Animasi tapak web boleh digunakan untuk menambah kesan visual semasa memuatkan halaman seperti fade in, fade out, scale down dan lain-lain. Ini akan menambah bakat pada tapak web anda apabila pengguna menatal halaman.
Dalam artikel ini:
Edit Animasi Laman Web
Animasi boleh menjadikan laman web menarik secara visual dan menghidupkan semua elemen yang terdapat pada tapak web. Mereka mencipta pengalaman yang lebih menarik dan mengasyikkan untuk pengguna.
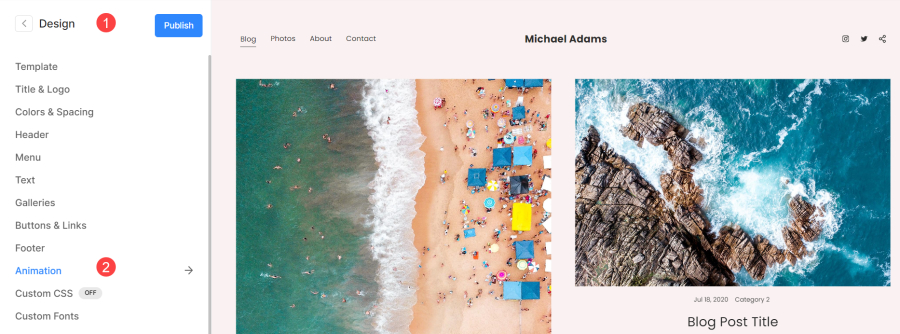
Navigasi ke Animasi dari reka bentuk bahagian (1) Animasi tab (2). Ia akan digunakan di seluruh tapak dan akan menjejaskan semua elemen di seluruh tapak web.

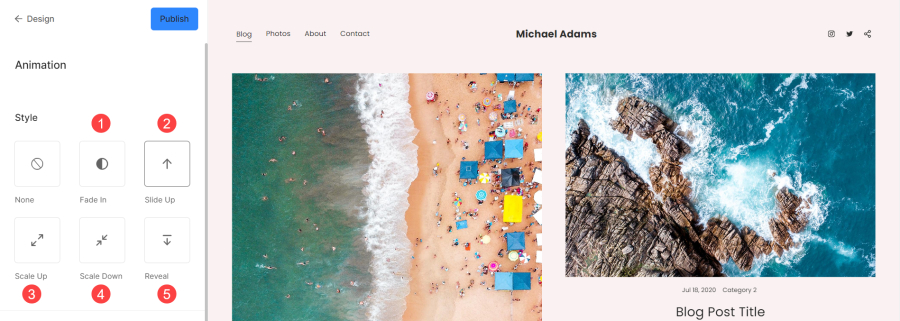
Style
- Pudar Masuk - Mendedahkan unsur secara beransur-ansur dengan meningkatkan kelegapannya daripada telus kepada legap.
- Gelongsor ke atas - Pergerakan lancar elemen pada skrin dari kedudukan yang lebih rendah ke kedudukan yang lebih tinggi.
- Naik Skala – Meningkatkan saiz atau skala elemen secara beransur-ansur.
- Turun Skala – Mengurangkan saiz atau skala elemen secara beransur-ansur.
- Dedahkan – Menyingkap atau mendedahkan elemen pada skrin secara beransur-ansur.

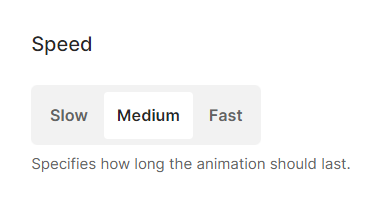
Mempercepatkan
Kadar peralihan animasi dari satu keadaan ke keadaan yang lain. Ia menentukan seberapa cepat atau perlahan perubahan animasi berlaku pada skrin.
Terdapat tiga pilihan untuk dipilih: Perlahan, Sederhana and Cepat.

Tonton Animasi Slaid Naik secara langsung dalam aksi: