Butang dan pautan pada tapak web memainkan peranan penting dengan menyediakan pengguna laluan yang jelas dan intuitif untuk menavigasi, berinteraksi dan mengakses maklumat atau perkhidmatan yang diingini.
Dalam artikel ini:
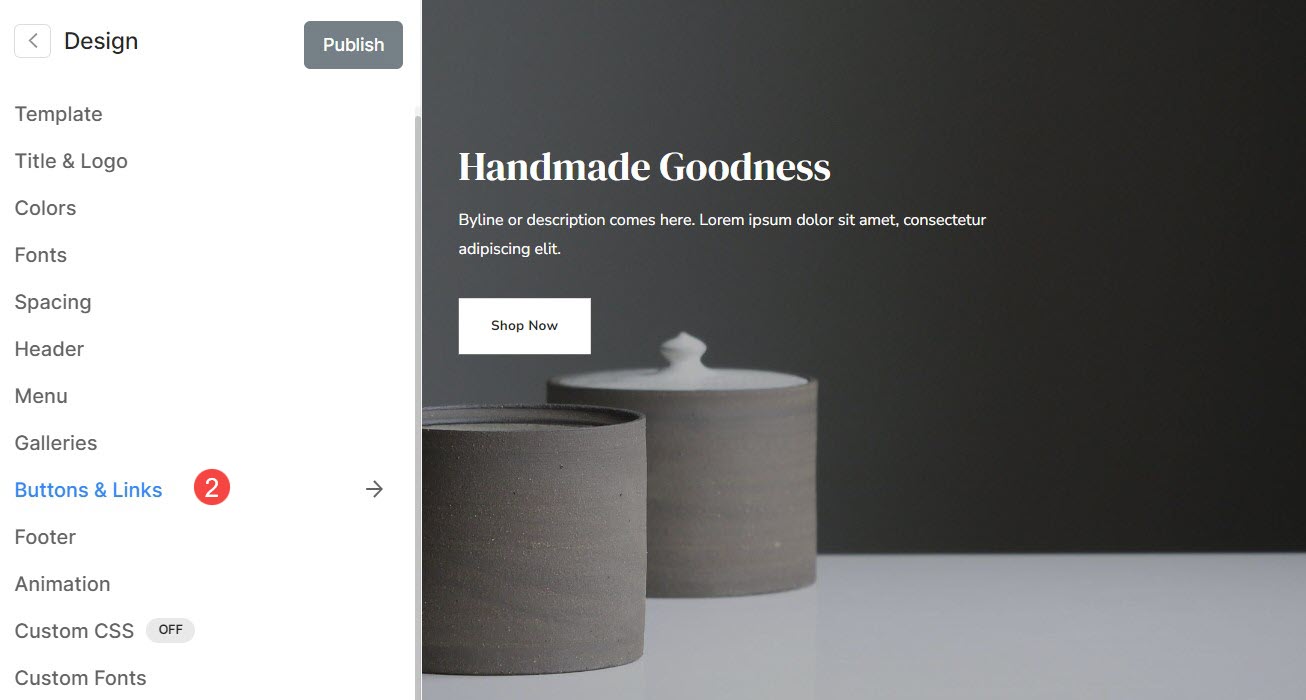
Anda boleh menguruskan penggayaan Butang & Pautan daripada reka bentuk (1) bahagian.

Sebaik sahaja anda berada di dalam bahagian Reka Bentuk, klik pada Butang & Pautan (2) tab.

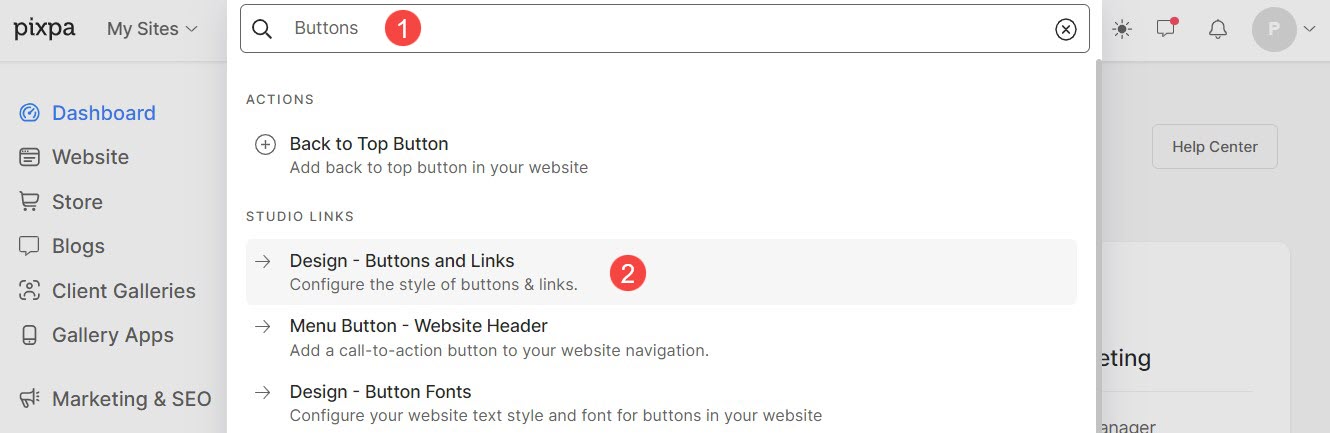
Sebagai alternatif, anda juga boleh menggunakan pilihan carian studio.
- Masukkan Butang (1) dalam Bar Carian.
- Daripada hasil yang berkaitan, klik pada Butang & Pautan pilihan (2).

Butang
Butang ialah elemen interaktif yang direka untuk menggalakkan tindakan pengguna. Mereka secara visual lebih menonjol dan bentuknya menonjol.
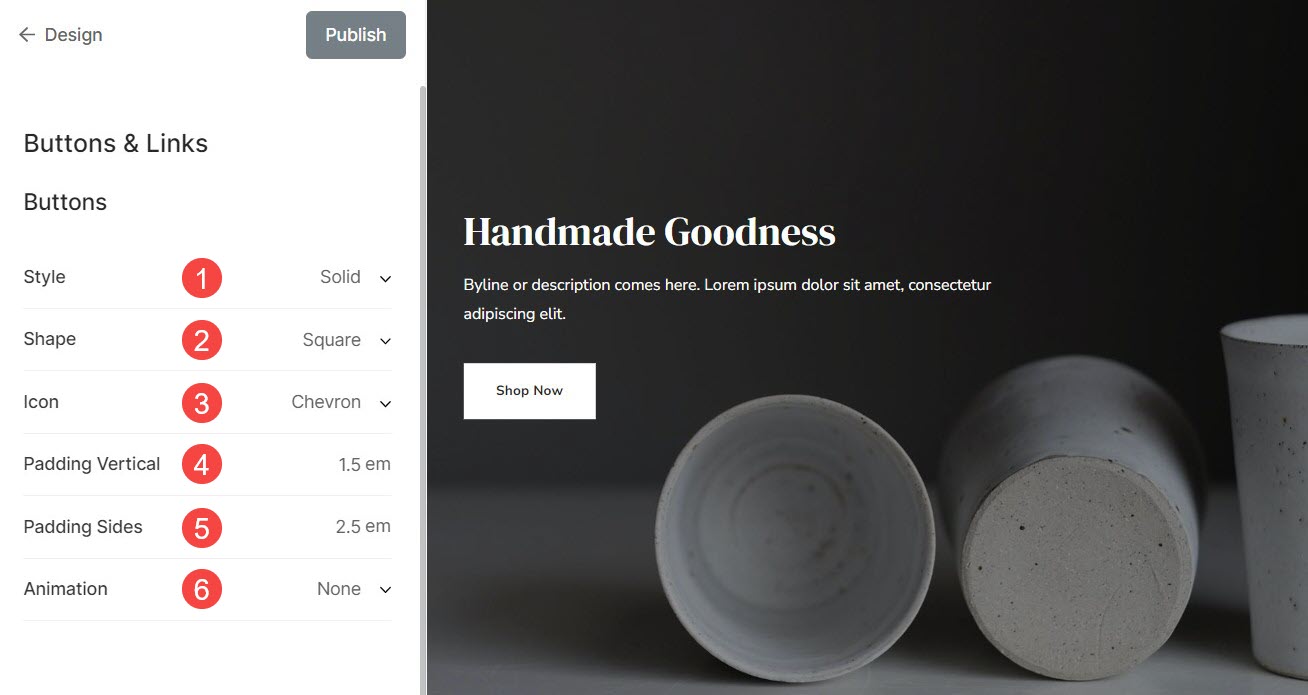
Butang biasanya digunakan untuk tindakan seperti menyerahkan borang, mencetuskan fungsi tertentu, dsb. Dari sini, anda boleh:
- Gaya: Tetapkan gaya untuk butang menjadi pepejal atau garis besar atau pautan teks.
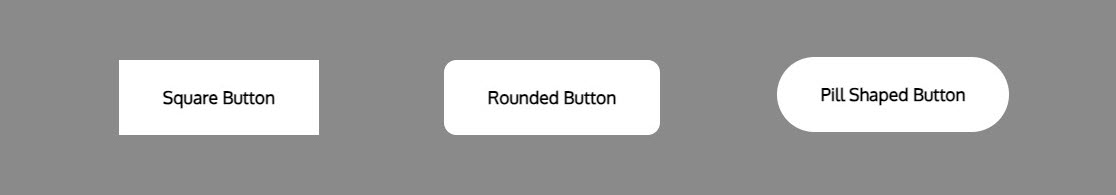
- Bentuk: Pilih bentuk butang pada tapak web anda dari sini. Bentuk yang tersedia adalah empat segi, bulat dan pil.
- Ikon: Tetapkan ikon yang akan muncul di atas butang.
- Padding Menegak: Tetapkan jarak antara teks butang dan tepi butang secara menegak.
- Bahagian Padding: Tetapkan jarak antara teks butang dan tepi butang secara mendatar.
- Animasi: Pilih animasi apabila kursor melayang di atas butang.

Bentuk butang yang berbeza:

Senarai pilihan animasi yang boleh anda pilih untuk butang.
- Pudar: Butang akan pudar daripada legap kepada lut sinar.
- Tumbuh: Saiz butang akan membesar sambil menuding kursor di atasnya.
- Kecilkan: Saiz butang akan berkurangan sambil menuding kursor ke atasnya.
- Leret ke Kanan: Animasi akan berlaku secara mendatar meliputi seluruh butang dari kiri ke kanan.
- Leret ke Atas: Animasi akan berlaku secara menegak meliputi keseluruhan butang dari bawah ke atas.
- Garis bawah Dedahkan: Satu baris akan muncul secara beransur-ansur di tepi bawah butang.
- Garis bawah dari Kiri: Satu baris akan muncul secara beransur-ansur di tepi bawah butang dari kiri ke kanan.
- Pendedahan Garis Atas: Satu baris akan muncul secara beransur-ansur di tepi atas butang.
- Garis atas dari Kiri: Satu baris akan muncul secara beransur-ansur di tepi atas butang dari kiri ke kanan.
pautan
Pautan ialah elemen yang pengguna boleh klik untuk menavigasi ke halaman atau bahagian lain.
Ia biasanya digariskan atau dipaparkan dalam warna yang berbeza untuk menunjukkan sifat boleh kliknya.
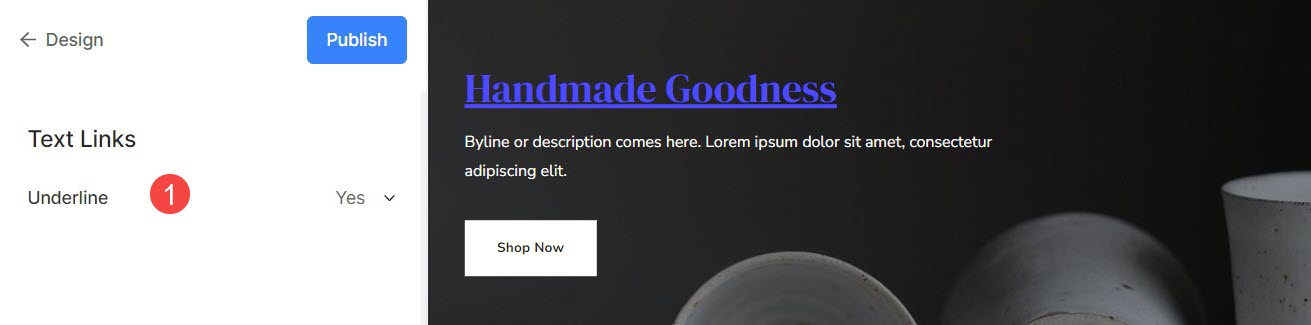
- Garis bawah: Pilih jika anda ingin memaparkan garis bawah secara kekal / semasa menuding kursor atau lumpuhkannya sama sekali.