Bahagian Imej Sebelum & Selepas menerangkan sepasang imej yang menunjukkan perbezaan. Dua imej akan dimuat naik ke bahagian, satu untuk peringkat sebelum dan satu lagi untuk peringkat selepas.
Anda boleh menyesuaikan gelangsar menjadi mendatar atau menegak. Sebagai contoh, anda boleh menambah imej kucing sebelum dan selepas pemangkasan.
Dalam artikel ini:
Tambah Blok Sebelum & Selepas:
- Bahagian boleh ditambah pada halaman. Anda boleh sama ada menambah bahagian pada halaman yang sedia ada atau buat halaman baru dalam laman web anda.
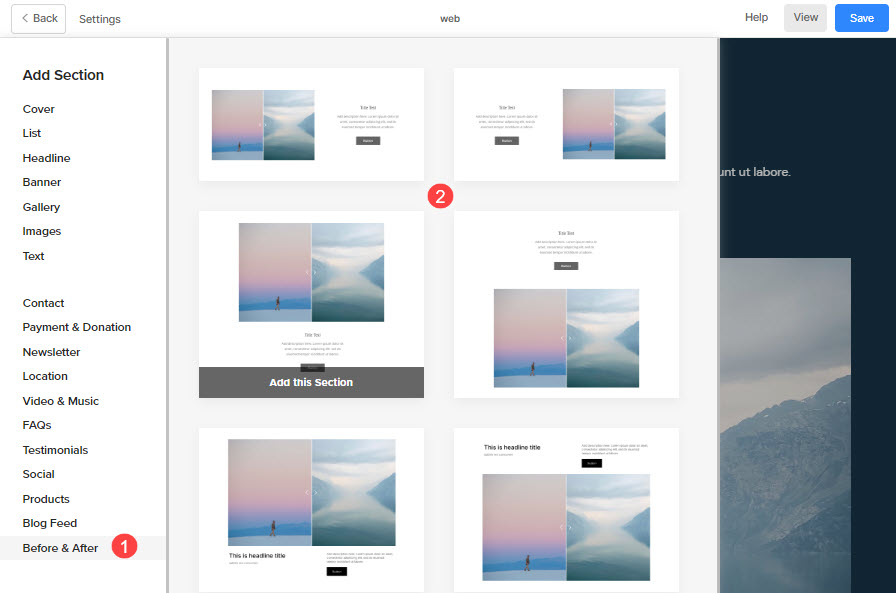
- Pada halaman anda, Klik pada biru + ikon untuk menambah Seksyen Baru ke halaman anda.

- Sekarang anda akan melihatnya kategori bahagian di sebelah kiri.
- pilih Sebelum & Selepas (1) pilihan di mana anda boleh memilih daripada susun atur yang berbeza (2).

- Pilih mana-mana reka letak bahagian dan klik padanya untuk menambahkannya pada halaman anda.
- Apabila bahagian itu ditambahkan, anda boleh mengedit teks dan memuat naik imej.
Menguruskan kandungan
Sebaik sahaja anda telah menambah bahagian:
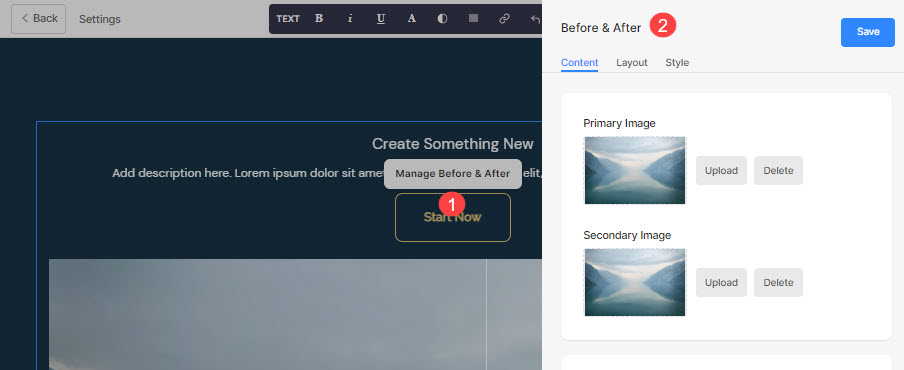
- Klik pada Urus Sebelum & Selepas (1) butang untuk membuka laci kanan (2).
 Dari sini, anda boleh:
Dari sini, anda boleh:
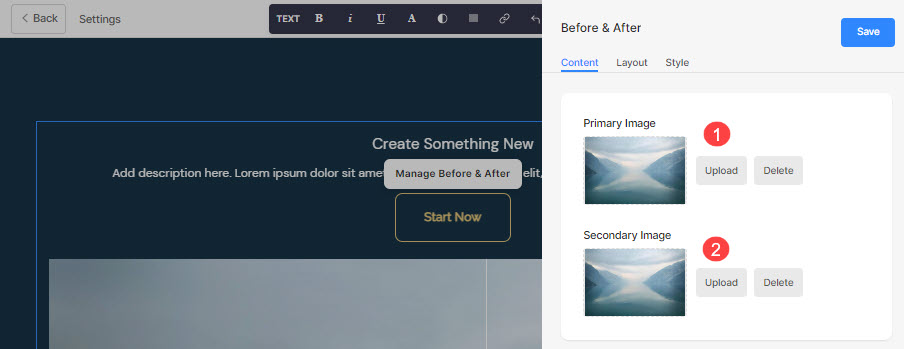
- Muat naik Imej Utama (1) untuk pandangan sebelum.
- Muat naik Imej Sekunder (1) untuk tontonan selepas itu.

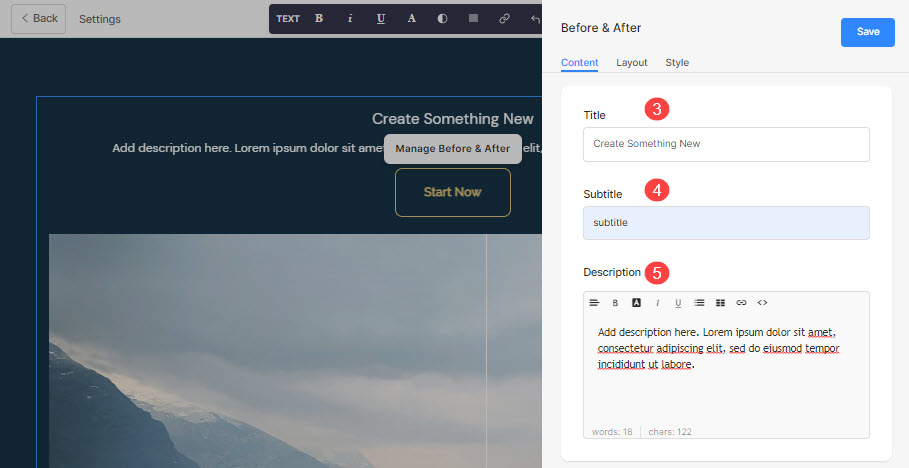
- Tambah Title (3), Sari kata (4), dan Penerangan (5) untuk seksyen itu. Sebelum menambah penerangan, semak ini artikel.

- Tambah sebarang jenis pautan (6) kepada seksyen. Anda boleh menambah pautan Butang/Imej/Ikon Sosial/Pautan Teks. Ketahui info selanjutnya.
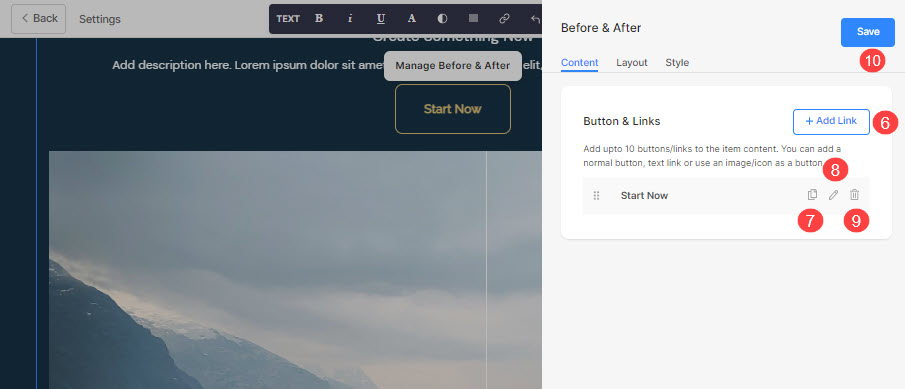
- Anda boleh menduplikasi (7), mengedit (8), atau memadam (9) butang sedia ada.
- Jimat (10) perubahan anda.

Butang & Pautan
- Tambahkan sebarang jenis pautan pada bahagian tersebut. Klik pada + Tambah Pautan butang untuk menambah pautan.

- . + Tambah Pautan pilihan menyediakan empat cara untuk menambah pautan:
Butang
Tambahkan butang pada item senarai. Anda akan dapat mengemas kini:
- Label Butang – Tetapkan label butang.
- Pautan Butang – Nyatakan pautan.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.
- Gaya Butang – Pilih gaya butang untuk menjadi lalai (ditetapkan dalam Butang dan Pautan tab bahagian Reka Bentuk), Pepejal, Rangka atau Pautan Teks.
- pilih warna butang menjadi lalai atau terbalikkan warna.

Pautan Teks
Tambah pautan teks kepada item senarai.

Anda akan dapat mengemas kini:
- Menetapkan label teks.
- nyatakan pautan teks.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.

Image
Tambahkan imej dan pautkannya ke mana-mana halaman.

- Sebaik sahaja anda telah memuat naik imej, ia akan muncul dengan cara ini. Klik pada pautan untuk mengeditnya.

- Dari sini, anda boleh:
- Upload/Tukar imej.
- Pautan Butang – Nyatakan pautan.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.

Ikon Sosial
- Tambahkan ikon sosial pada item senarai.

- Anda boleh menguruskan:
- Ikon sosial untuk dipautkan.
- Tentukan laluan profil sosial anda yang berkaitan.
- Tetingkap Sasaran – Pilih untuk membuka halaman dalam tetingkap yang sama atau baharu.

Menguruskan susun atur
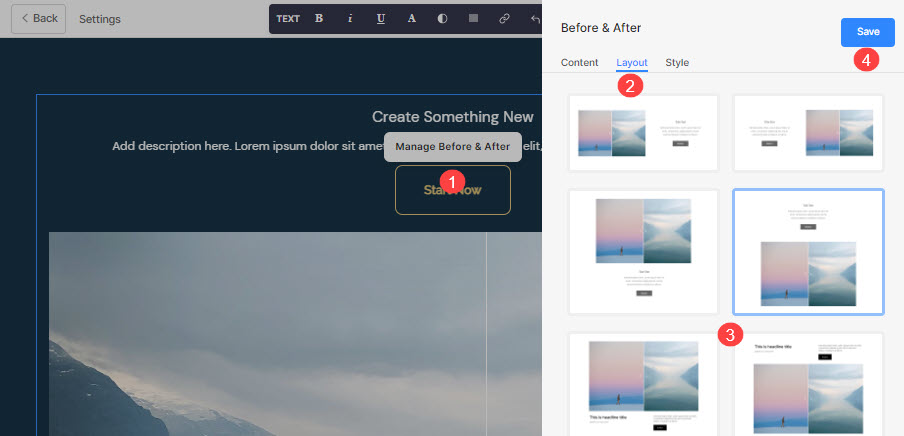
- Klik pada Urus Sebelum & Selepas butang (1).
- pilih Susun atur tab (2).
- Pilih susun atur untuk seksyen anda (3) dan menyelamatkan perubahan (4).

Pilihan Gaya
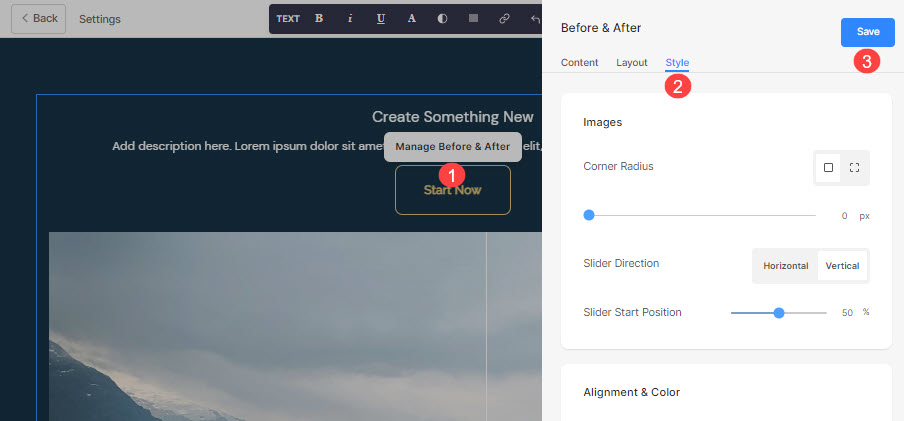
- Klik pada Urus Sebelum & Selepas (1) .
- pilih Gaya (2) tab.
- Tukar Gaya untuk elemen bahagian dan Jimat (3) perubahan anda.

Anda akan mempunyai berbilang pilihan gaya untuk bahagian tersebut:
Imej
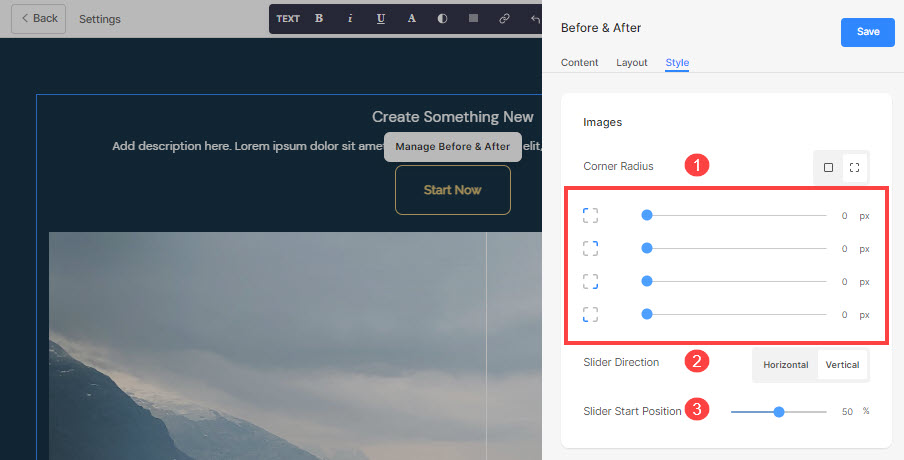
- Pilih untuk mempunyai jejari sudut biasa atau jejari sudut berbeza untuk setiap slaid dan tetapkan nombor (dalam px) untuk jejari sudut.
Menggunakan jejari sudut medan, anda boleh mencipta pelbagai bentuk imej. Sekiranya anda menentukan 500 px di sini, imej akan dipaparkan dalam bentuk bulatan.
Sekiranya anda telah memilih sudut belah, anda boleh menetapkan jejari sudut yang berbeza untuk setiap sudut. Mengetahui lebih lanjut. - pilih Arah Slider menjadi mendatar atau menegak.
- nyatakan Kedudukan Mula Slider dalam peratusan. Gelangsar boleh dialihkan ke kiri/kanan untuk melihat slaid tertentu.

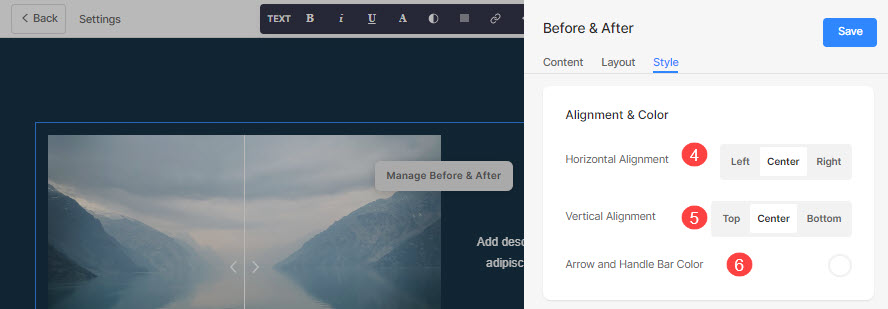
- Sejajarkan kandungannya bahagian secara mendatar untuk dijajarkan ke kiri, kanan atau tengah.
- Sejajarkan kandungannya bahagian secara menegak untuk dijajarkan atas, bawah atau tengah.
- nyatakan Anak panah dan Bar Pemegang (gelangsar) Warna.

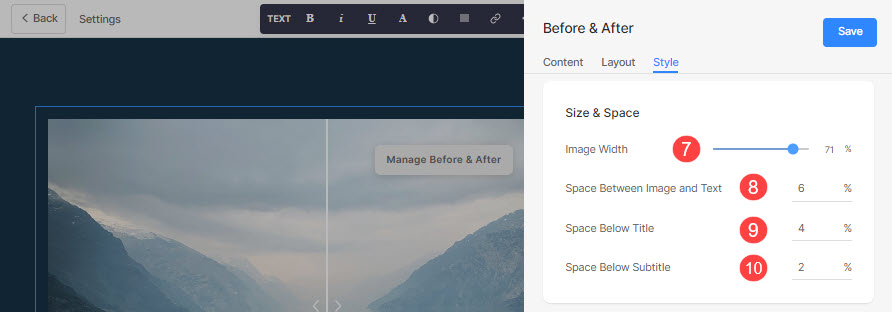
Saiz & Ruang
- nyatakan Lebar imej untuk imej sebelum dan selepas.
- nyatakan Ruang antara imej dan teks (dalam %).
- nyatakan Ruang di bawah tajuk (dalam %).
- nyatakan Ruang di bawah Sarikata (dalam %).

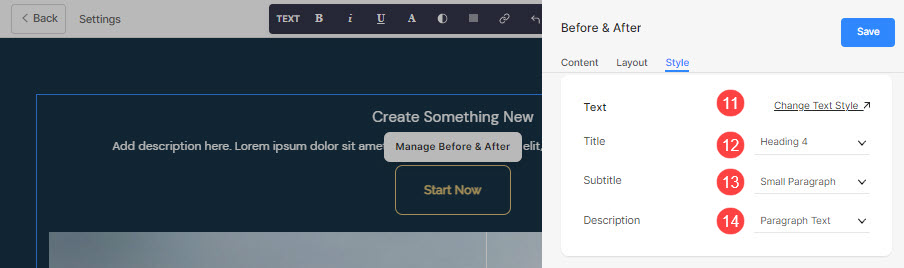
teks
- Klik pada Tukar Gaya Teks butang untuk melawat reka bentuk seksyen dan mengurus saiz dan gaya fon anda.
- Menetapkan Title gaya fon untuk bahagian ini.
- Menetapkan Subtitle gaya fon untuk bahagian ini.
- Tetapkan lalai Penerangan Produk gaya fon untuk bahagian ini.

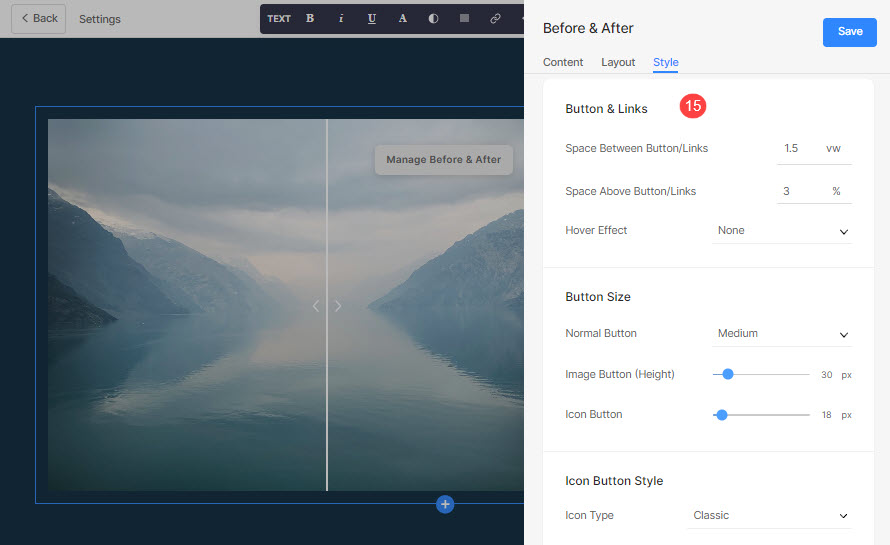
Butang & Pautan
- Lihat bagaimana untuk menguruskan penggayaan butang & pautan.

Sebagai contoh, anda telah menambah pautan sosial Amazon dalam Butang/Pautan, dan dinyatakan warna ikon sebagai Merah dan juga warna latar belakang ikon sebagai Hijau, maka ikon akan muncul seperti di bawah:

