Terdapat tema yang berada dalam mod 2 lajur di mana pengepala dan pengaki sama ada di sebelah kiri atau di sebelah kanan seperti Halo, Nova, Metro, Bloom.
Untuk tema sedemikian secara lalai, sistem telah menetapkan lebar bar sisi kepada 250px. Walau bagaimanapun, anda boleh mengurus lebar dengan bantuan CSS override.

Ikuti langkah ini untuk mengubah lebar bar sisi:
- Salin keseluruhan penggantian CSS yang dinyatakan di bawah.
<style>
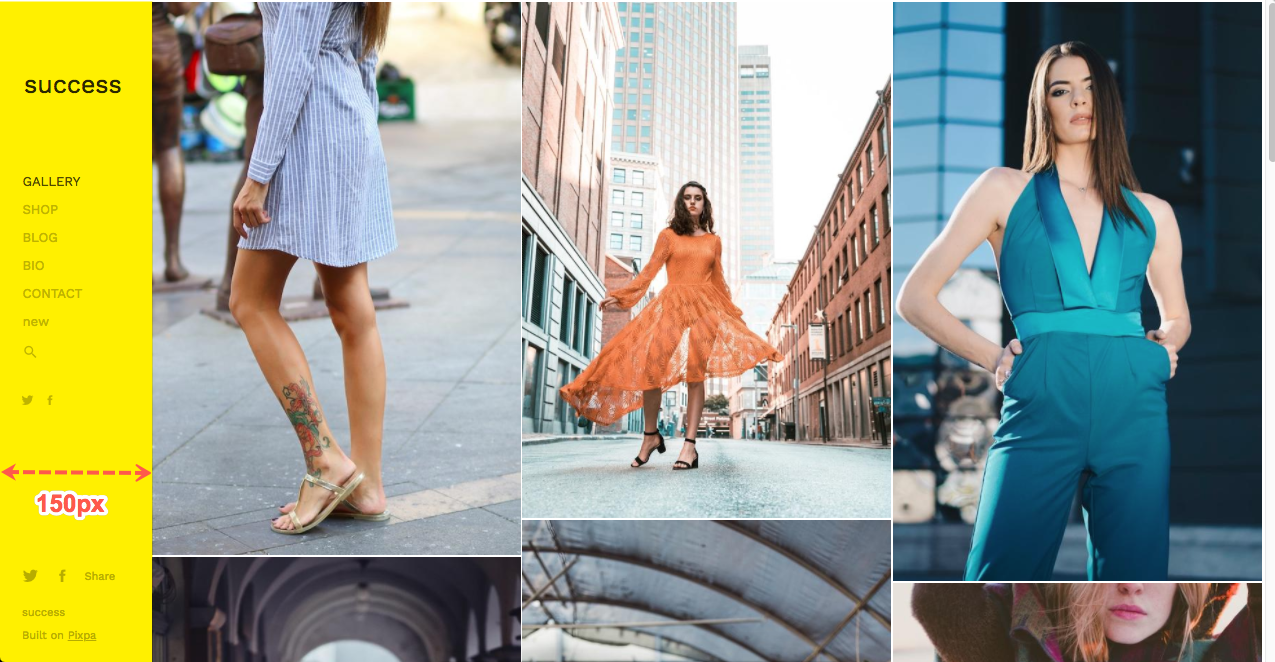
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Selepas menyalin kod yang berkaitan, pergi ke Tetapan (1).
- Dalam Skrip Luaran (2), tampal kod di dalam bahagian (3).
- Memukul Jimat (4) butang untuk menyimpan perubahan dalam studio.

Sekarang, muat semula tapak untuk menyemak perubahan pada tapak langsung.
