Pengaki ialah elemen tapak yang berada di bahagian bawah tapak anda. Ini adalah kawasan yang paling dicari untuk maklumat penting seperti ikon sosial, maklumat hak cipta dan butiran hubungan.
Dalam artikel ini:
- Footer
- Reka Letak Pengaki
- Teks Footer
- Teks Pengaki Pautan
- Sempadan Pengaki
- Prefooter
- Butang Kembali ke Atas
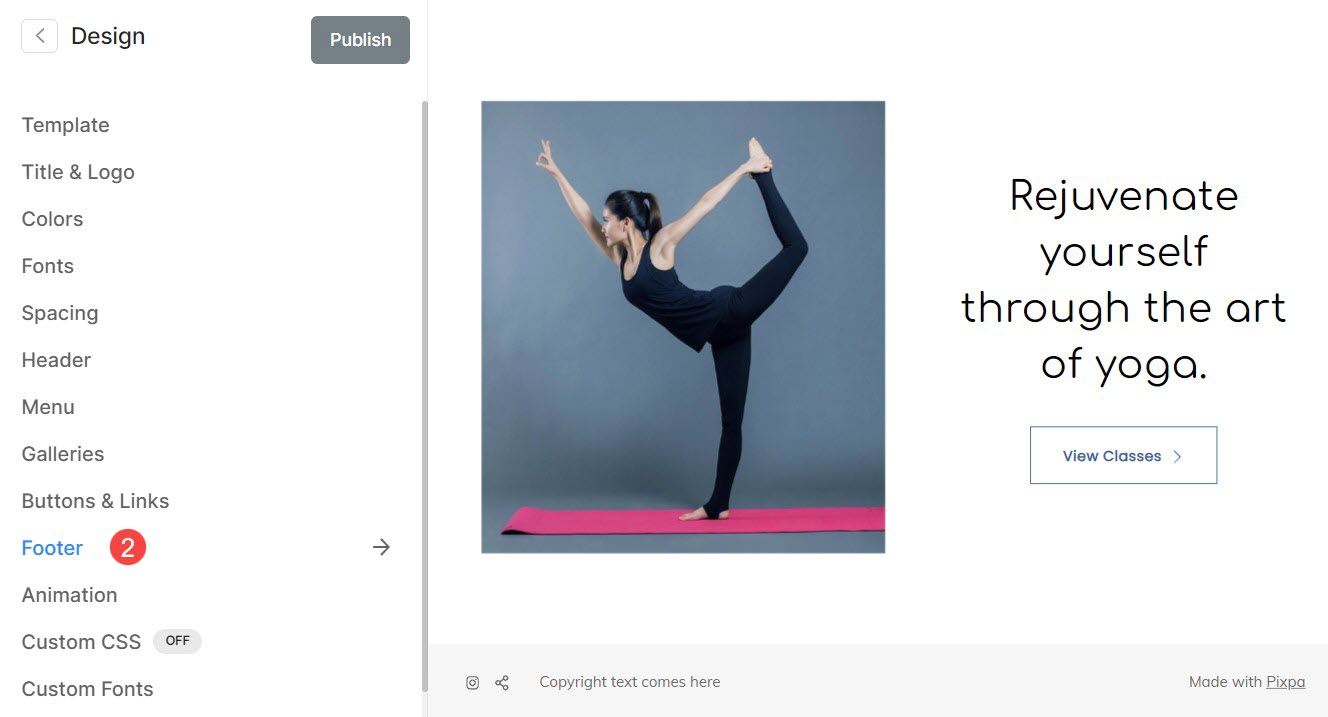
Anda boleh menguruskan penggayaan Footer daripada reka bentuk (1) bahagian.

Sebaik sahaja anda berada di dalam bahagian Reka Bentuk, klik pada Footer (2) tab.

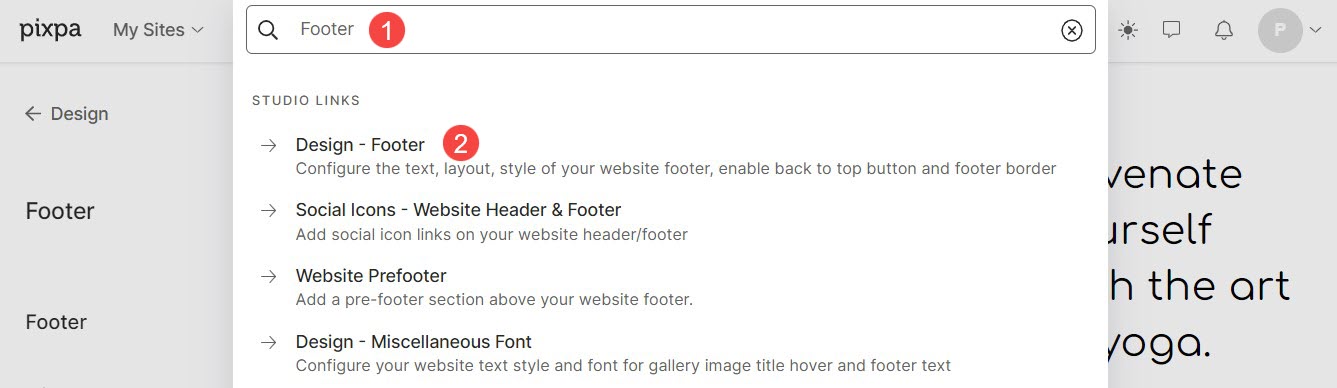
Sebagai alternatif, anda juga boleh menggunakan pilihan carian studio.
- Masukkan Footer (1) dalam Bar Carian.
- Daripada hasil yang berkaitan, klik pada Reka bentuk – Pengaki (2) pilihan.

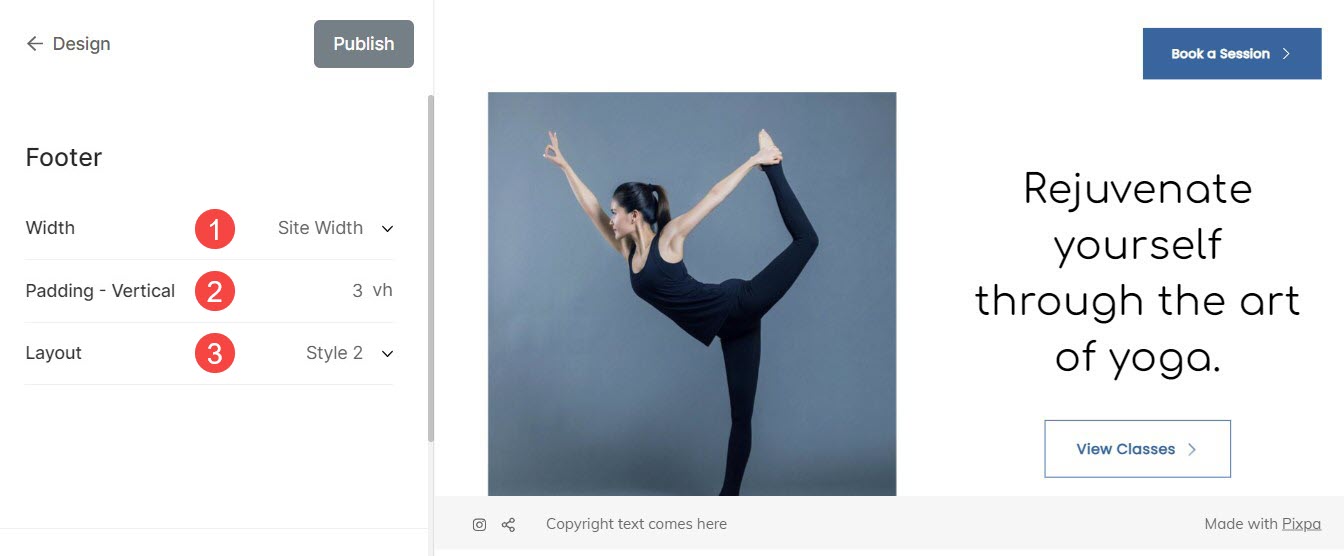
Footer
Footer ialah bahagian paling bawah halaman web anda yang biasanya mengandungi maklumat penting seperti maklumat hak cipta, butiran hubungan, dsb.
Dari sini, anda boleh:
- lebar: Tetapkan lebar pengaki tapak web anda.
Kelebaran penuh: Footer akan meliputi keseluruhan lebar yang tersedia tanpa meninggalkan sebarang ruang ke sisi.
Lebar tapak: Ia boleh dinyatakan dalam reka bentuk bahagian. Anda boleh menentukan lebar tetap di sini. Ia akan memaparkan pengaki dengan mematuhi lebar tetap yang ditentukan. - Padding – Menegak: Uruskan jarak secara menegak (atas dan bawah) ke pengaki tapak web anda (dinyatakan dalam vh).
- Layout: Pilih gaya pengaki untuk tapak web anda.

Reka Letak Pengaki
Pixpa menyediakan dua jenis susun atur pengaki.
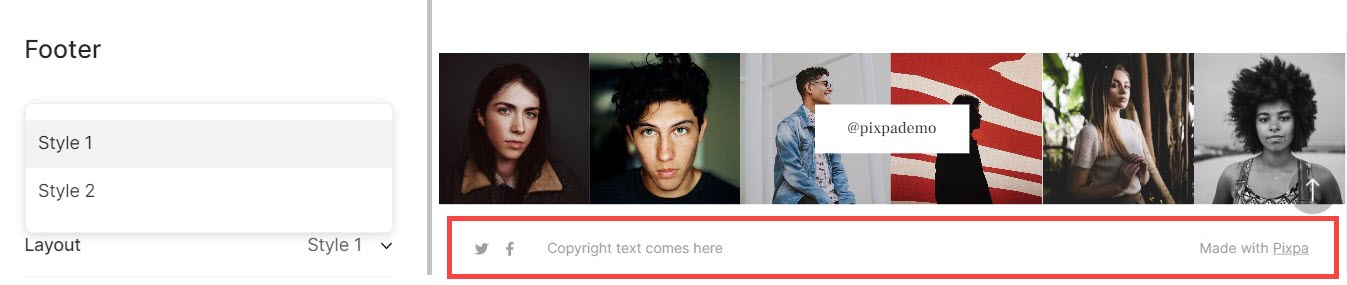
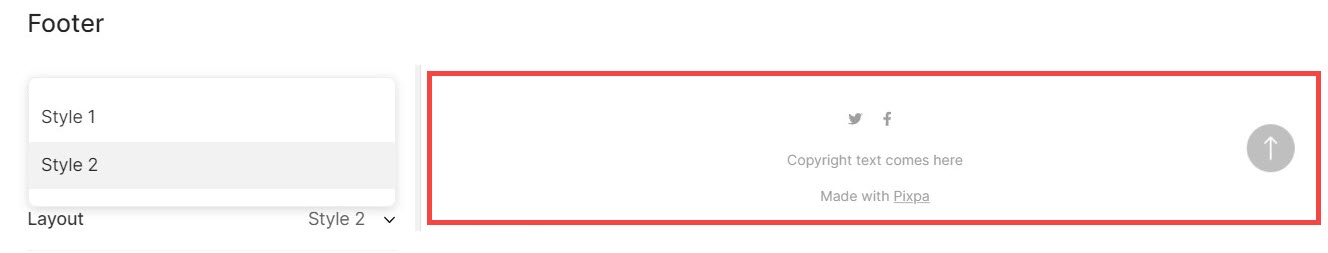
Gaya pengaki kelihatan seperti ini:
Gaya 1:

Gaya 2:

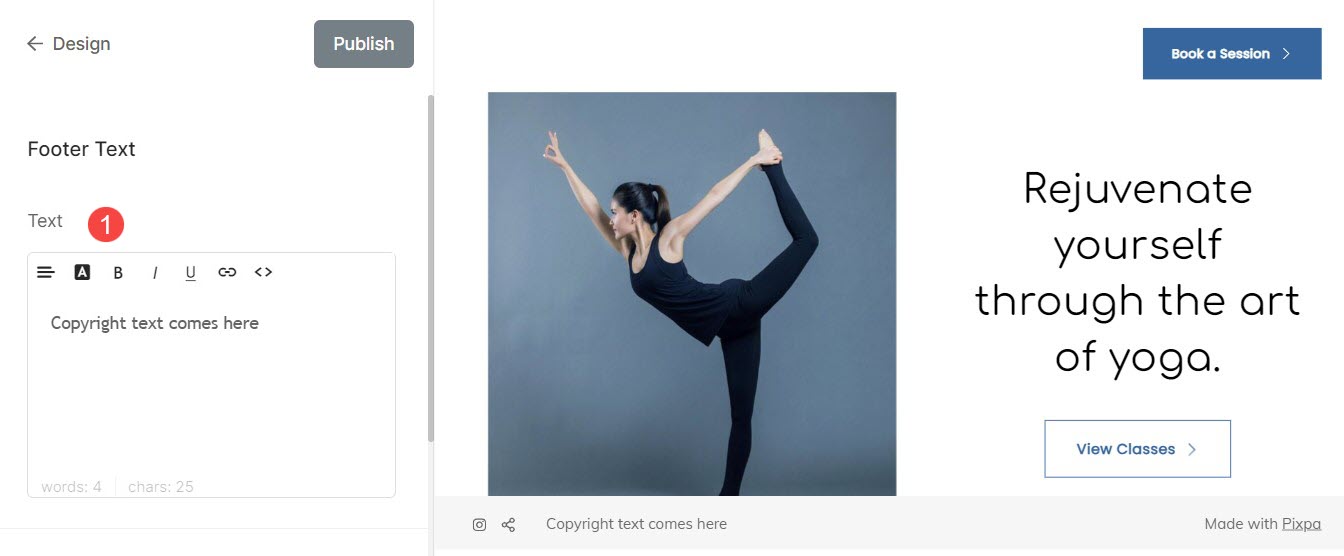
Teks Footer
Kawasan pengaki tapak web anda boleh menyimpan maklumat penting yang mungkin tidak menemui tempat yang betul di mana-mana bahagian tapak web yang lain. Ini selalunya termasuk teks hak cipta, pautan privasi, syarat penggunaan, tapak ahli gabungan / rakan kongsi, dsb.
- teks: Tentukan teks Pengaki untuk tapak web anda dari sini. Anda juga boleh mengurus penjajaran teks pengaki, gaya dan teks pengaki pautan.

Lihat cara memautkan teks pengaki:
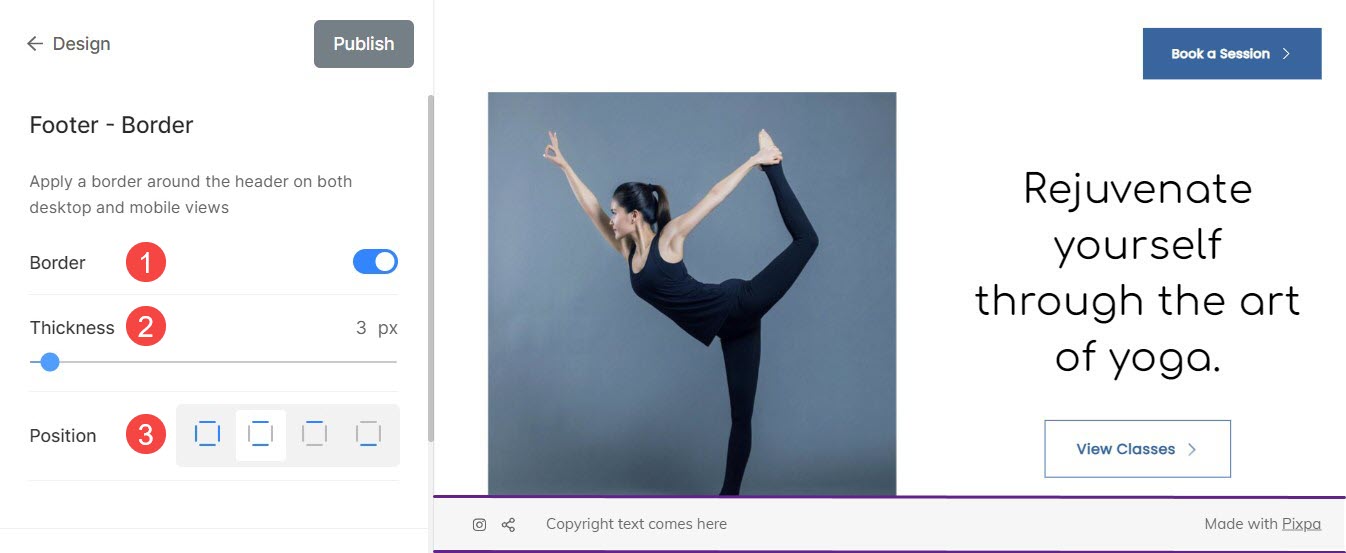
Sempadan Pengaki
- border: Dayakan atau lumpuhkan sempadan pengaki dengan menogol suis.
- Ketebalan: Nyatakan ketebalan sempadan (dinyatakan dalam piksel)
- jawatan: Tetapkan kedudukan sempadan pengaki. Anda boleh memilih sempadan untuk Semua sisi, Atas dan Bawah, hanya Atas dan Bawah sahaja.

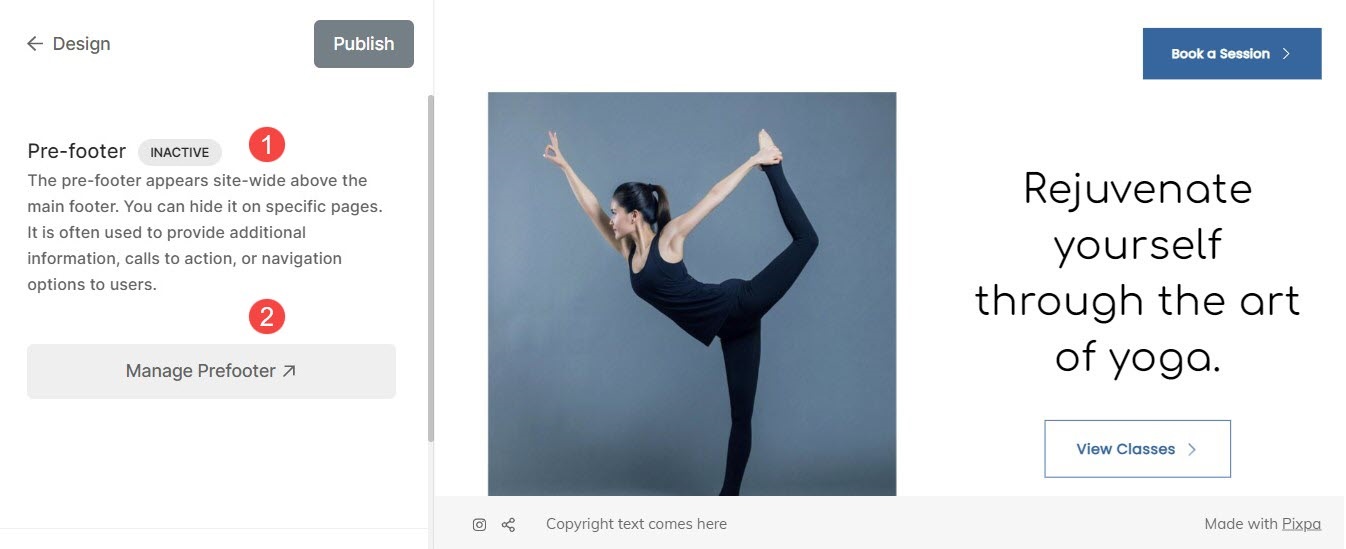
Prefooter
- Pra-pengaki: Semak status semasa Pra-pengaki, sama ada ia aktif atau tidak, dari sini.
- Urus Prefooter: Anda boleh mengurus Prefooter tapak web anda dari sini.
Lihat juga: Tambahkan pra-pengaki pada tapak web anda.

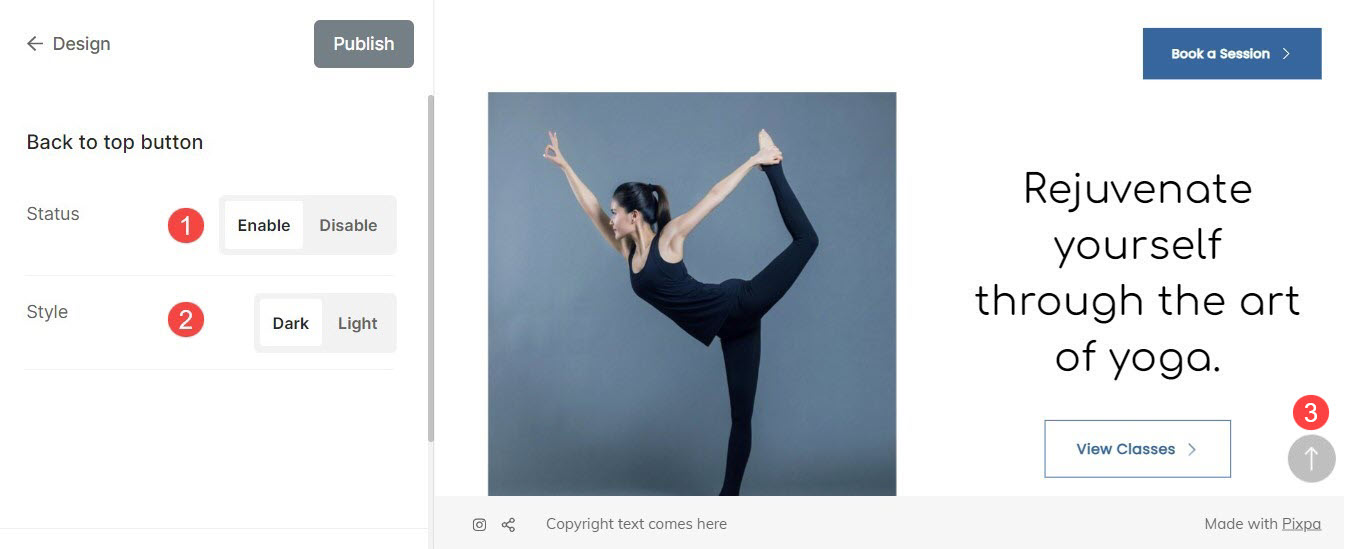
Butang Kembali ke Atas
Jika anda mempunyai halaman yang sangat panjang maka menatal ke atas mungkin mengambil masa. Anda boleh menambah butang kembali ke atas dalam tapak web anda untuk menatal dengan cepat ke navigasi atas tapak web anda.
Dari sini, anda boleh:
- status: Dayakan atau lumpuhkan butang belakang ke atas pada tapak web anda dari sini.
- Gaya: Tetapkan gaya elemen belakang ke atas dari sini. Anda boleh memilih antara gelap, dan terang.
- Butang: Contoh butang kembali ke atas.