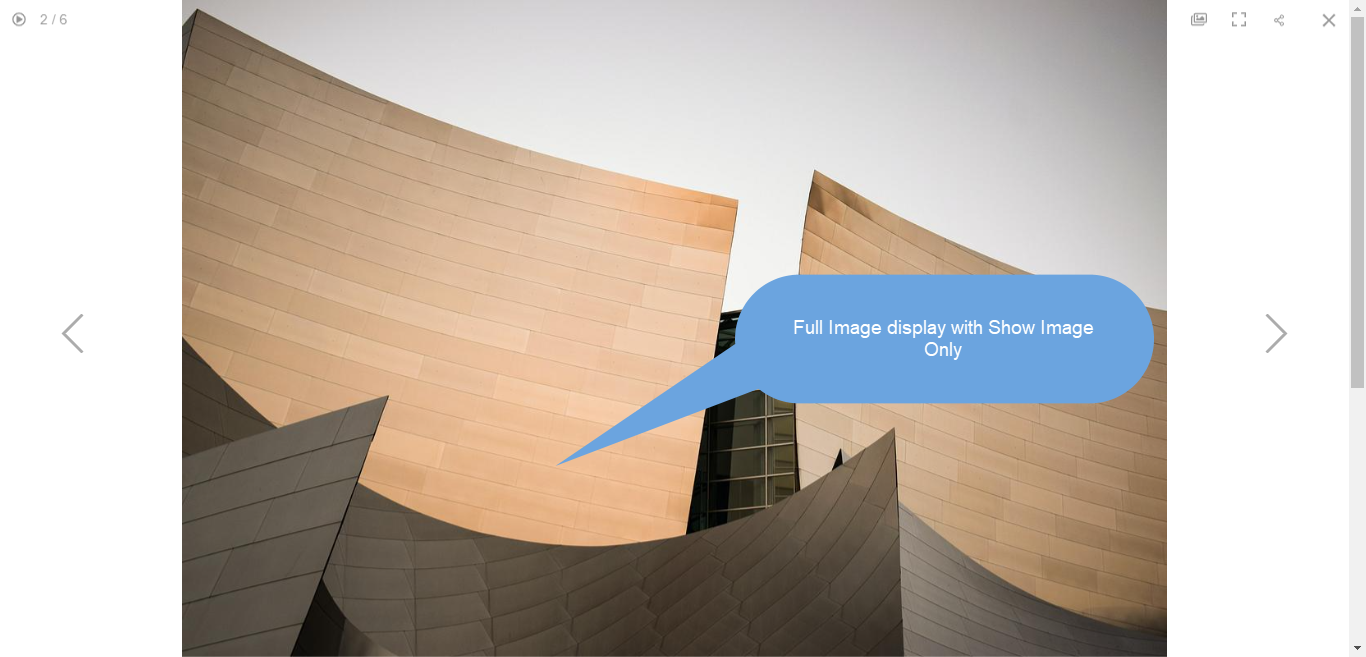
Sebagai contoh, galeri dengan tunjukkan gambar sahaja.

Sebagai contoh, galeri dengan tunjukkan imej dengan lakaran kenit.

Sebagai contoh, galeri dengan tunjukkan imej dengan kapsyen pada bawah.

Sebagai contoh, galeri dengan tunjukkan imej dengan kapsyen dihidupkan kanan.

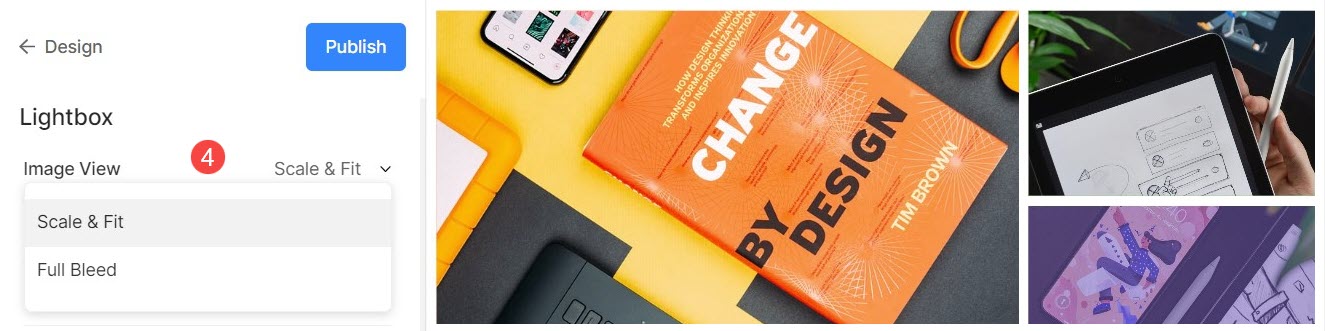
4. Paparan Imej
Tentukan mod paparan untuk Peti Cahaya –
- Skala dan sesuai – Imej akan diskalakan untuk dimuatkan ke dalam kawasan penyemak imbas yang tersedia supaya imej penuh dapat dilihat.
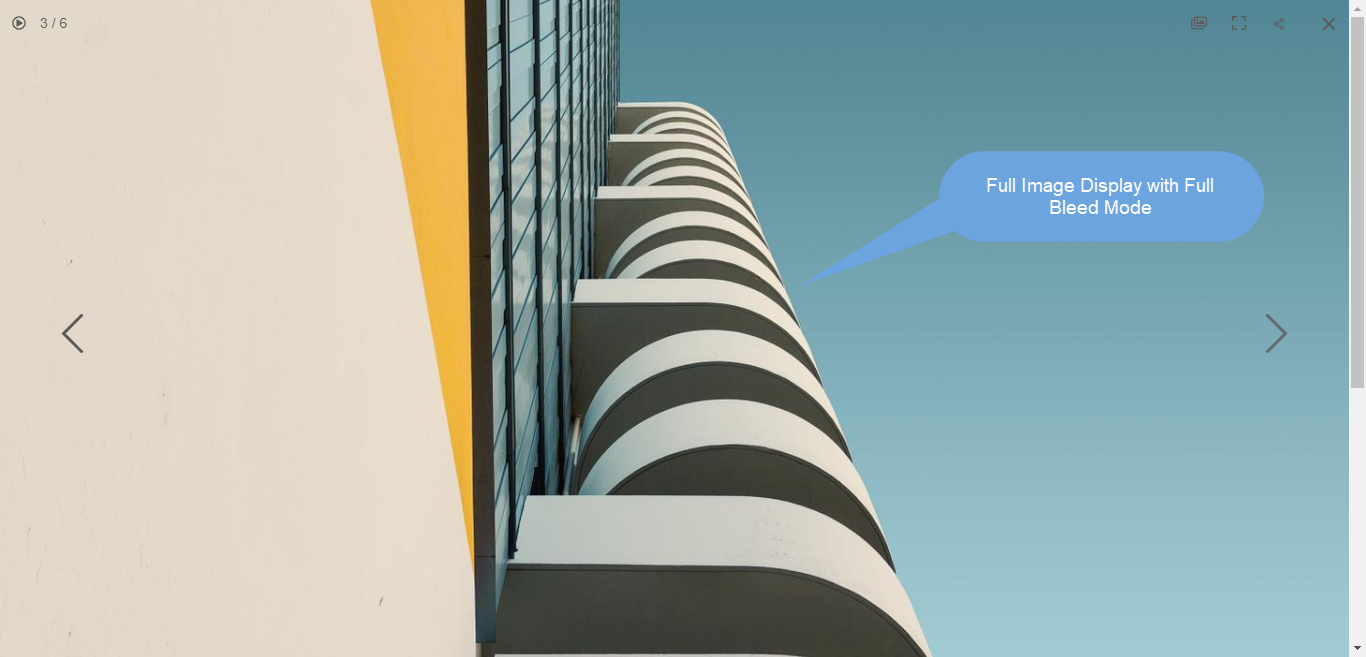
- Berdarah penuh – Imej akan bersaiz untuk memenuhi keseluruhan kawasan pelayar yang tersedia – beberapa bahagian imej mungkin terputus dalam mencapai paparan skrin penuh ini.

Sebagai contoh, galeri dengan smod cale dan fit di mana imej akan sesuai dengan ketinggian penyemak imbas yang tersedia.

Sebagai contoh, galeri dengan a berdarah penuh mod di mana imej akan diregangkan untuk mengisi lebar penyemak imbas yang tersedia.

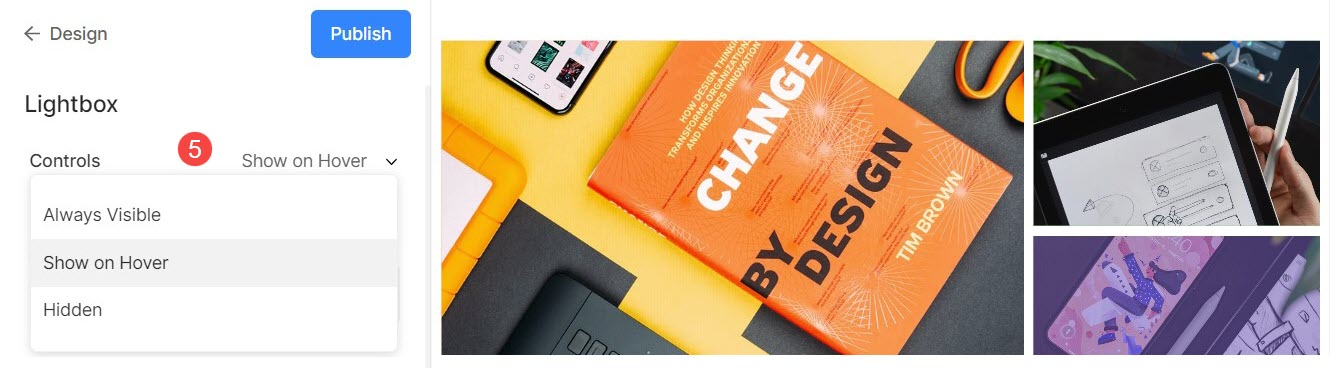
5. Kawalan
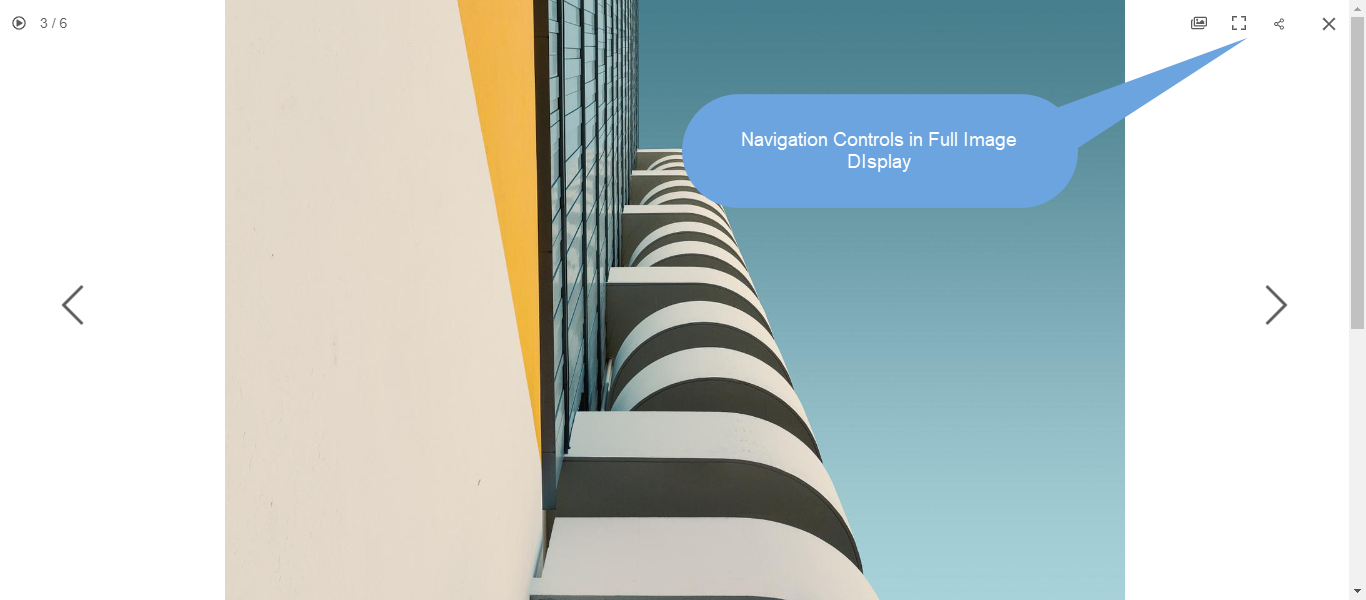
Dalam paparan Peti Cahaya, pilih cara anda mahu menunjukkan kawalan navigasi seperti ikon maklumat imej, ikon maklumat galeri, ikon silang, ikon muat penyemak imbas, dsb. pilihan ialah:
- Sentiasa Kelihatan (sentiasa tunjukkan kawalan navigasi di atas imej)
- Tunjukkan Pada tuding (kawalan navigasi hanya akan ditunjukkan apabila anda menggerakkan kursor anda pada skrin)
- Tersembunyi (kawalan navigasi tidak akan ditunjukkan).

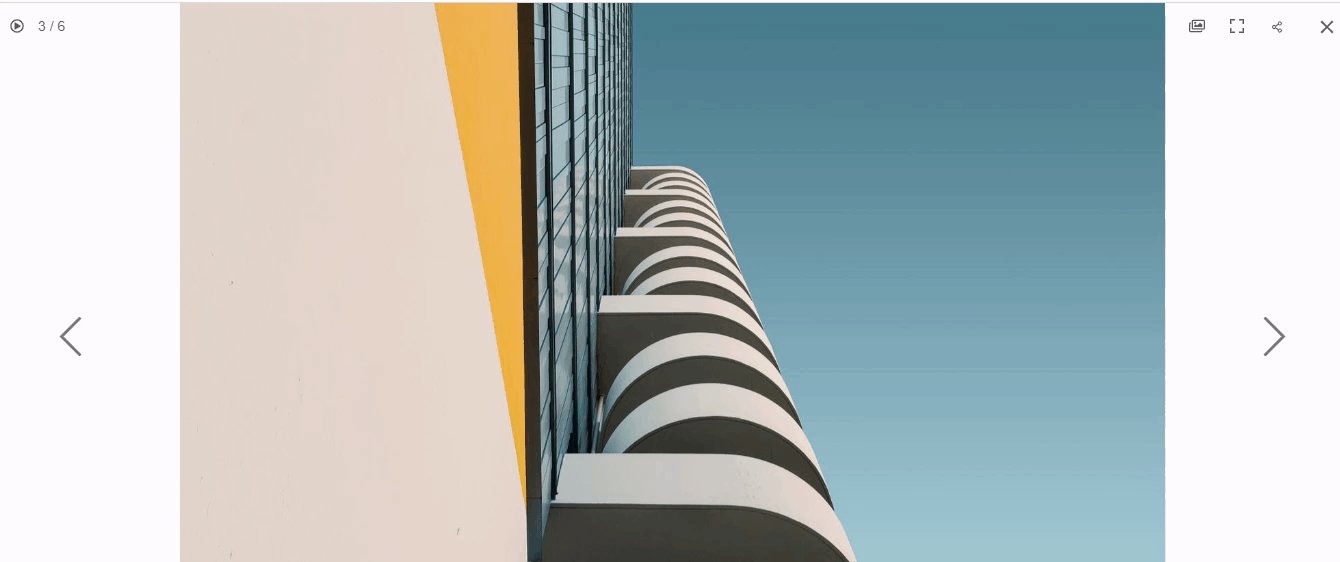
Sebagai contoh, galeri dengan Sentiasa Kelihatan kawalan navigasi.

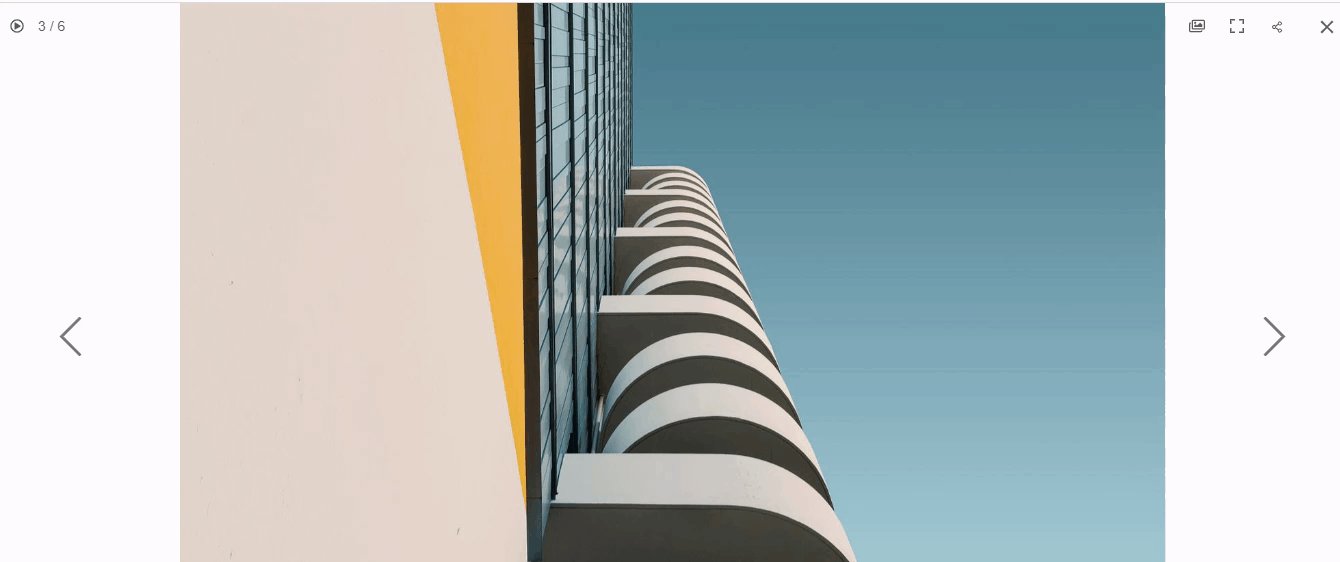
Sebagai contoh, galeri dengan Menunjukkan pada hover kawalan navigasi.

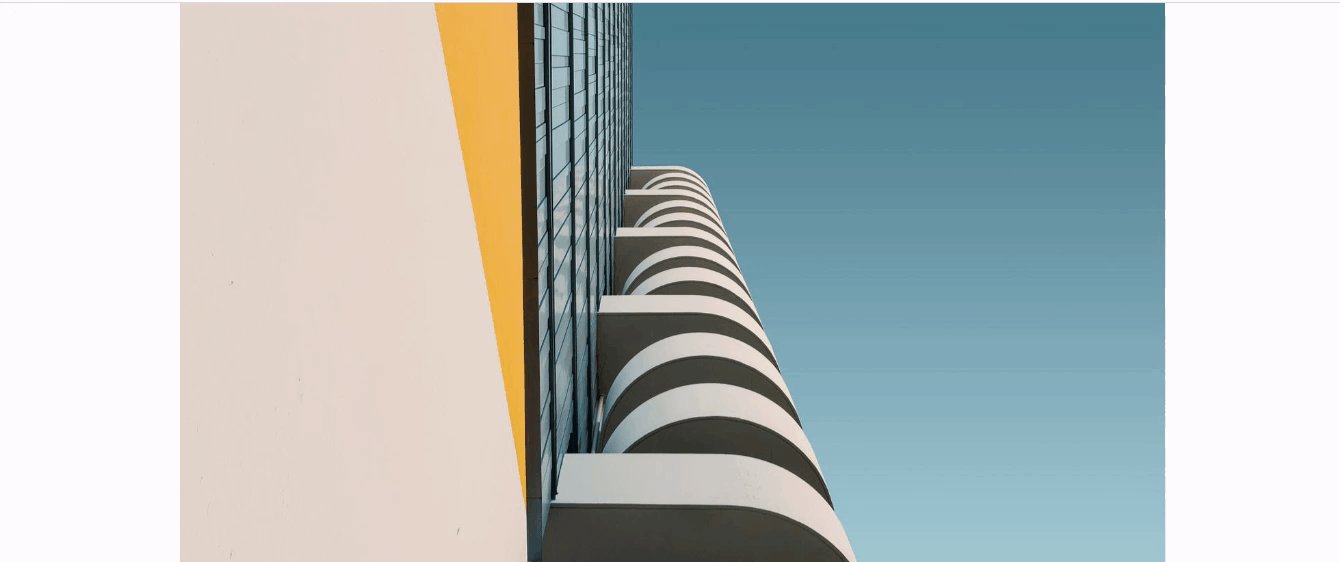
Sebagai contoh, galeri dengan tersembunyi kawalan navigasi.

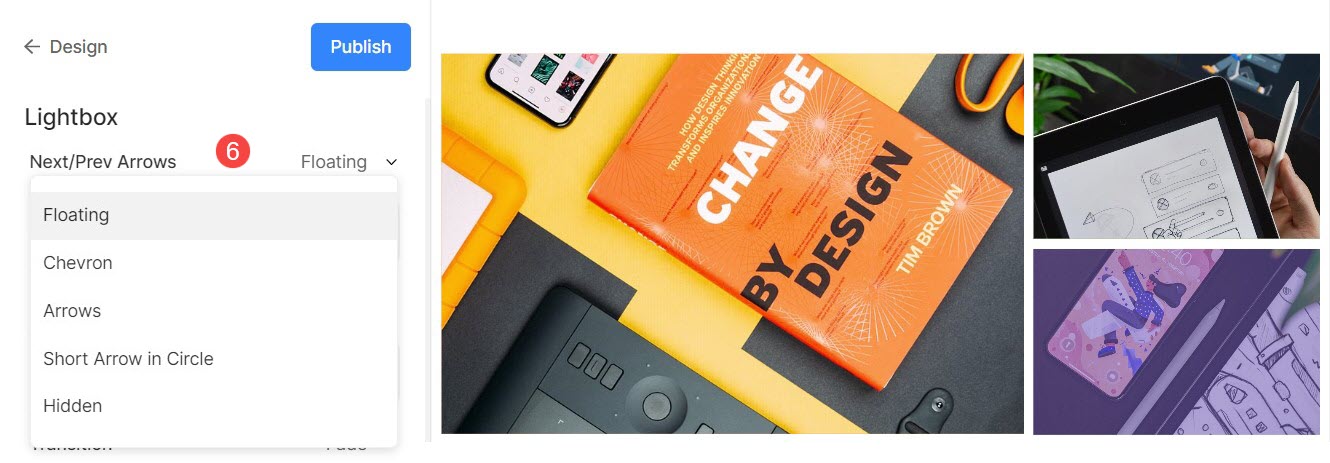
6. Gaya Seterusnya/Sebelumnya
Dalam paparan imej penuh, pilih cara anda mahu menunjukkan anak panah navigasi anda.
- Terapung : Anak panah navigasi akan terapung. Gerakkan kursor anda ke atas imej, dan klik pada skrin sebaik sahaja anak panah muncul untuk menavigasi imej.
- Chevron
- Anak panah
- Tunjukkan Anak panah dalam Bulatan
- Tersembunyi : Lumpuhkan anak panah navigasi sepenuhnya.

7. Nama Fail Imej
- Pilih untuk menunjukkan nama fail apabila imej dilihat dalam mod peti cahaya.

Lihat dalam tindakan:
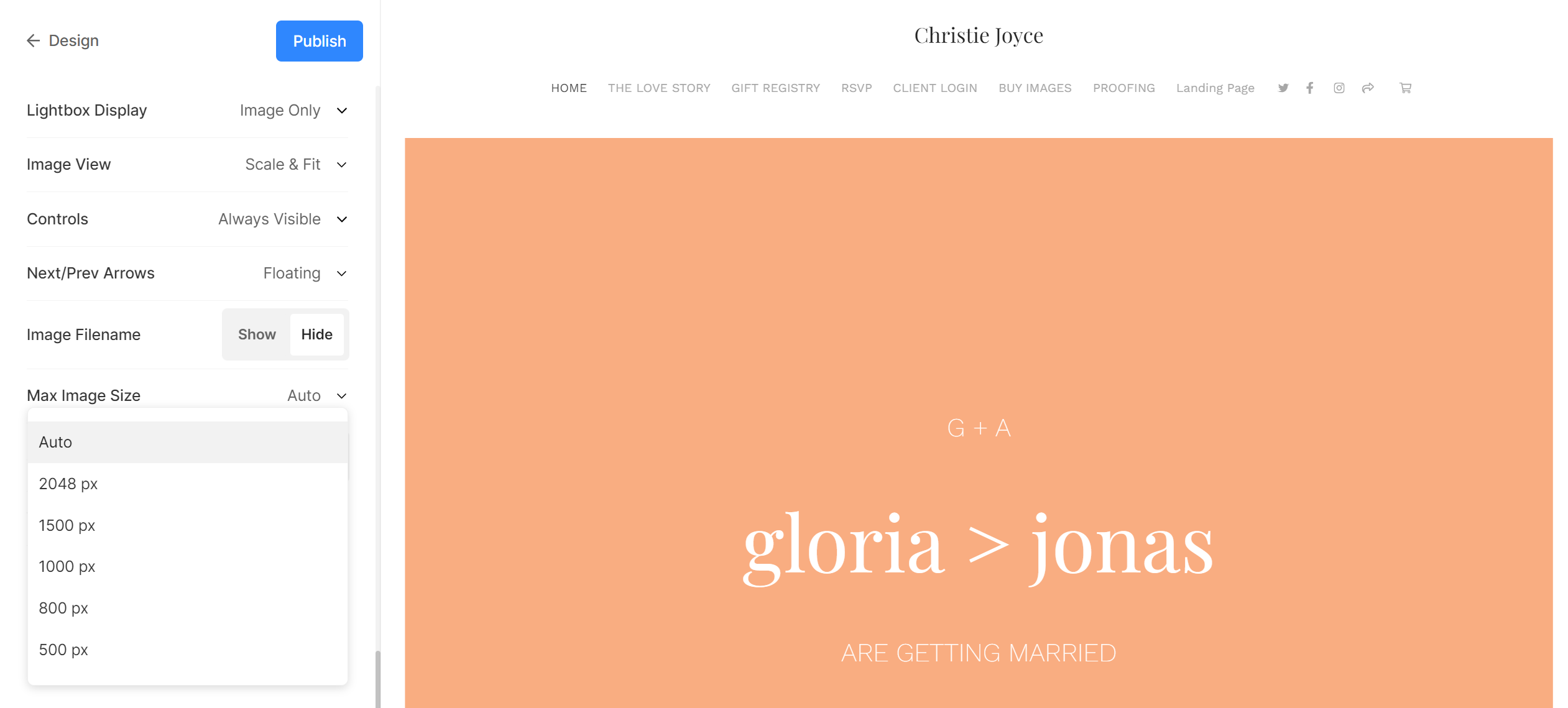
8. Saiz Imej Maks
- Anda mempunyai pilihan untuk memilih daripada 4 saiz berbeza untuk paparan peti cahaya anda.
- Secara lalai Auto akan digunakan di mana saiz imej bergantung pada lebar penyemak imbas yang tersedia dan pada peranti yang anda lihat imej (dalam mod peti cahaya).
- Anda juga boleh memilih daripada 2048px, 1500px, 1000px, 800px atau 500px untuk memaparkan imej bersaiz tetap tanpa mengira peranti yang anda gunakan.

Tetapan Tayangan Slaid
- Tayangan slaid : Klik pada autoplay untuk memulakan tayangan slaid secara automatik dalam pemapar imej penuh. Anda juga boleh melumpuhkan tayangan slaid.
- Kelajuan: Pilih kelajuan peralihan. Anda boleh memilih dari 1 hingga 10 saat.
- Peralihan : Pilih gaya peralihan tayangan slaid.

Lihat tayangan slaid dalam tindakan:
