Anchor ialah tapak web perkhidmatan penggayaan yang diperibadikan. Anda akan mempunyai sepanduk/gelangsar yang mengisi halaman web dan boleh mempamerkan portfolio atau perkhidmatan anda dalam bahagian di bawah.
Terdapat beberapa bahagian (selain daripada pengepala dan pengaki) dalam halaman utama demo templat Anchor. Ikuti langkah di bawah untuk mengedit setiap satu daripadanya.
- Header
- Bahagian pertama – Sepanduk
- Bahagian kedua – Asas
- Bahagian ketiga – Senarai Imej
- Bahagian keempat – Teks
- Bahagian kelima – Senarai Teks
- Bahagian keenam – Teks
- Bahagian ketujuh – Suapan Blog
- Pra-pengaki
- Footer
Header
. header mengandungi logo/tajuk tapak (1), menu (2), dan ikon sosial (3).
- Untuk menukar reka letak pengepala, pergi ke Header dalam bahagian Reka Bentuk. Lihat bagaimana.
- Untuk menambah/menukar logo atau tajuk tapak, pergi ke Tajuk & Logo Tapak dalam bahagian Reka Bentuk. Lihat bagaimana.
- Untuk menambah/mengalih keluar item ke/daripada menu, pergi ke Menu laman web. Lihat bagaimana.
- RUMAH, TENTANG, dan HUBUNGI KAMI item menu adalah muka surat.
- Item menu LOOKBOOK ialah a galeri.
- Item menu BLOG ialah a halaman senarai blog.
- Untuk menambah/mengalih keluar/mengedit pautan media sosial, pergi ke Pautan Sosial daripada Bahagian laman web. Lihat bagaimana.
- Untuk menambah/mengalih keluar/edit butang menu, pergi ke Header dalam bahagian Reka Bentuk. Lihat bagaimana.

Lawati Laman Utama
- Untuk melihat atau mengedit mana-mana halaman, lawati laman web tapak web bawah seksyen ini.

- Anda kini akan mencapai Menu tab di mana anda boleh mengedit menu tapak anda.
- Klik pada LAMAN UTAMA item menu untuk mengeditnya (seperti yang ditunjukkan dalam imej).

- Ini akan membawa anda ke editor halaman untuk halaman 'Rumah'.
Bahagian pertama – Sepanduk
- Bahagian pertama mengandungi sepanduk. Untuk menggantikan imej demo dengan anda sendiri dan meneroka gaya sepanduk, klik pada Urus Sepanduk .

- Untuk menambah slaid imej baharu, klik pada + Tambah Slaid Butang (1).
- Untuk menggantikan imej, tetapkan titik fokusnya atau edit teks dan butang pada slaid, klik pada mengedit ikon (2).
- Untuk memadam slaid, klik pada memadam ikon (3).
- Untuk meneroka pilihan gaya, klik pada Style (4) tab.
- Untuk menukar susun atur sepanduk, klik pada Susun atur (5) tab.
Lihat bagaimana untuk mengedit bahagian Sepanduk.
Lihat bagaimana untuk menukar susun atur sepanduk.

Bahagian kedua – Asas
Bahagian kedua mengandungi teks asas. Di sini, anda boleh terus klik pada teks untuk mengeditnya. Ketahui info selanjutnya.
Lihat bagaimana untuk mengedit bahagian Asas.

Bahagian ketiga – Senarai Imej
Bahagian ketiga mengandungi senarai imej. Anda boleh menambah senarai perkhidmatan yang anda tawarkan atau senarai galeri.
Untuk mengedit pautan, menukar susun atur atau menggantikan imej demo, klik pada Urus Senarai Imej .

- Untuk menambah item baharu pada senarai imej anda, klik pada Tambah Item Butang (1).
- Untuk menggantikan imej atau mengedit item. klik padanya (2).
- Untuk salinan item, klik pada ikon salin (3).
- Untuk memadam item daripada senarai imej anda, klik pada memadam ikon (4).
- Untuk menukar reka letak atau meneroka reka letak yang berbeza, klik pada Susun atur tab (5).
- Untuk mengedit gaya dan menambah/mengurangkan bilangan lajur, klik pada Style tab (6).
- Untuk mengedit/memadamkan tajuk, pergi ke Tajuk Bahagian padang (7).
Lihat bagaimana untuk mengedit bahagian Senarai Imej.

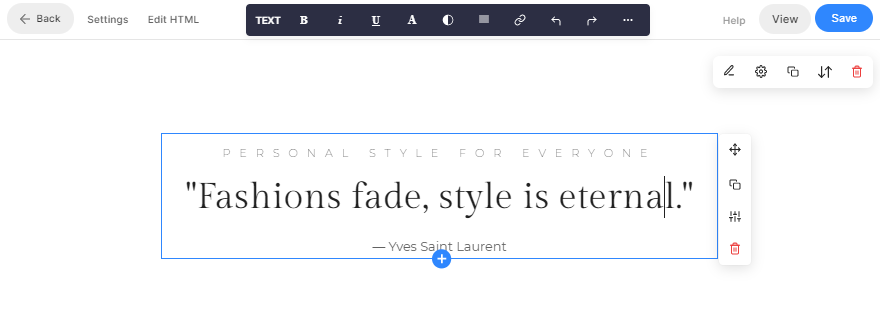
Bahagian keempat – Teks
Bahagian keempat mengandungi blok teks. Klik pada mana-mana teks dalam bahagian ini untuk mengeditnya. Ketahui info selanjutnya.
Untuk mengurus bahagian, tuding pada bahagian dan klik pada ikon bahagian daripada bar alat pengeditan yang terdapat di penjuru kanan sebelah atas bahagian tersebut. Lihat bagaimana untuk menguruskan bahagian.
- Lihat bagaimana untuk mengedit bahagian Teks.

Bahagian kelima – Senarai Teks
Bahagian kelima mengandungi senarai teks. Anda boleh menambah senarai perkhidmatan yang anda tawarkan.
Untuk mengedit pautan, tukar susun atur, klik pada Urus Senarai Teks .

- Untuk menambah item baharu pada senarai teks anda, klik pada + Tambah Item Butang (1).
- Untuk mengedit item. klik padanya (2).
- Untuk salinan item, klik pada ikon salin (3).
- Untuk memadam item daripada senarai teks anda, klik pada memadam ikon (4).
- Untuk menukar reka letak atau meneroka reka letak yang berbeza, klik pada Susun atur tab (5).
- Untuk mengedit gaya dan menambah/mengurangkan bilangan lajur, klik pada Style tab (6).
- Untuk mengedit/memadamkan tajuk, pergi ke Tajuk Bahagian padang (7).
Lihat bagaimana untuk mengedit bahagian Senarai Teks.

Bahagian keenam – Teks
Bahagian keenam sekali lagi mengandungi blok teks. Klik pada mana-mana teks dalam bahagian ini untuk mengeditnya. Ketahui info selanjutnya.
Untuk mengurus bahagian, tuding pada bahagian dan klik pada ikon bahagian daripada bar alat pengeditan yang terdapat di penjuru kanan sebelah atas bahagian tersebut. Lihat bagaimana untuk menguruskan bahagian.
- Lihat bagaimana untuk mengedit bahagian Teks.

Bahagian ketujuh – Blog
Bahagian ketujuh mengandungi suapan blog. Untuk menggantikan blog demo dengan blog anda sendiri dan mengurusnya, klik pada Urus Suapan Blog .

- Daripada Tetapan (1) tab, pilih blog mana yang patut dipaparkan dalam bahagian ini, bilangan siaran dan beberapa tetapan lain.
- Daripada Susun atur (2) tab, tukar susun atur bahagian suapan blog.
Lihat bagaimana untuk mengedit bahagian suapan blog.
Lihat bagaimana untuk menambah blog ke tapak web anda.

Pra-pengaki
Untuk memaparkan bahagian tertentu (cth suapan Instagram) di bahagian bawah semua halaman atau halaman terpilih dalam tapak web anda, anda boleh menggunakan prefooter.
Anda boleh mengedit prefooter disini. Dalam templat ini, terdapat bahagian Instagram dalam prefooter.
- Lihat bagaimana untuk mengedit bahagian sosial dan memaparkan suapan Instagram anda sendiri.
- Lihat bagaimana untuk mengedit prefooter.

Footer
Pengaki mengandungi kredit untuk tapak web anda. Anda boleh menambah ikon sosial (1), teks hak cipta (2), dan pautan penting di sini.
Juga Semak: Pilihan Perkongsian Sosial.
- Lihat bagaimana untuk mengedit pengaki.
- Lihat yang Pilihan gaya pengaki.

