Menggayakan tapak web dengan berkesan adalah sangat penting kerana ia secara langsung mempengaruhi pengalaman dan penglibatan pengguna.
Pilihan reka bentuk yang konsisten dan menarik bukan sahaja menyampaikan profesionalisme dan identiti jenama tetapi juga meningkatkan kebolehbacaan dan navigasi, menjadikan kandungan lebih mudah diakses oleh pengguna.
Mari kita terokai perkara penting yang mesti diambil kira semasa mereka bentuk laman web.
Dalam artikel ini:

Prasyarat untuk Menggayakan Laman Web
Sebelum anda mula menggayakan tapak web anda, terdapat beberapa faktor yang perlu diambil kira.
Struktur Laman Web anda
Ia adalah perlu untuk merancang struktur tapak web anda terlebih dahulu. Ini mungkin termasuk:
- Kedudukan dan gaya pengepala tapak web anda
- Reka letak halaman, galeri dan folder
- Reka bentuk pra-pengaki dan Pengaki
Ini adalah beberapa elemen utama mana-mana tapak web dan mempertimbangkannya terlebih dahulu akan menjimatkan banyak masa dan usaha semasa membina atau menggayakan tapak web anda.

Memilih templat anda
Langkah sebelumnya akan membantu anda dalam memilih templat yang sesuai. Pastikan anda memilih templat yang betul yang paling sesuai dengan perniagaan anda kerana ia menetapkan asas reka bentuk dan reka letak tapak web anda.
Ketahui lebih lanjut mengenai templat.
Tentukan Skim Warna
Warna yang menarik secara visual pada tapak web mencipta kesan pertama, meningkatkan pengiktirafan jenama dan meningkatkan estetika reka bentuk. Anda boleh memutuskan sama ada tapak web anda akan mempunyai rasa yang terang, lapang, rasa yang lebih gelap atau sesuatu di antaranya melalui warna.
Pilih Font
Memilih fon yang betul adalah penting kerana ia memberi kesan ketara kepada pengalaman pengguna dan meningkatkan kebolehbacaan. Konsisten dalam penggunaan fon memastikan rupa yang padat, manakala fon responsif menyesuaikan diri dengan pelbagai saiz skrin.
Merekabentuk Laman Web anda
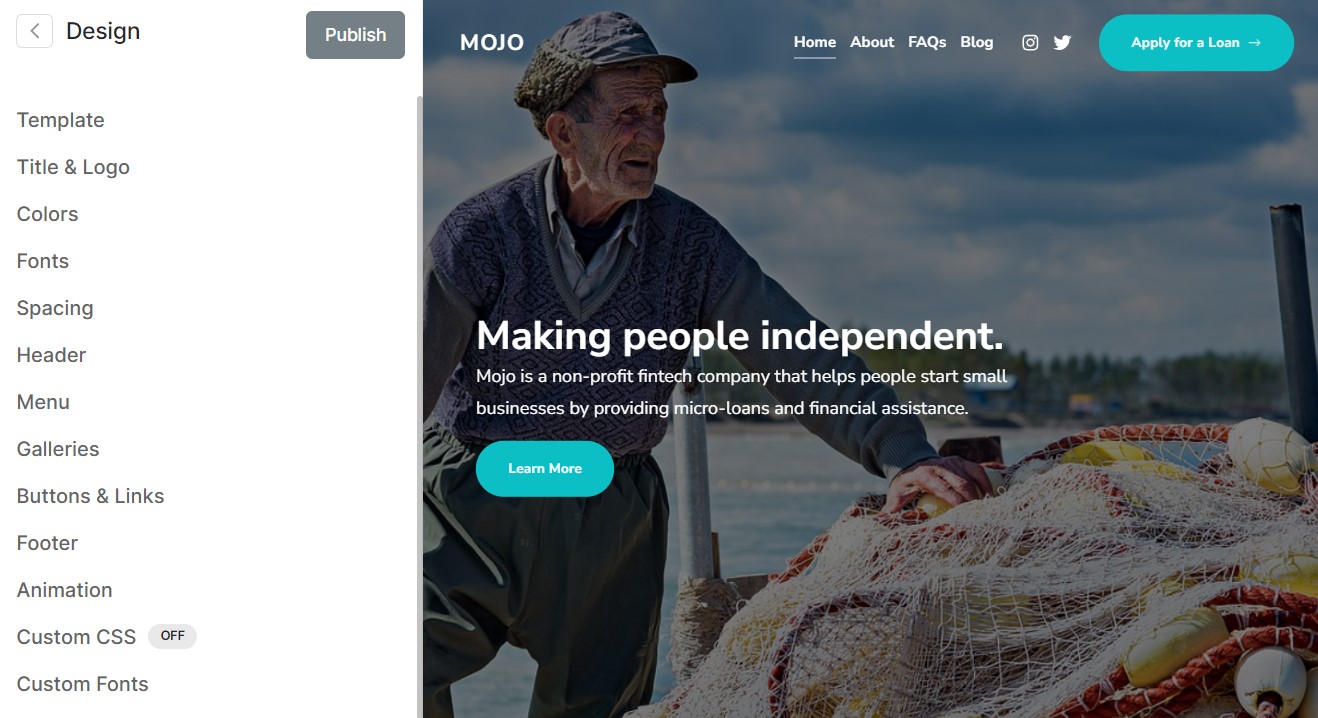
Langkah seterusnya dalam penggayaan laman web melibatkan memperhalusi setiap elemen reka bentuk dengan teliti untuk mencapai rupa yang anda inginkan. Semasa fasa ini, anda akan membuat pelarasan dan penambahbaikan kepada pelbagai aspek estetika tapak web anda.

Templates
Sama ada anda mencipta tapak web dari awal atau mereka bentuk semula tapak web anda, perkara pertama yang perlu anda pertimbangkan ialah memilih templat yang sesuai. Pixpa menyediakan anda dengan dua jenis templat:
- Templat Lajur Tunggal: Dengan templat ini, anda mendapat pengepala dan menu navigasi di bahagian atas diikuti dengan badan utama (kandungan) tapak web anda dan akhirnya muncul Pengaki di bahagian bawah.
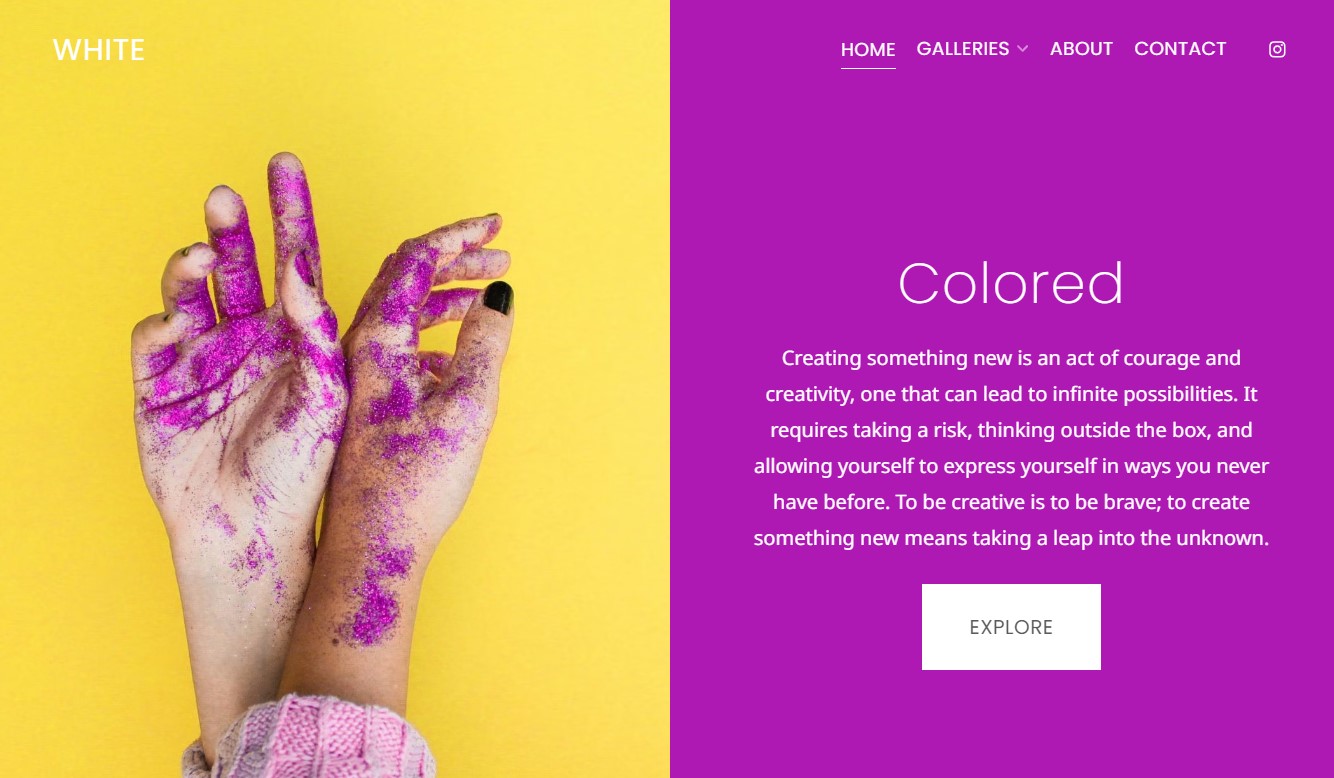
Templat seperti Warna, Titan dan Nirvana dikelaskan sebagai templat Lajur Tunggal.
- Templat Dua Lajur: Templat ini distrukturkan dengan cara Logo, Menu Navigasi, Ikon Sosial dan Pengaki kekal pada satu bahagian seperti bar sisi dan kandungan utama tapak web anda diletakkan pada bahagian lain yang meliputi bahagian skrin yang lebih luas.
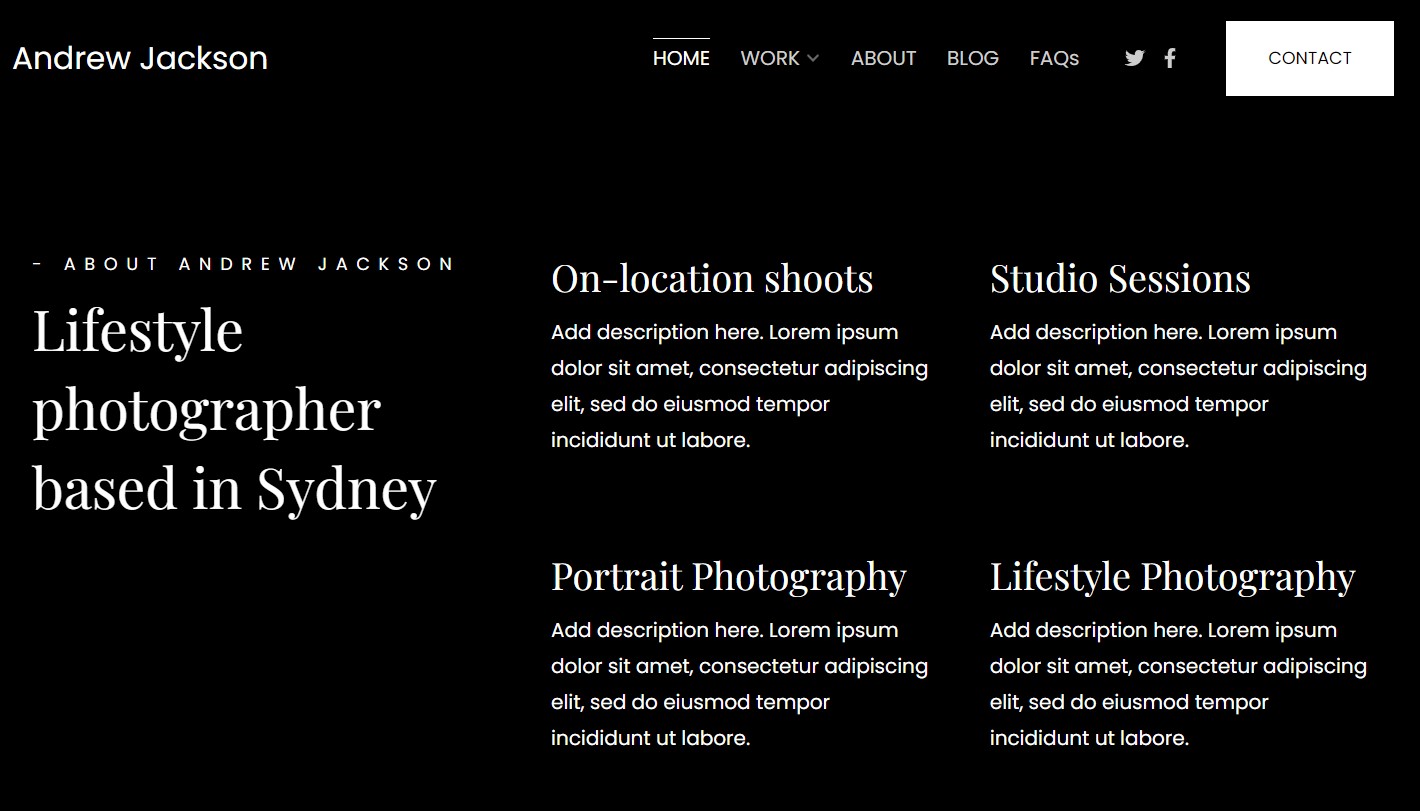
Beberapa contoh ialah Burst, Beyond, Isle, dsb.
Anda boleh menyemak semua templat di sini.
Klik di sini untuk mengetahui lebih lanjut tentang templat laman web.

Warna
Warna tapak web memainkan peranan penting dalam meningkatkan daya tarikan visual tapak web anda dan mencipta reka bentuk padu yang menyampaikan mesej jenama anda dengan berkesan.
Mereka juga menyumbang secara signifikan untuk meningkatkan pengalaman pengguna secara keseluruhan.
Pixpa menawarkan pelbagai pratakrif pratetap palet warna, setiap satu disusun dengan teliti untuk menawarkan anda cara yang mudah dan cekap untuk menyesuaikan penampilan tapak web anda dengan gaya yang berbeza. Anda boleh menukar warna keseluruhan tapak web anda dengan hanya satu klik.
Dalam setiap pratetap, anda ada lima pilihan palet yang anda boleh sesuaikan secara individu juga. Selain itu, anda boleh mengubah suai warna setiap elemen menggunakan Suntingan Lanjutan pilihan.
Klik di sini untuk mengetahui lebih lanjut tentang warna laman web.

Fon Laman Web
Fon mempunyai kesan ketara pada tapak web, mempengaruhi kebolehbacaan, menyampaikan identiti jenama dan meningkatkan keseluruhan pengalaman pengguna.
Fon mestilah lebih mudah dibaca dan akan menambah sentuhan profesional dan digilap pada tapak web anda kerana ia membantu dalam membina kepercayaan dengan pelawat.
Pixpa menyediakan anda berbilang pratetap fon yang merupakan gabungan pratakrif jenis fon, saiz fon, jarak huruf dan tetapan tipografi lain yang boleh digunakan pada teks di tapak web keseluruhan dengan hanya satu klik.
Anda juga boleh menyesuaikan Tajuk and Perenggan fon dengan setiap palet atau anda boleh menentukan penggayaan fon untuk elemen individu menggunakan Suntingan Lanjutan pilihan.
Klik di sini untuk mengetahui lebih lanjut tentang fon tapak web.

Tajuk dan Logo
Tajuk tapak atau logo biasanya merupakan elemen awal yang boleh dilihat pada mana-mana tapak web. Ia sama ada mempamerkan nama jenama anda secara langsung atau secara simbolik mewakili jenama anda, dengan cepat menarik perhatian pelawat.
Anda boleh menentukan tajuk Tapak atau memuat naik logo yang berbeza untuk tapak web anda dari bahagian Tajuk & Logo. Logo ini termasuk Logo Utama, Logo Ganti, Favicon dan Logo Sistem.
Ketahui info selanjutnya tentang Tajuk dan Logo.
Jarak Laman Web
Laman web yang menggabungkan jarak yang mencukupi dan mengekalkan keseimbangan yang betul antara elemennya cenderung bukan sahaja lebih menarik secara visual tetapi juga lebih mudah dibaca dan dinavigasi.
Dari bahagian jarak, anda boleh menentukan lebar maksimum tapak web anda bersama-sama dengan margin dan padding pilihan. Ini akan digunakan pada keseluruhan tapak web.
Juga, anda boleh memuat naik a Imej latar belakang dan menyesuaikan Warna bar skrol dari sini.
Ketahui lebih lanjut tentang jarak laman web.

Tajuk Laman Web
Ini ialah bahagian atas tapak web anda yang biasanya mengandungi elemen penting seperti tajuk atau logo tapak, menu navigasi, pautan media sosial dan maklumat hubungan.
Ia berfungsi sebagai komponen penting yang membimbing pengguna untuk menavigasi melalui tapak web anda.
Anda boleh menyesuaikan susun atur, lebar, tingkah laku pengepala, sempadan pengepala, dan lain-lain. Anda juga boleh memilih susun atur pengepala untuk mudah alih peranti dari sini.
Klik di sini untuk mengetahui lebih lanjut tentang pengepala laman web.
Menu Laman Web
Menu navigasi tapak web memainkan peranan penting dalam meningkatkan kebolehgunaan tapak dan meningkatkan keseluruhan pengalaman pengguna dengan menyediakan cara yang mudah untuk pengguna mengakses pelbagai bahagian dan halaman tapak.
Dari bahagian menu, anda boleh menentukan jarak antara item menu, yang blok yang berbeza, ikon menu and pilihan teks untuk peranti mudah alih dan menyesuaikan pilihan berkenaan Ikon Sosial.
Klik di sini untuk mengetahui lebih lanjut tentang pilihan menu tapak web.

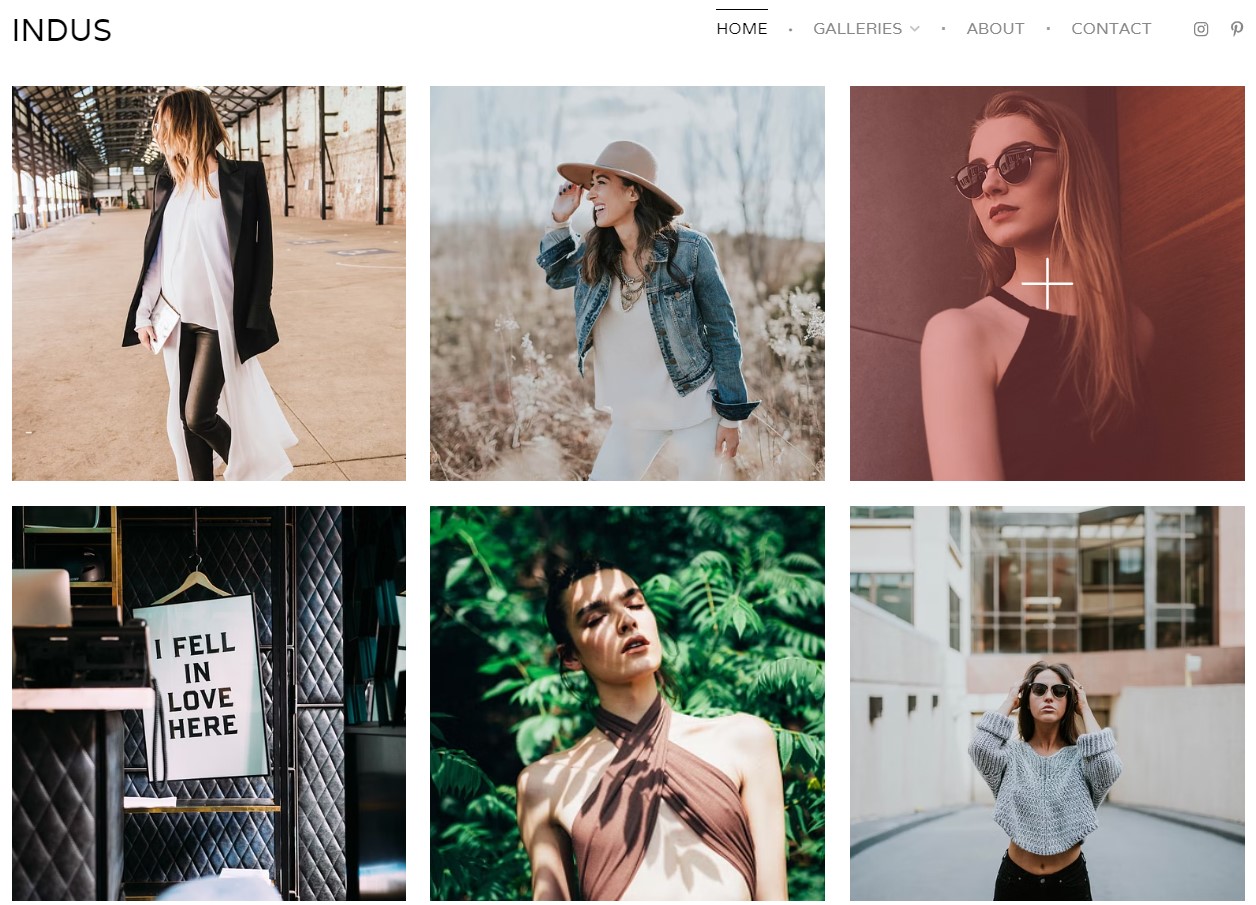
Galeri Laman Web
Galeri menawarkan cara praktikal untuk memaparkan banyak imej dan video secara serentak, membolehkan anda mempamerkan kandungan media anda dan memikat pelawat tapak web anda.
Anda mempunyai fleksibiliti untuk memperibadikannya untuk mencapai estetika yang anda inginkan.
Dari sini, anda boleh menyesuaikan susun atur, jarak grid, warna grid, pilihan peti cahaya, dan lain-lain.
Pilihan untuk penampilan galeri pada peranti mudah alih juga disediakan.
Klik di sini untuk mengetahui lebih lanjut tentang pilihan reka bentuk galeri laman web.

Butang & Pautan
Butang dan pautan ialah elemen penting pada tapak web, kerana ia memainkan peranan penting dalam membimbing pengguna, memudahkan interaksi dan memberikan akses mudah kepada maklumat dan perkhidmatan yang mereka cari.
Ini memastikan pengalaman yang lancar di tapak web keseluruhan.
Dari sini, anda boleh menyesuaikan gaya dan bentuk butang, ikon butang, jarak dan gaya animasi.
Jadi, penggayaan yang berkaitan dengan pautan boleh disesuaikan dari bahagian butang & pautan.
Klik di sini untuk mengetahui lebih lanjut.

Pengaki Laman Web
Footer ialah bahagian bawah tapak web yang biasanya mengandungi maklumat dan pautan penting, seperti ikon sosial, maklumat hak cipta, butiran hubungan, dsb.
Ia berfungsi sebagai cara mudah untuk pelawat mencari maklumat tambahan dan menavigasi tapak dengan berkesan.
Pixpa menyediakan anda dua gaya pengaki yang berbeza yang boleh anda pilih untuk tapak web anda.
Selain daripada ini, anda boleh menyesuaikan lebar, teks pengaki, sempadan pengaki dan butang kembali ke atas dari sini.
Ketahui info selanjutnya tentang menggayakan pengaki tapak web anda.

Animasi
Animasi menjadikan tapak web anda dinamik dan menambah kesan visual pada elemen dan bahagian yang berbeza.
Animasi ini meningkatkan penglibatan pengguna dan boleh menjadikan tapak web lebih menarik secara visual, meningkatkan keseluruhan pengalaman pengguna.
Dari sini, anda boleh pilih kesan animasi yang anda ingin gunakan di laman web anda dan menyesuaikan kelajuan daripadanya.
Klik di sini untuk mengetahui lebih lanjut tentang animasi laman web.
Fon tersuai
Walaupun Pixpa menawarkan akses kepada lebih 300 fon daripada repositori Google Font, anda juga mempunyai pilihan untuk menggabungkan dan menggunakan fon tersuai anda sendiri yang membolehkan tapak web anda menonjol dan sejajar dengan identiti jenama.
Anda boleh memilih fon untuk elemen seperti tajuk, perenggan, butang, tajuk, pengaki, dan lain-lain.
Ketahui info selanjutnya tentang fon tersuai.
CSS peribadi
Selain daripada semua pilihan berkaitan reka bentuk yang dinyatakan di atas, anda mempunyai kuasa untuk gayakan setiap elemen tapak web anda menggunakan pilihan CSS Tersuai. Pixpa menawarkan ini pada setiap pelan yang ditawarkan kepada pelanggannya.
Menggunakan ini, anda boleh mengatasi penggayaan lalai dan sesuaikan rupa tapak web anda mengikut pilihan dan keutamaan anda.
Klik di sini untuk mengetahui lebih lanjut tentang CSS Tersuai.
Senarai Semak Gaya
Apabila ia datang untuk membina laman web, reka bentuk adalah sangat penting. Untuk memastikan tapak web anda menarik secara visual dan mesra pengguna, anda perlu memberi perhatian kepada elemen penggayaan.
Dalam senarai semak akhir ini, kami akan membimbing anda melalui langkah-langkah penting untuk menyempurnakan gaya tapak web anda.

Design Responsif
Semua templat Pixpa adalah responsif. Walau bagaimanapun, pastikan keseluruhan tapak web anda dan setiap bahagian adalah responsif. Ia harus menyesuaikan dengan lancar kepada pelbagai saiz skrin dan peranti.
Uji tapak web anda pada peranti yang berbeza, termasuk telefon pintar, tablet dan desktop, untuk memastikan ia kelihatan hebat di mana-mana.
Reka Bentuk Konsisten
Konsistensi adalah kunci kepada penampilan profesional. Pastikan elemen seperti logo, skema warna dan fon adalah konsisten di seluruh tapak web.
Konsisten membina kepercayaan dan menjadikan tapak web anda lebih diingati.
Typography
Pilih fon yang sesuai untuk tajuk, perenggan dan elemen lain. Pastikan hierarki yang betul dikekalkan dengan saiz fon dan jarak baris yang sesuai.
Elakkan menggunakan terlalu banyak fon berbeza.
navigation
Menu navigasi hendaklah intuitif dan mudah digunakan. Pastikan pelawat boleh mencari jalan mereka di sekitar tapak web anda dengan mudah. Gunakan label yang jelas dan susun menu anda secara logik.
Untuk tapak web yang mempunyai jumlah kandungan yang besar, pertimbangkan untuk menambah fungsi carian.
