Semasa mengedit kandungan, adalah penting untuk mempelajari cara menggunakan teks / editor WYSIWYG (apa yang anda lihat ialah apa yang anda dapat). Penyunting teks ini membolehkan anda mengedit, menukar dan menambah kandungan pada halaman web anda (Borang Kenalan, Kalendar, Buku Pelawat), Catatan Blog dan Sepanduk Muka Depan tanpa mempunyai pengetahuan tentang HTML.

Pilihan yang dijelaskan ialah:
- Format – Tukar gaya fon
- Jajar – Penjajaran teks
- Tebal / Italic / Corak / Garis bawah
- Senarai – Tertib / Tidak Tertib
- Imej – Tambah imej
- Video – Tambah video
- Jadual – Tambah jadual
- Pautan – Tambahkan pautan pada teks anda
- Warna Teks – Tukar warna teks
- Klip – Tambah butang CTA
- Widget – Tambah kod tersuai
- Baris – Tambah baris
- Mod skrin penuh
- paparan kod HTML
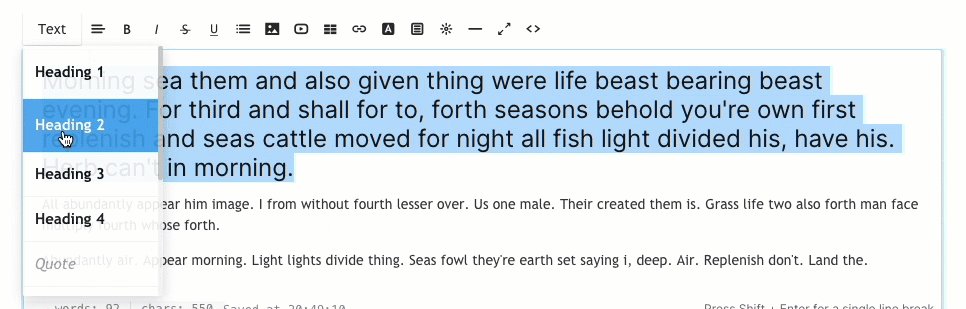
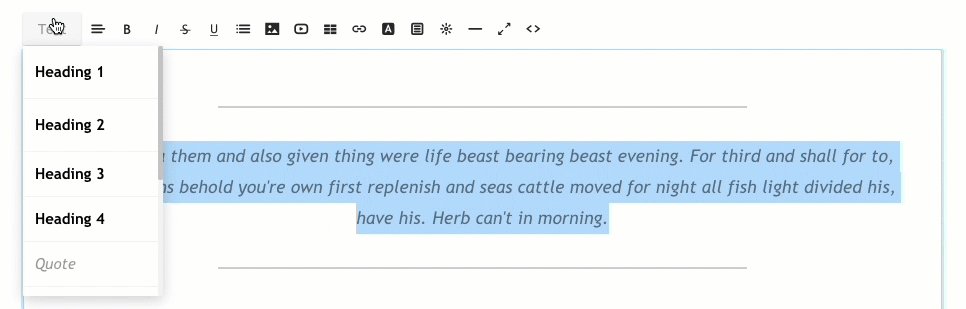
1. Format – Tukar gaya fon

Anda boleh menggunakan empat jenis yang berbeza gaya fon di tapak web anda (pada satu masa) yang akan dinyatakan dalam Bahagian reka bentuk. Ini ialah gaya reka bentuk biasa yang digunakan di seluruh tapak web.


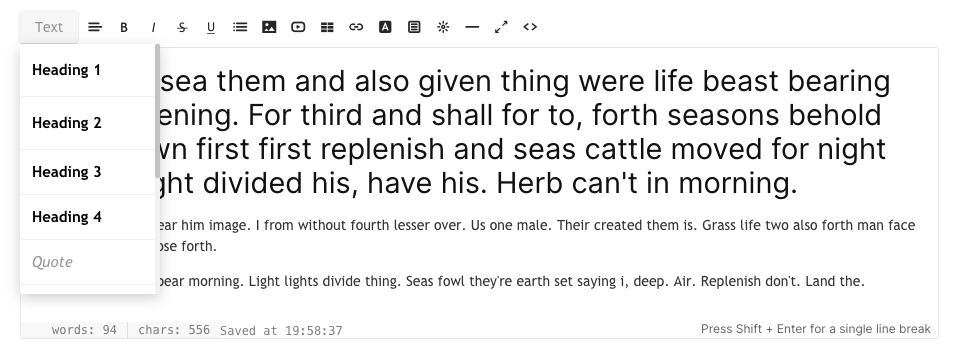
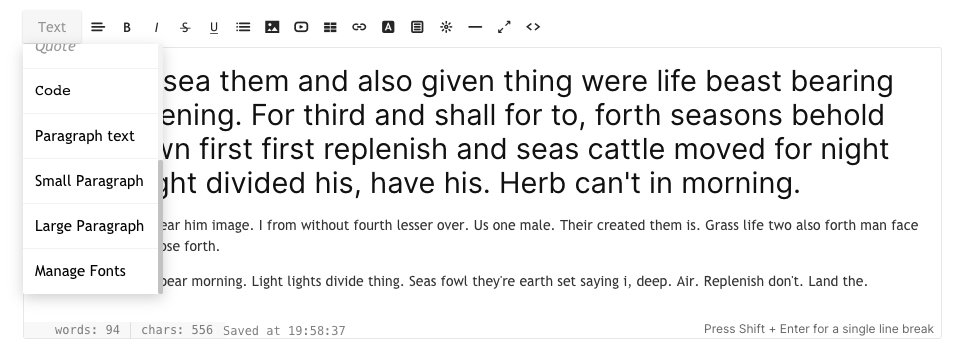
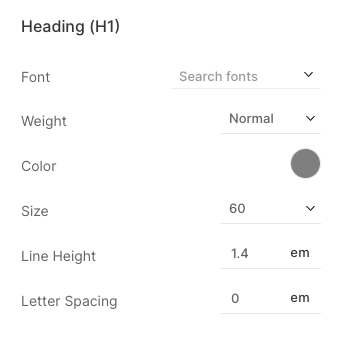
Semua gaya fon dinyatakan dalam bahagian reka bentuk. Anda juga boleh klik pada Urus Fon, yang merupakan pilihan terakhir dalam menu lungsur apabila anda mengklik pada teks butang. Anda kini boleh melihat dan menetapkan fon berikut dan mengedit gaya fon, saiz, warna, berat, ketinggian baris dan jarak huruf:
- Tajuk 1
- Tajuk 2
- Tajuk 3
- Tajuk 4
- Teks perenggan (biasa, kecil dan besar)
Berikut ialah tangkapan skrin gaya Tajuk 1. Anda boleh mengedit fon perenggan tajuk lain di sini juga.

Sebaik sahaja anda menentukan gaya fon dalam bahagian reka bentuk, Anda boleh menggunakannya dengan cekap di seluruh tapak web. Hanya pilih teks dan gunakan pemformatan. Sistem akan secara automatik menggunakan warna fon, saiz dan berat gaya tertentu itu pada teks yang dipilih. Anda boleh menyemak perkara yang sama di laman web.

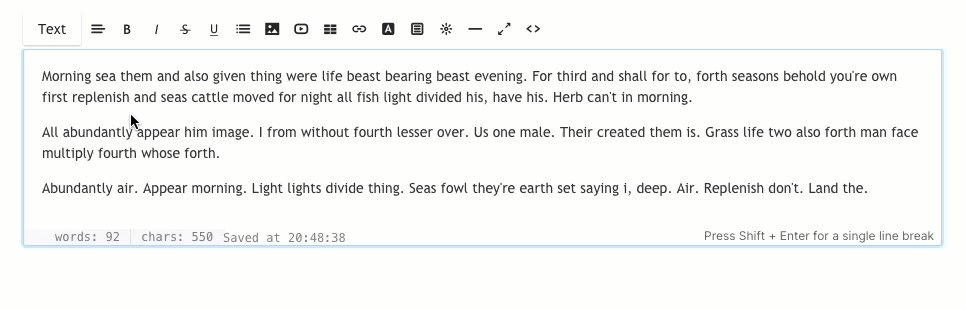
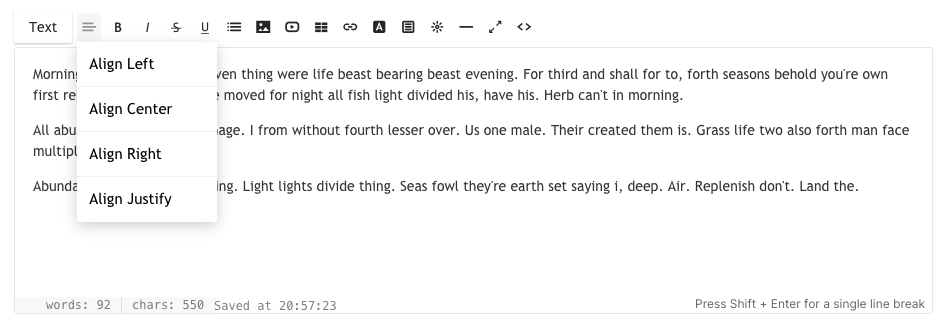
2. Jajar – Penjajaran teks

Anda boleh menjajarkan teks anda sebagai kiri, kanan, tengah dan wajar. Pilih teks dan pilih penjajaran daripada menu lungsur.

3. Bold / Italic / Strikethrough / Underline

- Berani – Teks yang diserlahkan akan menjadi tebal apabila ini diklik. Dalam HTML, ini menggunakan tag.
- Italic – Teks yang diserlahkan akan menjadi condong apabila ini diklik. Dalam HTML, ini menggunakan
- Strikethrough – Teks yang diserlahkan akan menandakan dipadam apabila ini diklik. Dalam HTML, ini menggunakan tag.
- Garis – Teks yang diserlahkan akan digariskan apabila ini diklik. Dalam HTML, ini menggunakan teg.
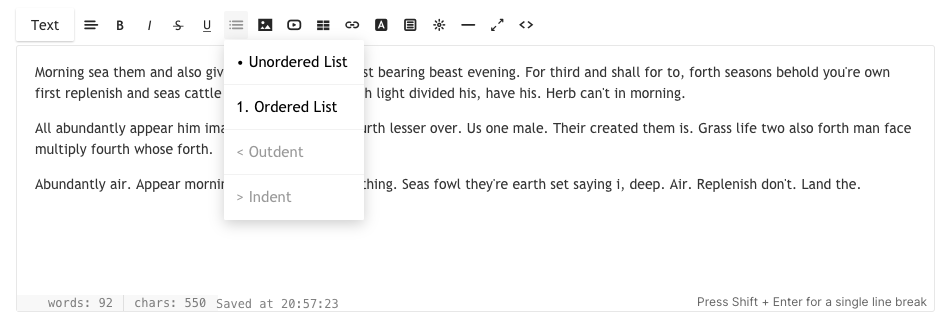
4. Senarai – Tertib / Tidak Tertib

Anda boleh menukar teks anda dengan mudah kepada senarai dengan lekukan untuk menyusunnya.
- Senarai tidak tertib – Teks yang diserlahkan akan diformatkan seperti senarai bertitik tumpu. Dalam HTML, ini menggunakan satu set dan tag.
- Senarai Tertib – Teks yang diserlahkan akan diformatkan seperti senarai bernombor. Dalam HTML, ini menggunakan satu set dan tag.
- Luar biasa – Kawasan teks yang diserlahkan akan dinyah inden.
- Inden – Kawasan teks yang diserlahkan akan diinden.

5. Imej – Tambah imej

Anda boleh menambah berbilang imej dengan mengklik padanya. Mengklik butang ini akan membuka tetingkap modal kecil di mana anda boleh menyeret atau memilih imej anda daripada sistem anda. Dalam HTML, tag yang digunakan ialah .
Anda Boleh Juga ubah saiz imej anda dengan seret dan lepas dari ikon biru kanan bawah pada imej tertentu itu.

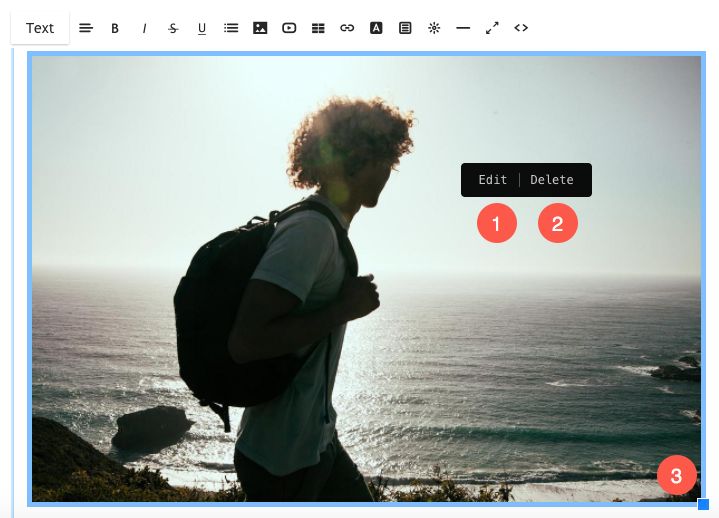
Editor juga membenarkan anda menambah tajuk imej, kapsyen dan pautan ke imej yang dimuat naik. Klik pada mana-mana imej, dan anda akan melihat pilihan untuk Edit (1), Padam (2) dan Saiz semula (3).

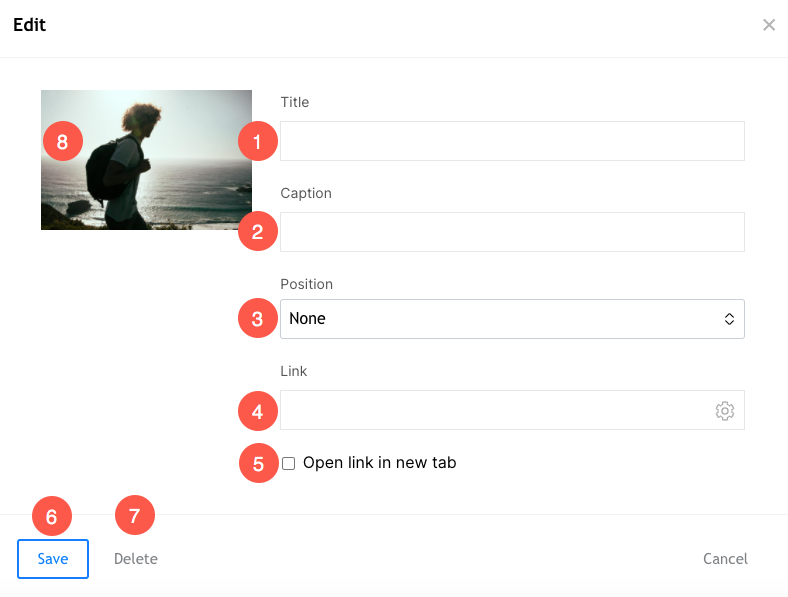
Selepas mengklik Edit, anda akan melihat tetingkap timbul di mana anda boleh menentukan:
- Title - Ini akan menjadi teg alt imej tertentu itu.
- Caption – Untuk menunjukkan kapsyen bersama-sama dengan imej di tapak langsung.
- Kedudukan – Pilih penjajaran imej (kiri, tengah, kanan atau tiada).
- pautan – Tambah pautan pada imej.
- Buka dalam tab baharu – Tandakan kotak semak ini jika anda ingin membuka pautan imej dalam tab baharu.
- Jimat – Simpan perubahan anda
- Padam – Padamkan imej
- Gantikan imej dengan menjatuhkan imej baharu pada lakaran kecil itu sendiri.

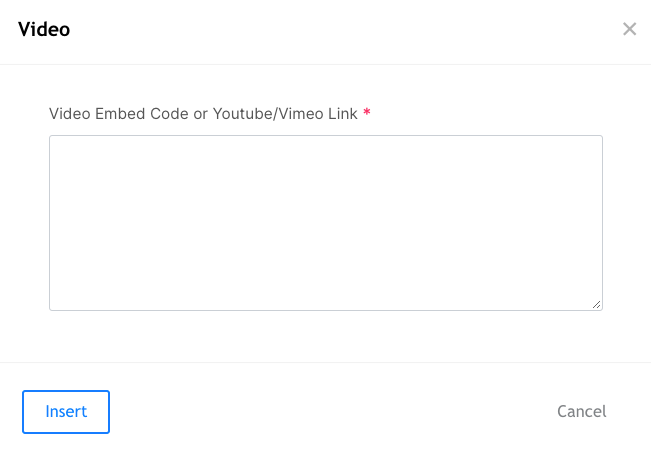
6. Video – Tambah video

Anda boleh menambahkan video YouTube/Vimeo anda di sini. Mengklik butang ini akan membuka tetingkap modal kecil di mana anda boleh memasukkan URL video Youtube/Vimeo anda atau kod benam.

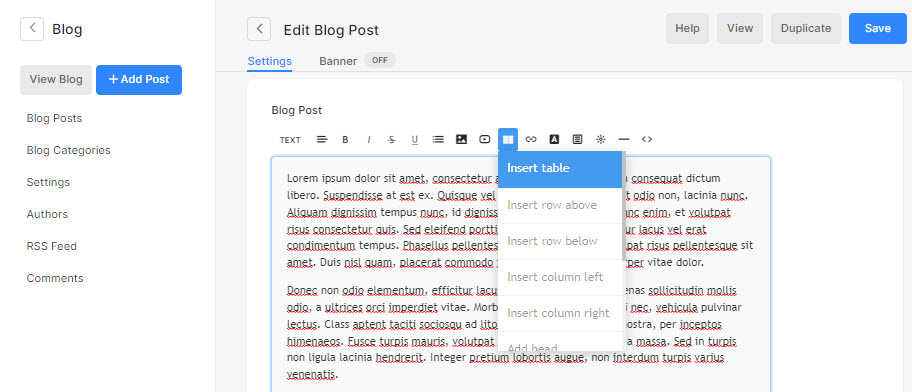
7. Jadual – Tambah jadual

Klik pada ikon jadual (7) untuk menambah jadual N bilangan baris. Anda boleh menyusun kandungan anda dalam baris dan lajur.

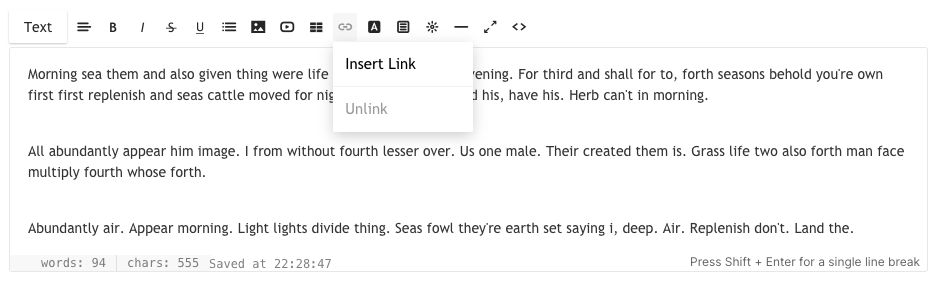
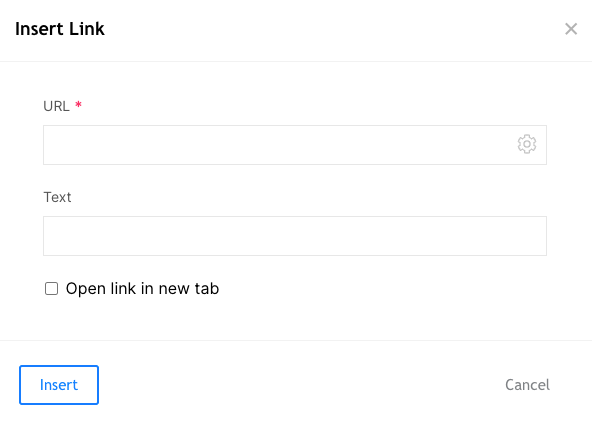
8. Pautan – Tambah pautan pada teks anda

Editor membenarkan anda memasukkan pautan ke mana-mana teks. Anda boleh menyambungkan halaman tapak web anda yang sedia ada atau mana-mana tapak web/blog/PDF lain dll.

Menyerlahkan teks dan mengklik butang ini akan membuka tetingkap modal kecil di mana anda boleh memasukkan dalam URL destinasi, memilih sama ada untuk membuka dalam tetingkap baharu atau tidak, atau memilih untuk memaut ke halaman lain di tapak mereka sendiri. Dalam HTML, tag yang digunakan ialah Teks Pautan

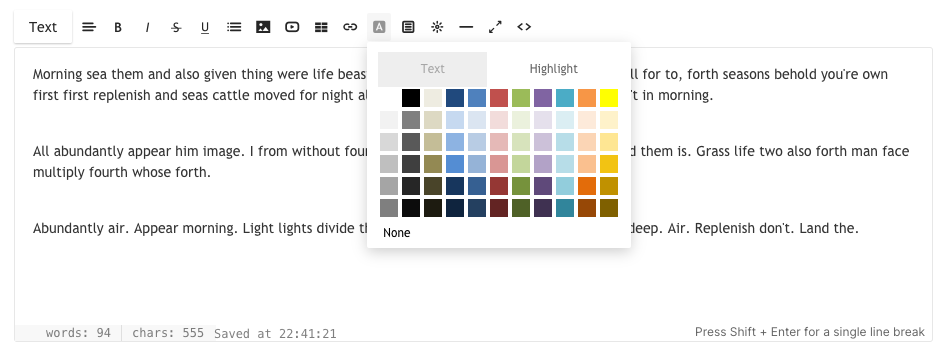
9. Warna Teks – Tukar warna teks

Secara lalai, sistem akan menggunakan warna fon yang dinyatakan dalam bahagian reka bentuk. Walau bagaimanapun, anda boleh mengatasi warna global dengan alat ini. Pilih teks dan klik pada ikon warna, palet warna standard akan muncul untuk anda pilih.
Catatan: Anda boleh menentukan sebarang warna tersuai lain yang tidak tersedia dalam palet warna daripada paparan kod HTML. Tatal ke bawah ke titik 12 untuk mengetahui lebih lanjut.

10. Klip – Tambah butang CTA

Editor juga membenarkan anda menambah butang CTA – segi empat sama atau bulat untuk memautkan mana-mana halaman/galeri/tapak web/pdf dan lain-lain. Anda boleh menyesuaikan saiz dan warnanya daripada paparan kod HTML. Tatal ke bawah ke titik 12 untuk mengetahui lebih lanjut.
Mengklik ikon ini akan membuka tetingkap modal kecil di mana anda boleh memilih butang CTA.

11. Widget - Tambah kod tersuai

Editor membenarkan anda menambah sebarang kod tersuai juga, contohnya kod benam Peta Google, kod benam Soundcloud, kod benam siaran Tweet, dll. Pada asasnya, sebarang kod benam boleh ditambah dalam editor dengan bantuan ikon widget.
Mengklik ikon ini akan membuka tetingkap modal kecil di mana anda boleh menampal kod benam anda.

12. Garisan – Tambah baris

Editor membolehkan anda menambah garis mendatar.
Mengklik ikon ini akan menambah baris di mana kursor diletakkan.

13. Mod skrin penuh

Editor membenarkan anda bertukar kepada mod skrin penuh. Ia akan sangat membantu jika anda mengatur catatan blog anda yang panjang atau menulis artikel yang panjang.
14. Paparan kod HTML

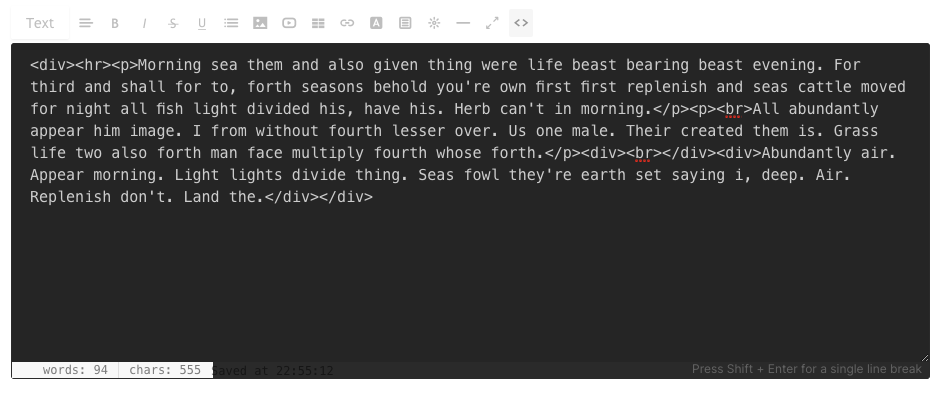
Tetingkap editor boleh berfungsi sebagai Editor Visual (WYSIWYG), atau sebagai editor HTML.
Walau bagaimanapun, anda boleh bertukar kepada editor HTML dengan mengklik padanya. Anda boleh menukar apa sahaja daripada paparan kod jika tahu cara melakukannya atau anda juga boleh ping pasukan sokongan Pixpa jika anda memerlukan sebarang bantuan.